Table of Contents
Choosing the right fonts can make or break your design, influencing everything from readability to brand perception. And in this digital age, where sleek, modern typefaces dominate, handwriting fonts offer a refreshing breath of personality and warmth.
But here’s the challenge: finding handwriting fonts that are both visually stunning and optimized for web use can feel like searching for a needle in a haystack. That’s why we’ve curated this comprehensive guide – your one-stop shop for the 32 best handwriting fonts that will elevate your web designs in 2026 and beyond.
Whether you’re a seasoned web designer looking for fresh inspiration or a beginner eager to experiment, this guide has something for everyone.
Understanding Handwriting Fonts
Handwriting fonts, also known as script fonts, bring a human touch and a sense of personality to web design. They mimic the fluidity and imperfection of handwriting, adding warmth and charm to otherwise sterile digital interfaces. However, not all handwriting fonts are created equal, and understanding their nuances is crucial for effective use.
Types of Handwriting Fonts
- Script Fonts: These are the most formal type of handwriting fonts, often resembling elegant calligraphy or cursive writing. They evoke a sense of tradition, sophistication, and luxury.
- Cursive Fonts: Similar to script fonts, but typically more casual and flowing. Cursive fonts can add a touch of whimsy or playfulness to your designs.
- Calligraphy Fonts: Inspired by the art of calligraphy, these fonts often feature elaborate flourishes and intricate details. They are perfect for adding a touch of elegance and artistry to your projects.
- Brush Fonts: Created to resemble brushstrokes, these fonts are bold, expressive, and full of energy. They can add a modern, artistic flair to your designs.
- Hand-Lettering Fonts: These fonts mimic the look of hand-drawn letters, often with a quirky or unique style. They are perfect for adding a personal touch and a sense of authenticity to your designs.
Font Psychology: The Emotions Behind the Letters
Each handwriting font carries its own emotional weight and subconscious associations. For example, script fonts often convey elegance and formality, while brush fonts can feel more energetic and youthful. Understanding the psychology behind different handwriting styles can help you choose fonts that align with your brand’s personality and evoke the desired emotions in your audience.
Font Pairing: Creating Harmony in Design
Pairing handwriting fonts with other fonts can be a powerful way to create visual interest and balance. A common approach is to use a handwriting font for headings or accents while using a more neutral font (like a sans-serif) for body text. This combination ensures readability while still adding a touch of personality.
Selecting the Right Handwriting Font
Choosing the perfect handwriting font for your website isn’t just about aesthetics; it’s a strategic decision that can significantly impact your site’s effectiveness. Here’s what you need to consider:
Purpose and Audience: Know Your Goals
Before you dive into the world of gorgeous scripts and curls, take a moment to define your website’s purpose and target audience.
- Brand Personality: What kind of image do you want to project? Is your brand playful, sophisticated, modern, or vintage? The handwriting font you choose should align with your brand’s overall personality.
- Target Demographic: Who are you trying to reach? Different demographics respond to different styles. A youthful, energetic brush script might appeal to a younger audience, while a classic script might resonate with a more mature demographic.
- Website Purpose: Is your website informational, e-commerce-focused, or primarily a blog? The purpose of your site will influence the level of formality and readability required from your chosen font.
Legibility: Striking the Balance
While handwriting fonts are visually appealing, legibility should always be a top priority, especially for body text. A beautiful font is only useful if your visitors can read it. Consider these tips:
- Test at Different Sizes: Ensure your chosen font is legible in various sizes, from headings to small print.
- Contrast is Key: Pair your handwriting font with a high-contrast background to enhance readability.
- Limit Use for Large Blocks of Text: Handwriting fonts are often best used for headings, quotes, or short bursts of text. Use a more legible font for body text.
For Elementor users, the platform’s extensive typography controls make it easy to experiment with different font sizes, line heights, and letter spacing to optimize legibility.
Licensing: Respecting the Rules
Fonts, like any creative work, are subject to copyright laws. Be sure to choose fonts with licenses that allow for web use. Many free fonts are available for personal projects, but commercial use may require a paid license. Premium font foundries often offer web licenses specifically for website usage.
The 32 Best Handwriting Fonts for Web Designers
Now that we’ve covered the basics, let’s dive into the heart of this guide: our handpicked selection of the 32 best handwriting fonts that will elevate your web designs. Each font has its own distinct personality and flair, so you’re sure to find the perfect match for your project.
1. Allura

