Tabla de Contenidos
Método 1: Usando el Personalizador de WordPress
El Personalizador de WordPress es una herramienta integrada que ofrece una forma amigable para principiantes de ajustar aspectos básicos de la apariencia de tu sitio web, incluidos los colores. Para muchos temas de WordPress, encontrarás configuraciones de color de enlaces dentro del Personalizador. Aquí te mostramos cómo acceder a él:
- Inicia sesión en tu panel de control de WordPress.
- Navega a Apariencia > Personalizar. Esto abrirá la interfaz del Personalizador de WordPress.
- Busca Configuraciones de Color: Las opciones de personalización específicas de tu tema estarán listadas a la izquierda. Secciones como «Colores», «Colores Globales» o «Configuraciones del Tema» son lugares comunes para encontrar configuraciones de color de enlaces.
- Haz clic en la Configuración de Color: Esto a menudo revelará una herramienta de selección de color para tu color de enlace.
- Elige tu color: Experimenta con diferentes colores que se alineen con la paleta de tu marca. A menudo puedes usar un selector de color o ingresar un código hex específico para un control preciso.
- Guarda tus cambios: Haz clic en el botón «Publicar» para hacer que tus nuevos colores de enlaces estén en vivo.
Cosas a Tener en Cuenta
- Limitaciones del Tema: Tu tema de WordPress determina las opciones de personalización disponibles. Algunos temas ofrecen un control más granular sobre los colores de los enlaces que otros.
- Ideal para Cambios Simples: El Personalizador de WordPress es perfecto para ajustes rápidos y sencillos.
- Integración con Elementor: El constructor de sitios web Elementor a menudo mejora el Personalizador con opciones adicionales, haciéndolo aún más poderoso para los usuarios que construyen sus sitios con Elementor.
Método 2: Editando CSS
Para un mayor control sobre el estilo de tu sitio web, incluidos los de tus enlaces, puedes personalizar directamente el CSS (Hojas de Estilo en Cascada) de tu sitio web. El CSS define la apariencia visual de los elementos en tu página web. Aquí tienes una mirada más profunda a este método:
Entendiendo la Estructura del CSS para el Estilo de Enlaces
Para cambiar los colores de los enlaces en CSS, necesitas entender los siguientes estados de enlace:
- a:link: Estilo para enlaces regulares, no visitados.
- a:visited: Estilo para enlaces que el usuario ya ha hecho clic.
- a:hover: Estilo que se aplica cuando el usuario pasa el ratón sobre un enlace.
- a:active: Estilo para el momento en que un usuario está haciendo clic activamente en un enlace.
Formas de Editar tu CSS
- CSS Adicional: Tu Personalizador de WordPress puede incluir una sección de «CSS Adicional». Este es un lugar conveniente para pegar personalizaciones de CSS.
- Hoja de Estilos del Tema (style.css): Editar la hoja de estilos del tema requiere acceder a los archivos de tu sitio a través de un cliente FTP o tu panel de control de alojamiento. Aunque es poderoso, editar directamente los archivos del tema conlleva riesgos.
- Temas Hijo: La forma más recomendada de hacer personalizaciones de CSS es crear un tema hijo. Un tema hijo hereda los estilos de su tema padre pero permite modificaciones seguras que no se sobrescribirán cuando actualices el tema.
Cosas a Tener en Cuenta:
- Sobrescribir Estilos Existentes: Tus personalizaciones de CSS necesitan refinamientos para tener prioridad sobre los estilos predeterminados de tu tema. Entender la especificidad del CSS puede ser útil si encuentras problemas.
- Alternativa de Elementor: Si estás usando el constructor de sitios web Elementor, sus herramientas de edición visual proporcionan una forma simplificada de personalizar tus enlaces sin editar directamente el CSS.
Método 3: Constructores de Sitios Web como Elementor
Los constructores de páginas revolucionan el proceso de creación de sitios web en WordPress, ofreciendo una interfaz intuitiva de arrastrar y soltar para simplificar las tareas de diseño. Los constructores de páginas populares como Elementor sobresalen en simplificar tareas complejas como la personalización de colores de enlaces. Veamos cómo:
¿Qué son los Constructores de Páginas?
