Inhaltsverzeichnis
Kunden laden häufig große, nicht optimierte Bilder hoch, die eine Website drastisch verlangsamen können. Um diese Herausforderung zu bewältigen, wandte sich Chris Gilchrist, der Gründer von Waterfront Digital, an den Image Optimizer von Elementor. Die Implementierung dieses Tools vereinfachte nicht nur den Optimierungsprozess, sondern führte auch zu einer beeindruckenden Verbesserung, indem die Ladezeiten der Seiten um über 50 % reduziert und die Gesamtleistung der Website verbessert wurden.
Chris Gilchrist, ein erfahrener Webdesign-Experte mit zwei Jahrzehnten Erfahrung, steht an der Spitze digitaler Projekte für hochkarätige Kunden wie Vogue, IBM und Oxford University Press sowie zahlreiche ambitionierte KMUs.
Als Gründer von Waterfront Digital, einer Full-Service-Digitalberatung mit Sitz in Schottland, spezialisieren sich Chris und sein Team auf die Entwicklung mobiler Apps, Webdesign und -entwicklung, E-Commerce-Lösungen und umfassende digitale Marketingdienstleistungen.
Die Herausforderung: Webeffizienz aufrechterhalten
Trotz der Bereitstellung visuell ansprechender Websites bemerkte Chris ein wiederkehrendes Problem: Im Laufe der Zeit laden Kunden zahlreiche nicht optimierte Bilder hoch, was die Website-Leistung erheblich verlangsamt.
Dies beeinträchtigte nicht nur die Benutzererfahrung, sondern auch die Geschwindigkeit der Website – entscheidende Metriken für die Aufrechterhaltung der Online-Effektivität.
steigern Sie Ihren Umsatz
- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service

- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service
- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung

- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung
- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts

- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts
- Inhalte blitzschnell erstellen oder übersetzen
Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service

Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service
- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design

- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design
- Marketing & eCommerce Funktionen zur Steigerung der Konversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
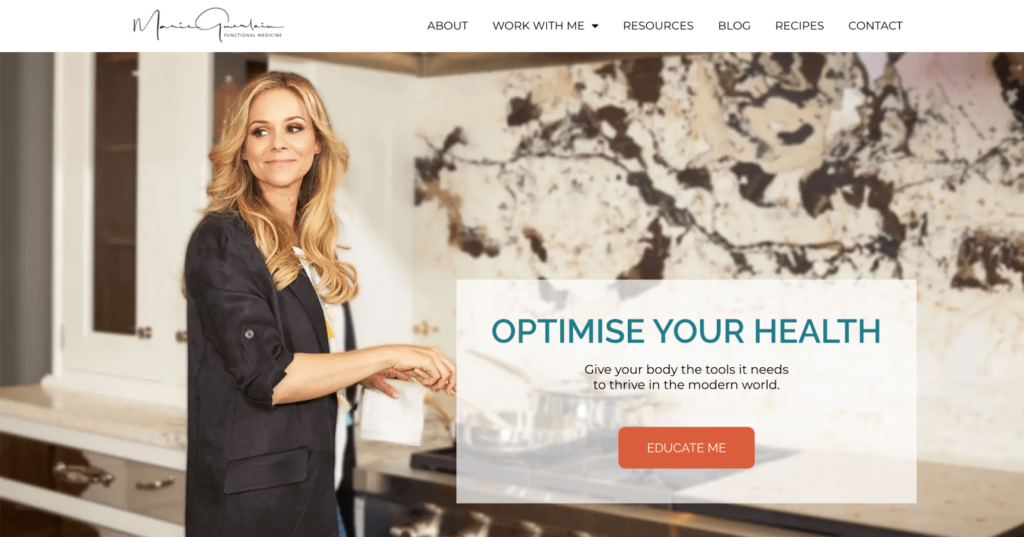
Das Tool auf der Marie Guerlain-Website testen
Um die Wirksamkeit des Image Optimizers gründlich zu bewerten, entschied sich Chris, ihn auf der gesamten Marie Guerlain-Website zu implementieren.

