Indice dei Contenuti
Questa versione ha attivato la potente funzionalità Flexbox Container per impostazione predefinita su tutti i nuovi siti web, migliorando le prestazioni, la flessibilità del design e la reattività. Introduce anche un controllo aggiornato ‘Gap between elements’ per una maggiore flessibilità con i contenitori Flexbox. Inoltre, questa versione differenzia tra i Widget Flexbox e Grid Container nel pannello Widget, creando un widget separato per ogni tipo di contenitore.
Inoltre, i tuoi visitatori godranno di tempi di caricamento notevolmente più rapidi grazie ai miglioramenti apportati alle metriche Time to First Byte (TTFB). Il tuo sito sarà anche più inclusivo e offrirà una migliore esperienza ai visitatori che utilizzano lettori di schermo e altre tecnologie assistive. Inoltre, i widget Menu e Tabs hanno ricevuto un importante aggiornamento dell’infrastruttura che consentirà l’implementazione di funzionalità avanzate in futuro.

Massima flessibilità di design – Contenitori Flexbox attivati sui nuovi siti web
Fedele al suo nome, i contenitori Flexbox sono estremamente flessibili, permettendoti di creare siti web pixel-perfect, ad alte prestazioni e reattivi. Offrono impostazioni di posizionamento più accurate, permettendoti di allineare e distribuire efficacemente gli elementi all’interno di un contenitore per layout flessibili. Ad esempio, puoi inserire i widget Heading, Image e Text Editor in un unico contenitore. Poi puoi impostare una direzione flex diversa per ogni dimensione dello schermo. Questo ti permette di posizionare gli elementi in un ordine diverso a seconda del dispositivo.
Inoltre, i contenitori Flexbox supportano widget nidificati, il che significa che puoi inserire widget nelle aree di contenuto dei widget Carousel, Menu, Tabs e Accordion. Ad esempio, puoi utilizzare il widget Accordion per creare un layout complesso che include un modulo di contatto in un elemento e un widget Google Maps in un altro.
A partire da questa versione, i contenitori Flexbox saranno attivati per impostazione predefinita su tutti i nuovi siti. Questo aggiornamento non influenzerà i siti costruiti con sezioni e colonne, e potrai continuare a usarli, ma consigliamo di utilizzare i contenitori per godere delle nuove capacità di design. Se stai creando un nuovo sito web e vuoi costruire con sezioni e colonne, puoi disattivare la funzionalità Flexbox Container, anche se non avrai accesso a funzionalità e widget con capacità nidificate.
Attivare i contenitori Flexbox ti darà anche accesso a Kit e modelli basati su contenitori che includono i Kit basati su sezioni più popolari convertiti in contenitori, insieme a nuovi design. Disattiva la funzionalità Flexbox Container per utilizzare Kit e modelli basati su sezioni.
Attenzione al gap tra gli elementi – Controllo del gap aggiornato
Il controllo “Gap between elements” è stato rinominato in “Gap”. Il controllo a intervallo singolo per impostare il gap tra gli elementi all’interno dei contenitori è stato sostituito da due input numerici per i gap orizzontali e verticali. Questo ti permette di impostare valori diversi per i gap orizzontali e verticali, consentendo un posizionamento preciso di ogni elemento. I gap possono essere impostati separatamente o collegati insieme. Inoltre, i gap possono essere impostati secondo diverse unità come pixel, percentuale, EM, REM e VW.
Introduzione del widget Grid Container
I contenitori Grid sono uno strumento di layout potente per creare layout multi-elemento in un unico contenitore a griglia. Questa versione dà ai contenitori Grid i loro widget nel pannello Widget, permettendoti di accedere direttamente al Grid Container senza dover trascinare il Flexbox Container e cambiarne il tipo.
Se trascini un Flexbox Container nell’editor, creerà automaticamente un Flexbox Container, e se trascini un Grid Container nell’editor, inizierà come Grid Container. Puoi comunque cambiare ogni contenitore nell’altro tipo dal menu a tendina Container Layout nella sezione Layout.

