Tabla de Contenidos
Cómo habilitar la Beta
Solo un aviso rápido antes de comenzar: la versión Beta 3.15 no está diseñada para sitios web en vivo y de producción.
Estamos tan emocionados como tú de explorar estas nuevas características, pero recuerda, esta versión aún está en fase de pruebas.
Estamos trabajando arduamente para pulir cualquier aspereza y pronto estará disponible una versión estable.
Si deseas probarla, esto es lo que debes hacer:
- Ve a tu panel de control de WordPress.
- Haz clic en Elementor en la barra lateral izquierda para abrir la página de configuración de Elementor.
- Navega a la pestaña ‘Herramientas’.
- Haz clic en ‘Control de versiones’.
- Encontrarás una opción para habilitar la función ‘Beta Tester’. Marca la casilla ‘Habilitar Beta Tester’.
- Recuerda guardar tus cambios.
Una vez que hayas activado las pruebas beta, deberías ver que los plugins de Elementor están listos para una actualización en tu página de actualizaciones de WordPress, ejecuta esas actualizaciones y ¡listo!
[Pro] Nuevo Widget de Filtro de Taxonomía – Permite a los visitantes filtrar listados

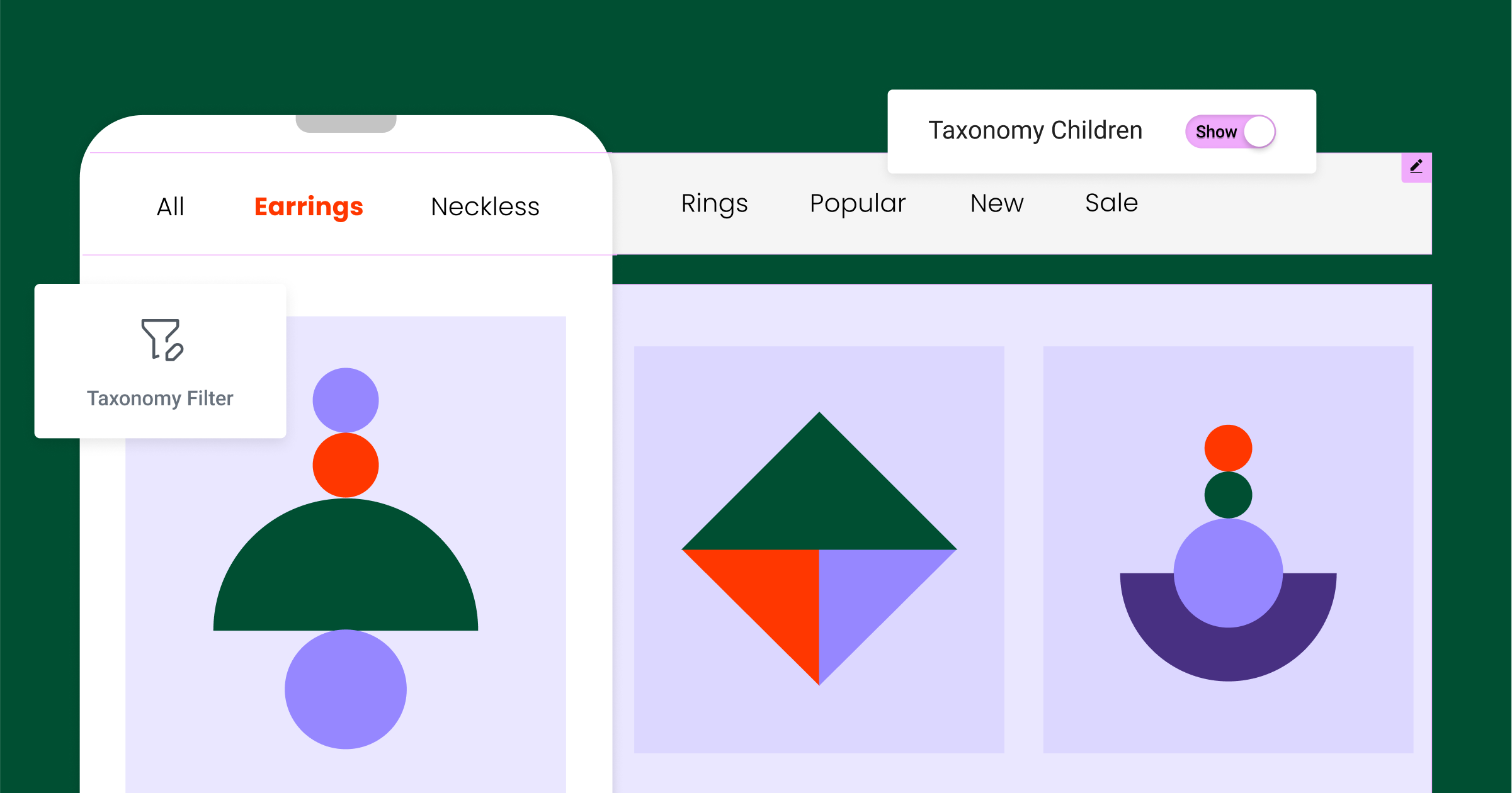
El nuevo widget de Filtro de Taxonomía está aquí, y está listo para revolucionar la forma en que tus visitantes interactúan con tu contenido. Esta herramienta dinámica permite a tus visitantes filtrar publicaciones basadas en categorías, etiquetas o cualquier taxonomía personalizada, proporcionando una experiencia de usuario más atractiva e interactiva.
