Indice dei Contenuti
Sai cosa fanno per prima cosa i visitatori quando arrivano su un sito? Danno un’occhiata al design – sembra professionale? È coerente? Posso fidarmi di questo brand? Ecco perché è importante che tu, come Web Creator, faccia attenzione a ogni dettaglio del design del tuo sito, per assicurarti che i tuoi visitatori abbiano la migliore esperienza possibile. Un design e un’esperienza utente ben pensati fanno un sacco per aumentare il coinvolgimento degli utenti, la fiducia, e per farli diventare visitatori fedeli che tornano sempre. Elementor Pro 3.7 include aggiornamenti che ti aiuteranno a creare siti web che si distinguono per tutti i motivi giusti.
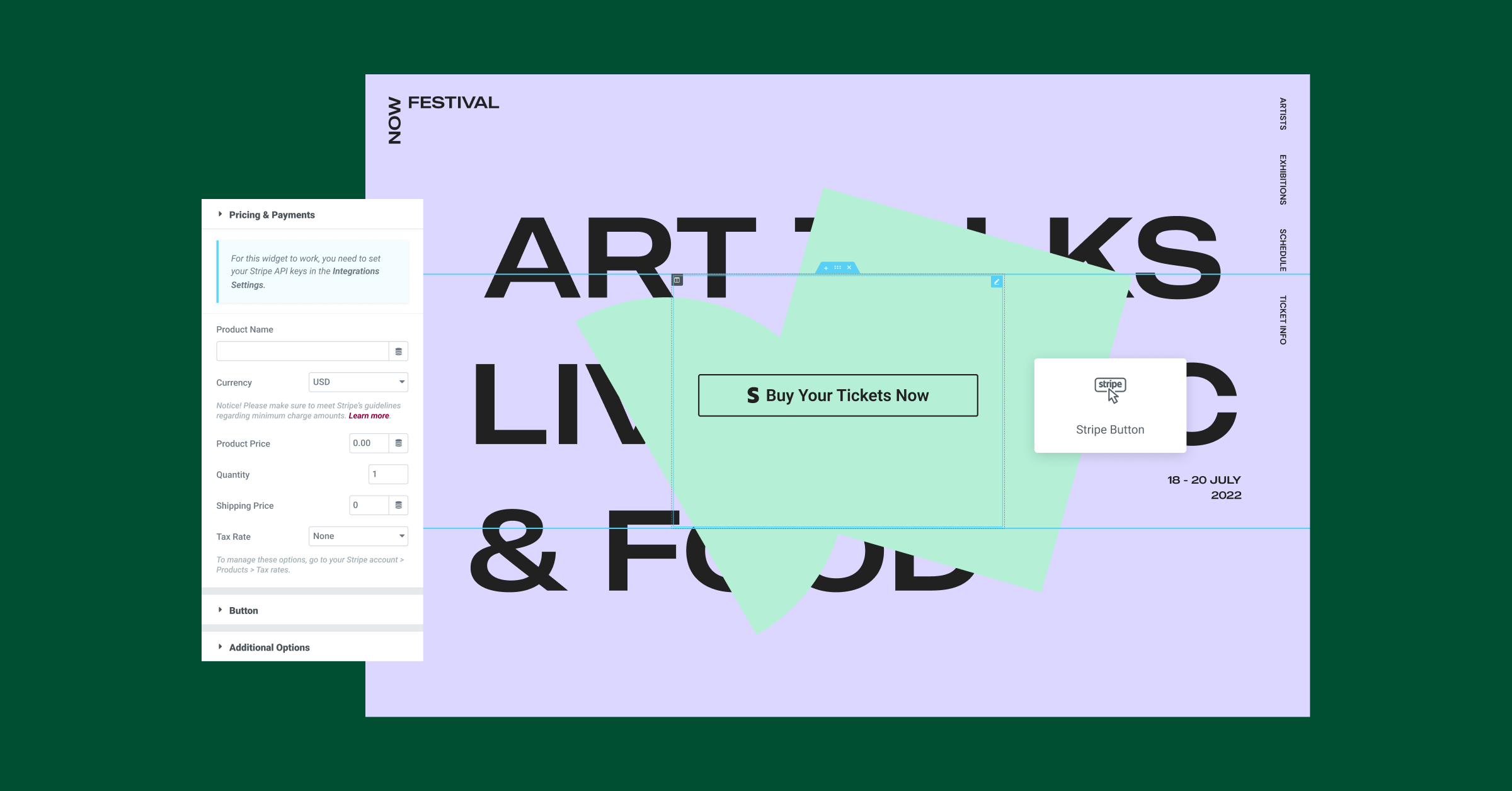
Nuovo Widget Stripe Button — Un altro modo per vendere roba sul tuo sito

Vendere online non vuol sempre dire dover mettere su un intero negozio WooCommerce, soprattutto se hai solo poche cose da vendere. Con il nuovo widget Stripe Button, puoi collegare il tuo sito Elementor al tuo account Stripe, vendere un singolo articolo o più cose, e accettare pagamenti in modo facile tramite Stripe, senza dover creare un intero online store.
