Table of Contents
Most of us know that site performance is crucial for getting ranked on search engines.
This is common knowledge, but many site owners still upload huge images that cause their site to load slowly.
There are several WordPress image optimizer plugins out there that solve this issue, and automatically shrink your images to a size that is small enough not to affect site performance, without losing too much quality and resolution.
In this article, we’re going to examine some of the best image optimizer plugins for WordPress to help your site speed up and rank better.
Comparison Table

How did I test the plugin?
I didn’t just review the feature tables on the pricing pages of each product—a common but insufficient approach I’ve observed in many articles.
Instead, I manually tested each plugin by installing them and using each to optimize a single page on my site, including optimizing ten large images.
In my review I tried to offer a holistic perspective, focusing not only on compression effectiveness but also on ease of use, impact on site speed, and plan affordability.
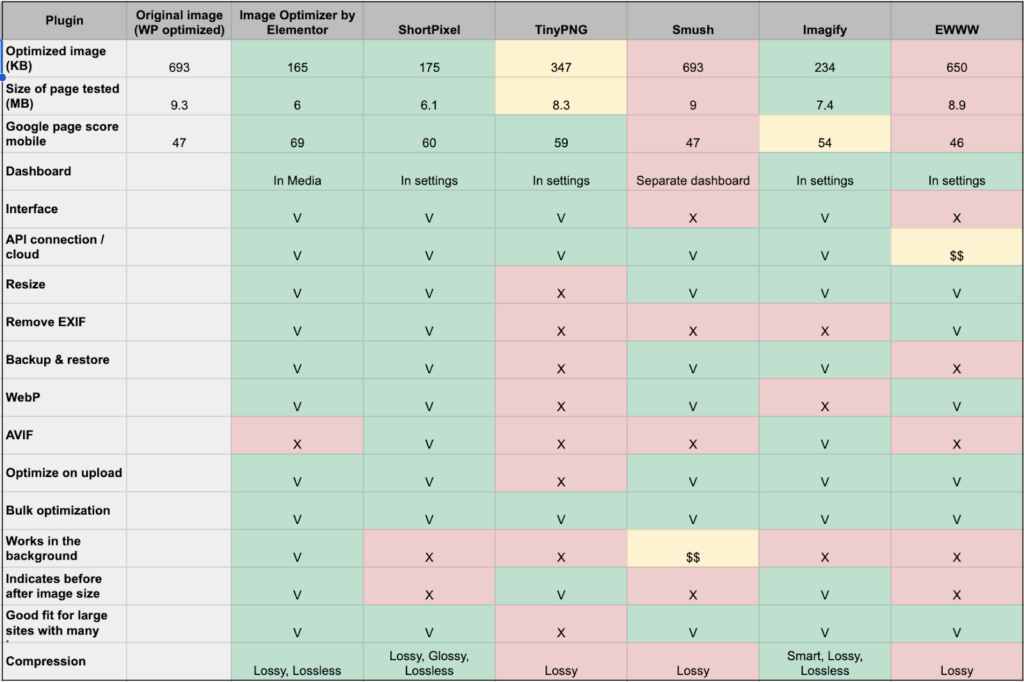
Full feature comparison table
To help you quickly compare the key features and performance metrics of each plugin, I’ve included a detailed comparison table below. This overview will give you a snapshot of what each plugin offers, making it easier to decide which might be right for your needs.

