Tabla de Contenidos
Cómo habilitar la Beta
Primero, es importante señalar que la versión beta 3.14 no debe usarse en sitios en vivo o de producción.
Sabemos que estás emocionado, pero recuerda, esta versión aún está en fase de pruebas.
Es una oportunidad para que resolvamos cualquier problema antes del lanzamiento oficial.
Para habilitar la versión beta de Elementor, sigue estos pasos:
- Ve a tu panel de control de WordPress.
- Haz clic en Elementor en la barra lateral izquierda para abrir la página de configuración de Elementor.
- Navega a la pestaña ‘Herramientas’.
- Haz clic en ‘Control de versiones’.
- Encontrarás una opción para habilitar la función ‘Beta Tester’.
Marca la casilla ‘Habilitar Beta Tester’. - Recuerda guardar tus cambios.
Una vez que hayas habilitado las pruebas beta, deberías poder ver y actualizar a la versión beta en la página de actualizaciones de WordPress.
[Pro] Nuevo Carrusel Anidado

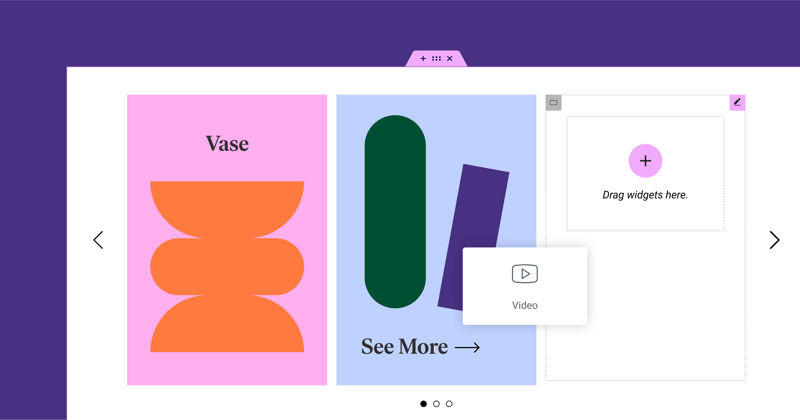
Comenzando con nuestra función destacada de la beta de Elementor 3.14, tenemos el transformador widget de Carrusel Anidado.
Como lo demuestra adecuadamente Ashley, esta función proporciona un mayor grado de control y libertad creativa al mostrar varios tipos de contenido.
Con esto, podrás anidar elementos dentro de cada diapositiva del carrusel para crear infinitas posibilidades de diseño.
Quedó claro en el tutorial de Ashley que el Carrusel Anidado ofrece una gran flexibilidad.
Mostró lo fácil que es crear un carrusel, llenando las diapositivas con imágenes, texto e incluso otros widgets de Elementor.
En efecto, el Carrusel Anidado emerge como una herramienta poderosa y versátil en tu kit de herramientas de diseño web.
El Carrusel Anidado, en pocas palabras, te ofrece un lienzo infinito dentro de cada diapositiva para poblar con cualquier widget de Elementor que desees.
¿El resultado?
Libertad de diseño sin precedentes.
Para más ejemplos e información detallada, asegúrate de ver la presentación completa de Ashley.
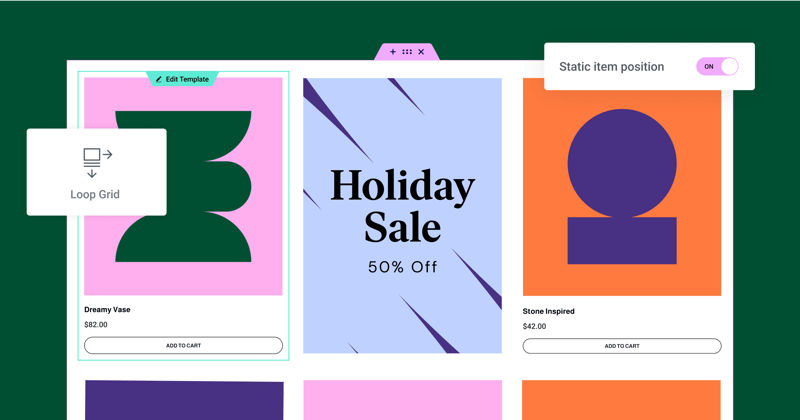
[Pro] Posición Estática del Elemento en el Loop Grid

La beta de Elementor 3.14 introduce una adición destacada: la capacidad de definir una Posición Estática del Elemento en tu Loop Grid.
