Indice dei Contenuti
La maggior parte di noi sa che le prestazioni del sito sono cruciali per ottenere un buon posizionamento sui motori di ricerca.
Questo è un fatto noto, ma molti proprietari di siti continuano a caricare immagini enormi che rallentano il caricamento del sito.
Ci sono diversi plugin di ottimizzazione delle immagini per WordPress che risolvono questo problema, riducendo automaticamente le dimensioni delle immagini a un livello che non influisce sulle prestazioni del sito, senza perdere troppa qualità e risoluzione.
In questo articolo, esamineremo alcuni dei migliori plugin di ottimizzazione delle immagini per WordPress per aiutare il tuo sito a velocizzarsi e a ottenere un miglior posizionamento.
Tabella di confronto

Come ho testato il plugin?
Non mi sono limitato a esaminare le tabelle delle funzionalità sulle pagine dei prezzi di ciascun prodotto—un approccio comune ma insufficiente che ho osservato in molti articoli.
Invece, ho testato manualmente ciascun plugin installandoli e utilizzandoli per ottimizzare una singola pagina del mio sito, inclusa l’ottimizzazione di dieci immagini grandi.
Nella mia recensione ho cercato di offrire una prospettiva olistica, concentrandomi non solo sull’efficacia della compressione ma anche sulla facilità d’uso, l’impatto sulla velocità del sito e l’accessibilità dei piani.
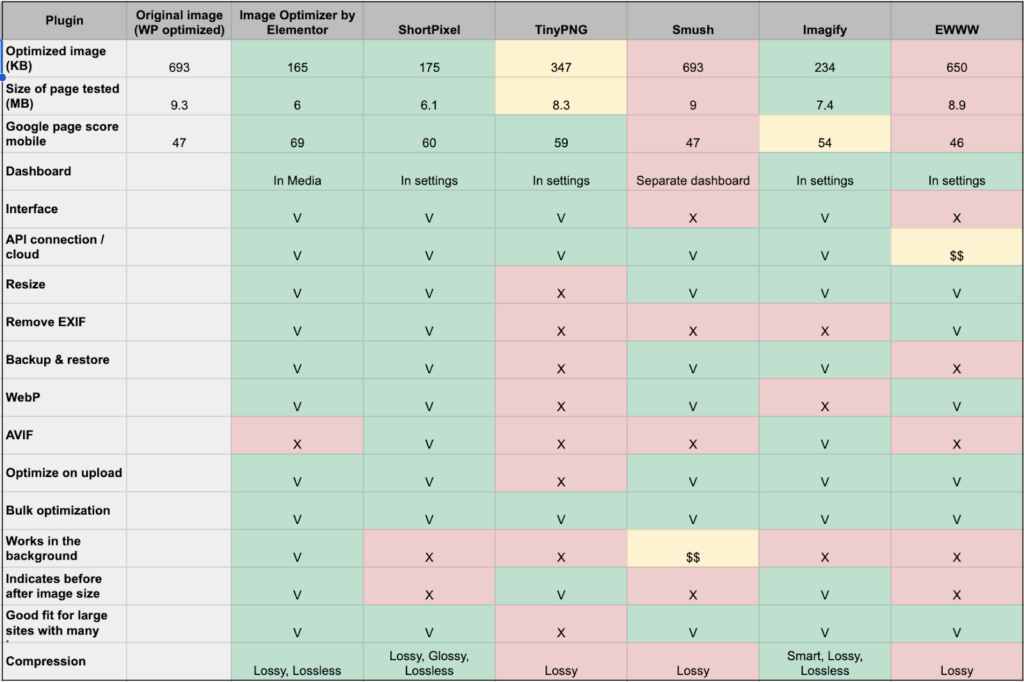
Tabella di confronto completa delle funzionalità
Per aiutarti a confrontare rapidamente le caratteristiche chiave e le metriche di prestazione di ciascun plugin, ho incluso una tabella di confronto dettagliata qui sotto. Questa panoramica ti darà un’istantanea di ciò che ciascun plugin offre, rendendo più facile decidere quale potrebbe essere giusto per le tue esigenze.

Cosa sono i plugin di ottimizzazione delle immagini?
I plugin di ottimizzazione delle immagini aiutano i proprietari di siti web a migliorare le prestazioni e la velocità di caricamento del sito comprimendo efficacemente le immagini.
Tali plugin svolgono un ruolo critico nel migliorare i tempi di caricamento del sito, il posizionamento sui motori di ricerca e l’esperienza utente attraverso caricamenti di pagina più rapidi.
Offrono funzionalità per comprimere automaticamente le immagini, ottimizzare le dimensioni dei file senza perdere qualità e servire immagini in formati di nuova generazione.
Sono disponibili vari tipi di plugin di ottimizzazione delle immagini per WordPress per migliorare l’efficienza del sito web e l’engagement dei visitatori. Ecco alcune caratteristiche comuni dei plugin di ottimizzazione delle immagini per WordPress:
- Compressione automatica delle immagini
- Ottimizzazione in blocco delle immagini esistenti
- Conversione in formati di immagine di nuova generazione
- Strumenti di ridimensionamento e ritaglio delle immagini
Implementare questi plugin può garantire immagini del sito ottimizzate, portando a tempi di caricamento più rapidi e a prestazioni complessive migliorate. Questo non solo migliora l’esperienza utente ma contribuisce anche a un miglior posizionamento sui motori di ricerca e a una presenza online più efficace.
Una parola sull’auto-compressione di WordPress
Sei a conoscenza che WordPress fornisce funzionalità di ottimizzazione delle immagini integrate?
Anche senza alcun plugin, WordPress ridimensionerà comunque qualsiasi immagine grande che carichi.
Questo potrebbe farti chiedere perché sia necessario un plugin dedicato.
Il motivo è che la compressione offerta da WordPress non è sufficiente per garantire il livello di prestazioni necessario per il sito.
Ad esempio, ho caricato questa immagine da Unsplash che originariamente pesava 17,6MB, e WordPress l’ha ridotta a 924KB. Un plugin di ottimizzazione delle immagini adeguato la ridurrebbe a circa 300KB, assicurando che il sito si carichi velocemente sia su dispositivi desktop che mobili. Inoltre, i plugin di ottimizzazione delle immagini offrono altre funzionalità importanti, come la conversione delle immagini nel formato WebP più efficiente.
Il test
Ho iniziato questo confronto con una nuova installazione di WordPress, caricando dieci foto scattate in ufficio su una singola pagina.