Allura is a delicate and elegant script font with a touch of vintage charm. Its flowing lines and graceful curves make it perfect for wedding invitations, feminine branding, and romantic designs.
- Style and Characteristics: Elegant, feminine, vintage, graceful, flowing
- Elementor Integration Tips: Use Allura for headings, quotes, or accents to add a touch of romance and sophistication to your website. Pair it with a sans-serif font like Open Sans for body text to ensure readability.
- Availability and Licensing: Free for personal and commercial use.
2. Arizonia

Arizonia is a bold and expressive brush font with a modern edge. Its thick strokes and energetic feel make it perfect for headlines, posters, and attention-grabbing graphics.
- Style and Characteristics: Bold, expressive, modern, energetic, eye-catching
- Elementor Integration Tips: Use Arizonia sparingly for impactful headlines or call-to-action buttons. Pair it with a more neutral font for body text to create a balanced look.
- Availability and Licensing: Free for personal and commercial use.
3. Balqis

Balqis is a unique handwritten font with a playful, quirky personality. Its irregular lines and bouncy letters make it perfect for children’s websites, creative projects, or any design that needs a touch of whimsy.
- Style and Characteristics: Playful, quirky, unique, irregular, bouncy
- Elementor Integration Tips: Use Balqis for headlines, logos, or playful accents. Consider using it in conjunction with Elementor’s motion effects to add even more personality and fun to your designs.
- Availability and Licensing: Free for personal use; commercial license available.
4. Berkshire Swash

Berkshire Swash is a classic script font with a touch of formality and elegance. Its elegant swashes and graceful curves make it perfect for luxury brands, wedding invitations, or any project that requires a sophisticated touch.
- Style and Characteristics: Classic, elegant, formal, sophisticated, graceful
- Elementor Integration Tips: Use Berkshire Swash for headings, quotes, or logos designs to create a sense of refinement and luxury. Combine it with a serif font like Merriweather for body text to create a timeless, elegant look.
- Availability and Licensing: Free for personal and commercial use.
5. BlackJack

BlackJack is a bold and stylish signature font with a vintage feel. Its dramatic strokes and unique characters make it perfect for logos, headlines, and branding projects.
- Style and Characteristics: Bold, stylish, vintage, signature, dramatic
- Elementor Integration Tips: Use BlackJack for logo headlines or to add a touch of vintage flair to your website. Pair it with a more neutral font for body text to ensure readability.
- Availability and Licensing: Free for personal and commercial use.
6. CAC Champagne

CAC Champagne is an elegant and sophisticated script font with a modern twist. Its clean lines and subtle curves make it perfect for fashion blogs, beauty websites, and high-end branding.
- Style and Characteristics: Elegant, sophisticated, modern, clean, subtle
- Elementor Integration Tips: Use CAC Champagne for headings and logos, or to add a touch of elegance to your website. Pair it with a sans-serif font like Lato for body text to create a modern, polished look.
- Availability and Licensing: Free for personal use; commercial license available.
7. Dancing Script

Dancing Script is a playful and energetic script font with a casual, handwritten feel. Its bouncy letters and lively strokes make it perfect for blogs, social media graphics, or any design that wants to convey a sense of fun and spontaneity.
- Style and Characteristics: Playful, energetic, casual, handwritten, bouncy
- Elementor Integration Tips: Use Dancing Script for headings, subheadings, or quotes to inject energy and personality into your website. Combine it with a simple sans-serif font like Roboto for body text to ensure readability and balance.
- Availability and Licensing: Open-source and available through Google Fonts.
8. Great Vibes

Great Vibes is a romantic and elegant script font with a touch of whimsy. Its flowing lines and delicate swashes make it perfect for wedding invitations, greeting cards, and feminine branding.
- Style and Characteristics: Romantic, elegant, whimsical, flowing, delicate
- Elementor Integration Tips: Great Vibes shine when used for headings or quotes. Pair it with a classic serif font like Playfair Display for body text to create a balanced, sophisticated look.
- Availability and Licensing: Free for personal and commercial use.
9. Indie Flower

