Indice dei Contenuti
Informazioni sull’autore: Alina Khazanova, Product Designer @ Elementor
Alina è una product designer presso Elementor.
La sua passione è offrire agli utenti un’esperienza di prodotto preziosa e soddisfacente.
Seguire i principi del web design può determinare il successo o il fallimento del tuo sito.
È la differenza tra utenti che abbandonano quasi subito la tua homepage, o che esplorano i tuoi servizi e prodotti e alla fine convertono.
Il design non è affatto una scienza esatta.
Tuttavia, ci sono molti principi utili e regole pratiche che possono aiutare a migliorare i tuoi progetti sia in termini di usabilità che di estetica quando cerchi di costruire un sito web professionale.
In questo articolo, spiegheremo cosa sono i principi di design e perché dovresti conoscerli.
Discuteremo anche alcune delle linee guida più popolari ed efficaci da seguire. Iniziamo!
Indice dei Contenuti
Cosa Sono i Principi del Web Design?
I principi di design si basano sui contributi di professionisti in settori diversi come la psicologia e la scienza comportamentale, la fisica, l’ergonomia e altro ancora.
In generale, questi principi sono leggi flessibili che guidano i designer verso la produzione di prodotti finali efficaci.
Influenzano quali elementi vengono scelti o scartati e come queste caratteristiche vengono organizzate.
I principi di design rendono facile creare un’Esperienza Utente (UX) e un’Interfaccia Utente (UI) esteticamente piacevoli ed efficienti.
Implementarli correttamente aumenta le conversioni.
Ad esempio, Pipedrive aumentò le iscrizioni del 300 percento dopo aver implementato una pratica chiave — la semplicità.
Incorporare i principi di design nei tuoi progetti migliorerà l’usabilità dei tuoi siti web, influenzerà come vengono percepiti e, in ultima analisi, ti permetterà di prendere le migliori decisioni sia per i tuoi utenti che per il tuo business di web design.
20 Principi Chiave del Web Design Efficace
Ci sono molte definizioni di principi di design disponibili online, e diversi designer e altri professionisti li interpreteranno secondo le loro esigenze.
Tuttavia, ci sono alcune best practice che si applicano indipendentemente dal contesto.
Di seguito sono riportati alcuni dei principi di web design più popolari suggeriti da scienziati ed esperti di usabilità.
Le 10 Leggi dell'Esperienza Utente (UX)
Le leggi UX sono una raccolta di principi di design di Jon Yablonski — senior product designer presso General Motors — dal suo libro “Laws of UX: Using Psychology to Design Better Products & Services”. Queste sono linee guida solide che ogni designer dovrebbe considerare. Ecco alcuni dei principi più importanti elencati da Yablonski:
1. Rendi Facili da Raggiungere i Principali Obiettivi Azionabili (Legge di Fitts)
La legge di Fitts deriva dal lavoro dello psicologo Paul Fitts mentre esaminava il sistema motorio umano. Questa legge afferma che la distanza e la dimensione di un elemento target influenzano direttamente il tempo necessario a un utente per navigare e interagire con esso. Questo significa che dovresti rendere i tuoi principali obiettivi azionabili facili da raggiungere.
Inoltre, se hai più obiettivi, ci dovrebbe essere abbastanza spazio tra di loro.
Ad esempio, quando progetti per dispositivi mobili, le icone cliccabili devono essere abbastanza grandi da poter essere toccate:

Lo spazio extra tra i pulsanti garantirà che gli utenti non clicchino accidentalmente sull’icona sbagliata.
Come regola generale, l’area cliccabile minima per i design mobili dovrebbe essere di 40 x 40 pixel.
2. Ridurre al Minimo le Scelte degli Utenti (Legge di Hick)
Se ti sei mai sentito sopraffatto dal numero di scelte davanti a te al punto da avere difficoltà a decidere tra di esse, capirai come troppe opzioni possano paralizzare gli utenti.
Questa è, in sintesi, la legge di Hick.
Più scelte sono disponibili e più sono complesse, più tempo ci vorrà per gli utenti per prendere una decisione.
La legge di Hick, anche conosciuta come legge di Hick-Hyman, prende il nome da William Edmund Hick e Ray Hyman, due psicologi che hanno esaminato la correlazione tra il numero di stimoli presentati a un individuo e il loro tempo di reazione.
Questo principio significa effettivamente che vuoi rimuovere il disordine e mostrare ai tuoi utenti solo le opzioni essenziali di cui hanno bisogno.
Ad esempio, la maggior parte dei siti web offrirà una scelta chiara tra “Salva” o “Annulla” e “Sì” o “No” quando si conferma un’azione:

Allo stesso modo, questa legge può essere applicata per semplificare il menu di navigazione, visualizzare prodotti o servizi e altri elementi di design del sito web.
3. Posizionare Elementi Correlati in Aree Comuni (Legge della Regione Comune)
La legge della regione comune, una delle diverse leggi della scuola di psicologia della Gestalt, afferma semplicemente che se gli elementi su una pagina sono raggruppati insieme strettamente, sono percepiti come connessi tra loro.
Puoi ottenere questo risultato con bordi, sfondi o spaziatura.
Ad esempio, i link di navigazione sono generalmente posizionati insieme per formare un menu:

Questo principio riguarda la composizione e la spaziatura, e dovrai usarlo saggiamente.
Come altro esempio, nella homepage di un blog dove le anteprime sono visualizzate in ordine cronologico, il titolo, la descrizione e l’immagine di ogni post dovrebbero essere raggruppati visivamente insieme.
4. Utilizzare Scenari e Logiche Familiari (Legge di Jakob)
La legge di Jakob, coniata da Jakob Nielsen, co-fondatore del Nielsen Norman Group, sostiene l’uso di scenari e logiche familiari nello sviluppo dell’interfaccia utente. I tuoi utenti generalmente si aspetteranno — e preferiranno — che il tuo sito funzioni nello stesso modo di altri con cui sono già familiari.
Ognuno di noi costruisce modelli mentali attorno alle convenzioni che circondano i siti web.
Questo permette ai tuoi utenti di concentrarsi su ciò che vogliono ottenere piuttosto che imparare a orientarsi in un’interfaccia utente non familiare.
Questo significa che dovrai attenerti a ciò che già conoscono e non sopraffarli con scenari non familiari.
Un’icona “burger”, ad esempio, aprirà di solito qualche tipo di menu:

Se utilizzi questa icona nel tuo design, dovrebbe comportarsi nel modo in cui i tuoi utenti si aspettano.
5. Utilizzare Strutture Semplici ed Evitare Forme Complesse (Legge della Prägnanz)
Nel 1910, Max Wertheimer, uno psicologo, osservò una serie di luci che si accendevano e spegnevano a un passaggio a livello.
Sebbene sembrasse che una singola luce si muovesse intorno alla targa tra le lampadine, in realtà era una serie di lampadine che si accendevano e spegnevano.
Questa osservazione ha formato la base per una serie di principi riguardanti il modo in cui percepiamo visivamente gli oggetti.
Uno di questi è la legge della Prägnanz, che raccomanda di utilizzare strutture semplici ed evitare forme complesse.
I tuoi utenti interpreteranno il tuo design utilizzando il minimo sforzo cognitivo possibile.
Le immagini complesse saranno percepite nelle loro forme più semplici.
Ridurre il sovraccarico cognitivo dovrebbe essere un obiettivo importante del tuo design.
Puoi applicare questo principio raggruppando e allineando gli elementi in blocchi, colonne e sezioni rilevanti, invece di spargerli per tutta la pagina:

Strutture e elementi semplici renderanno l’interpretazione più facile.
6. Posizionare Elementi Raggruppati Vicini tra Loro (Legge della Prossimità)
La legge della prossimità, un altro principio attribuito alla psicologia della Gestalt, afferma che gli elementi che sono vicini tra loro saranno percepiti come un gruppo. Questo riduce anche il sovraccarico cognitivo per i tuoi utenti poiché comprenderanno più facilmente le informazioni.
Applicare questo principio riguarda l’uso saggio della spaziatura.
Gli elementi che compongono un gruppo dovrebbero essere più vicini tra loro rispetto a quelli di gruppi diversi.
In molte intestazioni di siti web, i link del menu sono raggruppati insieme mentre le Call-to-Action (CTA) sono allineate a un lato o in qualche modo separate dagli elementi di navigazione:

Questa è una perfetta illustrazione della legge della prossimità.
Poiché i link del menu e le CTA servono a funzioni diverse, sono visivamente separati.
7. Utilizzare la Somiglianza per Unire gli Elementi in Gruppi (Legge della Somiglianza)
Un’altra legge della Gestalt, la legge della somiglianza, afferma che oggetti simili saranno percepiti come correlati indipendentemente da quanto siano separati tra loro. Questa è la base per lo stile dei set di funzionalità con schemi di colori, icone e testi simili:

Vorrai usare questo principio saggiamente per unire contenuti connessi in gruppi attraverso uno stile simile e coerente.
8. Collegare gli Elementi di Design per Mostrare la loro Relazione (Legge della Connessione Uniforme)
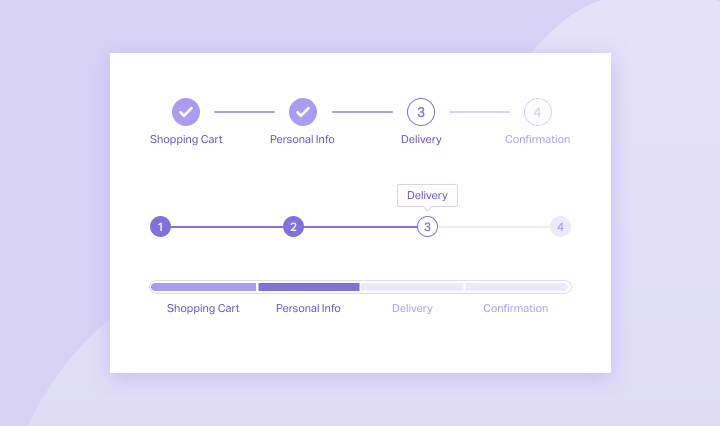
La legge della connessione uniforme, anch’essa dalla psicologia della Gestalt, afferma che gli elementi che sono visivamente collegati saranno visti come più correlati rispetto agli elementi non collegati affatto. Una applicazione di questa legge è l’uso di un indicatore di progresso nei tuoi flussi di onboarding o di checkout:

Questo crea una connessione visiva che mostra che tutti i passaggi fanno parte dello stesso processo.
9. Dividi il Contenuto in Piccoli Blocchi (Legge di Miller)
La legge di Miller prende il nome dallo psicologo cognitivo George Miller, che ha affermato che una persona media può mantenere solo da cinque a nove pezzi di informazioni nella propria memoria di lavoro. Questo principio suggerisce di separare il contenuto in blocchi. Ad esempio, i numeri delle carte di credito sono solitamente suddivisi in gruppi di quattro per aiutare le persone a interpretarli.
Questa legge sottolinea l’importanza di una corretta pianificazione del design.
Man mano che un’applicazione diventa più grande e acquisisce più funzionalità, diventa più difficile da usare.
Dovresti pianificare la tua interfaccia tenendo conto di questo, in modo che possa accogliere nuove funzionalità rimanendo facile da usare.
Un altro modo per applicare questa regola è limitare la quantità di contenuto che l’utente deve percepire in un dato momento.
Dividi il contenuto in blocchi invece di mostrarlo tutto in un unico blocco:

Inoltre, progetta tenendo conto delle dimensioni dello schermo più popolari e controlla quanti elementi gli utenti vedono a colpo d’occhio.
Sii critico riguardo al tuo design.
Se pensi che ci sia troppo contenuto in una sezione, spostalo in un’altra e separa gli elementi in modo logico.
10. Accentuare i Primi e gli Ultimi Elementi di una Serie (Effetto Posizione Seriale)
Questa legge è stata coniata dallo psicologo tedesco Herman Ebbinghaus, che ha introdotto metodi sperimentali per misurare la memoria. Afferma che gli utenti ricorderanno meglio i primi e gli ultimi elementi di una serie. Puoi usare questa tendenza per evidenziare le aree più importanti delle tue pagine web.