Piensa en los constructores de páginas como herramientas de diseño visual de sitios web. En lugar de trabajar directamente con código, interactúas con elementos directamente en la página y ajustas su apariencia usando paneles de configuración fáciles de usar.
Cómo Elementor Simplifica el Estilo de Enlaces
- Interfaz Visual: Elementor te permite hacer clic directamente en un enlace, y aparecerá un panel de estilo. Puedes ajustar colores, efectos de desplazamiento, tipografía y más, todo con vistas previas instantáneas de tus cambios.
- Integración con el Tema: Elementor ofrece una integración profunda con muchos temas, incluido su propio Hello Theme, proporcionando una flexibilidad de diseño extensa.
- Opciones Avanzadas: Aunque es fácil de usar, Elementor no sacrifica poder. Puedes crear animaciones de desplazamiento elaboradas, usar degradados en los colores de tus enlaces y aplicar estilos únicos a enlaces específicos en todo tu sitio.
Comparando Constructores de Páginas con CSS Puro
Los constructores de páginas como Elementor ofrecen varias ventajas sobre la edición manual de CSS:
- Enfoque Visual: Ve los cambios reflejados en vivo en tu sitio, lo que facilita experimentar y lograr el estilo deseado.
- Amigable para Principiantes: Elimina la curva de aprendizaje requerida para entender la sintaxis de CSS.
- Características Avanzadas: Accede a un control de estilo más sofisticado sin código complejo.
Método 4: Plugins de WordPress
Los plugins de WordPress extienden la funcionalidad de tu sitio, y hay plugins dedicados para simplificar las personalizaciones de CSS sin requerir que edites el código directamente. Aquí tienes una visión general de este enfoque:
Plugins Populares de Personalización de CSS
- CSS Hero: Edita visualmente el CSS de tu sitio web: cambia colores, fuentes, espaciado y más con una interfaz fácil de usar.
- SiteOrigin CSS: Un plugin simple pero poderoso para agregar CSS personalizado a tu sitio de WordPress.
- Simple Custom CSS and JS: Agrega tu CSS personalizado (y JavaScript) directamente desde el panel de control de WordPress.
Cómo Funcionan Estos Plugins
- Instalación: Encuentra e instala el plugin elegido a través del directorio de plugins de WordPress dentro de tu panel de control.
- Interfaz: Los plugins de CSS proporcionan una manera intuitiva de ingresar tus reglas de estilo personalizadas, a menudo con selectores de color y vistas previas visuales.
- Aplicar Cambios: Tus cambios se guardan y se aplican a tu sitio web en tiempo real.
Cuándo Usar Plugins de CSS
- Facilidad de Uso: Perfecto para principiantes que desean una forma rápida de aplicar cambios básicos de CSS sin editar código.
- Conveniencia: Una manera simplificada de gestionar tu CSS personalizado dentro del panel de control de WordPress.
Consideraciones
- Rendimiento: Algunos plugins pueden causar una ligera sobrecarga, así que elige soluciones bien construidas y optimizadas.
- Limitaciones: Aunque los plugins simplifican el proceso, es posible que aún necesites un control más granular ofrecido por constructores de páginas avanzados como Elementor o editando directamente tus archivos CSS.
Plugin vs. Constructor de Páginas
Si deseas un alto grado de control de personalización, un constructor de páginas completo como Elementor generalmente proporciona opciones de estilo más extensas y una mayor flexibilidad de diseño que los plugins enfocados puramente en la modificación de CSS.
Método 5: CSS Manual en Archivos de Tema
Este método implica el enfoque más directo para modificar los estilos de tu sitio web y tradicionalmente está reservado para usuarios más experimentados que se sienten cómodos trabajando con archivos de temas de WordPress.
Modificando Tu Tema Hijo
- Importancia del Tema Hijo: Crear un tema hijo es absolutamente esencial para este proceso. Preserva tus ediciones de CSS personalizadas incluso cuando actualizas tu tema principal de WordPress, evitando que tus cambios sean sobrescritos.
- Localizando style.css: Usando un cliente FTP o el administrador de archivos del panel de control de tu hosting, navega al directorio de tu tema hijo y abre el archivo style.css.