L’originale di ciascuna foto pesa circa 2MB, e dopo il caricamento WordPress ha ridotto quel numero a circa 600-800KB.
Image Optimizer by Elementor
Poiché lavoro presso Elementor, potrei sembrare di parte verso il nostro prodotto. Tuttavia, come vedrai, ho seguito lo stesso processo di installazione e utilizzo per tutti i plugin che ho testato, e ho persino trovato alcune aree di miglioramento per Image Optimizer.

Configurazione iniziale
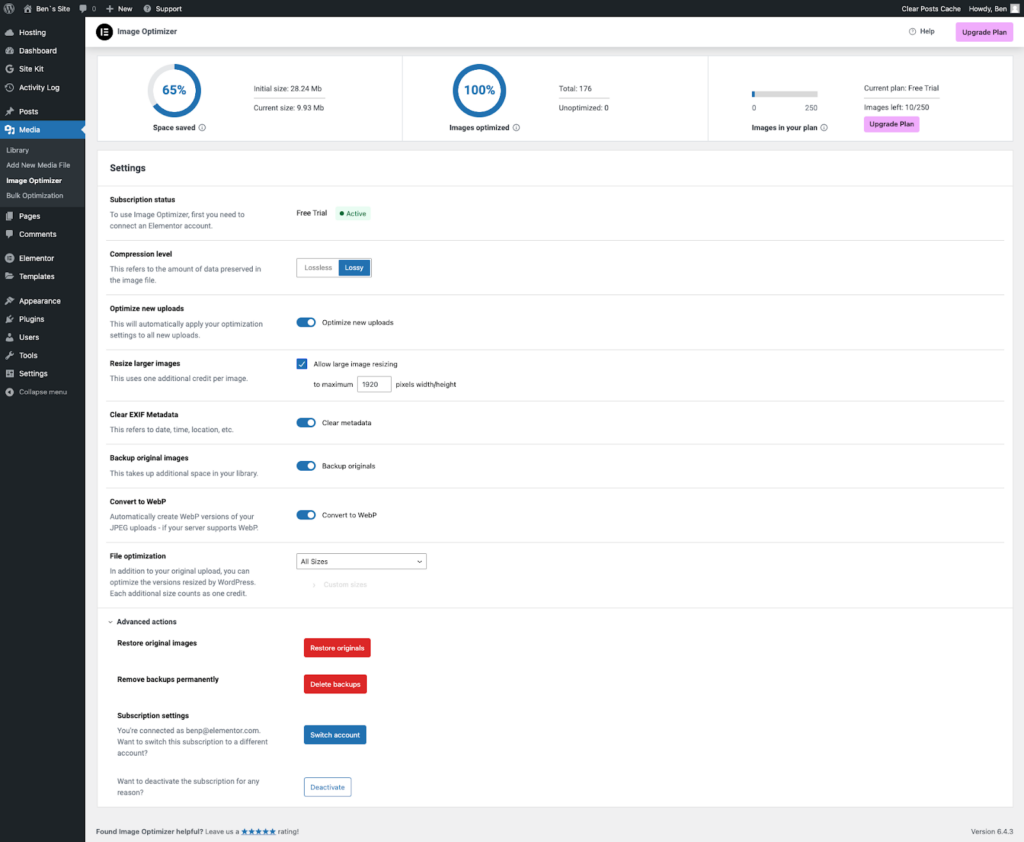
Dopo aver installato il plugin gratuito, ho trovato un menu piuttosto utile che includeva tutte le impostazioni di cui avevo bisogno:

La configurazione iniziale prevede la connessione al sito web di Elementor. Per i nuovi utenti che non si sono ancora registrati, il processo è leggermente più lungo ma comunque gestibile in pochi minuti.
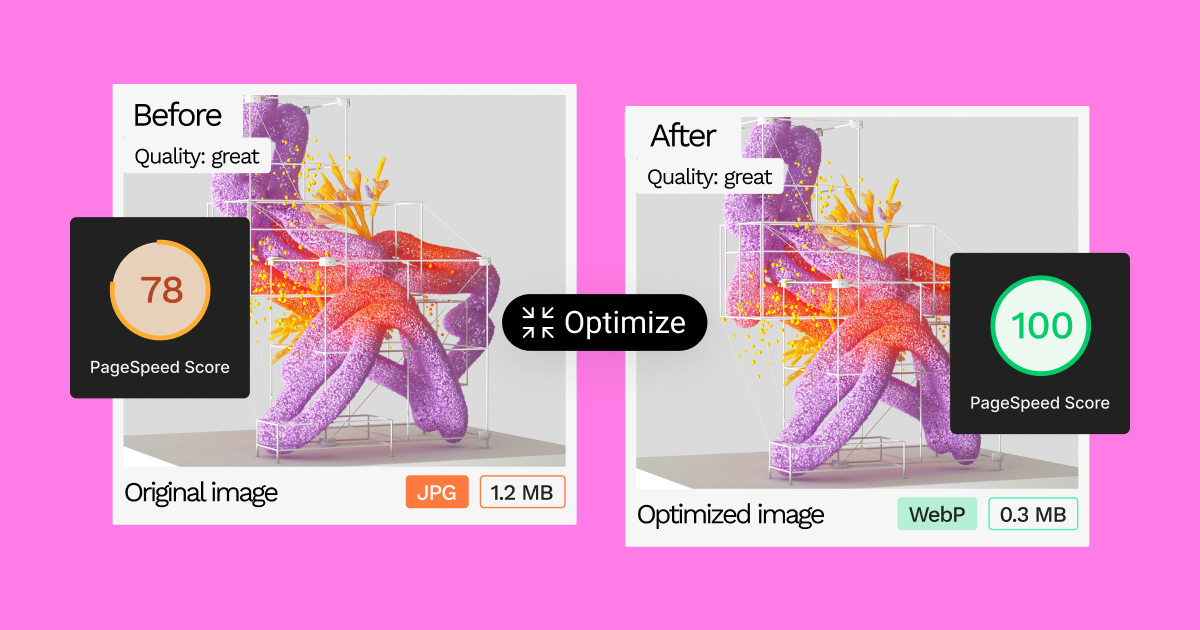
Ha ottimizzato bene?
Le immagini che ho testato hanno visto una drastica riduzione delle dimensioni, da 693KB a 165KB. Utilizzando Google PageSpeed Insights, il punteggio mobile è migliorato da 47 prima dell’ottimizzazione a 69 dopo. Altri due importanti parametri SEO sono migliorati. First Contentful Paint (FCP) è passato da 2,7 a 1,8, e Largest Contentful Paint (LCP) è passato da 25,7 a 5,6.
Considerando che non abbiamo fatto alcuna ottimizzazione oltre a cliccare sul pulsante di ottimizzazione, questi sono risultati molto impressionanti.
Interfaccia utente
Image Optimizer ha un vantaggio nell’interfaccia che nessun altro plugin che ho testato offre: la capacità di lavorare in background. Questo è particolarmente importante per i siti con molte immagini. Per la maggior parte dei plugin, devi rimanere nella schermata di ottimizzazione durante tutto il processo di ottimizzazione, e questo può davvero sprecare il tuo tempo prezioso. Con Image Optimizer, non devi interrompere il tuo flusso per aspettare che il plugin finisca l’ottimizzazione.
Dopo aver installato Image Optimizer, qualsiasi immagine che carichi verrà automaticamente ottimizzata e convertita in WebP. Hai anche una schermata di Ottimizzazione in blocco che ti permette di ottimizzare automaticamente tutte le immagini preesistenti del sito.
Il plugin è riuscito a prendere ciascuna delle immagini e ridurle da una media di 2MB a una media di 179KB. Un’altra funzione utile è il fatto che Image Optimizer è stato l’unico plugin che ha ottimizzato le immagini in background, permettendoti di navigare lontano dalla schermata di ottimizzazione. Si distingue anche come l’unico plugin che non aggiunge un’altra dashboard sotto Impostazioni, mantenendo tutte le sue schermate sotto Media.
È una soluzione conveniente?
Più immagini hai sul tuo sito, più il prezzo diventa un fattore cruciale nella scelta dei plugin di ottimizzazione.
Durante la ricerca per questa recensione, ho intervistato uno sviluppatore che ha spostato il suo sito da TinyPNG a Site Optimizer, e ha menzionato che gestisce un sito con 60K immagini. Passando a Site Optimizer, è riuscito a ridurre la sua spesa da qualche migliaio di dollari al mese a $199 all’anno.

Azienda dietro
Come ho menzionato, Image Optimizer è realizzato da Elementor, il costruttore di siti web che è anche il plugin numero 1 nel repository di WordPress. Elementor è una società affermata, fondata nel 2016, e ora ha oltre 350 dipendenti.
Conclusione
Il plugin Image Optimizer di Elementor si distingue per la sua integrazione senza soluzione di continuità con WordPress, offrendo un’esperienza utente intuitiva che migliora significativamente la velocità del sito senza sacrificare la qualità delle immagini. Questo strumento di ottimizzazione non solo eccelle nella compressione delle immagini a dimensioni ottimali, ma introduce anche funzionalità innovative come l’ottimizzazione in background, stabilendo un nuovo standard di efficienza ed efficacia.
TinyPNG

