Indice dei Contenuti
Questa versione introduce aggiornamenti emozionanti che migliorano la flessibilità del design, ottimizzano la velocità del sito web e potenziano il tuo processo di costruzione del sito. Dall’abilitare Contenuti Dinamici con il widget Off-Canvas nelle Loop Grids allo snellimento di CSS e DOM, questo aggiornamento si concentra sul rendere il tuo sito web più intelligente e veloce.
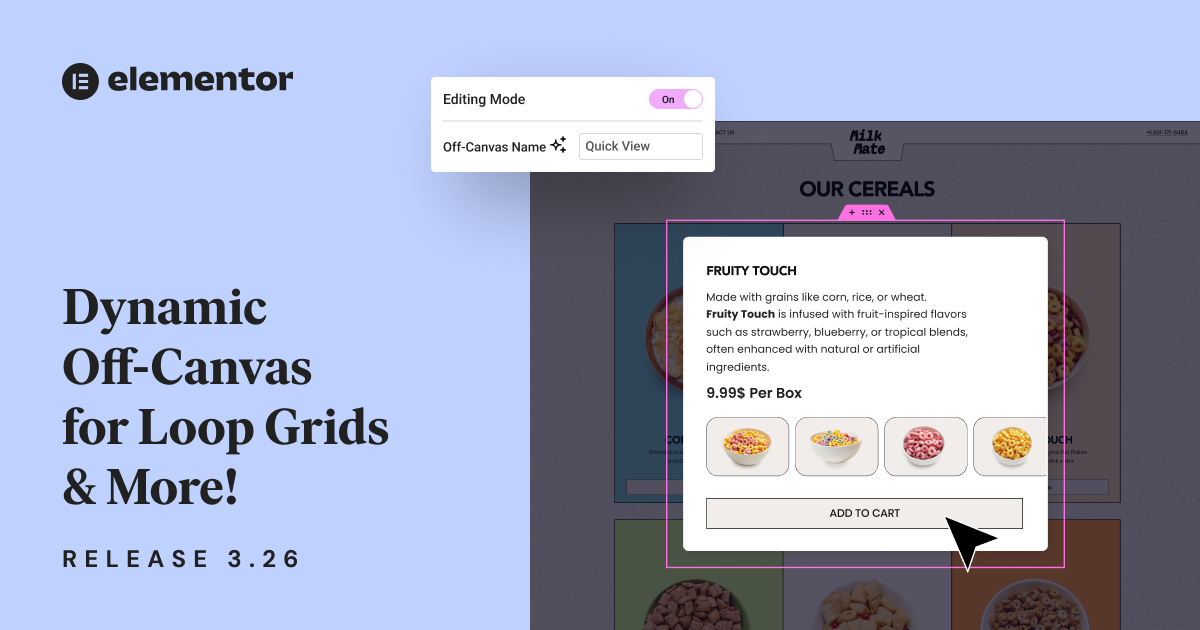
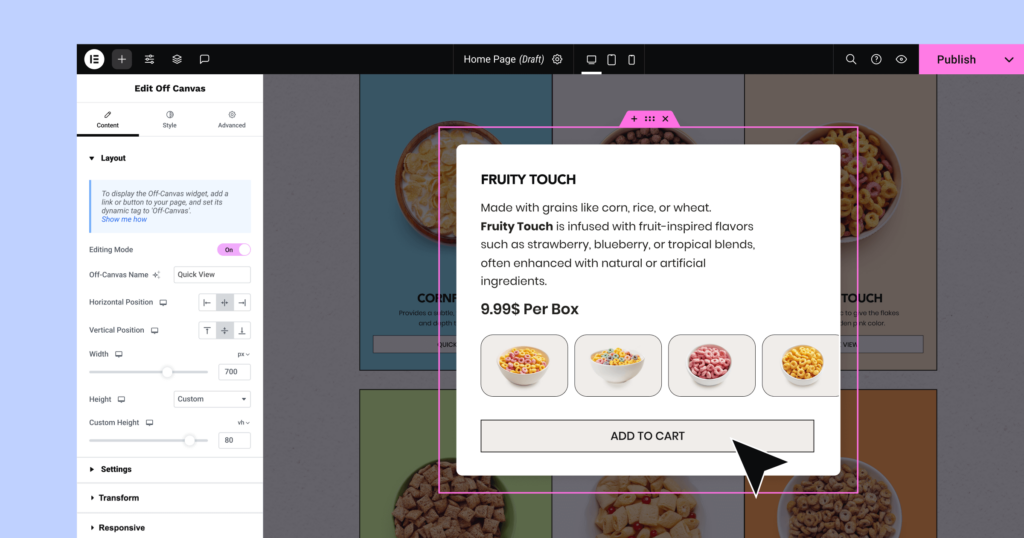
[Pro] Off-Canvas Dinamico per Loop Grids
Con Elementor 3.26, abbiamo realizzato una delle funzionalità più richieste: il widget Off-Canvas può ora essere aggiunto direttamente ai modelli Loop Grid. Questo miglioramento ti permette di creare design più ricchi e interattivi collegando Contenuti Dinamici al widget Off Canvas, offrendo esperienze utente senza interruzioni.
