Tabla de Contenidos
Los clientes frecuentemente suben imágenes grandes y no optimizadas, lo que puede ralentizar drásticamente un sitio web. Para abordar este desafío, Chris Gilchrist, el fundador de Waterfront Digital, recurrió al Image Optimizer de Elementor. La implementación de esta herramienta no solo simplificó el proceso de optimización, sino que también resultó en una mejora impresionante, reduciendo los tiempos de carga de la página en más del 50% y mejorando el rendimiento general del sitio.
Chris Gilchrist, un experto en diseño web con dos décadas de experiencia, ha estado al frente de proyectos digitales para clientes de alto perfil como Vogue, IBM y Oxford University Press, así como numerosas PYMEs ambiciosas.
Como fundador de Waterfront Digital, una consultoría digital de servicio completo con sede en Escocia, Chris y su equipo se especializan en el desarrollo de aplicaciones móviles, diseño y desarrollo web, soluciones de comercio electrónico y servicios completos de marketing digital.
El Desafío: Mantener la Eficiencia Web
A pesar de entregar sitios web visualmente cautivadores, Chris notó un problema recurrente: con el tiempo, los clientes subían numerosas imágenes no optimizadas, lo que ralentizaba significativamente el rendimiento del sitio web.
Esto no solo afectaba la experiencia del usuario, sino que también impactaba la velocidad del sitio, métricas cruciales para mantener la efectividad en línea.
Probando la Herramienta en el sitio web de Marie Guerlain
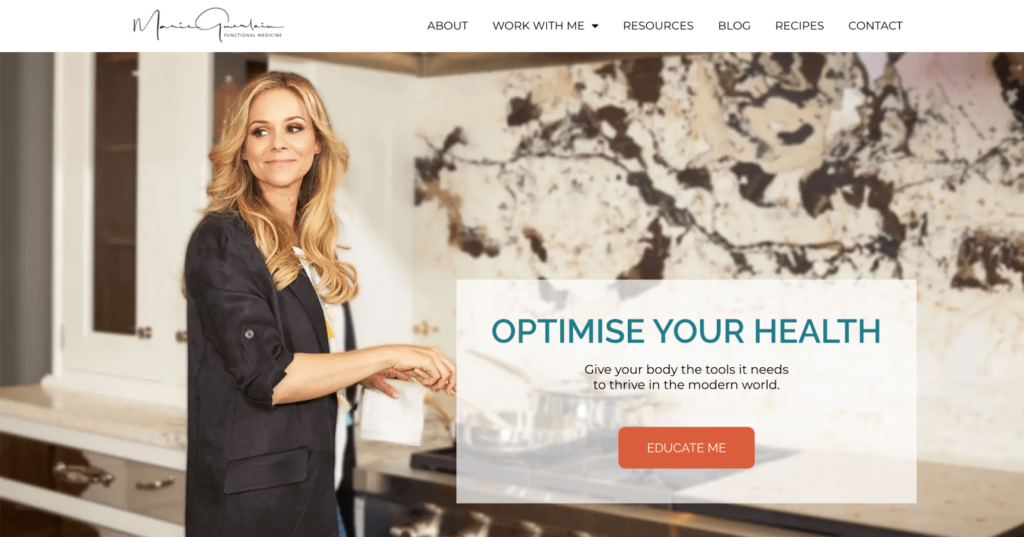
Para evaluar a fondo la eficacia del Image Optimizer, Chris decidió implementarlo en todo el site web de Marie Guerlain.

Esta decisión fue impulsada por la necesidad de abordar el contenido de imágenes de alto volumen que abarca todo el sitio, que incluye una variedad de secciones visualmente pesadas, desde galerías hasta publicaciones de blog.
Antes de la optimización, todo el sitio web sufría de tiempos de carga lentos, lo que no solo impactaba la experiencia del usuario, sino también el rendimiento SEO debido al tamaño pesado de las imágenes. Al aplicar el Image Optimizer de Elementor, Chris buscaba mostrar mejoras tangibles en la eficiencia del sitio en general.
