Table des matières
Dans Elementor 3.6, nous introduisons les Conteneurs Flexbox, une nouvelle structure de mise en page épurée qui intègre le CSS Flexbox dans l’Éditeur. Cette structure vous permet d’obtenir rapidement des designs réactifs parfaitement ajustés au pixel près et des mises en page hautement avancées, avec un balisage beaucoup plus léger, ce qui améliore considérablement les performances. Cette fonctionnalité marque un changement transformateur dans la façon dont les sites web sont construits en utilisant le constructeur d’Elementor et constitue le fondement d’une variété de capacités avancées supplémentaires.
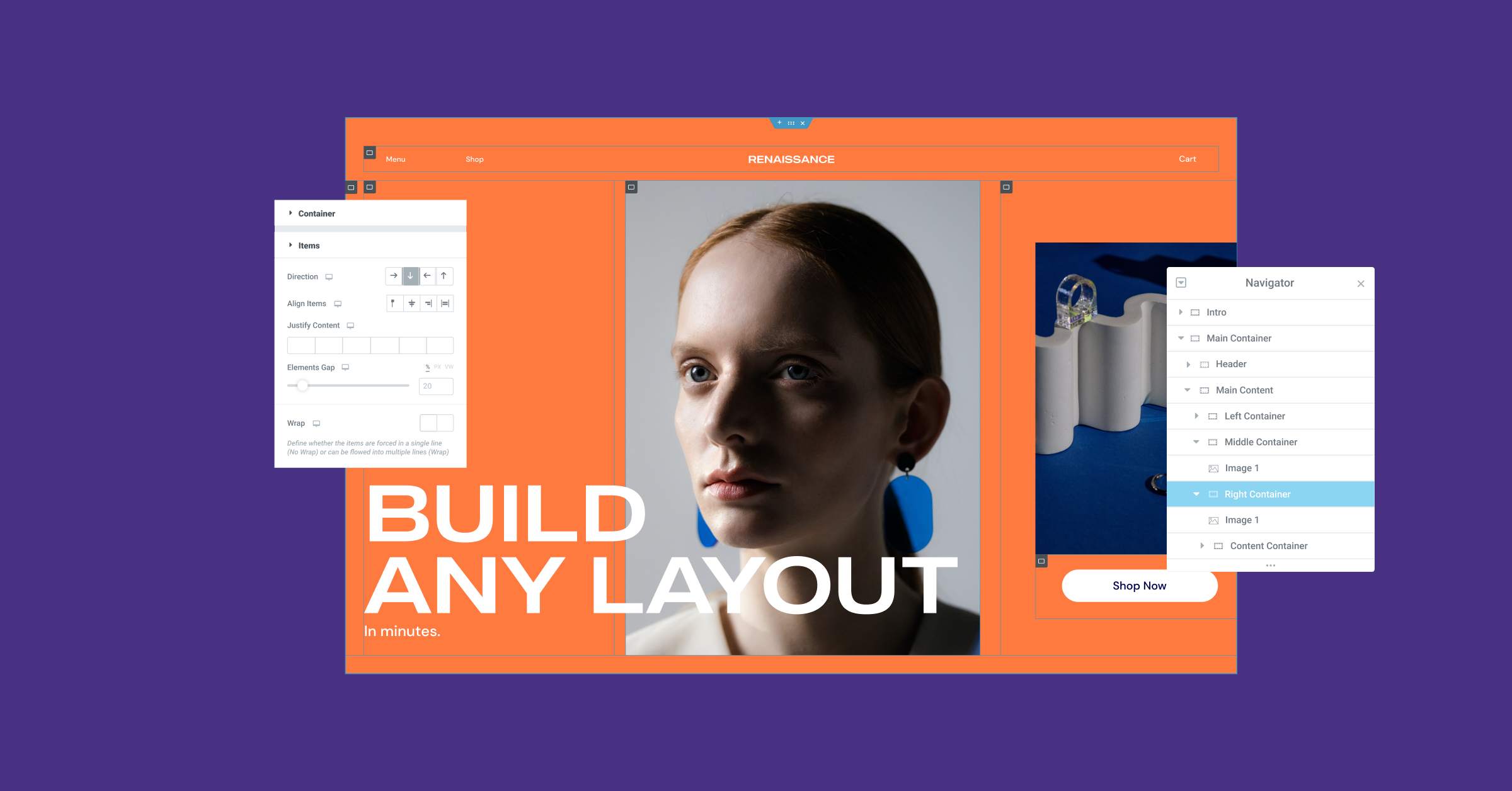
Les Conteneurs Flexbox sont un nouveau bloc de construction dans Elementor qui vous permet d’agencer, d’aligner et de distribuer efficacement les éléments dans un Conteneur de manière légère et réactive. Avec les Conteneurs Flexbox, vous pouvez placer des widgets directement à l’intérieur du Conteneur, ainsi qu’imbriquer des Conteneurs à l’infini. Ensuite, vous pouvez contrôler la mise en page et la distribution des widgets au sein du Conteneur, et ajuster votre contenu à chaque taille d’écran, résultant en une plus grande réactivité, sans compromettre la vitesse, et sans écrire une seule ligne de code.
