Tabla de Contenidos
Esta versión introduce actualizaciones emocionantes que mejoran la flexibilidad del diseño, optimizan la velocidad del sitio web y potencian su proceso de construcción de sitios. Desde habilitar Contenido Dinámico con el widget Off-Canvas en Loop Grids hasta la optimización de CSS y DOM, esta actualización se enfoca en hacer que su sitio web sea más inteligente y rápido.
[Pro] Off-Canvas Dinámico para Loop Grids
Con Elementor 3.26, hemos hecho realidad una de sus características más solicitadas: el widget Off-Canvas ahora se puede agregar directamente a las plantillas de Loop Grid. Esta mejora le permite crear diseños más ricos e interactivos al vincular Contenido Dinámico al widget Off Canvas, ofreciendo experiencias de usuario fluidas.
Ya sea que esté diseñando un catálogo de productos, un archivo de blog o una muestra de servicios, esta función le permite mostrar información adicional, manteniendo el diseño limpio y atractivo.
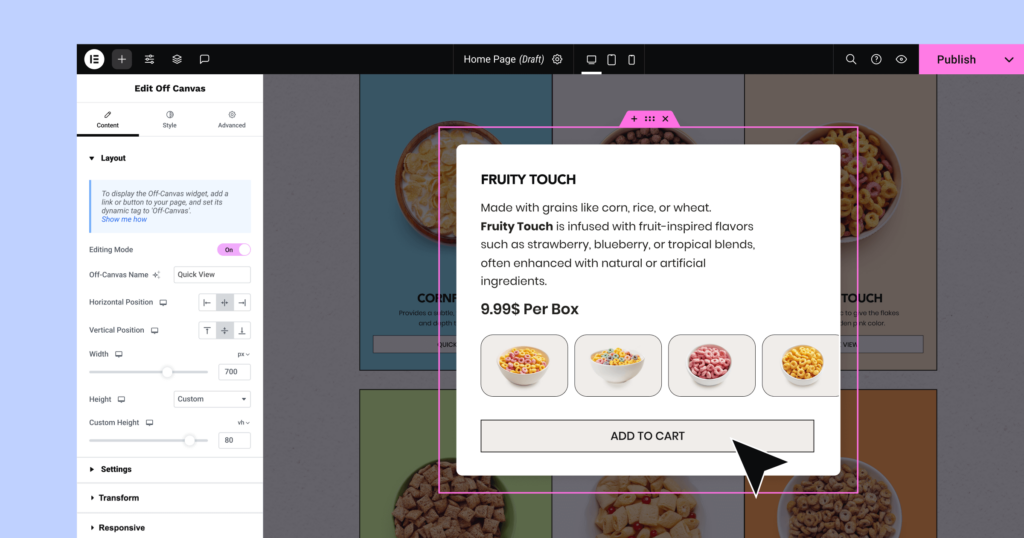
Revolucione sus Grids de productos
El widget Off-Canvas ahora puede activarse desde cualquier campo de enlace que pueda encontrar en un Encabezado, Botón, Imagen y más. He aquí un ejemplo de caso de uso:
- Sitio de comercio electrónico: Imagine una cuadrícula que muestra productos con un título, imagen y breve descripción. Agregue un botón de «Vista rápida» a cada producto que abra un modal off-canvas. Dentro del modal, puede mostrar una descripción completa, precio, imágenes adicionales del producto e incluso un botón de Agregar al carrito, todo conectado dinámicamente al producto.
- Listados de servicios: Un directorio de servicios podría mostrar resúmenes de diferentes ofertas en la cuadrícula. Al hacer clic en un botón, se podría abrir un off-canvas con descripciones detalladas, testimonios o incluso un formulario de reserva.
Esta función está diseñada para una máxima flexibilidad, permitiéndole crear experiencias altamente personalizadas que mantienen a los usuarios comprometidos. Al revelar más información dinámicamente sin requerir navegación a una nueva página, creará un recorrido más fluido que mantiene a los visitantes enfocados y reduce las tasas de rebote.