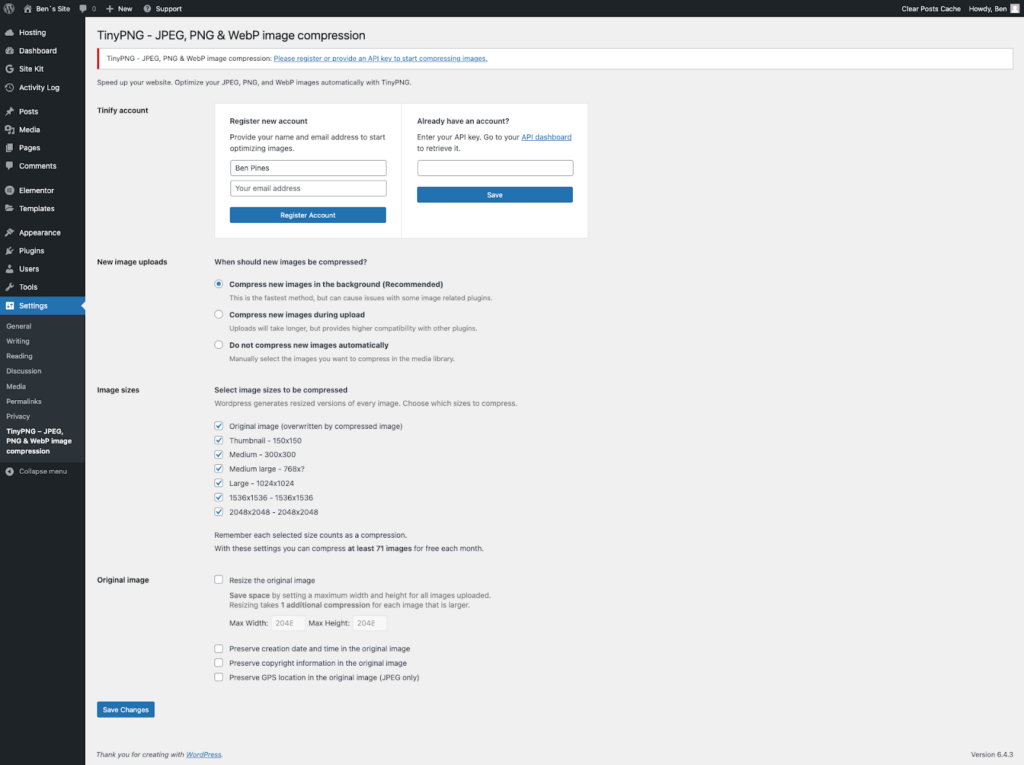
Configurazione iniziale
Dopo aver installato il plugin, dovrai registrarti tramite il modulo nella pagina delle impostazioni. La configurazione di base è piuttosto semplice, ma tieni presente che parte di questo è dovuto al fatto che TinyPNG offre il minor numero di funzionalità rispetto agli altri plugin che abbiamo testato.

Ha ottimizzato bene?
TinyPNG ha ottenuto un punteggio medio quando si tratta di ottimizzazione delle immagini. Ha ridotto l’immagine da 693K a 347K e ha ridotto la dimensione complessiva della pagina da 9.3MB a 8.3MB.
Interfaccia utente
Similmente al plugin precedente, TinyPNG ti offre un’interfaccia semplice che ottimizza le immagini al caricamento o in blocco in background. Tuttavia, quando l’ho testato su un piccolo sito, l’ottimizzazione non ha funzionato in background. Ho dovuto rimanere nella stessa finestra affinché l’ottimizzazione continuasse.
Non ho nemmeno ricevuto alcuna indicazione sulla differenza tra l’immagine originale e la nuova immagine ottimizzata, rendendo difficile decidere se l’immagine fosse sufficientemente ottimizzata o meno.
Questa è una soluzione conveniente?
Questo è dove TinyPNG è particolarmente problematico. Ottimizzare 1M compressioni ti costerà $24,780 all’anno. È una somma enorme per il servizio fornito di ottimizzazione delle immagini del tuo sito.
Azienda dietro
Seguendo la loro Linkedin page, ho trovato due persone dai Paesi Bassi collegate a Tinify, la società dietro TinyPNG. In contrasto con gli altri plugin che abbiamo recensito, TinyPNG non sembra essere così ben collegato all’ecosistema di WordPress, mancando della profondità di integrazione e dell’impegno della comunità visti con i suoi concorrenti. Questo distacco potrebbe contribuire al suo approccio meno user-friendly e alle limitazioni nelle funzionalità e nelle opzioni di personalizzazione che offre.
Conclusione
Con una lista di funzionalità che manca di funzionalità necessarie e un modello di prezzo insoddisfacente, TinyPNG non si avvicina davvero alla concorrenza.
EWWW Image optimizer

Configurazione iniziale
Devo menzionare che questo plugin potrebbe avere il peggior nome di prodotto che abbia mai sentito. Sembra un’espressione di disgusto (ad esempio “EWWW, questa pasta è terribile!”).
In ogni caso, con un nome di marca del genere non mi aspettavo un’esperienza UX spettacolare, ma sono rimasto piacevolmente sorpreso. EWWW Image Optimizer ha offerto un processo di configurazione sorprendentemente semplice e un’interfaccia user-friendly. La dashboard del plugin era intuitiva, rendendo facile navigare tra le varie impostazioni di ottimizzazione senza sopraffare gli utenti con gergo tecnico.
La configurazione iniziale era piuttosto semplice. Inoltre, a differenza della maggior parte dei plugin, questo non richiede una connessione API. Include questa connessione per la versione premium, ma non per quella gratuita. Tieni presente che questo potrebbe avere anche un lato negativo, poiché potrebbe mettere a dura prova il tuo server, rallentando il caricamento del sito, che è l’esatto opposto dell’intento del plugin.
Ho trovato la visualizzazione delle immagini ottimizzate piuttosto noiosa, poiché mostrava tutte le diverse dimensioni di ciascuna immagine.

