Tabla de Contenidos
¿Tu sitio de WordPress está funcionando lentamente? ¡No te preocupes! Esta guía te mostrará 26 formas de acelerar tu sitio web de WordPress. Cubriremos todo, desde elegir el alojamiento adecuado hasta optimizar tus imágenes y código. Prepárate para convertir tu sitio web en una potencia de carga rápida que mantenga a los visitantes felices y bien clasificado en los resultados de búsqueda.
Comprendiendo la Velocidad y el Rendimiento del Sitio Web
¿Qué es la Velocidad de Página y por Qué Importa?
La velocidad de tu sitio web es la rapidez con la que se carga y está disponible para los visitantes. Es como la primera impresión que tu tienda causa en un cliente. Un sitio web lento puede alejar a las personas, al igual que una tienda desordenada.
Pero la velocidad de página afecta más que las primeras impresiones—da forma a toda la experiencia del usuario. Un sitio web rápido mantiene a los visitantes comprometidos, los anima a ver más páginas y aumenta las posibilidades de realizar ventas o conseguir clientes potenciales.
Cómo los Sitios Web Lentos Afectan la Experiencia del Usuario, las Tasas de Rebote y el SEO
Piensa en la última vez que visitaste un sitio web lento. ¿Esperaste a que se cargara o te fuiste? Los estudios muestran que:
- Casi la mitad de los usuarios web, aproximadamente el 47%, esperan que los sitios web se carguen en dos segundos.
- La mayoría de las personas (alrededor del 40%) tienden a abandonar un sitio web si tarda más de tres segundos en cargarse.
Esta impaciencia hace que las personas sean más propensas a rebotar, lo que significa que abandonan tu sitio después de ver solo una página. Las altas tasas de rebote muestran una mala experiencia del usuario, pero también perjudican tus clasificaciones en los motores de búsqueda.
Google ha dicho durante mucho tiempo que la velocidad de página es importante para clasificar sitios web. Quieren mostrar a los usuarios los mejores resultados de búsqueda, que incluyen sitios web que se cargan rápidamente y funcionan sin problemas. Si tu sitio web es rápido, los clientes potenciales pueden encontrarte en línea más fácilmente. En el competitivo mundo en línea de hoy, ignorar la velocidad de página puede perjudicar seriamente tu éxito.
Por qué la velocidad de la página es importante
La velocidad de página es más que un término técnico elegante. Afecta directamente la felicidad del usuario, la visibilidad en los motores de búsqueda y tu éxito en línea. Hablemos de por qué la velocidad de página debería estar en la parte superior de tu lista de tareas.

Experiencia de Usuario
Los usuarios de internet de hoy quieren que los sitios web se carguen instantáneamente. Incluso unos pocos segundos de retraso pueden frustrar a los visitantes y hacer que abandonen tu sitio por uno más rápido. La investigación muestra que:
- ¿Sabías que tomar solo un segundo extra para cargar una página puede causar:
- 11% menos vistas de página
- 16% menos satisfacción del cliente
Los sitios web lentos también hacen que las personas piensen menos de tu marca, lo que puede perjudicar tu credibilidad y confiabilidad. Hacer que tu sitio sea rápido es clave para crear una experiencia positiva que mantenga a los visitantes regresando.
Optimización para Motores de Búsqueda (SEO)
Los algoritmos de Google cambian a menudo, pero siempre se centran en ofrecer la mejor experiencia a los usuarios. La velocidad de página es una gran parte de esa experiencia. Google ha dicho claramente que la velocidad de página afecta las clasificaciones, lo que significa que los sitios web más rápidos tienen más probabilidades de aparecer más alto en los resultados de búsqueda. Esto tiene sentido: los usuarios son más propensos a hacer clic y comprometerse con sitios web que se cargan rápidamente, lo que hace que la experiencia de búsqueda sea mejor.
La velocidad de página también afecta indirectamente otros factores de clasificación:
- Si tu sitio web no se carga rápidamente, las personas podrían no quedarse, y Google podría pensar que tu contenido no vale su tiempo.
- Un sitio web rápido anima a los visitantes a ver múltiples páginas, aumentando el tiempo que pasan en tu sitio y reduciendo las tasas de rebote. Ambos son buenos signos para el SEO.
Al hacer que tu sitio sea más rápido, mejoras la experiencia del usuario, tus posibilidades de clasificar más alto en los resultados de búsqueda y tu capacidad para atraer más tráfico orgánico.
Tasas de Conversión
Más allá de la experiencia del usuario y el SEO, la velocidad de página afecta directamente tus resultados. ¿Sabes cómo todos siempre hablan de lo rápido que debería cargar un sitio web? Bueno, hay una conexión real entre la rapidez de tu página y cuántas personas realmente hacen algo en ella, como comprar algo o registrarse para algo.
Incluso un pequeño aumento en la velocidad de carga de tu página puede hacer una gran diferencia en conseguir que las personas hagan lo que quieres que hagan en tu sitio web. Por ejemplo, Walmart vio un aumento del 2% en las conversiones por cada mejora de 1 segundo en el tiempo de carga de la página.
Para las tiendas en línea, donde muchas personas abandonan sus carritos, la velocidad de página es aún más importante. Un proceso de pago lento puede frustrar a los clientes y hacer que abandonen sus compras. Al hacer que tu sitio web sea más rápido, puedes crear una experiencia de compra más fluida, aumentar las compras completadas y aumentar tus ingresos generales.
Core Web Vitals: Los Puntos de Referencia de Rendimiento de Google
Google, siempre enfocado en la experiencia del usuario, ha introducido Core Web Vitals – métricas clave que miden los aspectos más importantes del rendimiento de carga de una página web.