Che tu stia progettando un catalogo prodotti, un archivio blog o una vetrina di servizi, questa funzione ti permette di mostrare informazioni aggiuntive, mantenendo il layout pulito e coinvolgente.
Rivoluziona le tue Griglie di prodotti
Il widget Off-Canvas può ora essere attivato da qualsiasi campo link che trovi su un Titolo, Pulsante, Immagine e altro. Ecco un esempio di caso d’uso:
- Sito eCommerce: Immagina una griglia che mostra prodotti con titolo, immagine e breve descrizione. Aggiungi un pulsante “Anteprima rapida” a ogni prodotto che apre una modale off-canvas. All’interno della modale, puoi mostrare una descrizione completa, prezzo, immagini aggiuntive del prodotto e persino un pulsante Aggiungi al carrello—tutto collegato dinamicamente al prodotto.
- Elenco Servizi: Una directory di servizi potrebbe mostrare riassunti per diverse offerte nella griglia. Cliccando un pulsante si potrebbe aprire un off-canvas con descrizioni dettagliate, testimonianze o persino un modulo di prenotazione.
Questa funzione è progettata per la massima flessibilità, permettendoti di creare esperienze altamente personalizzate che mantengono gli utenti coinvolti. Rivelando più informazioni dinamicamente senza richiedere la navigazione su una nuova pagina, creerai un percorso più fluido che mantiene i visitatori concentrati e riduce i tassi di abbandono.

Siti Web più Fluidi e Veloci con Ottimizzazioni CSS e DOM
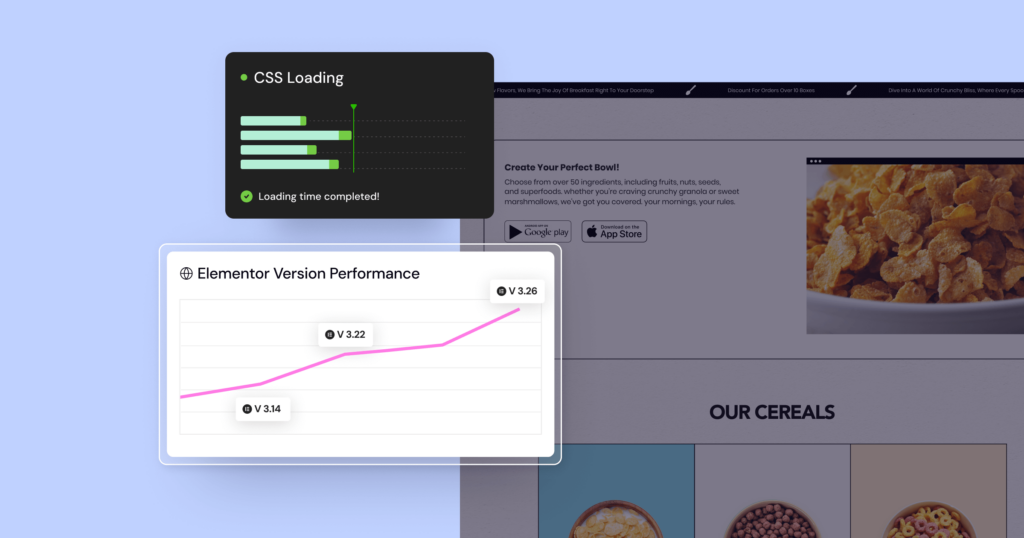
Le prestazioni sono al centro di ogni grande sito web, ed Elementor 3.26 offre miglioramenti significativi per garantire che il tuo sito web sia più veloce, snello ed efficiente. Questa versione si concentra sull’ottimizzazione di come il tuo sito carica il CSS e gestisce la sua struttura DOM, impattando direttamente sulla velocità della pagina e sull’esperienza del visitatore.