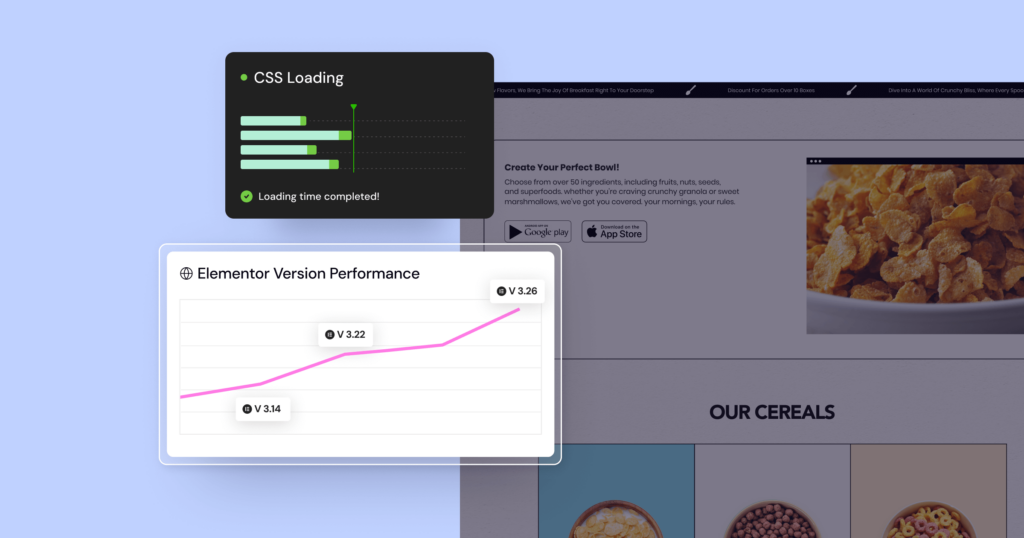
Sitios web más fluidos y rápidos con optimizaciones de CSS y DOM
El rendimiento es el núcleo de todo gran sitio web, y Elementor 3.26 ofrece mejoras significativas para garantizar que su sitio web sea más rápido, eficiente y ligero. Esta versión se centra en optimizar cómo su sitio carga CSS y gestiona su estructura DOM, impactando directamente en la velocidad de la página y la experiencia del visitante.
Carga de CSS más inteligente
La carga mejorada de CSS, un esfuerzo continuo para acelerar y limpiar sus sitios web, da otro salto adelante. Elementor 3.26 introduce:
- Estilos Swiper condicionales: Los estilos Swiper relacionados con carruseles ahora se cargan solo cuando hay un widget de carrusel presente en la página. Esto ahorra 26.7KB de CSS innecesario para páginas sin carruseles, manteniendo su sitio ligero y rápido.
- Tamaños de archivo CSS más pequeños: Al refinar cómo se manejan los estilos, hemos reducido el tamaño de los archivos que alimentan su diseño, ayudando a que sus páginas carguen más rápido y asegurando una experiencia más fluida para sus visitantes.
DOM optimizado para un mejor rendimiento
El DOM (Modelo de Objetos del Documento) es la base de la estructura HTML de su sitio. Un DOM más grande puede ralentizar la renderización de la página e impactar negativamente en su puntuación de Lighthouse. Elementor 3.26 aborda esto con una serie de refinamientos:
- Widgets optimizados: Se han eliminado envoltorios innecesarios de la mayoría de los widgets, simplificando la estructura DOM mientras se mantiene la funcionalidad esencial.
- Elementos de accesibilidad más limpios: Los elementos ocultos para lectores de pantalla han sido reemplazados por atributos más eficientes, reduciendo el desorden sin comprometer la usabilidad.
- Marcado de carrusel simplificado: Se han eliminado los envoltorios externos para widgets de carrusel, reduciendo aún más el tamaño del DOM.
Con Elementor 3.26, su sitio web no solo es más rápido, sino más inteligente, aprovechando las últimas mejores prácticas de rendimiento web para mantenerse a la vanguardia.

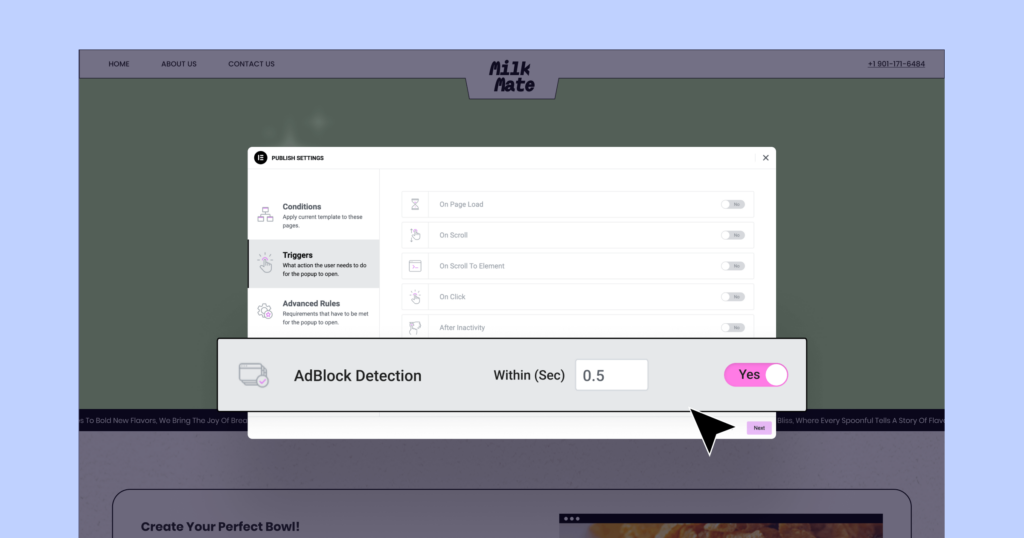
[Pro] Detección avanzada de AdBlock para ventanas emergentes
Con Elementor 3.26, la gestión de cómo su sitio web interactúa con los visitantes que utilizan bloqueadores de anuncios se vuelve más intuitiva y efectiva. Un nuevo activador de Detección de AdBlock, disponible en el panel de Condiciones de Visualización, le permite mostrar ventanas emergentes específicas cuando los visitantes están utilizando software de bloqueo de anuncios. Esta función le ayuda a comunicar mensajes importantes, como animar a los usuarios a desactivar su bloqueador de anuncios para una mejor experiencia o para acceder a contenido específico.