Estas métricas sirven como guía, ayudando a los propietarios de sitios web a crear experiencias rápidas, visualmente estables e interactivas. Comprender y optimizar para Core Web Vitals es crucial para lograr excelentes puntuaciones de velocidad de página y proporcionar grandes experiencias de usuario.
Las Tres Métricas Principales de Core Web Vitals Que Debes Conocer
En el mundo del rendimiento web, hay algunas métricas clave que debes conocer. Estas métricas se conocen como Core Web Vitals, y miden qué tan bien está funcionando tu sitio web para tus usuarios. En este artículo, echaremos un vistazo más de cerca a las tres métricas de Core Web Vitals y lo que puedes hacer para mejorarlas.
Core Web Vitals son como los tres mosqueteros de la experiencia del usuario, cada uno enfocándose en un aspecto diferente de cómo los usuarios interactúan con un sitio web:
- Largest Contentful Paint (LCP): Esta métrica genial nos dice cuánto tiempo tarda en aparecer la pieza más grande de contenido en tu página web. Piénsalo como el momento en que el contenido principal de tu página aparece, dando a los usuarios una primera impresión significativa.
- First Input Delay (FID): FID mide qué tan receptiva es tu página a la interacción del usuario. Rastrea el tiempo desde que un usuario interactúa por primera vez con tu página (por ejemplo, haciendo clic en un botón o enlace) hasta que el navegador puede responder a esa interacción. Un FID bajo asegura que tu sitio se sienta rápido y receptivo.
- Cumulative Layout Shift (CLS): CLS monitorea qué tan estable se ve tu página mientras se carga y rastrea cuánto se mueven inesperadamente los elementos durante la carga. Si el CLS es alto, puede ser realmente molesto para los usuarios. Las cosas en la página saltarán, dificultando que hagan lo que necesitan hacer.
| Índice de Velocidad (en segundos) | Codificación por colores |
|---|---|
| 0–3.4 | Verde (rápido) |
| 3.4–5.8 | Naranja (moderado) |
| Más de 5.8 | Rojo (lento) |
Optimizando Largest Contentful Paint (LCP) para una Carga Rápida del Contenido
Largest Contentful Paint (LCP) se trata de causar una buena primera impresión en tus visitantes. Mide cuánto tiempo tarda en cargarse y volverse visible el elemento de contenido más prominente en tu página. Esto podría ser una imagen principal, un gran bloque de texto o un video en la parte superior de tu página.
Un buen puntaje de LCP asegura que los usuarios no miren una pantalla en blanco por mucho tiempo, dándoles algo sustancial con lo que interactuar rápidamente. Apunta a un LCP dentro de los primeros 2.5 segundos de la carga de la página. Para lograr esto:
- Optimiza tus imágenes
- Prioriza el contenido importante por encima del pliegue
- Minimiza los recursos que bloquean el renderizado y retrasan la carga de elementos clave
Asegurando una Experiencia de Usuario Receptiva con First Input Delay (FID)
First Input Delay (FID) se enfoca en qué tan interactivo es tu sitio. Determina cuánto tiempo tarda tu navegador en reaccionar cuando alguien hace algo por primera vez en tu página, como hacer clic en un botón o un enlace. Un FID bajo significa que tu sitio web se siente receptivo y rápido, permitiendo a los usuarios navegar e interactuar con tu contenido sin problemas.
Un buen puntaje de FID es crucial para crear una experiencia de usuario positiva, especialmente en páginas que requieren la entrada del usuario, como formularios o elementos interactivos. Apunta a un FID de menos de 100 milisegundos para asegurar una experiencia fluida y receptiva. Para mejorar tu FID:
- Minimiza el impacto de los scripts de terceros
- Optimiza tu código JavaScript
- Reduce la complejidad de las interacciones de tu página
Minimizando la Inestabilidad Visual con Cumulative Layout Shift (CLS)
Imagina intentar leer un artículo, solo para que el texto salte repentinamente mientras se cargan imágenes y otros elementos. Esa es la frustración causada por Cumulative Layout Shift (CLS).
Esta métrica mide qué tan estable es visualmente tu página durante el proceso de carga. Un CLS alto indica que los elementos se están moviendo inesperadamente, lo que puede interrumpir la experiencia del usuario y llevar a clics accidentales u otras acciones no intencionadas.
Apunta a un puntaje de CLS de menos de 0.1 para asegurar una experiencia visualmente estable. Para lograr esto:
- Evita insertar nuevo contenido por encima del contenido existente durante la carga
- Especifica dimensiones para imágenes y videos
- Usa marcadores de posición o animaciones para reservar espacio para elementos que se cargan de forma asíncrona
Si quieres un sitio web que sea rápido, estable y reaccione como un campeón, necesitas prestar atención a estos Core Web Vitals. Son como los ingredientes secretos que hacen que tu sitio web sea un éxito tanto para los usuarios como para los motores de búsqueda.
Midiendo la Velocidad del Sitio Web: Herramientas y Métricas
Antes de comenzar a hacer que tu sitio web sea más rápido, es importante saber qué tan rápido es ahora. Hay muchas herramientas y formas de verificar la velocidad de tu sitio web. Veamos algunas herramientas clave y lo que miden.
1. Google PageSpeed Insights
Esta herramienta gratuita de Google verifica qué tan bien funciona tu sitio web en teléfonos y computadoras. Te da una puntuación y te dice cómo mejorar tu sitio. También analiza los Core Web Vitals de tu sitio, que son las métricas clave de velocidad de Google.
