I clienti caricano frequentemente immagini grandi e non ottimizzate, che possono rallentare drasticamente un sito web. Per affrontare questa sfida, Chris Gilchrist, il fondatore di Waterfront Digital, si è rivolto a Image Optimizer di Elementor. L’implementazione di questo strumento non solo ha semplificato il processo di ottimizzazione, ma ha anche portato a un miglioramento impressionante, riducendo i tempi di caricamento delle pagine di oltre il 50% e migliorando le prestazioni complessive del sito.
Chris Gilchrist, un esperto di web design con due decenni di esperienza, è stato in prima linea nei progetti digitali per clienti di alto profilo come Vogue, IBM e Oxford University Press, oltre a numerose PMI ambiziose.
Come fondatore di Waterfront Digital, una consulenza digitale a servizio completo con sede in Scozia, Chris e il suo team sono specializzati nello sviluppo di app mobili, design e sviluppo web, soluzioni ecommerce e servizi completi di marketing digitale.
La sfida: mantenere l’efficienza del web
Nonostante la consegna di siti web visivamente accattivanti, Chris ha notato un problema ricorrente: nel tempo, i clienti caricavano numerose immagini non ottimizzate, rallentando significativamente le prestazioni del sito web.
Questo non solo ha influenzato l’esperienza dell’utente, ma ha anche impattato sulla velocità del sito, metriche cruciali per mantenere l’efficacia online.
- Negozio Incredibilmente Veloce
- Ottimizzazione delle Vendite
- Sicurezza di Livello Aziendale
- Servizio Esperto 24/7

- Negozio Incredibilmente Veloce
- Ottimizzazione delle Vendite
- Sicurezza di Livello Aziendale
- Servizio Esperto 24/7
- Siti web illimitati
- Dimensione di caricamento illimitata
- Ottimizzazione in blocco
- Conversione WebP

- Siti web illimitati
- Dimensione di caricamento illimitata
- Ottimizzazione in blocco
- Conversione WebP
- Personalizza il tuo codice e aggiungi HTML o CSS con facilità
- Genera o modifica immagini personalizzate con l'AI
- Usa Copilot per layout predittivi di contenitori stilizzati

- Personalizza il tuo codice e aggiungi HTML o CSS con facilità
- Genera o modifica con l'AI per Immagini Personalizzate
- Usa Copilot per layout predittivi di contenitori stilizzati
- Crea o Traduci Contenuti a Velocità della Luce
sito web ad alte prestazioni
- Siti web super veloci
- Sicurezza di Livello Aziendale
- Qualsiasi sito, Qualsiasi business
- Servizio Esperto 24/7

- Siti web super veloci
- Sicurezza di Livello Aziendale
- Qualsiasi sito, Qualsiasi business
- Servizio Esperto 24/7
- Costruttore di siti web Drag & Drop, nessun codice richiesto
- Oltre 100 widget, per ogni esigenza
- Funzionalità di design professionale per un design perfetto al pixel

- Costruttore di siti web Drag & Drop, nessun codice richiesto
- Oltre 100 widget, per ogni esigenza
- Funzionalità di design professionale per un design perfetto al pixel
- Funzionalità di marketing ed eCommerce per aumentare le conversioni
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
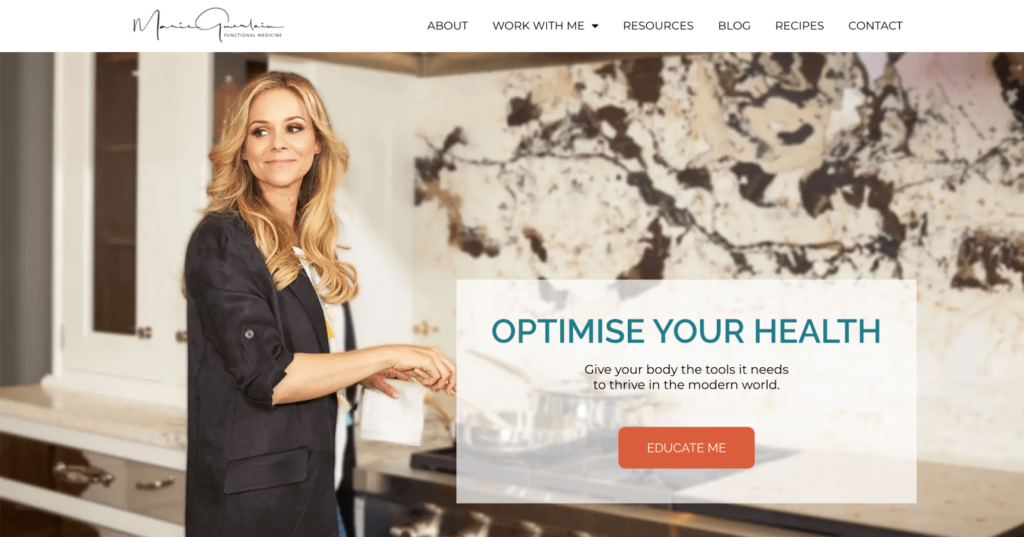
Test dello strumento sul sito web di Marie Guerlain
Per valutare a fondo l’efficacia di Image Optimizer, Chris ha deciso di implementarlo su tutto il sito web di Marie Guerlain.

