Inhoudsopgave
Wat is de Gulden Snede?
Door de geschiedenis heen hebben kunstenaars, architecten en ontwerpers gezocht naar een formule om visueel aantrekkelijke en harmonieuze composities te maken. Eén zo’n formule, bekend als de Gulden Snede, houdt de gemoederen al eeuwen bezig. Deze verhouding, die ongeveer gelijk is aan 1,618 en vaak wordt weergegeven door de Griekse letter phi (φ), beschrijft een unieke wiskundige relatie tussen twee delen. Wanneer het wordt toegepast op ontwerp, wordt aangenomen dat het resulteert in een aangeboren gevoel van evenwicht en esthetische aantrekkingskracht.
De Gulden Snede komt overal in de natuur voor, van de spiraal van een nautilusschelp tot de rangschikking van bladeren aan een plant. Het is ook opzettelijk verwerkt in iconische kunstwerken, architectuur en zelfs productontwerp. Maar wat heeft dit wiskundige concept te maken met het bouwen van een website?
verhoog uw verkoop
- Ongelooflijk snelle winkel
- Verkoopoptimalisatie
- Beveiliging op bedrijfsniveau
- 24/7 deskundige service

- Ongelooflijk snelle winkel
- Verkoopoptimalisatie
- Beveiliging op bedrijfsniveau
- 24/7 deskundige service
- Prompt je code en voeg eenvoudig aangepaste code, HTML of CSS toe
- Genereer of bewerk met AI voor afbeeldingen op maat
- Gebruik Copilot voor voorspelbare gestileerde containerlay-outs

- Prompt je code en voeg eenvoudig aangepaste code, HTML of CSS toe
- Genereer of bewerk met AI voor afbeeldingen op maat
- Gebruik Copilot voor voorspelbare gestileerde containerlay-outs
- Content razendsnel creëren of vertalen
toppresterende website
- Supersnelle websites
- Beveiliging op bedrijfsniveau
- Elke site, elk bedrijf
- 24/7 deskundige service

toppresterende website
- Supersnelle websites
- Beveiliging op bedrijfsniveau
- Elke site, elk bedrijf
- 24/7 deskundige service
- Drag & Drop websitebouwer, geen code nodig
- Meer dan 100 Widgets, voor elk doel
- Professionele ontwerpfuncties voor een pixel perfect ontwerp

- Drag & Drop websitebouwer, geen code nodig
- Meer dan 100 Widgets, voor elk doel
- Professionele ontwerpfuncties voor een pixel perfect ontwerp
- Marketing- en e-commercefuncties om conversie te verhogen
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
De gulden snede en webdesign
In de digitale wereld biedt de Gulden Snede een raamwerk voor het maken van websitelay-outs die zowel visueel aantrekkelijk zijn als gemakkelijk navigeerbaar voor gebruikers. Door strategisch gebruik te maken van verhoudingen gebaseerd op de Gulden Snede kunnen webdesigners een gevoel van hiërarchie creëren, het oog van de bezoeker leiden en een moeiteloos gebalanceerde gebruikerservaring creëren.