Per far combaciare il widget Stripe Button con lo stile del resto del tuo sito, trascinalo su qualsiasi pagina e aggiusta il suo stile e contenuto come preferisci. Puoi anche personalizzare il messaggio di errore di Stripe, giusto in caso, attivando l’interruttore Messaggio di errore personalizzato nella scheda Stile e inserendo il messaggio che vuoi mostrare. Una volta che l’acquirente clicca sul pulsante Stripe, verrà indirizzato alla pagina di checkout di Stripe per completare l’acquisto.
Anche se la transazione viene elaborata su Stripe, puoi comunque aumentare la consapevolezza del tuo brand dopo un acquisto riuscito reindirizzando i clienti a una pagina di Ringraziamento personalizzata creata con Elementor. Per reindirizzare a una pagina dedicata dopo il completamento dell’acquisto, scegli una pagina dall’elenco o inserisci l’URL appropriato nelle Opzioni aggiuntive del widget Stripe Button (quando inserisci un URL, dovresti includere http:// o https:// dell’URL perché il reindirizzamento funzioni).
Capacità WooCommerce in continua espansione

Per permetterti di personalizzare ulteriormente il tuo sito e creare design coerenti, abbiamo aggiunto miglioramenti alle funzionalità esistenti, come puoi vedere qui sotto.
Progetta negozi online eleganti con nuove funzionalità e miglioramenti di WooCommerce
Elementor continua ad aggiungere e migliorare le funzionalità di WooCommerce, dandoti il potere di progettare negozi online unici in modo efficiente.