Indie Flower is a charming and quirky handwritten font of childlike quality. Its uneven lines and playful characters make it perfect for children’s books, arts and crafts websites, or any project that needs a touch of whimsy.
- Style and Characteristics: Charming, quirky, handwritten, childlike, playful
- Elementor Integration Tips: Use Indie Flower for headlines, quotes, or to add a touch of personality to your designs. Consider pairing it with a simple sans-serif font like Montserrat for body text to maintain legibility.
- Availability and Licensing: Open-source and available through Google Fonts.
10. La Luxes Script

La Luxes Script is a luxurious and sophisticated script font with a modern edge. Its smooth lines and elegant curves make it perfect for high-end fashion brands, beauty websites, and luxury product packaging.
- Style and Characteristics: Luxurious, sophisticated, modern, smooth, elegant
- Elementor Integration Tips: Use La Luxes Script for logos, headlines, or product names to convey a sense of exclusivity and refinement. Pair it with a minimalist sans-serif font like Raleway for body text to maintain a clean, modern look.
- Availability and Licensing: A paid license is required for commercial use.
11. Lobster

Lobster is a bold and playful script font that has become a favorite among web designers. Its thick strokes and distinctive character make it ideal for headlines, logos, and quotes that demand attention.
- Style and Characteristics: Bold, playful, distinctive, attention-grabbing, popular
- Elementor Integration Tips: Use Lobster sparingly, as its boldness can easily overwhelm a design. It works well for large headings, quotes, or as a design element in logos. Balance it with a simpler font for body text, such as Montserrat or Open Sans.
- Availability and Licensing: Open-source and available through Google Fonts.
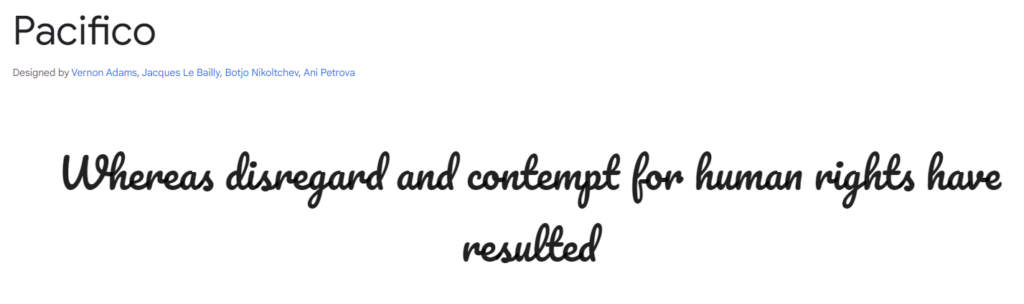
12. Pacifico

Pacifico is a relaxed and casual script font with a distinctly handwritten feel. Its flowing lines and slightly uneven letters evoke carefree summer days and beachside vibes.
- Style and Characteristics: Relaxed, casual, handwritten, flowing, beachy
- Elementor Integration Tips: Pacifico is perfect for travel blogs, food websites, or any design that aims to create a laid-back, friendly atmosphere. Use it for headings, quotes, or even short paragraphs of body text. Pair it with a sans-serif font like Roboto or Lato for a modern, balanced look.
- Availability and Licensing: Open-source and available through Google Fonts.
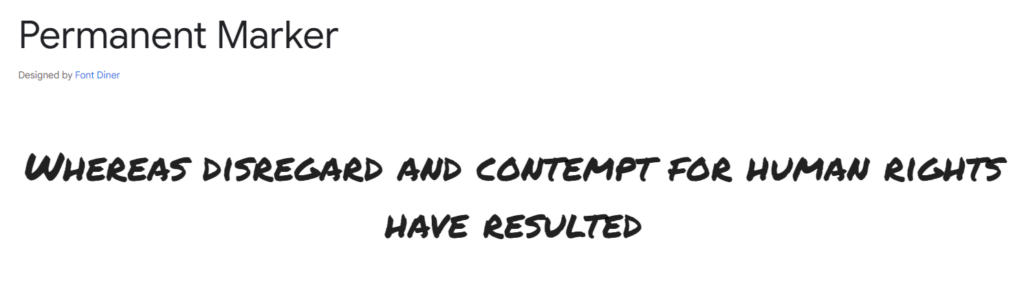
13. Permanent Marker

