Indice dei Contenuti
Il tuo sito WordPress è lento? Non preoccuparti! Questa guida ti mostrerà 26 modi per velocizzare il tuo sito WordPress. Coprirà tutto, dalla scelta dell’hosting giusto all’ottimizzazione delle immagini e del codice. Preparati a trasformare il tuo sito in una potenza di caricamento rapido che mantiene i visitatori felici e ben posizionato nei risultati di ricerca.
Comprendere la velocità e le prestazioni del sito web
Cos’è la velocità della pagina e perché è importante?
La velocità del tuo sito web è quanto rapidamente si carica e diventa disponibile per i visitatori. È come la prima impressione che il tuo negozio fa su un cliente. Un sito lento può allontanare le persone, proprio come una vetrina disordinata.
Ma la velocità della pagina influisce più che sulla prima impressione—plasma l’intera esperienza utente. Un sito veloce mantiene i visitatori coinvolti, li incoraggia a visualizzare più pagine e aumenta le possibilità di fare vendite o ottenere contatti.
Come i siti web lenti influenzano l’esperienza utente, i tassi di abbandono e la SEO
Pensa all’ultima volta che hai visitato un sito lento. Hai aspettato che si caricasse o te ne sei andato? Gli studi mostrano che:
- Quasi la metà degli utenti web, approssimativamente il 47%, si aspetta che i siti si carichino entro due secondi.
- La maggior parte delle persone (circa il 40%) tende ad abbandonare un sito se ci mette più di tre secondi a caricarsi.
Questa impazienza rende le persone più propense a abbandonare, il che significa che lasciano il tuo sito dopo aver visto solo una pagina. Alti tassi di abbandono mostrano una scarsa esperienza utente ma danneggiano anche il posizionamento nei motori di ricerca.
Google ha detto da tempo che la velocità della pagina è importante per il posizionamento dei siti web. Vogliono mostrare agli utenti i migliori risultati di ricerca, che includono siti web che si caricano rapidamente e funzionano senza intoppi. Se il tuo sito è veloce, i potenziali clienti possono trovarti online più facilmente. Nel competitivo mondo online di oggi, ignorare la velocità della pagina può seriamente danneggiare il tuo successo.
Perché la velocità della pagina è importante
La velocità della pagina è più di un semplice termine tecnico. Influisce direttamente sulla felicità degli utenti, sulla visibilità nei motori di ricerca e sul tuo successo online. Parliamo di perché la velocità della pagina dovrebbe essere in cima alla tua lista di cose da fare.

Esperienza Utente
Gli utenti di internet di oggi vogliono che i siti si carichino istantaneamente. Anche pochi secondi di ritardo possono frustrare i visitatori e farli lasciare il tuo sito per uno più veloce. Le ricerche mostrano che:
- Sapevi che bastano solo pochi secondi in più per caricare una pagina per causare:
- 11% di visualizzazioni di pagina in meno
- 16% di soddisfazione del cliente in meno
I siti lenti fanno anche pensare meno bene del tuo marchio, il che può danneggiare la tua credibilità e affidabilità. Rendere il tuo sito veloce è fondamentale per creare un’esperienza positiva che mantenga i visitatori a tornare.
Ottimizzazione per i motori di ricerca (SEO)
Gli algoritmi di Google cambiano spesso, ma si concentrano sempre sul fornire agli utenti la migliore esperienza. La velocità della pagina è una grande parte di quell’esperienza. Google ha detto chiaramente che la velocità della pagina influisce sul posizionamento, il che significa che i siti più veloci hanno maggiori probabilità di apparire più in alto nei risultati di ricerca. Ha senso – gli utenti sono più propensi a cliccare e interagire con siti che si caricano rapidamente, il che rende l’esperienza di ricerca migliore.
La velocità della pagina influisce anche indirettamente su altri fattori di posizionamento:
- Se il tuo sito non si carica velocemente, le persone potrebbero non restare, e Google potrebbe pensare che il tuo contenuto non valga il loro tempo.
- Un sito veloce incoraggia i visitatori a visualizzare più pagine, aumentando il tempo che trascorrono sul tuo sito e riducendo i tassi di abbandono. Entrambi questi sono buoni segnali per la SEO.
Rendendo il tuo sito più veloce, migliori l’esperienza utente,aumenti le tue possibilità di posizionarti più in alto nei risultati di ricerca e la tua capacità di attrarre più traffico organico.
Tassi di Conversione
Oltre all’esperienza utente e alla SEO, la velocità della pagina influisce direttamente sui tuoi profitti. Sai come tutti parlano sempre di quanto velocemente dovrebbe caricarsi un sito? Beh, c’è una vera connessione tra quanto velocemente si carica la tua pagina e quante persone effettivamente fanno qualcosa su di essa, come comprare qualcosa o iscriversi a qualcosa.
Anche un piccolo aumento della velocità di caricamento della pagina può fare una grande differenza nel far fare alle persone ciò che vuoi che facciano sul tuo sito. Ad esempio, Walmart ha visto un aumento del 2% nelle conversioni per ogni miglioramento di 1 secondo nel tempo di caricamento della pagina.
Per i negozi online, dove molte persone abbandonano i loro carrelli, la velocità della pagina è ancora più importante. Un processo di checkout lento può frustrare i clienti e farli rinunciare ai loro acquisti. Rendendo il tuo sito più veloce, puoi creare un’esperienza di shopping più fluida, aumentare gli acquisti completati e incrementare il tuo fatturato complessivo.
Core Web Vitals: i parametri di prestazione di Google
Google, sempre concentrato sull’esperienza utente, ha introdotto Core Web Vitals – metriche chiave che misurano gli aspetti più importanti delle prestazioni di caricamento delle pagine web.
