Inhoudsopgave
Het kiezen van de juiste lettertypes kan je ontwerp maken of breken en alles beïnvloeden, van leesbaarheid tot merkperceptie. En in dit digitale tijdperk, waarin strakke, moderne lettertypes domineren, bieden handgeschreven lettertypes een verfrissende adem van persoonlijkheid en warmte.
Maar hier is de uitdaging: het vinden van handschriftlettertypen die zowel visueel verbluffend zijn als geoptimaliseerd voor webgebruik kan aanvoelen als het zoeken naar een speld in een hooiberg. Daarom hebben we deze uitgebreide gids samengesteld – je one-stop shop voor de 32 beste handschriftlettertypes die je webontwerpen zullen verbeteren op 2024en daarbuiten.
Of je nu een doorgewinterde webdesigner bent die op zoek is naar nieuwe inspiratie of een beginner die graag wil experimenteren, deze gids heeft voor ieder wat wils.
Handschriftlettertypen begrijpen
Handschriftlettertypes, ook wel scriptlettertypes genoemd, geven webdesign een menselijke touch en een gevoel van persoonlijkheid. Ze bootsen de vloeiendheid en imperfectie van een handschrift na en voegen warmte en charme toe aan anders steriele digitale interfaces. Maar niet alle handschriftlettertypes zijn gelijk en inzicht in hun nuances is cruciaal voor effectief gebruik.
Soorten handschriftlettertypen
- Script lettertypes: Dit zijn de meest formele handschriftlettertypes, die vaak lijken op elegante kalligrafie of cursief schrift. Ze roepen een gevoel van traditie, verfijning en luxe op.
- Cursieve lettertypes: Vergelijkbaar met scriptlettertypes, maar meestal nonchalanter en vloeiender. Cursieve lettertypes kunnen een vleugje eigenzinnigheid of speelsheid toevoegen aan je ontwerpen.
- Kalligrafie lettertypes: Deze lettertypes zijn geïnspireerd op de kalligrafie en hebben vaak uitgebreide bloemversieringen en ingewikkelde details. Ze zijn perfect om een vleugje elegantie en artisticiteit toe te voegen aan je projecten.
- Penseel lettertypes: Deze lettertypes zijn gemaakt om op penseelstreken te lijken en zijn vet, expressief en vol energie. Ze kunnen een moderne, artistieke flair toevoegen aan je ontwerpen.
- Handlettertypes: Deze lettertypes bootsen het uiterlijk van handgetekende letters na, vaak met een eigenzinnige of unieke stijl. Ze zijn perfect om een persoonlijk tintje en een gevoel van authenticiteit aan je ontwerpen toe te voegen.
Lettertypepsychologie: De emoties achter de letters
Elk handschriftlettertype heeft zijn eigen emotionele gewicht en onbewuste associaties. Schriftlettertypes stralen bijvoorbeeld vaak elegantie en formaliteit uit, terwijl penseellettertypes energieker en jeugdiger kunnen aanvoelen. Als je de psychologie achter de verschillende handschriftstijlen begrijpt, kun je lettertypes kiezen die passen bij de persoonlijkheid van je merk en de gewenste emoties oproepen bij je publiek.
Lettertypen combineren: Harmonie creëren in ontwerp
Het combineren van handgeschreven lettertypes met andere lettertypes kan een krachtige manier zijn om visuele interesse en balans te creëren. Een veelgebruikte aanpak is om een handschriftlettertype te gebruiken voor koppen of accenten en een neutraler lettertype (zoals een schreefloze) voor de hoofdtekst. Deze combinatie zorgt voor leesbaarheid en voegt toch een vleugje persoonlijkheid toe.
Het juiste handschriftlettertype kiezen
Het kiezen van het perfecte handschriftlettertype voor je website gaat niet alleen over esthetiek; het is een strategische beslissing die de effectiviteit van je site aanzienlijk kan beïnvloeden. Dit is waar je rekening mee moet houden:
Doel en publiek: Ken je doelen
Neem voordat je je in de wereld van prachtige scripts en krullen stort even de tijd om het doel en de doelgroep van je website te bepalen.
- Merkpersoonlijkheid: Wat voor imago wil je uitstralen? Is je merk speels, verfijnd, modern of vintage? Het handschriftlettertype dat je kiest moet passen bij de algehele persoonlijkheid van je merk.
- Doelgroep: Wie wil je bereiken? Verschillende bevolkingsgroepen reageren op verschillende stijlen. Een jeugdig, energiek penseelscript zou een jonger publiek kunnen aanspreken, terwijl een klassiek script zou kunnen aanslaan bij een meer volwassen demografie.
- Doel van de website: Is je website informatief, gericht op e-commerce of vooral een blog? Het doel van je site is van invloed op de mate van formaliteit en leesbaarheid die het gekozen lettertype vereist.
Leesbaarheid: De balans vinden
Hoewel handgeschreven lettertypen visueel aantrekkelijk zijn, moet leesbaarheid altijd een topprioriteit zijn, vooral voor bodytekst. Een mooi lettertype is alleen nuttig als je bezoekers het kunnen lezen. Overweeg deze tips:
- Test op verschillende formaten: Zorg ervoor dat je gekozen lettertype leesbaar is in verschillende formaten, van koppen tot kleine lettertjes.
- Contrast is de sleutel: Combineer het lettertype van je handschrift met een achtergrond met een hoog contrast om de leesbaarheid te verbeteren.
- Beperk het gebruik voor grote stukken tekst: Handgeschreven lettertypes kun je vaak het beste gebruiken voor koppen, citaten of korte stukken tekst. Gebruik een beter leesbaar lettertype voor hoofdtekst.
Voor gebruikers van Elementor maken de uitgebreide typografiebesturingselementen van het platform het gemakkelijk om te experimenteren met verschillende lettergroottes, regelhoogtes en letterafstanden om de leesbaarheid te optimaliseren.
Licenties: De regels respecteren
Lettertypen vallen, net als elk ander creatief werk, onder het auteursrecht. Zorg ervoor dat je lettertypen kiest met licenties die webgebruik toestaan. Veel gratis lettertypes zijn beschikbaar voor persoonlijke projecten, maar voor commercieel gebruik kan een betaalde licentie nodig zijn. Premium fontfirma’s bieden vaak weblicenties aan, speciaal voor websitegebruik.
De 32 beste handschriftlettertypen voor webdesigners
Nu we de basis hebben behandeld, duiken we in het hart van deze gids: onze handgeselecteerde selectie van de 32 beste handschriftlettertypes die je webontwerpen zullen verbeteren. Elk lettertype heeft zijn eigen uitgesproken persoonlijkheid en flair, dus je vindt zeker de perfecte match voor jouw project.
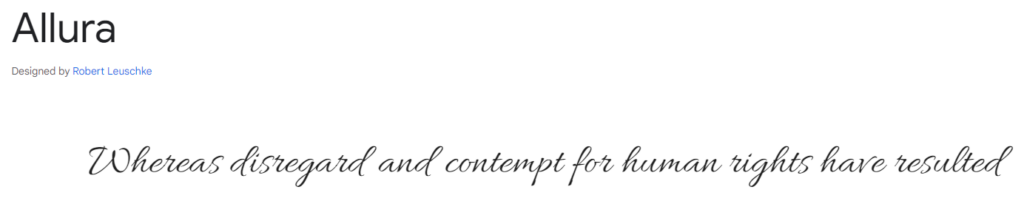
1. Allura