Questa decisione è stata motivata dalla necessità di affrontare il contenuto di immagini ad alto volume che si estende su tutto il sito, che include una gamma di sezioni ricche di immagini, dalle gallerie ai post del blog.
Prima dell’ottimizzazione, l’intero sito web soffriva di tempi di caricamento lenti, che non solo influenzavano l’esperienza dell’utente, ma anche le prestazioni SEO a causa delle dimensioni pesanti delle immagini. Applicando l’Image Optimizer di Elementor, Chris mirava a mostrare miglioramenti tangibili nell’efficienza del sito a livello globale.
La soluzione: un plugin semplice ma potente
Per affrontare questi problemi, Chris si è rivolto a Image Optimizer di Elementor. Dato l’ampio uso di Elementor da parte di Waterfront Digital per i progetti dei clienti, aveva senso scegliere un plugin che si integrasse perfettamente con questa piattaforma. La semplicità del plugin era un punto di forza significativo: offriva impostazioni essenziali senza complicare eccessivamente il processo, permettendo un approccio facile e automatico che richiedeva un intervento minimo da parte dei clienti.
Chris ha sottolineato la facilità d’uso: “La semplicità di esso. Ci sono poche impostazioni, il che è ottimo perché ci permette di scegliere la migliore implementazione. Poi possiamo semplicemente lasciarlo funzionare in background senza che i clienti debbano fare alcun lavoro o preoccuparsi di come usarlo al meglio.”
Implementazione: un’integrazione fluida
Il processo di configurazione del plugin di ottimizzazione delle immagini è stato semplice, riflettendo il suo design user-friendly. Chris lo ha descritto come “rapido e super facile”, sottolineando la sua natura plug-and-play che lo rendeva accessibile anche per gli utenti non esperti di tecnologie web.
Risultati: immediati e significativi
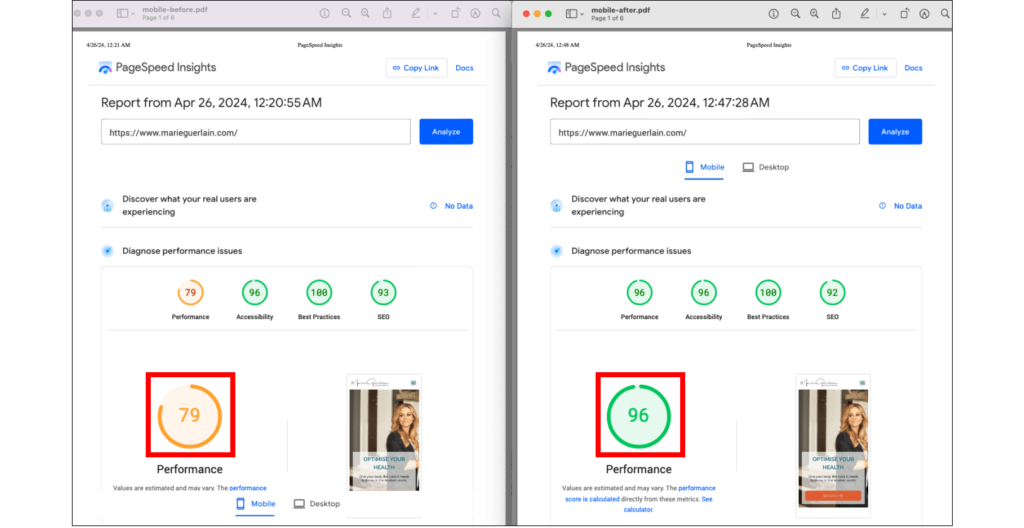
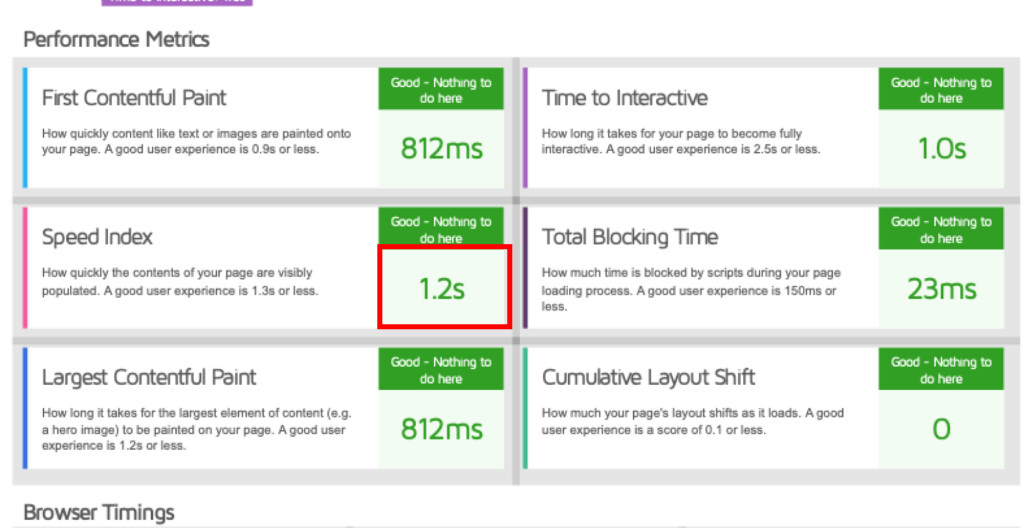
Testando lo strumento con il tool Google PageSpeed Insights, sono emersi risultati significativi. Il punteggio complessivo delle prestazioni della homepage mobile è passato da 79 a 96.