Queste metriche servono come guida, aiutando i proprietari di siti web a creare esperienze veloci, visivamente stabili e interattive. Comprendere e ottimizzare i Core Web Vitals è cruciale per ottenere ottimi punteggi di velocità della pagina e fornire eccellenti esperienze utente.
Le Tre Metriche dei Core Web Vitals che Dovresti Conoscere
Nel mondo delle prestazioni web, ci sono alcune metriche chiave di cui devi essere consapevole. Queste metriche sono conosciute come Core Web Vitals e misurano quanto bene il tuo sito web sta performando per i tuoi utenti. In questo articolo, daremo uno sguardo più da vicino alle tre metriche dei Core Web Vitals e a cosa puoi fare per migliorarle.
I Core Web Vitals sono come i tre moschettieri dell’esperienza utente, ognuno concentrato su un aspetto diverso di come gli utenti interagiscono con un sito web:
- Largest Contentful Paint (LCP): Questa interessante metrica ci dice quanto tempo ci vuole perché il pezzo di contenuto più grande della tua pagina web appaia sullo schermo. Pensalo come il momento in cui il contenuto principale della tua pagina appare, dando agli utenti una prima impressione significativa.
- First Input Delay (FID): FID misura quanto è reattiva la tua pagina all’interazione dell’utente. Traccia il tempo che passa dal momento in cui un utente interagisce per la prima volta con la tua pagina (ad esempio, cliccando un pulsante o un link) a quando il browser può rispondere a quell’interazione. Un basso FID assicura che il tuo sito sembri veloce e reattivo.
- Cumulative Layout Shift (CLS): CLS monitora quanto è stabile visivamente la tua pagina durante il caricamento e traccia quanto gli elementi si spostano inaspettatamente durante il caricamento. Se il CLS è alto, può essere davvero fastidioso per gli utenti. Gli elementi della pagina salteranno, rendendo difficile per loro fare ciò che devono fare.
| Indice di Velocità (in secondi) | Codifica a colori |
|---|---|
| 0–3.4 | Verde (veloce) |
| 3.4–5.8 | Arancione (moderato) |
| Oltre 5.8 | Rosso (lento) |
Ottimizzare il Largest Contentful Paint (LCP) per un Caricamento Rapido dei Contenuti
Il Largest Contentful Paint (LCP) riguarda tutto il fare una buona prima impressione sui tuoi visitatori. Misura quanto tempo ci vuole perché l’elemento di contenuto più prominente della tua pagina si carichi e diventi visibile. Questo potrebbe essere un’immagine principale, un grande blocco di testo o un video in cima alla tua pagina.
Un buon punteggio LCP assicura che gli utenti non guardino uno schermo vuoto per troppo tempo, dando loro qualcosa di sostanziale con cui interagire rapidamente. Punta a un LCP entro i primi 2,5 secondi dal caricamento della pagina. Per raggiungere questo obiettivo:
- Ottimizza le tue immagini
- Dai priorità ai contenuti importanti sopra la piega
- Minimizza le risorse che bloccano il rendering e ritardano il caricamento degli elementi chiave
Garantire un’Esperienza Utente Reattiva con il First Input Delay (FID)
Il First Input Delay (FID) si concentra su quanto è interattivo il tuo sito. Determina quanto tempo ci vuole perché il tuo browser reagisca quando qualcuno fa qualcosa per la prima volta sulla tua pagina, come cliccare un pulsante o un link. Un basso FID significa che il tuo sito web sembra reattivo e veloce, permettendo agli utenti di navigare e interagire con i tuoi contenuti senza problemi.
Un buon punteggio FID è cruciale per creare una positiva esperienza utente, specialmente su pagine che richiedono input dell’utente, come moduli o elementi interattivi. Punta a un FID inferiore a 100 millisecondi per garantire un’esperienza fluida e reattiva. Per migliorare il tuo FID:
- Minimizza l’impatto degli script di terze parti
- Ottimizza il tuo codice JavaScript
- Riduci la complessità delle interazioni della tua pagina
Minimizzare l’Instabilità Visiva con il Cumulative Layout Shift (CLS)
Immagina di cercare di leggere un articolo, solo per vedere il testo saltare improvvisamente mentre le immagini e altri elementi si caricano. Questa è la frustrazione causata dal Cumulative Layout Shift (CLS).
Questa metrica misura quanto è stabile visivamente la tua pagina durante il processo di caricamento. Un alto CLS indica che gli elementi si stanno muovendo inaspettatamente, il che può interrompere l’esperienza dell’utente e portare a clic accidentali o altre azioni non intenzionali.
Punta a un punteggio CLS inferiore a 0,1 per garantire un’esperienza visivamente stabile. Per raggiungere questo obiettivo:
- Evita di inserire nuovi contenuti sopra i contenuti esistenti durante il caricamento
- Specifica le dimensioni per immagini e video
- Usa segnaposti o animazioni per riservare spazio per gli elementi che si caricano in modo asincrono
Se vuoi un sito web che sia veloce, stabile e reattivo come un campione, devi prestare attenzione a questi Core Web Vitals. Sono come gli ingredienti segreti che rendono il tuo sito web un successo sia per gli utenti che per i motori di ricerca.
Misurare la Velocità del Sito Web: Strumenti e Metriche
Prima di iniziare a rendere il tuo sito web più veloce, è importante sapere quanto è veloce ora. Ci sono molti strumenti e modi per controllare la velocità del tuo sito web. Diamo un’occhiata ad alcuni strumenti chiave e a cosa misurano.