Caricamento CSS Reso più Intelligente
Il Caricamento CSS Migliorato, uno sforzo continuo per velocizzare e pulire i tuoi siti web, fa un altro balzo in avanti. Elementor 3.26 introduce:
- Stili Swiper Condizionali: Gli stili Swiper relativi ai caroselli ora si caricano solo quando un widget carosello è presente sulla pagina. Questo risparmia 26.7KB di CSS non necessario per le pagine senza caroselli, mantenendo il tuo sito leggero e veloce.
- Dimensioni dei File CSS Ridotte: Affinando la gestione degli stili, abbiamo ridotto le dimensioni dei file che alimentano il tuo design, aiutando le tue pagine a caricarsi più velocemente e garantendo un’esperienza più fluida per i tuoi visitatori.
DOM Ottimizzato per Prestazioni Migliori
Il DOM (Document Object Model) è la base della struttura HTML del tuo sito. Un DOM più grande può rallentare il rendering della pagina e influire negativamente sul tuo punteggio Lighthouse. Elementor 3.26 affronta questo con una serie di miglioramenti:
- Widget Semplificati: Wrapper non necessari sono stati rimossi dalla maggior parte dei widget, semplificando la struttura DOM mantenendo la funzionalità essenziale.
- Elementi di Accessibilità più Puliti: Gli elementi nascosti per i lettori di schermo sono stati sostituiti con attributi più efficienti, riducendo il disordine senza compromettere l’usabilità.
- Markup del Carosello Semplificato: I wrapper esterni per i widget carosello sono stati eliminati, riducendo ulteriormente le dimensioni del DOM.
Con Elementor 3.26, il tuo sito web non è solo più veloce—è più intelligente, sfruttando le ultime best practice di prestazioni web per rimanere all’avanguardia.

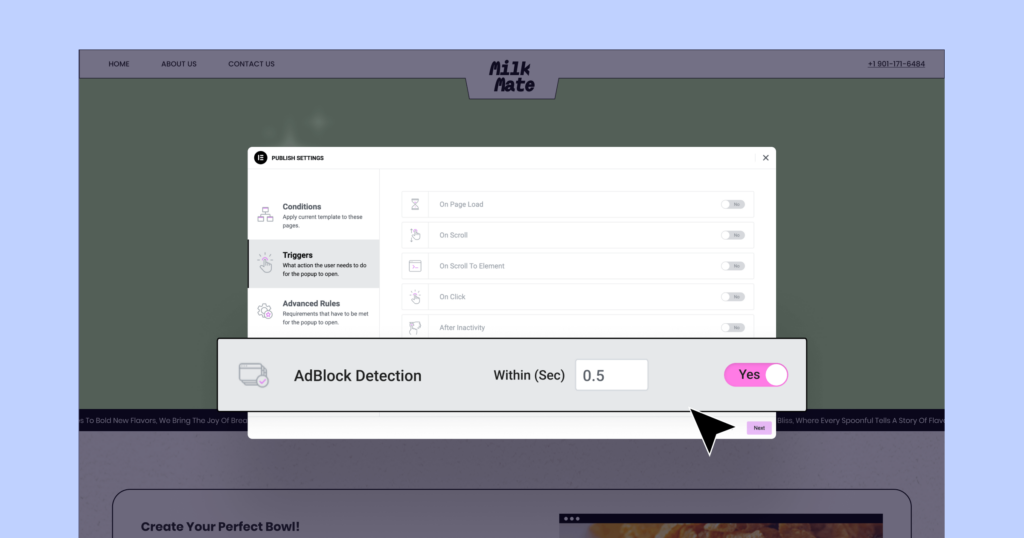
[Pro] Rilevamento AdBlock Avanzato per Popup
Con Elementor 3.26, gestire come il tuo sito web interagisce con i visitatori che usano ad-blocking diventa più intuitivo ed efficace. Un nuovo trigger di Rilevamento AdBlock, disponibile nel pannello Condizioni di Visualizzazione, ti permette di mostrare popup specifici quando i visitatori stanno usando software di ad-blocking. Questa funzione ti aiuta a comunicare messaggi importanti, tipo incoraggiare gli utenti a disattivare il loro blocco pubblicità per una migliore esperienza o per accedere a contenuti specifici.
