Tabla de Contenidos
¿Qué es la Proporción Áurea?
A lo largo de la historia, artistas, arquitectos y diseñadores han buscado una fórmula para crear composiciones visualmente agradables y armoniosas. Una de esas fórmulas, conocida como la Proporción Áurea, ha cautivado mentes durante siglos. Esta proporción, aproximadamente igual a 1.618 y a menudo representada por la letra griega phi (φ), describe una relación matemática única entre dos partes. Cuando se aplica al diseño, se cree que resulta en una sensación innata de equilibrio y atractivo estético.
La Proporción Áurea aparece en toda la naturaleza, desde la espiral de una concha de nautilus hasta la disposición de las hojas en una planta. También se ha incorporado intencionalmente en obras icónicas de arte, arquitectura e incluso diseño de productos. Pero, ¿qué tiene que ver este concepto matemático con la construcción de un sitio web?
La Proporción Áurea y el Diseño Web
En el ámbito digital, la Proporción Áurea ofrece un marco para crear diseños de sitios web que sean visualmente agradables y fáciles de navegar para los usuarios. Al usar estratégicamente proporciones basadas en la Proporción Áurea, los diseñadores web pueden establecer un sentido de jerarquía, guiar la vista del visitante y crear una experiencia de usuario equilibrada sin esfuerzo.

La Proporción Áurea en la Naturaleza
La Secuencia de Fibonacci: El Plano de la Naturaleza
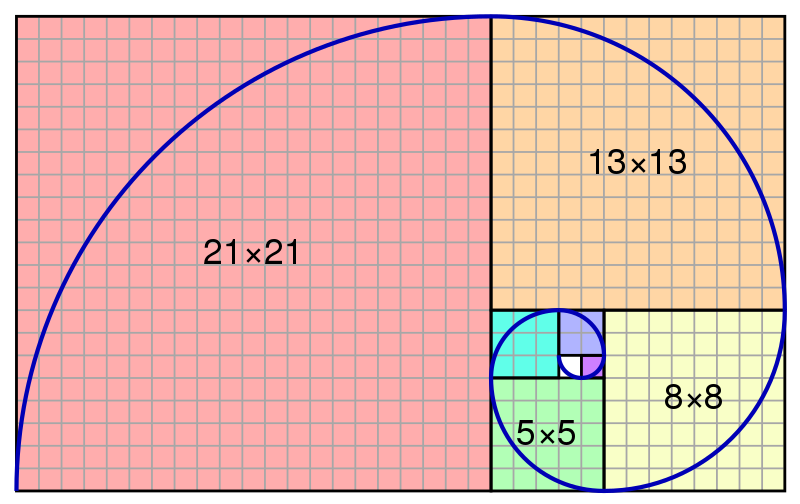
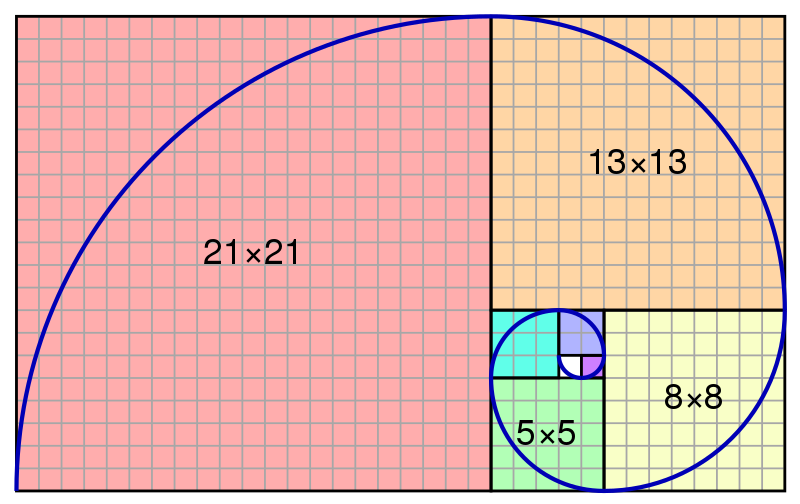
Antes de explorar ejemplos específicos de la Proporción Áurea en la naturaleza, entendamos una secuencia matemática estrechamente relacionada: la secuencia de Fibonacci. Esta serie de números comienza con 0 y 1, y cada número subsecuente es la suma de los dos anteriores. Así, la secuencia es 0, 1, 1, 2, 3, 5, 8, 13, 21, y así sucesivamente.