La Solución: Un Plugin Simple pero Poderoso
Para abordar estos problemas, Chris recurrió al Image Optimizer de Elementor. Dado el uso extensivo de Elementor por parte de Waterfront Digital para proyectos de clientes, tenía sentido elegir un plugin que se integrara perfectamente con esta plataforma. La simplicidad del plugin fue un punto de venta significativo: ofrecía configuraciones esenciales sin complicar el proceso, permitiendo un enfoque fácil de configurar y olvidar que requería una intervención mínima por parte del cliente.
Chris enfatizó la facilidad de uso: «La simplicidad de esto. Hay algunas configuraciones, lo cual es genial ya que nos permite elegir la mejor implementación. Luego, podemos dejarlo funcionando en segundo plano sin que los clientes tengan que hacer ningún trabajo o preocuparse por cómo usarlo mejor.»
Implementación: Una Integración Suave
El proceso de configuración del plugin de optimización de imágenes fue sencillo, reflejando su diseño fácil de usar. Chris lo describió como «rápido y súper fácil», enfatizando su naturaleza plug-and-play que lo hacía accesible incluso para usuarios no muy versados en tecnologías web.
Resultados: Inmediatos e Impactantes
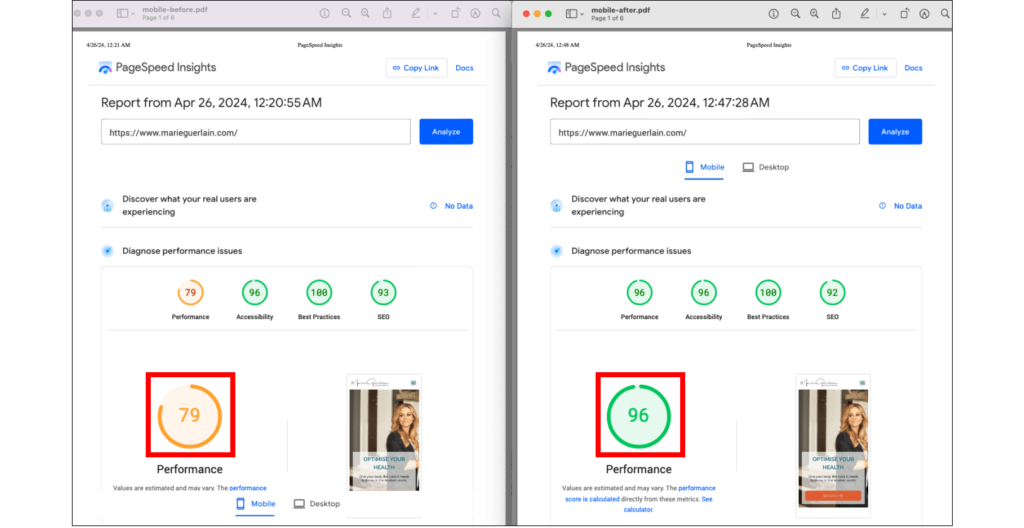
Probar la herramienta en el Google PageSpeed Insights mostró resultados significativos. El puntaje de rendimiento general de la página de inicio móvil aumentó de 79 a 96.