Ha ottimizzato bene?
Dopo aver caricato 10 immagini, sono rimasto perplesso nello scoprire che quasi nessuna riduzione era stata fatta. Per tutti i plugin che ho provato, ho mantenuto le impostazioni predefinite, tenendo presente che non sono un esperto di immagini e non ho tempo per armeggiare troppo con le impostazioni di ottimizzazione.
Durante i test, sono rimasto deluso nel scoprire che le impostazioni predefinite di EWWW Image Optimizer riducevano solo marginalmente le dimensioni dei file delle immagini senza un miglioramento significativo della qualità.
La dimensione originale della pagina che includeva le 10 immagini era di 9.3MB. EWWW l’ha ridotta solo a 8.9, il che non è sufficiente in termini di SEO.
La mancanza di supporto per formati di nuova generazione come WebP era un’omissione notevole, influenzando l’efficacia complessiva del plugin per le prestazioni SEO
Interfaccia utente
Dopo essermi registrato per ottenere la chiave API, ero un po’ confuso. Le funzionalità offerte dal plugin sono cambiate, e c’era un interruttore tra ‘Easy Mode’ e ‘Ludicrous Mode’.
Quando ho provato ad accedere al sito, è apparso un avviso strano:

Quindi, non potevo accedere per vedere il dashboard cloud. Inoltre, il sito EWWW sembrava utilizzare un modello WordPress predefinito. Questi aspetti suggerivano un’operazione meno che soddisfacente.
Inoltre, voglio menzionare che la modalità Ludicrous è all’altezza del suo nome. Ci sono troppi schermi lì, e le impostazioni erano molto confuse per me.
Per quanto ne so, il plugin non offre ottimizzazione automatica per ogni nuova immagine caricata.
È una soluzione conveniente?
Sfortunatamente, non ho testato l’API, poiché è solo premium. Quindi non posso dare una risposta accurata riguardo alla soluzione cloud, ma l’ottimizzazione basata su server non è sicuramente adatta per siti con un gran numero di immagini.
EWWW è la soluzione più economica, poiché non ha un limite sul numero di immagini. Se stai cercando una soluzione gratuita e hai un sito piccolo con poche immagini, potrebbe essere adatta a te.
Azienda dietro
Secondo la loro About page, il plugin è stato sviluppato da due persone del Montana nel 2013. Mentre la loro storia è ispiratrice, spiega gran parte della confusione nell’UX del prodotto.
Conclusione
Conosci il detto: ‘Non esiste un pranzo gratis’?
Questa è la frase che userei per descrivere questo plugin. Anche se gestisci un sito piccolo, il fastidio di farlo ottimizzare le immagini a un livello sufficiente non vale i 5 dollari che spenderai ogni trimestre per un plugin che lo fa molto meglio.
Per coloro che necessitano di compressione aggressiva e funzionalità avanzate come il supporto per formati di nuova generazione, esplorare altre opzioni potrebbe essere vantaggioso.
Mentre EWWW Image Optimizer offre la comodità dell’ottimizzazione lato server, è cruciale per i proprietari di siti considerare il potenziale impatto sulle risorse del proprio server. L’ottimizzazione lato server può mettere a dura prova il tuo hosting se non gestita correttamente, specialmente per siti web con alto traffico o risorse di hosting limitate. Questo contrasta con le soluzioni basate su cloud, dove il processo di ottimizzazione viene trasferito a server esterni, riducendo il carico sull’hosting del tuo sito.
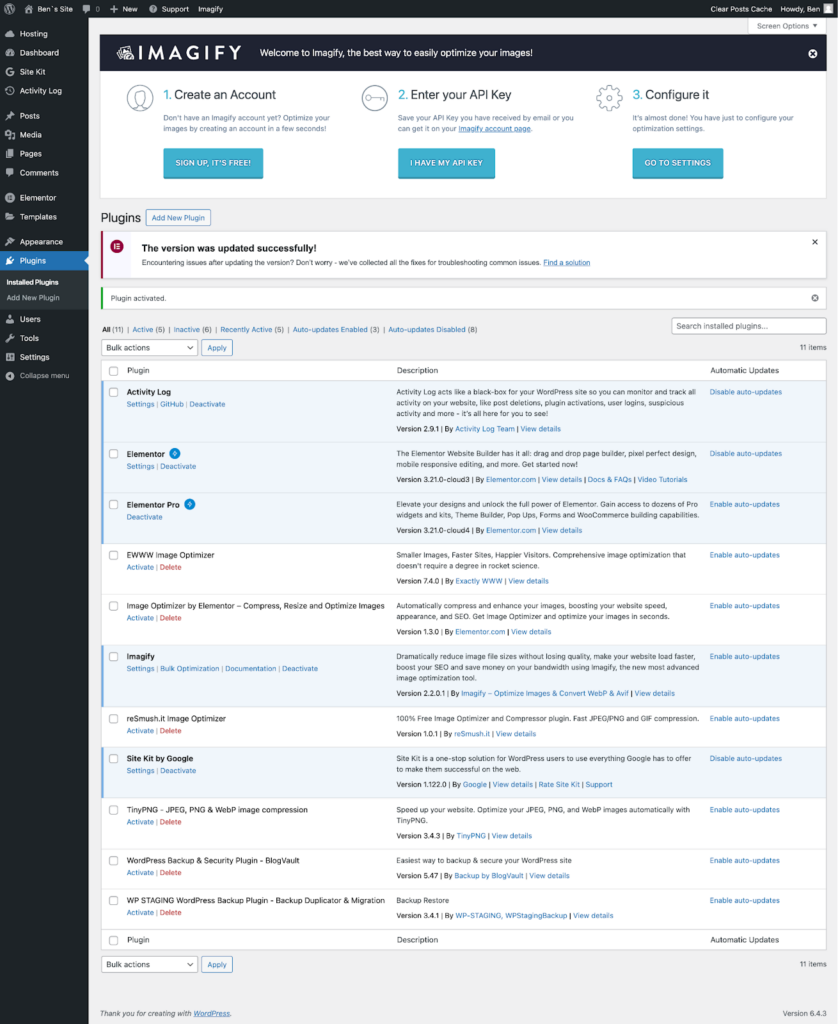
Imagify

Configurazione iniziale
Imagify richiede di registrarsi, quindi copiare e incollare la chiave API. Questo è un po’ un inconveniente, ma non troppo grave.
La registrazione occupa molto spazio nella dashboard di WordPress, però.