What are image optimization plugins?
Image optimization plugins assist website owners in improving website performance and loading speed by efficiently compressing images.
Such plugins play a critical role in enhancing website load times, search engine rankings, and user experience through quicker page loads.
They offer features to automatically compress images, optimize file sizes without losing quality, and serve images in next-gen formats.
Various types of WordPress image optimization plugins are available to assist in improving website efficiency and visitor engagement. Here are some common features of WordPress image optimization plugins:
- Automatic image compression
- Bulk image optimization for existing images
- Conversion to next-generation image formats
- Image resizing and cropping tools
Implementing these plugins can ensure optimized website images, leading to quicker loading times and improved overall performance. This not only improves the user experience but also contributes to higher search engine rankings and more effective online presence.
A word about WordPress’s auto compression
Are you aware that WordPress provides built-in image optimization features?
Even without any plugins, WordPress will still scale down any large images you upload.
This may lead you to wonder why a dedicated plugin is even necessary.
The reason is that the compression WordPress offers is not sufficient to ensure the needed level of site performance.
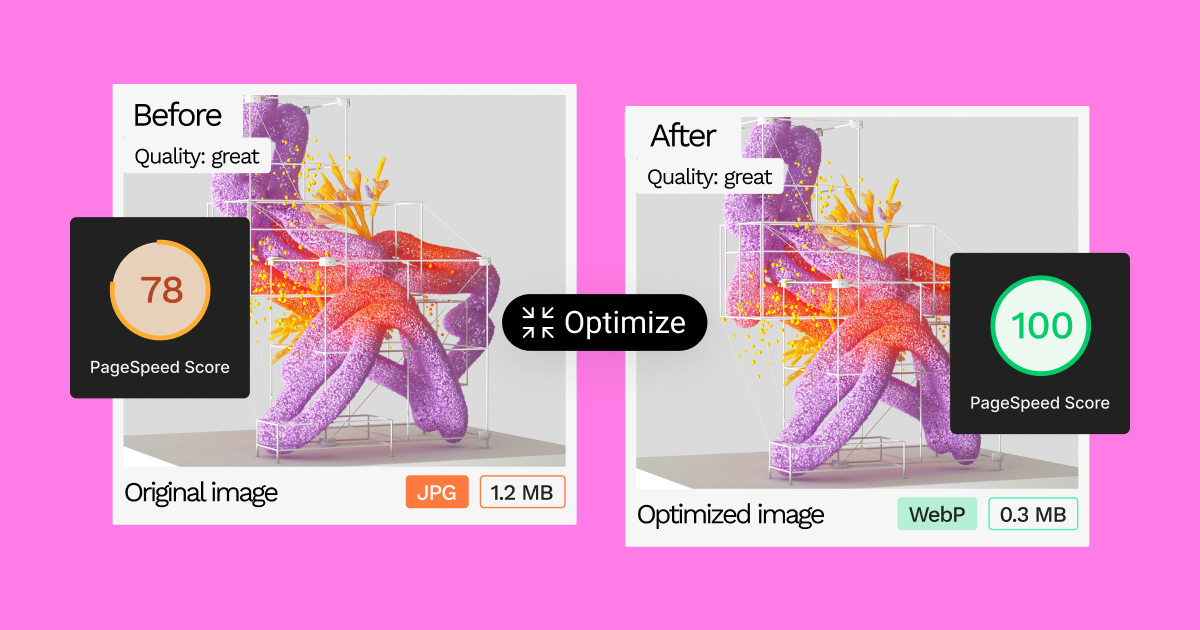
For example, I uploaded this image from Unsplash that originally weighed 17.6MB, and WordPress reduced it to 924KB. A proper image optimization plugin would reduce it to about 300KB, making sure the site loads fast on both desktop and mobile devices. Additionally, image optimization plugins offer other important features, such as converting images into the more efficient WebP format.
The test
I started this comparison with a fresh WordPress installation, uploading ten photos I took in the office to a single page.

The original of each photo weighs in at about 2MB, and after the upload WordPress shrunk that number to somewhere between 600-800KB.
Image Optimizer by Elementor
Since I work at Elementor, I might seem biased towards our own product. However, as you will see, I went through the same process of installation and usage for all the plugins I tested, and even found some areas of improvement to Image Optimizer.

Initial setup
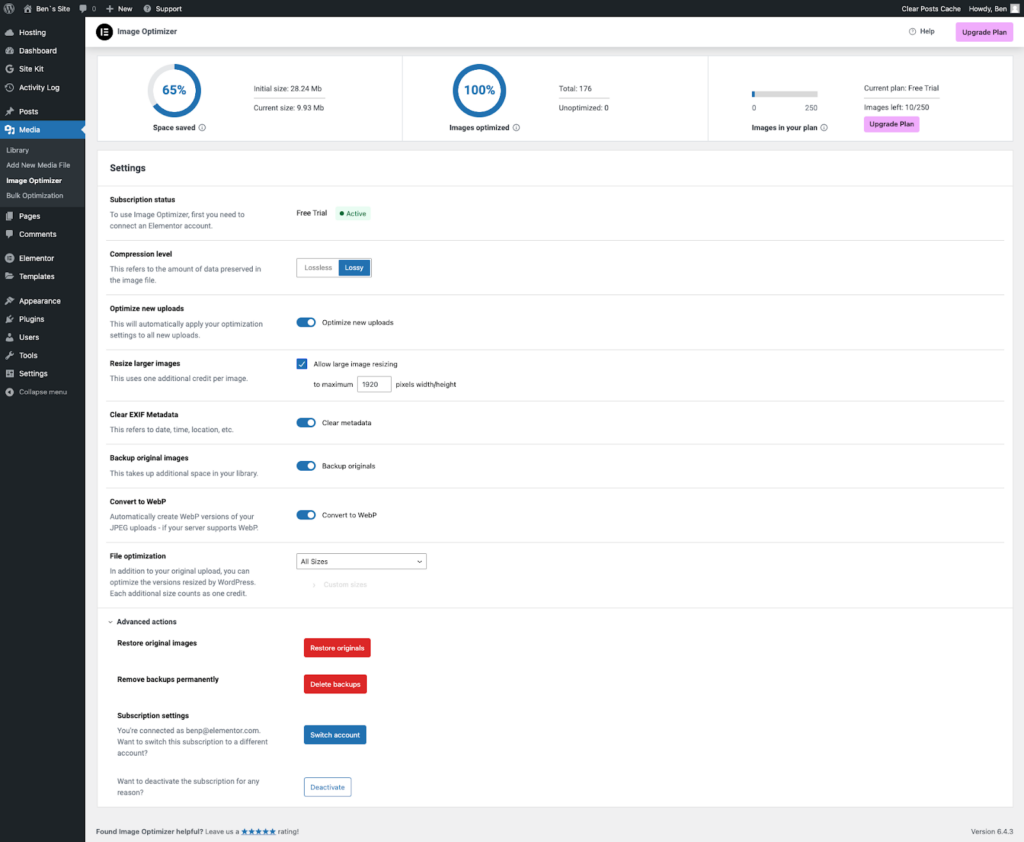
After installing the free plugin, I encountered a pretty handy menu that included all the settings I needed:

The initial setup involves connecting to Elementor’s website. For new users who haven’t registered yet, the process is slightly longer but still manageable in a few minutes.
Did it optimize well?
The images I tested saw a drastic reduction in size, from 693KB to 165KB. Using Google PageSpeed Insights, the mobile score improved from 47 before the optimization to 69 after. Two other important SEO metrics improved. First Contentful Paint (FCP) went from 2.7 to 1.8, and Largest Contentful Paint (LCP) went from 25.7 to 5.6.
Taking into account that we did no optimization other than clicking on the optimize button, these are very impressive results.
User Interface
Image Optimizer has an interface benefit that no other plugin I tested offered: the ability to work in the background. This is especially important for sites with many images. For most plugins, you have to stay in the optimization screen throughout the optimization process, and this can really waste your valuable time. With Image Optimizer, you don’t have to pause your flow to wait for the plugin to finish optimization.
After installing Image Optimizer, any image you upload will get automatically optimized, as well as converted to WebP. You also get a Bulk Optimization screen allowing you to auto-optimize all pre-existing site images.
The plugin managed to take each of the images and reduce them from an average of 2MB to an average of 179KB. Another handy feature is the fact that Image Optimizer was the only plugin that optimized the images in the background, allowing you to navigate away from the optimization screen. It also stands out as the only plugin that doesn’t add another dashboard under Settings, keeping all of its screens under Media.
Is it a cost-effective solution?
The more images you have on your site, the more pricing becomes a crucial factor when choosing the optimization plugins.
When researching for this review, I interviewed a developer who moved his site from TinyPNG to Site Optimizer, and he mentioned that he runs a site with 60K images. Switching to Site Optimizer, he was able to reduce his spend from a few thousand dollars a month to $199 a year.

Company behind it
As I mentioned, Image Optimizer is made by Elementor, the website builder that is also the #1 plugin in the WordPress repository. Elementor is an established company, founded in 2016, and now has over 350 employees.
Bottom line
The Image Optimizer plugin by Elementor distinguishes itself through its seamless integration with WordPress, offering a user-friendly experience that significantly enhances site speed without sacrificing image quality. This optimization tool not only excels in compressing images to optimal sizes but also introduces innovative features such as background optimization, setting a new standard for efficiency and effectiveness.
Speed up your website with Image Optimizer
TinyPNG