De gulden snede in de natuur
De Fibonacci-reeks: De blauwdruk van de natuur
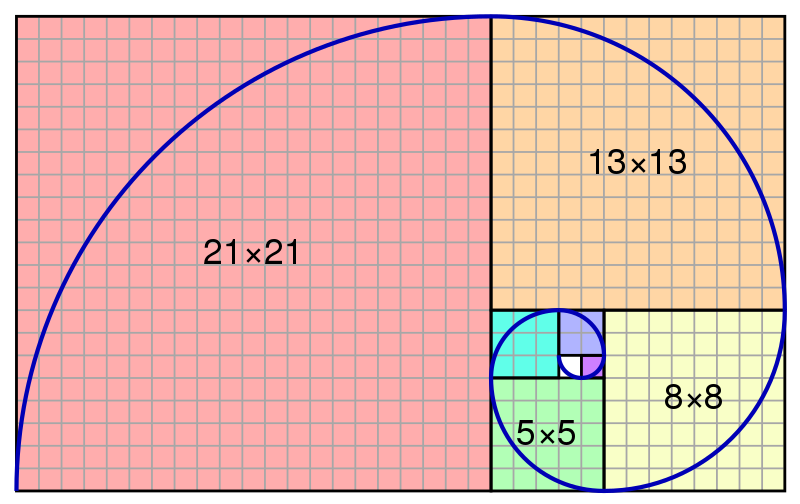
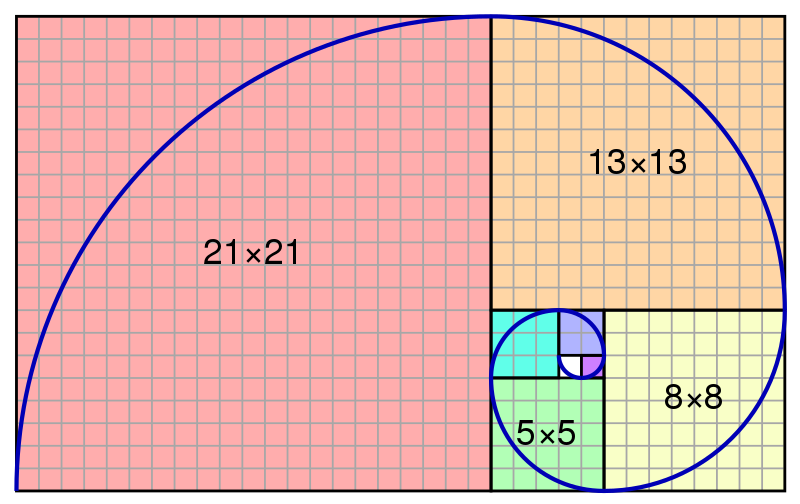
Laten we, voordat we specifieke voorbeelden van de Gulden Snede in de natuur gaan bekijken, eerst een nauw verwante wiskundige reeks begrijpen – de Fibonacci-reeks. Deze getallenreeks begint met 0 en 1, en elk volgend getal is de som van de twee voorgaande. De reeks gaat dus van 0, 1, 1, 2, 3, 5, 8, 13, 21, enzovoort.
Wat fascinerend is, is dat naarmate de getallen van Fibonacci groter worden, de verhouding tussen opeenvolgende getallen de Gulden Snede (1,618) benadert. Dit verband suggereert een fundamenteel verband tussen de wiskundige harmonie van de Gulden Snede en de groeipatronen die overal in de natuur te vinden zijn.

Natuurlijke wonderen: Waar de Gulden Snede bloeit
Laten we eens kijken naar een aantal boeiende voorbeelden van de Gulden Snede in de natuur:
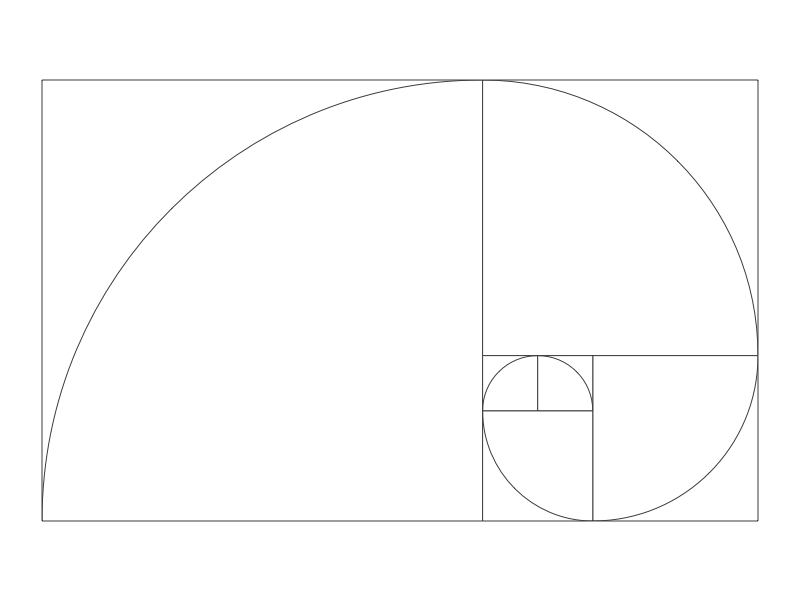
- Nautilusschelpen: Het spiraalvormige patroon van een nautilusschelp volgt elegant wat bekend staat als de Gouden Spiraal. Deze spiraal kan worden geconstrueerd met behulp van een reeks vierkanten en rechthoeken waarvan de verhoudingen overeenkomen met de Gulden Snede.