2. GTmetrix
GTmetrix es otra herramienta popular. Te proporciona información detallada sobre cómo se carga tu sitio web, incluyendo:
- Gráficos que muestran el proceso de carga
- Calificaciones para diferentes partes del rendimiento de tu sitio
- Consejos específicos sobre cómo solucionar problemas
3. WebPageTest
Esta herramienta avanzada te permite probar la velocidad de tu sitio web desde diferentes ubicaciones alrededor del mundo. También puede probar cómo funciona tu sitio en diferentes conexiones a internet y navegadores web. WebPageTest proporciona muchos datos e imágenes para ayudarte a encontrar qué está ralentizando tu sitio.
Consejo: Usa todas estas herramientas juntas para obtener una imagen completa de la velocidad de tu sitio web. Cada herramienta te da información y consejos diferentes, lo que te ayuda a tomar mejores decisiones sobre cómo acelerar tu sitio.
Medidas Clave a Observar
Además de los Core Web Vitals, hay otras cosas importantes que medir al verificar la velocidad de tu sitio web:
1. Tiempo de Carga
Este es el tiempo que tarda en cargar toda tu página. Aunque es bueno tener un tiempo de carga general rápido, es igual de importante asegurarse de que las primeras partes de tu página aparezcan rápidamente.
2. Tiempo hasta el Primer Byte (TTFB)
El TTFB mide cuánto tiempo tarda tu navegador web en obtener el primer bit de datos del servidor. Muestra qué tan rápido responde tu servidor y qué tan bueno es tu hosting. Un TTFB rápido ayuda a que tu página comience a cargar rápidamente.
3. Primer Renderizado con Contenido (FCP)
El FCP (Primer Renderizado con Contenido) te dice cuánto tiempo tarda en aparecer la primera parte de tu sitio web (como una imagen o algunas palabras) en tu pantalla. Permite a los usuarios saber que la página está cargando y prepara el escenario para el resto del contenido.
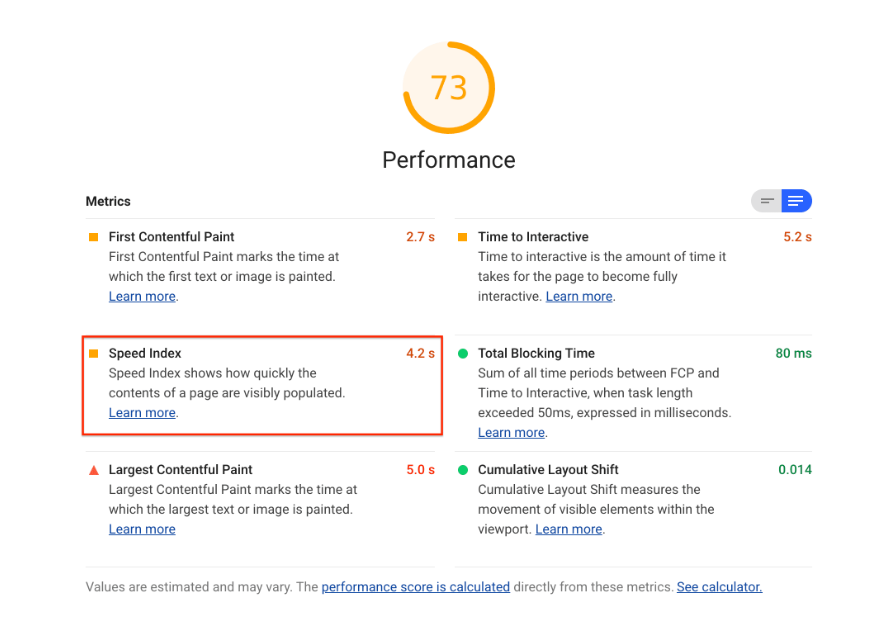
4. Índice de Velocidad
Esto mide qué tan rápido se vuelve visible el contenido de tu página. Un Índice de Velocidad más bajo significa que el contenido aparece más rápido, haciendo que la página parezca cargar más suavemente.
5. Tiempo Total de Bloqueo (TBT)
El TBT mide cuánto tiempo tu página está bloqueada y no puede responder a la entrada del usuario. Esto puede suceder debido a cosas como la ejecución de JavaScript o el renderizado de la página. Un TBT bajo mantiene tu página receptiva incluso mientras está cargando.
6. Tiempo hasta Interactivo (TTI)
El TTI es una forma de medir cuánto tiempo tarda tu página en estar totalmente lista para que las personas comiencen a usarla. Esto significa que todas las partes están cargadas y la página responde a las acciones del usuario. Es importante entender qué tan rápido los usuarios pueden comenzar a usar tu contenido.
Punto Clave: Revisa estas medidas regularmente para seguir el rendimiento de tu sitio. Esto te ayudará a encontrar problemas y tomar decisiones inteligentes sobre cómo acelerar tu sitio web de WordPress.
Elegir el Proveedor de Hosting Adecuado
La empresa que hospeda tu sitio web de WordPress tiene un gran impacto en cómo funciona. Es similar al motor de un coche: un buen motor proporciona un viaje suave, mientras que uno débil lleva a un viaje lleno de baches. Veamos por qué es importante elegir el proveedor de hosting adecuado y qué debes considerar al elegir uno.
Por Qué es Importante tu Elección de Hosting
Piensa en tu proveedor de hosting como el lugar donde viven los archivos y datos de tu sitio web. Cuando visitas un sitio web, tu navegador solicita al servidor del sitio los archivos que componen el sitio. El servidor luego envía lo necesario para mostrar la página. Qué tan rápido y bien hace este trabajo tu servidor afecta directamente la velocidad de carga de tu sitio web.