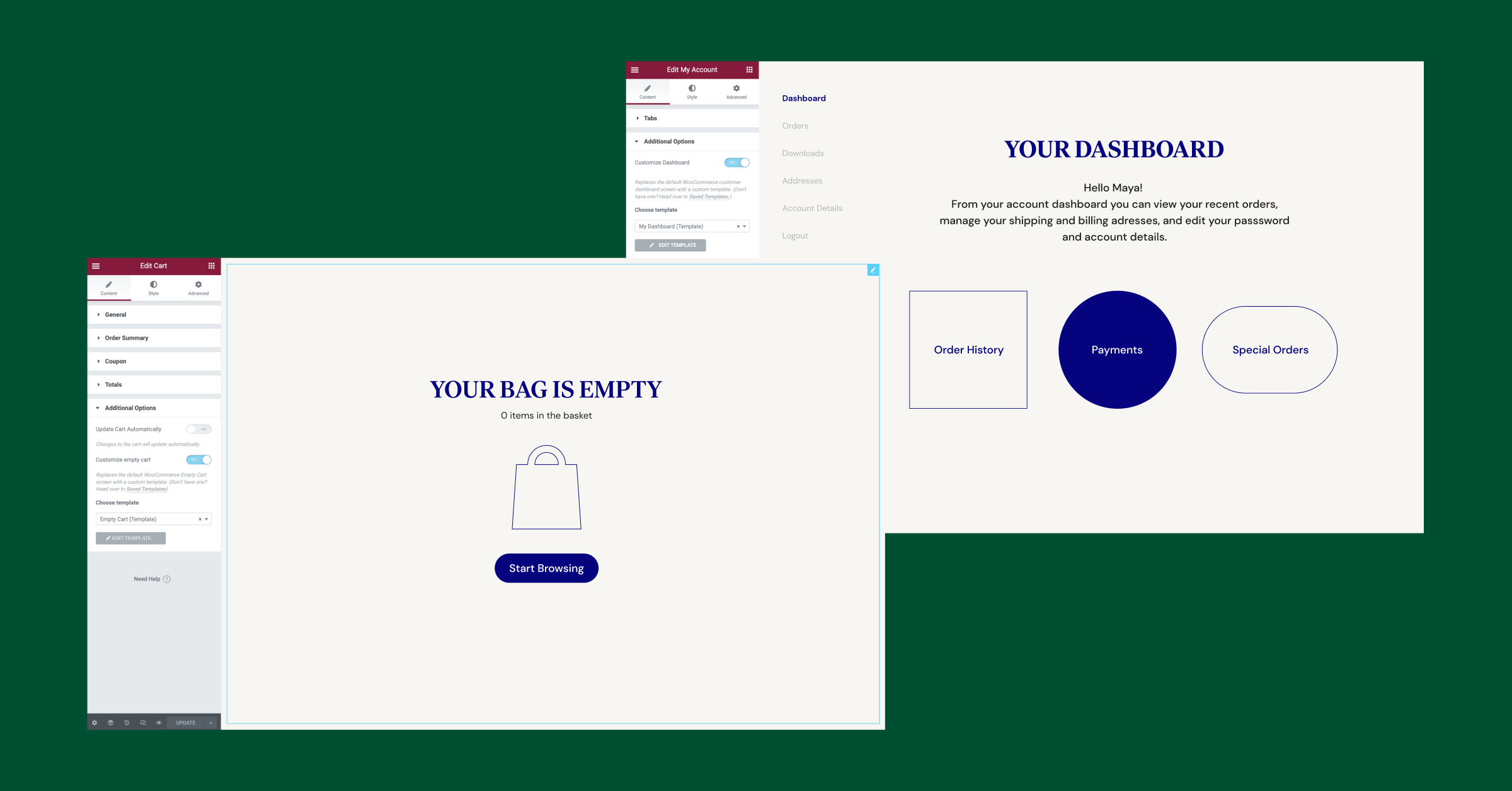
Widget transazionali di WooCommerce
- Crea bellissimi templates da mostrare quando il carrello è vuoto e nella scheda Dashboard della pagina Il mio account per offrire un’esperienza brandizzata invece di mostrare le visualizzazioni predefinite di WooCommerce. Per farlo, progetta un template personalizzato per ciascuna di queste pagine e scegli il template pertinente dal menu a tendina dei template nei widgets Carrello e Il mio account.
- Decidi dove mostrare il campo del codice coupon quando è abilitato nelle tue Impostazioni WooCommerce: pagina del Carrello, pagina di Checkout, o entrambe.
Widget Prodotti WooCommerce
- Migliora il tuo flusso di lavoro di design con tre nuove query nel widget Prodotti – Prodotti correlati e Upsell, che prima esistevano come widget separati, e anche Cross-Sell – una nuova opzione di query.
Così non devi progettare separatamente l’aspetto del tuo Archivio Prodotti, Prodotti Correlati o Upsell, ma usa il widget Prodotti per progettare tutti questi componenti e regola la query in base alle tue esigenze.
* Puoi ancora usare i widget Prodotti Correlati e Upsell se preferisci. - Progetta schede prodotto coerenti con due nuovi controlli che ti permettono di allineare il pulsante ‘Aggiungi al carrello’ in fondo alla scheda e di controllare la distanza tra il pulsante ‘Aggiungi al carrello’ e il link ‘Vedi carrello’ che appare dopo che un articolo è stato aggiunto.