Initial setup
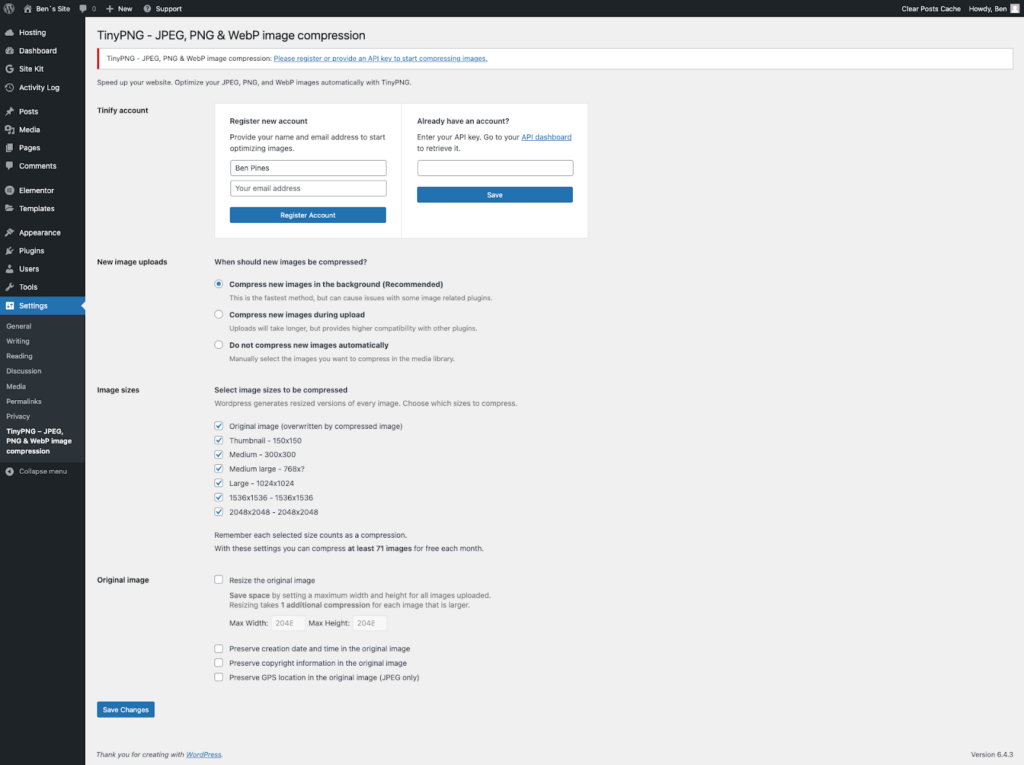
After installing the plugin, you’ll need to register via the form on the settings page. The basic setup is pretty simple, but keep in mind that part of this is because TinyPNG offers the smallest number of features in comparison to the other plugins we tested.

Did it optimize well?
TinyPNG scored in the middle when it came to image optimization. It reduced the 693K image to 347K, and reduced the overall page size from 9.3MB to 8.3MB.
User Interface
Similarly to the previous plugin, TinyPNG also gives you a straightforward interface that optimizes images on upload or in bulk in the background. However, when I tested it on a small site, the optimization did not work in the background. I had to stay in the same window for the optimization to keep going.
I also didn’t get any indication as to the difference between the original image and the new optimized image, making it difficult to decide whether the image was sufficiently optimized or not.
Is this a cost-effective solution?
This is where TinyPNG is especially problematic.Optimizing 1M compressions will cost you $24,780 per year. That is a huge sum for the provided service of optimizing your site images.
Company behind it
By following their Linkedin page, I found two people from the Netherlands connected to Tinify, the company behind TinyPNG. In contrast to the other plugins we reviewed, TinyPNG doesn’t seem to be as well connected to the WordPress ecosystem, lacking the depth of integration and community engagement seen with its competitors. This detachment might contribute to its less user-friendly approach and the limitations in features and customization options that it offers.
Bottom line
With a feature list that lacks needed functionality, and an unsatisfactory pricing model, TinyPNG doesn’t really come close to its competition.
EWWW Image optimizer

Initial setup
I have to mention that this plugin might have the worst product name I’ve ever heard. Sounds like an expression of revulsion (i.e “EWWW, this pasta is awful!”).
In any case, with such a brand name I wasn’t expecting a spectacular UX experience, but I was pleasantly surprised. EWWW Image Optimizer offered a surprisingly straightforward setup process and a user-friendly interface. The plugin’s dashboard was intuitive, making it easy to navigate through various optimization settings without overwhelming users with technical jargon.
The initial setup was pretty straightforward. What’s more, unlike most plugins, this one doesn’t require an API connection. It does include this connection for the premium version, but not for the free one. Bear in mind that this might have a negative side as well, since it may put a strain on your server, making your site load slower, which is the exact opposite of the intended plugin.
I found the display of optimized images pretty tedious, since it showed all the different sizes of each image.

Did it optimize well?
After uploading 10 images, I was perplexed to discover that hardly any reduction was done. For all the plugins I tried, I kept the default settings, keeping in mind that I am not an image expert and I don’t have time to tinker with optimization settings too much.
Upon testing, I was disappointed to find that EWWW Image Optimizer’s default settings only marginally reduced image file sizes without significant quality improvement.
The original size of the page that included the 10 images was 9.3MB. EWWW only reduced it to 8.9, which is not close to being sufficient in terms of SEO.
The lack of support for next-gen formats like WebP was a notable omission, impacting the overall effectiveness of the plugin for SEO performance
User Interface
After signing up to get the API key, I was a bit confused. The features that the plugin offered changed, and there was a toggle between “Easy Mode” and “Ludicrous Mode”.
When I tried to login to the site, a strange notice appeared:

So, I couldn’t login to see the cloud dashboard. Additionally, the EWWW site appeared to use a default WordPress template. These aspects suggested a less than satisfactory operation.
Also, I want to mention that Ludicrious mode fits its name. There are too many screens there, and the settings were very confusing to me.
As far as I could tell, the plugin doesn’t offer automatic optimization for every new image uploaded.
Is it a cost-effective solution?
Unfortunately, I did not test the API, since it is premium only. So I cannot give an accurate answer regarding the cloud solution, but the server based optimization is definitely not a good fit for sites with a large number of images.
EWWW is the cheapest solution, since it doesn’t have a limit on the number of images. If you are looking for a free solution and you have a small site with few images, it could be a right fit for you.
Company behind it
According to their About page, the plugin was developed by two people from Montana back in 2013. While their story is inspiring, it explains much of the confusion in the product’s UX.
Bottom line
Do you know the saying: “There’s no such thing as a free lunch”?
That’s the line I would use to describe this plugin. Even if you run a small site, the hassle of getting it to optimize images at a sufficient level is not worth the $5 you’ll fork over every quarter to a plugin that does it much better.
For those needing aggressive compression and advanced features like next-gen format support, exploring other options might be beneficial.
While EWWW Image Optimizer offers the convenience of server-side optimization, it’s crucial for site owners to consider the potential impact on their server’s resources. Server-side optimization can strain your hosting if not managed properly, especially for websites with high traffic or limited hosting resources. This contrasts with cloud-based solutions, where the optimization process is offloaded to external servers, reducing the load on your own site’s hosting.
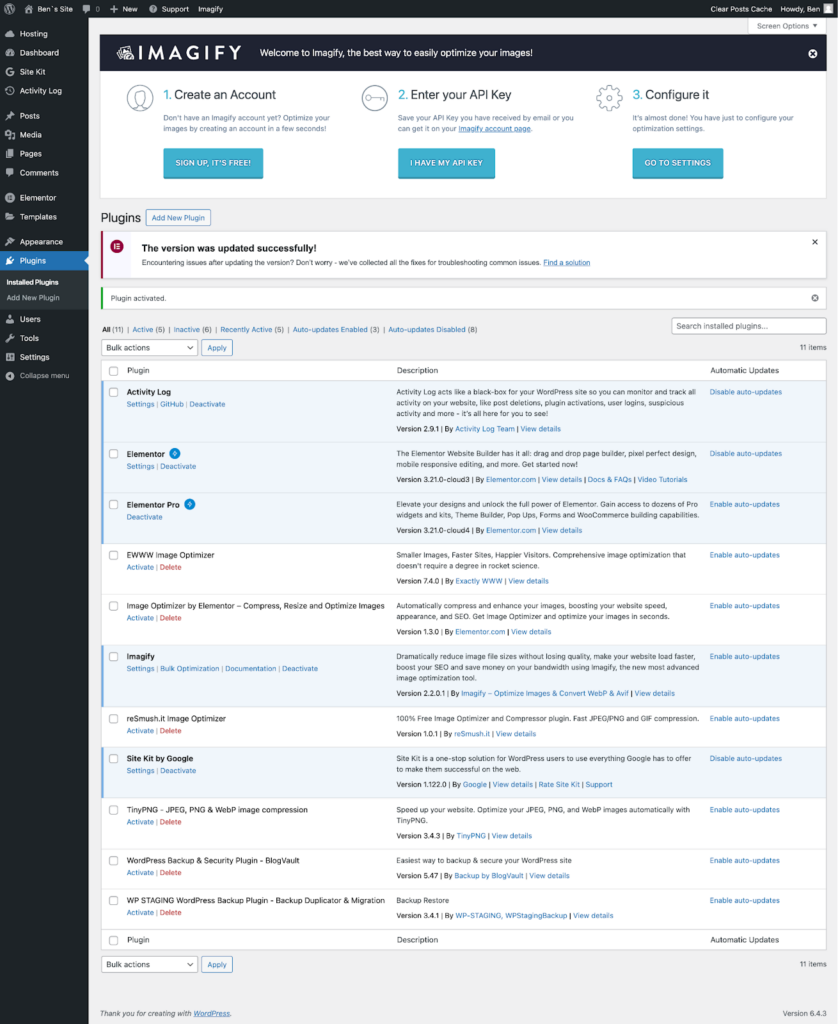
Imagify

Initial setup
Imagify does require you to sign up, then copy and paste the API key. This is a bit of an inconvenience, but not too bad.
The sign up does take a lot of WordPress dashboard real-estate, though.