Diese Entscheidung wurde durch die Notwendigkeit getrieben, den umfangreichen Bildinhalt zu adressieren, der die gesamte Website umfasst, einschließlich einer Vielzahl von visuell intensiven Abschnitten von Galerien bis hin zu Blogbeiträgen.
Vor der Optimierung litt die gesamte Website unter langsamen Ladezeiten, was nicht nur die Benutzererfahrung, sondern auch die SEO-Leistung aufgrund der großen Bildgrößen beeinträchtigte. Durch die Anwendung des Image Optimizers von Elementor zielte Chris darauf ab, greifbare Verbesserungen in der gesamten Website-Effizienz zu demonstrieren.
Die Lösung: Ein einfaches, aber leistungsstarkes Plugin
Um diese Probleme zu lösen, wandte sich Chris an den Image Optimizer von Elementor. Angesichts der umfangreichen Nutzung von Elementor durch Waterfront Digital für Kundenprojekte war es sinnvoll, ein Plugin zu wählen, das sich nahtlos in diese Plattform integriert. Die Einfachheit des Plugins war ein bedeutender Verkaufsfaktor – es bot wesentliche Einstellungen, ohne den Prozess zu verkomplizieren, und ermöglichte einen einfachen, einmaligen Ansatz, der minimalen Eingriff der Kunden erforderte.
Chris betonte die Benutzerfreundlichkeit: „Die Einfachheit davon. Es gibt nur wenige Einstellungen, was großartig ist, da es uns ermöglicht, die beste Implementierung auszuwählen. Dann können wir es einfach im Hintergrund laufen lassen, ohne dass die Kunden Arbeit haben oder sich Gedanken darüber machen müssen, wie man es am besten nutzt.“
Implementierung: Eine reibungslose Integration
Der Einrichtungsprozess für das Bildoptimierungs-Plugin war unkompliziert und spiegelte sein benutzerfreundliches Design wider. Chris beschrieb es als „schnell und super einfach“ und betonte seine Plug-and-Play-Natur, die es auch für Benutzer zugänglich machte, die nicht tief in Webtechnologien versiert sind.
Ergebnisse: Sofort und wirkungsvoll
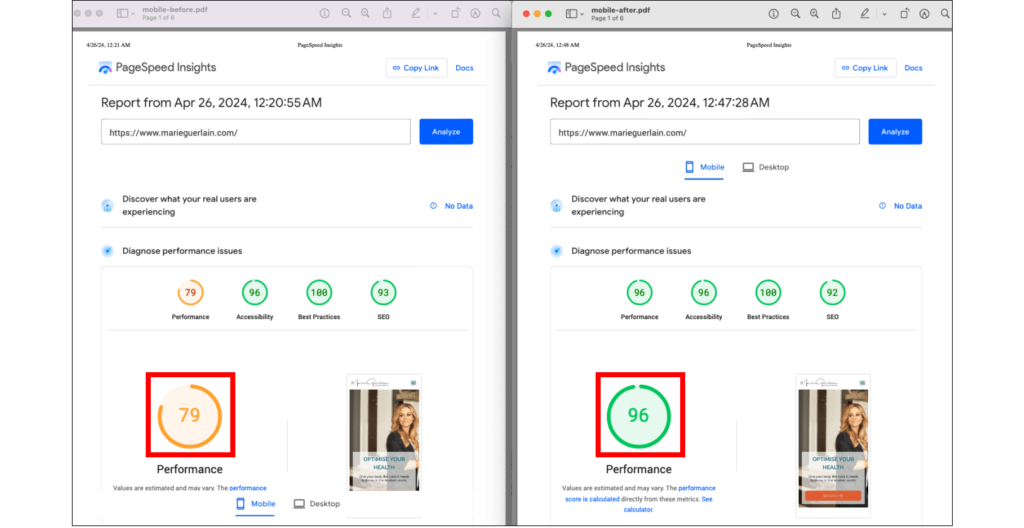
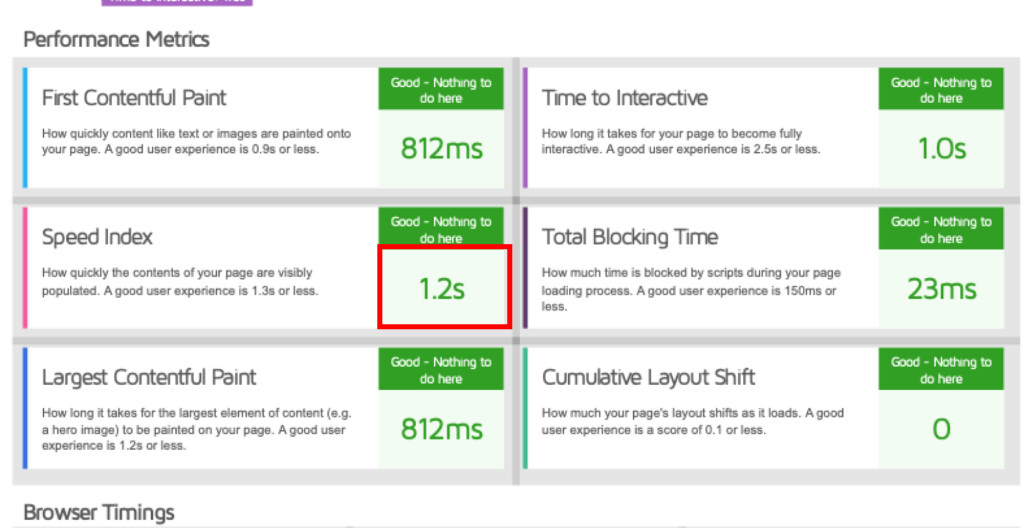
Das Testen des Tools mit dem Google PageSpeed Insights-Tool zeigte signifikante Ergebnisse. Die Gesamtleistungsbewertung der mobilen Startseite stieg von 79 auf 96.