Allura is een delicaat en elegant scriptlettertype met een vleugje vintage charme. De vloeiende lijnen en sierlijke rondingen maken het perfect voor huwelijksuitnodigingen, vrouwelijke huisstijl en romantische ontwerpen.
- Stijl en kenmerken: Elegant, vrouwelijk, vintage, sierlijk, vloeiend
- Elementor Integratie Tips: Gebruik Allura voor koppen, citaten of accenten om een vleugje romantiek en verfijning aan je website toe te voegen. Combineer het met een schreefloos lettertype zoals Open Sans voor bodytekst om leesbaarheid te garanderen.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
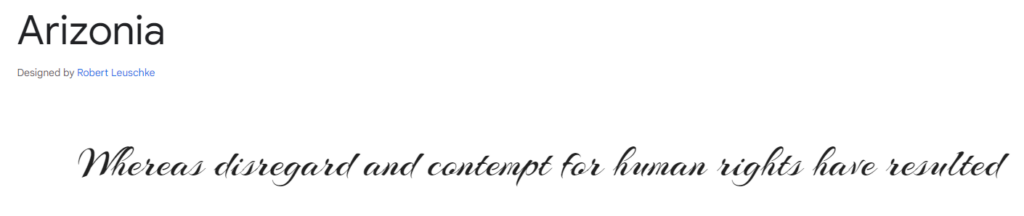
2. Arizonia

Arizonia is een vet en expressief brush lettertype met een modern randje. De dikke streken en het energieke gevoel maken het perfect voor koppen, posters en aandachttrekkende afbeeldingen.
- Stijl en kenmerken: Gedurfd, expressief, modern, energiek, opvallend
- Elementor Integratie Tips: Gebruik Arizonia spaarzaam voor opvallende koppen of call-to-action knoppen. Combineer het met een neutraler lettertype voor bodytekst om een evenwichtige look te creëren.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
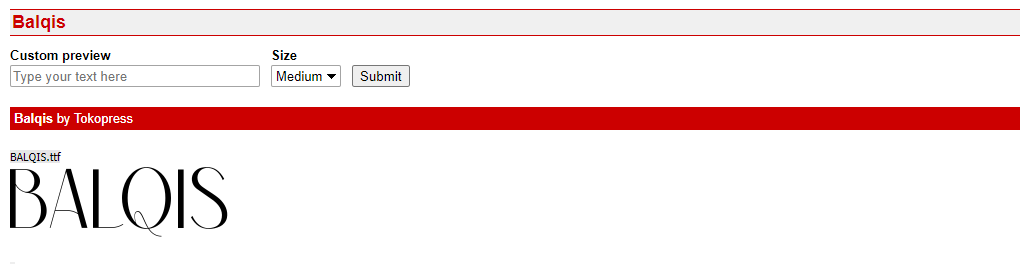
3. Balqis

Balqis is een uniek handgeschreven lettertype met een speelse, eigenzinnige persoonlijkheid. De onregelmatige lijnen en springerige letters maken het perfect voor kinderwebsites, creatieve projecten of elk ontwerp dat een vleugje eigenzinnigheid nodig heeft.
- Stijl en kenmerken: Speels, eigenzinnig, uniek, onregelmatig, springerig
- Elementor Integratie Tips: Gebruik Balqis voor koppen, logo’s of speelse accenten. Overweeg het te gebruiken in combinatie met de bewegingseffecten van Elementor om nog meer persoonlijkheid en plezier aan je ontwerpen toe te voegen.
- Beschikbaarheid en licentie: Gratis voor persoonlijk gebruik; commerciële licentie beschikbaar.
4. Berkshire Swash

