Table of Contents
In today’s world, grabbing someone’s attention online is like trying to catch a goldfish – they’re easily distracted and constantly swimming to the next shiny thing. If your website doesn’t captivate visitors instantly, you risk losing them to the depths of the internet.
GSAP (GreenSock Animation Platform) is the industry-leading JavaScript animation library that lets you craft high-performance animations that work in every major browser. It’s one way you can transform static websites into dynamic experiences that leave a lasting impression.
And the best part? GSAP animations can be created even faster by pulling their library into the Editor with the power of AI. Even seasoned developers will appreciate how to quickly add animations – exactly what every web creator needs.
In this tutorial, I’ll show you how to hook your audience before they swim away. You’ll be able to deliver an enhanced user experience and check one more thing off your to-do list!

Setting the Scene: Why Video Animations Matter
Video is a powerful tool for storytelling, and animation adds another layer of engagement, bringing your narratives to life. A video can convey emotions, atmosphere, and complex ideas that static images simply can’t. To illustrate this, let’s look at how video can transform a restaurant’s online presence:
- Engage the Senses: Video allows you to appeal to sight, sound, and even (indirectly) smell and taste. Viewers can almost feel the warmth of the oven and smell the delicious aromas.
- Create an Atmosphere: Set the mood and transport visitors to your restaurant (or your business niche).
- Showcase Your Craft: Highlight the artistry of your chefs and the quality of your ingredients. Video allows you to tell your culinary story in a visually compelling way.
- Drive Conversions: Engaging video animations can entice visitors to explore your menu, make a reservation, or order online.
A Restaurant Website That Sizzles
In this tutorial, I’m showcasing a restaurant website that gives visitors a taste of what it’s like to dine there. As they scroll, a video plays, maybe showing the chef tossing pizza dough. Or, it could be a video of a table set with flickering candles and steaming plates of pasta, highlighting the restaurant’s ambiance. This immersive experience draws visitors in and makes them want to book a table. That’s the power of GSAP animation and well-placed video.
See the full prompt below
Now, let’s see how to bring this captivating effect to life in Elementor.
- Start by creating a full-width container in Elementor. This will be the foundation for your captivating hero section.
- Drag and drop the Video widget onto your page. This is where the magic happens!
- Upload your video & head over to the video settings and make these key adjustments:
- Mute the audio: Let the visuals speak for themselves.
- Hide the controls: Keep the focus on your video content.
- Remove padding: Create a seamless, distraction-free experience.
- Optimize for Performance:
- Choose “Self-Hosted” as your video source for optimal control.
- Preload the metadata to ensure faster loading times.
- Use a 30 frame per second video to aim for a smooth playback (use an online converter if needed).
- Create Breathing Room:
- Adjust the container height to provide ample scroll space.
- Enable “Sticky” on the video to keep it locked in place as visitors scroll.
- Add the Secret Sauce (with AI!):
- Add an HTML widget to your page.
- Click the AI icon.
- Type in a simple prompt. This is what I used:
Load the GSAP library and ScrollTrigger scripts, then make the Elementor video (with the class ‘elementor-video’) play according to the scroll position on the page. The video playback should progress only while scrolling, and stop when the scrolling stops. The scroll trigger should cover the entire page, so the video plays from beginning at the top of the page and reaches the end at the bottom.
- Let Elementor AI generate the code for you!
There you have it! A dynamic, engaging hero section, ready to entice your visitors.

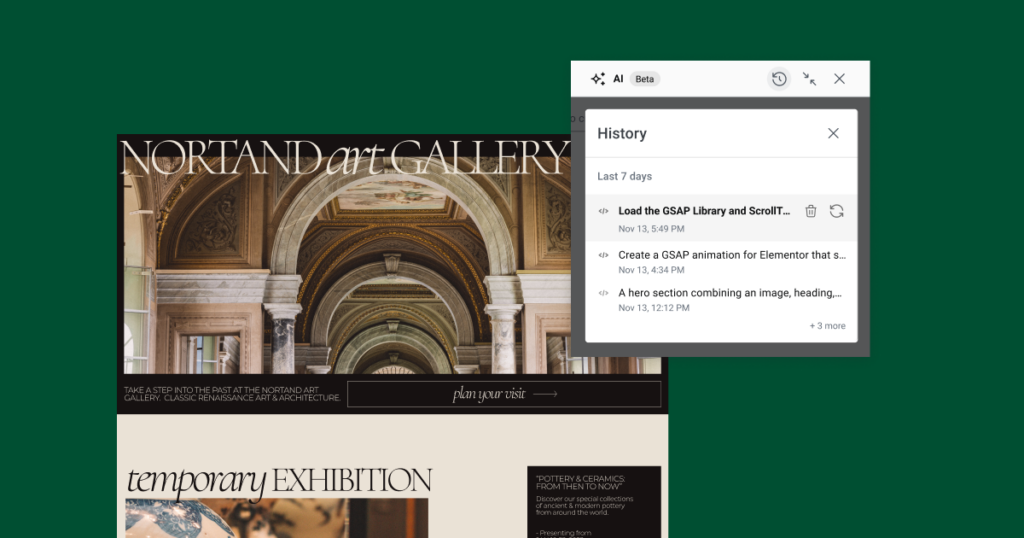
Boost Your Efficiency: Leveraging Prompt History
Did you know you can leverage your prompt history to streamline your workflow? When using Elementor AI, your prompts and the corresponding code are saved for 30 or 90 days, depending on your subscription. This means you can easily revisit past prompts, copy the generated code, and adapt it for new projects or across pages. This feature saves you time and effort, allowing you to quickly implement similar animation effects across your website without starting from scratch.
Closing Thoughts
That’s a wrap on this tutorial of how to load the GSAP library with Elementor AI! But this is just the tip of the iceberg. There’s a whole world of creative possibilities waiting to be explored with Elementor AI. Ready to dive deeper? Share your tutorial requests in the comments below! In the meantime, head over to the Elementor AI page and discover all the amazing ways AI can supercharge your workflow.
Disclaimer: The implementation of GSAP shown in this video is provided for instructional purposes only. Users are responsible for ensuring compliance with GSAP’s licensing terms when using this library. For more details, please review the GreenSock licensing information.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.