I really liked the fact that Imagify gives a very clear indication regarding the status of images optimized.
Did it optimize well?
Unfortunately, many of the images I tried to optimize didn’t complete successfully for some reason. Imagify managed to reduce the default image we tested from 693KB to 234KB.
User Interface
I really liked Imagify’s interface, which was very well designed and minimalistic. I especially liked the visual display of optimized and unoptimized images.
Is this a cost-effective solution?
The plugin lacked some basic features necessary for sites with many images, such as background image optimization, WebP support, and EXIF removal capabilities.
Imagify costs $60 per year for 500MB of compression, making it pretty affordable.
Company behind it
Imagify was bought by the European hosting company group.one. The company owns a number of plugins, including BackWPup, WP Rocket, and Rank Math SEO.
Bottom line
Imagify emerges as a simple, well-designed, and affordable image optimization plugin that effectively balances functionality with user experience. Its straightforward setup and the clear indication of optimization status make it accessible for users of all levels, ensuring a seamless integration into WordPress workflows.
Smush

Initial setup
Smush featured an easy-to-use onboarding wizard, which represents the extent of my praise for its UX.
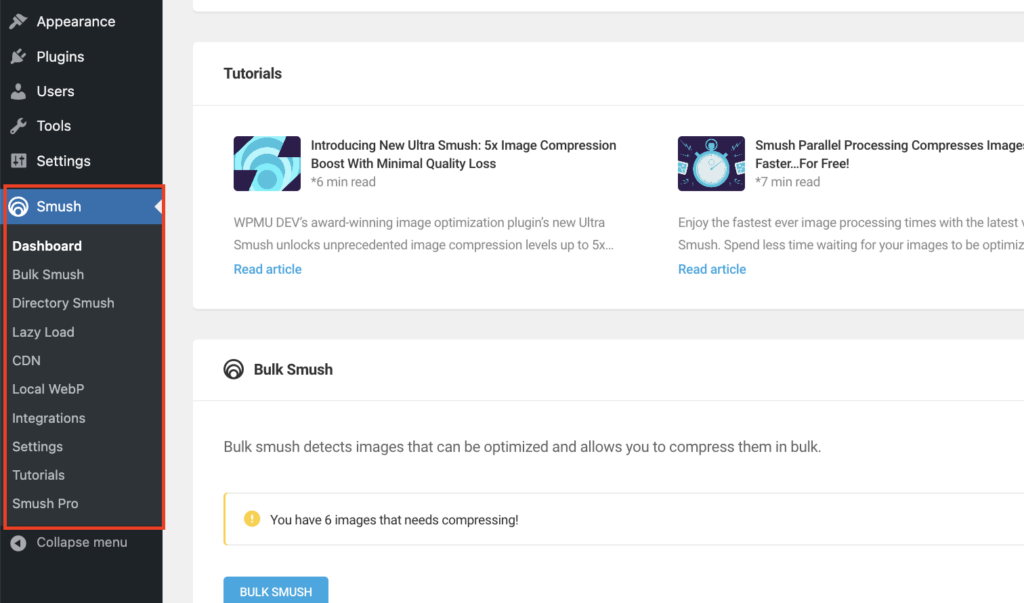
This plugin is unique in our tests for adding its own menu item. Honestly, I don’t think that an image optimization plugin warrants an additional menu.
In addition, the plugin offers one of the most confusing menus I’ve seen. Just to paint you the picture, the Smush dashboard has 10 different menus. Given that we are talking about an image optimization plugin, that number is astounding.
And it doesn’t get easier within each menu. The first one, the dashboard, has 12 different sections within it.
Trying to find a specific setting within the dashboard was impossible.
Did it optimize well?
I’m afraid to say that here, too, Smush was a huge disappointment. It almost didn’t affect the image size at all.
User Interface

Smush’s interface, characterized by an overly complex dashboard and confusing navigation, presents a significant challenge for users seeking straightforward image optimization solutions. The plugin incorporates an elaborate menu system within the WordPress dashboard, leading to a cluttered layout that complicates the process of locating specific features or settings.
Is it a cost-effective solution?
Given that I wasn’t satisfied with the level of image size reduction, I can’t say that it would work well on sites with many images.
Smush is pretty cost-effective. The free version doesn’t limit the number of images, and the pro version starts at $6 per month.
Company behind it
Smush was created by WPMU DEV, a company that has been around in the WordPress community for years. Their Linkedin page includes 138 people, 29 of them are from India. WPMU Dev are part of Inscrub, a US based company that also includes Campuspress and edublogs.
Bottom line
I was really dissatisfied with Smush’s optimization results. There was minimal impact on image size reduction, which is the one job it is meant to do. Smush’s interface features an overly elaborate dashboard with numerous menus and settings, making it challenging for users to find specific options and navigate the plugin efficiently.
Although Smush offers a free version, the limited optimization capabilities raise questions about its value, especially for sites with a large number of images. The extensive range of features and settings could potentially overwhelm users, detracting from the core purpose of image optimization.
ShortPixel