Permanent Marker is a bold and playful handwritten font that looks like it was written with a marker pen. Its thick, uneven lines and casual style make it a great choice for adding a personal touch to your designs.
- Style and Characteristics: Bold, playful, handwritten, marker-like, casual
- Elementor Integration Tips: The Permanent Marker is perfect for adding a touch of personality to headlines, quotes, or even product descriptions. Consider using it in combination with Elementor’s motion effects to create a fun, dynamic design.
- Availability and Licensing: Open-source and available through Google Fonts.
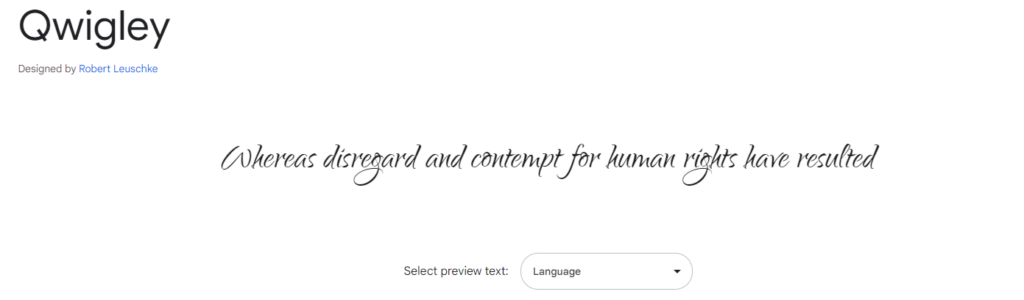
14. Qwigley

Qwigley is a quirky and playful script font with a retro vibe. Its exaggerated loops and swashes make it perfect for posters, headlines, and designs that need a touch of fun and nostalgia.
- Style and Characteristics: Quirky, playful, retro, exaggerated, fun
- Elementor Integration Tips: Use Qwigley for headlines and quotes or to add a touch of personality to your designs. Be mindful of its exaggerated features and use it sparingly to avoid overwhelming your layout. Pair it with a more neutral font like Roboto Slab for body text to maintain readability.
- Availability and Licensing: Open-source and available through Google Fonts.
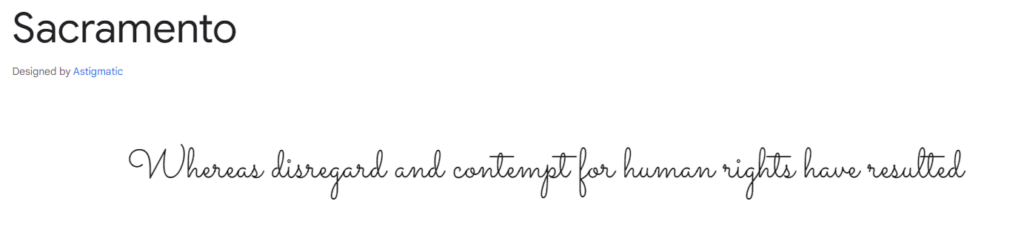
15. Sacramento

Sacramento is a charming and slightly quirky script font with a handwritten feel. Its flowing lines and playful loops make it ideal for blogs, personal websites, and designs that aim for a casual, approachable vibe.
- Style and Characteristics: Charming, quirky, handwritten, flowing, casual
- Elementor Integration Tips: Sacramento can be used for headings, quotes, or even short paragraphs of body text. Its playful style works well for creative projects or websites with a personal touch. Pair it with a sans-serif font like Open Sans or Roboto for a balanced look.
- Availability and Licensing: Open-source and available through Google Fonts.
16. Satisfy

Satisfy is a bold and expressive brush script font that exudes energy and creativity. Its thick strokes and dynamic curves make it perfect for headlines, posters, and designs that need a strong visual impact.
- Style and Characteristics: Bold, expressive, brush script, dynamic, impactful
- Elementor Integration Tips: Use Satisfy sparingly, as its boldness can easily dominate a design. It works well for large headlines, call-to-action buttons, or as a design element in logos. Consider using Elementor’s motion effects to enhance its dynamic feel further. Pair it with a more neutral font like Montserrat or Lato for body text.
- Availability and Licensing: Free for personal and commercial use.
17. Shadows Into Light

