Inhaltsverzeichnis
Was ist der Goldene Schnitt?
Im Laufe der Geschichte haben Künstler, Architekten und Designer nach einer Formel gesucht, um visuell ansprechende und harmonische Kompositionen zu schaffen. Eine solche Formel, bekannt als der Goldene Schnitt, hat die Menschen seit Jahrhunderten fasziniert. Dieses Verhältnis, das ungefähr 1,618 beträgt und oft durch den griechischen Buchstaben Phi (φ) dargestellt wird, beschreibt eine einzigartige mathematische Beziehung zwischen zwei Teilen. Wenn es im Design angewendet wird, soll es ein angeborenes Gefühl von Balance und ästhetischer Anziehungskraft erzeugen.
Der Goldene Schnitt erscheint überall in der Natur, von der Spirale einer Nautilus-Schale bis zur Anordnung der Blätter an einer Pflanze. Er wurde auch bewusst in ikonische Kunstwerke, Architektur und sogar Produktdesigns integriert. Aber was hat dieses mathematische Konzept mit dem Bau einer Website zu tun?
Der Goldene Schnitt und Webdesign
Im digitalen Bereich bietet der Goldene Schnitt einen Rahmen für die Gestaltung von Website-Layouts, die sowohl visuell ansprechend als auch benutzerfreundlich sind. Durch die strategische Nutzung von Proportionen, die auf dem Goldenen Schnitt basieren, können Webdesigner ein Gefühl der Hierarchie schaffen, das Auge des Besuchers lenken und ein mühelos ausgewogenes Benutzererlebnis schaffen.

Der Goldene Schnitt in der Natur
Die Fibonacci-Sequenz: Der Bauplan der Natur
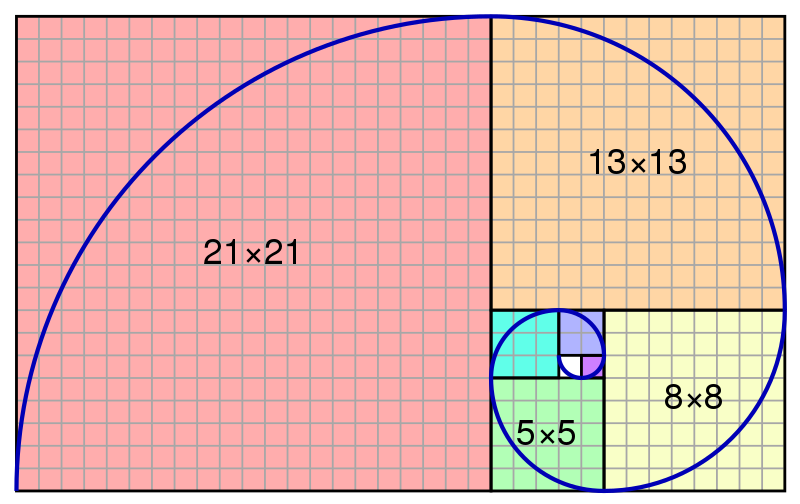
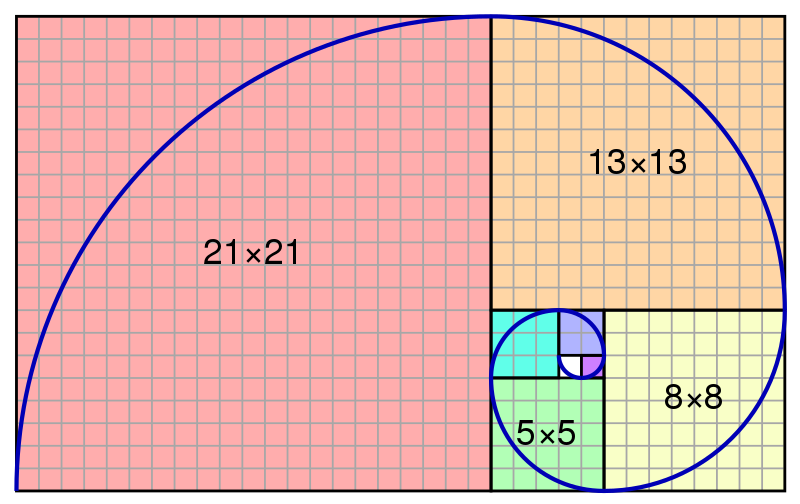
Bevor wir spezifische Beispiele des Goldenen Schnitts in der Natur erkunden, lassen Sie uns eine eng verwandte mathematische Sequenz verstehen – die Fibonacci-Sequenz. Diese Zahlenreihe beginnt mit 0 und 1, und jede nachfolgende Zahl ist die Summe der beiden vorhergehenden. So lautet die Sequenz 0, 1, 1, 2, 3, 5, 8, 13, 21 und so weiter.