Initial setup
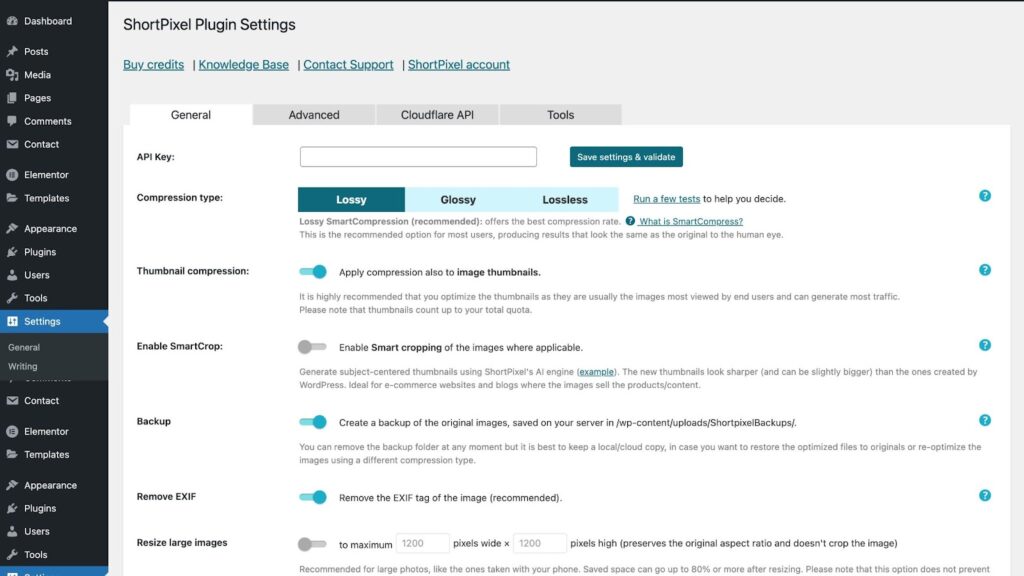
The installation is quick and simple. You have one main settings page under “Settings”.