- Zonnebloemen: De spiraalvormige rangschikking van zaden in een zonnebloemkop vormt een ingewikkelde weergave van Fibonacci-getallen en de Gulden Snede. Dit patroon zorgt voor een optimale verpakking van de zaden, waardoor ze maximaal worden blootgesteld aan zonlicht.
- Sterrenstelsels: Zelfs de grote spiralen van sterrenstelsels houden zich vaak aan de verhoudingen van de Gulden Snede, wat duidt op een universele wiskundige orde die ten grondslag ligt aan de kosmos.
- Bloemblaadjes: Het aantal bloemblaadjes op veel bloemen volgt vaak de Fibonacci-reeks, wat wijst op een verband met de Gulden Snede in hun groeipatronen.
- Orkaanformaties: Interessant is dat de krachtige wervelende wolken van orkanen soms een spiraalvorm vertonen die lijkt op de Gouden Spiraal.
De menselijke vorm: Verhoudingen van de natuur
Er wordt zelfs aangenomen dat de Gulden Snede aspecten van de menselijke anatomie beïnvloedt. Geïdealiseerde gezichtsverhoudingen, zoals de afstanden tussen gelaatstrekken, benaderen vaak de Gulden Snede. Ook de verhoudingen tussen de lengtes van ledematen en lichaamsdelen kunnen verhoudingen vertonen die dicht bij dit wiskundige ideaal liggen.
Let op: Hoewel de Gulden Snede een fascinerend kader biedt om schoonheid en balans te begrijpen, is het belangrijk om te onthouden dat de natuur vaak diversiteit en variatie omarmt.
De gulden snede in kunst, architectuur en ontwerp
Historische meesterwerken: Tijdloze schoonheid
Eeuwenlang hebben kunstenaars en architecten bewust of onbewust de Gulden Snede gebruikt om esthetische harmonie in hun creaties te bereiken. Laten we een paar iconische voorbeelden bekijken:
- Het Parthenon: In deze oude Griekse tempel, beroemd om zijn schoonheid, zijn verhoudingen gebaseerd op de Gulden Snede in het hele ontwerp verwerkt. Van de totale afmetingen van het bouwwerk tot de afstand tussen de zuilen, de Gulden Snede is subtiel in de vorm verweven.
- De werken van Da Vinci: Leonardo da Vinci, een meester in zowel kunst als wetenschap, was een voorstander van de Gulden Snede als gids voor ideale verhoudingen. Zijn beroemde tekening “Vitruvian Man” illustreert het menselijk lichaam in geometrische vormen die in lijn zijn met de verhouding. Daarnaast wordt aangenomen dat de compositie van meesterwerken als de “Mona Lisa” gebruik maakt van de Gulden Snede om visueel evenwicht te creëren.
- Renaissance Kunst: In de Renaissance ontstond opnieuw interesse in klassieke wiskunde en meetkunde. Veel kunstenaars uit deze tijd, geïnspireerd door noties van goddelijke proporties, verwerkten de Gulden Snede actief in hun schilderijen, beeldhouwwerken en architectonische ontwerpen.