Das Faszinierende ist, dass sich das Verhältnis zwischen aufeinanderfolgenden Fibonacci-Zahlen dem Goldenen Schnitt (1,618) annähert, je größer die Zahlen werden. Diese Verbindung deutet auf eine grundlegende Verbindung zwischen der mathematischen Harmonie des Goldenen Schnitts und den Wachstumsmustern in der natürlichen Welt hin.

Natürliche Wunder: Wo der Goldene Schnitt blüht
Werfen wir einen Blick auf einige faszinierende Beispiele des Goldenen Schnitts in der Natur:
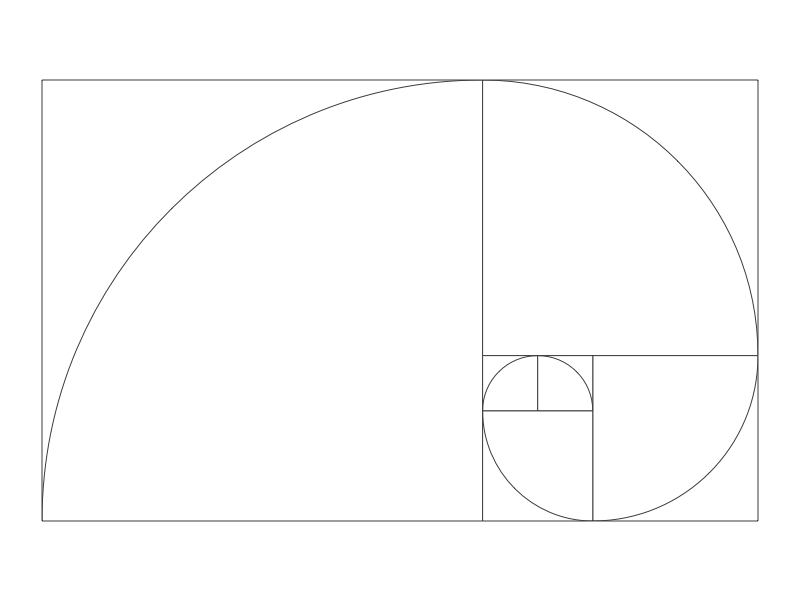
- Nautilus-Schalen: Das Spiralmuster einer Nautilus-Schale folgt elegant dem sogenannten Goldenen Spiral. Diese Spirale kann mit einer Reihe von Quadraten und Rechtecken konstruiert werden, deren Proportionen dem Goldenen Schnitt entsprechen.
- Sonnenblumen: Die spiralförmige Anordnung der Samen in einem Sonnenblumenkopf bildet eine komplexe Darstellung von Fibonacci-Zahlen und dem Goldenen Schnitt. Dieses Muster ermöglicht eine optimale Samenverpackung und sorgt für maximale Sonneneinstrahlung.
- Galaxien: Selbst die großen Spiralen von Galaxien halten oft die Proportionen des Goldenen Schnitts ein und deuten auf eine universelle mathematische Ordnung im Kosmos hin.
- Blütenblätter: Die Anzahl der Blütenblätter bei vielen Blumen folgt oft der Fibonacci-Sequenz, was auf eine Verbindung zum Goldenen Schnitt in ihren Wachstumsmustern hinweist.
- Hurrikan-Formationen: Interessanterweise können die mächtigen wirbelnden Wolken von Hurrikanen manchmal eine Spiralform aufweisen, die der Goldenen Spirale ähnelt.