Una buena configuración de hosting con equipos robustos puede manejar muchos visitantes y entregar contenido rápidamente, incluso cuando está ocupado. Por otro lado, un servidor lento o sobrecargado puede hacer que tu sitio sea lento, se agote el tiempo de espera o incluso se caiga. Es como intentar conducir en una carretera concurrida en un coche que sigue fallando: es inevitable que te encuentres con retrasos y frustraciones.

Elegir el proveedor de hosting adecuado sienta las bases para un sitio web rápido y una buena experiencia para tus visitantes.
Tipos de Alojamiento
Cuando buscas un proveedor de hosting, verás varios tipos diferentes. Cada uno tiene sus propios puntos buenos y malos. Aquí tienes una mirada rápida a las opciones más comunes:
1. Hosting Compartido
- Qué es: Tu sitio web comparte un servidor con muchos otros sitios web.
- Bueno para: Sitios web pequeños con pocos visitantes.
- Cuidado: Si otros sitios en el servidor se ponen ocupados, puede ralentizar tu sitio.
2. Hosting VPS
- Qué es: VPS significa Servidor Privado Virtual. Tu sitio web obtiene su propia parte de un servidor.
- Bueno para: Sitios web con un número moderado de visitantes.
- Beneficio: Más estable que el hosting compartido.
3. Hosting Dedicado
- Qué es: Tu sitio web obtiene un servidor completo para sí mismo.
- Bueno para: Sitios web grandes con muchos visitantes.
- Nota: Es la opción más cara pero ofrece el mejor rendimiento.
4. Hosting en la Nube
- Qué es: Tu sitio web utiliza una red de servidores conectados.
- Bueno para: Sitios web que a veces reciben muchos visitantes y a veces no.
- Beneficio: Puede manejar fácilmente aumentos repentinos de visitantes.
5. Hosting WordPress Administrado
- Qué es: Hosting diseñado solo para sitios web de WordPress.
- Bueno para: Personas que quieren que su hosting se encargue de tareas específicas de WordPress.
- Beneficios: A menudo incluye actualizaciones automáticas, copias de seguridad y características de seguridad.
Cada tipo de hosting se adapta a diferentes necesidades y presupuestos. Piensa en cuántos visitantes recibe tu sitio, qué recursos necesita y cuánto conocimiento técnico tienes antes de decidir.
Cosas Importantes a Buscar en un Proveedor de Hosting
Cuando estés revisando proveedores de hosting, ten en cuenta estos factores clave:
1. Rendimiento del Servidor
Opta por proveedores con servidores rápidos y la tecnología más reciente, como unidades de estado sólido (SSD). Esto ayudará a que los archivos y datos de tu sitio web se carguen rápidamente.
2. Tiempo de actividad
Tu sitio web necesita estar en funcionamiento en todo momento. Elige un proveedor que prometa al menos un 99.9% de tiempo de actividad. Si tu sitio está caído, puedes perder visitantes, dinero y posiciones en los motores de búsqueda.
3. Seguridad
Mantener tu sitio web y sus datos seguros es muy importante. Elige un proveedor de hosting que ofrezca características de seguridad sólidas, incluyendo:
- Cortafuegos
- Escaneo de malware
- Copias de seguridad regulares
4. Soporte
Cuando tienes problemas técnicos, necesitas ayuda rápida. Busca proveedores que ofrezcan soporte las 24 horas del día, los siete días de la semana, a través de opciones como:
- Chat en vivo
- Teléfono
- Correo electrónico
5. Escalabilidad
A medida que tu sitio web crece, va a necesitar más recursos para seguir funcionando sin problemas. Elige un proveedor que te permita actualizar tu plan fácilmente a medida que aumente tu tráfico y necesidades.
Recuerda: El mejor proveedor de hosting para ti depende de lo que necesites y cuánto puedas gastar. Investiga diferentes proveedores, compara lo que ofrecen y sus precios, y lee reseñas de otros usuarios. No dudes en hacer preguntas a sus equipos de soporte antes de decidir.
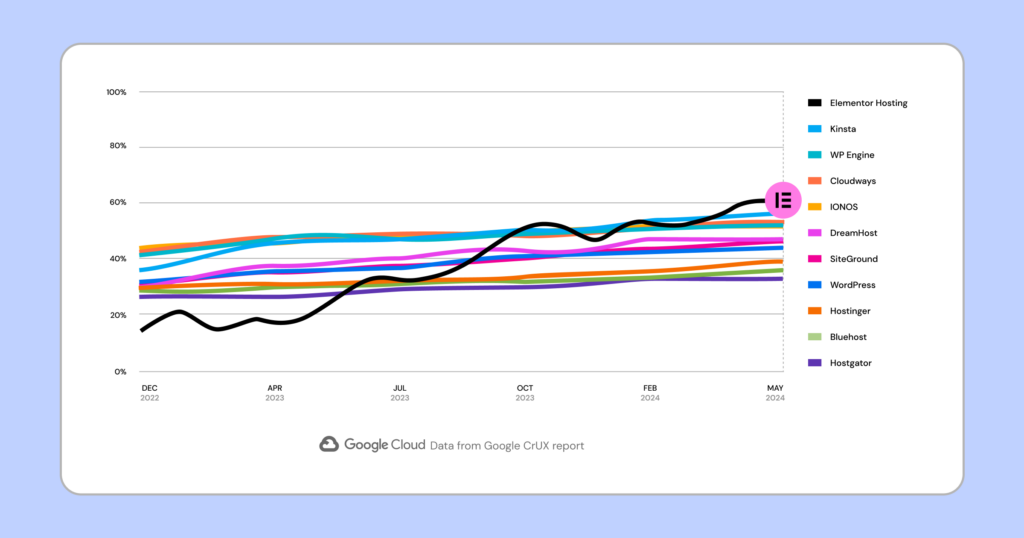
Si estás buscando un hosting que funcione bien con WordPress y se enfoque en la velocidad, el hosting de WordPress de Elementor vale la pena considerar. Está construido sobre la plataforma Google Cloud, conocida por ser rápida y capaz de manejar muchos visitantes.