Esta útil función te permite destacar contenido específico, como un evento, producto o cualquier pieza de contenido que desees resaltar, justo dentro de tu bucle de contenido regular.
Imagínalo como tu cartelera personal dentro de un mar de publicaciones o productos.
Como explicó Ashley durante su demostración, puedes usar esta función para interrumpir tu flujo de contenido regular con un elemento estático, como una imagen, un formulario de contacto o un video.
Tú decides dónde debe ir, y Elementor hace el resto.
El elemento estático elegido reemplaza una publicación o producto en la posición especificada, desplazando el resto de tu contenido.
«Hemos interrumpido ese flujo y le hemos dicho a Elementor que queremos mostrar esta imagen en esta cuadrícula», afirmó.
También señaló que esta nueva función ofrece una variedad de opciones personalizables.
Puedes controlar la posición del elemento estático en la cuadrícula, decidir si aparece solo una vez o a intervalos regulares, e incluso ajustar el diseño de la plantilla alternativa cambiando la opción de Extensión de Columna.
Se trata de inyectar creatividad en tus cuadrículas.
Para acceder a la función de Posición Estática del Elemento, recuerda tener habilitada la función de Loop en tu sitio web.
Puedes encontrar esto en tu Panel de Control de WordPress → Elementor → Funciones.
Con esta nueva función, tus cuadrículas no se tratan solo de publicaciones o productos regulares, sino de mostrar cualquier cosa que te guste.
Como afirmó entusiastamente Ashley, «las posibilidades son infinitas.»
No olvides ver la presentación completa de Ashley para una comprensión completa y ejemplos adicionales.
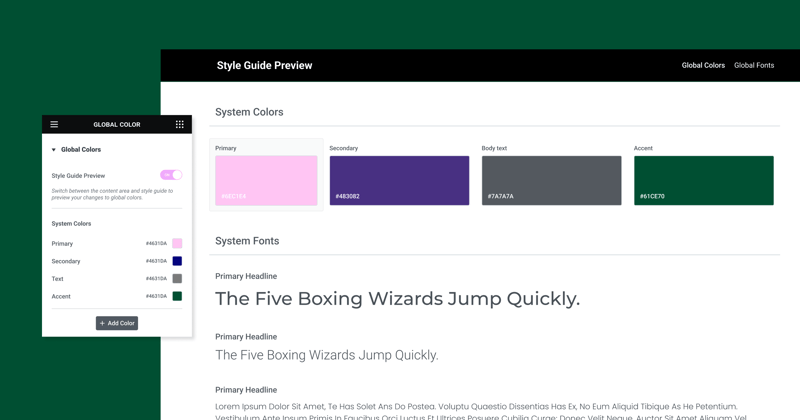
Nueva Vista Previa de Estilos Globales

Como muchos de ustedes saben, los estilos globales son la columna vertebral del sistema de diseño de tu sitio web, asegurando un uso consistente de colores y fuentes en todo tu sitio.
Esta nueva función lleva esto un paso más allá, ofreciendo una vista previa en tiempo real de tus estilos globales.
En palabras de Ashley, «No solo tenemos la capacidad de establecer colores y fuentes globales, lo cual es una opción fantástica de por sí, sino que ahora tenemos esta representación visual de lo que son esos colores.»
Con la Vista Previa de Estilos Globales, el sistema de diseño de tu sitio cobra vida, proporcionando una mejor comprensión de tus colores y fuentes en un contexto más amplio.
Cuando activas la Vista Previa de Estilos Globales desde la Configuración del Sitio, toda tu página se cubre con la Vista Previa de la Guía de Estilos.
Este diseño visualmente impactante muestra tus colores y fuentes globales tal como aparecen en una página web, ofreciendo un vistazo al ADN de diseño de tu sitio web.
Los cambios realizados en los estilos globales actualizan automáticamente tu vista previa, permitiendo ajustes de diseño en tiempo real.