Shadows Into Light is a playful and casual handwriting font that resembles handwritten notes. Its slightly uneven letters and childlike charm make it ideal for personal blogs, children’s websites, or designs that need a touch of whimsy.
- Style and Characteristics: Playful, casual, handwritten, childlike, whimsical
- Elementor Integration Tips: Shadows Into Light works well for headings, quotes, or even short paragraphs of body text. Its informal style can add a personal touch to your website. Pair it with a simple sans-serif font like Open Sans or Roboto for a balanced look.
- Availability and Licensing: Open-source and available through Google Fonts.
18. Yellowtail

Yellowtail is a vintage-inspired script font with a playful, hand-drawn feel. Its bold strokes and whimsical curves make it perfect for retro-themed designs, logos, and headlines.
- Style and Characteristics: Vintage, playful, hand-drawn, bold, whimsical
- Elementor Integration Tips: Yellowtail adds a touch of nostalgia and personality to your designs. Use it for headlines, quotes, or as a design element in logos. Pair it with a more neutral font like Oswald or Lato for body text to create a balanced, vintage-inspired look.
- Availability and Licensing: Open-source and available through Google Fonts.
19. Chewy

Chewy is a bold and playful handwritten font with a rounded, marshmallow-like appearance. Its chunky letters and soft edges make it perfect for children’s websites, food blogs, or any design that aims for a fun and inviting feel.
- Style and Characteristics: Bold, playful, rounded, soft, chunky
- Elementor Integration Tips: Use Chewy for headlines, logos, or playful accents. Its rounded letters are eye-catching and can add a touch of whimsy to your designs. Pair it with a sans-serif font like Open Sans or Roboto for body text to maintain readability.
- Availability and Licensing: Open-source and available through Google Fonts.
20. Gloria Hallelujah

Gloria Hallelujah is a handwritten font with a slightly rough, marker-like texture. Its casual style and imperfect lines give it a personal, handwritten feel, making it ideal for blogs, personal websites, or projects that want to convey authenticity.
- Style and Characteristics: Handwritten, rough, marker-like, casual, authentic
- Elementor Integration Tips: Gloria Hallelujah is a versatile font for headings, quotes, or even short paragraphs of body text. Its handwritten appearance adds a personal touch to your website. Pair it with a sans-serif font like Montserrat or Lato for a modern, balanced look.
- Availability and Licensing: Open-source and available through Google Fonts.
21. Gochi Hand

Gochi Hand is a playful and friendly handwritten font with a slightly cartoonish feel. Its rounded letters and quirky details make it perfect for children’s websites, playful branding, or projects that want to evoke a sense of fun and lightheartedness.
- Style and Characteristics: Playful, friendly, handwritten, cartoonish, quirky
- Elementor Integration Tips: Gochi Hand can be used for headlines, quotes, or as a design element in logos. Its playful style adds a touch of personality and fun to your website. Combine it with a simple sans-serif font like Open Sans or Roboto for body text to maintain readability.
- Availability and Licensing: Open-source and available through Google Fonts.
22. Handlee

Handlee is a clean and simple handwritten font that resembles neat handwriting. Its clear lines and legible style make it a great choice for body text, as well as headings and quotes.
- Style and Characteristics: Clean, simple, handwritten, legible, versatile
- Elementor Integration Tips: Handlee’s legibility makes it a versatile choice for a variety of uses on your website. Use it for headings, body text, or quotes. Pair it with a serif font like Merriweather or Playfair Display for a more formal look or with a sans-serif font like Open Sans or Roboto for a modern, minimalist look.
- Availability and Licensing: Open-source and available through Google Fonts.
23. Patrick Hand

Patrick Hand is a charming and slightly messy handwritten font with a playful feel. Its uneven lines and imperfect loops give it a personal, handwritten touch, making it ideal for blogs, personal websites, or projects that want to convey a friendly and approachable vibe.
- Style and Characteristics: Charming, playful, handwritten, messy, friendly
- Elementor Integration Tips: Patrick Hand is a versatile font that can be used for headings, quotes, or even short paragraphs of body text. Its playful style adds a personal touch to your website. Consider using Elementor’s motion effects to make your text stand out and engage your audience.
- Availability and Licensing: Open-source and available through Google Fonts.
24. Pinyon Script

