Indice dei Contenuti
Lo skeuomorfismo non è stata una moda passeggera nel web design. Quando è stato introdotto per la prima volta nelle interfacce software e, successivamente, nelle app e sui siti web, aveva uno scopo pratico.
Lo skeuomorfismo ha colmato il divario tra fisico e digitale.
Oggi, lo skeuomorfismo è stato per lo più sostituito da tendenze di design piatto e minimalista. Non solo, ma alcuni designer l’hanno addirittura dichiarato morto.
Ma perché lo skeuomorfismo ha affrontato tanto disprezzo?
Per capire cosa è successo allo skeuomorfismo e perché non dovremmo essere così veloci a metterlo da parte, esamineremo cos’è lo skeuomorfismo, quali sono i suoi maggiori punti di forza, come è rilevante oggi e altro ancora. Inoltre, discuteremo le migliori pratiche per utilizzare lo skeuomorfismo nel design UX.
Cos’è lo Skeuomorfismo?
Lo skeuomorfismo è una tecnica di design in cui gli elementi dell’interfaccia utente assomigliano e a volte si comportano come i loro equivalenti nel mondo reale. In alcuni casi, l’oggetto skeuomorfo è uno che non usiamo più.
Il termine “skeuomorfo” deriva dal greco:
skeuos (σκεῦος) = contenitore o strumento
morphḗ (μορφή) = forma
È stato inventato dal Dr. Henry Colley March nel 1889. Originariamente, uno skeuomorfo si riferiva a un oggetto fisico che aveva design o caratteristiche ornamentali che non erano più rilevanti o necessarie. Come un vaso di argilla che aveva forme intagliate per farlo sembrare un cesto intrecciato.
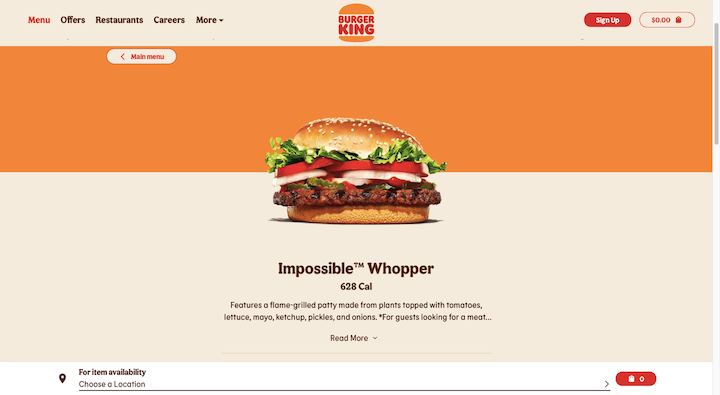
Un buon esempio di skeuomorfo con cui siamo tutti familiari oggi è l’Impossible Whopper di Burger King:

I consumatori sono tutti familiari con l’aspetto di una polpetta di manzo — specialmente una delle polpette grigliate di Burger King. La polpetta Impossible, nonostante non contenga carne, sembra esattamente una polpetta di manzo.
Perché Impossible e/o Burger King fanno questo? Parte del motivo per cui gli skeuomorfi sono utili è che la familiarità nel design rende facile per le persone passare dal vecchio modo di fare le cose al nuovo.
Gli skeuomorfi possono anche essere utili per ragioni nostalgiche. Per esempio, molte fotocamere dei telefoni fanno ancora un rumore di “click” quando qualcuno scatta una foto, nonostante non ci sia bisogno di quel suono.
Gli skeuomorfi hanno anche giocato un ruolo nel design digitale nel corso degli anni. Anche se non sono così diffusi oggi, puoi ancora vederli di tanto in tanto.
Per esempio, l’icona del Cestino nel dock Mac è uno skeuomorfo:

