Table des matières
Cette version introduit le très attendu chargement AJAX pour les grilles de boucles, ce qui vous permet de changer la pagination sans recharger toute la page. Elle optimise également le chargement des images, améliorant ainsi les performances de votre site. Le nouveau widget de notation étend votre flexibilité pour télécharger un SVG personnalisé et choisir n’importe quelle échelle de notation. De plus, les améliorations du Mega Menu permettent un défilement horizontal pour les menus qui ne se minimisent pas en « Disposition Hamburger ».
Hello Theme est mis à jour en version 2.9, avec une nouvelle page de paramètres qui vous permet de désactiver les fonctionnalités intégrées du thème pour améliorer les performances du site.

[PRO] Introduction de l’AJAX pour les grilles de boucles – Pour un chargement de contenu transparent
Nous sommes ravis de présenter la quatrième fonctionnalité la plus demandée sur GitHub : le chargement AJAX pour les grilles de boucles. AJAX, qui signifie Asynchronous JavaScript and XML, rend l’expérience des visiteurs de votre site plus fluide en chargeant du nouveau contenu dans une grille de boucles sans recharger toute la page.
Pagination AJAX pour les grilles de boucles
Les visiteurs peuvent désormais passer d’une page à l’autre de votre liste sans recharger toute la page. Cliquer sur l’élément de pagination de la grille de boucles ne recharge que le contenu de la grille, facilitant une expérience plus fluide pour les visiteurs parcourant une liste de produits ou de publications. La pagination AJAX attribue également à chaque page de votre liste son propre paramètre URL, ce qui permet aux visiteurs de sauvegarder ou de partager plus facilement des liens vers des pages de liste spécifiques. Par exemple, si vous créez un blog de recettes, les visiteurs peuvent parcourir facilement une liste de recettes et partager ou sauvegarder des liens vers des pages présentant les recettes qu’ils ont aimées.
Le contrôle « Défilement automatique » est une autre fonctionnalité du chargement AJAX. Activer le défilement automatique fait défiler automatiquement vers le haut de la grille lorsque les visiteurs changent la pagination. Si vous utilisez un filtre de taxonomie, vous pouvez définir une valeur de décalage pour l’effet de défilement automatique afin de garder votre barre de filtre visible.
Pagination individuelle pour les grilles de boucles et le widget de publications
Dans les versions précédentes, changer la pagination d’une liste affectait la pagination des autres listes sur la même page. Par exemple, si une grille de boucles et un widget de publications étaient placés sur la même page, sélectionner la troisième page de l’un d’eux chargeait également la troisième page de l’autre. Cependant, avec la fonctionnalité de pagination individuelle, les visiteurs peuvent désormais changer la pagination d’une liste sans affecter les autres grilles de boucles et widgets de publications Widgets sur la page. Par exemple, dans un blog de recettes, vous pouvez ajouter une grille de boucles qui affiche des recettes végétariennes aux côtés d’une grille de boucles ou d’un widget de publications qui affiche une liste de toutes vos publications. Les visiteurs peuvent changer la pagination soit du widget de publications, soit de la grille de boucles indépendamment.

Améliorez les performances du site web avec un LCP plus rapide
Elementor 3.17 rend votre site encore plus rapide avec deux fonctionnalités qui turbochargeront le temps de chargement de votre site web.
Optimiser le chargement des images
La première mise à jour des performances de cette version est le résultat du partenariat d’Elementor avec Chrome pour identifier les opportunités d’amélioration des performances des sites web construits avec Elementor. La collaboration implique l’utilisation d’outils Google tels que le Chrome User Experience Report et le Core Web Vitals Technology Report. L’un des résultats de l’utilisation de ces outils est la décision de Google de contribuer les fonctionnalités « Optimiser le chargement des images » au plugin principal d’Elementor.
Cette fonctionnalité expérimentale améliore la vitesse du frontend en priorisant le chargement des images en fonction de leur emplacement sur la page. Elle détecte quelle image est probablement l’élément « LCP image », le plus grand élément de peinture de contenu dans la fenêtre d’affichage, et priorise son chargement en utilisant des indices de priorité.
L’expérience applique également le chargement différé aux images non affichées initialement dans la fenêtre d’affichage et les charge lorsqu’elles entrent en vue. Ces changements améliorent la métrique LCP Core Web Vital de 5 à 10 %, en fonction de la complexité de la page. Ainsi, les pages riches en images bénéficieront d’un gain de performance encore plus important. Cette fonctionnalité fonctionne également avec les sites web Elementor fonctionnant sur des versions plus anciennes de WordPress qui n’incluent pas les mises à jour de détection LCP.