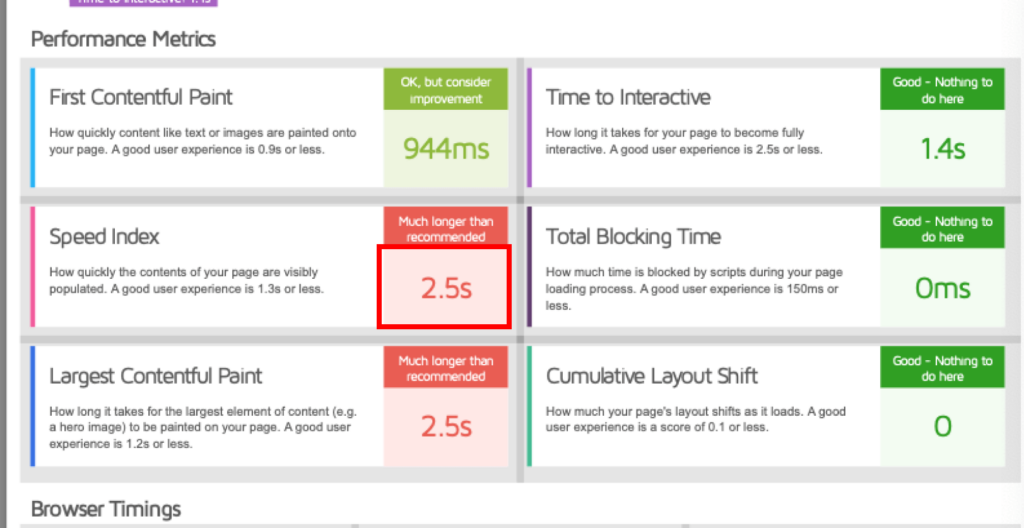
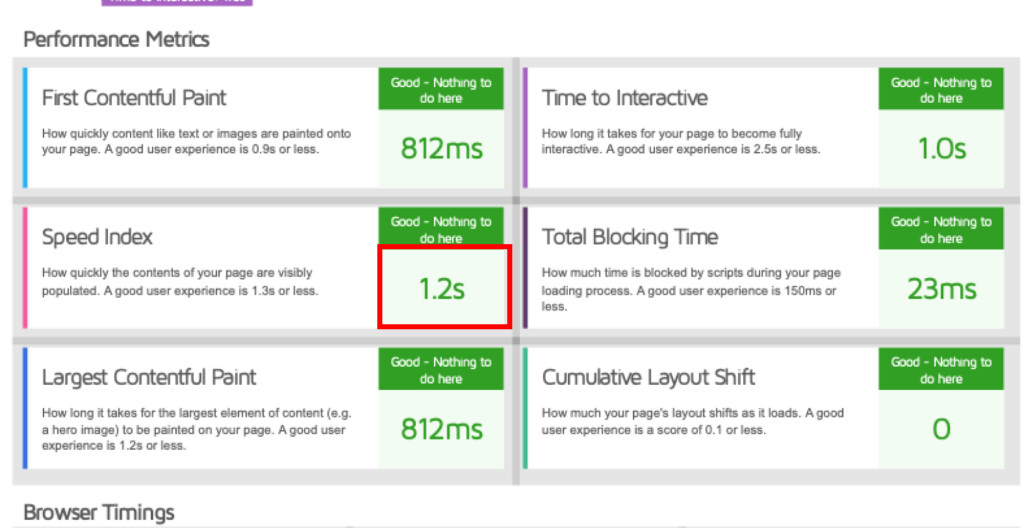
Además, los Core Web Vitals también se vieron positivamente impactados. El puntaje FCP se redujo de 944ms a 812ms, el Speed Index pasó de 2.5s a 1.2s, y el puntaje LCP se redujo de 2.5s a 812ms.
Antes:

Después:

Después de la implementación, los esfuerzos de optimización llevaron a mejoras dramáticas en todas las páginas del sitio. Los tiempos de carga se redujeron significativamente, contribuyendo a una experiencia de usuario más fluida y mejor compromiso. Chris monitoreó las métricas de rendimiento del sitio antes y después de aplicar el Image Optimizer, notando mejoras en áreas clave como tasas de rebote reducidas y mayor retención, que son críticas para el SEO y la satisfacción del usuario.
La aplicación integral y los cambios positivos resultantes demuestran el poder y la necesidad de usar una solución efectiva de optimización de imágenes para mantener un rendimiento web óptimo.
Mirando Hacia el Futuro: Mejoras y Recomendaciones Futuras
El consejo de Chris para otras empresas es claro: aprovechen las soluciones de optimización de imágenes para asegurar un rendimiento web fluido y eficiente. Tales herramientas son esenciales para que las empresas mantengan la eficiencia de su sitio web después de la entrega a los clientes.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.