Berkshire Swash is een klassiek scriptlettertype met een vleugje formaliteit en elegantie. De elegante swashes en sierlijke rondingen maken het perfect voor luxe merken, huwelijksuitnodigingen of elk project dat een verfijnd tintje nodig heeft.
- Stijl en kenmerken: Klassiek, elegant, formeel, verfijnd, gracieus
- Elementor Integratie Tips: Gebruik Berkshire Swash voor koppen, citaten of logo’s om een gevoel van verfijning en luxe te creëren. Combineer het met een schreeflettertype zoals Merriweather voor bodytekst om een tijdloze, elegante look te creëren.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
5. BlackJack

BlackJack is een vet en stijlvol signature lettertype met een vintage uitstraling. De dramatische strepen en unieke tekens maken het perfect voor logo’s, koppen en merkprojecten.
- Stijl en kenmerken: Gedurfd, stijlvol, vintage, kenmerkend, dramatisch
- Elementor Integratie Tips: Gebruik BlackJack voor logokoppen of om een vleugje vintage flair aan je website toe te voegen. Combineer het met een neutraler lettertype voor bodytekst om leesbaarheid te garanderen.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
6. CAC Champagne

CAC Champagne is een elegant en verfijnd scriptlettertype met een moderne twist. De strakke lijnen en subtiele rondingen maken het perfect voor modeblogs, beautywebsites en high-end branding.
- Stijl en kenmerken: Elegant, verfijnd, modern, strak, subtiel
- Elementor Integratie Tips: Gebruik CAC Champagne voor koppen en logo’s, of om een vleugje elegantie aan je website toe te voegen. Combineer het met een schreefloos lettertype zoals Lato voor bodytekst om een moderne, gepolijste look te creëren.
- Beschikbaarheid en licentie: Gratis voor persoonlijk gebruik; commerciële licentie beschikbaar.
7. Dans Script

Dancing Script is een speels en energiek scriptlettertype met een nonchalant, handgeschreven gevoel. De springerige letters en levendige streken maken het perfect voor blogs, afbeeldingen op sociale media of elk ontwerp dat een gevoel van plezier en spontaniteit wil overbrengen.
- Stijl en kenmerken: Speels, energiek, ongedwongen, handgeschreven, springerig
- Elementor Integratie Tips: Gebruik Dancing Script voor koppen, subkoppen of citaten om je website energie en persoonlijkheid te geven. Combineer het met een eenvoudig schreefloos lettertype zoals Roboto voor bodytekst om leesbaarheid en balans te garanderen.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
8. Geweldige vibraties

Great Vibes is een romantisch en elegant scriptlettertype met een vleugje eigenzinnigheid. De vloeiende lijnen en delicate strepen maken het perfect voor huwelijksuitnodigingen, wenskaarten en vrouwelijke huisstijl.
- Stijl en kenmerken: Romantisch, elegant, grillig, vloeiend, delicaat
- Elementor Integratie Tips: Great Vibes schittert als je het gebruikt voor koppen of citaten. Combineer het met een klassiek serif lettertype zoals Playfair Display voor bodytekst om een evenwichtige, verfijnde look te creëren.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
9. Indie bloem

Indie Flower is een charmant en eigenzinnig handgeschreven lettertype van kinderlijke kwaliteit. De ongelijke lijnen en speelse karakters maken het perfect voor kinderboeken, knutselwebsites of elk project dat een vleugje eigenzinnigheid nodig heeft.
- Stijl en kenmerken: Charmant, eigenzinnig, handgeschreven, kinderlijk, speels
- Elementor Integratie Tips: Gebruik Indie Flower voor koppen, citaten of om een vleugje persoonlijkheid toe te voegen aan je ontwerpen. Overweeg om het te combineren met een eenvoudig schreefloos lettertype zoals Montserrat voor bodytekst om de leesbaarheid te behouden.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
10. La Luxes Script

La Luxes Script is een luxe en verfijnd scriptlettertype met een modern randje. De vloeiende lijnen en elegante rondingen maken het perfect voor luxe modemerken, beautywebsites en verpakkingen van luxeproducten.
- Stijl en kenmerken: Luxueus, verfijnd, modern, glad, elegant
- Elementor Integratie Tips: Gebruik La Luxes Script voor logo’s, koppen of productnamen om een gevoel van exclusiviteit en verfijning over te brengen. Combineer het met een minimalistisch schreefloos lettertype zoals Raleway voor bodytekst om een strakke, moderne look te behouden.
- Beschikbaarheid en licenties: Voor commercieel gebruik is een betaalde licentie vereist.
11. Kreeft

Lobster is een vet en speels scriptlettertype dat een favoriet is geworden onder webdesigners. De dikke strepen en het opvallende karakter maken het ideaal voor koppen, logo’s en citaten die de aandacht opeisen.
- Stijl en kenmerken: Gedurfd, speels, onderscheidend, aandachttrekkend, populair
- Elementor Integratie Tips: Gebruik Lobster spaarzaam, want zijn gedurfdheid kan een ontwerp gemakkelijk overweldigen. Het werkt goed voor grote koppen, citaten of als ontwerpelement in logo’s. Breng het in evenwicht met een eenvoudiger lettertype voor de hoofdtekst, zoals Montserrat of Open Sans.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
12. Pacifico