Otra característica fácil de usar que destacó Ashley es la transición sin problemas entre la vista previa y el selector de color o fuente.
Hacer clic en un color o fuente en la Vista Previa Global abre automáticamente el selector respectivo, haciendo que tu proceso de diseño sea muy sencillo.
Esta nueva función está activa por defecto para los sitios web alojados por Elementor y se puede habilitar manualmente para los sitios web con el plugin.
Ya no se trata solo de establecer colores y fuentes globales; se trata de experimentarlos.
Como concluyó emocionadamente Ashley, «Estaba increíblemente emocionado de ver esto. Espero que tú también lo estés.»
Ver la presentación completa de Ashley para más información y ejemplos.
Mejoras en la UI & UX

Adición de Elementos con Un Solo Clic
Una de las mejoras más significativas es la capacidad de agregar elementos o widgets a tu página con un solo clic.
Esta nueva característica se desvía del método anterior donde tenías que arrastrar widgets a contenedores o columnas específicas.
Con un solo clic en cualquier widget del panel, se agrega automáticamente al último contenedor o columna en la que te enfocaste.
Esto hace que diseñar una página sea más fluido y eficiente, reduciendo el tiempo dedicado a arrastrar elementos.
Solo asegúrate de seleccionar el contenedor o widget correcto, para que Elementor sepa dónde colocar el nuevo widget.
Indicación Visual de Partes de la Página o del Sitio
Para hacer la transición entre diferentes secciones de la página más fluida, Elementor 3.14 introduce una nueva característica: un indicador visual para partes de la página como encabezados, pies de página y elementos de bucle.
Esto es particularmente útil al diseñar páginas con partes del tema, donde tenías que hacer clic directamente en el control para cambiar entre ellas.
Ahora, aparece una superposición semitransparente al pasar el cursor sobre cualquier parte de la página.
Hacer clic en esta superposición te permite editar esa parte específica sin tener que hacer clic precisamente en el control.
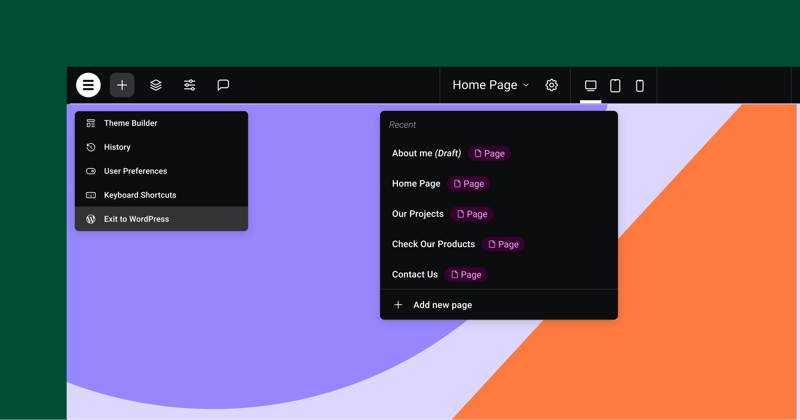
Mejoras en la Barra Superior
Elementor 3.14 viene con una Barra Superior actualizada que ofrece un área centralizada para muchas de las acciones realizadas en Elementor.
La Barra Superior se introdujo por primera vez en Elementor 3.12 y ahora ha visto más mejoras.
Las nuevas características incluyen la capacidad de agregar una nueva página directamente desde la Barra Superior, reduciendo la necesidad de cambiar entre el Editor y el Panel de WordPress.
Además, ahora cuenta con un botón llamado «Salir a WordPress», que te lleva de vuelta al backend de la parte del sitio en la que estabas trabajando.
Estas actualizaciones están diseñadas para promover las mejores prácticas y mejorar la experiencia del usuario.
Funciones Adicionales de WooCommerce y WordPress
Otra actualización útil es la integración de funciones adicionales de WooCommerce y WordPress directamente dentro de Elementor.
Dentro de la Configuración del Sitio de Elementor, también puedes configurar tu página de tienda si tienes un sitio web de WooCommerce.
Esto reduce la necesidad de cambiar entre Elementor y el Panel de WordPress.