Mi è piaciuto molto il fatto che Imagify dia un’indicazione molto chiara riguardo allo stato delle immagini ottimizzate.
Ha ottimizzato bene?
Sfortunatamente, molte delle immagini che ho provato a ottimizzare non sono state completate con successo per qualche motivo. Imagify è riuscito a ridurre l’immagine predefinita che abbiamo testato da 693KB a 234KB.
Interfaccia utente
Mi è piaciuta molto l’interfaccia di Imagify, che era molto ben progettata e minimalista. Mi è piaciuta particolarmente la visualizzazione delle immagini ottimizzate e non ottimizzate.
Questa è una soluzione conveniente?
Il plugin mancava di alcune funzionalità di base necessarie per siti con molte immagini, come l’ottimizzazione delle immagini di sfondo, il supporto WebP e le capacità di rimozione EXIF.
Imagify costa 60 dollari all’anno per 500MB di compressione, rendendolo abbastanza conveniente.
Azienda dietro
Imagify è stato acquistato dal gruppo europeo di hosting group.one. La società possiede numerosi plugin, tra cui BackWPup, WP Rocket e Rank Math SEO.
Conclusione
Imagify emerge come un plugin di ottimizzazione delle immagini semplice, ben progettato e conveniente che bilancia efficacemente funzionalità ed esperienza utente. La sua configurazione semplice e l’indicazione chiara dello stato di ottimizzazione lo rendono accessibile per utenti di tutti i livelli, garantendo un’integrazione senza soluzione di continuità nei flussi di lavoro di WordPress.
Smush

Configurazione iniziale
Smush presentava una procedura guidata di onboarding facile da usare, che rappresenta l’estensione della mia lode per la sua UX.
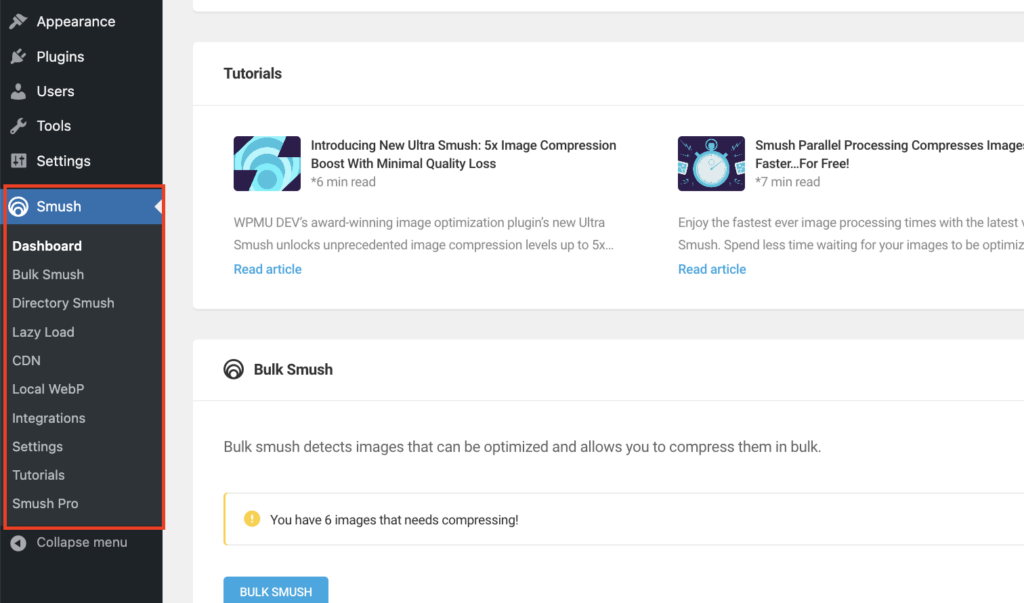
Questo plugin è unico nei nostri test per aver aggiunto un proprio elemento di menu. Onestamente, non penso che un plugin di ottimizzazione delle immagini giustifichi un menu aggiuntivo.
Inoltre, il plugin offre uno dei menu più confusi che abbia mai visto. Per dipingerti il quadro, la dashboard di Smush ha 10 menu diversi. Dato che stiamo parlando di un plugin di ottimizzazione delle immagini, quel numero è sorprendente.
E non diventa più facile all’interno di ciascun menu. Il primo, la dashboard, ha 12 sezioni diverse al suo interno.
Cercare di trovare una specifica impostazione all’interno della dashboard era impossibile.
Ha ottimizzato bene?
Temo di dover dire che anche qui, Smush è stato una grande delusione. Quasi non ha influenzato affatto la dimensione dell’immagine.
Interfaccia utente

L’interfaccia di Smush, caratterizzata da una dashboard e una navigazione eccessivamente complesse, presenta una sfida significativa per gli utenti che cercano soluzioni di ottimizzazione delle immagini semplici. Il plugin incorpora un elaborato sistema di menu all’interno della dashboard di WordPress, portando a un layout disordinato che complica il processo di individuazione di funzionalità o impostazioni specifiche.
È una soluzione conveniente?
Dato che non ero soddisfatto del livello di riduzione delle dimensioni delle immagini, non posso dire che funzionerebbe bene su siti con molte immagini.
Smush è abbastanza conveniente. La versione gratuita non limita il numero di immagini e la versione pro parte da $6 al mese.
Azienda dietro
Smush è stato creato da WPMU DEV, una società che è presente nella comunità WordPress da anni. La loro pagina Linkedin include 138 persone, 29 delle quali sono dall’India. WPMU Dev fa parte di Inscrub, una società statunitense che include anche Campuspress ed edublogs.
Conclusione
Ero davvero insoddisfatto dei risultati di ottimizzazione di Smush. C’era un impatto minimo sulla riduzione delle dimensioni delle immagini, che è l’unico compito che dovrebbe svolgere. L’interfaccia di Smush presenta una dashboard eccessivamente elaborata con numerosi menu e impostazioni, rendendo difficile per gli utenti trovare opzioni specifiche e navigare nel plugin in modo efficiente.
Sebbene Smush offra una versione gratuita, le capacità di ottimizzazione limitate sollevano dubbi sul suo valore, specialmente per siti con un gran numero di immagini. L’ampia gamma di funzionalità e impostazioni potrebbe potenzialmente sopraffare gli utenti, distraendo dallo scopo principale dell’ottimizzazione delle immagini.
ShortPixel