Die menschliche Form: Proportionen der Natur
Es wird sogar angenommen, dass der Goldene Schnitt Aspekte der menschlichen Anatomie beeinflusst. Idealisierten Gesichtsproportionen, wie die Abstände zwischen den Merkmalen, nähern sich oft dem Goldenen Schnitt an. Darüber hinaus können die Verhältnisse zwischen Gliedmaßenlängen und Körpersegmenten Beziehungen aufweisen, die diesem mathematischen Ideal nahekommen.
Bitte beachten: Während der Goldene Schnitt einen überzeugenden Rahmen für das Verständnis von Schönheit und Balance bietet, ist es wichtig zu bedenken, dass die Natur oft Vielfalt und Variation umfasst.
Der Goldene Schnitt in Kunst, Architektur und Design
Historische Meisterwerke: Zeitlose Schönheit
Seit Jahrhunderten haben Künstler und Architekten bewusst oder unbewusst den Goldenen Schnitt verwendet, um ästhetische Harmonie in ihren Kreationen zu erreichen. Lassen Sie uns einige ikonische Beispiele untersuchen:
- Das Parthenon: Dieser antike griechische Tempel, bekannt für seine Schönheit, enthält Proportionen, die auf dem Goldenen Schnitt basieren. Von den Gesamtabmessungen der Struktur bis hin zu den Abständen der Säulen ist der Goldene Schnitt subtil in seine Form eingewoben.
- Da Vincis Werke: Leonardo da Vinci, ein Meister sowohl der Kunst als auch der Wissenschaft, war ein Befürworter des Goldenen Schnitts als Leitfaden für ideale Proportionen. Seine berühmte Zeichnung „Vitruvianischer Mensch“ zeigt den menschlichen Körper, der in geometrische Formen eingeschrieben ist, die mit dem Verhältnis übereinstimmen. Darüber hinaus wird angenommen, dass die Komposition von Meisterwerken wie der „Mona Lisa“ den Goldenen Schnitt verwendet, um visuelle Balance zu schaffen.
- Renaissance-Kunst: Die Renaissancezeit erlebte ein Wiederaufleben des Interesses an klassischer Mathematik und Geometrie. Viele Künstler dieser Ära, inspiriert von Vorstellungen göttlicher Proportionen, integrierten aktiv den Goldenen Schnitt in ihre Gemälde, Skulpturen und architektonischen Designs.
Architektur: Von antiken Wundern bis zu modernen Meisterwerken
Der Einfluss des Goldenen Schnitts erstreckt sich über die gesamte Architekturgeschichte:
- Pyramiden von Gizeh: Es gibt eine anhaltende Debatte darüber, ob die alten Ägypter die Pyramiden absichtlich so entworfen haben, dass sie den Goldenen Schnitt widerspiegeln. Einige Analysen deuten jedoch auf eine Korrelation zwischen den Dimensionen der Pyramiden und diesem mathematischen Prinzip hin.
- Moderne Architektur: Obwohl es nicht immer ausdrücklich erwähnt wird, inspiriert der Goldene Schnitt weiterhin zeitgenössische Architekten. Gebäude mit ausgewogenen Proportionen, harmonischen Fassaden und durchdachten räumlichen Anordnungen können subtil seinen ästhetischen Einfluss widerspiegeln.
Produktdesign: Objekte der Begierde gestalten
Der Goldene Schnitt erstreckt sich in den Bereich alltäglicher Objekte:
- Apple-Produkte: Apple ist bekannt für seine akribische Aufmerksamkeit für Design, und einige glauben, dass seine Produkte oft Proportionen aufweisen, die dem Goldenen Schnitt entsprechen, was zu einer eleganten und ausgewogenen Ästhetik beiträgt.
- Ikonische Logos: Bestimmte bekannte Logos können subtil den Goldenen Schnitt einbeziehen, entweder in ihrer Gesamtheit oder in der Anordnung der Elemente innerhalb des Designs. Dies kann ein unterbewusstes Gefühl von visueller Harmonie und Einprägsamkeit erzeugen.