Architectuur: Van oude wonderen tot moderne wonderen
De invloed van de Gulden Snede omspant de architectuurgeschiedenis:
- Piramides van Gizeh: Er is een voortdurende discussie over de vraag of de oude Egyptenaren de piramides opzettelijk zo hebben ontworpen dat ze de Gulden Snede weerspiegelen. Sommige analyses suggereren echter een verband tussen de afmetingen van de piramides en dit wiskundige principe.
- Moderne architectuur: Hoewel het niet altijd expliciet wordt gezegd, blijft de Gulden Snede hedendaagse architecten inspireren. Gebouwen met evenwichtige proporties, harmonieuze gevels en doordachte ruimtelijke ordeningen kunnen op subtiele wijze de esthetische invloed ervan weerspiegelen.
Productontwerp: Objecten van verlangen maken
De Gulden Snede breidt zich uit naar alledaagse voorwerpen:
- Apple producten: Apple staat bekend om zijn nauwgezette aandacht voor design en sommigen geloven dat de proporties van zijn producten vaak overeenkomen met de Gulden Snede, wat bijdraagt aan de slanke en evenwichtige esthetiek.
- Iconische logo’s: Bepaalde bekende logo’s kunnen op subtiele wijze de Gulden Snede gebruiken, hetzij in hun algehele vorm, hetzij in de rangschikking van elementen binnen het ontwerp. Dit kan een onbewust gevoel van visuele harmonie en memorabiliteit creëren.
Toepassingen voor webdesign
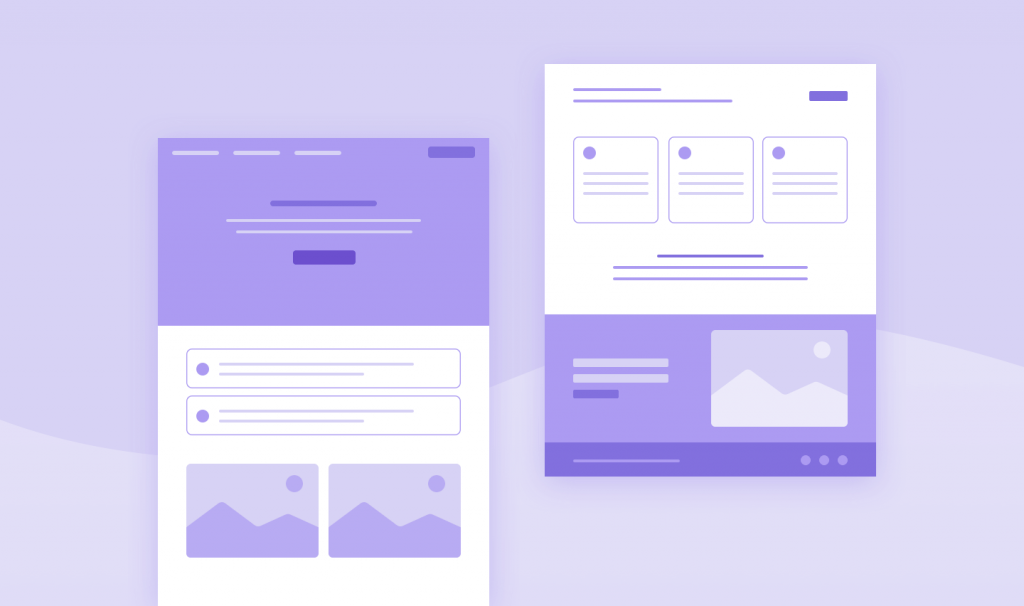
Als je de principes van de Gulden Snede begrijpt, kunnen webdesigners websites maken die niet alleen visueel aantrekkelijk zijn, maar ook intuïtief om door te navigeren. Hier is een glimp van hoe de verhouding zich vertaalt naar digitaal ontwerp met het gemak van de tools van Elementor:
- Lay-out en rastersystemen: Met de flexibele lay-outtools van Elementor kunnen ontwerpers rastersystemen maken op basis van de verhoudingen van de Gulden Snede, waardoor een gevoel van evenwicht en orde op de hele website wordt gewaarborgd.
