Indice dei Contenuti
Migliora Facilmente le Prestazioni del Tuo Sito Web
Nel mondo in costante cambiamento, dove l’aspetto del tuo sito web ha un impatto e una rilevanza enormi, la necessità di velocità e prestazioni ottimali è non negoziabile. Hai dedicato i tuoi sforzi alla creazione di un sito web straordinario, solo per scoprire che è carente in termini di velocità di caricamento, causando la perdita di potenziali visitatori. Non preoccuparti – abbiamo delle ottime notizie – è arrivata una soluzione pensata esclusivamente per i creatori di siti web! Preparati a trasformare il modo in cui gestisci le immagini sul tuo sito web. Il nostro nuovo plugin, Image Optimizer by Elementor introduce funzionalità di compressione e ottimizzazione robuste, integrazione senza soluzione di continuità e miglioramenti delle prestazioni.
Il Ruolo dell’Ottimizzazione delle Immagini

Le immagini servono come il cuore visivo del tuo sito WordPress, aggiungendo fascino estetico e profondità narrativa. Tuttavia, questi apparentemente innocui asset visivi possono portare involontariamente a tempi di caricamento lenti e prestazioni inferiori. Il principale colpevole? La dimensione delle immagini. Le immagini grandi contribuiscono a un caricamento lento, un problema che affronteremo in dettaglio a breve.
Comprendere le cause alla radice dei siti web a caricamento lento è cruciale. È qui che i test di velocità entrano in gioco per svelare la complessità dei problemi di prestazioni del tuo sito.
Un Approfondimento su Image Optimizer by Elementor

Le immagini più grandi, sebbene visivamente accattivanti, spesso diventano il colpevole dietro i tempi di caricamento più lenti, compromettendo l’esperienza dell’utente. Entra in scena il Image Optimizer by Elementor per bilanciare senza soluzione di continuità immagini accattivanti con prestazioni ottimali.
Le ampie capacità di design di Elementor consentono agli utenti di mostrare immagini senza sforzo, spesso senza considerare meticolosamente le loro dimensioni e peso.
Questo nuovo plugin per WordPress facile da usare semplifica il processo di compressione, ridimensionamento e ottimizzazione delle immagini. Con il supporto per formati popolari come JPEG, PNG, WebP e GIF, il plugin garantisce che le immagini del tuo sito web mantengano una qualità di prim’ordine riducendo significativamente le dimensioni dei file.
Imposta e Dimentica con le Nostre Impostazioni Predefinite
Dopo l’installazione, il nostro plugin viene fornito con impostazioni predefinite perfettamente adatte alla maggior parte dei siti web. La magia non finisce qui – da quel momento in poi, l’Image Optimizer funziona senza sforzo in background. Dì addio alle preoccupazioni sulle dimensioni delle immagini; installa, connetti e lascia che l’ottimizzazione faccia il suo lavoro, senza richiedere ulteriori pensieri dall’utente.
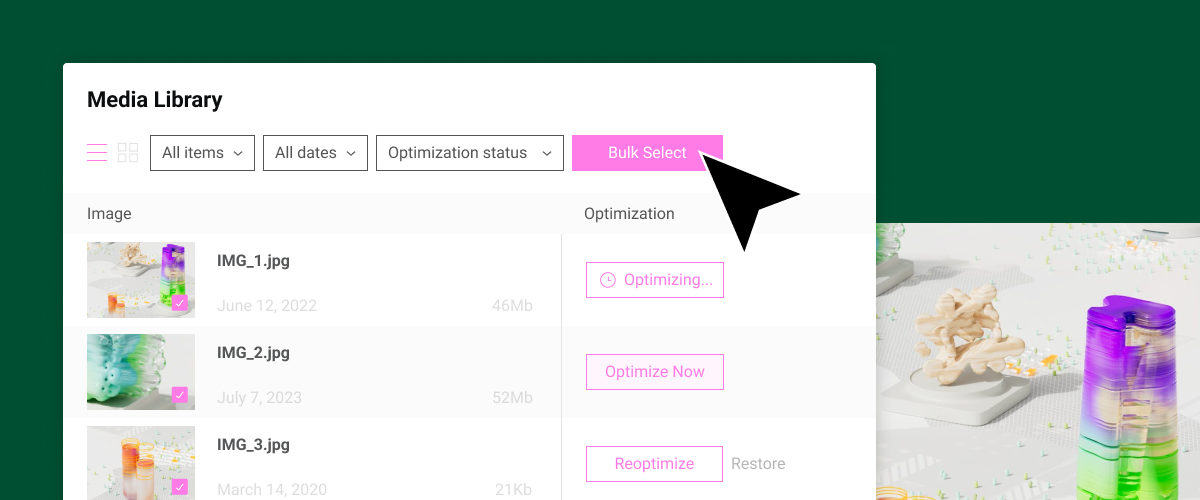
Ottimizzazione di Immagini Singole o in Blocchi: Adattamento alle Tue Esigenze