1. Google PageSpeed Insights
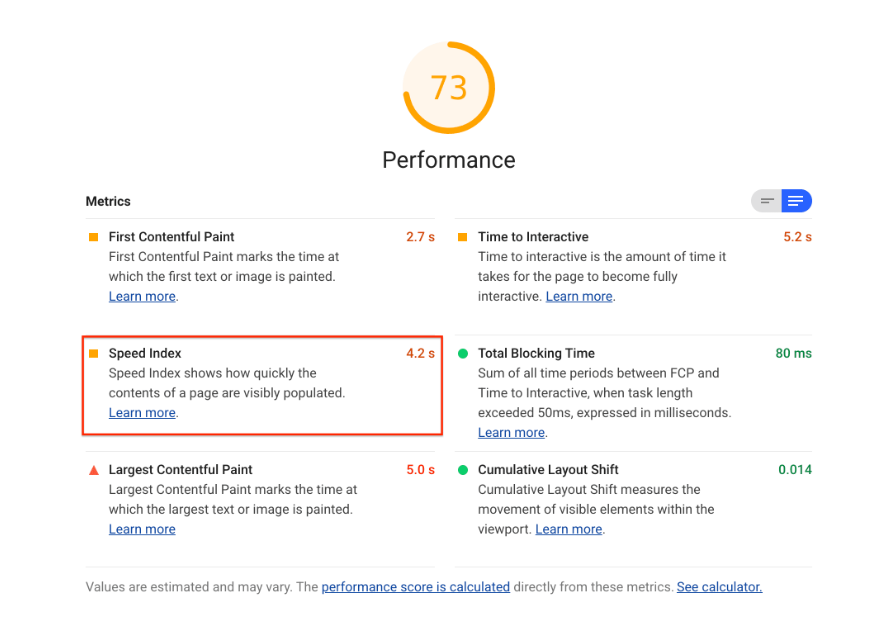
Questo strumento gratuito di Google verifica quanto bene funziona il tuo sito web su telefoni e computer. Ti dà un punteggio e ti dice come migliorare il tuo sito. Esamina anche i Core Web Vitals del tuo sito, che sono le principali misure di velocità di Google.
2. GTmetrix
GTmetrix è un altro strumento popolare. Ti fornisce informazioni dettagliate su come il tuo sito web si carica, inclusi:
- Grafici che mostrano il processo di caricamento
- Valutazioni per diverse parti delle prestazioni del tuo sito
- Consigli specifici su come risolvere i problemi
3. WebPageTest
Questo strumento avanzato ti permette di testare la velocità del tuo sito web da diverse località in tutto il mondo. Può anche testare come funziona il tuo sito su diverse connessioni internet e browser web. WebPageTest fornisce molti dati e immagini per aiutarti a trovare cosa rallenta il tuo sito.
Suggerimento: Usa tutti questi strumenti insieme per ottenere una visione completa della velocità del tuo sito web. Ogni strumento ti fornisce informazioni e consigli diversi, che ti aiutano a prendere decisioni migliori per velocizzare il tuo sito.
Misure Chiave da Monitorare
Oltre ai Core Web Vitals, ci sono altre cose importanti da misurare quando controlli la velocità del tuo sito web:
1. Tempo di Caricamento
Questo è il tempo necessario per caricare l’intera pagina. Anche se è bene avere un tempo di caricamento complessivo veloce, è altrettanto importante assicurarsi che le prime parti della tua pagina appaiano rapidamente.
2. Tempo al Primo Byte (TTFB)
Il TTFB misura quanto tempo impiega il tuo browser web a ricevere il primo bit di dati dal server. Mostra quanto velocemente risponde il tuo server e quanto è buona la tua hosting. Un TTFB veloce aiuta la tua pagina a iniziare a caricarsi rapidamente.
3. First Contentful Paint (FCP)
Il FCP (First Contentful Paint) ti dice quanto tempo impiega la prima parte del tuo sito web (come un’immagine o alcune parole) a comparire sullo schermo. Fa sapere agli utenti che la pagina si sta caricando e prepara il terreno per il resto del contenuto.
4. Indice di Velocità
Questo misura quanto velocemente il contenuto della tua pagina diventa visibile. Un Indice di Velocità più basso significa che il contenuto appare più velocemente, facendo sembrare che la pagina si carichi più fluidamente.
5. Tempo Totale di Blocco (TBT)
Il TBT misura quanto tempo la tua pagina è bloccata e non può rispondere agli input dell’utente. Questo può accadere a causa di cose come l’esecuzione di JavaScript o il rendering della pagina. Un TBT basso mantiene la tua pagina reattiva anche mentre si sta caricando.
6. Tempo per l’Interattività (TTI)
Il TTI è un modo per misurare quanto tempo impiega la tua pagina a essere completamente pronta per essere utilizzata dalle persone. Questo significa che tutte le parti sono caricate e la pagina risponde alle azioni degli utenti. È importante capire quanto velocemente gli utenti possono iniziare a utilizzare il tuo contenuto.
Punto Chiave: Controlla queste misure regolarmente per monitorare come sta andando il tuo sito. Questo ti aiuterà a trovare problemi e a fare scelte intelligenti per velocizzare il tuo sito WordPress.
Scegliere il Giusto Fornitore di Hosting
La compagnia che ospita il tuo sito WordPress ha un grande impatto su come funziona. È simile al motore di un’auto: un buon motore rende il viaggio fluido, mentre uno debole porta a un viaggio accidentato. Vediamo perché scegliere il giusto fornitore di hosting è importante e cosa dovresti considerare quando ne scegli uno.