Ad esempio, contenuti chiave come CTA, moduli o opzioni di acquisto sono più efficaci nella parte superiore o inferiore della pagina.
I 10 "Comandamenti" dell'Usabilità di Jakob Nielsen
Jakob Nielsen — il co-fondatore del Nielsen Norman Group che abbiamo menzionato brevemente prima — ha inventato diversi metodi di usabilità, inclusi i dieci principi di valutazione euristica di cui stiamo per discutere. Il Nielsen Norman Group è un rinomato istituto di ricerca e consulenza UX che ha avuto un impatto significativo nel campo del design web e software.
Nielsen ha originariamente sviluppato questi principi di usabilità nel 1990, ma li ha rivisti per massimizzare la chiarezza basandosi sull’analisi di 249 problemi di usabilità.
Si noti che non sono leggi o linee guida specifiche, ma più regole generali.
È per questo motivo che sono chiamati “euristiche”.
1. Tieni i Tuoi Utenti Informati con Feedback Appropriato
Gli utenti devono fidarsi del tuo marchio e sentirsi sicuri nell’usare la tua applicazione.
Questo significa che il tuo sito deve comunicare continuamente cosa sta succedendo e far sapere loro se le loro interazioni hanno avuto successo.
Ad esempio, un negozio di e-commerce farà sapere agli utenti che hanno aggiunto un articolo al carrello o lo hanno salvato per una considerazione successiva.
Il feedback può utilizzare cambiamenti di colore, indicatori di progresso, notifiche e avvisi per informare visivamente l’utente.
2. Le Informazioni Devono Essere Visualizzate in un Ordine Logico e Usare Frasi e Concetti Familiari
Gli utenti non dovrebbero aver bisogno di consultare un dizionario per capire i termini sul tuo sito web.
Dovresti attenerti alle convenzioni.
Usa parole con cui sono già familiari nel testo della tua interfaccia.
Ad esempio, i termini “annulla” e “ripeti” hanno significati abbastanza universali nelle interfacce delle applicazioni.
Cambiarli in termini non familiari come “inverti” e “riprendi” sarà disorientante per gli utenti.
3. Abilita il Controllo e la Libertà nel Modo in cui gli Utenti Interagiscono con il Tuo Sito Web
Gli utenti spesso commettono errori e avranno bisogno di un modo per annullare o ripetere le azioni, ad esempio utilizzando i pulsanti come abbiamo menzionato prima.
Allo stesso modo, potresti considerare di fornire un’opzione Modifica dove rilevante.
Ad esempio, questa funzione è spesso utile per apportare modifiche ai commenti e ai messaggi nelle app di social media.
Con tali funzionalità disponibili, gli utenti si sentiranno più in controllo e meno tesi quando si verificano incidenti.
4. Segui le Convenzioni e gli Standard
Attenersi agli standard potrebbe sembrare simile al secondo principio, e potrebbe essere considerato un’estensione di esso.
Implementa strutture di navigazione con cui gli utenti sono familiari.
Dovrebbero trovare facile comprendere la tua interfaccia e accedere a qualsiasi elemento di cui hanno bisogno per interagire con la tua pagina.
Un rapporto sull’usabilità della terminologia del carrello della spesa illustra questo. Il design ha utilizzato il termine “Shopping Sled” nel tentativo di distinguersi. Tuttavia, il 50 percento degli utenti non ha capito cosa significasse. L’altra metà ha dedotto il suo significato solo perché era nella stessa posizione in cui normalmente si trova un carrello su un sito web.
5. Previeni gli Errori Quando Puoi e Avvisa gli Utenti Prima che Prendano Azioni Irreversibili
È intelligente visualizzare messaggi di errore significativi in modo che sia chiaro come recuperare dai problemi e cosa li ha causati.
Tuttavia, è ancora più efficace rimuovere situazioni inclini agli errori o informare esplicitamente gli utenti di eventuali conseguenze note delle azioni che stanno per intraprendere.
Ad esempio, eliminare un account utente è spesso irreversibile.
La maggior parte delle applicazioni evidenzierà questa impostazione in rosso per farla risaltare.
Un messaggio del tipo “Sei sicuro di volerlo fare?” viene solitamente mostrato se gli utenti cliccano sul pulsante Elimina.
6. Mantieni le Informazioni Importanti Visibili
Gli utenti non dovrebbero dover ricordare informazioni da un passaggio di un processo — come un checkout o una configurazione tecnica — all’altro.
Vuoi che i tuoi utenti riconoscano, piuttosto che ricordino, le informazioni.
Un negozio ecommerce può applicare questa euristica rendendo disponibile un elenco degli articoli visualizzati di recente, in modo che gli utenti non debbano ricordare i nomi dei prodotti per i quali non hanno ancora completato l’acquisto.
7. Costruisci Sistemi Comodi per Sia i Principianti che gli Esperti
