Table of Contents
Clients frequently upload large, unoptimized images, which can drastically slow down a website. To address this challenge, Chris Gilchrist, the founder of Waterfront Digital, turned to the Image Optimizer by Elementor. The implementation of this tool not only simplified the optimization process but also resulted in an impressive improvement, reducing page load times by over 50% and enhancing overall site performance.
Chris Gilchrist, a seasoned web design expert with two decades of experience, has been at the forefront of digital projects for high-profile clients like Vogue, IBM, and Oxford University Press, as well as numerous ambitious SMEs.
As the founder of Waterfront Digital, a full-service digital consultancy based in Scotland, Chris and his team specialize in mobile app development, web design and development, ecommerce solutions, and comprehensive digital marketing services.
The Challenge: Maintaining Web Efficiency
Despite delivering visually captivating websites, Chris noticed a recurring issue: over time, clients would upload numerous unoptimized images, significantly slowing down website performance.
This not only affected user experience but also impacted site speed—crucial metrics for maintaining online effectiveness.
Speed up your website with Image Optimizer
Testing the Tool on the Marie Guerlain website
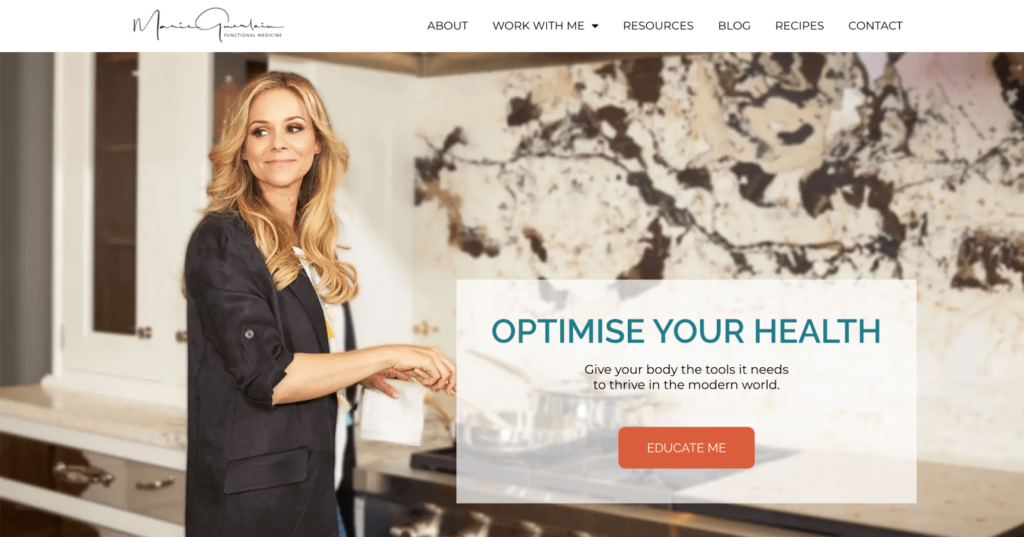
To thoroughly assess the efficacy of the Image Optimizer, Chris decided to implement it across the entire Marie Guerlain website.