La maggior parte delle altre icone sono piatte e sembrano più loghi digitali che oggetti fisici. Questa è la differenza più grande tra lo skeuomorfismo e altre tendenze di design e tecniche digitali.
La Storia dello Skeuomorfismo
Quando e dove esattamente abbiamo usato lo skeuomorfismo nel design UX? Diamo un’occhiata:
La Prima Ondata
Nei primi giorni dello sviluppo software, lo skeuomorfismo ha giocato un ruolo importante nell’introdurre gli utenti a un nuovo modo di lavorare.
Prendi la suite di applicazioni di Microsoft. Non era necessariamente l’atto di scrivere, fare calcoli o creare presentazioni digitalmente che creava un ostacolo per consumatori, professionisti e studenti.
Erano le altre funzioni a cui dovevano pensare che prima non erano davvero rilevanti. Come dover “Salvare” il loro lavoro, “Tagliare” il testo o “Dipingere” un formato.
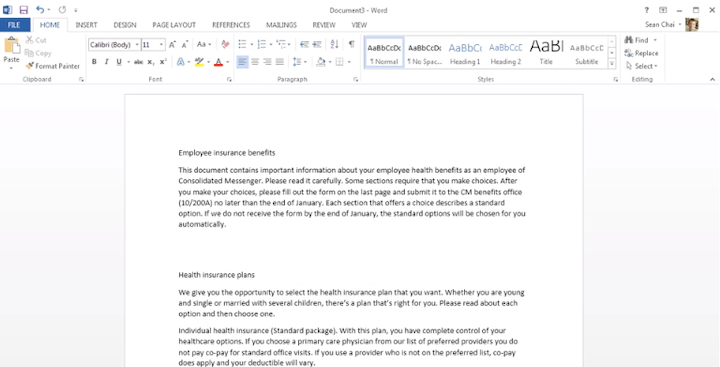
Mentre questo video mostra come appare oggi la barra degli strumenti di Microsoft Word, vediamo ancora residui delle icone skeuomorfiche del passato di Microsoft:

Microsoft non ha usato icone irriconoscibili per queste funzioni principali perché avrebbero solo peggiorato la curva di apprendimento degli utenti. Invece, ha preso oggetti del mondo reale con cui gli utenti avevano familiarità (ad esempio il floppy disk per “Salva”, le forbici per “Taglia” e il pennello per “Copia formato”) e li ha trasformati in pulsanti d’azione.
La Seconda Ondata
La prossima volta che lo skeuomorfismo ha fatto scalpore è stato alla fine degli anni 2000 e all’inizio degli anni 2010. Questo era il periodo in cui lo schermo touch mobile è diventato prominente e i designer avevano bisogno di facilitare la transizione degli utenti dal vecchio al nuovo.
Apple è stata largamente responsabile dell’ascesa dello skeuomorfismo questa volta.
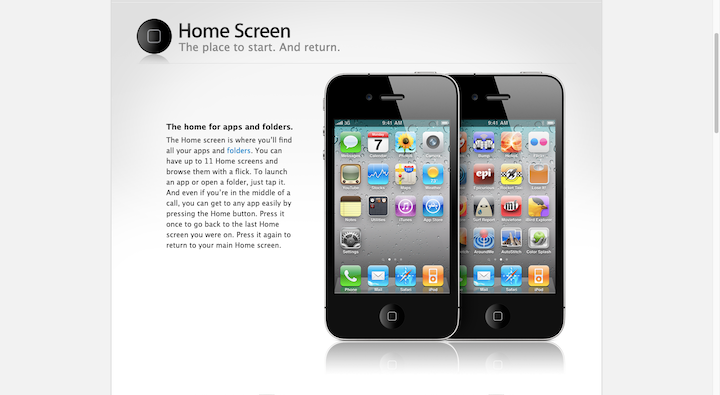
Nel 2010, ecco come appariva la schermata home di Apple:

Per cominciare, le icone delle app sembravano pulsanti cliccabili che sporgevano dallo sfondo. In secondo luogo, molti dei design delle icone delle app erano di natura skeuomorfica. Per esempio:
- Camera usava l’immagine dell’obiettivo di una macchina fotografica
- YouTube aveva la grafica di una vecchia TV
- Notes era un blocco note legale giallo
Anche se non erano i design più eccitanti o creativi, queste icone skeuomorfiche rendevano le app e, cosa più importante, i loro scopi immediatamente riconoscibili agli utenti.
Apple non era l’unica azienda a usare lo skeuomorfismo nel design UX. Né era presente solo sugli schermi degli smartphone. App e siti web hanno adottato lo skeuomorfismo.
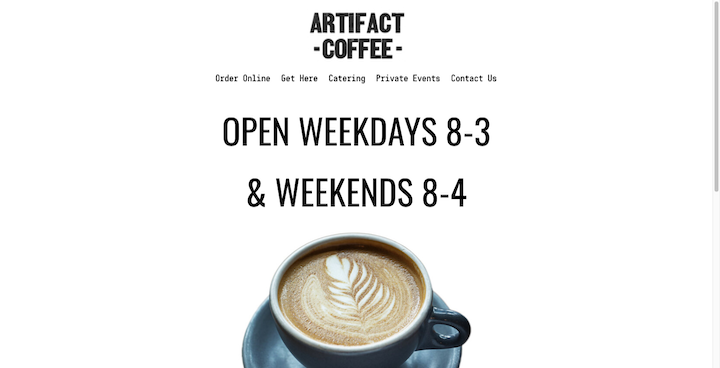
Nel 2014, il sito web di Artifact Coffee usava una forma popolare di skeuomorfismo:
L’immagine principale usa uno sfondo realistico e oggetti fisici interattivi. È un design skeuomorfico davvero carino e probabilmente avrebbe lasciato una forte impressione su chiunque visitasse il sito.
Basandoci su ciò che sappiamo dei consumatori di oggi, però, questo tipo di skeuomorfismo semplicemente non è efficiente in termini di esperienza utente. Ecco perché non è sorprendente vedere che la home page di Artifact Coffee ora appare così:

La maggior parte dei designer è scappata dallo skeuomorfismo all’inizio e alla metà degli anni 2010. Ma non c’è stata una sola tendenza di design che ha preso il suo posto.
L’Era della Reazione allo Skeuomorfismo
Il design piatto era il prossimo all’ordine del giorno. È stata una risposta molto estrema al realismo e alla nostalgia dello skeuomorfismo.
Anche se ha ricevuto una risposta positiva all’epoca, non ci è voluto molto prima che i designer iniziassero a notare problemi legati all’UX. In particolare, senza strati o elementi dell’interfaccia utente distintamente cliccabili, i design piatti non erano così facili da interagire.
Il Material Design di Google ha avuto il suo momento di gloria successivamente. In parte, il sistema di design è stato costruito per risolvere alcuni dei problemi di usabilità del design piatto. Facendo in modo che i design digitali si comportassero più come oggetti (specificamente, carta) nel mondo reale, i designer potevano aumentare la fiducia dei clic degli utenti.
Material aveva anche i suoi difetti. Principalmente, il rigido sistema di design ha portato a una valanga di app e siti web simili a Google. E poiché tutto ha iniziato ad assomigliare, i marchi e le esperienze associate ad essi hanno perso ciò che li rendeva così speciali.
Da allora, i designer hanno più o meno risolto i problemi con il flat e il Material e ora usano una combo dei due chiamata flat design 2.0. È piatto e colorato, ma con elementi dell’UI che sembrano cliccabili.
La Terza Ondata
Mentre le UI piatte hanno dominato per quasi un decennio, lo skeuomorphism è ancora in giro.
Verso il 2020, abbiamo iniziato a sentir parlare di una nuova tendenza chiamata neomorfismo. Pensalo come un incontro tra Material Design e skeuomorphism.
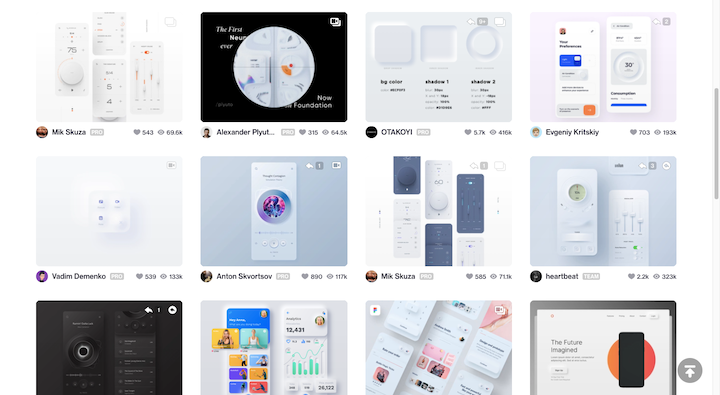
Non vediamo molto questa tendenza sui siti web, anche se ha preso piede nel design delle app mobile. Puoi vedere un sacco di esempi su Dribbble:

Il neomorfismo ha un look molto distintivo.
A differenza dello skeuomorphism che usa oggetti di tutti i giorni per creare icone e interfacce più riconoscibili, il neomorfismo non lo fa.
Invece, usa elementi di interfaccia riconoscibili che ci sono familiari dal mondo fisico e digitale — come le manopole dei termostati, i telecomandi TV e gli interruttori delle dashboard. E include le loro sembianze nei design digitali come elementi sollevati o depressi, dando all’UI una sensazione più morbida e tattile.
Se vuoi vedere come appare su un sito web, dai un’occhiata al design e alla funzionalità dei bottoni sul sito Decimal:
Questo non è solo un’animazione che inverte i colori del bottone. Sembra che il bottone venga premuto quando l’utente interagisce con esso.
Critiche comuni e svantaggi dello Skeuomorphism nel Design UX
Prima di dare un’occhiata a più esempi, vediamo alcune delle ragioni per cui i designer sono stati così desiderosi di allontanarsi dallo skeuomorphism e correre verso il design minimalista:
1. Gli sfondi e i dettagli skeuomorfici tendono a lasciare poco spazio al bianco e finiscono per ingombrare l’UI.
2. Design e layout obsoleti possono compromettere la leggibilità, la navigabilità e l’usabilità.
3. Gli utenti non hanno più bisogno che tutto sia spiegato, quindi il design skeuomorfico può sembrare condiscendente e poco professionale.
4. I design skeuomorfici hanno una data di scadenza, specialmente se rappresentano dispositivi fisici che le generazioni più giovani non riconosceranno.
5. È molto difficile scalare lo skeuomorphism a causa della quantità di dettagli personalizzati coinvolti.
6. Le grafiche e le interfacce con più dettagli tendono ad essere più grandi in dimensioni, il che può mettere pressione sui tempi di caricamento del sito web.
Benefici e Usi del Design Skeuomorfico Oggi
Lo skeuomorphism non è tutto negativo. Ecco alcune ragioni per cui i designer lo usano ancora oggi:
1. Ci sono certe icone skeuomorfiche che sono diventate parte del nostro lessico digitale — come il carrello della spesa e il cestino — e danneggeremmo l’UX se provassimo a sostituirle.
2. Il design UI skeuomorfico retrò può istantaneamente comunicare molto sulla personalità di un brand e impostare un tono più spensierato.
3. L’idea dello skeuomorfo esiste da oltre 100 anni e si è adattata al mondo digitale. Non c’è ragione per cui non possiamo modernizzare lo skeuomorphism per adattarlo alle nostre esigenze attuali. Guarda il neomorfismo.
4. Lo skeuomorphism può essere utile su siti web molto di nicchia dove la curva di apprendimento deve essere ridotta il più possibile. Come siti costruiti per gli anziani o per chi sta imparando una seconda lingua.
5. Lo skeuomorphism può essere un serio vantaggio competitivo se aiuta un brand a ottenere più attenzione rispetto ai suoi concorrenti che usano tutti lo stesso tipo di design piatto.
6. I designer non devono usare lo skeuomorphism solo per progettare interfacce. Possono usarlo per progettare interazioni, che possono rendere un sito web più coinvolgente e memorabile.
Esempi di Skeuomorphism nel Design UX
Il neomorfismo non è l’unico modo in cui i designer usano lo skeuomorphism oggi. Diamo un’occhiata ad alcuni siti web che utilizzano lo skeuomorphism in vari modi:
Mr. Money Mustache
Mr. Money Mustache è un blog sull’indipendenza finanziaria con un sacco di personalità. Non sorprende quindi vedere il designer giocare con lo skeuomorphism sotto forma di uno sfondo retrò in pannelli di legno.

