Table des matières
Elementor 3.9 inclut la nouvelle option Enregistrer par défaut, élargit les capacités du Loop Builder pour support WooCommerce et la mise en page basée sur les sections, et plusieurs fonctionnalités supplémentaires qui améliorent la conception de votre site web et l’expérience utilisateur.

Nouveau : Enregistrer par défaut
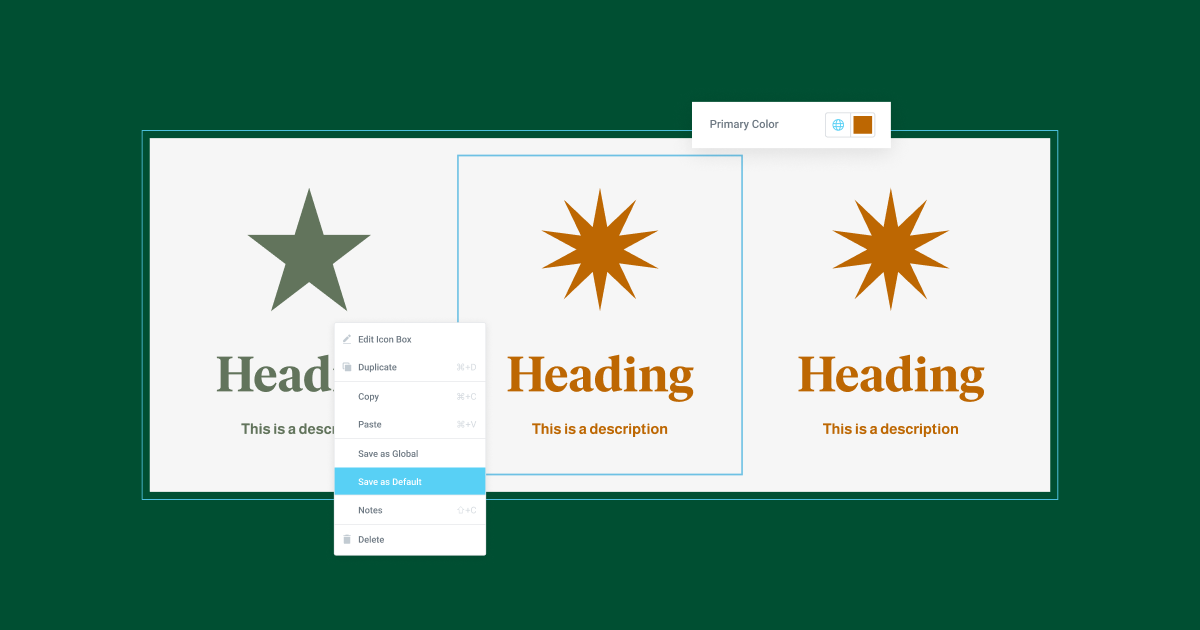
Avec Elementor 3.9, vous pouvez tirer parti de la nouvelle fonctionnalité Enregistrer par défaut pour améliorer votre flux de travail de conception et personnaliser entièrement la façon dont les éléments apparaissent sur votre site web lorsqu’ils sont glissés dans l’Éditeur.
Avec cette mise à jour, vous pourrez ajuster tous les paramètres par défaut de chaque élément et les personnaliser à votre guise. Vous pouvez remplacer l’image de l’espace réservé par n’importe quelle image de votre choix – comme votre logo, ajuster le texte de l’espace réservé, et remplacer les couleurs et les polices par celles de votre préférence. Ensuite, enregistrez-le par défaut en cliquant avec le bouton gauche sur l’élément et en l’enregistrant. Suite à cette action, chaque fois que vous glisserez un nouveau widget que vous avez ajusté, il affichera les nouveaux paramètres par défaut que vous lui avez configurés. Pour améliorer votre flux de travail et accélérer votre processus de création de site web, tous les nouveaux paramètres par défaut peuvent également être transférés à tout kit ou modèle que vous importez / exportez.