* Nota: Questi controlli sono stati aggiunti anche ai widget Prodotti Correlati e Upsell, e le opzioni di allineamento dei pulsanti sono state aggiunte anche ai widget Checkout e Carrello.
Aggiornamento delle funzionalità esistenti per più opzioni di personalizzazione del sito
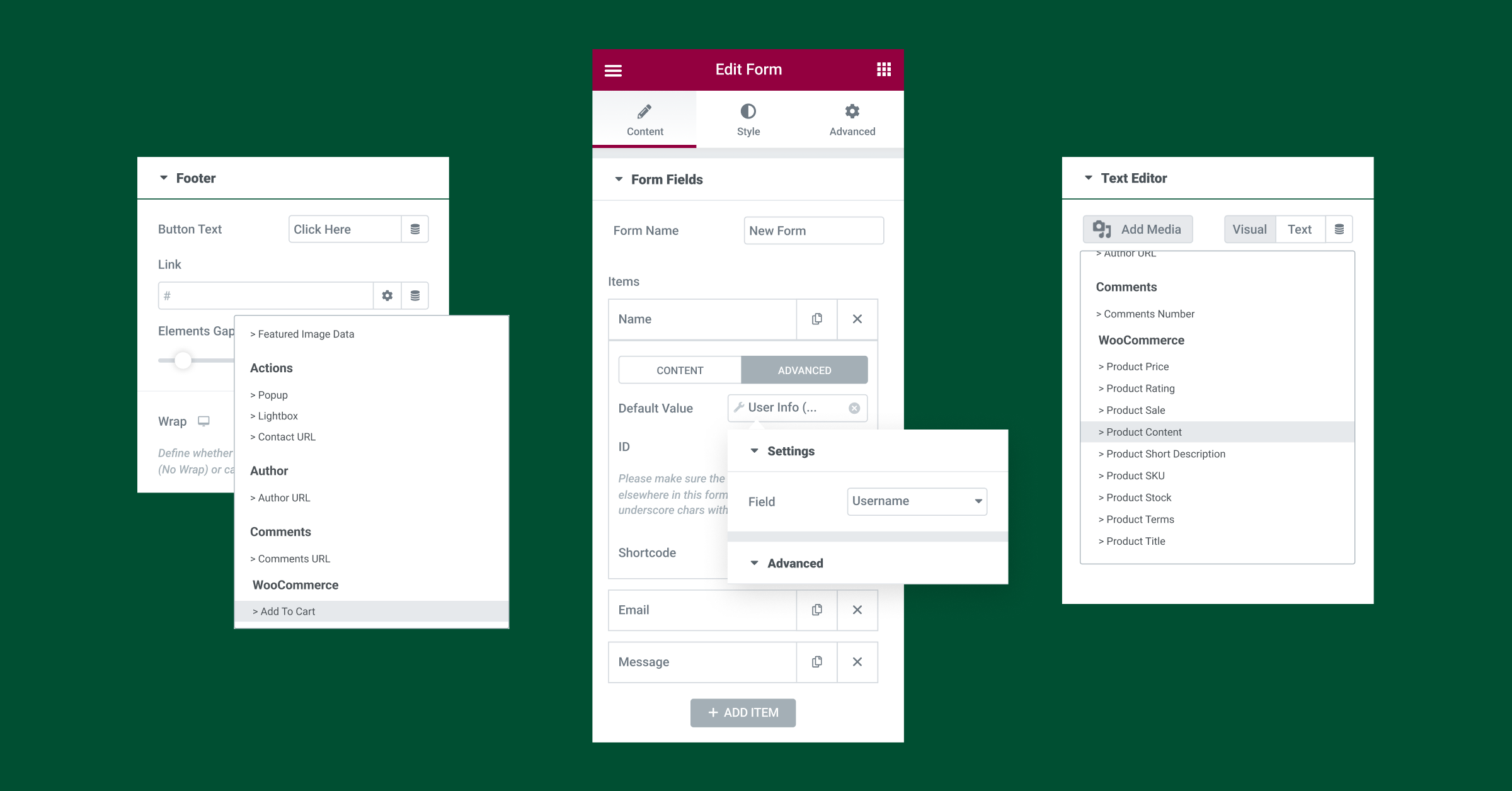
Sfrutta i contenuti dinamici dove vuoi

Elementor Pro 3.7 introduce oltre 100 nuovi campi di tag dinamici in 24 widget, per ampliare ulteriormente le tue capacità di creare siti web ricchi di contenuti. Questi nuovi campi di tag dinamici ti permettono di mostrare contenuti in modo personalizzato ai visitatori del tuo sito, aumentare la creatività del design per un’esperienza utente più coinvolgente e migliorare il tuo flusso di lavoro.