Lo fascinante es que a medida que los números de Fibonacci se hacen más grandes, la proporción entre números consecutivos se aproxima a la Proporción Áurea (1.618). Esta conexión sugiere un vínculo fundamental entre la armonía matemática de la Proporción Áurea y los patrones de crecimiento que se encuentran en todo el mundo natural.

Maravillas Naturales: Donde Florece la Proporción Áurea
Veamos algunos ejemplos cautivadores de la Proporción Áurea en la naturaleza:
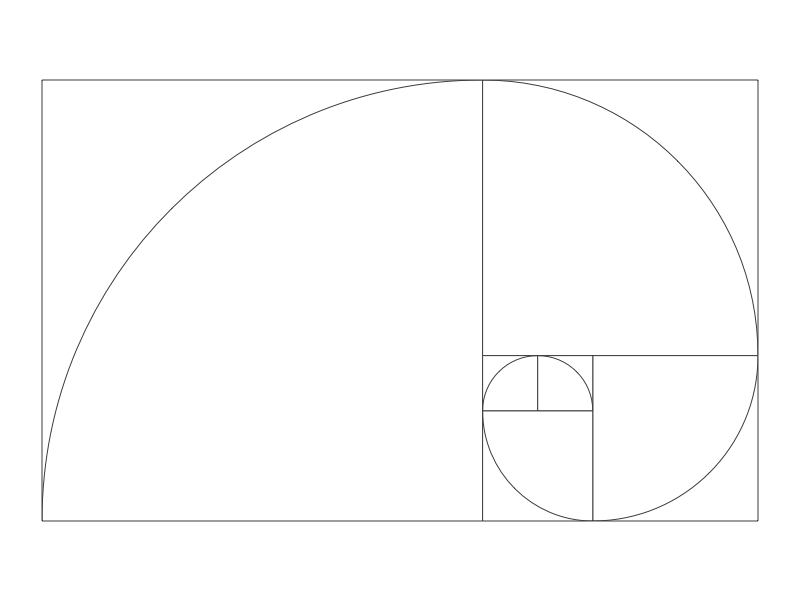
- Conchas de Nautilus: El patrón espiral de una concha de nautilus sigue elegantemente lo que se conoce como la Espiral Áurea. Esta espiral se puede construir usando una serie de cuadrados y rectángulos cuyas proporciones se alinean con la Proporción Áurea.
- Girasoles: La disposición en espiral de las semillas en la cabeza de un girasol forma una exhibición intrincada de números de Fibonacci y la Proporción Áurea. Este patrón permite un empaquetado óptimo de semillas, asegurando la máxima exposición a la luz solar.
- Galaxias: Incluso las grandes espirales de las galaxias a menudo se adhieren a las proporciones de la Proporción Áurea, insinuando un orden matemático universal subyacente en el cosmos.
- Pétalos de Flores: El número de pétalos en muchas flores a menudo sigue la secuencia de Fibonacci, sugiriendo una conexión con la Proporción Áurea en sus patrones de crecimiento.
- Formaciones de Huracanes: Curiosamente, las poderosas nubes en espiral de los huracanes a veces pueden exhibir una forma espiral que se asemeja a la Espiral Áurea.
La Forma Humana: Proporciones de la Naturaleza
Se cree que la Proporción Áurea incluso influye en aspectos de la anatomía humana. Las proporciones faciales idealizadas, como las distancias entre los rasgos, a menudo se aproximan a la Proporción Áurea. Además, las proporciones entre las longitudes de las extremidades y los segmentos del cuerpo pueden mostrar relaciones cercanas a este ideal matemático.
Tenga en cuenta: Aunque la Proporción Áurea proporciona un marco convincente para entender la belleza y el equilibrio, es importante recordar que la naturaleza a menudo abraza la diversidad y la variación.