Il plugin offre flessibilità nella gestione delle risorse multimediali, consentendo l’ottimizzazione di una singola immagine alla volta o in blocchi. Configura il plugin per ridimensionare o comprimere le immagini su richiesta o automaticamente al momento del caricamento. Per coloro che hanno una libreria esistente di immagini, la funzione di ottimizzazione in blocco consente un rapido ridimensionamento e compressione, garantendo che le prestazioni del tuo sito web rimangano al massimo.
Ottimizzazione delle Immagini: Varie Tecniche
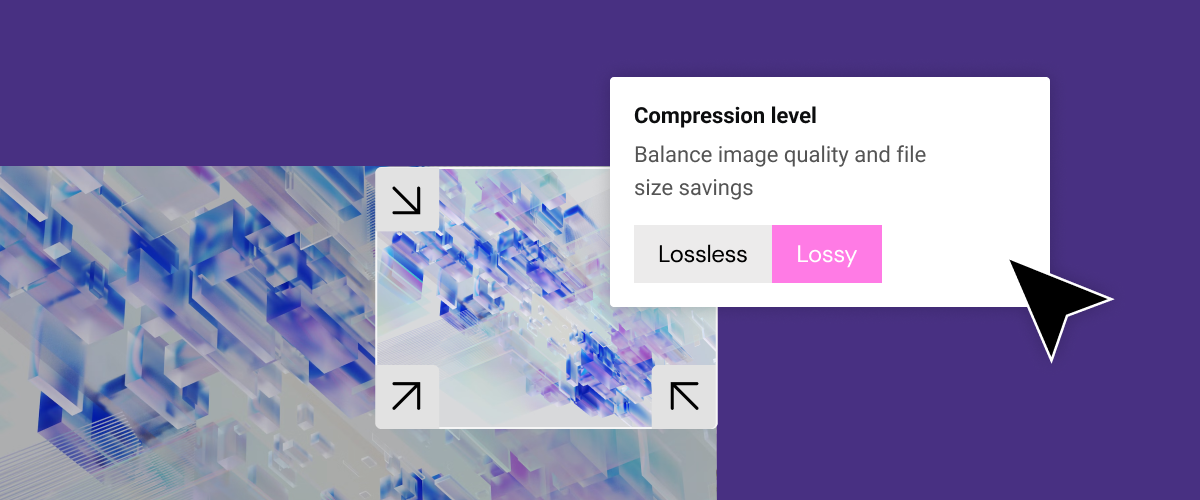
1. Compressione delle Immagini:

L’implementazione di tecniche di compressione raggiunge il delicato equilibrio tra la minimizzazione delle dimensioni dei file e la preservazione della qualità ottimale delle immagini. Forniamo due distinti tipi di metodi di compressione, garantendo una combinazione ideale di efficienza di compressione ed eccellenza delle immagini.
Compressione Senza Perdita: Riduce le dimensioni dei file delle immagini senza compromettere l’integrità o la qualità delle tue immagini.
Questo metodo funziona eliminando dati ridondanti o non necessari, garantendo che nessun dettaglio vitale dell’immagine venga perso nel processo.
Di conseguenza, puoi ottenere una riduzione delle dimensioni del file mantenendo la qualità originale della tua immagine.
Compressione con Perdita: Massimizza la compressione per produrre immagini leggere con dimensioni dei file più piccole. Questa tecnica raggiunge la riduzione eliminando i dati dell’immagine che sono generalmente impercettibili all’occhio umano, minimizzando qualsiasi compromesso nella qualità dell’immagine. Il risultato è una dimensione dell’immagine snellita senza differenze percepite significative, ideale per ottimizzare lo spazio di archiviazione e migliorare le prestazioni del web.
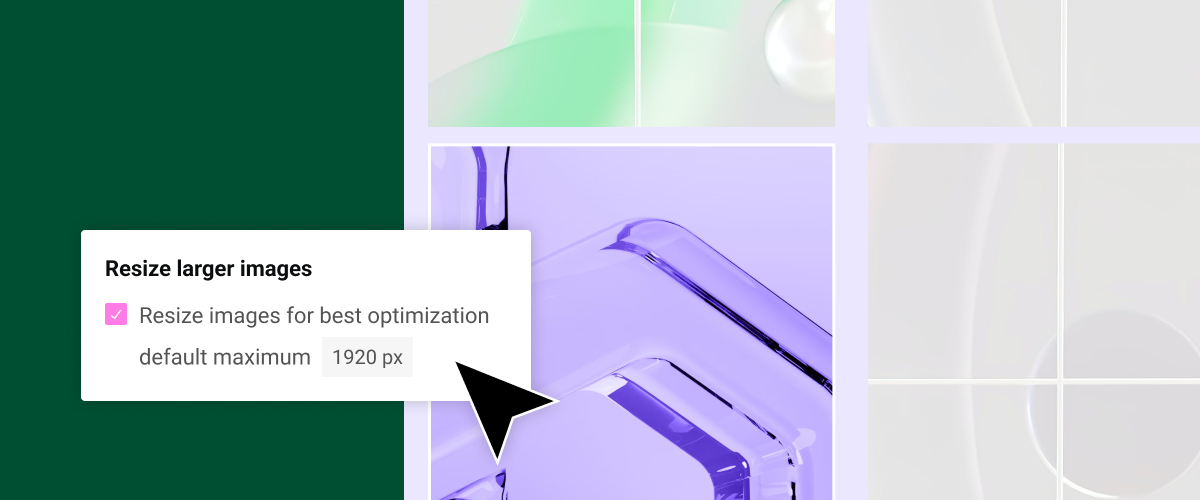
2. Ridimensionare Immagini Più Grandi:

Ridimensionare immagini più grandi comporta l’adeguamento delle dimensioni o della dimensione in pixel delle immagini che superano determinate soglie predefinite. Questo processo è particolarmente rilevante per immagini più grandi che potrebbero gravare sulle risorse del server o contribuire a tempi di caricamento più lenti su un sito web. Gli utenti possono selezionare la larghezza massima in pixel per le immagini, prevenendo il sovraccarico delle risorse del server. Il valore predefinito è impostato a 1920px.
La flessibilità di scegliere la larghezza massima in pixel, come fornito da Image Optimizer by Elementor, consente agli utenti di adattare le dimensioni delle immagini in base a preferenze specifiche o alle esigenze del loro sito web.
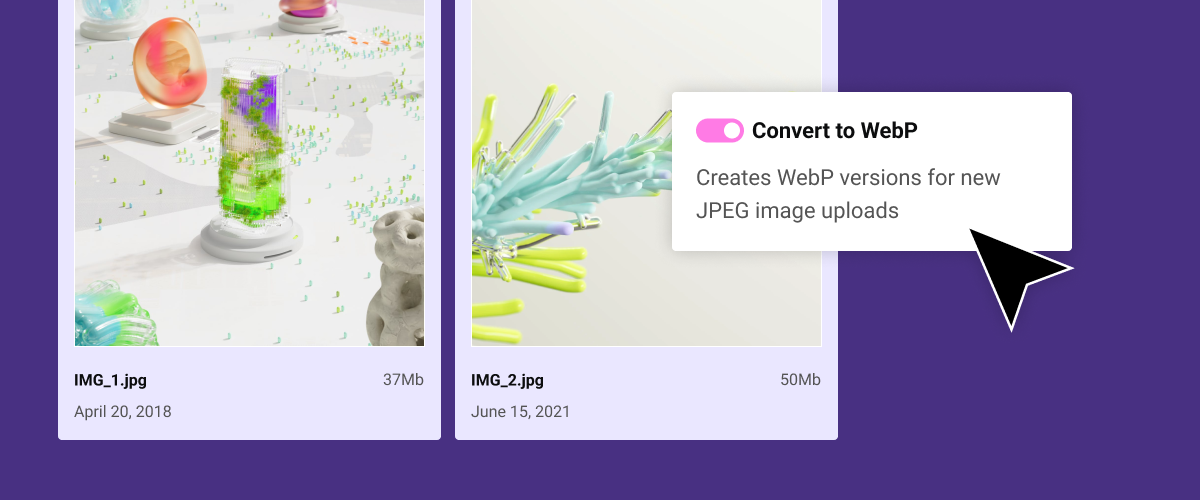
3. Converti in WebP per un’Ottimizzazione Ancora Migliore:

Converti in WebP si riferisce al processo di trasformazione dei file immagine nel formato WebP, che è un formato di compressione delle immagini moderno e altamente efficiente sviluppato da Google. WebP utilizza tecniche di compressione avanzate per ridurre significativamente le dimensioni dei file mantenendo un alto livello di qualità dell’immagine. Il vantaggio principale di WebP è la sua capacità di offrire risparmi sostanziali in termini di dimensioni dei file rispetto ai formati tradizionali come JPEG e PNG. Questo si traduce in tempi di caricamento più rapidi per le pagine web, contribuendo a un’esperienza utente migliorata e a prestazioni del sito web ottimizzate.
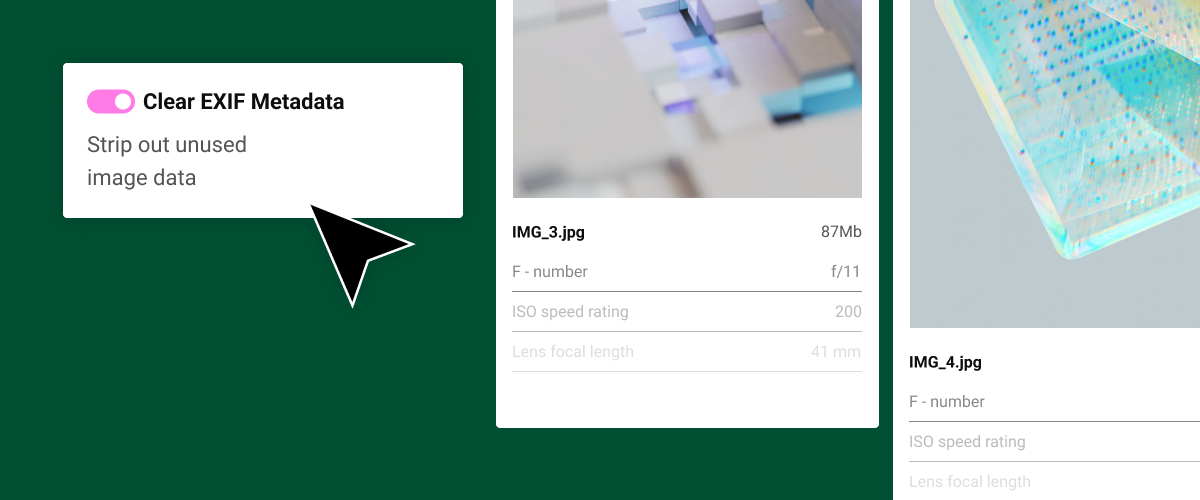
4. Metadati EXIF:

I metadati EXIF (Exchangeable Image File format) sono un insieme di informazioni incorporate all’interno di un file immagine che forniscono dettagli sulle impostazioni della fotocamera, le condizioni e altri aspetti tecnici al momento dello scatto della foto. Questi metadati includono informazioni preziose come la data e l’ora di cattura, il modello della fotocamera, la velocità dell’otturatore, l’apertura, l’ISO e i dati di geolocalizzazione, offrendo una panoramica completa delle circostanze che circondano la creazione dell’immagine. Mentre i metadati EXIF sono fondamentali per fotografi e appassionati nell’analizzare e imparare dai loro scatti, giocano anche un ruolo nell’ottimizzazione del sito web. Nel contesto dell’ottimizzazione delle immagini, la cancellazione selettiva dei metadati EXIF può ridurre ulteriormente la dimensione del file senza compromettere la qualità dell’immagine, contribuendo a migliorare la velocità e i tempi di caricamento.
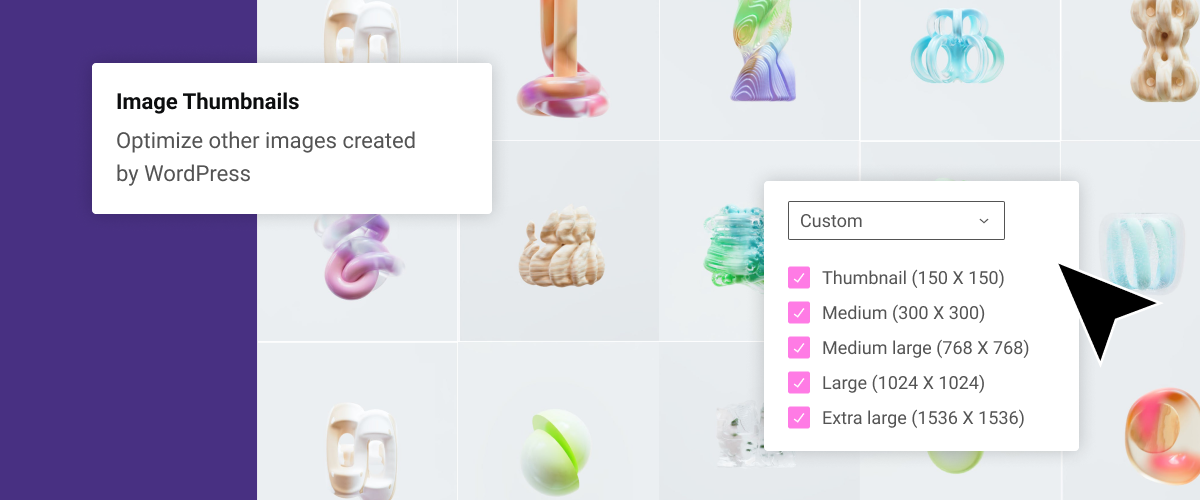
5. Miniature delle Immagini:

Ridimensiona tutte le dimensioni delle immagini per impostazione predefinita, consentendo agli utenti di scegliere dimensioni specifiche in base alle dimensioni delle miniature registrate su WordPress. Per impostazione predefinita, il plugin ridimensiona automaticamente tutte le dimensioni delle immagini, comprese le miniature, per ottimizzarne le dimensioni. Questa impostazione predefinita garantisce che il tuo sito web benefici di una presentazione visiva snella, contribuendo a tempi di caricamento delle pagine più rapidi e a un’esperienza utente complessivamente migliorata.
6. Altre Funzionalità per un Flusso di Lavoro e Abilità Migliorati:
- Backup delle immagini originali con l’opzione di eliminare selettivamente i backup per un uso efficiente dello spazio.
- Ripristina le immagini originali per i file multimediali selezionati quando necessario.
Ottimizzazione delle Immagini: Una Svolta per le Prestazioni e la SEO

Ancora scettico sull’impatto trasformativo dell’ottimizzazione delle immagini? Esploriamo i numerosi vantaggi di questo piccolo ma significativo aggiustamento:
1. Tempi di Caricamento più Veloci:
Le immagini ottimizzate aprono la strada a tempi di caricamento delle pagine rapidi, offrendo un’esperienza utente senza pari.
2. Miglior Punteggio Google PageSpeed:
Un sito ottimizzato e ben calibrato si traduce in un miglior punteggio Google PageSpeed, segnalando ai motori di ricerca l’efficienza e la facilità d’uso del tuo dominio digitale.
3. Miglior Posizionamento nei Motori di Ricerca:
Google premia i siti ottimizzati con un posizionamento più alto nei motori di ricerca, espandendo la tua visibilità e portata online.
4. Riduzione del Tasso di Rimbalzo:
Le pagine che si caricano più velocemente si traducono in un tasso di rimbalzo inferiore, invitando i visitatori a rimanere più a lungo ed esplorare i tuoi contenuti.
5. Efficienza nell’Uso delle Risorse:
Le immagini ottimizzate richiedono meno spazio di archiviazione sui server, riducendo le richieste di risorse e risultando in significativi risparmi a lungo termine.
6. Risparmio sui Costi dei Dati Mobili:
Una ridotta consumazione di dati per le immagini ottimizzate significa risparmi sui costi sia per te che per i tuoi visitatori sui piani dati mobili.
Rivoluziona le prestazioni del tuo sito web: Abbraccia il potere dell’Ottimizzazione delle Immagini
L’Image Optimizer di Elementor si distingue come una soluzione potente e facile, affrontando le sfide dell’ottimizzazione come un professionista. Dalla selezione del formato al ridimensionamento e alla compressione, questo strumento ti consente di creare un sito web visivamente sorprendente che funziona con un’efficienza senza pari migliorando la velocità del tuo sito e le classifiche SEO. Il palco è pronto; che lo spettacolo delle prestazioni di alto livello abbia inizio!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.