Après plusieurs mois dans l’Édition de Développement, et ayant mis en œuvre de nombreux retours de la communauté, nous introduisons les Conteneurs Flexbox en tant qu’Expérience Alpha.
Lorsque l’expérience est activée, vous pourrez ajouter de nouveaux Conteneurs à une page au lieu de Sections, Colonnes et Sections Internes. Vous pourrez également ajouter des Conteneurs à une page existante qui a été précédemment construite avec la mise en page Section-Colonne. Avec l’expérience activée, vous ne pourrez pas ajouter de nouvelles Sections ou Colonnes à vos pages.
Essayez d’abord dans le terrain d’expérimentation des Conteneurs Flexbox
Étant donné que les Conteneurs sont une nouvelle façon de construire des structures de sites web dans Elementor, cette version est accompagnée de matériel éducatif supplémentaire, y compris le terrain d’expérimentation des Conteneurs Flexbox. Ce terrain d’expérimentation comprend 10 leçons pour vous aider à vous familiariser avec la conception de mises en page avec les Conteneurs Flexbox.
Veuillez noter : Les expériences doivent être utilisées avec prudence — les fonctionnalités sont introduites en tant qu’Expériences lorsqu’elles incluent des changements infrastructurels qui peuvent affecter votre site web de manière imprévue. En savoir plus sur les expériences ici.
Si vous désactivez l’expérience, chaque Conteneur que vous créez sera supprimé de votre site web, vous pourrez les restaurer si vous réactivez l’expérience et revenez à une révision précédente.
Note importante concernant la version 3.6 d’Elementor
Lorsque Elementor 3.6 a été initialement publié le 22 mars, certains utilisateurs ont rencontré des problèmes techniques en raison d’incompatibilités avec des plugins tiers. Nous avons immédiatement publié un correctif avec Elementor 3.6.1, qui devrait résoudre la plupart des occurrences de ce problème en réduisant les règles d’application des erreurs, et permettra le chargement de l’Éditeur.
Quelle est la différence entre les Conteneurs et les Sections ?

Lorsque vous activez l’expérience Conteneur, vous pourrez ajouter des Conteneurs à votre page, ainsi que faire glisser des Conteneurs vers le Canevas, ou dans un autre Conteneur en utilisant le widget du Panneau de l’Éditeur. Vous remarquerez également que les bordures du Conteneur sont d’une nuance de bleu plus foncée que celles de la Section.