Chaque élément Elementor inclut un style par défaut préconfiguré et des paramètres avancés. Cela inclut des images de l’espace réservé, des icônes ou des textes, des couleurs et des polices par défaut ou une association avec des couleurs et des polices globales spécifiques. Cela signifie que – si nous prenons le widget Bouton comme exemple, chaque fois que vous le glissez dans l’Éditeur depuis le panneau de widgets, l’arrière-plan adoptera la couleur Accent définie dans vos Couleurs Globales, la couleur du texte sera blanche, etc.
Étant donné que la nouvelle fonctionnalité Enregistrer par défaut enregistrera toutes les modifications que vous apportez aux éléments avant de les enregistrer, il est important de faire particulièrement attention à ne pas inclure d’informations sensibles avant de les enregistrer comme nouveau par défaut. Par exemple, il n’est pas recommandé d’inclure l’adresse email de votre compte PayPal avant d’enregistrer le bouton PayPal comme nouveau widget. Il en va de même pour toute information sensible, y compris les identifiants CSS, les clés API, etc.
Vous trouverez ci-dessous trois (parmi de nombreux) exemples de la manière dont vous pouvez utiliser la nouvelle fonctionnalité Enregistrer par défaut :
- Mettre à jour les couleurs ou les polices d’un élément, pour les associer à différentes couleurs ou polices globales (comme primaire au lieu de secondaire)
- Définir un nouveau padding par défaut, et les marges d’un widget, comme un bouton.
- Inclure un logo, une image ou des instructions spécifiques comme espace réservé pour les widgets d’image , ou des espaces réservés pour les widgets textuels. De cette façon, vous pouvez promouvoir continuellement votre entreprise en tant que créateur de sites web auprès de vos clients, et les aider lorsqu’ils mettent à jour leur site web.

[Pro] Loop Builder étendu pour supporter WooCommerce et les sections
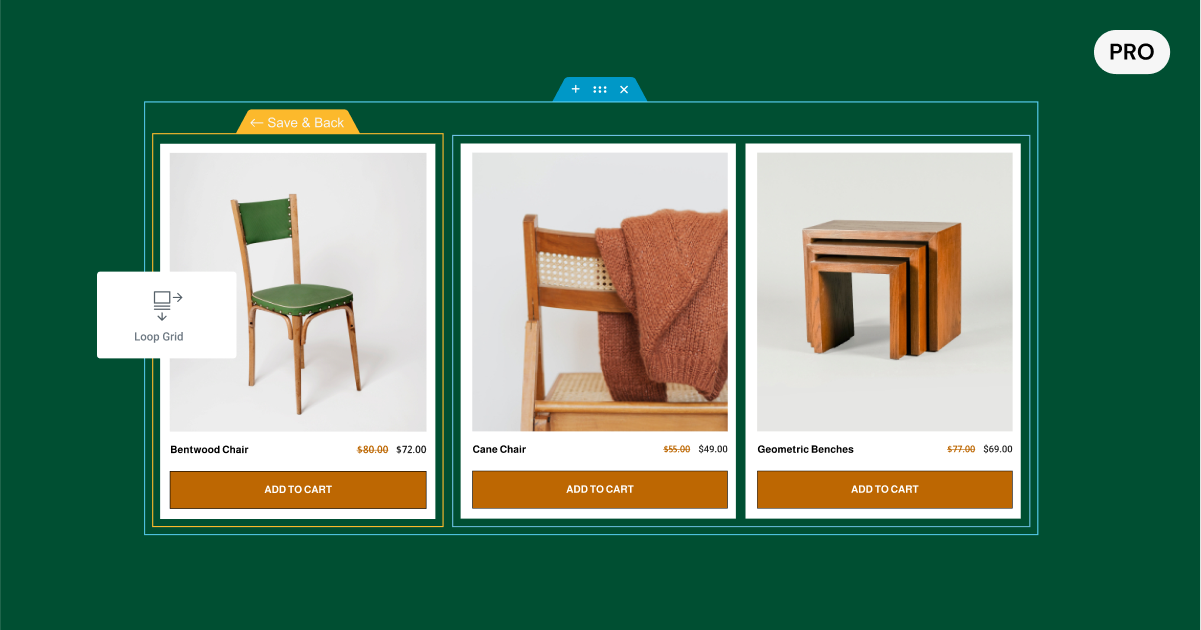
Suite à la sortie du Loop Builder dans Elementor 3.8, cette version élargit les capacités du Loop Builder pour support WooCommerce. Avec cette mise à jour, vous pourrez concevoir votre propre modèle personnalisé pour les listes de produits afin de libérer votre créativité lors de la conception de vos sites Ecommerce.