- Hiërarchie in inhoud: De Gulden Snede kan als leidraad dienen voor beslissingen over de grootte, ruimte en plaatsing van elementen om visuele hiërarchie aan te brengen, zodat de aandacht van de gebruiker naar de belangrijkste inhoud wordt geleid.
- Afbeeldingen bijsnijden: Met de Image Optimizer van Elementor kun je eenvoudig afbeeldingen bijsnijden volgens overlays op basis van de Gulden Snede of de Gulden Spiraal, zodat je de compositie kunt optimaliseren voor een aangename visuele stroom.

De Gulden Snede toepassen in webdesign
Lay-out en spatiëring: Compositie beheersen
De intuïtieve knoppen van Elementor geven je de mogelijkheid om je website lay-outs te structureren met de Gulden Snede in gedachten:
- Marge en opvulling: Pas marges en opvulling rond elementen nauwkeurig aan met de instellingen van Elementor. Hiermee kun je relaties tussen elementen definiëren die subtiel overeenkomen met de verhoudingen van de Gulden Snede, waardoor een evenwichtige visuele stroom ontstaat.
- Websitebreedte: Het instellen van de breedte van je website of contentcontainer op basis van de Gulden Snede kan een fundamenteel kader bieden voor een harmonieus ontwerp. Als je bijvoorbeeld werkt met een gebruikelijke desktopbreedte van 1280 pixels, deel je die door 1,618 en krijg je ongeveer 790 pixels, waardoor je een inhoudsbreedte krijgt die is afgestemd op de verhouding.
- Visuele hiërarchie: Gebruik de lay-out gereedschappen van Elementor om een duidelijke hiërarchie van inhoudselementen aan te brengen. Grotere elementen zoals koppen, heldenafbeeldingen en primaire oproepen tot actie kunnen ruimten innemen die worden gedefinieerd door de verhoudingen van de Gulden Snede, waardoor het oog van de gebruiker wordt geleid.
Beeldcompositie: De kunst van bijsnijden en scherpstellen
Afbeeldingen spelen een cruciale rol bij het trekken van aandacht en het communiceren van informatie op je website. Elementor kan je helpen met op de Gulden Snede geïnspireerde beeldcomposities:
- Regel van Derden vs. Gulden Snede Overlays: Hoewel de Regel van Derden een waardevol compositiehulpmiddel is, kun je met Elementor’s Image Optimizer experimenteren met overlays gebaseerd op de Gulden Snede of de Gulden Spiraal. Dit kan je helpen om het bijsnijden van afbeeldingen te verfijnen voor extra visuele impact.
- Brandpunten en visuele stroom: Plaats belangrijke elementen in je afbeeldingen langs de lijnen of kruispunten die worden gesuggereerd door een Golden Ratio overlay. Dit helpt de blik van de gebruiker te richten en benadrukt de belangrijkste aspecten van de afbeelding.
- De Gouden Spiraal integreren: Gebruik voor afbeeldingen met een sterke centrale focus de Golden Spiral overlay guide in Elementor om een gevoel van dynamische beweging en visuele interesse te creëren die het oog naar het centrale punt trekt.
Typografie: Harmonie in lettertypes
De Gulden Snede kan zelfs gebruikt worden bij het kiezen en combineren van lettertypen om de leesbaarheid en visuele aantrekkingskracht te vergroten:
- Gulden Snede in Lettergrootten: Schaal je lettergroottes op basis van de Gulden Snede om een harmonieuze hiërarchie te creëren. Als je basistekst bijvoorbeeld 16 pixels is, zou je primaire kop (H1) ongeveer 26 pixels (16 x 1,618) kunnen zijn, met daartussen subkoppen in de juiste grootte.
- Combinaties van lettertypes: Overweeg bij het kiezen van contrasterende lettercombinaties subtiele grootteverschillen op basis van de Gulden Snede om zowel visueel onderscheid als harmonie te bereiken.