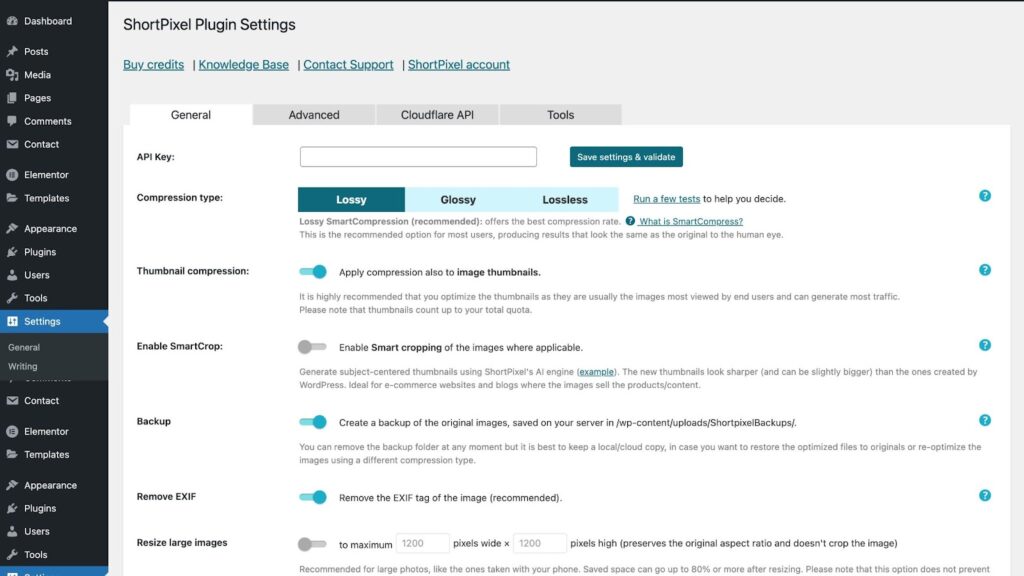
Configurazione iniziale
L’installazione è rapida e semplice. Hai una pagina principale delle impostazioni sotto “Impostazioni”.