Pacifico is een ontspannen en ongedwongen scriptlettertype met een duidelijk handgeschreven gevoel. De vloeiende lijnen en licht ongelijke letters doen denken aan zorgeloze zomerdagen en een strandgevoel.
- Stijl en kenmerken: Ontspannen, ongedwongen, handgeschreven, vloeiend, strandachtig
- Elementor Integratie Tips: Pacifico is perfect voor reisblogs, websites over eten of elk ontwerp dat een relaxte, vriendelijke sfeer wil creëren. Gebruik het voor koppen, citaten of zelfs korte alinea’s tekst. Combineer het met een schreefloos lettertype zoals Roboto of Lato voor een moderne, evenwichtige look.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
13. Permanente marker

Permanent Marker is een vet en speels handgeschreven lettertype dat eruitziet alsof het met een markeerstift is geschreven. De dikke, ongelijke lijnen en ongedwongen stijl maken het een geweldige keuze voor het toevoegen van een persoonlijk tintje aan je ontwerpen.
- Stijl en kenmerken: Vet, speels, handgeschreven, markeerstiftachtig, casual
- Elementor Integratie Tips: De permanent marker is perfect om een vleugje persoonlijkheid toe te voegen aan koppen, citaten of zelfs productbeschrijvingen. Overweeg het te gebruiken in combinatie met de bewegingseffecten van Elementor om een leuk, dynamisch ontwerp te maken.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
14. Qwigley

Qwigley is een eigenzinnig en speels scriptlettertype met een retro vibe. De overdreven loops en swashes maken het perfect voor posters, koppen en ontwerpen die een vleugje plezier en nostalgie nodig hebben.
- Stijl en kenmerken: Eigenzinnig, speels, retro, overdreven, leuk
- Elementor Integratie Tips: Gebruik Qwigley voor koppen en citaten of om een vleugje persoonlijkheid toe te voegen aan je ontwerpen. Let op de overdreven kenmerken en gebruik het spaarzaam om je lay-out niet te overweldigen. Combineer het met een neutraler lettertype zoals Roboto Slab voor bodytekst om de leesbaarheid te behouden.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
15. Sacramento

Sacramento is een charmant en licht eigenzinnig scriptlettertype met een handgeschreven gevoel. De vloeiende lijnen en speelse lussen maken het ideaal voor blogs, persoonlijke websites en ontwerpen die streven naar een ongedwongen, toegankelijke vibe.
- Stijl en kenmerken: Charmant, eigenzinnig, handgeschreven, vloeiend, casual
- Elementor Integratie Tips: Sacramento kan worden gebruikt voor koppen, citaten of zelfs korte alinea’s bodytekst. De speelse stijl werkt goed voor creatieve projecten of websites met een persoonlijk tintje. Combineer het met een schreefloos lettertype zoals Open Sans of Roboto voor een evenwichtige look.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
16. Tevreden

Satisfy is een vet en expressief brush script lettertype dat energie en creativiteit uitstraalt. De dikke strepen en dynamische rondingen maken het perfect voor koppen, posters en ontwerpen die een sterke visuele impact nodig hebben.
- Stijl en kenmerken: Gedurfd, expressief, penseelschrift, dynamisch, impactvol
- Elementor Integratie Tips: Gebruik Satisfy spaarzaam, omdat het door zijn gedurfdheid gemakkelijk een ontwerp kan overheersen. Het werkt goed voor grote koppen, call-to-action knoppen of als ontwerpelement in logo’s. Overweeg om de bewegingseffecten van Elementor te gebruiken om het dynamische gevoel verder te versterken. Combineer het met een neutraler lettertype zoals Montserrat of Lato voor bodytekst.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
17. Schaduwen in licht

Shadows Into Light is een speels en ongedwongen handschriftlettertype dat lijkt op handgeschreven notities. De licht ongelijke letters en kinderlijke charme maken het ideaal voor persoonlijke blogs, kinderwebsites of ontwerpen die een vleugje eigenzinnigheid nodig hebben.
- Stijl en kenmerken: Speels, ongedwongen, handgeschreven, kinderlijk, grillig
- Elementor Integratie Tips: Shadows Into Light werkt goed voor koppen, citaten of zelfs korte alinea’s bodytekst. De informele stijl kan een persoonlijk tintje aan je website geven. Combineer het met een eenvoudig schreefloos lettertype zoals Open Sans of Roboto voor een evenwichtige look.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
18. Geelstaart

Yellowtail is een op vintage geïnspireerd scriptlettertype met een speelse, handgetekende uitstraling. De krachtige streken en grillige rondingen maken het perfect voor ontwerpen met een retro-thema, logo’s en koppen.
- Stijl en kenmerken: Vintage, speels, handgetekend, gedurfd, grillig
- Elementor Integratie Tips: Yellowtail voegt een vleugje nostalgie en persoonlijkheid toe aan je ontwerpen. Gebruik het voor koppen, citaten of als ontwerpelement in logo’s. Combineer het met een neutraler lettertype zoals Oswald of Lato voor bodytekst om een evenwichtige, vintage-geïnspireerde look te creëren.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
19. Kauwbaar

Chewy is een vet en speels handgeschreven lettertype met een afgerond, marshmallow-achtig uiterlijk. De grove letters en zachte randen maken het perfect voor kinderwebsites, foodblogs of elk ontwerp dat streeft naar een leuke en uitnodigende uitstraling.
- Stijl en kenmerken: Gedurfd, speels, afgerond, zacht, grof
- Elementor Integratie Tips: Gebruik Chewy voor koppen, logo’s of speelse accenten. De ronde letters zijn opvallend en kunnen een vleugje eigenzinnigheid toevoegen aan je ontwerpen. Combineer het met een schreefloos lettertype zoals Open Sans of Roboto voor bodytekst om de leesbaarheid te behouden.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
20. Gloria Halleluja