Chargement des ressources Gutenberg
La deuxième mise à jour des performances accélère la vitesse du frontend de votre site en excluant les styles et scripts Gutenberg lorsqu’ils ne sont pas utilisés. Cette expérience améliore la métrique LCP de votre site en détectant quand Gutenberg n’a pas été utilisé pour créer une page ou générer son contenu. Cela permet à Elementor d’éviter de charger du code inutile.

Nouveau widget de notation pour une flexibilité de conception
Elementor 3.17 introduit le nouveau widget de notation, offrant plus de flexibilité pour personnaliser vos échelles de notation visuelles pour les produits, le contenu, et plus encore. Vous pouvez représenter visuellement votre notation en utilisant des icônes Font Awesome ou en téléchargeant votre propre SVG. Par exemple, pour une critique musicale, vous pourriez utiliser votre SVG pour donner à un nouvel album une note de 5 sur 5 disques d’or.
Le widget de notation étend la gamme des échelles de notation disponibles dans le widget de notation par étoiles. Au lieu d’être limité à une échelle de 0-5 ou 0-10, vous pouvez désormais définir une échelle de notation de zéro à n’importe quel nombre qui convient à vos besoins. Par exemple, vous pourriez donner à un album une note de 3 sur 3 ou 7 sur 7 disques d’or. Le menu déroulant de l’échelle de notation a été remplacé par une plage pour plus de facilité d’utilisation.
De plus, le widget de notation améliore le classement SEO de votre site avec un attribut de schéma amélioré. Il remplace le widget de notation par étoiles dans le panneau de widgets, mais toutes les notations par étoiles existantes sur votre site resteront inchangées.

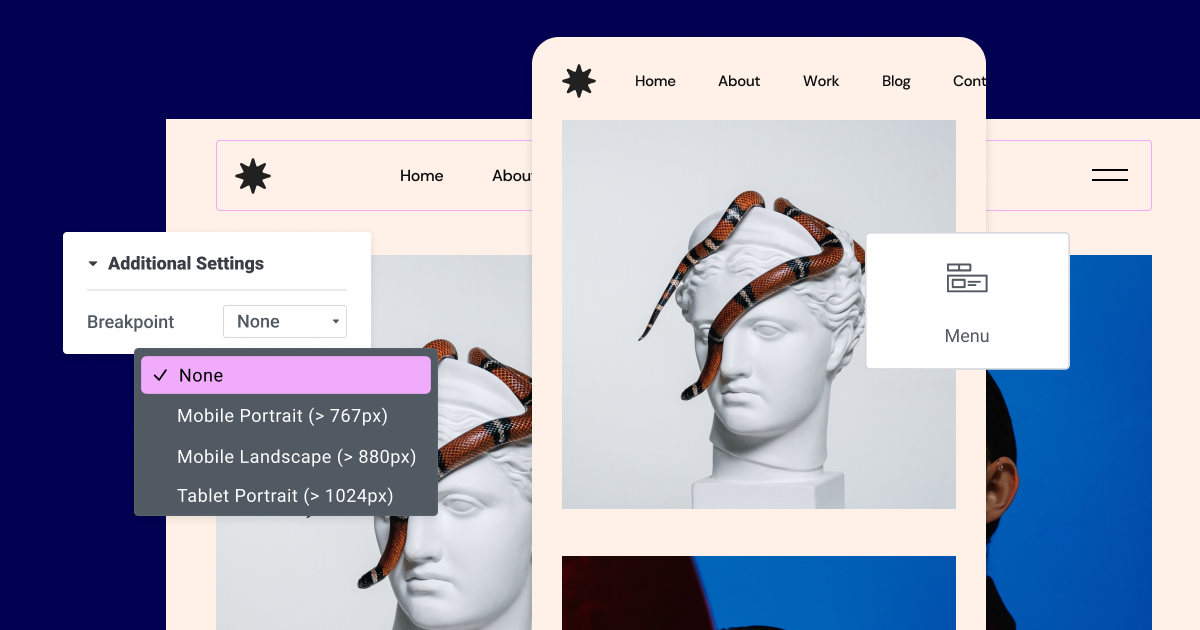
Défilement horizontal pour le widget de menu
Elementor 3.17 offre plus de flexibilité de conception lors de la création de menus. Jusqu’à présent, lorsque les visiteurs changeaient la taille de leur fenêtre, les menus se redimensionnaient en une « mise en page déroulante » (également connue sous le nom de « menu hamburger »). Avec les nouvelles mises à jour du widget Menu, vous pouvez empêcher les menus de se redimensionner en allant dans les Paramètres Responsive, ouvrez le menu déroulant intitulé « Point de rupture » et sélectionnez « Aucun ».