Anwendungen im Webdesign
Das Verständnis der Prinzipien des Goldenen Schnitts kann Webdesignern helfen, Websites zu erstellen, die nicht nur visuell ansprechend, sondern auch intuitiv zu navigieren sind. Hier ist ein Einblick, wie das Verhältnis mit den von Elementor bereitgestellten Tools in das digitale Design übersetzt wird:
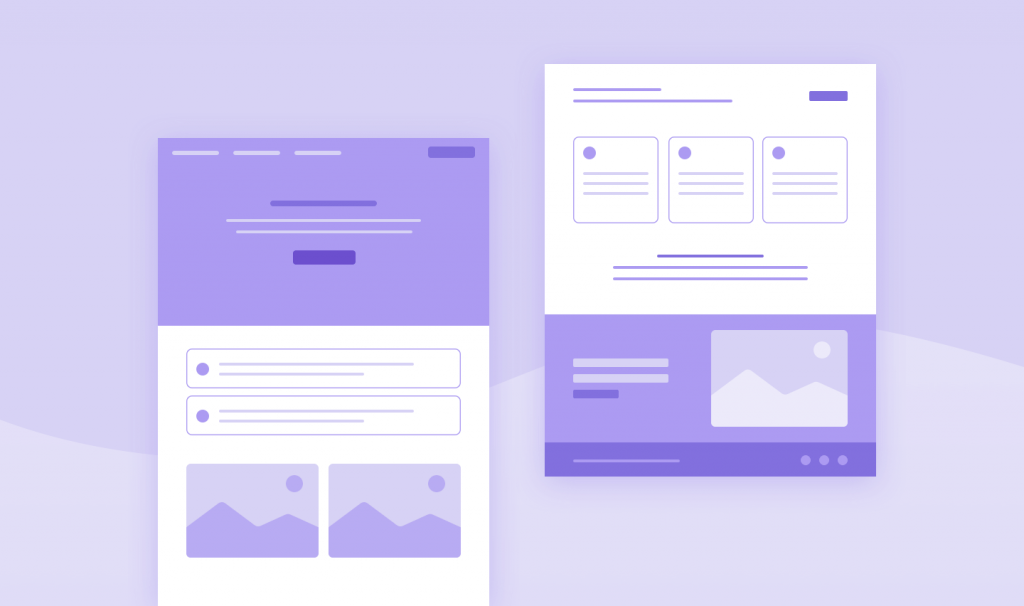
- Layout- und Rastersysteme: Die flexiblen Layout-Tools von Elementor ermöglichen es Designern, Rastersysteme basierend auf den Proportionen des Goldenen Schnitts zu erstellen, was ein Gefühl von Balance und Ordnung auf der gesamten Website sicherstellt.
- Inhaltshierarchie: Der Goldene Schnitt kann Entscheidungen über die Größe, den Abstand und die Platzierung von Elementen leiten, um eine visuelle Hierarchie zu etablieren und die Aufmerksamkeit des Benutzers auf die wichtigsten Inhalte zu lenken.
- Bildzuschnitt: Der Bildoptimierer von Elementor ermöglicht es Ihnen, Bilder einfach nach Überlagerungen basierend auf dem Goldenen Schnitt oder der Goldenen Spirale zuzuschneiden, wodurch Sie die Komposition für einen angenehmen visuellen Fluss optimieren können.

Anwendung des Goldenen Schnitts im Webdesign
Layout und Abstände: Beherrschung der Komposition
Die intuitiven Steuerungen von Elementor geben Ihnen die Möglichkeit, Ihre Website-Layouts unter Berücksichtigung des Goldenen Schnitts zu strukturieren:
- Rand und Polsterung: Passen Sie die Ränder und Polsterungen um Elemente präzise mit den Einstellungen von Elementor an. Dies ermöglicht es Ihnen, Beziehungen zwischen Elementen zu definieren, die subtil mit den Proportionen des Goldenen Schnitts übereinstimmen und einen ausgewogenen visuellen Fluss schaffen.