Perché la Scelta del Tuo Hosting è Importante
Pensa al tuo fornitore di hosting come al luogo dove vivono i file e i dati del tuo sito web. Quando visiti un sito web, il tuo browser chiede al server del sito i file che compongono il sito. Il server poi invia ciò che è necessario per mostrare la pagina. La velocità e l’efficienza con cui il tuo server svolge questo compito influiscono direttamente sulla velocità di caricamento del tuo sito web.
Una buona configurazione di hosting con attrezzature potenti può gestire molti visitatori e fornire contenuti rapidamente, anche quando è occupato. D’altra parte, un server lento o sovraccarico può rendere il tuo sito lento, farlo scadere o addirittura farlo crashare. È come cercare di guidare su una strada trafficata con un’auto che continua a fermarsi: inevitabilmente incontrerai ritardi e frustrazioni.

Scegliere il giusto fornitore di hosting prepara il terreno per un sito veloce e una buona esperienza per i tuoi visitatori.
Tipi di Hosting
Quando cerchi un fornitore di hosting, vedrai diversi tipi. Ognuno ha i suoi punti di forza e di debolezza. Ecco una rapida panoramica delle opzioni più comuni:
1. Hosting Condiviso
- Cos’è: Il tuo sito web condivide un server con molti altri siti web.
- Buono per: Piccoli siti web con pochi visitatori.
- Attenzione: Se altri siti sul server diventano occupati, può rallentare il tuo sito.
2. Hosting VPS
- Cos’è: VPS sta per Virtual Private Server. Il tuo sito web ottiene la sua parte di un server.
- Buono per: Siti web con un numero moderato di visitatori.
- Vantaggio: Più stabile dell’hosting condiviso.
3. Hosting Dedicato
- Cos’è: Il tuo sito web ottiene un intero server per sé.
- Buono per: Grandi siti web con molti visitatori.
- Nota: È l’opzione più costosa ma offre le migliori prestazioni.
4. Cloud Hosting
- Cos’è: Il tuo sito web utilizza una rete di server collegati.
- Buono per: Siti web che a volte ricevono molti visitatori e a volte no.
- Vantaggio: Può gestire facilmente aumenti improvvisi di visitatori.
5. Managed WordPress Hosting
- Cos’è: Hosting progettato solo per siti web WordPress.
- Buono per: Persone che vogliono che il loro hosting si occupi di compiti specifici di WordPress.
- Vantaggi: Spesso include aggiornamenti automatici, backup e funzionalità di sicurezza.
Ogni tipo di hosting si adatta a esigenze e budget diversi. Pensa a quanti visitatori riceve il tuo sito, quali risorse necessita e quanto know-how tecnico hai prima di decidere.
Cose importanti da cercare in un fornitore di hosting
Quando stai valutando i fornitori di hosting, tieni a mente questi fattori chiave:
1. Prestazioni del server
Scegli fornitori con server veloci e la tecnologia più recente, come i dischi a stato solido (SSD). Questo aiuterà i file e i dati del tuo sito web a caricarsi rapidamente.
2. Uptime
Il tuo sito web deve essere sempre attivo e funzionante. Scegli un fornitore che promette almeno il 99,9% di uptime. Se il tuo sito è inattivo, puoi perdere visitatori, denaro e posizioni nei motori di ricerca.
3. Sicurezza
Mantenere il tuo sito web e i suoi dati al sicuro è molto importante. Scegli un fornitore di hosting che offra solide funzionalità di sicurezza, tra cui:
- Firewall
- Scansione malware
- Backup regolari
4. Supporto
Quando hai problemi tecnici, hai bisogno di aiuto rapidamente. Cerca fornitori che offrano supporto 24 ore su 24, sette giorni su sette, tramite opzioni come:
- Chat dal vivo
- Telefono
5. Scalabilità
Man mano che il tuo sito web cresce, avrà bisogno di più risorse per funzionare senza problemi. Scegli un fornitore che ti permetta di aggiornare facilmente il tuo piano man mano che aumentano il traffico e le esigenze.
Ricorda: Il miglior fornitore di hosting per te dipende dalle tue esigenze e dal tuo budget. Ricerca diversi fornitori, confronta ciò che offrono e i loro prezzi, e leggi le recensioni di altri utenti. Non esitare a fare domande ai loro team di supporto prima di decidere.
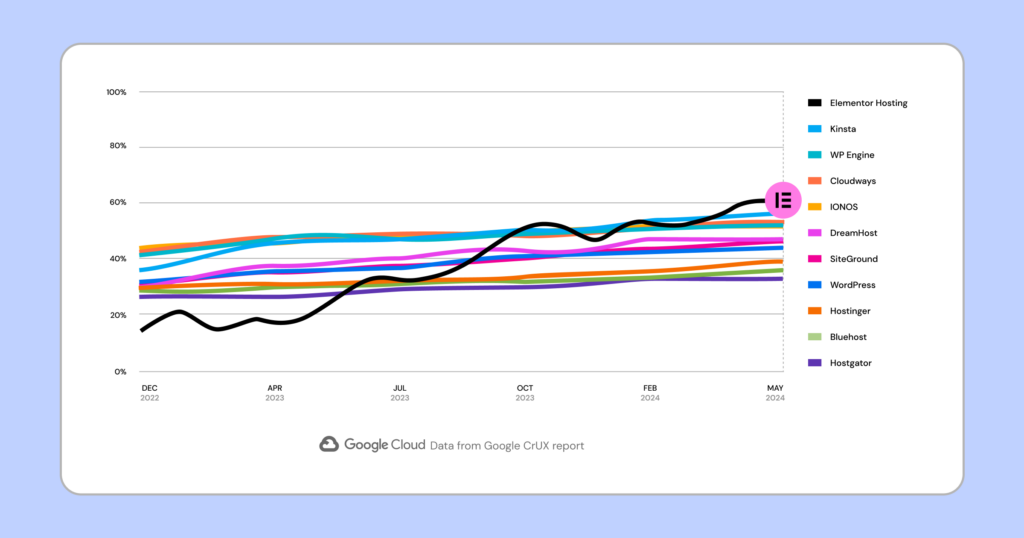
Se stai cercando un hosting che funzioni bene con WordPress e si concentri sulla velocità, vale la pena considerare l’hosting WordPress di Elementor. È costruito sulla Google Cloud Platform, nota per essere veloce e in grado di gestire molti visitatori.