Accelera il tuo sito con un TTFB più veloce
La versione 3.16 migliora il tempo di caricamento del primo byte (TTFB) del 5-20% sui siti costruiti con Elementor Core e fino al 40% sui siti costruiti con Elementor Pro, a seconda della complessità della tua pagina. Questo fornirà ai tuoi visitatori un’esperienza più veloce e fluida, consegnando i tuoi contenuti più rapidamente che mai. Il notevole miglioramento delle prestazioni frontend è stato ottenuto modificando le condizioni di visualizzazione all’interno dell’Editor. Queste modifiche migliorano il Time to First Byte (TTFB), una metrica chiave per misurare il tempo di configurazione della connessione e la reattività del server web.

Miglioramenti dell’accessibilità
Elementor ti permette di creare siti web più inclusivi e accessibili. Questa versione include una serie di importanti miglioramenti dell’accessibilità che renderanno più facile per i visitatori che si affidano a lettori di schermo e altre tecnologie assistive godere dei tuoi contenuti. Ad esempio, sono stati apportati miglioramenti ai widget con più elementi e link, come l’Icon Box o l’Image Box. I lettori di schermo che scansionano questi widget leggeranno il link assegnato a ciascun elemento nel widget una sola volta. Questo impedirà ai lettori di schermo di ripetere lo stesso link più volte e di consumare inutilmente il loro tempo.