Pinyon Script is an elegant and sophisticated script font with a touch of vintage flair. Its flowing lines and delicate curves make it perfect for wedding invitations, feminine branding, or any project that requires romance and refinement.
- Style and Characteristics: Elegant, sophisticated, vintage, flowing, delicate
- Elementor Integration Tips: Pinyon Script is best used for headings, quotes, or as an accent font. Its delicate nature makes it less suitable for large blocks of text. Pair it with a classic serif font like Playfair Display or Merriweather for body text to create a balanced, elegant look.
- Availability and Licensing: Open-source and available through Google Fonts.
25. Reenie Beanie

Reenie Beanie is a bold and playful handwritten font of childlike quality. Its chunky letters and rounded edges make it perfect for children’s websites, playful branding, or any project that wants to evoke a sense of fun and creativity.
- Style and Characteristics: Bold, playful, handwritten, childlike, creative
- Elementor Integration Tips: Reenie Beanie works well for headlines and quotes or to add a touch of whimsy to your designs. Consider using it in combination with Elementor’s motion effects to create a dynamic and engaging look. Pair it with a simple sans-serif font like Open Sans or Roboto for body text to maintain readability.
- Availability and Licensing: Open-source and available through Google Fonts.
26. Rock Salt

Rock Salt is a rough and textured handwritten font with a grunge aesthetic. Its imperfect lines and uneven letters give it a raw, authentic feel, making it perfect for music websites, edgy blogs, or projects that want to convey a rebellious spirit.
- Style and Characteristics: Rough, textured, handwritten, grunge, authentic
- Elementor Integration Tips: Rock Salt is a bold choice that works well for headlines and quotes or to add a touch of grungy texture to your designs. Use it sparingly to avoid overwhelming your layout. Pair it with a more neutral font like Montserrat or Lato for body text to ensure readability.
- Availability and Licensing: Open-source and available through Google Fonts.
27. Rouge Script

Rouge Script is a bold and romantic script font with a touch of vintage flair. Its dramatic flourishes and elegant curves make it perfect for wedding invitations, fashion blogs, or any project that needs a touch of Parisian chic.
- Style and Characteristics: Bold, romantic, vintage, dramatic, elegant
- Elementor Integration Tips: Rouge Script is best suited for headlines, quotes, or as an accent font. Its boldness and dramatic style can easily overwhelm a design if used for body text. Pair it with a simpler font like Roboto Slab or Lato for a balanced, sophisticated look.
- Availability and Licensing: Free for personal and commercial use.
28. Schoolbell

Schoolbell is a playful and nostalgic handwritten font that evokes memories of childhood and school days. Its uneven lines and childlike letters make it perfect for children’s websites, playful branding, or projects that want to convey a sense of innocence and fun.
- Style and Characteristics: Playful, nostalgic, handwritten, childlike, fun
- Elementor Integration Tips: Schoolbell is a versatile font that can be used for headings, quotes, or even short paragraphs of body text. Its playful style is perfect for creative projects or websites with a personal touch. Pair it with a simple sans-serif font like Open Sans or Roboto for a balanced look. You can also use Elementor’s motion effects to add a bit of bounce and energy to your text.
- Availability and Licensing: Free for personal and commercial use.
29. Tangerine

Tangerine is a bold and quirky handwritten font with a distinct retro vibe. Its playful curves and exaggerated loops make it perfect for posters, headlines, and designs that need a touch of fun and personality.
- Style and Characteristics: Bold, quirky, handwritten, retro, playful
- Elementor Integration Tips: Tangerine is a great choice for adding a touch of personality to your designs. Use it for headlines, quotes, or as a design element in logos. Be mindful of its quirky features and use it sparingly to avoid overwhelming your layout. Pair it with a more neutral font like Montserrat or Lato for body text to maintain readability.
- Availability and Licensing: Open-source and available through Google Fonts.
30. The Girl Next Door