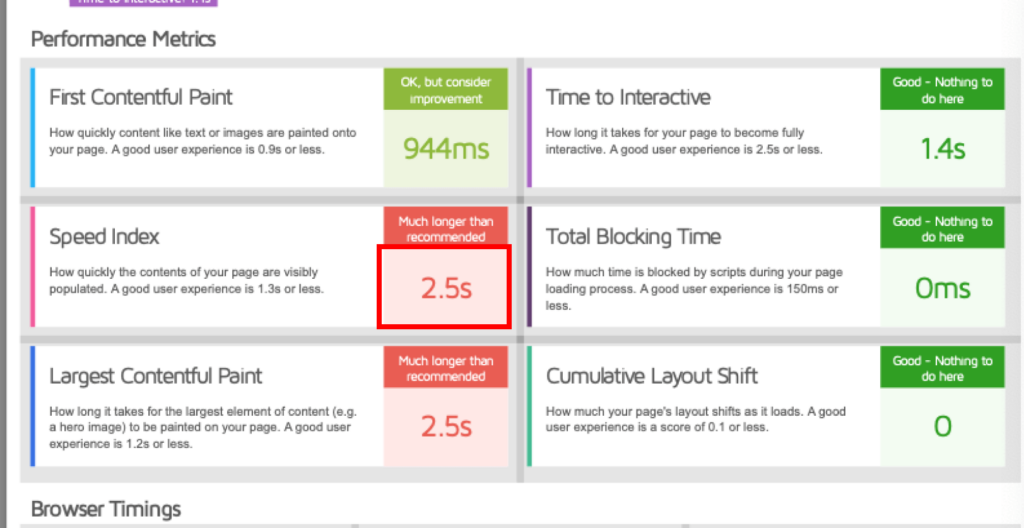
Inoltre, anche i Core Web Vitals sono stati positivamente influenzati. Il punteggio FCP è stato ridotto da 944ms a 812ms, l’indice di velocità è passato da 2.5s a 1.2s e il punteggio LCP è stato ridotto da 2.5s a 812ms.
Prima:

Dopo:

Dopo l’implementazione, gli sforzi di ottimizzazione hanno portato a miglioramenti drammatici su tutte le pagine del sito. I tempi di caricamento sono stati ridotti significativamente, contribuendo a un’esperienza utente più fluida e a un maggiore coinvolgimento. Chris ha monitorato le metriche delle prestazioni del sito prima e dopo l’applicazione di Image Optimizer, notando miglioramenti in aree chiave come la riduzione dei tassi di rimbalzo e una maggiore retention, che sono critiche per la SEO e la soddisfazione degli utenti.
L’applicazione completa e i cambiamenti positivi risultanti dimostrano il potere e la necessità di utilizzare una soluzione efficace di ottimizzazione delle immagini per mantenere prestazioni web ottimali.
Guardando avanti: miglioramenti futuri e raccomandazioni
Il consiglio di Chris per altre aziende è chiaro: sfruttare le soluzioni di ottimizzazione delle immagini per garantire prestazioni del sito web senza interruzioni ed efficienti. Tali strumenti sono essenziali per le aziende per mantenere l’efficienza del sito web dopo il passaggio ai clienti.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.