Désactiver le redimensionnement responsive peut entraîner des situations où le menu est plus large que la fenêtre. Dans de nombreux cas, cela peut faire descendre certains éléments du menu à la ligne suivante. Pour éviter cela, la version 3.17 inclut également la possibilité d’activer le défilement horizontal. Lorsqu’il est activé, votre menu conservera son design original sur n’importe quel appareil et permettra aux visiteurs de faire défiler horizontalement les éléments du menu sans perturber le design.

Améliorations de l’accessibilité
- Popups : Améliorez la gestion du focus lors de l’activation de l’option Navigation Accessible, en focalisant initialement sur le bouton de fermeture du popup au lieu d’autres éléments focalisables à l’intérieur des popups.
- Widget Table des matières : Indiquez que le bouton de réduction/agrandissement dans le widget Table des matières est un élément interactif pour les visiteurs utilisant des technologies d’assistance.
- Widget Accordéon imbriqué : Améliorez l’accessibilité des mises en page Accordéon pour les visiteurs utilisant la navigation au clavier.

Mises à Jour Supplémentaires
- Conceptions de modèles responsives : Améliorez votre capacité à afficher correctement les modifications apportées aux conceptions responsives des modèles avec des points de rupture supplémentaires. Vous n’aurez plus besoin de régénérer le CSS pour voir les modifications apportées aux modèles lors de l’édition dans le Theme Builder. Les modifications seront reflétées dans l’éditeur de votre site et sur le frontend.
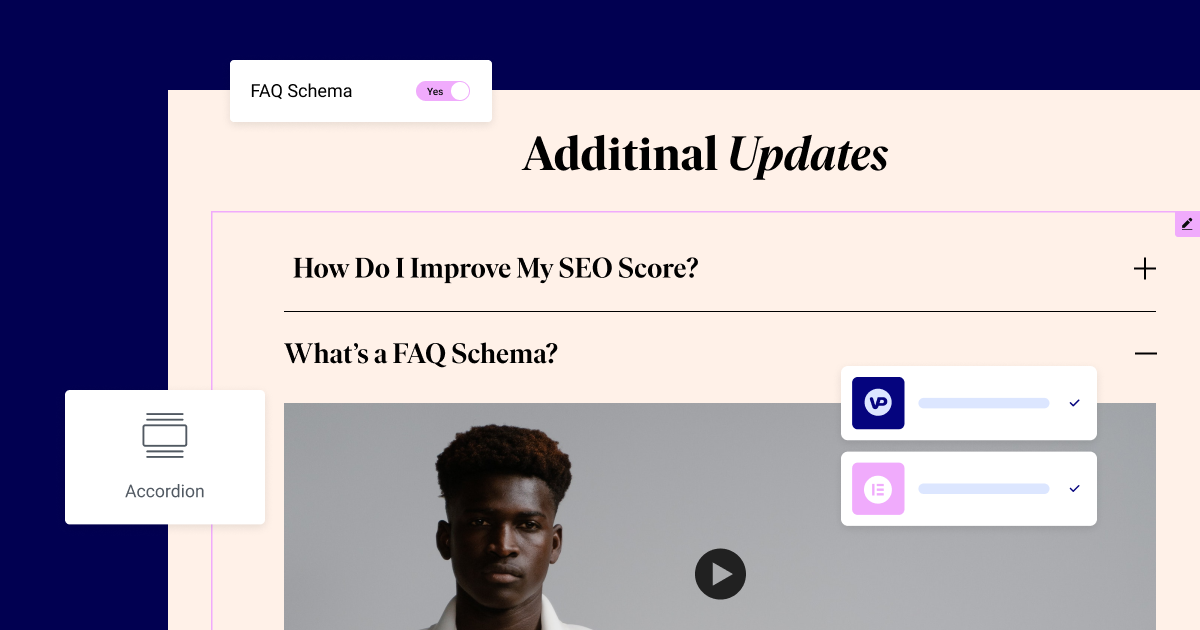
- Schéma FAQ du widget Accordéon : améliorez la compatibilité SEO de votre contenu en ajoutant un contrôle de schéma FAQ. Le schéma FAQ ajoute un balisage spécialisé au code de votre page qui contient une liste de questions et réponses. Les moteurs de recherche peuvent lire ce balisage et l’utiliser pour générer du code enrichi.