- Agregando CSS Personalizado: Inserta cuidadosamente tus reglas de CSS dirigidas a los estados de los enlaces (a:link, a:hover, etc.) para modificar los colores de tus enlaces.
Precauciones de Este Método
- Potencial de Errores: Editar código directamente significa que cualquier error puede potencialmente romper aspectos del diseño de tu sitio web. Si necesitas más confianza, generalmente es mejor usar métodos menos arriesgados.
- Importancia de la Copia de Seguridad: Antes de hacer cualquier cambio, crea una copia de seguridad completa de tu sitio web para que puedas revertir si es necesario.
Cuándo Este Método Es Adecuado
- Usuarios Avanzados: Este método otorga el máximo control si tienes un fuerte entendimiento de CSS y te sientes cómodo trabajando con archivos de temas de WordPress.
- Personalizaciones Específicas: Si otros métodos no ofrecen suficiente flexibilidad para tus requisitos de estilo únicos, editar directamente los archivos de temas puede ser necesario.
Siempre un Compromiso
Editar directamente los archivos de temas proporciona el mayor poder y flexibilidad, pero también conlleva el mayor riesgo. Los métodos que utilizan constructores de páginas como Elementor o plugins de personalización de CSS ofrecen mejores redes de seguridad para la mayoría de los usuarios.
Consideraciones Adicionales y Mejores Prácticas
Si bien entender cómo cambiar los colores de los enlaces es esencial, exploremos algunos factores clave y consejos para tomar decisiones de estilo de enlaces estéticamente agradables y efectivas.
Teoría del Color y Diseño de Enlaces
- Alineación de Marca: Esfuérzate por elegir colores de enlaces que complementen el esquema de colores existente de tu sitio web, reforzando la identidad de tu marca.
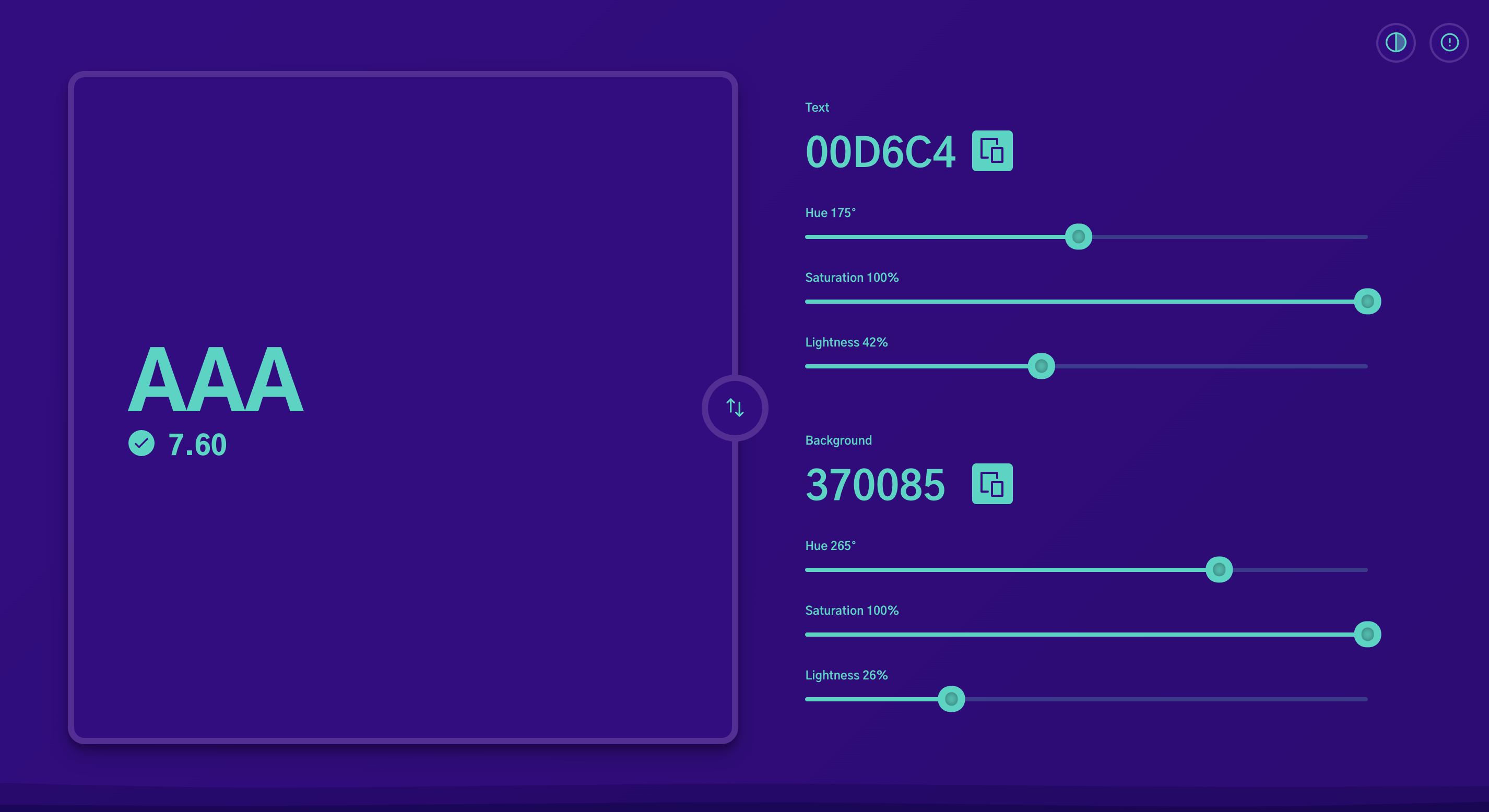
- Accesibilidad: Asegura un fuerte contraste entre los colores de enlaces elegidos y el texto circundante, especialmente en diferentes estados de enlace (visitado, hover, etc.). Considera usar verificadores de contraste de color en línea para una evaluación fácil.
- Psicología del Color: Ten en cuenta las connotaciones asociadas con los colores. Por ejemplo, el rojo puede significar urgencia; el azul a menudo infunde confianza, y el verde puede representar crecimiento o sostenibilidad.