The Girl Next Door is a sweet and charming handwritten font with a personal, diary-like feel. Its slightly messy lines and uneven letters give it an authentic, handwritten touch, making it ideal for blogs, personal websites, or projects that want to convey a friendly and approachable vibe.
- Style and Characteristics: Sweet, charming, handwritten, personal, friendly
- Elementor Integration Tips: The Girl Next Door works well for headings, quotes, or even short paragraphs of body text. Its handwritten appearance adds a personal touch to your website. Consider using it in combination with Elementor’s motion effects to create a dynamic and engaging look.
- Availability and Licensing: Free for personal and commercial use.
31. Short Stack

Short Stack is a playful and chunky handwritten font with a bold personality. Its thick, rounded letters and uneven baseline give it a childlike, whimsical feel.
- Style and Characteristics: Playful, chunky, handwritten, bold, whimsical
- Elementor Integration Tips: Short Stack works well for headlines, quotes, or as a design element in logos. Its chunky appearance makes it eye-catching and can add a touch of fun to your designs. Pair it with a simpler font like Open Sans or Roboto for body text to maintain readability. You can also use Elementor’s motion effects to create a dynamic look with Short Stack.
- Availability and Licensing: Free for personal and commercial use.
32. Coming Soon

Coming Soon is a handwritten font with a distinct marker-pen aesthetic. Its bold, slightly messy lines and uppercase letters give it a casual, playful vibe.
- Style and Characteristics: Handwritten, marker-pen, bold, messy, playful
- Elementor Integration Tips: Coming Soon is perfect for announcements, headlines, or to add a touch of personality to your designs. Its casual style makes it ideal for blogs, creative portfolios, or any project that wants to convey a sense of informality and fun.
- Availability and Licensing: Free for personal and commercial use.
Using Elementor to Enhance Your Handwriting Fonts
Elementor, a popular WordPress website builder, offers a wealth of tools and features that can help you make the most of your chosen handwriting fonts. Whether you’re a seasoned web designer or a beginner, Elementor’s intuitive interface and powerful functionality can empower you to create stunning websites with unique typography.
Typography Controls: Fine-Tuning Your Fonts
Elementor’s typography controls give you precise control over the appearance of your fonts. You can easily adjust font size, line height, letter spacing, and more to ensure that your handwriting fonts look their best on your website. Experiment with different settings to find the perfect balance between style and legibility.
- Font Size: Choose a font size appropriate for the element you’re using. Headlines typically require a larger font size than body text.
- Line Height: Adjust the line height to ensure that your text is easy to read and doesn’t feel cramped.
- Letter Spacing: Increase or decrease the spacing between letters to create different visual effects and enhance readability.
- Font Weight: Choose a font weight that complements your website’s overall style. Handwriting fonts often look best in regular or light weights.
With Elementor, you can apply these settings globally or to specific elements, giving you complete flexibility over your website’s typography.
Motion Effects: Bringing Your Text to Life
One of Elementor’s standout features is its ability to add motion effects to various elements, including text. This can be particularly effective when used with handwriting fonts, amplifying their inherent energy and dynamism.
- Entrance Animations: Use effects like fade-in, slide-in, or zoom-in to make your headings or quotes appear more prominent.
- Hover Effects: Add subtle animations that trigger when a user hovers their mouse over the text, such as a slight rotation or a change in color.
- Scrolling Effects: Create parallax effects that make your text move at different speeds as the user scrolls down the page.
By incorporating motion effects, you can transform static text into an engaging visual experience that captures your audience’s attention and keeps them scrolling. Elementor’s intuitive interface makes it easy to add and customize these effects, even for users with no coding experience.
Custom CSS: Unleash Your Creativity
For those who want even more control over their typography, Elementor allows you to add custom CSS code directly within the editor. This opens up a world of possibilities for customizing your handwriting fonts, from adding unique shadows and outlines to creating custom animations.
Here are a few examples of how you can use custom CSS to enhance your handwriting fonts:
- Add a text shadow: “`css text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
- Create a custom outline: “`css -webkit-text-stroke: 1px #000000;
- Apply a CSS filter: “`css filter: blur(2px);
With Elementor’s custom CSS capabilities, you can experiment and create truly unique typography that sets your website apart.
Beyond Fonts: Creating a Cohesive Design
While choosing the perfect handwriting font is a crucial step, it’s equally important to consider how it fits into your website’s overall design. A beautiful font can lose its impact if not thoughtfully integrated into the overall visual aesthetic.
Visual Hierarchy: Guiding the Eye