Ecco tre esempi di come puoi usare le nuove capacità di Contenuto Dinamico:
Moduli – Migliora l’esperienza dei visitatori registrati assegnando tag dinamici ai campi del tuo modulo, per popolare automaticamente i dati del cliente come Nome, Cognome ed Email tra gli altri.
Aggiungi al carrello – Aumenta la flessibilità del design e crea flussi aggiuntivi di Aggiungi al carrello da qualsiasi pagina usando pulsanti o link, e assegnando loro il nuovo tag WooCommerce ‘Aggiungi al carrello’.
Contenuto Prodotto – Accelera il tuo flusso di lavoro popolando dinamicamente i campi di contenuto con il Contenuto Prodotto di WooCommerce usando il nuovo tag dinamico ‘Contenuto Prodotto’, invece del widget dedicato ‘Contenuto Prodotto’.
Sfrutta i nuovi controlli per unificare l’aspetto dei tuoi post

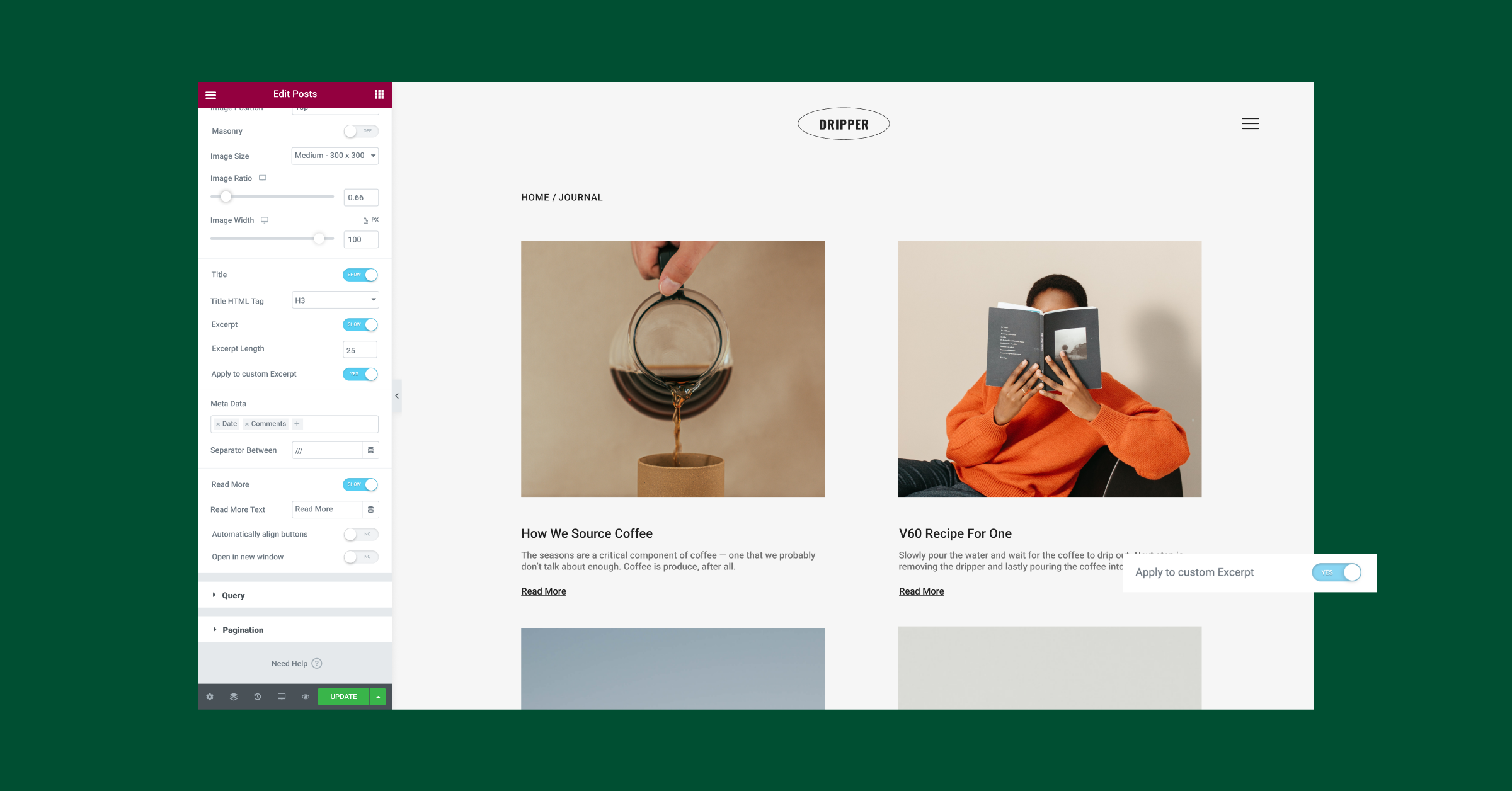