Vorrai rendere il tuo sito web facile per i nuovi visitatori, ma anche comodo per coloro che sono più familiari con il sistema e potrebbero aver bisogno di acceleratori per azioni frequenti. Le scorciatoie da tastiera, che puoi fornire o dare agli utenti la possibilità di creare e modificare, sono un esempio di questo.
8. Rendi i Tuoi Design Sia Esteticamente Piacevoli che Semplici
Vorrai mantenere la tua interfaccia ordinata invece di sopraffare i tuoi utenti con troppe opzioni.
Gli elementi non necessari competono per lo spazio e riducono la visibilità delle funzionalità più importanti.
9. Fornisci Messaggi di Errore Facili da Comprendere
Messaggi di errore chiari e comprensibili rendono facile individuare le fonti dei problemi e trovare rapidamente possibili soluzioni.
Vorrai rendere i tuoi messaggi diretti, cortesi (non incolpando l’utente) e costruttivi, dando consigli su come risolvere il problema.
10. Fornisci Documenti di Aiuto Ricercabili
A volte può essere necessario per gli utenti fare riferimento a informazioni di aiuto aggiuntive.
La tua documentazione dovrebbe essere facile da cercare in modo che possano trovare rapidamente contenuti rilevanti per le loro situazioni e risolvere i loro problemi.
Come Applicare i Principi di Design del Sito Web nei Tuoi Progetti
Imparare così tanti principi e linee guida può sembrare opprimente.
Ecco alcuni consigli per applicarli:
1. Rimani Familiare con le Migliori Pratiche
Vorrai continuare a imparare e istruirti sulle migliori pratiche di design UX.
Impara dalle soluzioni esistenti relative al web.
Inizia i tuoi progetti con una fase di ricerca o ispirazione in cui impari di più sulle esigenze dei tuoi utenti e raccogli riferimenti di qualità da cui imparare.
2. Scegli con Saggezza Quali Principi Utilizzare
Poiché ogni progetto è un caso individuale e beneficerà di diversi principi di design.
Dovrai dare priorità a quelli che possono aiutarti di più per ogni sito web che crei.
Tieni a mente la funzionalità principale del sito, i suoi flussi utente primari e i suoi obiettivi aziendali corrispondenti.
3. Testa e Migliora Regolarmente i Tuoi Design
Dovrai testare il tuo sito web il più possibile con utenti target reali.
Se non puoi farlo, puoi chiedere aiuto e testare con colleghi, clienti e persino i tuoi co-designer per raccogliere input rilevanti sull’usabilità del tuo sito web.
In questa fase, non stai cercando la perfezione.
Nulla è perfetto dall’inizio, quindi non aver paura di perfezionare e migliorare il tuo design in base al feedback dei dati di utilizzo.
4. Pratica
Man mano che li pratichi, inizierai ad applicare i principi di design quasi inconsciamente.
Più progetti con i principi di usabilità in mente, più sarà facile per te generare rapidamente soluzioni efficaci ed evitare problemi.
5. Forma il Tuo Stile Unico — Ma Solo Dopo Aver Capito le Basi
Le regole sono progettate per rendere i processi più facili ma non sono destinate a essere seguite ciecamente.
Tuttavia, spesso sarai in grado di infrangere le regole con successo solo quando comprenderai appieno il loro scopo.
Questi principi di design formano un toolkit di base e una conoscenza fondamentale per sperimentare e sviluppare il tuo stile unico.
Una volta che li avrai padroneggiati, potrai produrre soluzioni di design straordinariamente di successo infrangendoli intenzionalmente.
6. Usa l'Editor di Elementor
Il nostro Editor di Elementor è fondato su principi di design e logica. Utilizzando la nostra funzionalità di design e la vasta collezione di widget, puoi organizzare meglio la struttura dei contenuti del tuo sito web e assicurarti di costruire un prodotto digitale user-friendly.
Ad esempio, le sezioni e le colonne di Elementor ti aiutano a raggruppare i contenuti in modo logico.
I widget forniscono un modo semplice per suddividere i contenuti, utilizzando i principi di somiglianza e connessioni visive per facilitare la percezione degli utenti.
In generale, Elementor elimina il problema di organizzare i contenuti da zero.
Con i nostri widget e la Libreria di Template, hai numerose soluzioni per implementare i principi di design nel miglior modo possibile.
Conclusione
Per creare siti web professionali e user-friendly, devi essere familiare con i principi di design fondamentali e implementarli saggiamente nel tuo lavoro. Questo ti aiuterà a migliorare i tuoi design rendendoli più attraenti, più facili da usare e, soprattutto, più redditizi.
Abbiamo coperto molti argomenti in questo post, inclusi dieci leggi UX compilate da Jon Yablonski, e dieci principi di usabilità sviluppati da Jakob Nielsen. Inoltre, abbiamo condiviso diversi modi in cui puoi implementare queste best practice nel tuo lavoro, incluso l’uso del nostro Elementor Editor.
Hai domande sull’applicazione dei principi di design nel tuo lavoro?
Faccelo sapere nella sezione commenti qui sotto!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