En su demostración, Ashley mostró el poder de este widget usando un ejemplo del mundo real. Configuró una cuadrícula de productos usando el widget de Cuadrícula de Bucle y luego agregó el widget de Filtro de Taxonomía para permitir a los usuarios filtrar los productos según su categoría. Con un simple clic en «muebles», «vajilla» o «jarrones», la cuadrícula de productos se actualiza instantáneamente, mostrando solo los productos de la categoría seleccionada. Es como tener un asistente de compras personal que reorganiza instantáneamente tu tienda según los deseos del cliente.
Esta característica es ideal para cualquier sitio web con una gran cantidad de contenido o una amplia gama de productos. Proporciona una experiencia de usuario más personalizada y facilita la navegación por tu contenido.
¿Quieres ver cómo funciona? Mira la demostración de Ashley aquí.
Presentamos – Nuevo Widget de Acordeón para una Flexibilidad de Diseño Completa

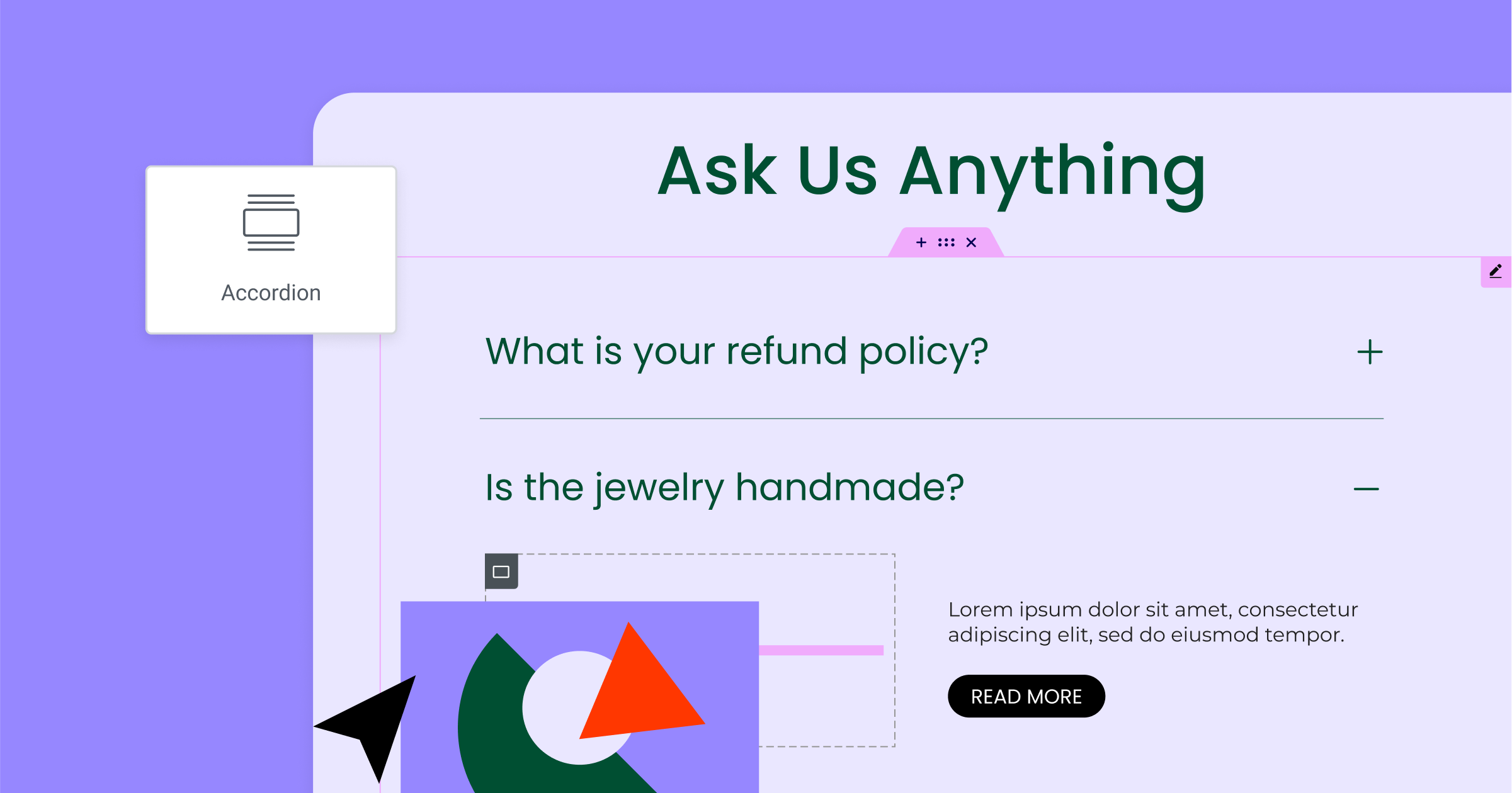
El widget de Acordeón Anidado es otra adición emocionante en Elementor 3.15 Beta. Esta característica proporciona una capa extra de organización y flexibilidad de diseño, convirtiendo cada elemento en un contenedor, para una flexibilidad ilimitada, permitiéndote insertar cualquier widget y tipo de contenido. Es una herramienta fantástica para presentar una gran cantidad de información de manera limpia, organizada y amigable para el usuario.
En su demostración, Ashley nos mostró cómo se puede usar este widget para ordenar una página con mucho texto llena de información sobre envíos, entregas y devoluciones. Creó un acordeón principal con tres elementos y luego agregó un acordeón anidado dentro de cada uno de estos elementos. El resultado fue una estructura de información ordenada que los usuarios pueden navegar fácilmente. También nos mostró cómo personalizar el diseño del acordeón anidado, demostrando la completa flexibilidad de diseño que ofrece este widget.
Ya sea que estés creando una sección de preguntas frecuentes, una lista de características de productos o cualquier otro contenido que se beneficie de una estructura jerárquica, el widget de Acordeón Anidado es una herramienta que te encantará.
¿Tienes curiosidad por verlo en acción? Mira la demostración de Ashley aquí.