- Website-Breite: Das Festlegen der Gesamtbreite Ihrer Website oder des Inhaltscontainers basierend auf dem Goldenen Schnitt kann ein grundlegendes Gerüst für ein harmonisches Design bieten. Wenn Sie beispielsweise mit einer üblichen Desktop-Breite von 1280 Pixeln arbeiten, ergibt die Division durch 1.618 ungefähr 790 Pixel, was Ihnen eine Inhaltsbreite gibt, die mit dem Verhältnis übereinstimmt.
- Visuelle Hierarchie: Verwenden Sie die Layout-Tools von Elementor, um eine klare Hierarchie der Inhaltselemente zu etablieren. Größere Elemente wie Überschriften, Heldenbilder und primäre Handlungsaufforderungen können Räume einnehmen, die durch die Proportionen des Goldenen Schnitts definiert sind und das Auge des Benutzers leiten.
Bildkomposition: Die Kunst des Zuschneidens und Fokussierens
Bilder spielen eine entscheidende Rolle bei der Aufmerksamkeitserregung und Informationsvermittlung auf Ihrer Website. Hier erfahren Sie, wie Elementor bei Bildkompositionen, die vom Goldenen Schnitt inspiriert sind, helfen kann:
- Drittelregel vs. Goldener Schnitt Überlagerungen: Während die Drittelregel ein wertvolles Kompositionswerkzeug ist, ermöglicht Ihnen der Bildoptimierer von Elementor, mit Überlagerungen basierend auf dem Goldenen Schnitt oder der Goldenen Spirale zu experimentieren. Dies kann Ihnen helfen, Bildzuschnitte für eine zusätzliche visuelle Wirkung zu verfeinern.
- Brennpunkte und visueller Fluss: Positionieren Sie Schlüsselelemente innerhalb Ihrer Bilder entlang der Linien oder Schnittpunkte, die durch eine Überlagerung des Goldenen Schnitts vorgeschlagen werden. Dies hilft, den Blick des Benutzers zu lenken und die wichtigsten Aspekte des Bildes hervorzuheben.
- Integration der Goldenen Spirale: Für Bilder mit einem starken zentralen Fokus verwenden Sie die Überlagerungsführung der Goldenen Spirale in Elementor, um ein Gefühl von dynamischer Bewegung und visuellem Interesse zu schaffen, das das Auge auf den Brennpunkt zieht.
Typografie: Harmonie in der Schriftwahl
Der Goldene Schnitt kann sogar Ihre Schriftartauswahl und -kombinationen beeinflussen, um die Lesbarkeit und visuelle Attraktivität zu verbessern:
- Goldener Schnitt in Schriftgrößen: Skalieren Sie Ihre Schriftgrößen basierend auf dem Goldenen Schnitt, um eine harmonische Hierarchie zu schaffen. Wenn beispielsweise Ihr Basis-Textkörper 16 Pixel groß ist, könnte Ihre primäre Überschrift (H1) etwa 26 Pixel (16 x 1.618) groß sein, mit Zwischenüberschriften in dazwischen liegenden Größen.
- Schriftkombinationen: Wenn Sie kontrastierende Schriftkombinationen auswählen, berücksichtigen Sie subtile Größenunterschiede basierend auf dem Goldenen Schnitt, um sowohl visuelle Unterscheidung als auch Harmonie zu erreichen.
Farbpaletten: Ausgewogene Farbtöne
Während es keine strikte Formel für „Goldener Schnitt Farbpaletten“ gibt, können Sie sich bei der Auswahl von Farbschemata für Ihre Website von den zugrunde liegenden Prinzipien der Balance inspirieren lassen:
- Komplementärfarben: Betrachten Sie Farbtöne, die sich auf dem Farbkreis gegenüberliegen; ihre kontrastierende Natur kann Lebendigkeit erzeugen, wenn sie mit den Proportionen des Goldenen Schnitts in ihrem Layout und ihrer Verwendung ausgeglichen werden.