Ci-dessous se trouvent quelques différences techniques supplémentaires entre les Conteneurs et les Sections.
| Structure des Conteneurs Flexbox | Structure Section-Colonne | |
| Ajout à votre page | Ajoutez un Conteneur dans l’Éditeur avec le symbole ‘+’, ou faites glisser le widget Conteneur vers l’Éditeur | Ajoutez une section dans l’éditeur avec le symbole ‘+’ |
| Emplacement du widget | Directement à l’intérieur d’un Conteneur | Dans une Colonne, au sein d’une Section |
| Largeur du widget | En ligne par défaut | Pleine largeur par défaut |
| Imbrication | Imbrication infinie | Une Section interne |
| Direction du widget | Colonne, Ligne, Colonne inversée ou Ligne inversée | Colonne ou Positionnement en ligne |
| Design réactif | Ordre personnalisé des widgets ou des Conteneurs pour chaque appareil | Colonne inversée ou Sections dupliquées |
| Alignement | Flex-Start, Flex-Center, Flex-End | Gauche, Centre, Droite |
| Hyperliens | Enveloppez le conteneur pour créer un hyperlien | Créez un hyperlien pour un widget, pas pour une section ou une colonne |
Les Conteneurs Flexbox vont transformer votre façon de construire des sites web
Avec les Conteneurs Flexbox, vous pouvez rapidement créer des mises en page simples et avancées, et améliorer l’expérience utilisateur et les performances. Voici quelques exemples de la manière dont :