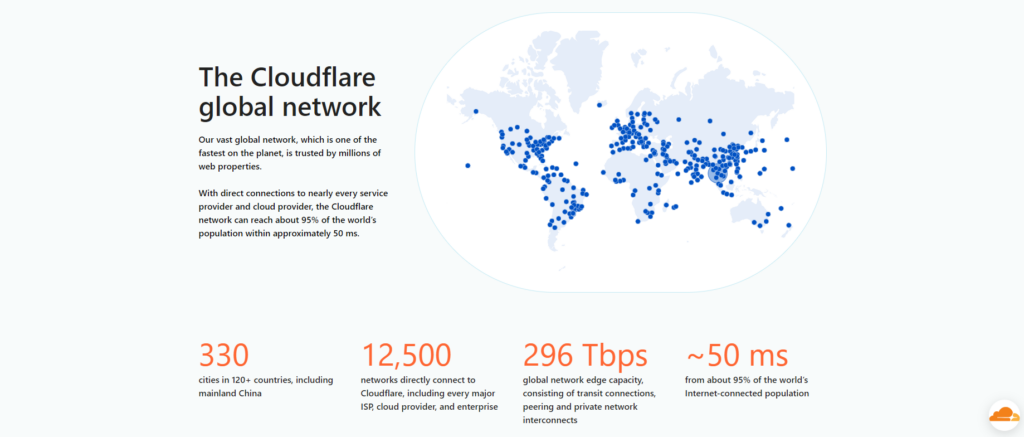
Elementor Hosting utilizza anche Cloudflare Enterprise CDN, che ha oltre 310 sedi in tutto il mondo. Questo significa che i tuoi contenuti vengono consegnati rapidamente ai tuoi visitatori, ovunque si trovino.
Ha anche solide funzionalità di sicurezza, tra cui:
- SSL Premium
- Firewall di alta qualità
- Rilevamento delle minacce in tempo reale
Con il suo focus sulla velocità, sicurezza e funzionamento fluido con Elementor Pro, l’hosting WordPress di Elementor potrebbe essere una buona scelta se vuoi far funzionare il tuo sito WordPress davvero velocemente.
Scegliere un tema veloce e utilizzare Content Delivery Networks (CDN)
Un tema dall’aspetto accattivante potrebbe attirare la tua attenzione, ma può rallentare il tuo sito web. Vediamo come scegliere un tema veloce e utilizzare Content Delivery Networks (CDN) per velocizzare ulteriormente il tuo sito.
Come i temi influenzano la velocità della pagina
Il tuo tema WordPress è come il progetto per l’aspetto e la funzionalità del tuo sito web. Ma non tutti i temi sono ugualmente veloci. Alcuni temi hanno molte funzionalità e script che sembrano belli ma possono rendere il tuo sito lento da caricare.
Un tema lento può causare:
- Codice disordinato
- Troppe richieste al server
- Risorse che bloccano il caricamento della pagina
Immagina questo: è come cercare di correre una gara indossando stivali pesanti e ingombranti. Potresti sembrare elegante, ma ti muoverai a passo di lumaca. Scegliere un tema leggero e veloce è fondamentale per avere un sito web rapido e funzionante senza intoppi.

Cosa rende un tema veloce?
Quando scegli un tema, cerca queste caratteristiche che lo aiutano a funzionare velocemente:
- Codice leggero: Il tema dovrebbe avere un codice pulito e semplice senza elementi superflui.
- Non troppi elementi: Evita temi che includono molti plugin o funzionalità che non ti servono. Questi possono rallentare il tuo sito.
- CSS e JavaScript ben fatti: I file di stile (CSS) e interattivi (JavaScript) del tema dovrebbero essere ordinati e veloci da caricare.
- Funziona su tutti i dispositivi: Assicurati che il tema abbia un bell’aspetto su telefoni, tablet e computer.