De manera similar, un interruptor para permitir comentarios en una página o publicación ahora es accesible directamente desde la Configuración de Página de Elementor.
Nuevos Atajos
Elementor 3.14 introduce nuevos atajos de teclado para hacer tu flujo de trabajo aún más rápido.
Para usuarios de Mac, puedes abrir el panel de «Configuración de Página» presionando CMD + SHIFT + Y y el panel de «Preferencias del Usuario» con CMD + SHIFT + U.
Para usuarios de PC, lo mismo se puede lograr usando CTRL + SHIFT + Y y CTRL + SHIFT + U respectivamente.
Estos atajos ofrecen un acceso más rápido a configuraciones esenciales, ayudando a ahorrar tiempo y aumentar la productividad.
Opciones de Estilo Adicionales

Actualizaciones del Widget de Pestañas
El widget de Pestañas ahora incluye un interruptor para cambiar al modo Acordeón en dispositivos móviles.
Esta mejora da a los usuarios control sobre las transformaciones de diseño.
Otra característica añadida es el desplazamiento horizontal en las Pestañas, mejorando la navegación.
Cambios en el Widget de Iconos
El widget de Iconos ahora ofrece una función de ‘Ajustar al Tamaño’, particularmente útil para iconos SVG personalizados.
Esta función elimina el espacio innecesario alrededor de los iconos, asegurando una alineación óptima.
Nuevo Separador en el Widget de Menú
El widget de Menú introduce un separador estilizado entre los elementos del menú, ofreciendo opciones de diseño como líneas sólidas, dobles, punteadas o discontinuas.
Mejoras en el Widget de Imagen
Ashley, durante la demostración, señaló: «La nueva función ‘Posición del Objeto’ en el widget de Imagen ofrece a los usuarios la capacidad de personalizar la posición de las imágenes, proporcionando la flexibilidad necesaria en sus diseños.»
Actualizaciones del Widget de Llamada a la Acción
El widget de Llamada a la Acción ahora armoniza sus opciones de estilo con el widget de Botón, incluyendo opciones de relleno de botón, sombra de caja y sombra de texto.
Mejoras en el Widget de Galería
El widget de Galería permite configuraciones individuales de lightbox para cada galería, anulando la configuración predeterminada del sitio si es necesario.
Esta actualización añade otra capa de personalización a nivel de widget.
Rendimiento y Accesibilidad

El rendimiento y la accesibilidad han visto mejoras significativas en la última actualización.
Ashley profundizó en estos aspectos, afirmando: «Los widgets de Botón, Acordeón y Toggle, así como el widget de Lista de Reproducción de Video, han sido mejorados para un mejor rendimiento y mayor cumplimiento con las recomendaciones de W3C.»
El widget de Botón ahora incluye atributos ROLE condicionales, mientras que los widgets de Acordeón y Toggle cumplen con todas las directrices de W3C.
Mientras tanto, el widget de Lista de Reproducción de Video adopta un mecanismo de carga diferida para imágenes, reduciendo los tiempos de carga inicial de la página y mejorando el SEO mediante la adición de atributos ALT faltantes.
Ash enfatizó aún más el papel crítico de estas actualizaciones en la experiencia del usuario e invitó a los usuarios a explorar los cambios a través de la publicación oficial en GitHub y el blog del desarrollador.
Pensamientos Finales
¡Eso es todo sobre lo nuevo y mejorado en la versión beta de Elementor 3.14!
Como podemos ver, hay mucho que esperar. De La demostración informativa de Ashley, está claro que el equipo detrás de Elementor está haciendo avances significativos para mejorar nuestra experiencia de construcción web.
Estas actualizaciones no solo traen nuevas posibilidades de diseño, sino que también buscan agilizar nuestros flujos de trabajo.
Entonces, ¿por qué no probar estas nuevas características?
Tu feedback es muy valioso: ayuda a Elementor a evolucionar para adaptarse mejor a tus necesidades.
Así que no dudes en compartir tus experiencias con esta versión beta.
Estamos todos juntos en esto, trabajando para mejorar el diseño web, una actualización a la vez.
¡Feliz exploración!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