Créez rapidement des mises en page parfaites au pixel près avec un balisage allégé

Auparavant, si vous souhaitiez créer une mise en page de site web incluant plusieurs widgets dans une rangée, vous deviez soit définir la largeur de chaque widget en ligne, ce qui crée un flux de travail redondant, soit créer une section avec plusieurs colonnes à l’intérieur, ce qui nuit aux performances. Par exemple, si vous vouliez créer une section de logos avec 4 logos dans une rangée, avec des sections et des colonnes, vous deviez soit définir la largeur de chaque logo en ligne, soit créer une section avec 4 colonnes et placer un logo dans chacune.
Avec les Conteneurs Flexbox, vous pouvez utiliser un seul conteneur, ajouter tous les logos que vous voulez, et changer la direction du Conteneur de colonne à rangée, pour voir tous vos logos sur une seule ligne, en un seul clic. Vous pouvez également utiliser le contrôle Justify Content pour distribuer les logos comme vous le souhaitez dans le Conteneur.
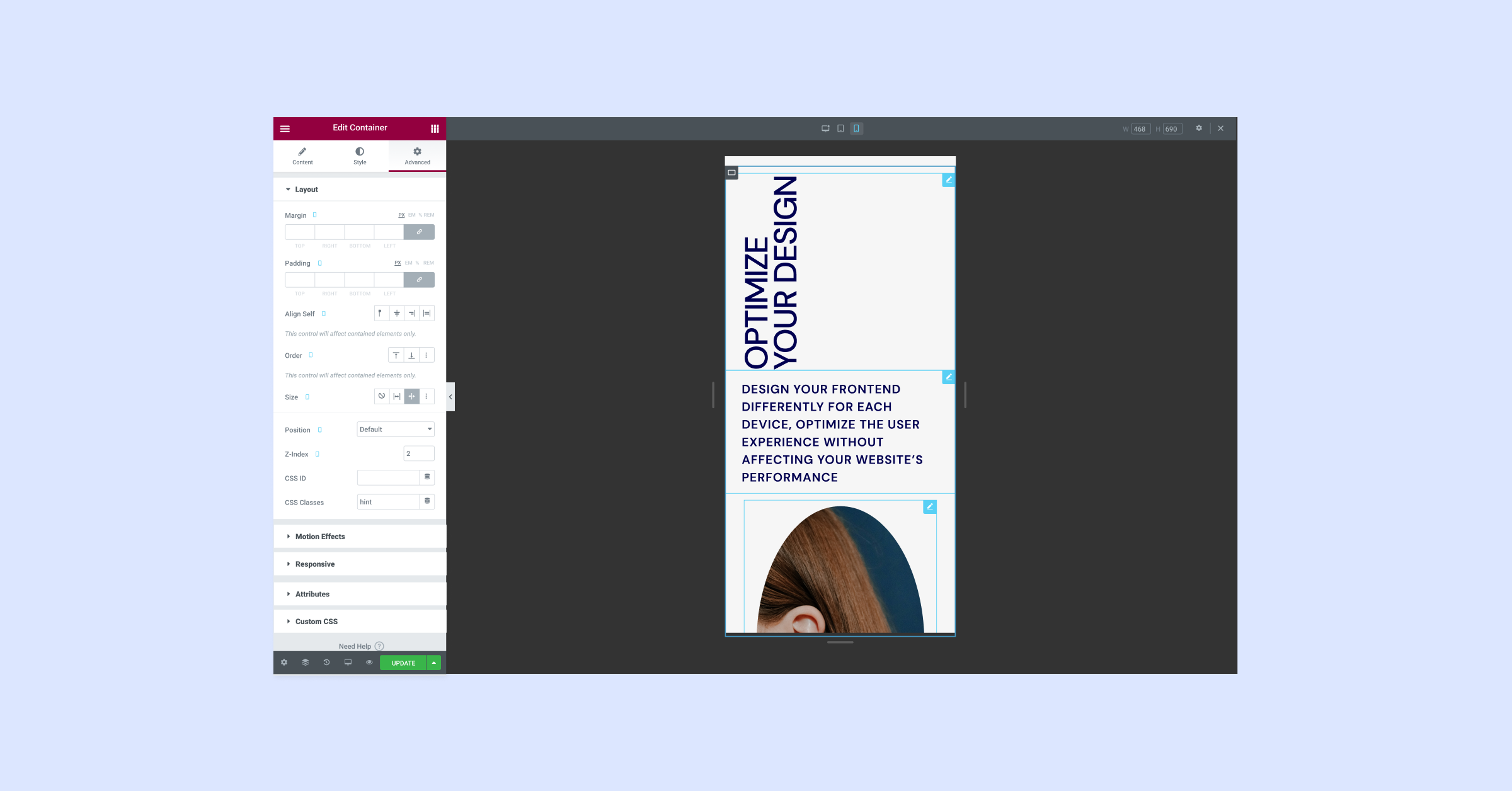
Personnalisez entièrement votre design pour chaque point de rupture