Per migliorare ulteriormente questa funzionalità, abbiamo aggiunto il tag dinamico Ricarica Pagina. Questo ti permette di creare popup interattivi e azionabili, come uno con un pulsante che dice “Ho disattivato AdBlock”. Quando viene cliccato, il pulsante aggiorna la pagina, assicurando che l’esperienza aggiornata rifletta le azioni del visitatore. Insieme, questi aggiornamenti rendono più facile interagire con gli utenti che bloccano le pubblicità in modo fluido e amichevole.

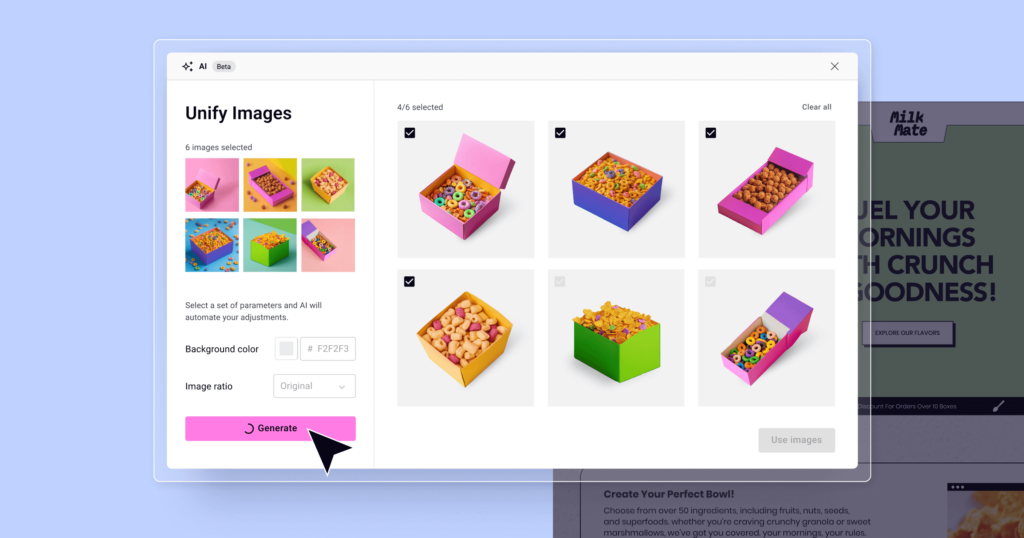
Unifica le Immagini dei Prodotti con l’AI
La nuova funzione Unifica Immagini dei Prodotti, alimentata da Elementor AI, aiuta i proprietari di negozi WooCommerce a ottenere un aspetto coerente e professionale per i loro shop online. Questa nuova funzione standardizza senza sforzo le tue immagini dei prodotti, assicurando che abbiano tutte lo stesso stile, non importa da dove provengano. Centra tutte le immagini, può aggiungere un’ombra sottile per creare profondità, e ti permette persino di scegliere il colore di sfondo! Scegli il tuo colore di sfondo da un selettore di colori o fornisci un codice hex specifico per adattarlo perfettamente al tuo brand. Questo non solo ti fa risparmiare tempo e fatica preziosi, ma eleva anche l’immagine del tuo brand, rendendo i tuoi prodotti più attraenti per i clienti. Puoi accedere a questo potente strumento da qualsiasi pagina Prodotto o applicarlo come azione di massa all’intero catalogo dei prodotti.

Aggiornamenti Aggiuntivi a Elementor 3.26
- Miglioramenti dell’accessibilità: Attributi aggiornati e navigazione da tastiera migliorata, che aiutano a rendere le pagine Elementor con caroselli più accessibili, garantendo la conformità agli standard di accessibilità web e creando un’esperienza utente più inclusiva.
- Aggiunto supporto ai Blocchi Gutenberg nel frontend – Il rendering dei Blocchi è ora supportato e visibile sia nel frontend che nel backend, ma non può essere modificato con Elementor.
- Supporto Safari aggiornato: La versione minima supportata di Safari è ora 15.5, garantendo funzionalità e prestazioni moderne.
Aggiorna Oggi per Esplorare le Novità
Elementor 3.26 include aggiornamenti che migliorano le prestazioni, la flessibilità di design e il flusso di lavoro del tuo sito web. Aggiorna ora e sblocca il pieno potenziale di queste nuove funzionalità, rendendo i tuoi siti web più veloci, intelligenti e coinvolgenti che mai.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.