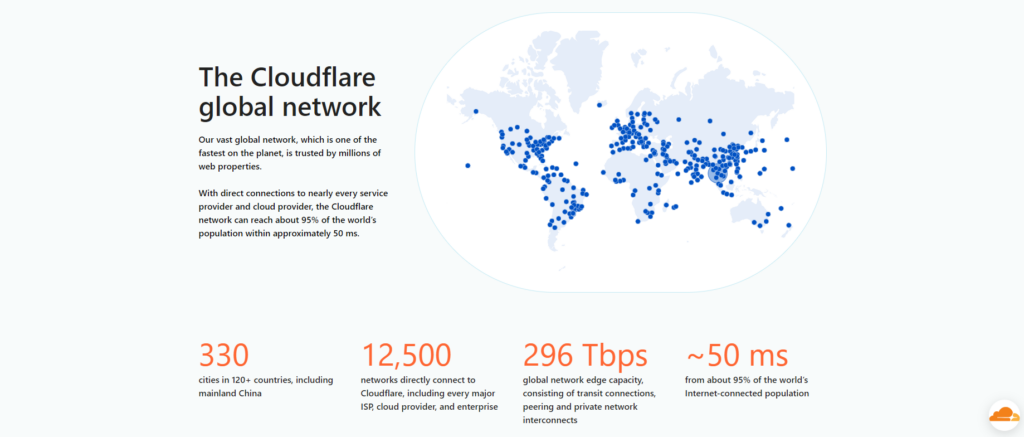
El hosting de Elementor también utiliza Cloudflare Enterprise CDN, que tiene más de 310 ubicaciones en todo el mundo. Esto significa que tu contenido se entrega rápidamente a tus visitantes, sin importar dónde se encuentren.
También tiene características de seguridad sólidas, incluyendo:
- SSL Premium
- Cortafuegos de alta calidad
- Detección de amenazas en tiempo real
Con su enfoque en la velocidad, la seguridad y la operación fluida con Elementor Pro, el hosting de WordPress de Elementor podría ser una buena opción si quieres que tu sitio web de WordPress funcione realmente rápido.
Elegir un Tema Rápido & Usar Redes de Entrega de Contenido (CDNs)
Un tema atractivo puede llamar tu atención, pero puede ralentizar tu sitio web. Veamos cómo elegir un tema rápido y usar Redes de Entrega de Contenido (CDNs) para acelerar aún más tu sitio.
Cómo Afectan los Temas a la Velocidad de la Página
Tu tema de WordPress es como el plano para la apariencia y funcionalidad de tu sitio web. Pero no todos los temas son igualmente rápidos. Algunos temas tienen muchas características y scripts que se ven bien pero pueden hacer que tu sitio tarde en cargar.
Un tema lento puede causar:
- Código desordenado
- Demasiadas solicitudes al servidor
- Recursos que bloquean la carga de la página
Imagina esto: es como intentar correr una carrera con botas pesadas y torpes. Puedes verte elegante, pero te moverás a paso de tortuga. Elegir un tema ligero y rápido es clave para tener un sitio web rápido y que funcione sin problemas.

Qué Hace que un Tema Sea Rápido
Cuando elijas un tema, busca estas cosas que ayudan a que funcione rápido:
- Código Ligero: El tema debe tener un código limpio y simple sin cosas extra.
- No Demasiadas Cosas: Evita temas que incluyan muchos plugins o características que no necesitas. Estos pueden ralentizar tu sitio.
- CSS y JavaScript Bien Hechos: Los archivos de estilo (CSS) e interactivos (JavaScript) del tema deben ser ordenados y rápidos de cargar.
- Funciona en Todos los Dispositivos: Asegúrate de que el tema se vea bien en teléfonos, tabletas y computadoras.