[Pro] Capacidades de Estilo Mejoradas en el Carrusel y Carrusel de Bucle

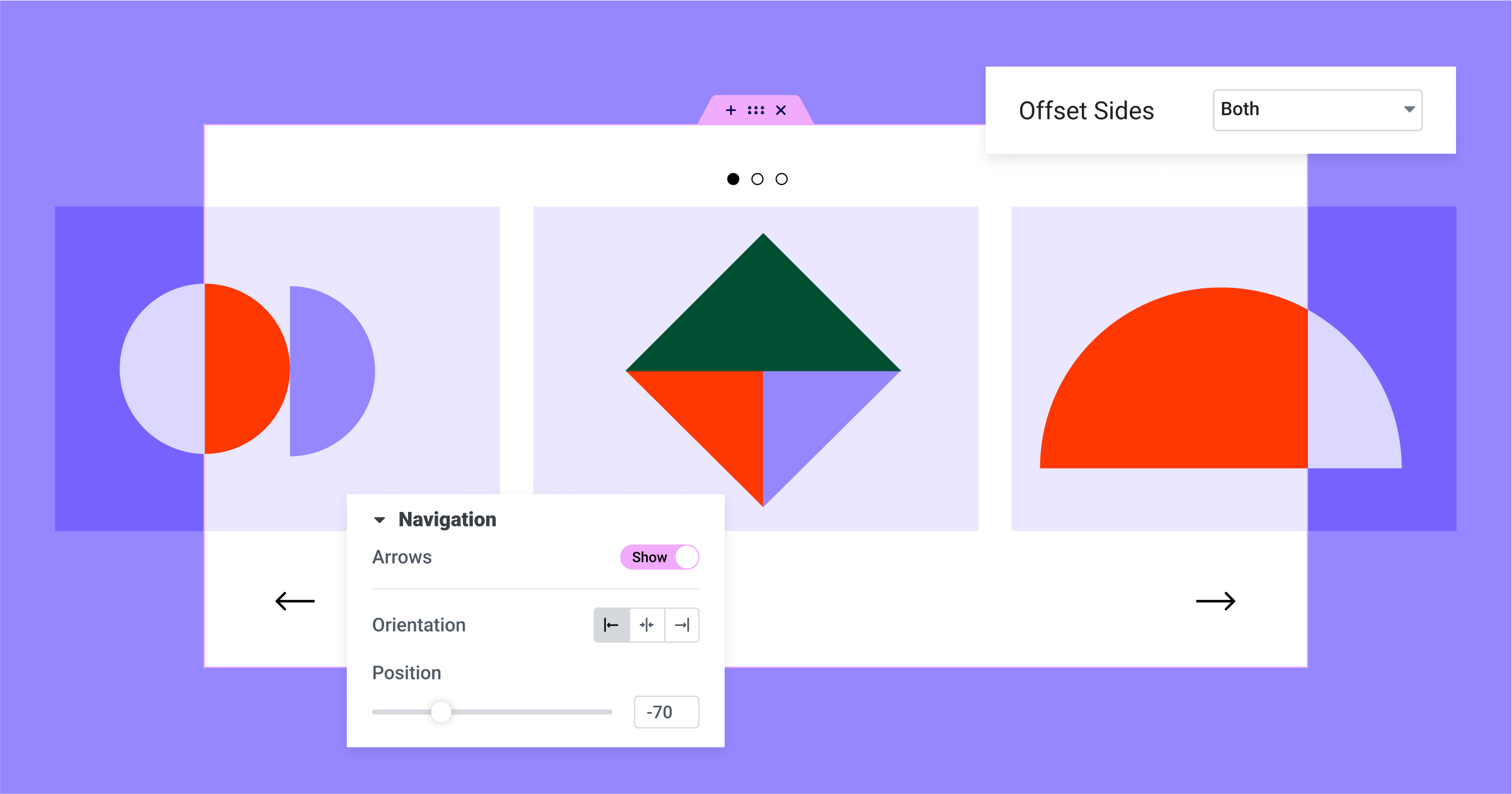
Elementor 3.15 Beta está trayendo una nueva ola de opciones de personalización a los widgets de Carrusel y Carrusel de Bucle . Como lo demostró Ashley, estas mejoras están diseñadas para darte las herramientas para crear carruseles únicos que se adapten perfectamente al diseño de tu sitio web.
Aunque los widgets de Carrusel y Carrusel de Bucle ya contaban con paginación y flechas de navegación, la nueva actualización lleva estos elementos al siguiente nivel. Ahora tienes la capacidad de ajustar la posición y orientación de estos elementos, permitiéndote crear un carrusel que se alinee perfectamente con la estética de tu sitio. Ya sea que desees reposicionar la paginación o colocar los elementos de navegación uno al lado del otro, la elección es tuya.
Pero la personalización no se detiene ahí. También puedes ajustar el color, el color de fondo, el borde y la sombra de cada icono de navegación. Esto significa que puedes asegurarte de que cada elemento de tu carrusel coincida con tu marca y visión de diseño.
Ashley demostró estas características usando un carrusel de productos. Ajustó la posición de la paginación y las flechas de navegación, y personalizó su apariencia para que se ajustara al diseño general de la página. También mostró la nueva función de desplazamiento, que te permite establecer el punto de inicio del carrusel. Esta es una gran herramienta para guiar la atención de tus visitantes hacia contenido específico.