Désormais, lorsque vous utilisez le Loop Builder, vous commencerez par choisir le type de modèle que vous souhaitez créer, pour WooCommerce, vous choisirez Produits. Ensuite, le panneau de widgets recommandera les widgets WooCommerce en haut, mais vous pouvez utiliser n’importe quel widget ainsi que n’importe quelle balise de Contenu Dynamique pour afficher du contenu WooCommerce supplémentaire dans votre modèle d’élément principal.
Une fois que vous avez finalisé la conception de votre modèle, vous pourrez l’utiliser sur n’importe quelle page, ajuster sa mise en page, sa pagination et son style et afficher vos produits de la manière qui convient le mieux à votre conception et à votre marque.
Elementor 3.9 introduit également le support pour la mise en page en colonnes, donc si vous n’êtes pas encore prêt à commencer à utiliser les conteneurs Flexbox, vous pouvez toujours utiliser le Loop Builder pour créer des listes personnalisées en utilisant la mise en page en colonnes.

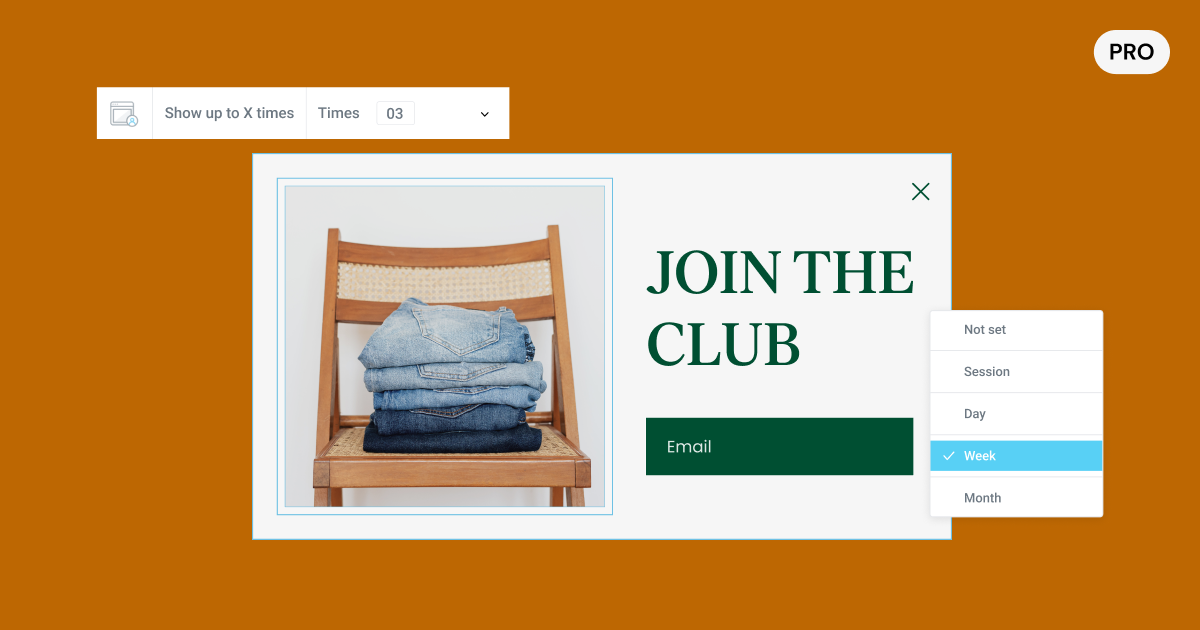
[Pro] Règle avancée de popup améliorée – Afficher jusqu’à X fois de manière persistante, ou par session / jour / semaine / mois
L’une des demandes les plus populaires pour les popups Elementor était d’améliorer la règle avancée qui détermine combien de fois un popup apparaît. Jusqu’à présent, vous pouviez faire apparaître le popup X fois, mais la période pendant laquelle ils apparaîtraient n’était pas spécifiée. Donc, si vous définissiez un popup pour apparaître 3 fois, il apparaîtrait les 3 prochaines fois que le visiteur visiterait votre site web, quelle que soit la fréquence de ses visites.