Gloria Hallelujah is een handgeschreven lettertype met een licht ruwe, markeerstiftachtige textuur. De nonchalante stijl en imperfecte lijnen geven het een persoonlijk, handgeschreven gevoel, waardoor het ideaal is voor blogs, persoonlijke websites of projecten die authenticiteit willen overbrengen.
- Stijl en kenmerken: Handgeschreven, ruw, markerachtig, ongedwongen, authentiek
- Elementor Integratie Tips: Gloria Hallelujah is een veelzijdig lettertype voor koppen, citaten of zelfs korte alinea’s bodytekst. Het handgeschreven uiterlijk voegt een persoonlijk tintje toe aan je website. Combineer het met een schreefloos lettertype zoals Montserrat of Lato voor een moderne, evenwichtige look.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
21. Gochi Hand

Gochi Hand is een speels en vriendelijk handgeschreven lettertype met een licht cartooneske uitstraling. De ronde letters en eigenzinnige details maken het perfect voor kinderwebsites, speelse huisstijlen of projecten die een gevoel van plezier en luchthartigheid willen oproepen.
- Stijl en kenmerken: Speels, vriendelijk, handgeschreven, cartoonesk, eigenzinnig
- Elementor Integratie Tips: Gochi Hand kan worden gebruikt voor koppen, citaten of als ontwerpelement in logo’s. De speelse stijl voegt een vleugje persoonlijkheid en plezier toe aan je website. Combineer het met een eenvoudig schreefloos lettertype zoals Open Sans of Roboto voor bodytekst om de leesbaarheid te behouden.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
22. Handlee

Handlee is een schoon en eenvoudig handgeschreven lettertype dat lijkt op een net handschrift. De duidelijke lijnen en leesbare stijl maken het een geweldige keuze voor bodytekst, maar ook voor koppen en citaten.
- Stijl en kenmerken: Strak, eenvoudig, handgeschreven, leesbaar, veelzijdig
- Elementor Integratie Tips: De leesbaarheid van Handlee maakt het een veelzijdige keuze voor verschillende toepassingen op je website. Gebruik het voor koppen, tekst of citaten. Combineer het met een schreeflettertype zoals Merriweather of Playfair Display voor een formelere look of met een schreefloos lettertype zoals Open Sans of Roboto voor een moderne, minimalistische look.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
23. Patrick Hand

Patrick Hand is een charmant en licht rommelig handgeschreven lettertype met een speelse uitstraling. De ongelijke lijnen en imperfecte lussen geven het een persoonlijk, handgeschreven tintje, waardoor het ideaal is voor blogs, persoonlijke websites of projecten die een vriendelijke en toegankelijke vibe willen overbrengen.
- Stijl en kenmerken: Charmant, speels, handgeschreven, rommelig, vriendelijk
- Elementor Integratie Tips: Patrick Hand is een veelzijdig lettertype dat kan worden gebruikt voor koppen, citaten of zelfs korte alinea’s bodytekst. De speelse stijl voegt een persoonlijk tintje toe aan je website. Overweeg om de bewegingseffecten van Elementor te gebruiken om je tekst te laten opvallen en je publiek te boeien.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
24. Pinyon schrift

Pinyon Script is een elegant en verfijnd scriptlettertype met een vleugje vintage flair. De vloeiende lijnen en delicate rondingen maken het perfect voor huwelijksuitnodigingen, vrouwelijke huisstijl of elk project dat romantiek en verfijning vereist.
- Stijl en kenmerken: Elegant, verfijnd, vintage, vloeiend, delicaat
- Elementor Integratie Tips: Pinyon Script kan het beste worden gebruikt voor koppen, citaten of als accentlettertype. Door zijn delicate aard is het minder geschikt voor grote blokken tekst. Combineer het met een klassiek serif lettertype zoals Playfair Display of Merriweather voor bodytekst om een evenwichtige, elegante look te creëren.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
25. Reenie muts

Reenie Beanie is een vet en speels handgeschreven lettertype van kinderlijke kwaliteit. De grove letters en afgeronde hoeken maken het perfect voor kinderwebsites, speelse huisstijl of elk project dat een gevoel van plezier en creativiteit wil oproepen.
- Stijl en kenmerken: Gedurfd, speels, handgeschreven, kinderlijk, creatief
- Elementor Integratie Tips: Reenie Beanie werkt goed voor koppen en citaten of om een vleugje eigenzinnigheid toe te voegen aan je ontwerpen. Overweeg het te gebruiken in combinatie met de bewegingseffecten van Elementor voor een dynamische en aantrekkelijke look. Combineer het met een eenvoudig schreefloos lettertype zoals Open Sans of Roboto voor bodytekst om de leesbaarheid te behouden.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
26. Steenzout

Rock Salt is een ruw en gestructureerd handgeschreven lettertype met een grunge-esthetiek. De imperfecte lijnen en ongelijke letters geven het een rauw, authentiek gevoel, waardoor het perfect is voor muziekwebsites, edgy blogs of projecten die een rebelse geest willen overbrengen.
- Stijl en kenmerken: Ruw, structuur, handgeschreven, grunge, authentiek
- Elementor Integratie Tips: Rotszout is een gedurfde keuze die goed werkt voor koppen en citaten of om een vleugje grungy textuur toe te voegen aan je ontwerpen. Gebruik het spaarzaam om je lay-out niet te overweldigen. Combineer het met een neutraler lettertype zoals Montserrat of Lato voor bodytekst om leesbaarheid te garanderen.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
27. Rouge Script