Para mejorar aún más esta funcionalidad, hemos añadido la etiqueta dinámica Recargar Página. Esto permite crear ventanas emergentes interactivas y accionables, como una con un botón etiquetado «He desactivado AdBlock». Al hacer clic, el botón actualiza la página, asegurando que la experiencia actualizada refleje las acciones del visitante. En conjunto, estas actualizaciones facilitan la interacción con los usuarios que bloquean anuncios de una manera fluida y amigable.

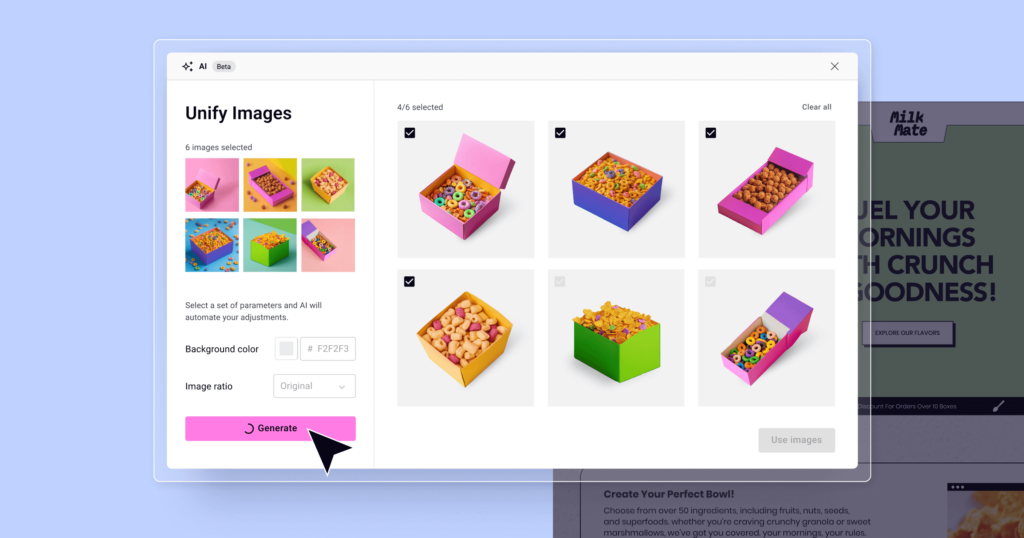
Unificar Imágenes de Productos con IA
La nueva función Unificar Imágenes de Productos, impulsada por Elementor AI, ayuda a los propietarios de tiendas WooCommerce a lograr un aspecto coherente y profesional para sus tiendas en línea. Esta nueva característica estandariza sin esfuerzo sus imágenes de productos, asegurando que todas tengan el mismo estilo, independientemente de su origen. Centra todas las imágenes, puede añadir una sombra sutil para crear profundidad, e incluso le permite seleccionar el color de fondo. Elija su color de fondo desde un selector de colores o proporcione un código hexadecimal específico para que coincida perfectamente con su marca. Esto no solo ahorra tiempo y esfuerzo valioso, sino que también eleva la imagen de su marca, haciendo que sus productos sean más atractivos para los clientes. Puede acceder a esta poderosa herramienta desde cualquier página de Producto o aplicarla como una acción masiva a todo su catálogo de productos.

Actualizaciones Adicionales en Elementor 3.26
- Mejoras de accesibilidad: Atributos actualizados y navegación por teclado mejorada, ayudando a hacer las páginas de Elementor con carruseles más accesibles, asegurando el cumplimiento de los estándares de accesibilidad web y creando una experiencia de usuario más inclusiva.
- Añadido soporte para Bloques de Gutenberg en el frontend – La renderización de Bloques ahora es compatible y visible tanto en el frontend como en el backend, pero no se pueden editar con Elementor.
- Actualización del soporte para Safari: La versión mínima soportada de Safari es ahora 15.5, asegurando funcionalidad y rendimiento modernos.
Actualice Hoy para Explorar las Novedades
Elementor 3.26 incluye actualizaciones que mejoran el rendimiento, la flexibilidad de diseño y el flujo de trabajo de su sitio web. Actualice ahora y desbloquee todo el potencial de estas nuevas características, haciendo que sus sitios web sean más rápidos, inteligentes y atractivos que nunca.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.