Cuándo Usar Colores de Enlace vs. Negrita
- Acciones Principales: Haz que los enlaces que representan llamadas a la acción cruciales (como «Comprar Ahora» o «Suscribirse») destaquen con colores más audaces o contrastantes.
- Navegación: Asegúrate de que los enlaces de navegación sean fácilmente visibles pero generalmente más discretos para que no distraigan al usuario del contenido principal de tu página web.
Consejos de Estilo
- Diferenciando Enlaces: Considera distinguir entre enlaces regulares dentro de tu contenido y enlaces externos usando un tono ligeramente diferente o agregando efectos como subrayados. Esto también ayuda con la usabilidad, especialmente para enlaces de afiliados, ya que ser transparente con los visitantes genera confianza.
- Pruebas en Navegadores y Dispositivos: Siempre prueba tus elecciones de color de enlaces en diferentes navegadores y tamaños de pantalla (escritorio, tableta, móvil) para asegurarte de que se vean bien y sean fácilmente clicables en todos los entornos.
- Consideraciones de SEO: Aunque el color del enlace en sí tiene un impacto insignificante en el SEO, asegúrate de que tus enlaces sean visibles y accesibles, ya que esto influye en la experiencia general del usuario que los motores de búsqueda valoran.
Conclusión
Cambiar los colores de los enlaces de tu sitio web de WordPress implica una consideración cuidadosa y ofrece una oportunidad para mejorar la experiencia del usuario y reforzar la identidad de tu marca. Ya sea que prefieras un ajuste simple en el Personalizador, la flexibilidad del CSS, el enfoque visual de un constructor de páginas como Elementor, o la conveniencia de un plugin de CSS, ahora estás equipado con el conocimiento para abordar esta personalización con confianza.
Para aquellos que desean el máximo rendimiento, facilidad de uso e integración perfecta con el constructor de sitios web Elementor, Elementor Hosting proporciona una solución poderosa diseñada para aumentar la velocidad y la fiabilidad de tu sitio web. Recuerda, independientemente del método que elijas, la consistencia y el diseño cuidadoso son vitales para crear una experiencia web cohesiva y atractiva para tus visitantes.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.