- Intégration VideoPress : Intégrez parfaitement VideoPress dans votre site Elementor. Profitez de toutes les fonctionnalités offertes par VideoPress, telles que les vidéos auto-hébergées, les fichiers vidéo transcodés pour la lecture sur de nombreux types d’appareils, le streaming adaptatif en fonction de la taille de l’écran de l’appareil et de la bande passante disponible, la possibilité d’authentifier des vidéos privées, et plus encore.

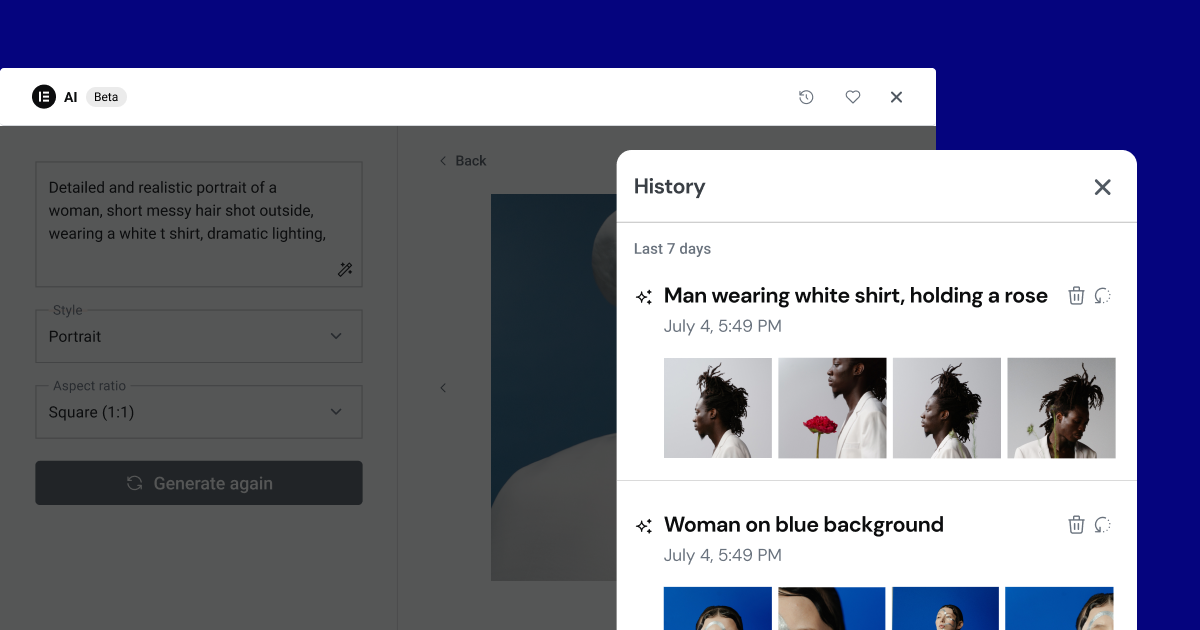
[Elementor AI] Historique de l’IA – Restaurer le contenu généré par l’IA
Elementor 3.17 améliore votre flux de travail sur Elementor AI avec la fonctionnalité Historique de l’IA. Cette fonctionnalité affiche les invites précédemment utilisées et les images ou textes qu’elles ont générés. Vous pouvez restaurer les invites et leur contenu généré, vous permettant de reprendre là où vous vous étiez arrêté. Vous pouvez continuer à éditer le contenu avec l’IA, l’utiliser sur votre site, ou le supprimer définitivement de l’Historique de l’IA.
Bien que vous ne puissiez pas récupérer le code précédemment généré à partir de l’Historique de l’IA, car le code est créé pour des widgets spécifiques, vous pouvez accéder aux invites utilisées pour les générer afin de régénérer un nouveau code à partir de vos invites historiques. Par exemple, vous avez peut-être accidentellement fermé votre navigateur en travaillant sur une nouvelle image de fond, ou décidé d’utiliser un texte généré par l’IA qui a été supprimé. L’Historique de l’IA vous permet de récupérer et d’utiliser les invites et le contenu jusqu’à 90 jours dans le passé.