Rouge Script is een vet en romantisch scriptlettertype met een vleugje vintage flair. De dramatische bloemen en elegante rondingen maken het perfect voor huwelijksuitnodigingen, modeblogs of elk ander project dat een vleugje Parijse chic nodig heeft.
- Stijl en kenmerken: Gedurfd, romantisch, vintage, dramatisch, elegant
- Elementor Integratie Tips: Rouge Script is het meest geschikt voor koppen, citaten of als accentlettertype. De gedurfde en dramatische stijl kan een ontwerp gemakkelijk overweldigen als het wordt gebruikt voor hoofdtekst. Combineer het met een eenvoudiger lettertype zoals Roboto Slab of Lato voor een evenwichtige, verfijnde look.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
28. Schoolbel

Schoolbell is een speels en nostalgisch handgeschreven lettertype dat herinneringen oproept aan de kindertijd en schooltijd. De ongelijke lijnen en kinderlijke letters maken het perfect voor kinderwebsites, speelse huisstijl of projecten die een gevoel van onschuld en plezier willen overbrengen.
- Stijl en kenmerken: Speels, nostalgisch, handgeschreven, kinderlijk, leuk
- Elementor Integratie Tips: Schoolbell is een veelzijdig lettertype dat kan worden gebruikt voor koppen, citaten of zelfs korte alinea’s bodytekst. De speelse stijl is perfect voor creatieve projecten of websites met een persoonlijk tintje. Combineer het met een eenvoudig schreefloos lettertype zoals Open Sans of Roboto voor een evenwichtige look. Je kunt ook de bewegingseffecten van Elementor gebruiken om je tekst wat veerkracht en energie te geven.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
29. Mandarijn

Tangerine is een gedurfd en eigenzinnig handgeschreven lettertype met een duidelijke retro vibe. De speelse rondingen en overdreven lussen maken het perfect voor posters, koppen en ontwerpen die een vleugje plezier en persoonlijkheid nodig hebben.
- Stijl en kenmerken: Gedurfd, eigenzinnig, handgeschreven, retro, speels
- Elementor Integratie Tips: Tangerine is een geweldige keuze om een vleugje persoonlijkheid toe te voegen aan je ontwerpen. Gebruik het voor koppen, citaten of als ontwerpelement in logo’s. Houd rekening met zijn eigenzinnige eigenschappen en gebruik het spaarzaam om je lay-out niet te overweldigen. Combineer het met een neutraler lettertype zoals Montserrat of Lato voor bodytekst om de leesbaarheid te behouden.
- Beschikbaarheid en licenties: Open-source en beschikbaar via Google Fonts.
30. Het meisje naast de deur

The Girl Next Door is een lief en charmant handgeschreven lettertype met een persoonlijke, dagboekachtige uitstraling. De licht rommelige lijnen en ongelijke letters geven het een authentiek, handgeschreven tintje, waardoor het ideaal is voor blogs, persoonlijke websites of projecten die een vriendelijke en toegankelijke vibe willen overbrengen.
- Stijl en kenmerken: Lief, charmant, handgeschreven, persoonlijk, vriendelijk
- Elementor Integratie Tips: The Girl Next Door werkt goed voor koppen, citaten of zelfs korte alinea’s bodytekst. Het handgeschreven uiterlijk voegt een persoonlijk tintje toe aan je website. Overweeg het te gebruiken in combinatie met de bewegingseffecten van Elementor voor een dynamische en aantrekkelijke uitstraling.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
31. Korte stapel

Short Stack is een speels en grof handgeschreven lettertype met een gedurfde persoonlijkheid. De dikke, ronde letters en ongelijke basislijn geven het een kinderlijk, grillig gevoel.
- Stijl en kenmerken: Speels, grof, handgeschreven, vet, grillig
- Elementor Integratie Tips: Short Stack werkt goed voor koppen, citaten of als ontwerpelement in logo’s. Het grove uiterlijk maakt het opvallend en kan een vleugje plezier toevoegen aan je ontwerpen. Combineer het met een eenvoudiger lettertype zoals Open Sans of Roboto voor bodytekst om de leesbaarheid te behouden. Je kunt ook de bewegingseffecten van Elementor gebruiken om een dynamische look te creëren met Short Stack.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
32. Binnenkort