Algunos Temas Rápidos Populares
Si quieres empezar con un sitio web rápido, prueba estos temas rápidos:
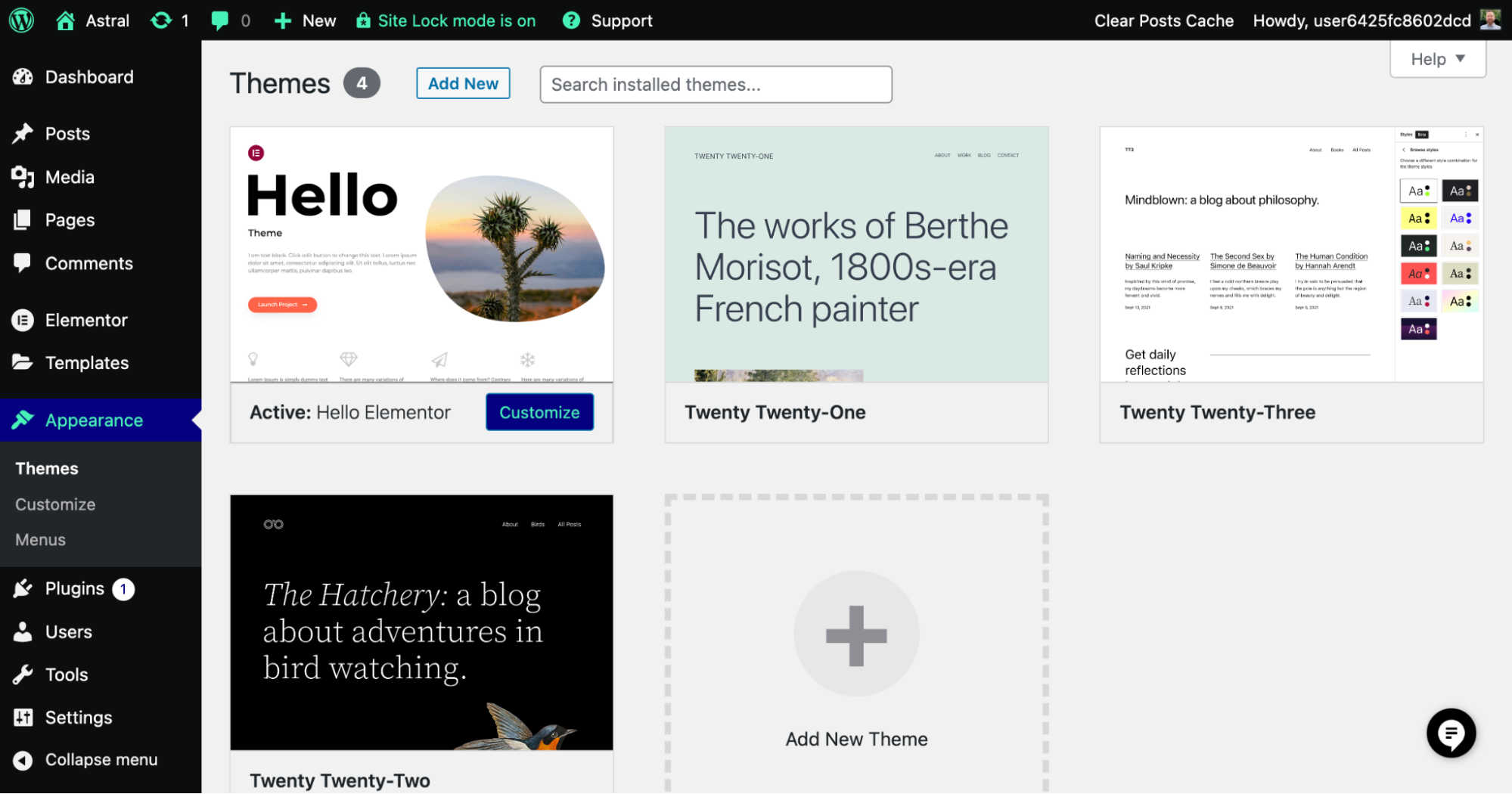
- Hello, Tema de Elementor: Un tema minimalista y ligero diseñado explícitamente para funcionar perfectamente con Elementor. Su base de código mínima asegura un rendimiento óptimo y flexibilidad, lo que lo convierte en una excelente opción para usuarios que priorizan la velocidad y la personalización con Elementor.
- GeneratePress: Conocido por su código limpio y diseño simple. Puedes cambiarlo mucho, y funciona bien con constructores de páginas como Elementor.
- Astra: Otro tema ligero y rápido. Carga rápidamente y puedes cambiar muchas cosas. Es bueno para diferentes tipos de sitios web, desde blogs hasta tiendas en línea.
- Neve: Este tema se enfoca en la velocidad y la simplicidad. Es fácil de usar y genial para principiantes.
Estos son solo algunos ejemplos. Cuando elijas un tema, considera las necesidades de tu sitio web, cómo quieres que se vea y si funciona con otras herramientas que planeas usar.
Usar CDNs para Hacer tu Sitio Más Rápido en Todas Partes
Los visitantes de tu sitio web pueden venir de cualquier parte del mundo. Las Redes de Entrega de Contenido, o CDNs, ayudan a que tu contenido llegue rápidamente a ellos, sin importar dónde se encuentren.
Una CDN (Red de Entrega de Contenido) es como un montón de servidores dispersos en diferentes ubicaciones. Cuando alguien visita tu sitio web, la CDN es como un cartero súper rápido que toma tu contenido del servidor más cercano a ellos y lo entrega en un instante. Este truco acelera el tiempo de carga de tu sitio, especialmente para las personas que viven lejos de tu servidor principal.

Cómo Funcionan las CDNs: Almacenando Contenido Más Cerca de los Usuarios
Las CDNs almacenan copias del contenido de tu sitio web (como imágenes y archivos de estilo) en muchos servidores alrededor del mundo. Cuando alguien quiere ver tu sitio web, la CDN los envía al servidor más cercano, lo que significa que los datos no tienen que viajar tan lejos.
Esta cercanía hace que tu sitio cargue más rápido. Las CDNs también hacen otros trucos para acelerar las cosas:
- Pueden hacer los archivos más pequeños
- Pueden hacer que las imágenes se carguen más rápido
- Pueden hacer que las partes más importantes de tu sitio se carguen primero
Elegir el CDN Correcto: Qué Buscar
Hay muchas empresas de CDN para elegir. Aquí tienes en qué pensar al elegir una:
- Servidores en Todas Partes: Elige un CDN con servidores en muchos lugares para llegar a todos tus visitantes rápidamente.
- Funciona Bien: Verifica qué tan rápido es el CDN y si se mantiene en funcionamiento todo el tiempo.
- Mantiene tu Sitio Seguro: Los CDNs también pueden proteger tu sitio de ataques. Elige uno con buenas características de seguridad.
- Fácil de Usar: Busca un CDN que sea fácil de configurar con WordPress y sencillo de gestionar.
- Precio: Los CDNs tienen diferentes precios. Algunos son gratuitos con características básicas, mientras que otros cuestan dinero pero hacen más. Elige uno que se ajuste a lo que necesitas y puedas pagar.