- Analoge Farben: Wählen Sie Farbschemata mit benachbarten Farben auf dem Farbkreis. Diese bieten einen sanften Übergang mit einer subtilen Variation, die visuell ansprechend sein kann, insbesondere wenn sie unter Verwendung des Goldenen Schnitts ausbalanciert werden.
Praktische Design-Tipps und Tools
Goldener Schnitt Rechner: Präzision auf Knopfdruck
Wenn Sie schnell Abmessungen basierend auf dem Goldenen Schnitt berechnen müssen, kann ein einfacher Online-Rechner Zeit und Mühe sparen. Zahlreiche kostenlose Goldener Schnitt Rechner sind verfügbar – suchen Sie nach Begriffen wie „golden ratio calculator“ oder „phi calculator“.
Rasterüberlagerungs-Tools: Das Verhältnis visualisieren
Um zu visualisieren, wie der Goldene Schnitt auf Ihre Designs angewendet werden könnte, bieten mehrere Ressourcen Rasterüberlagerungen an:
- Goldener Schnitt Typografie Rechner: Diese Website (https://grtcalculator.com/) ermöglicht es Ihnen, eine Basis-Schriftgröße einzugeben und eine Hierarchie von Größen basierend auf dem Verhältnis zu generieren. Sie bietet auch visuelle Darstellungen zur Anwendung des Verhältnisses auf Raster.
- Design-Tools: Einige Grafikdesign-Software kann eingebaute Goldener Schnitt-Überlagerungen oder -Leitlinien enthalten, um bei der Komposition zu helfen.
Anpassung und Verfeinerung
Elementor bietet Flexibilität und Funktionen, die support Erkundung des Goldenen Schnitts unterstützen:
- Benutzerdefiniertes CSS: Für präzise Anpassungen über die Standardkontrollen hinaus ermöglicht Elementor das Hinzufügen von benutzerdefiniertem CSS-Code. Dies ermöglicht es Ihnen, spezifische Elemente anzusprechen und Dimensionen oder Proportionen anzuwenden, die strikt dem Goldenen Schnitt entsprechen.
- Themenanpassung: Die Einstellungen Ihres Elementor-Themas können Optionen in Bezug auf Abstände, Schriftgrößen und Layoutproportionen bieten, sodass Sie das Gesamtdesign an den Goldenen Schnitt anpassen können.
- Vorgefertigte Vorlagen: Viele Elementor-Vorlagen bieten gut strukturierte Layouts, die möglicherweise bereits Elemente der Designprinzipien des Goldenen Schnitts enthalten. Die Analyse dieser Vorlagen kann Ihre eigenen Kreationen inspirieren.
Leitfaden für Designer: Wann und wie man das Verhältnis anwendet
Während der Goldene Schnitt ein mächtiges Werkzeug ist, ist es wichtig, künstlerisches Urteilsvermögen bei seiner Anwendung zu üben:
- Lockere Interpretation: In vielen Fällen kann die Verwendung des Goldenen Schnitts als allgemeine Richtlinie anstelle einer starren Formel zu schönen und ausgewogenen Designs führen.
- Vertrauen Sie Ihrer Intuition: Fühlen Sie sich nicht gezwungen, jedes Element perfekt an das Verhältnis anzupassen. Wenn etwas visuell ansprechend aussieht und den gewünschten Effekt erzielt, vertrauen Sie Ihren künstlerischen Instinkten.
Über die Grundlagen hinaus
Die Debatte: Ist der Goldene Schnitt überbewertet?
Während der Goldene Schnitt Denker und Kreative seit Jahrhunderten fasziniert, ist es wichtig, die anhaltende Debatte über seine Universalität als Maß für Schönheit anzuerkennen. Einige argumentieren, dass seine Verbreitung in der Natur und Kunst überbetont wird und dass seine Bedeutung in der Ästhetik oft übertrieben ist.
Es ist wichtig zu bedenken, dass Design subjektiv ist. Schönheit kann in Mustern und Proportionen außerhalb des Goldenen Schnitts gefunden werden. Daher ist es am besten, das Verhältnis als ein wertvolles Werkzeug unter vielen in Ihrem Design-Werkzeugkasten zu betrachten.