Lorsque vous concevez votre site web, il est important de considérer son apparence sur différents appareils. Un design qui fonctionne sur ordinateur de bureau peut ne pas offrir la même expérience utilisateur sur un écran plus petit, comme un mobile. En exploitant la puissance de CSS Flexbox, vous pouvez personnaliser le design de votre site web pour chaque appareil. Vous pouvez modifier la direction, l’ordre, l’alignement et la distribution des éléments dans votre Conteneur pour chaque appareil, sans avoir à créer des Conteneurs en double. Cela se traduit par une meilleure expérience utilisateur, sans affecter les performances de votre site web.
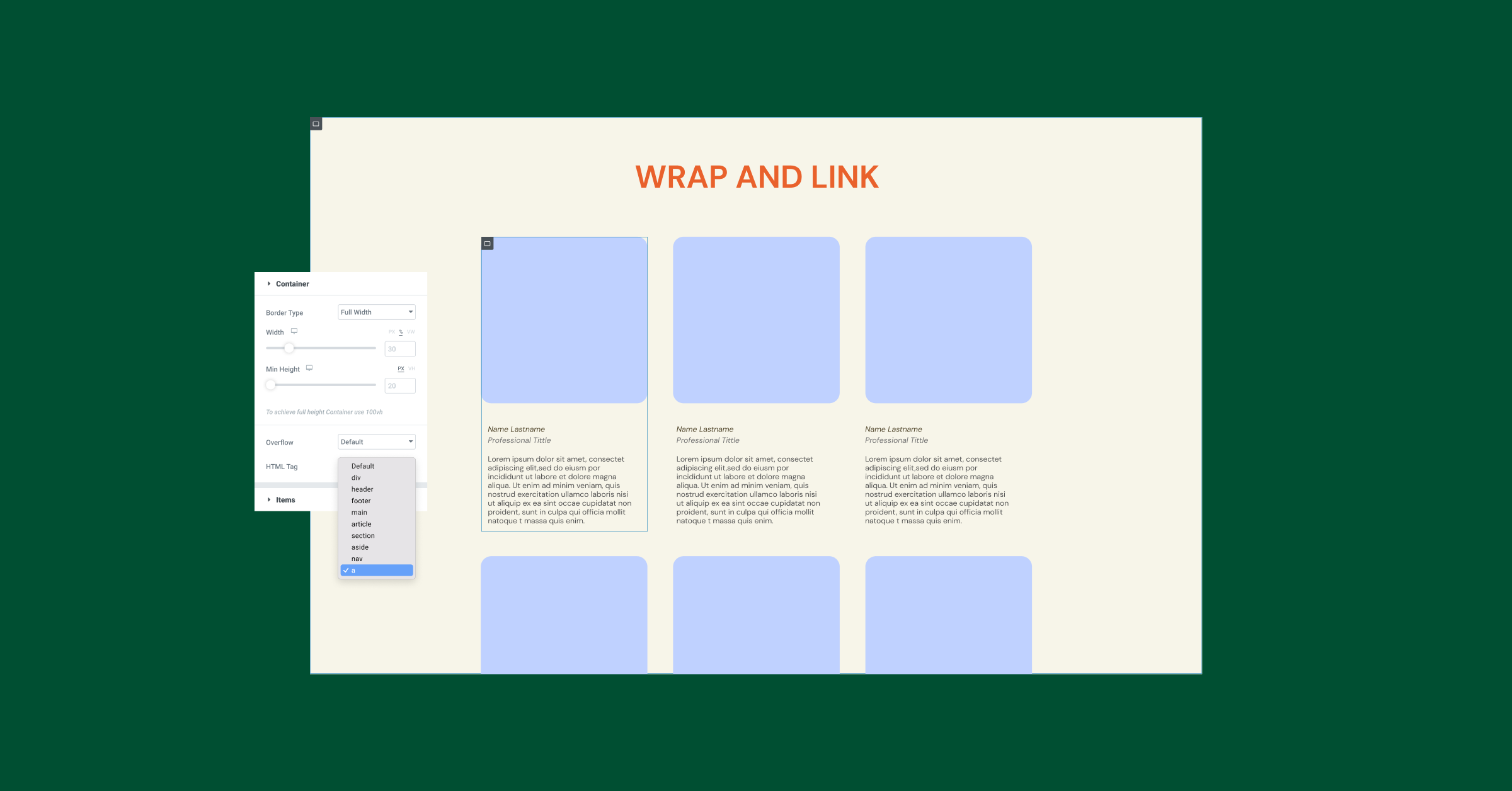
Facilitez des expériences utilisateur intuitives avec des Conteneurs cliquables
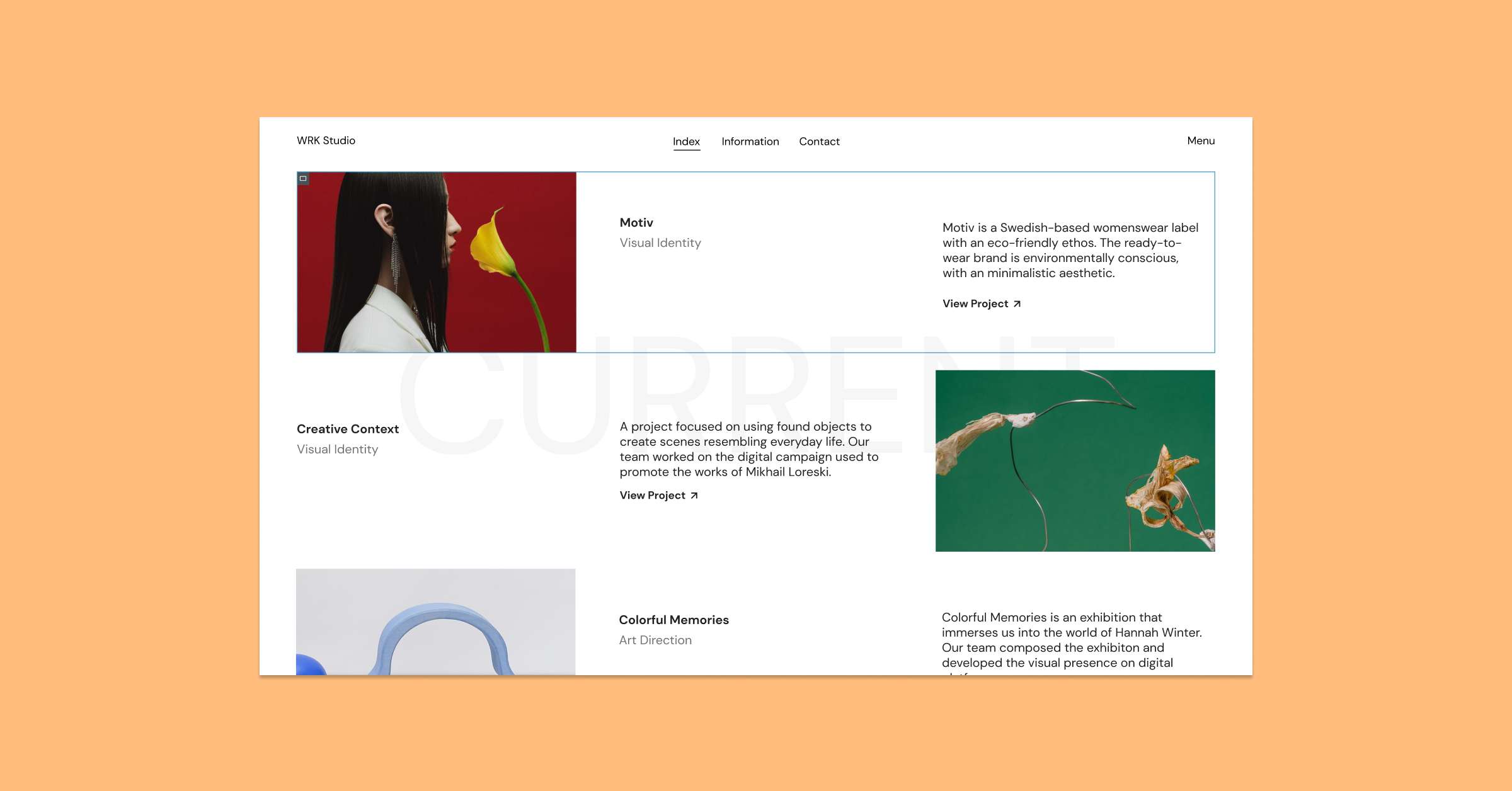
Certains designs donnent l’impression aux visiteurs que toute la zone de contenu sera cliquable – comme une carte. Cependant, lorsqu’ils essaient de cliquer dessus, ils ont du mal à trouver la zone de la carte qui est réellement cliquable. Avec les Conteneurs, vous pouvez envelopper l’ensemble du Conteneur et y ajouter un lien, rendant tout le Conteneur cliquable, ce qui crée une expérience hautement intuitive pour vos visiteurs.

Imbriquez les Conteneurs à l’infini pour créer des mises en page avancées
Les Conteneurs Flexbox vous permettent de créer des mises en page avancées plus rapidement. Alors qu’avec la disposition Section-colonne, vous ne pourriez placer qu’une seule Section interne dans une Colonne, avec les Conteneurs Flexbox, vous pouvez imbriquer les Conteneurs à l’infini. L’imbrication des Conteneurs vous permettra de définir différentes directions et alignements pour chacun d’eux, afin de créer rapidement des mises en page très avancées.

Exploitez la puissance de CSS Flexbox dans l’Éditeur d’Elementor
Les Conteneurs Flexbox, introduits comme une expérimentation, représentent un bond quantique en matière de flexibilité de conception. Avec l’expérimentation activée, vous pourrez tirer parti de tous les avantages de CSS Flexbox dans l’Éditeur d’Elementor, ce qui vous permettra de créer des designs sophistiqués beaucoup plus rapidement et avec beaucoup moins de sortie DOM. Outre les avantages immédiats en termes de flexibilité de conception, les Conteneurs constituent également le fondement de plusieurs fonctionnalités passionnantes à venir. Nous vous invitons donc à rester attentif et à les expérimenter en premier lieu dans le Playground.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.