You get 100 credits in the free version.
ShortPixel works automatically without too much setup. After installing the plugin, the actual optimization is done in the Bulk Optimization menu under Media.
Did it optimize well?
ShortPixel has a powerful optimization engine. It reduced the overall page size we used from 9.3MB to 6.1MB. The default image we tested was reduced from 693KB to 175KB.
User Interface
ShortPixel’s interface is user-friendly, designed to make image optimization straightforward and accessible for users of all skill levels. You can access ShortPixel’s bulk optimization feature under the “Media” menu, allowing you to optimize all images on your site at once. The settings are easy to navigate, with clear options for selecting the type of compression (lossy or lossless) and enabling automatic format conversion to WebP. Another advantage of ShortPixel’s interface is its clear feedback on the optimization process, including the amount of space saved, making it easy to see the impact of your optimizations.
Is it a cost-effective solution?
ShortPixel has only one premium plan, which costs $99 per year. That makes it a pretty affordable solution. It also offers one time purchases of credits, which might suit your needs if you don’t upload images too often.
Company behind it
The ShortPixel website mentions that ShortPixel is a trademark of ID Scout SRL. I didn’t manage to find out too much about the company. They are located in Bucharest, Romania, and ShortPixel’s Linkedin page lists 7 people. The website also features 19 different products that the company offers.
Bottom line
ShortPixel is a powerful image optimizer solution that managed to significantly reduce the images we optimized. It has a straightforward interface that doesn’t overwhelm you with settings. In terms of audience, this plugin can be a great fit for beginners, as well as developers who just want the job to be done.
Conclusion
The plugins reviewed here, from ShortPixel and Image Optimizer by Elementor to the less effective options like TinyPNG and EWWW Image Optimizer, offer a range of solutions tailored to different needs and budgets. Whether you’re looking for advanced customization, ease of use, or cost-effectiveness, there’s a plugin out there that can help streamline your image optimization process.
Cheapest solution: EWWW Image optimizer – There are two things that stand out regarding EWWW Image Optimizer. Firstly, it’s the only plugin with unlimited number of image optimizations on its free version. Second, it’s the only one where the optimization is done on the server side. When I tried it, I found the plugin did not optimize my images sufficiently enough in terms of SEO performance.
Runner up: Imagify – Imagify had a really friendly interface that included an onboarding wizard to get things started. In addition, Imagify had a broad set of features.
The winners: ShortPixel & Image Optimizer by Elementor – Both plugins excelled in terms of level of optimization and ease of use.
Final note
After I was done testing, I was curious to know what was the impact of Image Optimizer by Elementor on the actual load time of a page, since I know this is one of the crucial factors of SEO.
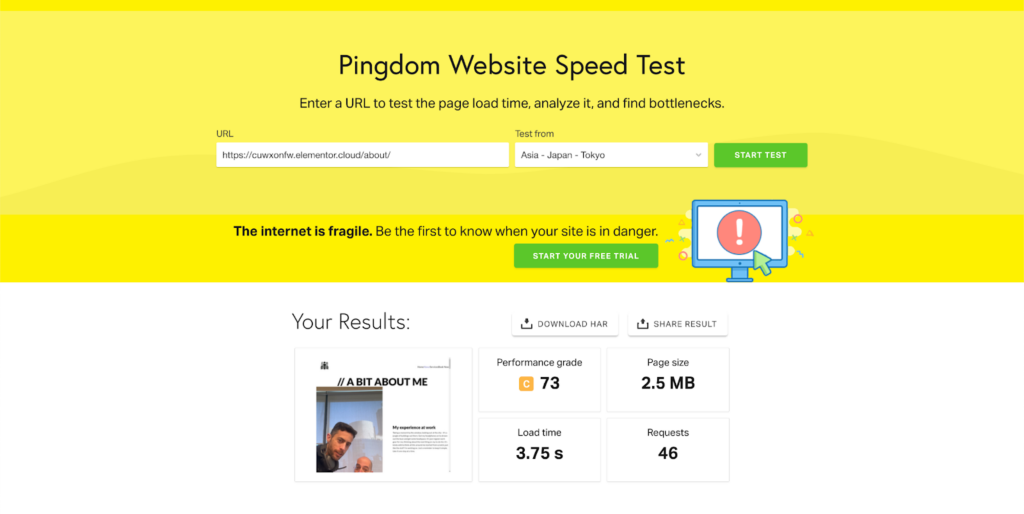
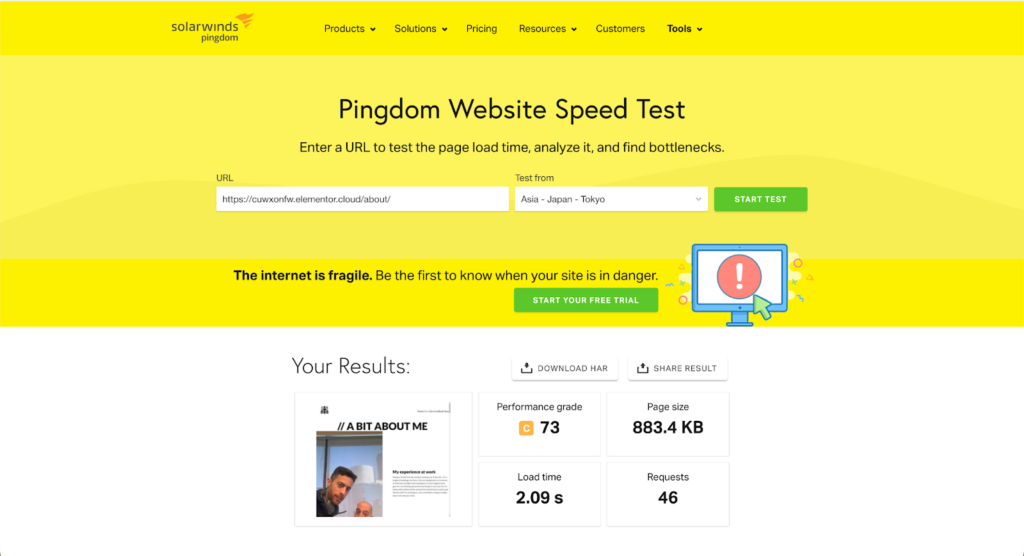
I tested the page before and after running the plugin.
The difference was substantial.
Before, I got a page size of 2.5MB, with a page load time of 3.75 seconds.

After running the Image Optimizer plugin, the page size dropped to 883KB, and the page load time dropped to 2.09 seconds.

This was a substantial improvement made possible by only activating the default settings of the plugin. Moreover, this was a page with only 10 images inside. Actual blog posts and landing pages often include dozens of images.
It’s clear that image optimization is a crucial factor in maintaining site speed and enhancing user experience. As web professionals, we have to ensure they don’t upload images that are unnecessarily large. Implementing an image optimization plugin can save both you and your clients from headaches down the line.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.