Un altro esempio è il miglioramento apportato al Widget Post. I lettori di schermo si concentreranno esclusivamente sui titoli dei post e ignoreranno i contenuti visivi irrilevanti come le CTA “Leggi di più” e i testi alt delle immagini in evidenza. Questo migliorerà l’esperienza dei visitatori mentre navigano nel Widget Post con tecnologie assistive. Per ulteriori informazioni sui miglioramenti dell’accessibilità, consulta il blog degli sviluppatori.

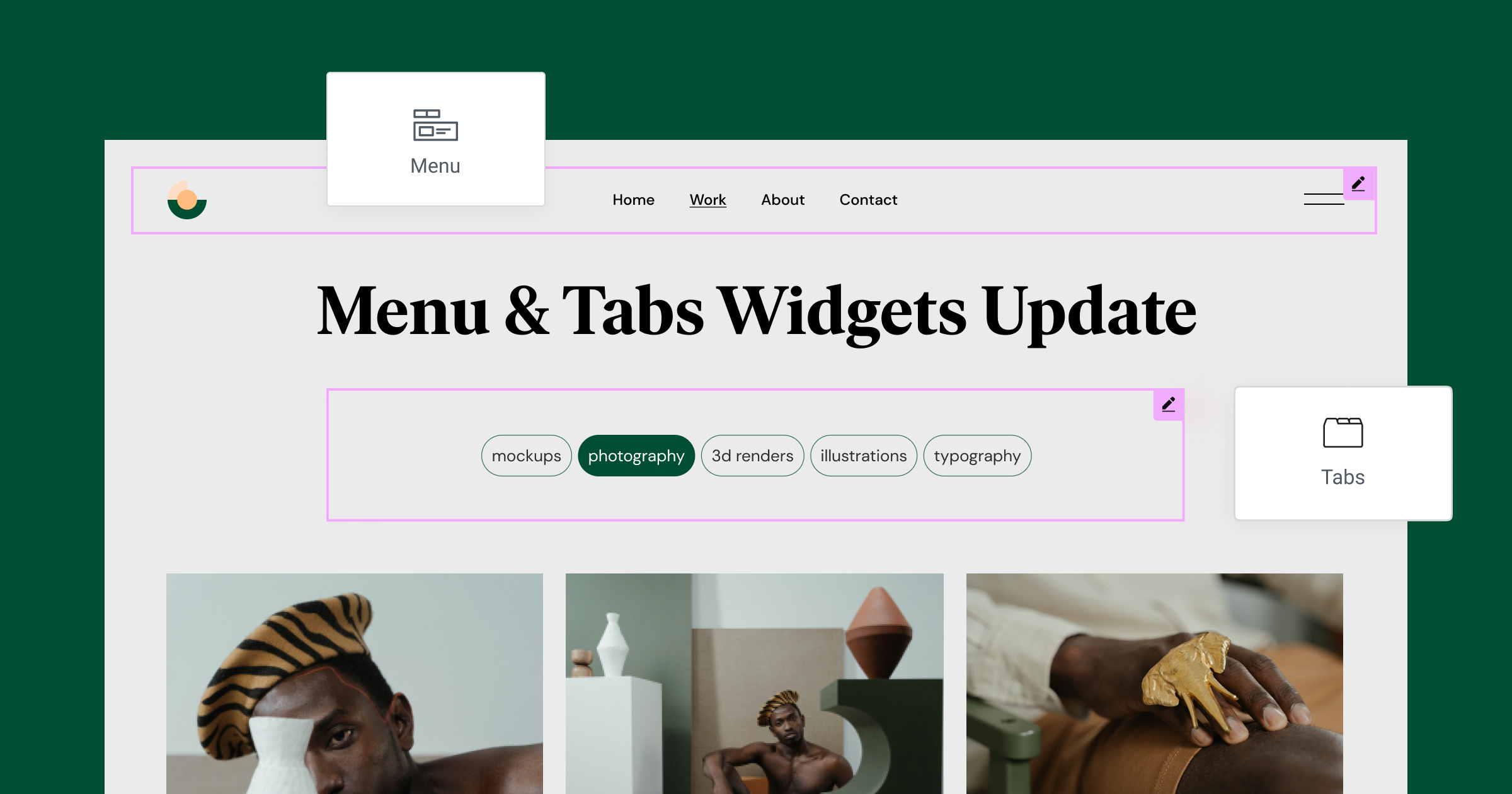
Aggiornamento dei Widget Menu & Tabs
I Widget Menu e Tabs hanno un’infrastruttura aggiornata che produce un codice unificato per i titoli degli Elementi del Menu e delle Tabs, impostato per tutte le dimensioni dello schermo. Questo è un aggiornamento importante che rimuove il codice duplicato quando i widget sono impostati con impostazioni responsive e consente l’implementazione di funzionalità avanzate nelle versioni future. I Widget Menu e Tabs sono anche più accessibili.
Nota: Questo aggiornamento si applicherà anche ai Widget Menu e Tabs esistenti e potrebbe interrompere i design dei titoli in questo widget se è stato applicato del CSS personalizzato.