Con estas capacidades de estilo mejoradas, los widgets de Carrusel y Carrusel de Bucle ofrecen aún más flexibilidad y control. Te permiten crear carruseles atractivos y fáciles de usar que se adaptan perfectamente a tu sitio.
Para ver estas características en acción, mira la demostración de Ashley aquí.
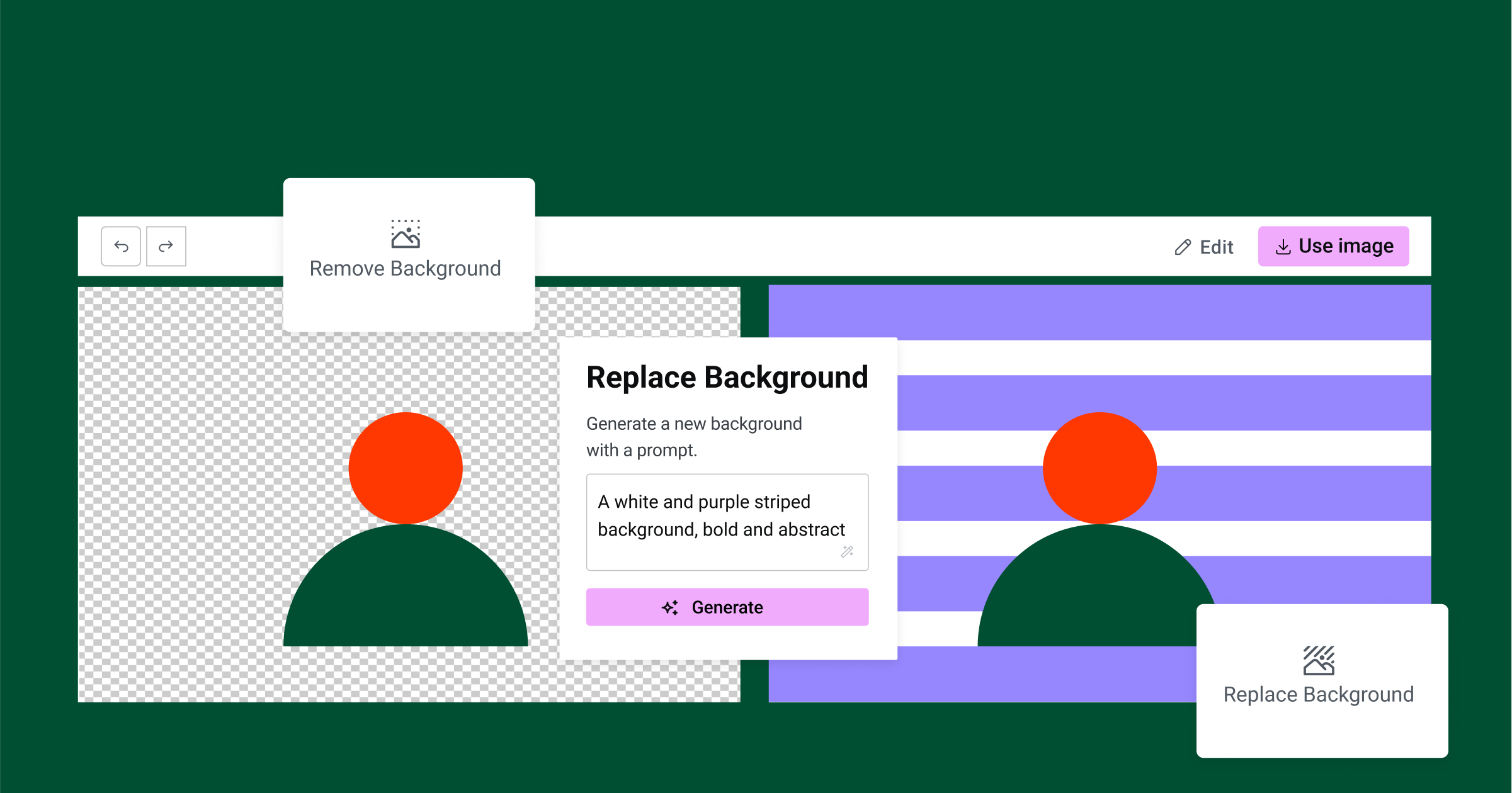
Elementor AI – Ampliando Elementor AI para Imágenes

Elementor 3.15 Beta está dando un salto significativo al integrar capacidades de IA en el proceso de edición de imágenes. Como demostró Ashley, estas nuevas características están diseñadas para hacer que la edición de imágenes sea más eficiente y accesible directamente dentro del editor de Elementor.