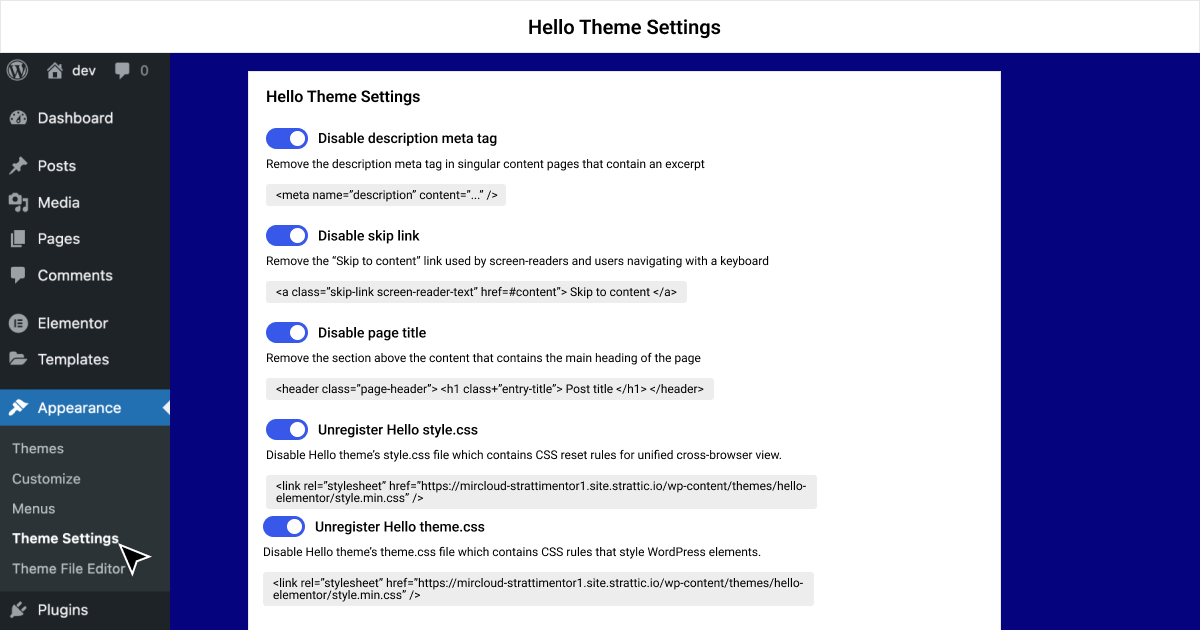
Personnaliser les paramètres du thème avec Hello Theme 2.9
Vous pouvez désormais affiner les paramètres de votre thème Hello, améliorant les performances de votre site en fonction de vos besoins spécifiques. Hello Theme 2.9 introduit une variété de fonctionnalités intéressantes qui améliorent la navigation, la lisibilité, le SEO, et plus encore. Avec cette version, il n’est plus nécessaire de modifier le code du thème pour éviter les paramètres redondants ou non pertinents. Au lieu de cela, visitez la nouvelle page des paramètres sur le tableau de bord WordPress où vous pouvez désactiver des fonctionnalités telles que les balises meta de description, les liens de saut, les titres de page, et d’autres. Désactiver ces fonctionnalités réduit la taille de votre site et élimine les CSS inutilisés.
Améliorez l’expérience des visiteurs, le temps de chargement, et profitez de plus de flexibilité de conception
Elementor 3.17 introduit plusieurs fonctionnalités pour améliorer l’expérience utilisateur et les performances du site. Une fonctionnalité importante est le chargement AJAX pour les grilles de boucles, permettant des transitions de contenu fluides sans recharger toute la page. De plus, les optimisations de chargement des images et le chargement des actifs Gutenberg augmentent la vitesse de votre site. Le nouveau widget de notation offre des échelles de notation visuelles flexibles, et le Mega Menu inclut désormais le défilement horizontal. Elementor AI dispose également d’un panneau d’historique de l’IA, vous donnant accès aux invites précédentes et au contenu généré. De plus, la mise à jour du thème Hello à la version 2.9 permet aux utilisateurs de mieux contrôler les fonctionnalités du site, y compris l’option de désactiver certaines fonctionnalités intégrées.
Faites-nous savoir quelle fonctionnalité vous enthousiasme le plus dans la section des commentaires !
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.