This decision was driven by the need to address the high-volume image content that spans the full site, which includes a range of visual-heavy sections from galleries to blog posts.
Before the optimization, the entire website suffered from slow loading times, which not only impacted user experience but also SEO performance due to heavy image sizes. By applying the Image Optimizer by Elementor, Chris aimed to showcase tangible improvements in site-wide efficiency.
The Solution: A Simple Yet Powerful Plugin
To address these issues, Chris turned to Image Optimizer by Elementor. Given Waterfront Digital’s extensive use of Elementor for client projects, it made sense to choose a plugin that integrated seamlessly with this platform. The plugin’s simplicity was a significant selling point—it offered essential settings without overcomplicating the process, allowing for an easy, set-it-and-forget-it approach that required minimal client intervention.
Chris emphasized the ease of use: “The simplicity of it. There’s a few settings, which is great as it lets us choose the best implementation. Then we can just leave it running in the background without clients having to do any work or worry about how best to use it.”
Implementation: A Smooth Integration
The setup process for the image optimization plugin was straightforward, reflecting its user-friendly design. Chris described it as “quick and super easy,” emphasizing its plug-and-play nature which made it accessible even for users not deeply versed in web technologies.
Results: Immediate and Impactful
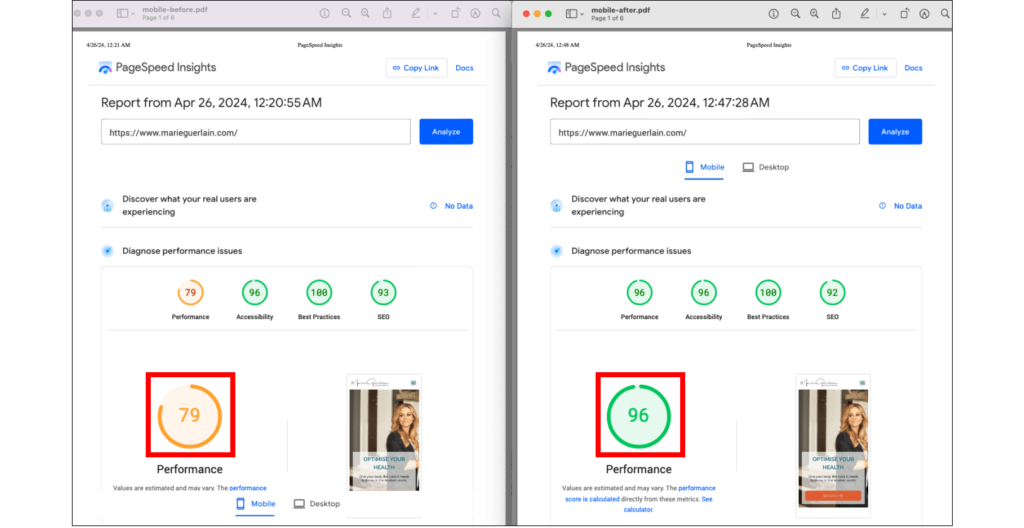
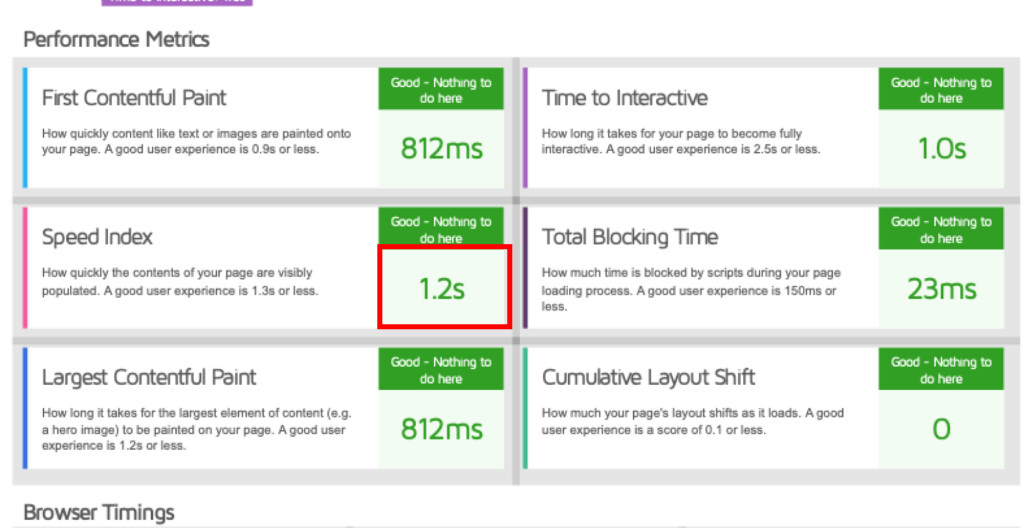
Testing the tool on the Google PageSpeed Insights tool showed significant results. The overall performance score of the mobile homepage rose from 79 to 96.

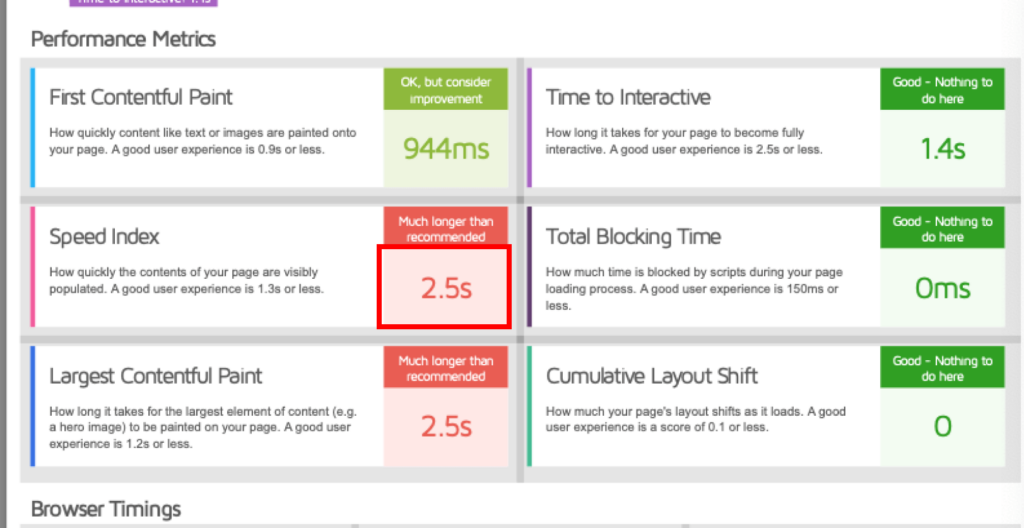
In addition, Core Web Vitals were also positively impacted. The FCP score was reduced from 944ms to 812ms, the Speed Index went from 2.5s to 1.2s, and the LCP score was reduced from 2.5s to 812ms.
Before:

After:

Post-implementation, the optimization efforts led to dramatic improvements across all pages of the site. Load times were reduced significantly, contributing to a smoother user experience and better engagement. Chris monitored the site’s performance metrics before and after applying the Image Optimizer, noting improvements in key areas such as reduced bounce rates and higher retention, which are critical for SEO and user satisfaction.
The comprehensive application and the resulting positive changes demonstrate the power and necessity of using an effective image optimization solution for maintaining optimal web performance.
Looking Forward: Future Enhancements and Recommendations
Chris’s advice to other businesses is clear: leverage image optimization solutions to ensure seamless and efficient website performance. Such tools are essential for businesses to maintain their website efficiency after handover to clients.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.