Ottieni 100 crediti nella versione gratuita.
ShortPixel funziona automaticamente senza troppe configurazioni. Dopo aver installato il plugin, l’ottimizzazione effettiva viene eseguita nel menu Ottimizzazione di massa sotto Media.
Ha ottimizzato bene?
ShortPixel ha un potente motore di ottimizzazione. Ha ridotto la dimensione complessiva della pagina che abbiamo usato da 9.3MB a 6.1MB. L’immagine predefinita che abbiamo testato è stata ridotta da 693KB a 175KB.
Interfaccia utente
L’interfaccia di ShortPixel è intuitiva, progettata per rendere l’ottimizzazione delle immagini semplice e accessibile per utenti di tutti i livelli di competenza. Puoi accedere alla funzione di ottimizzazione di massa di ShortPixel sotto il menu “Media”, permettendoti di ottimizzare tutte le immagini del tuo sito in una volta sola. Le impostazioni sono facili da navigare, con opzioni chiare per selezionare il tipo di compressione (lossy o lossless) e abilitare la conversione automatica del formato in WebP. Un altro vantaggio dell’interfaccia di ShortPixel è il feedback chiaro sul processo di ottimizzazione, inclusa la quantità di spazio risparmiato, rendendo facile vedere l’impatto delle tue ottimizzazioni.
È una soluzione conveniente?
ShortPixel ha un solo piano premium, che costa $99 all’anno. Questo lo rende una soluzione piuttosto conveniente. Offre anche acquisti una tantum di crediti, che potrebbero soddisfare le tue esigenze se non carichi immagini troppo spesso.
Azienda dietro
Il sito web di ShortPixel menziona che ShortPixel è un marchio di ID Scout SRL. Non sono riuscito a scoprire molto sull’azienda. Si trovano a Bucarest, Romania, e la pagina Linkedin di ShortPixel elenca 7 persone. Il sito web presenta anche 19 diversi prodotti offerti dall’azienda.
Conclusione
ShortPixel è una potente soluzione di ottimizzazione delle immagini che è riuscita a ridurre significativamente le immagini che abbiamo ottimizzato. Ha un’interfaccia semplice che non ti sopraffà con le impostazioni. In termini di pubblico, questo plugin può essere una grande scelta per i principianti, così come per gli sviluppatori che vogliono solo che il lavoro sia fatto.
Conclusione
I plugin recensiti qui, da ShortPixel e Image Optimizer di Elementor alle opzioni meno efficaci come TinyPNG e EWWW Image Optimizer, offrono una gamma di soluzioni adatte a diverse esigenze e budget. Che tu stia cercando personalizzazione avanzata, facilità d’uso o convenienza, c’è un plugin che può aiutarti a semplificare il processo di ottimizzazione delle immagini.
Soluzione più economica: EWWW Image optimizer – Ci sono due cose che spiccano riguardo EWWW Image Optimizer. In primo luogo, è l’unico plugin con un numero illimitato di ottimizzazioni delle immagini nella sua versione gratuita. In secondo luogo, è l’unico in cui l’ottimizzazione viene eseguita sul lato server. Quando l’ho provato, ho scoperto che il plugin non ha ottimizzato sufficientemente le mie immagini in termini di prestazioni SEO.
Secondo classificato: Imagify – Imagify aveva un’interfaccia davvero amichevole che includeva una procedura guidata di onboarding per iniziare. Inoltre, Imagify aveva un ampio set di funzionalità.
I vincitori: ShortPixel & Image Optimizer di Elementor – Entrambi i plugin eccellevano in termini di livello di ottimizzazione e facilità d’uso.
Nota finale
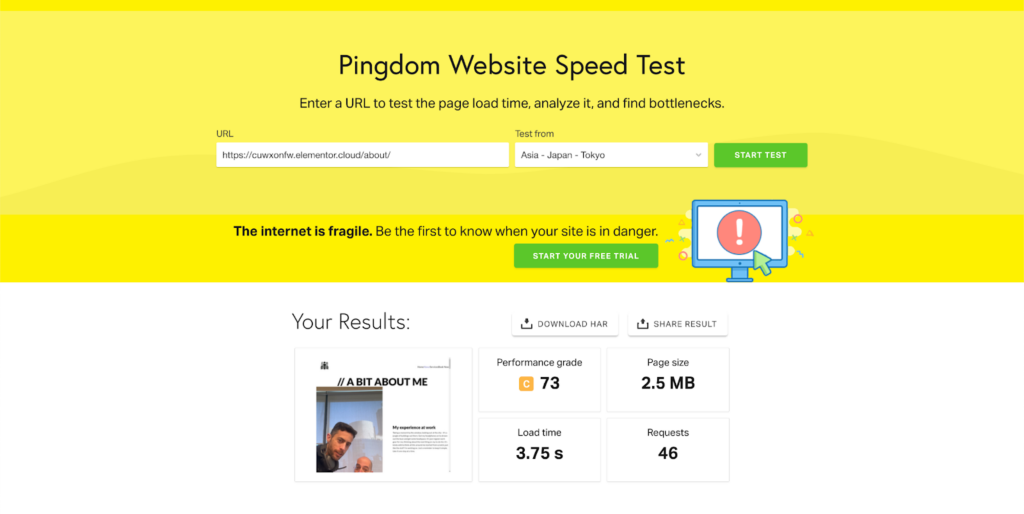
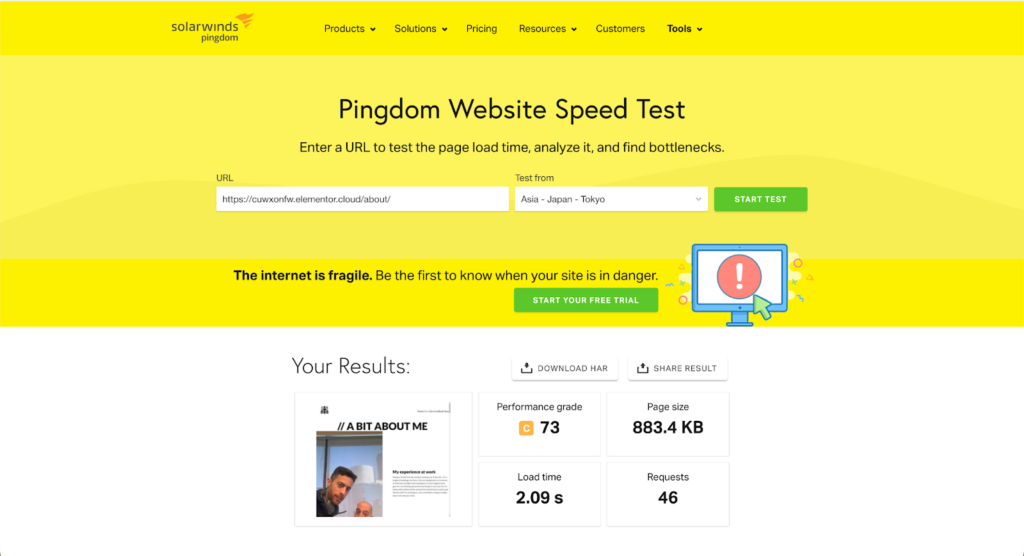
Dopo aver terminato i test, ero curioso di sapere quale fosse l’impatto di Image Optimizer di Elementor sul tempo di caricamento effettivo di una pagina, poiché so che questo è uno dei fattori cruciali per la SEO.
Ho testato la pagina prima e dopo aver eseguito il plugin.
La differenza è stata sostanziale.
Prima, avevo una dimensione della pagina di 2.5MB, con un tempo di caricamento della pagina di 3.75 secondi.

Dopo aver eseguito il plugin Image Optimizer, la dimensione della pagina è scesa a 883KB e il tempo di caricamento della pagina è sceso a 2.09 secondi.

Questo è stato un miglioramento sostanziale reso possibile solo attivando le impostazioni predefinite del plugin. Inoltre, questa era una pagina con solo 10 immagini all’interno. I post del blog attuali e le landing page spesso includono dozzine di immagini.
È chiaro che l’ottimizzazione delle immagini è un fattore cruciale per mantenere la velocità del sito e migliorare l’esperienza dell’utente. Come professionisti del web, dobbiamo assicurarci che non carichino immagini inutilmente grandi. Implementare un plugin di ottimizzazione delle immagini può risparmiare sia a te che ai tuoi clienti mal di testa in futuro.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.