Quando progetti i tuoi Post e Archivi Post, assicurare che l’aspetto visivo sia coerente in tutte le pagine è fondamentale per aumentare la fiducia dei visitatori e facilitare un’esperienza positiva con il tuo marchio.
Per unificare l’aspetto visivo dei tuoi post, questa versione include anche due nuovi controlli nei widget Post e Archivi Post:
- Allinea il pulsante “Leggi di più” in basso.
- Un interruttore ‘Applica all’estratto personalizzato’, per applicare la limitazione della lunghezza dell’estratto al contenuto estratto dal campo excerpt in WordPress.
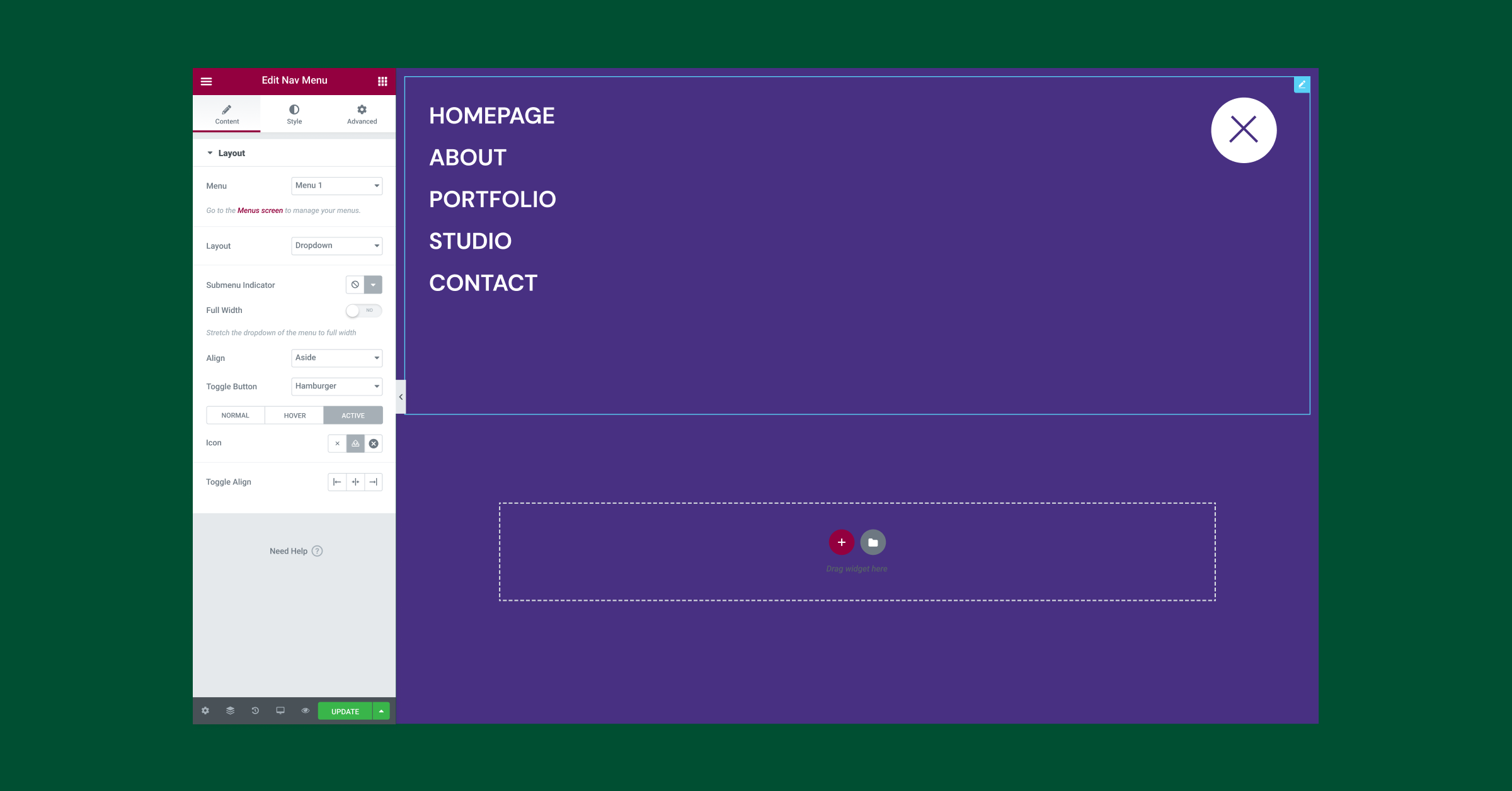
Scegli icone personalizzate nel widget Menu di navigazione

Per personalizzare ulteriormente il design del tuo sito web, puoi scegliere un’icona personalizzata nel widget Menu di navigazione per gli stati Normale e