La Proporción Áurea en el Arte, la Arquitectura y el Diseño
Obras Maestras Históricas: Belleza Atemporal
Durante siglos, artistas y arquitectos han empleado conscientemente o inconscientemente la Proporción Áurea para lograr la armonía estética en sus creaciones. Examinemos algunos ejemplos icónicos:
- El Partenón: Este antiguo templo griego, conocido por su belleza, incorpora proporciones basadas en la Proporción Áurea en todo su diseño. Desde las dimensiones generales de la estructura hasta el espaciamiento de sus columnas, la Proporción Áurea está sutilmente tejida en su forma.
- Obras de Da Vinci: Leonardo da Vinci, un maestro tanto del arte como de la ciencia, fue un defensor de la Proporción Áurea como guía para las proporciones ideales. Su famoso dibujo «El Hombre de Vitruvio» ilustra el cuerpo humano inscrito dentro de formas geométricas alineadas con la proporción. Además, se cree que la composición de obras maestras como la «Mona Lisa» emplea la Proporción Áurea para crear equilibrio visual.
- Arte del Renacimiento: El período del Renacimiento vio un resurgimiento del interés en las matemáticas y la geometría clásicas. Muchos artistas de esta era, inspirados por nociones de proporción divina, incorporaron activamente la Proporción Áurea en sus pinturas, esculturas y diseños arquitectónicos.
Arquitectura: De Maravillas Antiguas a Maravillas Modernas
La influencia de la Proporción Áurea abarca la historia de la arquitectura:
- Pirámides de Giza: Existe un debate continuo sobre si los antiguos egipcios diseñaron intencionalmente las pirámides para reflejar la Proporción Áurea. Sin embargo, algunos análisis sugieren una correlación entre las dimensiones de las pirámides y este principio matemático.
- Arquitectura Moderna: Aunque no siempre se menciona explícitamente, la Proporción Áurea continúa inspirando a los arquitectos contemporáneos. Edificios con proporciones equilibradas, fachadas armoniosas y disposiciones espaciales reflexivas pueden reflejar sutilmente su influencia estética.
Diseño de Productos: Creando Objetos de Deseo
La Proporción Áurea se extiende al ámbito de los objetos cotidianos:
- Productos de Apple: Apple es conocida por su meticulosa atención al diseño, y algunos creen que sus productos a menudo exhiben proporciones que se alinean con la Proporción Áurea, contribuyendo a su estética elegante y equilibrada.
- Logos Icónicos: Ciertos logotipos bien conocidos pueden incorporar sutilmente la Proporción Áurea, ya sea en su forma general o en la disposición de los elementos dentro del diseño. Esto puede crear una sensación subconsciente de armonía visual y memorabilidad.
Aplicaciones en Diseño Web
Comprender los principios de la Proporción Áurea puede capacitar a los diseñadores web para crear sitios web que no solo sean visualmente atractivos, sino también intuitivos de navegar. Aquí hay un vistazo de cómo la proporción se traduce al diseño digital con la facilidad de las herramientas proporcionadas por Elementor:
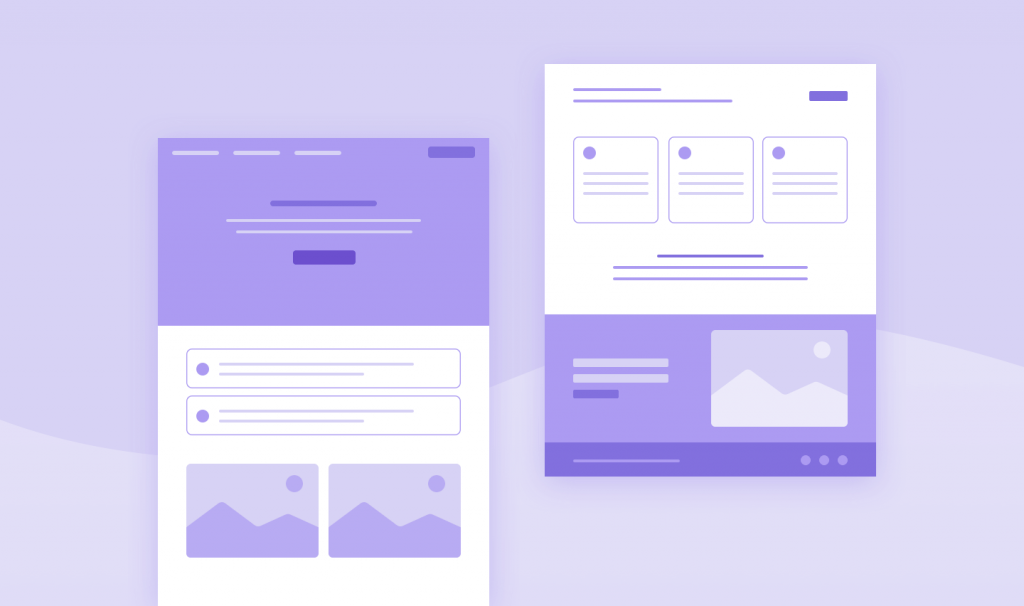
- Sistemas de Diseño y Cuadrícula: Las herramientas de diseño flexible de Elementor permiten a los diseñadores crear sistemas de cuadrícula basados en las proporciones de la Proporción Áurea, asegurando una sensación de equilibrio y orden en todo el sitio web.
- Jerarquía de Contenido: La Proporción Áurea puede guiar decisiones sobre el tamaño, el espaciado y la colocación de los elementos para establecer una jerarquía visual, dirigiendo la atención del usuario al contenido más importante.
- Recorte de Imágenes: El Optimizador de Imágenes de Elementor te permite recortar imágenes fácilmente según superposiciones basadas en la Proporción Áurea o la Espiral Áurea, ayudándote a optimizar la composición para un flujo visual agradable.

Aplicando la Proporción Áurea en el Diseño Web
Diseño y Espaciado: Dominando la Composición
Los controles intuitivos de Elementor te dan el poder de estructurar los diseños de tu sitio web teniendo en cuenta la Proporción Áurea:
- Margen y Relleno: Ajusta con precisión los márgenes y el relleno alrededor de los elementos utilizando la configuración de Elementor. Esto te permite definir relaciones entre elementos que se alinean sutilmente con las proporciones de la Proporción Áurea, creando un flujo visual equilibrado.
- Ancho del Sitio Web: Establecer el ancho general de tu sitio web o contenedor de contenido basado en la Proporción Áurea puede proporcionar un marco fundamental para un diseño armonioso. Por ejemplo, si trabajas con un ancho de escritorio común de 1280 píxeles, dividir eso por 1.618 da aproximadamente 790 píxeles, dándote un ancho de contenido alineado con la proporción.
- Jerarquía Visual: Usa las herramientas de diseño de Elementor para establecer una jerarquía clara de elementos de contenido. Elementos más grandes como encabezados, imágenes principales y llamadas a la acción primarias pueden ocupar espacios definidos por las proporciones de la Proporción Áurea, guiando la vista del usuario.
Composición de Imágenes: El Arte del Recorte y el Enfoque
Las imágenes juegan un papel vital en atraer la atención y comunicar información en tu sitio web. Aquí está cómo Elementor puede ayudarte con composiciones de imágenes inspiradas en la Proporción Áurea:
- Regla de los Tercios vs. Superposiciones de la Proporción Áurea: Mientras que la Regla de los Tercios es una herramienta compositiva valiosa, el Optimizador de Imágenes de Elementor te permite experimentar con superposiciones basadas en la Proporción Áurea o la Espiral Áurea. Esto puede ayudarte a refinar los recortes de imágenes para un impacto visual adicional.
- Puntos Focales y Flujo Visual: Coloca elementos clave dentro de tus imágenes a lo largo de las líneas o intersecciones sugeridas por una superposición de la Proporción Áurea. Esto ayuda a dirigir la mirada del usuario y enfatiza los aspectos más importantes de la imagen.