Avec cette règle avancée mise à jour, vous pourrez définir le nombre de fois que vous souhaitez que le popup apparaisse – de manière persistante, ou dans un délai spécifique de – une session, un jour, une semaine ou un mois. De cette façon, vous pouvez diffuser vos popups à la fréquence souhaitée, améliorer l’expérience utilisateur et atteindre l’objectif souhaité du popup.

Améliorations des performances
Nous cherchons continuellement des moyens d’améliorer les performances de votre site web, et nous nous sommes récemment associés à Chrome pour identifier ensemble des opportunités. Elementor a utilisé des outils Google, y compris le Rapport d’expérience utilisateur de Chrome et le Rapport sur la technologie Core Web Vitals, tout en recevant des consultations techniques d’un expert Chrome. Elementor 3.9 introduit un certain nombre d’améliorations de performance qui peuvent avoir un impact significatif sur les performances de votre site web, y compris :
Expérience Alpha de chargement différé des images de fond
Les images de fond sont une partie intégrante de la conception d’un site web, mais elles peuvent avoir un impact négatif sur les performances et le score de Largest Contentful Paint (LCP). Optimiser les performances de votre site web et le score LCP est important pour optimiser l’expérience de vos visiteurs lorsqu’ils visitent votre site, ainsi que pour améliorer votre visibilité dans les résultats des moteurs de recherche.
En ajoutant le chargement différé aux images de fond, vous pouvez améliorer les performances de votre site web et le score LCP, sans compromettre l’apparence de votre site web.
L’activation de cette expérience appliquera le chargement différé à toutes les images de fond en dessous de la ligne de flottaison, dans les zones suivantes :
- Section – arrière-plan de section, et superposition d’arrière-plan de section
- Colonne – arrière-plan de colonne
- Conteneur – arrière-plan de conteneur et superposition d’arrière-plan de conteneur
- Arrière-plan de widget générique – accessible depuis l’onglet Avancé.
Elementor maintenant compatible avec le Performance Lab pour les « Téléchargements WebP »
Lors de l’activation du plugin Performance Lab, les images que vous téléchargez en tant que JPEG seront automatiquement converties en WebP. Si le plugin Performance Lab n’est pas en mesure de convertir avec succès le format de l’image en WebP, le site web affichera le JPEG par défaut. De plus, seules les images JPEG téléchargées après l’activation du plugin Performance Lab seront converties au format WebP, toutes les images téléchargées avant cela conserveront leur format JPEG.
Plus de personnalisation, plus de design, plus d’Elementor
Elementor 3.9 vise à vous permettre de réaliser plus avec vos sites web, de manière plus pratique. Avec la nouvelle capacité de Sauvegarder comme par défaut, vous pouvez personnaliser le point de départ de chaque élément selon les besoins de votre site web, et accélérer votre processus de création. Cette mise à jour inclut également des améliorations du Loop Builder, afin que vous puissiez personnaliser encore plus le design de vos sites web, ainsi qu’une abondance de fonctionnalités d’amélioration des performances – vous n’avez donc pas à choisir entre l’apparence de votre site web et ses performances.
Essayez les nouvelles fonctionnalités d’Elementor 3.9, et faites-nous savoir comment vous utiliserez ces nouvelles fonctionnalités sur votre site web dans la section des commentaires.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.