The Urban Village Project
Quando una persona scorre una pagina web, generalmente sa cosa aspettarsi. Con un tocco di skeuomorfismo come quello sul sito di The Urban Village Project, i designer possono aggiungere un dettaglio sorprendente all’esperienza di scorrimento. Lo scorrimento porta ancora il visitatore verticalmente giù per la pagina. Tuttavia, ogni blocco si muove nello stesso modo in cui potrebbe muoversi una carta.
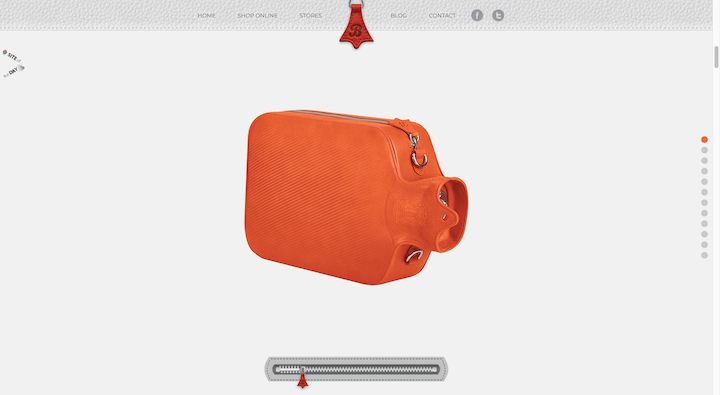
Bagigia
Il sito web di Bagigia ha un paio di elementi skeuomorfici. Il primo che i visitatori noteranno è lo sfondo in pelle nella navigazione. Il secondo è la cerniera in fondo alla pagina. Che il visitatore usi il mouse per aprirla o scorra verso il basso, essa rivela più angoli e l’interno della borsa mentre lo fa.

NestBloom
NestBloom è un esempio interessante di skeuomorfismo. Questo ha meno a che fare con il design di elementi interattivi che sembrano i loro equivalenti nel mondo reale e più con il design delle interazioni degli elementi per agire come loro. Vediamo che questo accade due volte — con il disimballaggio e la mescolatura — e entrambi sono pensati per educare e coinvolgere l’utente.
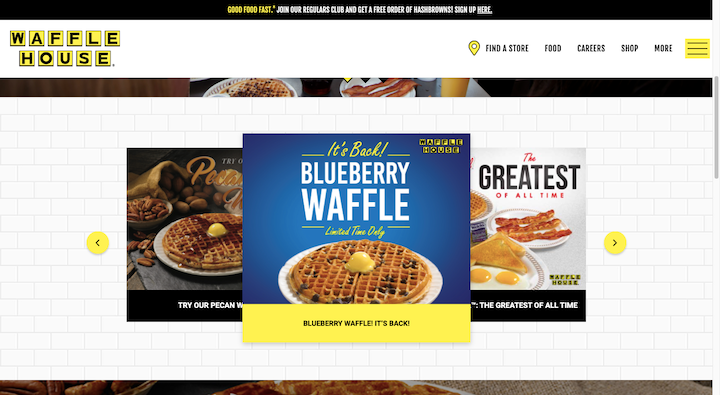
Waffle House
Questo è il sito web della catena Waffle House. Mentre la maggior parte del sito è coperta da foto del suo cibo da colazione caratteristico, questa sezione contiene uno skeuomorfo degno di nota. Mentre il designer avrebbe potuto semplicemente usare uno sfondo bianco, le piastrelle bianche creano un’atmosfera riconoscibile per questo amato locale.

King Arthur Baking Company / Macy’s
Quando pensiamo alle icone skeuomorfiche, è facile pensare alle icone delle app che vedevamo sui nostri smartphone. Ma le icone dei siti web possono essere skeuomorfiche senza spingersi troppo nel realismo.
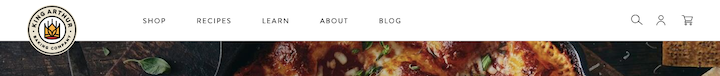
Prendi l’esempio di King Arthur Baking Company. Ecco come appare l’intestazione del sito web di questo ecommerce:

L’icona del carrello della spesa all’estrema destra dello schermo sembra effettivamente un carrello della spesa. Può essere bidimensionale e potrebbe non avere tutti i dettagli riempiti, ma è comunque riconoscibile.
Ora confrontalo con l’icona del carrello della spesa di Macy’s:

Macy’s usa un’icona del carrello della spesa personalizzata, cosa non così rara al giorno d’oggi. Mentre Macy’s può permettersi di usare un’icona personalizzata, le aziende di ecommerce più piccole e nuove trarrebbero maggior beneficio dall’uso dell’icona skeuomorfica più riconoscibile.
Lo Skeuomorfismo è Ancora Rilevante?
La risposta a questa domanda è “Sì, ma…”.
Ci sono altrettante critiche allo skeuomorfismo quante sono i benefici. Tuttavia, molte di queste critiche sono state fatte nella prima parte degli anni 2010, quando il design piatto e minimalista ha iniziato a superare lo skeuomorfismo nel design UX.
Proprio come qualsiasi tendenza di design valida, i designer possono ancora usare lo skeuomorfismo. La chiave è modernizzarlo.
Abbiamo già visto alcuni modi per farlo:
- Pulsanti tattili neomorfici
- Animazioni skeuomorfiche interattive
- Sfondi di prodotto texturizzati
- Icone di navigazione
E per i siti web e i marchi che sono sul lato più stravagante, lo sfondo skeuomorfico vecchio stile potrebbe essere utile finché è fatto con moderazione.
Un’altra cosa da tenere a mente è che la tecnologia cambia rapidamente. Anche se non abbiamo bisogno di molto aiuto per far familiarizzare gli utenti di Internet con i touchscreen degli smartphone, non si sa mai quale grande transizione sia all’orizzonte. Ricordare il valore dello skeuomorfismo come elemento di design istruttivo sarà un vantaggio quando arriverà il momento.
Skeuomorfismo: Migliori Pratiche per il Design UX
Se stai pensando di infondere skeuomorfismo nella tua esperienza utente, ecco alcune migliori pratiche da tenere a mente:
1. Inizia con un Buon Design
I principi di design del sito web dovrebbero formare la base di tutto ciò che progetti. Perché un sito web sia efficace, devi capire come gli occhi e le menti dei tuoi visitatori interpreteranno e approcceranno ciò che crei.
2. Mantieni il Tuo Design Skeuomorfico il Più Semplice Possibile
Uno dei motivi principali per cui le persone odiavano lo skeuomorfismo è per quanto rendeva le cose complesse. Riducendolo un po’ (come nell’esempio del carrello della spesa), puoi ancora sfruttare i vantaggi dello skeuomorfismo senza subirne gli svantaggi.
3. Usa gli skeuomorfi con parsimonia
Puoi lasciare un’impressione duratura sui visitatori del sito con uno skeuomorfo ben piazzato e ben progettato. Quindi, a meno che non stai disegnando un sito per un’azienda davvero stravagante o retrò, limita lo skeuomorfismo per ottenere il massimo impatto.
4. Usa design di skeuomorfi senza tempo
Prendi l’esempio del pulsante ‘Salva’ in Microsoft Word. Uno studio di YouGov ha scoperto che quasi due terzi degli studenti non sanno cos’è un floppy disk. Usando un oggetto obsoleto come skeuomorfo digitale, metterai a rischio l’esperienza dell’utente. Invece, cerca di attenerti a skeuomorfi senza tempo e universalmente riconosciuti.
5. Fai in modo che i tuoi skeuomorfi servano a qualcosa
A meno che non stai progettando un sito web retrò, gli skeuomorfi decorativi finiranno molto probabilmente per essere una distrazione. Invece, applica lo skeuomorfismo nelle aree del tuo sito dove vuoi alti livelli di coinvolgimento e azione.
Conclusione
È facile liquidare lo skeuomorfismo come una tecnica di design superata quando guardiamo alle sue vite passate nello sviluppo software e nel design delle app mobili.
Ma lo skeuomorfismo non era una tendenza inutile del passato. Serviva a uno scopo pratico: far passare gli utenti dal mondo fisico a quello digitale.
Anche se ora siamo completamente immersi nel mondo digitale, avremo sempre bisogno dello skeuomorfismo. Potrebbe non essere il modo principale in cui progettiamo i siti web, ma è ancora utile se usato correttamente e strategicamente.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