Alcuni temi veloci popolari
Se vuoi iniziare con un sito web veloce, prova questi temi veloci:
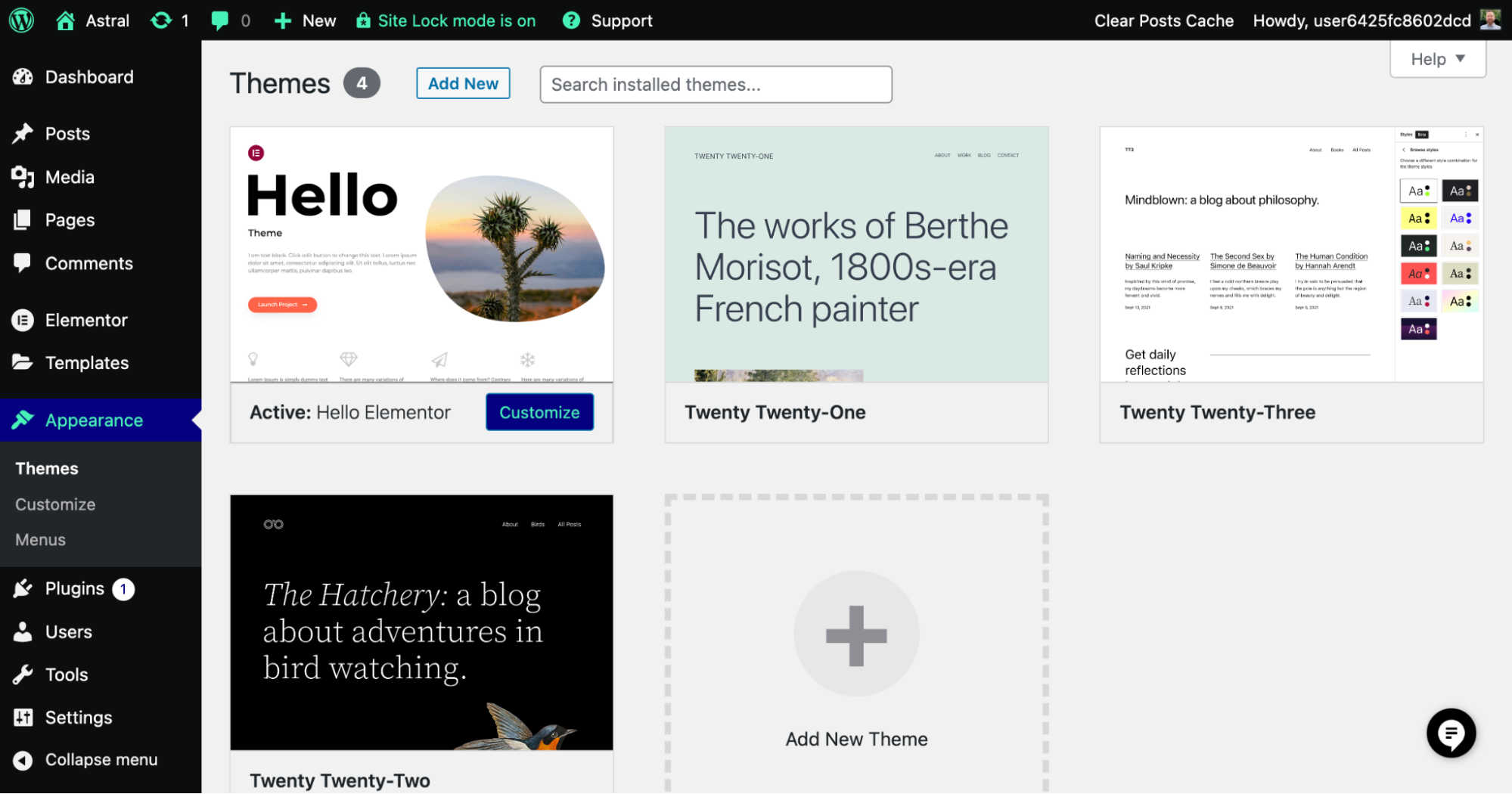
- Hello, Theme by Elementor: Un tema essenziale e leggero progettato esplicitamente per funzionare perfettamente con Elementor. La sua base di codice minima garantisce prestazioni ottimali e flessibilità, rendendolo una scelta eccellente per gli utenti che danno priorità alla velocità e alla personalizzazione con Elementor.
- GeneratePress: Conosciuto per il codice pulito e il design semplice. Puoi modificarlo molto e funziona bene con i page builder come Elementor.
- Astra: Un altro tema leggero e veloce. Si carica rapidamente e puoi modificare molte cose. È adatto a diversi tipi di siti web, dai blog ai negozi online.
- Neve: Questo tema si concentra sulla velocità e sulla semplicità. È facile da usare e ottimo per i principianti.
Questi sono solo alcuni esempi. Quando scegli un tema, considera le esigenze del tuo sito web, come vuoi che appaia e se funziona con altri strumenti che intendi utilizzare.
Utilizzare i CDN per rendere il tuo sito più veloce ovunque
I visitatori del tuo sito web possono provenire da qualsiasi parte del mondo. I Content Delivery Networks, o CDN, aiutano i tuoi contenuti a raggiungerli rapidamente, ovunque si trovino.
Un CDN (Content Delivery Network) è come un gruppo di server sparsi in diverse località. Quando qualcuno visita il tuo sito web, il CDN è come un postino super veloce che prende i tuoi contenuti dal server più vicino a loro e li consegna in un lampo. Questo trucco accelera il tempo di caricamento del tuo sito, soprattutto per le persone che vivono lontano dal tuo server principale.

Come funzionano i CDN: Memorizzare i contenuti più vicini agli utenti
I CDN memorizzano copie dei contenuti del tuo sito web (come immagini e file di stile) su molti server in tutto il mondo. Quando qualcuno vuole vedere il tuo sito web, il CDN lo indirizza al server più vicino, il che significa che i dati non devono viaggiare così lontano.
Questa vicinanza rende il caricamento del tuo sito più veloce. I CDN fanno anche altri trucchi per velocizzare le cose:
- Possono rendere i file più piccoli
- Possono far caricare le immagini più velocemente
- Possono far caricare prima le parti più importanti del tuo sito
Scegliere il CDN giusto: Cosa cercare
Ci sono molte aziende di CDN tra cui scegliere. Ecco cosa considerare quando ne scegli una:
- Server ovunque: Scegli un CDN con server in molti luoghi per raggiungere rapidamente tutti i tuoi visitatori.
- Funziona bene: Controlla quanto è veloce il CDN e se rimane sempre attivo e funzionante.
- Mantiene il tuo sito sicuro: I CDN possono anche proteggere il tuo sito dagli attacchi. Scegli uno con buone caratteristiche di sicurezza.
- Facile da usare: Cerca un CDN che sia facile da configurare con WordPress e semplice da gestire.