La primera de estas características es la capacidad de eliminar el fondo de una imagen. Esto es un cambio radical para aquellos que han estado utilizando herramientas externas como Photoshop o Canva para lograr esto. Ahora, simplemente puedes seleccionar una imagen dentro del editor de Elementor, elegir la opción ‘Editar con IA’ y seleccionar ‘Eliminar Fondo’. En segundos, la IA hace su magia y te queda un archivo PNG transparente, listo para ser usado como desees.
Pero las capacidades de IA no se detienen ahí. También puedes reemplazar el fondo de una imagen. Ashley demostró esto reemplazando el fondo de una imagen de una planta con un fondo temático del espacio. Todo lo que tuvo que hacer fue ingresar un mensaje para la IA, y esta generó un nuevo fondo basado en su descripción. El resultado fue una imagen única y personalizada creada directamente dentro del editor de Elementor.
Estas nuevas características de IA son un testimonio del compromiso de Elementor de hacer que el proceso de diseño sea lo más simplificado y amigable posible. Abren un mundo de posibilidades para la edición de imágenes, permitiéndote crear imágenes personalizadas sin la necesidad de herramientas externas o habilidades avanzadas de diseño.
Para ver estas características de IA en acción, mira la demostración de Ashley aquí.
Experimentos Actualizados

Elementor 3.15 Beta trae algunos cambios significativos en el área de Experimentos y Características. Aquí es donde puedes habilitar o deshabilitar ciertas características de Elementor. Con esta actualización, varias características se activarán por defecto, incluyendo la Salida de DOM Optimizada, la Carga de Recursos Mejorada y la Guía de Estilos Global. Estas características están diseñadas para mejorar el rendimiento y la usabilidad de tu sitio web.
La Salida de DOM Optimizada reduce el número de elementos contenedores en el HTML generado por Elementor, haciendo que el código de tu sitio web sea más limpio y eficiente. La característica de Carga de Recursos Mejorada acelera tu sitio web cargando menos código. La Guía de Estilos Global te permite previsualizar todos tus estilos globales y hacer cambios instantáneos a colores y fuentes globales de manera visual.
Además, la característica de Páginas de Aterrizaje ahora estará deshabilitada por defecto para cualquier nueva instalación a partir de la versión 3.15 Beta. Sin embargo, si actualmente estás utilizando esta característica, no te preocupes, permanecerá activada. Si estás configurando un nuevo sitio web y deseas usar esta característica, puedes habilitarla fácilmente en el área de Experimentos y Características.
Para asegurar la compatibilidad con estas nuevas características y por razones de seguridad, es importante mantener Elementor actualizado.
¡Eso es todo!
Al concluir este resumen de Elementor 3.15 Beta, está claro que esta actualización está llena de mejoras que harán que el proceso de diseño de tu sitio web sea aún más eficiente y agradable. Desde el nuevo widget de Filtro de Taxonomía y el widget de Acordeón Anidado hasta los widgets de Carrusel Mejorado y Carrusel en Bucle, Elementor continúa proporcionando herramientas que te permiten crear sitios web impresionantes y dinámicos.
Las capacidades de inteligencia artificial han revolucionado la edición de imágenes, haciendo más fácil que nunca eliminar y reemplazar fondos de imágenes directamente dentro del editor de Elementor. Y con las actualizaciones en el área de Experimentos o Características, tendrás aún más control sobre tu experiencia con Elementor.
Recuerda, esta es una versión beta y no se recomienda para sitios en vivo. Pero te animamos a probar estas nuevas características en un sitio de pruebas y proporcionar tus valiosos comentarios. Tus ideas nos ayudan a mejorar Elementor para toda la comunidad.
Mira la demostración completa de Ashley sobre estas nuevas características aquí. Y mantente atento al lanzamiento oficial de Elementor 3.15 – ¡no podemos esperar a ver lo que crearás!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.