Kleurenpaletten: Uitgebalanceerde tinten
Hoewel er geen strikte formule bestaat voor “Golden Ratio kleurenpaletten”, kun je inspiratie putten uit de onderliggende principes van balans bij het kiezen van kleurenschema’s voor je website:
- Complementaire kleuren: Overweeg tinten die tegenover elkaar staan op het kleurenwiel; hun contrasterende aard kan levendigheid creëren als ze in balans zijn met de verhoudingen van de Gulden Snede in hun lay-out en gebruik.
- Analoge kleuren: Kies kleurenschema’s met aangrenzende kleuren op het kleurenwiel. Deze bieden een vloeiende overgang met een subtiele variatie die visueel aantrekkelijk kan zijn, vooral als ze in balans zijn met behulp van de Gulden Snede.
Praktische ontwerptips en hulpmiddelen
Gulden Snede rekenmachines: Precisie binnen handbereik
Als je snel afmetingen op basis van de Gulden Snede moet berekenen, kan een eenvoudige online calculator tijd en moeite besparen. Er zijn talloze gratis Golden Ratio calculators beschikbaar – zoek ernaar met termen als “golden ratio calculator” of “phi calculator”.
Raster Overlay Gereedschappen: De verhouding visualiseren
Om te visualiseren hoe de Gulden Snede van toepassing kan zijn op je ontwerpen, bieden verschillende bronnen raster overlays aan:
- Golden Ratio Typografie Rekenmachine: Op deze website(https://grtcalculator.com/) kun je een basislettergrootte invoeren en een hiërarchie van groottes genereren op basis van de verhouding. Het biedt ook visuele weergaven voor het toepassen van de verhouding op rasters.
- Ontwerphulpmiddelen: Sommige grafische ontwerpsoftware kan ingebouwde Golden Ratio overlays of hulplijnen bevatten om te helpen bij de compositie.
Aanpassing en verfijning
Elementor biedt flexibiliteit en functies die jouw verkenning van de Gulden Snede ondersteunen:
- Aangepaste CSS: Voor nauwkeurige aanpassingen die verder gaan dan de standaard besturingselementen, kun je met Elementor aangepaste CSS-code toevoegen. Hiermee kun je specifieke elementen aanpassen en afmetingen of verhoudingen toepassen die strikt overeenkomen met de Gulden Snede.
- Thema aanpassen: De instellingen van je Elementor thema kunnen opties bieden met betrekking tot spatiëring, lettergroottes en opmaakverhoudingen, zodat je het algehele ontwerp kunt aanpassen aan de Gulden Snede.
- Kant-en-klare sjablonen: Veel sjablonen van Elementor bieden goed gestructureerde lay-outs die mogelijk al elementen van de Gulden Snede ontwerpprincipes bevatten. Het analyseren van deze sjablonen kan inspiratie bieden voor je eigen creaties.
Richtlijnen voor ontwerpers: Wanneer en hoe de verhouding te volgen
Hoewel de Gulden Snede een krachtig hulpmiddel is, is het belangrijk om je artistieke oordeel te gebruiken bij het toepassen ervan:
- Losse interpretatie: In veel gevallen kan het gebruik van de Gulden Snede als een algemene richtlijn in plaats van een starre formule leiden tot mooie en evenwichtige ontwerpen.
- Vertrouw op je intuïtie: Voel je niet gedwongen om elk element te forceren om perfect in de verhouding te passen. Als iets er visueel aantrekkelijk uitziet en het gewenste effect bereikt, vertrouw dan op je artistieke instincten.
Verder dan de basis
Het debat: Is de Gulden Snede Overhyped?
Hoewel de Gulden Snede al eeuwenlang denkers en creatieven fascineert, is het belangrijk om het voortdurende debat over de universaliteit ervan als maatstaf voor schoonheid te erkennen. Sommigen beweren dat de prevalentie ervan in de natuur en de kunst wordt overdreven en dat het belang ervan in de esthetiek vaak wordt overdreven.