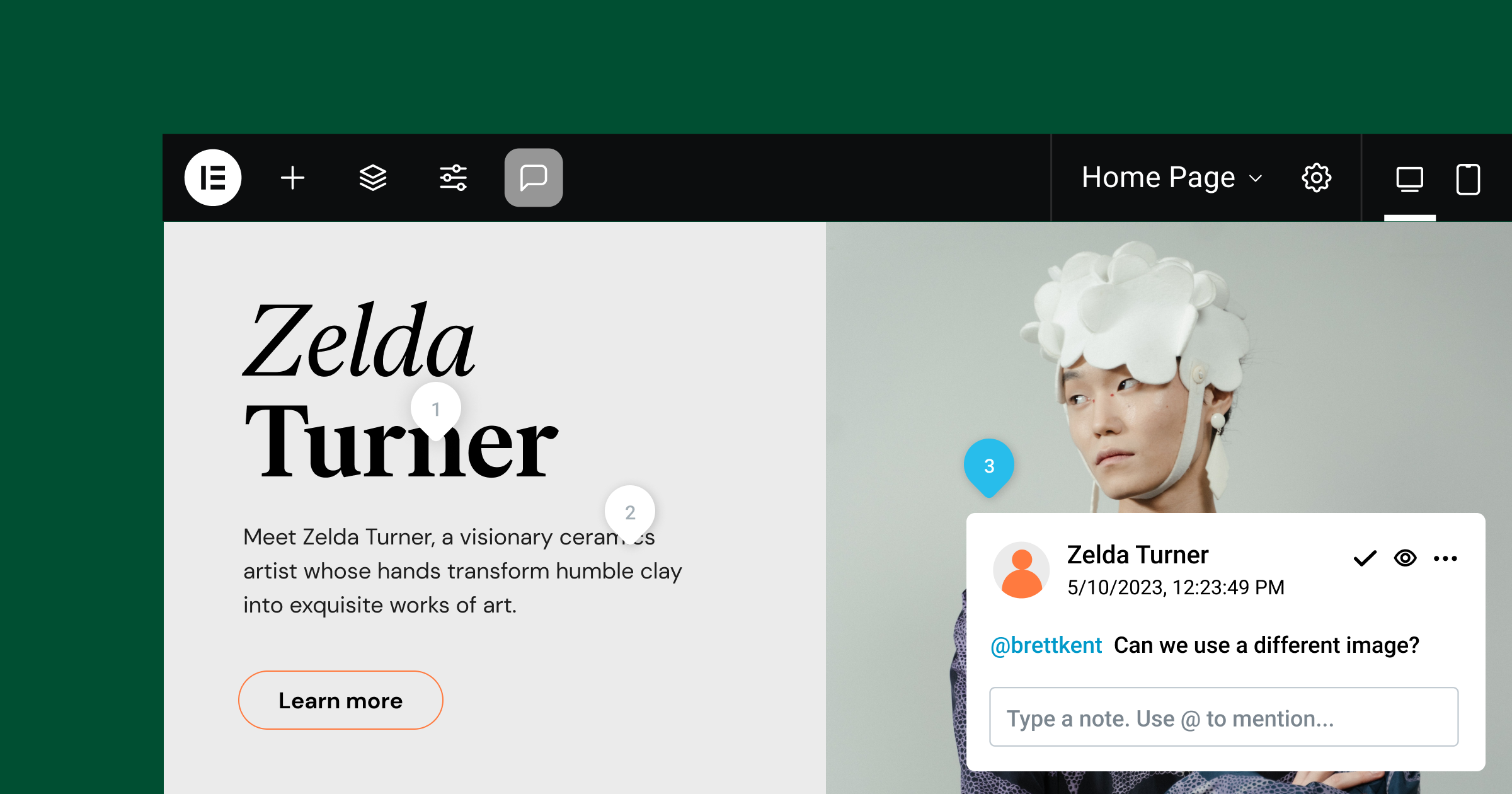
Semplifica la Collaborazione con le Note nella Barra Superiore
È stata aggiunta un’icona per la funzione Note nella Barra Superiore. Questo rende più facile collaborare con i membri del team e i clienti permettendoti di aprire la modalità Note direttamente all’interno dell’Editor.
Rendi i Tuoi Siti Web Più Veloci, Flessibili e Accessibili
La versione 3.16 migliora le prestazioni e l’accessibilità del tuo sito web e rappresenta un passo avanti significativo nella costruzione dei layout. Attivare i Contenitori Flexbox sui nuovi siti è una grande opportunità per rimanere all’avanguardia e iniziare a utilizzare i Contenitori per creare layout responsive più flessibili e ad alte prestazioni.
Aggiornare il tuo sito migliorerà anche i tempi di caricamento per i visitatori del 5-20%, a seconda della complessità delle tue pagine. Inoltre, questa versione renderà il tuo sito più inclusivo per i visitatori che utilizzano lettori di schermo e tecnologie assistive.
Per esplorare queste nuove funzionalità, aggiorna a Elementor 3.16 e facci sapere come intendi utilizzarle sul tuo sito web.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.