Coming Soon is een handgeschreven lettertype met een duidelijke markeerpen-esthetiek. De gedurfde, ietwat rommelige lijnen en hoofdletters geven het een ongedwongen, speelse uitstraling.
- Stijl en kenmerken: Handgeschreven, markeerstift, vet, rommelig, speels
- Elementor Integratie Tips: Coming Soon is perfect voor aankondigingen, koppen of om een vleugje persoonlijkheid toe te voegen aan je ontwerpen. De ongedwongen stijl maakt het ideaal voor blogs, creatieve portfolio’s of elk project dat een gevoel van informaliteit en plezier wil overbrengen.
- Beschikbaarheid en licenties: Gratis voor persoonlijk en commercieel gebruik.
Elementor gebruiken om je handschriftlettertypen te verbeteren
Elementor, een populaire WordPress websitebouwer, biedt een schat aan gereedschappen en functies die je kunnen helpen het beste te halen uit de door jou gekozen handschriftlettertypen. Of je nu een doorgewinterde webdesigner of een beginner bent, met de intuïtieve interface en krachtige functionaliteit van Elementor kun je prachtige websites maken met unieke typografie.
Typografie besturingselementen: Je lettertypen verfijnen
Met de typografiebesturing van Elementor heb je precieze controle over het uiterlijk van je lettertypen. Je kunt eenvoudig de lettergrootte, regelhoogte, letterafstand en nog veel meer aanpassen om ervoor te zorgen dat je handgeschreven lettertypen er op hun best uitzien op je website. Experimenteer met verschillende instellingen om de perfecte balans te vinden tussen stijl en leesbaarheid.
- Lettergrootte: Kies een lettergrootte die past bij het element dat je gebruikt. Koppen hebben meestal een groter lettertype nodig dan de hoofdtekst.
- Lijnhoogte: Pas de regelhoogte aan om ervoor te zorgen dat je tekst goed leesbaar is en niet krap aanvoelt.
- Letterafstand: Vergroot of verklein de ruimte tussen letters om verschillende visuele effecten te creëren en de leesbaarheid te verbeteren.
- Lettertypegewicht: Kies een lettertypegewicht dat past bij de algemene stijl van je website. Handgeschreven lettertypes zien er vaak het beste uit in een normaal of licht lettertype.
Met Elementor kun je deze instellingen globaal of op specifieke elementen toepassen, waardoor je volledige flexibiliteit hebt over de typografie van je website.
Bewegingseffecten: Je tekst tot leven brengen
Een van de opvallende functies van Elementor is de mogelijkheid om bewegingseffecten toe te voegen aan verschillende elementen, waaronder tekst. Dit kan met name effectief zijn in combinatie met handgeschreven lettertypen, waardoor hun inherente energie en dynamiek wordt versterkt.
- Animaties bij binnenkomst: Gebruik effecten zoals fade-in, slide-in of zoom-in om je koppen of citaten prominenter te laten lijken.
- Zweef effecten: Voeg subtiele animaties toe die worden geactiveerd wanneer een gebruiker met de muis over de tekst beweegt, zoals een lichte rotatie of een kleurverandering.
- Scrollende effecten: Maak parallaxeffecten die je tekst met verschillende snelheden laten bewegen als de gebruiker naar beneden scrolt.
Door bewegingseffecten toe te voegen, kun je statische tekst veranderen in een aantrekkelijke visuele ervaring die de aandacht van je publiek trekt en ze aan het scrollen houdt. De intuïtieve interface van Elementor maakt het eenvoudig om deze effecten toe te voegen en aan te passen, zelfs voor gebruikers zonder codeerervaring.
Aangepaste CSS: Laat je creativiteit de vrije loop
Voor degenen die nog meer controle willen over hun typografie, kun je met Elementor rechtstreeks in de editor aangepaste CSS-code toevoegen. Dit opent een wereld aan mogelijkheden voor het aanpassen van je handschriftlettertypen, van het toevoegen van unieke schaduwen en contouren tot het maken van aangepaste animaties.
Hier zijn een paar voorbeelden van hoe je aangepaste CSS kunt gebruiken om je handschriftlettertypen te verbeteren:
- Voeg een tekstschaduw toe: “css tekstschaduw: 2px 2px 5px rgba(0, 0, 0, 0.5);
- Maak een aangepaste omlijning: “css -webkit-tekst-streep: 1px #000000;
- Pas een CSS filter toe: “css filter: blur(2px);
Met de CSS-mogelijkheden van Elementor kun je experimenteren en echt unieke typografie maken die je website onderscheidt.
Verder dan lettertypen: Een samenhangend ontwerp maken
Hoewel het kiezen van het perfecte handschriftlettertype een cruciale stap is, is het net zo belangrijk om na te denken over hoe het past in het algehele ontwerp van je website. Een mooi lettertype kan zijn impact verliezen als het niet doordacht wordt geïntegreerd in de algehele visuele esthetiek.
Visuele hiërarchie: Het oog leiden
Handgeschreven lettertypes kunnen een belangrijke rol spelen bij het creëren van een duidelijke visuele hiërarchie op je website. Gebruik ze strategisch om belangrijke elementen zoals koppen, call-to-action knoppen of citaten te benadrukken. Dit leidt het oog van de lezer en creëert een aantrekkelijkere en gebruiksvriendelijkere ervaring.
Voor gebruikers van Elementor maakt de intuïtieve drag-and-drop interface van het platform het gemakkelijk om te experimenteren met verschillende lettertypeplaatsingen en -groottes om de gewenste visuele hiërarchie te bereiken. Je kunt ook de ingebouwde koppenstijlen van Elementor gebruiken om een consistente opmaak toe te passen op je koppen, zodat je website er samenhangend uitziet.
Kleurenpalet: De perfecte match vinden
De kleuren die je kiest voor je website kunnen de effectiviteit van je handlettertypen aanzienlijk beïnvloeden. Overweeg het volgende:
- Contrast: Zorg voor voldoende contrast tussen je tekst en achtergrond om de leesbaarheid te behouden. Lichtgekleurde handschriftlettertypes werken vaak het beste op donkere achtergronden en andersom.
- Complementaire kleuren: Kies kleuren die de stijl en stemming van je handschriftlettertype aanvullen. Een speels, kleurrijk lettertype past bijvoorbeeld goed bij een helder, vrolijk palet, terwijl een verfijnd scriptlettertype misschien beter past bij een meer gedempt, elegant palet.
- Merkkleuren: Als je merk bepaalde kleuren heeft, bedenk dan hoe je gekozen handschriftlettertype bij die kleuren past. Het doel is om een samenhangende visuele identiteit te creëren die je merkboodschap versterkt.
Met de kleurenkiezer van Elementor kun je eenvoudig experimenteren met verschillende kleurencombinaties en het perfecte palet vinden voor je handschriftlettertypen. Je kunt ook de globale kleurinstellingen van Elementor gebruiken om consistente kleuren toe te passen op je hele website.
Achtergrond en beeldspraak: De weg bereiden
De achtergrond en afbeeldingen die je op je website gebruikt, kunnen de impact van je handschriftlettertypen versterken of afzwakken.
- Eenvoudige achtergronden: Handlettertypes zien er vaak het beste uit op eenvoudige, overzichtelijke achtergronden. Zo kan het lettertype centraal staan en wordt visuele rommel vermeden.
- Aanvullende afbeeldingen: Kies afbeeldingen die de stijl en sfeer van je handschriftlettertype aanvullen. Een op vintage geïnspireerd lettertype past bijvoorbeeld goed bij antieke foto’s of illustraties.
- Textuur: Overweeg om subtiele textuur toe te voegen aan je achtergrond om visuele interesse en diepte te creëren. Dit kun je doen met patronen, kleurverlopen of zelfs subtiele achtergrondafbeeldingen.
Elementor biedt een breed scala aan achtergrondopties, waaronder effen kleuren, kleurverlopen, afbeeldingen en video’s. Je kunt ook de ingebouwde beeldbewerkingstools van Elementor gebruiken om je afbeeldingen aan te passen en ervoor te zorgen dat ze je gekozen handschriftlettertypen aanvullen.
Conclusie
In de steeds veranderende wereld van webdesign, waar trends komen en gaan, blijft de kracht van handgeschreven lettertypes tijdloos. Ze geven het digitale landschap persoonlijkheid, warmte en een vleugje mensenhand. Met de 32 beste handschriftlettertypes voor webdesigners in deze gids heb je nu een schat aan opties om je ontwerpen te verbeteren en een blijvende indruk te maken op je publiek.
Onthoud dat het kiezen van het juiste lettertype nog maar het begin is. Door gebruik te maken van de krachtige gereedschappen en functies van Elementor kun je deze lettertypen naadloos integreren in je websites en zorgen voor optimale leesbaarheid, visuele hiërarchie en algehele esthetische aantrekkingskracht.
Of je nu een grillige blog maakt, een elegante website voor huwelijksuitnodigingen of een gedurfde merkidentiteit, deze lettertypes zijn je geheime wapen om onvergetelijke online ervaringen te creëren.
Veelgestelde vragen over handlettertypen
Zijn handschriftlettertypen geschikt voor alle soorten websites?
Hoewel handgeschreven lettertypes persoonlijkheid en charme aan je website kunnen toevoegen, zijn ze misschien alleen geschikt voor bepaalde soorten content. Een website met een formele of technische toon is bijvoorbeeld misschien beter af met een traditioneler schreef- of schreefloos lettertype. Handgeschreven lettertypes kunnen echter effectief worden gebruikt in kleine doses om visuele interesse en persoonlijkheid toe te voegen aan zelfs de meest serieuze websites.
Kunnen handlettertypen de laadsnelheid van mijn website beïnvloeden?
De invloed van handlettertypen op de laadsnelheid van websites hangt af van verschillende factoren, waaronder de grootte van het lettertypebestand, het aantal gebruikte lettertypen en de manier waarop ze zijn geïmplementeerd. Het gebruik van te veel lettertypen of grote lettertypebestanden kan je website versnellen. De prestatieoptimalisatiefuncties van Elementor, zoals lui laden en font subsetting, kunnen deze problemen echter helpen verminderen.
Zijn handschriftlettertypen toegankelijk voor gebruikers met een handicap?
Leesbaarheid is een cruciale factor in webtoegankelijkheid. Sommige handlettertypes kunnen moeilijk te lezen zijn voor gebruikers met visuele beperkingen of dyslexie. Geef bij het kiezen van een handschriftlettertype de voorkeur aan lettertypen met duidelijke lettervormen en een goed contrast. Je kunt ook de toegankelijkheidsfuncties van Elementor gebruiken, zoals alt-tekst voor afbeeldingen en ARIA labels voor interactieve elementen, om ervoor te zorgen dat je website toegankelijk is voor alle gebruikers.
Kan ik handgeschreven lettertypen gebruiken in mijn logo?
Absoluut! Met handgeschreven lettertypes kun je unieke en gedenkwaardige logo’s maken die zich onderscheiden van de massa. Kies een lettertype dat past bij de persoonlijkheid van je merk en overweeg het gebruik van aangepaste letters of kalligrafie voor een echt uniek logo.
Waar kan ik gratis handschriftlettertypen vinden?
Veel websites bieden gratis handschriftlettertypen aan voor persoonlijk en commercieel gebruik. Enkele populaire opties zijn Google Fonts, Font Squirrel en Dafont. Zorg ervoor dat je de licentievoorwaarden controleert voordat je een lettertype in je projecten gebruikt.
Op zoek naar verse inhoud?
Ontvang artikelen en inzichten uit onze wekelijkse nieuwsbrief.
Door uw email in te voeren, gaat u akkoord met het ontvangen van emails van Elementor, inclusief marketing emails,
en gaat u akkoord met onze Algemene voorwaarden en Privacybeleid.