Pensando en estas cosas, puedes elegir un CDN que ayude a que tu sitio web se cargue rápido para todos.
Haciendo tu Sitio de WordPress Más Rápido: Trucos de Caché, Imágenes y Código
Para hacer que tu sitio de WordPress sea súper rápido, necesitas usar caché y optimizar tus imágenes y código. Vamos a desglosar estos trucos importantes.
Qué es el Caché y Por Qué Importa
El caché es como crear atajos para los datos de tu sitio web. Cuando alguien visita tu sitio, su navegador pide archivos a tu servidor. Sin caché, el servidor tendría que crear estos archivos desde cero cada vez, lo que toma tiempo y hace que tu servidor trabaje más.
El caché almacena copias de estos archivos en un lugar especial. De esta manera, cuando alguien pide lo mismo otra vez, el servidor puede darles la copia almacenada mucho más rápido. Es como mantener las cosas que usas a menudo en tu escritorio en lugar de tener que buscarlas cada vez.
Diferentes Tipos de Caché
Hay tres tipos principales de caché:
- Caché del Lado del Servidor: Esto ocurre en tu servidor web. Hace copias listas para usar de tus páginas y las almacena. Cuando alguien visita tu sitio web, el servidor puede mostrarles rápidamente esta página pre-hecha.
- Caché del Lado del Cliente: Esto usa el propio navegador del visitante para almacenar partes de tu sitio. Cuando regresan, su navegador puede usar estas partes almacenadas en lugar de pedirlas a tu servidor otra vez.
- Caché de Objetos almacena los resultados de las búsquedas en la base de datos. WordPress tiene una base de datos que almacena toda la información sobre tu sitio. El caché de objetos recuerda los resultados de estas búsquedas, para que WordPress no tenga que seguir preguntando a la base de datos las mismas preguntas.
Haciendo tus Imágenes Más Pequeñas y Rápidas
Las imágenes a menudo hacen que tus páginas web sean grandes y lentas de cargar. Pero necesitas buenas imágenes para que tu sitio se vea bien. El truco es hacer que tus imágenes sean más pequeñas sin que se vean mal.

Aquí tienes cómo puedes hacerlo:
- Elige el Tipo de Imagen Correcto:
- Usa JPEG para fotos
- Usa PNG para logotipos y gráficos simples
- Prueba WebP o AVIF para tamaños de archivo aún más pequeños (pero verifica si los navegadores de tus usuarios pueden mostrar estos)
- Haz las Imágenes Más Pequeñas: Usa herramientas para reducir el tamaño de tus archivos de imagen sin perder calidad.
- Redimensiona las Imágenes: No uses imágenes más grandes de lo que necesitas. Si estás mostrando una miniatura pequeña, no uses un archivo de imagen enorme.
Limpiando tu Código
El código de tu sitio web es como su plano. El código limpio y ordenado hace que tu sitio funcione más rápido, mientras que el código desordenado lo ralentiza.
Aquí hay algunas formas de limpiar tu código:
- Minificación: Esto elimina espacios extra y comentarios de tu código, haciendo que tus archivos de código sean más pequeños y rápidos de cargar.
- Compresión GZIP: Esto comprime tus archivos para hacerlos aún más pequeños antes de enviarlos a los visitantes. Es como empacar al vacío tu ropa para un viaje.
Cuidando tu Base de Datos
La base de datos de tu WordPress es donde vive toda la información de tu sitio. Una base de datos ordenada ayuda a que tu sitio funcione sin problemas. Aquí tienes cómo mantenerla limpia:
- Elimina Cosas Viejas: Borra cosas que ya no necesitas, como borradores antiguos o comentarios de spam.
- Organiza tus Tablas: Esto es como ordenar tu archivador. Ayuda a WordPress a encontrar información más rápido.
- Repara Partes Rotas: A veces, partes de tu base de datos pueden desordenarse. Las herramientas pueden ayudarte a arreglar estas partes rotas.
Plugins Útiles para Sitios de WordPress Más Rápidos
No tienes que hacer todo este trabajo a mano. Hay herramientas llamadas plugins que pueden ayudarte:
- Autoptimize: Este plugin limpia tu código y lo hace más pequeño.
- WP Super Cache: Este plugin hace el caché del que hablamos antes.
- WP-Optimize: Este plugin limpia tu base de datos y también puede reducir el tamaño de tus imágenes.
Recuerda probar estos plugins antes de usarlos en tu sitio en vivo. A veces, necesitan funcionar mejor con otras partes de tu sitio.
Usando estos trucos, puedes hacer que tu sitio de WordPress sea mucho más rápido. Esto hará que tus visitantes estén más contentos y ayudará a que tu sitio aparezca mejor en los resultados de búsqueda.
Mejora el Rendimiento de tu Sitio Web de WordPress: Trucos Fáciles para Lograrlo
Hemos hablado de caché, optimización de imágenes y arreglar tu código y base de datos. Ahora, vamos a examinar algunos otros trucos para hacer tu sitio de WordPress aún más rápido.
1. Carga Diferida: Haciendo que las Páginas se Carguen Más Rápido
La carga diferida es un truco ingenioso. Hace que tus páginas se carguen más rápido al esperar para cargar imágenes y videos hasta que estén a punto de ser vistos. En lugar de cargar todo de una vez, lo que puede ralentizar tu página, la carga diferida se enfoca en mostrar el contenido que puedes ver de inmediato.
Esto hace que tu sitio se sienta más rápido porque los usuarios ven el contenido aparecer rápidamente, incluso si algunas cosas todavía se están cargando en segundo plano. Es realmente útil para páginas con muchas imágenes o videos.