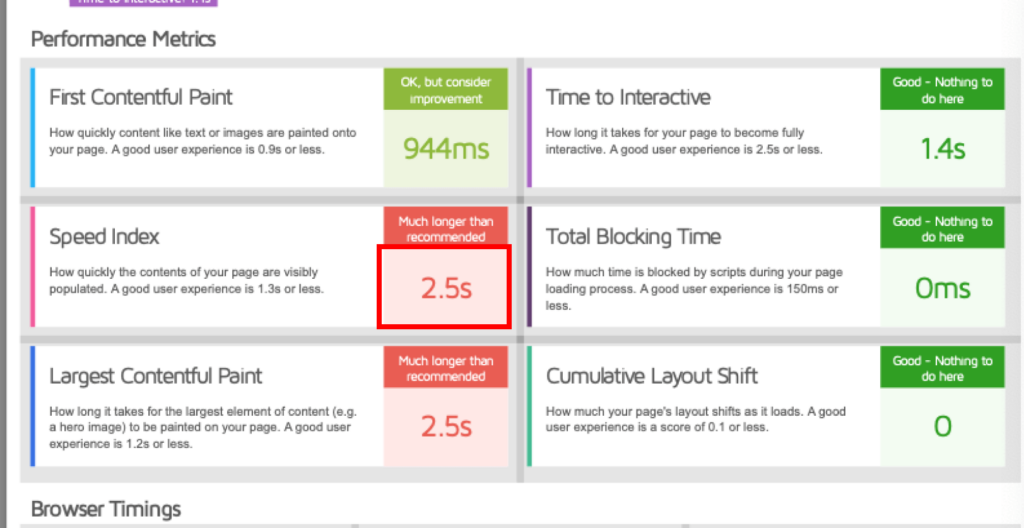
Darüber hinaus wurden auch die Core Web Vitals positiv beeinflusst. Der FCP-Wert wurde von 944 ms auf 812 ms reduziert, der Speed Index ging von 2,5 s auf 1,2 s und der LCP-Wert wurde von 2,5 s auf 812 ms reduziert.
Vorher:

Nachher:

Nach der Implementierung führten die Optimierungsbemühungen zu dramatischen Verbesserungen auf allen Seiten der Website. Die Ladezeiten wurden erheblich reduziert, was zu einer reibungsloseren Benutzererfahrung und besserem Engagement beitrug. Chris überwachte die Leistungsmetriken der Website vor und nach der Anwendung des Image Optimizers und stellte Verbesserungen in Schlüsselbereichen wie reduzierten Absprungraten und höherer Bindung fest, die für SEO und Benutzerzufriedenheit entscheidend sind.
Die umfassende Anwendung und die daraus resultierenden positiven Veränderungen zeigen die Macht und Notwendigkeit der Verwendung einer effektiven Bildoptimierungslösung zur Aufrechterhaltung optimaler Webleistung.
Ausblick: Zukünftige Verbesserungen und Empfehlungen
Chris‘ Rat an andere Unternehmen ist klar: Nutzen Sie Bildoptimierungslösungen, um eine nahtlose und effiziente Website-Leistung sicherzustellen. Solche Tools sind unerlässlich, damit Unternehmen ihre Website-Effizienz nach der Übergabe an die Kunden aufrechterhalten können.
Suchen Sie nach neuen Inhalten?
Erhalten Sie Artikel und Einblicke aus unserem wöchentlichen Newsletter.
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.