Starting a new website is exciting. It’s like a fresh coat of paint right before you start decorating one of the rooms in your home. You generally have some idea what you want the end result to look like, you know what you want the room to include, but taking that first step often seems difficult.
To reduce the first-step challenge of building a website, a few months ago we introduced Full Website Kits — a library full of professionally designed websites for various industries, that you can use to jumpstart your website creation process. However, sometimes you don’t need a fully designed website, but rather just a basic structure that you can adjust and design, which is why we are now introducing Wireframe Kits.

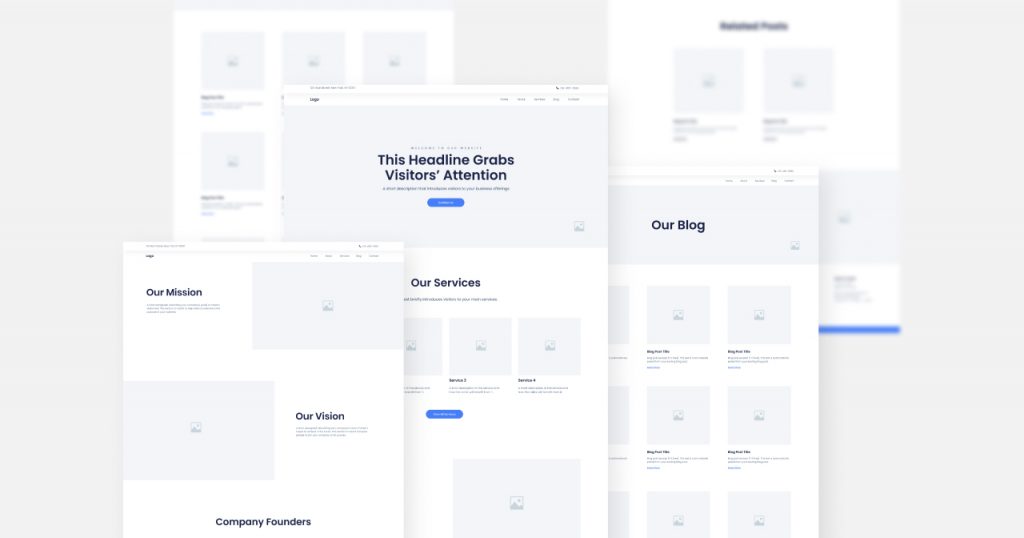
Wireframe Kits include all the same elements of a Full Website Kit — Homepage, Services, About, Contact, 404, and whatever other page is necessary for your industry, prepared as a visual, schematic blueprint in a grayscale outline with placeholders for you to add your own content. The Wireframes are all designed by professional designers and website creators, following best practices for each industry to help you get started with your next project. Each page will have placeholders for content and media. The wireframes are also customizable, so you can adjust them to your specific needs.
To introduce Wireframe Kits, we created five free kits and five Pro kits for various website types, including a blog, portfolio, services, Ecommerce, and more. The kits can be found in a dedicated category for wireframes in the library page. To use a Wireframe Kit, go to the WordPress dashboard and click the ‘Kit Library’ in the Templates tab, then choose the wireframe kit relevant for you.
Jumpstart Your Design Process and Bring Your Ideas to Life Faster
The three benefits listed below demonstrate when and how you can use a Wireframe Kit to improve your workflow and accelerate your time to go live with your website.

Save Valuable Time
When using a Wireframe Kit, you can present a wireframe within mere minutes that includes all the components of a full website as well as instructions as to where each widget should be placed. That way, you can spend more time thinking about how you’re going to design your website, instead of what its structure is going to be. Another benefit of using a Wireframe Kit is that it doesn’t inherit as many colors or fonts of a fully designed kit, allowing you to reduce the number of global settings that need to be changed to determine the global colors and fonts of your website yourself.
Get Everyone on the Same Page
Before you go ahead and build out an entire website, take a look, or show other stakeholders how the website will function, where you plan on placing a heading, or an image. This makes it easier to make important decisions about structure and content before the entire design is laid out. Once you have agreed on the structure and flow of the website with a wireframe, it becomes easier to discuss the design, colors, and specific content, resulting in a faster and improved project turnaround.

Validate Discoverability and Site Navigation
Using a wireframe helps you verify whether the key messages you want to promote are easily discoverable. With a Wireframe Kit, you can plan out where your content will be, how you want to present it, and explore how a visitor will experience it, before finalizing your design. That way, you can ensure your CTAs are visible, accessible, that your menu leads where it should and that your website’s hierarchy is optimal to boost user engagement.

Give It a Try
Next time you are about to create a new website, start with a Wireframe Kit. Since they were designed by industry experts, each wireframe’s structure is built in an optimal manner. That way, you not only get to jumpstart your website creation process and accelerate your project turnaround, but you also get to work with structures that follow industry best practices. All you have to do next is adjust the Wireframe to your specific needs, apply your desired style, and insert your content.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.