Attivo del layout a discesa. Per personalizzare l’icona del pulsante di attivazione, carica un SVG personalizzato o seleziona un’icona dalla libreria.
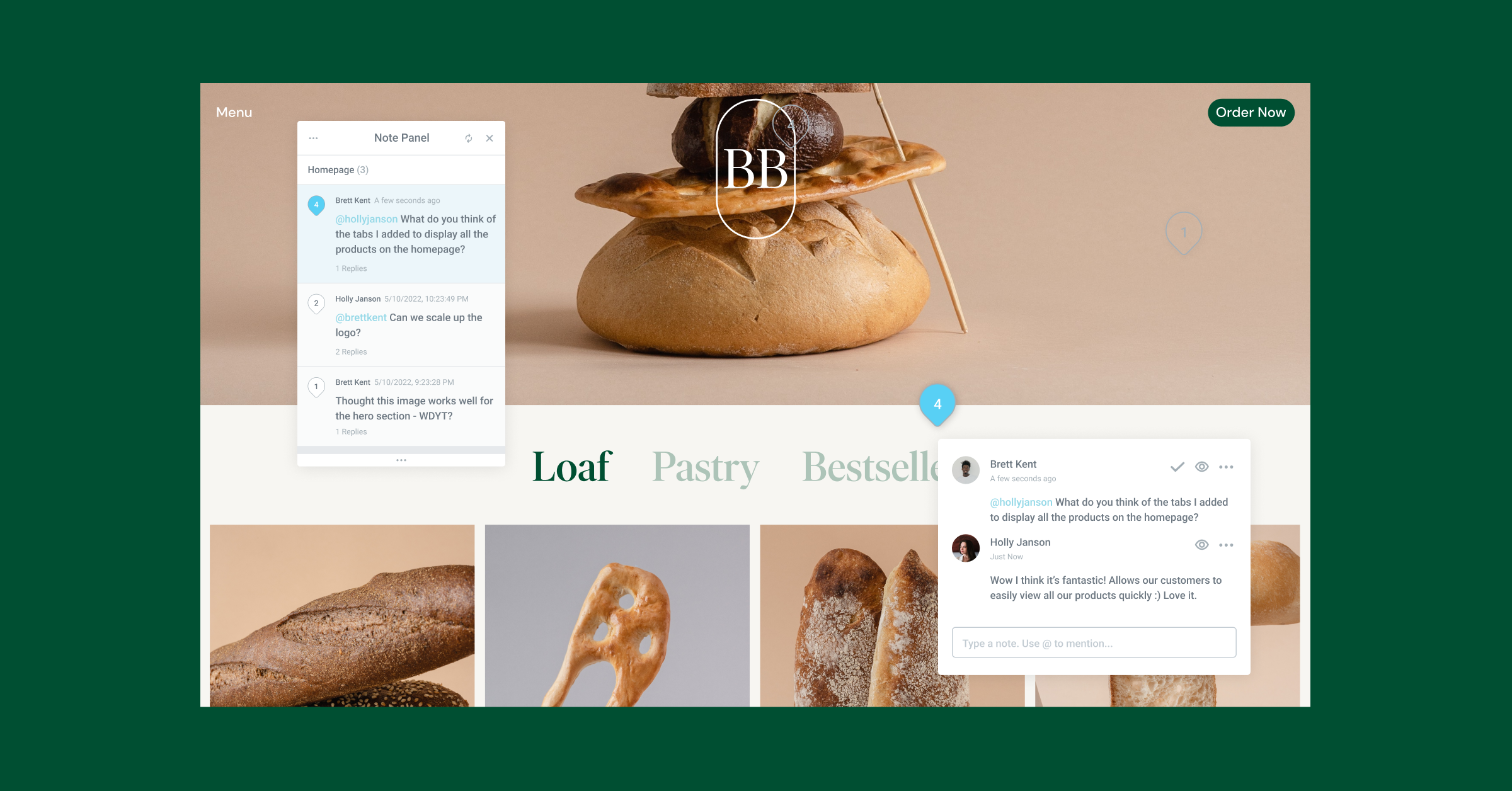
Scopri Notes — Lavora in collaborazione con clienti e colleghi direttamente in Elementor

Migliora la collaborazione e comunica efficacemente con i tuoi clienti e colleghi fissando Note a qualsiasi elemento di Elementor, ovunque nell’Editor o nel frontend. Prima, raccogliere feedback e lavorare insieme sarebbe stato una sfida – dover usare più canali di comunicazione o fissare numerosi incontri. Con Notes, il lavoro collaborativo è portato direttamente in Elementor.
Personalizza di più i tuoi siti web e lavora in modo collaborativo ed efficace
Mentre costruisci i tuoi siti web, è importante considerare come i tuoi visitatori vedono il tuo design e che esperienza avranno mentre lo navigano. Personalizzando e adattando più parti del tuo sito web, e tenendo conto di tutte le diverse pagine che il tuo visitatore potrebbe incontrare, puoi aumentare il coinvolgimento dei tuoi visitatori e aumentare la consapevolezza del tuo marchio.
Prova le nuove funzionalità incluse in Elementor Pro 3.7 e scopri come possono permetterti di realizzare un design del sito web più personalizzato e su misura. Ci piacerebbe sentire nei commenti qui sotto alcuni dei modi in cui pensi di incorporare questi aggiornamenti nei tuoi siti web.
Unisciti a noi giovedì 19 maggio alle 11:00 EDT per avere una panoramica di Elementor Pro 3.7. Vedi alcuni esempi utili per i tuoi progetti e fai le tue domande IN DIRETTA dallo studio!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.