- Prezzo: I CDN hanno prezzi diversi. Alcuni sono gratuiti con funzionalità di base, mentre altri costano ma offrono di più. Scegli uno che si adatti alle tue esigenze e al tuo budget.
Pensando a queste cose, puoi scegliere un CDN che aiuti il tuo sito web a caricarsi velocemente per tutti.
Rendere il tuo sito WordPress più veloce: Caching, immagini e trucchi per il codice
Per rendere il tuo sito WordPress super veloce, devi usare il caching e ottimizzare le tue immagini e il codice. Analizziamo questi trucchi importanti.
Cos’è il caching e perché è importante
Il caching è come creare scorciatoie per i dati del tuo sito web. Quando qualcuno visita il tuo sito, il suo browser richiede file dal tuo server. Senza caching, il server dovrebbe creare questi file da zero ogni volta, il che richiede tempo e fa lavorare di più il server.
Il caching memorizza copie di questi file in un posto speciale. In questo modo, quando qualcuno richiede di nuovo la stessa cosa, il server può fornire la copia memorizzata molto più velocemente. È come tenere le cose che usi spesso sulla scrivania invece di doverle cercare ogni volta.
Diversi tipi di caching
Ci sono tre principali tipi di caching:
- Caching lato server: Questo avviene sul tuo server web. Crea copie pronte all’uso delle tue pagine e le memorizza. Quando qualcuno visita il tuo sito, il server può mostrare rapidamente questa pagina preconfezionata.
- Caching lato client: Questo utilizza il browser del visitatore per memorizzare parti del tuo sito. Quando tornano, il loro browser può usare queste parti memorizzate invece di richiederle di nuovo al tuo server.
- Object Caching memorizza i risultati delle ricerche nel database. WordPress ha un database che memorizza tutte le informazioni sul tuo sito. Object caching ricorda i risultati di queste ricerche, così WordPress non deve continuare a chiedere al database le stesse domande.
Rendere le tue immagini più piccole e veloci
Le immagini spesso rendono le tue pagine web grandi e lente da caricare. Ma hai bisogno di buone immagini per rendere il tuo sito bello. Il trucco è rendere le tue immagini più piccole senza farle sembrare brutte.

Ecco come puoi farlo:
- Scegli il tipo di immagine giusto:
- Usa JPEG per le foto
- Usa PNG per i loghi e le grafiche semplici
- Prova WebP o AVIF per dimensioni di file ancora più piccole (ma controlla se i browser dei tuoi utenti possono visualizzarli)
- Rendi le immagini più piccole: Usa strumenti per ridurre le dimensioni dei file delle tue immagini senza perdere qualità.
- Ridimensiona le immagini: Non usare immagini più grandi di quelle di cui hai bisogno. Se stai mostrando una piccola miniatura, non usare un file immagine enorme.
Pulire il tuo codice
Il codice del tuo sito web è come il suo progetto. Un codice pulito e ordinato rende il tuo sito più veloce, mentre un codice disordinato lo rallenta.
Ecco alcuni modi per pulire il tuo codice:
- Minificazione: Questo rimuove spazi extra e commenti dal tuo codice, rendendo i file del codice più piccoli e più veloci da caricare.
- Compressione GZIP: Questo comprime i tuoi file per renderli ancora più piccoli prima di inviarli ai visitatori. È come mettere sottovuoto i tuoi vestiti per un viaggio.
Prendersi cura del tuo database
Il database di WordPress è dove vivono tutte le informazioni del tuo sito. Un database ordinato aiuta il tuo sito a funzionare senza intoppi. Ecco come tenerlo pulito:
- Rimuovi le cose vecchie: Elimina le cose di cui non hai più bisogno, come vecchie bozze o commenti spam.
- Organizza le tue tabelle: Questo è come riordinare il tuo archivio. Aiuta WordPress a trovare le informazioni più velocemente.
- Ripara le parti rotte: A volte, parti del tuo database possono danneggiarsi. Gli strumenti possono aiutarti a riparare questi pezzi rotti.
Plugin utili per siti WordPress più veloci
Non devi fare tutto questo lavoro a mano. Ci sono strumenti chiamati plugin che possono aiutare:
- Autoptimize: Questo plugin pulisce il tuo codice e lo rende più piccolo.
- WP Super Cache: Questo plugin esegue il caching di cui abbiamo parlato prima.
- WP-Optimize: Questo plugin pulisce il tuo database e può anche ridurre le dimensioni delle tue immagini.
Ricorda di testare questi plugin prima di usarli sul tuo sito live. A volte, devono funzionare meglio con altre parti del tuo sito.
Utilizzando questi trucchi, puoi rendere il tuo sito WordPress molto più veloce. Questo renderà i tuoi visitatori più felici e aiuterà il tuo sito a posizionarsi meglio nei risultati di ricerca.
Migliora le Prestazioni del Tuo Sito WordPress: Trucchi Facili per Raggiungere l’Obiettivo
Abbiamo discusso di caching, ottimizzazione delle immagini e correzione del codice e del database. Ora, esaminiamo alcuni altri trucchi per rendere il tuo sito WordPress ancora più veloce.
1. Lazy Loading: Rendere le Pagine Più Veloci
Lazy loading è un trucco interessante. Rende le tue pagine più veloci aspettando a caricare immagini e video fino a quando stanno per essere visualizzati. Invece di caricare tutto in una volta, il che può rallentare la tua pagina, il lazy loading si concentra sul mostrare il contenuto che puoi vedere subito.
Questo fa sembrare il tuo sito più veloce perché gli utenti vedono apparire il contenuto rapidamente, anche se alcune cose stanno ancora caricando in background. È davvero utile per le pagine con molte immagini o video.