Puedes usar la carga diferida de dos maneras:
- Usar un Plugin: Prueba plugins como «Lazy Load by WP Rocket» o «a3 Lazy Load». Estos plugins configuran automáticamente la carga diferida para tus imágenes y videos.
- Hazlo tú mismo: Si te gusta jugar con el código, puedes agregar loading=»lazy» a tus etiquetas de imagen e iframe. Esto le dice al navegador que se relaje y espere a cargar estas cosas hasta que realmente sean necesarias.
Recuerda, aunque la carga diferida es excelente para la mayoría del contenido, asegúrate de que las cosas importantes en la parte superior de tu página se carguen rápidamente.
2. Gestiona tus Plugins
Los plugins son excelentes para agregar funciones a tu sitio, pero solo unos pocos pueden ralentizarlo. Es como agregar peso extra a un coche: cuanto más agregas, más lento va.
Aquí tienes cómo gestionar tus plugins:
- Elige sabiamente: Elige plugins que estén bien hechos y se actualicen regularmente.
- Limpia: Deshazte de los plugins que no estás usando.
- Revisa si hay problemas: A veces, un plugin puede estar ralentizando tu sitio. Intenta desactivar los plugins uno por uno para ver si tu sitio se acelera.
Consejos adicionales para un sitio súper rápido
Aquí tienes algunos consejos más avanzados para acelerar tu sitio:
1. Maneja los scripts externos
Los scripts externos (como botones de redes sociales o herramientas de seguimiento) pueden ralentizar tu sitio. Aquí tienes cómo manejarlos:
- Usa menos scripts: Solo usa los que realmente necesitas.
- Cárgalos inteligentemente: Usa async o defer en tu código para cargar scripts de una manera que no ralentice tu página.
- Hospédate tú mismo: Si puedes, mantén los scripts importantes en tu propio servidor.
- Usa un gestor de scripts: Esta herramienta te ayuda a controlar cuándo y cómo se cargan los scripts.
2. Soluciona los recursos que bloquean el renderizado
Algunos archivos (como CSS o JavaScript) pueden impedir que tu página se muestre hasta que estén completamente cargados. Esto puede hacer que tu sitio se sienta lento. Aquí tienes cómo solucionarlo:
- Haz los archivos más pequeños: Reduce el tamaño de tus archivos CSS y JavaScript.
- Cárgalos inteligentemente: Usa async o defer para cargar scripts sin ralentizar tu página.
- Usa CSS crítico: Coloca el CSS más importante directamente en tu HTML. Esto ayuda a que las partes importantes de tu página se muestren más rápido.
3. Revisa la velocidad de tu sitio regularmente
Usa herramientas como Google PageSpeed Insights o GTmetrix para revisar la velocidad de tu sitio. Esto te ayudará a detectar y solucionar problemas rápidamente.
Usando Elementor para crear sitios web más rápidos

Elementor es una herramienta para construir sitios de WordPress. Está diseñada para ayudarte a crear sitios que se vean bien y se carguen rápido. Aquí tienes cómo usarlo bien:
- No te excedas: Evita usar demasiados efectos o animaciones elegantes, ya que pueden ralentizar tu sitio.
- Usa herramientas integradas: Elementor tiene herramientas para hacer las imágenes más pequeñas y usar la carga diferida. Úsalas para mantener tu sitio rápido.
- Diseño inteligente: Considera cómo tus elecciones de diseño afectan la velocidad. A veces, un diseño más simple es más rápido.
Alojamiento Elementor

Elementor también ofrece hosting para sitios de WordPress. Está configurado para hacer que los sitios construidos con Elementor funcionen rápido. Usa buenos servidores y tiene características integradas para acelerar tu sitio.
Estos consejos y herramientas ingeniosos le darán a tu sitio de WordPress un serio impulso de velocidad. ¡Prepárate para experimentar tiempos de carga ultrarrápidos! Esto hará que tus visitantes estén más felices y ayudará a que tu sitio se muestre mejor en los resultados de búsqueda.
Conclusión & Próximos pasos
Hemos explorado las complejidades de la optimización de la velocidad de las páginas de WordPress, explorando una multitud de técnicas y estrategias para mejorar el rendimiento de tu sitio web. Ten en cuenta que un sitio web que se carga rápidamente no es solo una cuestión técnica, es como un viaje en alfombra mágica hacia una mejor experiencia de usuario, más visibilidad en los motores de búsqueda y un aumento en las conversiones.
Si sigues los consejos y trucos de esta guía, estarás en el camino correcto para construir un sitio de WordPress que se vea impresionante y se cargue como un rayo. Recuerda, hacer que tu sitio web se cargue más rápido es un viaje sin fin. Así que, mantén un ojo en cómo está funcionando, cambia tus planes a medida que las cosas cambian y sigue mejorando tus estrategias para asegurarte de que tu sitio web se mantenga a la vanguardia.
Empoderando a los usuarios para crear sitios web de alto rendimiento con Elementor
Ya seas un desarrollador experimentado o un creador de sitios web en ciernes, Elementor proporciona una plataforma poderosa para construir y optimizar tu sitio de WordPress para la velocidad y el rendimiento. El diseño fácil de usar de Elementor y su plataforma rica en funciones hacen que sea fácil crear sitios web impresionantes que dejen a tu audiencia cautivada y regresando por más.
Así que, da el siguiente paso. Explora las capacidades de Elementor, experimenta con los consejos que has aprendido y desata todo el potencial de tu sitio web de WordPress. Recuerda, un sitio web rápido no es solo un lujo; es una necesidad en el mundo digital de hoy. Haz de la velocidad una prioridad y observa cómo tu éxito en línea se dispara.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.