- Integrando la Espiral Áurea: Para imágenes con un fuerte enfoque central, usa la guía de superposición de la Espiral Áurea en Elementor para crear una sensación de movimiento dinámico e interés visual que atrae la mirada hacia el punto focal.
Tipografía: Armonía en la Elección de Fuentes
La Proporción Áurea puede incluso informar tus selecciones y combinaciones de fuentes para mejorar la legibilidad y el atractivo visual:
- Proporción Áurea en Tamaños de Fuente: Escala tus tamaños de fuente basándote en la Proporción Áurea para crear una jerarquía armoniosa. Por ejemplo, si tu texto base es de 16 píxeles, tu encabezado principal (H1) podría ser de alrededor de 26 píxeles (16 x 1.618), con subtítulos de tamaño intermedio.
- Combinaciones de Fuentes: Al seleccionar combinaciones de fuentes contrastantes, considera diferencias de tamaño sutiles basadas en la Proporción Áurea para lograr tanto distinción visual como armonía.
Paletas de Colores: Tonos Equilibrados
Aunque no hay una fórmula estricta para «paletas de colores de la Proporción Áurea», puedes inspirarte en sus principios subyacentes de equilibrio al seleccionar esquemas de color para tu sitio web:
- Colores Complementarios: Considera tonos que sean opuestos en la rueda de colores; su naturaleza contrastante puede crear vitalidad cuando se equilibran con proporciones de la Proporción Áurea en su disposición y uso.
- Colores Análogos: Elige esquemas de color con colores adyacentes en la rueda de colores. Estos ofrecen una transición suave con una variación sutil que puede ser visualmente agradable, especialmente cuando se equilibran usando la Proporción Áurea.
Consejos y Herramientas de Diseño Prácticos
Calculadoras de la Proporción Áurea: Precisión al Alcance de tu Mano
Cuando necesites calcular dimensiones basadas en la Proporción Áurea rápidamente, una simple calculadora en línea puede ahorrar tiempo y esfuerzo. Numerosas calculadoras gratuitas de la Proporción Áurea están disponibles: búscalas usando términos como «calculadora de la proporción áurea» o «calculadora phi».
Herramientas de Superposición de Cuadrícula: Visualizando la Proporción
Para visualizar cómo podría aplicarse la Proporción Áurea a tus diseños, varios recursos ofrecen superposiciones de cuadrícula:
- Calculadora de Tipografía de la Proporción Áurea: Este sitio web (https://grtcalculator.com/) te permite ingresar un tamaño de fuente base y genera una jerarquía de tamaños basada en la proporción. También proporciona representaciones visuales para aplicar la proporción a las cuadrículas.
- Herramientas de Diseño: Algunos programas de diseño gráfico pueden incluir superposiciones o guías de la Proporción Áurea integradas para ayudar con la composición.
Personalización y Refinamiento
Elementor proporciona flexibilidad y características que apoyan tu exploración de la Proporción Áurea:
- CSS Personalizado: Para ajustes precisos más allá de los controles estándar, Elementor te permite agregar código CSS personalizado. Esto te permite apuntar a elementos específicos y aplicar dimensiones o proporciones que se adhieren estrictamente a la Proporción Áurea.
- Personalización del Tema: La configuración de tu tema de Elementor puede ofrecer opciones relacionadas con el espaciado, tamaños de fuente y proporciones de diseño, permitiéndote adaptar el diseño general a la Proporción Áurea.
- Plantillas Preconstruidas: Muchas plantillas de Elementor proporcionan diseños bien estructurados que pueden ya incorporar elementos de los principios de diseño de la Proporción Áurea. Analizar estas plantillas puede inspirar tus propias creaciones.
Guía para Diseñadores: Cuándo y Cómo Seguir la Proporción
Aunque la Proporción Áurea es una herramienta poderosa, es importante ejercer juicio artístico al aplicarla:
- Interpretación Libre: En muchos casos, usar la Proporción Áurea como una guía general en lugar de una fórmula rígida puede llevar a diseños hermosos y equilibrados.
- Confía en tu Intuición: No te sientas obligado a forzar cada elemento para que encaje perfectamente en la proporción. Si algo se ve visualmente agradable y logra el efecto deseado, confía en tus instintos artísticos.