Handwriting fonts can play a significant role in establishing a clear visual hierarchy on your website. Use them strategically to highlight important elements like headlines, call-to-action buttons, or quotes. This will guide the reader’s eye and create a more engaging and user-friendly experience.
For Elementor users, the platform’s intuitive drag-and-drop interface makes it easy to experiment with different font placements and sizes to achieve the desired visual hierarchy. You can also use Elementor’s built-in heading styles to apply consistent formatting to your headings, ensuring a cohesive look across your website.
Color Palette: Finding the Perfect Match
The colors you choose for your website can significantly impact the effectiveness of your handwriting fonts. Consider the following:
- Contrast: Ensure there’s enough contrast between your text and background to maintain readability. Light-colored handwriting fonts often work best on dark backgrounds and vice versa.
- Complementary Colors: Choose colors that complement the style and mood of your handwriting font. For example, a playful, colorful font might pair well with a bright, cheerful palette, while a sophisticated script font might look better with a more muted, elegant palette.
- Brand Colors: If your brand has established colors, consider how your chosen handwriting font will work with those colors. The goal is to create a cohesive visual identity that reinforces your brand message.
Elementor’s color picker tool allows you to easily experiment with different color combinations and find the perfect palette for your handwriting fonts. You can also use Elementor’s global color settings to apply consistent colors across your website.
Background and Imagery: Setting the Stage
The background and imagery you use on your website can either enhance or detract from the impact of your handwriting fonts.
- Simple Backgrounds: Handwriting fonts often look best on simple, uncluttered backgrounds. This allows the font to take center stage and avoids visual clutter.
- Complementary Images: Choose images that complement the style and mood of your handwriting font. For example, a vintage-inspired font might pair well with antique photographs or illustrations.
- Texture: Consider adding subtle texture to your background to create visual interest and depth. This can be done through patterns, gradients, or even subtle background images.
Elementor offers a wide range of background options, including solid colors, gradients, images, and videos. You can also use Elementor’s built-in image editing tools to customize your images and ensure they complement your chosen handwriting fonts.
Conclusion
In the ever-evolving world of web design, where trends come and go, the power of handwriting fonts remains timeless. They inject personality, warmth, and a touch of the human hand into the digital landscape. With the 32 best handwriting fonts for web designers highlighted in this guide, you now have a wealth of options to elevate your designs and make a lasting impression on your audience.
Remember, choosing the right font is just the beginning. By leveraging Elementor’s powerful tools and features, you can seamlessly integrate these fonts into your websites, ensuring optimal legibility, visual hierarchy, and overall aesthetic appeal.
Whether you’re crafting a whimsical blog, an elegant wedding invitation website, or a bold brand identity, these fonts are your secret weapon for creating unforgettable online experiences.
FAQs About Handwriting Fonts
Are handwriting fonts suitable for all types of websites?
While handwriting fonts can add personality and charm to your website, they might only be suitable for some types of content. For example, a website with a formal or technical tone might be better off with a more traditional serif or sans-serif font. However, handwriting fonts can be used effectively in small doses to add visual interest and personality to even the most serious of websites.
Can handwriting fonts affect my website’s loading speed?
The impact of handwriting fonts on website loading speed depends on several factors, including the font file size, the number of fonts used, and how they are implemented. Using too many fonts or large font files can speed up your website. However, Elementor’s performance optimization features, such as lazy loading and font subsetting, can help mitigate these issues.
Are handwriting fonts accessible to users with disabilities?
Legibility is a crucial factor in web accessibility. Some handwriting fonts can be difficult to read for users with visual impairments or dyslexia. When choosing a handwriting font, prioritize those with clear letterforms and good contrast. You can also use Elementor’s accessibility features, such as alt text for images and ARIA labels for interactive elements, to ensure your website is accessible to all users.
Can I use handwriting fonts in my logo?
Absolutely! Handwriting fonts can create unique and memorable logos that stand out from the crowd. Choose a font that aligns with your brand’s personality and consider using custom lettering or calligraphy for a truly one-of-a-kind logo.
Where can I find free handwriting fonts?
Many websites are offering free handwriting fonts for personal and commercial use. Some popular options include Google Fonts, Font Squirrel, and Dafont. Be sure to check the license terms before using any font in your projects.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