Het is cruciaal om te onthouden dat ontwerpen subjectief is. Schoonheid is te vinden in patronen en verhoudingen buiten de Gulden Snede. Daarom kun je de verhouding het beste zien als een van de vele waardevolle hulpmiddelen in je ontwerpgereedschapskist.
Andere verhoudingen: Alternatieve verhoudingen onderzoeken
Verschillende wiskundige verhoudingen naast de Gulden Snede kunnen esthetisch mooie resultaten opleveren:
- Zilververhouding (1 + √2): Deze verhouding, die soms wordt gezien als de “underdog” van de Gulden Snede, biedt een iets andere visuele verhouding die kan worden gebruikt om harmonie en evenwicht te creëren.
- Regel van Derden: De Regel van Derden is een veelgebruikte vereenvoudiging van de Gulden Snede en legt de nadruk op het maken van composities met belangrijke elementen op kruispunten van lijnen die een afbeelding zowel horizontaal als verticaal in drieën verdelen.
Psychologie van ontwerpen: De perceptie van de gebruiker
Uiteindelijk hangt het succes van een websiteontwerp af van hoe gebruikers het ervaren. Hier blijven de principes achter de Gulden Snede relevant:
- Visueel evenwicht: Een gebalanceerd ontwerp creëert een gevoel van orde en navigatiegemak, wat bijdraagt aan een positieve gebruikerservaring. De Gulden Snede kan een hulpmiddel zijn om dit evenwicht te bereiken.
- Intuïtieve navigatie: Verhouding en hiërarchie leiden het oog van de gebruiker en beïnvloeden hun interactie met de website. Of je de Gulden Snede nu wel of niet strikt volgt, een duidelijke visuele stroom is essentieel.
Branding: Consistentie en harmonie met de gulden snede
De Gulden Snede kan bijdragen aan een sterke en consistente merkidentiteit:
- Logo Ontwerp: Zoals eerder vermeld, bevatten sommige bekende logo’s de Gulden Snede of soortgelijke verhoudingen die merkherkenning en een evenwichtige esthetiek bevorderen.
- Visuele identiteit: Door de Gulden Snede te gebruiken als richtlijn voor spatiëring, lettergrootteverhoudingen of de verhoudingen van ontwerpelementen op je website en in je marketingmateriaal, kun je een uniform merkimago versterken.
Je website verbeteren
Gebruiksgemak en visuele controle
Een van de sterke punten van Elementor is de intuïtieve drag-and-drop interface en de overvloed aan aanpassingsopties. Deze functies maken het opmerkelijk eenvoudig om te experimenteren met Gulden Snede principes in je ontwerpen:
- Flexibele indelingen: Met het rastersysteem, de kolombesturing en de marge-/padding-instellingen van Elementor kun je de lay-out van je website moeiteloos structureren op basis van de Gulden Snede of andere harmonieuze verhoudingen.
- Real-time visuele feedback: Elke aanpassing die je maakt in Elementor wordt direct weergegeven in het live voorbeeld. Hierdoor kun je de visuele balans van je ontwerp in realtime afstemmen en waar nodig verwijzen naar de Gulden Snede.
- Ontwerpmogelijkheden: Of je nu een doorgewinterde webdesigner of een beginner bent, met Elementor kun je visueel opvallende websites maken zonder dat je uitgebreide kennis van codering nodig hebt.
Conclusie
De Gulden Snede, met haar intrigerende mix van wiskunde en natuurlijke harmonie, heeft kunstenaars, ontwerpers en architecten door de geschiedenis heen geïnspireerd. Over de universaliteit ervan in esthetiek valt te twisten, maar de principes van balans en proportie zijn onmiskenbaar waardevolle hulpmiddelen voor webdesigners.
Op zoek naar verse inhoud?
Ontvang artikelen en inzichten uit onze wekelijkse nieuwsbrief.
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.