Más allá de lo básico
El Debate: ¿Está Sobrevalorada la Proporción Áurea?
Aunque la Proporción Áurea ha fascinado a pensadores y creativos durante siglos, es importante reconocer el debate continuo sobre su universalidad como medida de belleza. Algunos argumentan que su prevalencia en la naturaleza y el arte está sobrevalorada y que su importancia en la estética a menudo se exagera.
Es crucial recordar que el diseño es subjetivo. La belleza puede encontrarse en patrones y proporciones fuera de la Proporción Áurea. Por lo tanto, es mejor ver la proporción como una herramienta valiosa entre muchas dentro de tu conjunto de herramientas de diseño.
Otras Proporciones: Explorando Proporciones Alternativas
Varias proporciones matemáticas además de la Proporción Áurea pueden producir resultados estéticamente agradables:
- Proporción de Plata (1 + √2): Esta proporción, a veces vista como la «desconocida» en comparación con la Proporción Áurea, ofrece una proporción visual ligeramente diferente que puede usarse para crear armonía y equilibrio.
- Regla de los Tercios: Una simplificación común de la Proporción Áurea, la Regla de los Tercios enfatiza la creación de composiciones con elementos clave a lo largo de las intersecciones de líneas que dividen una imagen en tercios tanto horizontal como verticalmente.
Psicología del Diseño: La Percepción del Usuario
En última instancia, el éxito del diseño de un sitio web depende de cómo los usuarios lo perciban. Aquí es donde los principios detrás de la Proporción Áurea siguen siendo relevantes:
- Equilibrio Visual: Un diseño equilibrado crea una sensación de orden y facilidad de navegación, contribuyendo a una experiencia de usuario positiva. La Proporción Áurea puede ser una herramienta para lograr este equilibrio.
- Navegación Intuitiva: La proporción y la jerarquía guían el ojo del usuario, influyendo en su interacción con el sitio web. Ya sea que sigas estrictamente la Proporción Áurea o no, priorizar un flujo visual claro es esencial.
Branding: Consistencia y Armonía con la Proporción Áurea
La Proporción Áurea puede contribuir a una identidad de marca fuerte y consistente:
- Diseño de Logotipos: Como se mencionó anteriormente, algunos logotipos conocidos incorporan la Proporción Áurea o proporciones similares que promueven el reconocimiento de la marca y una estética equilibrada.
- Identidad Visual: Usar la Proporción Áurea para guiar el espaciado, las relaciones de tamaño de fuente o las proporciones de los elementos de diseño en todo tu sitio web y materiales de marketing puede reforzar una imagen de marca unificada.
Elevando tu Sitio Web
Facilidad de Uso y Control Visual
Una de las principales fortalezas de Elementor radica en su interfaz intuitiva de arrastrar y soltar y en la gran cantidad de opciones de personalización. Estas características hacen que sea notablemente fácil experimentar con los principios de la Proporción Áurea en tus diseños:
- Diseños Flexibles: El sistema de cuadrícula de Elementor, los controles de columnas y la configuración de márgenes/espaciado te permiten estructurar fácilmente el diseño de tu sitio web basado en la Proporción Áurea u otras proporciones armoniosas.
- Retroalimentación Visual en Tiempo Real: Cada ajuste que haces en Elementor se refleja instantáneamente en la vista previa en vivo. Esto te permite afinar el equilibrio visual de tu diseño en tiempo real, haciendo referencia a la Proporción Áurea según sea necesario.
- Empoderamiento en el Diseño: Ya seas un diseñador web experimentado o un principiante, Elementor te permite crear sitios web visualmente impactantes sin necesidad de conocimientos extensivos de codificación.
Conclusión
La Proporción Áurea, con su intrigante mezcla de matemáticas y armonía natural, ha inspirado a artistas, diseñadores y arquitectos a lo largo de la historia. Aunque su universalidad en la estética puede ser debatida, sus principios de equilibrio y proporción son herramientas indudablemente valiosas para los diseñadores web.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.