Puoi usare il lazy loading in due modi:
- Usa un Plugin: Prova plugin come “Lazy Load by WP Rocket” o “a3 Lazy Load”. Questi plugin configurano automaticamente il lazy loading per le tue immagini e video.
- Fallo da Solo: Se ti piace smanettare con il codice, puoi aggiungere loading=”lazy” ai tuoi tag immagine e iframe. Questo dice al browser di rilassarsi e di aspettare a caricare queste cose fino a quando non sono effettivamente necessarie.
Ricorda, mentre il lazy loading è ottimo per la maggior parte dei contenuti, assicurati che le cose importanti nella parte superiore della tua pagina si carichino rapidamente.
2. Gestisci i Tuoi Plugin
I plugin sono ottimi per aggiungere funzionalità al tuo sito, ma troppi possono rallentarlo. È come aggiungere peso extra a un’auto – più ne aggiungi, più va lenta.
Ecco come gestire i tuoi plugin:
- Scegli con Saggezza: Scegli plugin ben fatti e aggiornati regolarmente.
- Pulisci: Elimina i plugin che non stai usando.
- Controlla i Problemi: A volte, un plugin potrebbe rallentare il tuo sito. Prova a disattivare i plugin uno per uno per vedere se il tuo sito diventa più veloce.
Suggerimenti Extra per un Sito Super Veloce
Ecco alcuni suggerimenti avanzati per velocizzare il tuo sito:
1. Gestisci gli Script Esterni
Gli script esterni (come i pulsanti dei social media o gli strumenti di tracciamento) possono rallentare il tuo sito. Ecco come gestirli:
- Usa Meno Script: Usa solo quelli di cui hai veramente bisogno.
- Caricali in Modo Intelligente: Usa async o defer nel tuo codice per caricare gli script in modo che non rallentino la tua pagina.
- Ospitali Tu Stesso: Se puoi, mantieni gli script importanti sul tuo server.
- Usa un Gestore di Script: Questo strumento ti aiuta a controllare quando e come gli script vengono caricati.
2. Risolvi le Risorse che Bloccano il Rendering
Alcuni file (come CSS o JavaScript) possono impedire alla tua pagina di apparire fino a quando non sono completamente caricati. Questo può far sembrare il tuo sito lento. Ecco come risolverlo:
- Rendi i File Più Piccoli: Riduci le dimensioni dei tuoi file CSS e JavaScript.
- Caricali in Modo Intelligente: Usa async o defer per caricare gli script senza rallentare la tua pagina.
- Usa CSS Critico: Metti il CSS più importante direttamente nel tuo HTML. Questo aiuta le parti importanti della tua pagina a mostrarsi più velocemente.
3. Controlla Regolarmente la Velocità del Tuo Sito
Usa strumenti come Google PageSpeed Insights o GTmetrix per controllare la velocità del tuo sito. Questo ti aiuterà a individuare e risolvere i problemi rapidamente.
Usare Elementor per Creare Siti Web Più Veloci

Elementor è uno strumento per costruire siti WordPress. È progettato per aiutarti a creare siti che sembrano belli e si caricano velocemente. Ecco come usarlo bene:
- Non Esagerare: Evita di usare troppi effetti o animazioni, poiché possono rallentare il tuo sito.
- Usa Strumenti Integrati: Elementor ha strumenti per ridurre le dimensioni delle immagini e usare il lazy loading. Usali per mantenere il tuo sito veloce.
- Design Intelligente: Considera come le tue scelte di design influenzano la velocità. A volte, un design più semplice è più veloce.
Elementor Hosting

Elementor offre anche hosting per siti WordPress. È configurato per far funzionare velocemente i siti costruiti con Elementor. Usa buoni server e ha funzionalità integrate per velocizzare il tuo sito.
Questi utili suggerimenti e strumenti daranno al tuo sito WordPress un serio incremento di velocità. Preparati a sperimentare tempi di caricamento fulminei! Questo renderà i tuoi visitatori più felici e aiuterà il tuo sito a posizionarsi meglio nei risultati di ricerca.
Conclusione & Prossimi Passi
Abbiamo esplorato le complessità dell’ottimizzazione della velocità delle pagine WordPress, esaminando una moltitudine di tecniche e strategie per migliorare le prestazioni del tuo sito web. Ricorda che un sito web che si carica rapidamente non è solo una questione tecnica—è come un tappeto magico per una migliore esperienza utente, maggiore visibilità nei motori di ricerca e un aumento delle conversioni.
Se segui i consigli e i trucchi in questa guida, sarai sulla strada giusta per costruire un sito WordPress che sembra stupefacente e si carica come un lampo. Ricorda, rendere il tuo sito web più veloce è un viaggio senza fine. Quindi, tieni d’occhio come sta andando, cambia i tuoi piani man mano che le cose cambiano e continua a migliorare le tue strategie per assicurarti che il tuo sito web rimanga all’avanguardia.
Dare potere agli utenti di creare siti web ad alte prestazioni con Elementor
Che tu sia uno sviluppatore esperto o un creatore di siti web alle prime armi, Elementor fornisce una potente piattaforma per costruire e ottimizzare il tuo sito WordPress per velocità e prestazioni. Il design intuitivo di Elementor e la piattaforma ricca di funzionalità rendono facile creare siti web stupefacenti che lasciano il tuo pubblico affascinato e desideroso di tornare per saperne di più.
Quindi, fai il passo successivo. Esplora le capacità di Elementor, sperimenta con i consigli che hai appreso e libera tutto il potenziale del tuo sito WordPress. Ricorda, un sito web veloce non è solo un lusso; è una necessità nel mondo digitale di oggi. Fai della velocità una priorità e guarda il tuo successo online decollare.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.