Andere Verhältnisse: Erforschung alternativer Proportionen
Verschiedene mathematische Verhältnisse neben dem Goldenen Schnitt können ästhetisch ansprechende Ergebnisse erzielen:
- Silbernes Verhältnis (1 + √2): Dieses Verhältnis, manchmal als der „Außenseiter“ des Goldenen Schnitts angesehen, bietet eine etwas andere visuelle Proportion, die zur Schaffung von Harmonie und Balance verwendet werden kann.
- Drittelregel: Eine häufige Vereinfachung des Goldenen Schnitts, die Drittelregel betont die Erstellung von Kompositionen mit Schlüsselelementen entlang der Schnittpunkte von Linien, die ein Bild sowohl horizontal als auch vertikal in Drittel teilen.
Psychologie des Designs: Die Wahrnehmung des Benutzers
Letztendlich hängt der Erfolg eines Website-Designs davon ab, wie Benutzer es wahrnehmen. Hier bleiben die Prinzipien hinter dem Goldenen Schnitt relevant:
- Visuelles Gleichgewicht: Ein ausgewogenes Design schafft ein Gefühl von Ordnung und erleichtert die Navigation, was zu einer positiven Benutzererfahrung beiträgt. Der Goldene Schnitt kann ein Werkzeug sein, um dieses Gleichgewicht zu erreichen.
- Intuitive Navigation: Proportion und Hierarchie lenken das Auge des Benutzers und beeinflussen seine Interaktion mit der Website. Unabhängig davon, ob Sie den Goldenen Schnitt strikt befolgen oder nicht, ist es wichtig, einen klaren visuellen Fluss zu priorisieren.
Branding: Konsistenz und Harmonie mit dem Goldenen Schnitt
Der Goldene Schnitt kann zu einer starken und konsistenten Markenidentität beitragen:
- Logo-Design: Wie bereits erwähnt, enthalten einige bekannte Logos den Goldenen Schnitt oder ähnliche Proportionen, die die Markenwiedererkennung und eine ausgewogene Ästhetik fördern.
- Visuelle Identität: Die Verwendung des Goldenen Schnitts zur Steuerung von Abständen, Schriftgrößenverhältnissen oder den Proportionen von Designelementen auf Ihrer Website und in Ihren Marketingmaterialien kann ein einheitliches Markenbild verstärken.
Ihre Website aufwerten
Benutzerfreundlichkeit und visuelle Kontrolle
Eine der Kernstärken von Elementor liegt in seiner intuitiven Drag-and-Drop-Oberfläche und den zahlreichen Anpassungsoptionen. Diese Funktionen machen es bemerkenswert einfach, mit den Prinzipien des Goldenen Schnitts in Ihren Designs zu experimentieren:
- Flexible Layouts: Das Rastersystem von Elementor, die Spaltensteuerungen und die Einstellungen für Ränder/Abstände ermöglichen es Ihnen, das Layout Ihrer Website mühelos basierend auf dem Goldenen Schnitt oder anderen harmonischen Proportionen zu strukturieren.
- Echtzeit-Visuelles Feedback: Jede Anpassung, die Sie in Elementor vornehmen, wird sofort in der Live-Vorschau angezeigt. Dies ermöglicht es Ihnen, das visuelle Gleichgewicht Ihres Designs in Echtzeit zu verfeinern und dabei den Goldenen Schnitt nach Bedarf zu referenzieren.
- Design-Ermächtigung: Egal, ob Sie ein erfahrener Webdesigner oder ein Anfänger sind, Elementor befähigt Sie, visuell beeindruckende Websites zu erstellen, ohne umfangreiche Programmierkenntnisse zu benötigen.
Fazit
Der Goldene Schnitt, mit seiner faszinierenden Mischung aus Mathematik und natürlicher Harmonie, hat Künstler, Designer und Architekten im Laufe der Geschichte inspiriert. Während seine Universalität in der Ästhetik debattiert werden mag, sind seine Prinzipien von Gleichgewicht und Proportion zweifellos wertvolle Werkzeuge für Webdesigner.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.