Inhaltsverzeichnis
Läuft Ihre WordPress-Seite langsam? Keine Sorge! Dieser Leitfaden zeigt Ihnen 26 Möglichkeiten, Ihre WordPress-Website zu beschleunigen. Wir behandeln alles, von der Wahl des richtigen Hostings bis hin zur Optimierung Ihrer Bilder und Ihres Codes. Machen Sie sich bereit, Ihre Website in eine schnell ladende Powerhouse zu verwandeln, die Besucher glücklich macht und gut in den Suchergebnissen rankt.
Verständnis von Website-Geschwindigkeit & Leistung
Was ist Page Speed und warum ist es wichtig?
Die Geschwindigkeit Ihrer Website ist, wie schnell sie lädt und für Besucher verfügbar wird. Es ist wie der erste Eindruck, den Ihr Geschäft auf einen Kunden macht. Eine langsame Website kann Menschen abschrecken, genau wie ein unordentliches Schaufenster.
Aber die Seitengeschwindigkeit beeinflusst mehr als nur den ersten Eindruck—sie prägt die gesamte Benutzererfahrung. Eine schnelle Website hält Besucher engagiert, ermutigt sie, mehr Seiten anzusehen, und erhöht die Chancen auf Verkäufe oder Leads.
Wie langsame Websites die Benutzererfahrung, Absprungraten und SEO beeinflussen
Denken Sie an das letzte Mal, als Sie eine langsame Website besucht haben. Haben Sie gewartet, bis sie geladen war, oder sind Sie gegangen? Studien zeigen, dass:
- Fast die Hälfte der Webnutzer, etwa 47%, erwartet, dass Websites innerhalb von zwei Sekunden laden.
- Die meisten Menschen (rund 40%) neigen dazu, eine Website zu verlassen, wenn sie länger als drei Sekunden zum Laden braucht.
Diese Ungeduld führt dazu, dass Menschen eher abspringen, was bedeutet, dass sie Ihre Seite verlassen, nachdem sie nur eine Seite angesehen haben. Hohe Absprungraten zeigen eine schlechte Benutzererfahrung, schaden aber auch Ihrem Suchmaschinenranking.
Google hat schon lange gesagt, dass die Seitengeschwindigkeit wichtig für das Ranking von Websites ist. Sie wollen den Nutzern die besten Suchergebnisse zeigen, zu denen auch Websites gehören, die schnell laden und reibungslos funktionieren. Wenn Ihre Website schnell ist, können potenzielle Kunden Sie online leichter finden. In der heutigen wettbewerbsintensiven Online-Welt kann das Ignorieren der Seitengeschwindigkeit Ihren Erfolg ernsthaft beeinträchtigen.
Warum Seitengeschwindigkeit wichtig ist
Seitengeschwindigkeit ist mehr als nur ein technischer Begriff. Sie beeinflusst direkt die Zufriedenheit der Benutzer, die Sichtbarkeit in Suchmaschinen und Ihren Online-Erfolg. Lassen Sie uns darüber sprechen, warum die Seitengeschwindigkeit ganz oben auf Ihrer To-Do-Liste stehen sollte.

Benutzererfahrung
Die heutigen Internetnutzer wollen, dass Websites sofort laden. Schon wenige Sekunden Verzögerung können Besucher frustrieren und dazu bringen, Ihre Seite für eine schnellere zu verlassen. Forschungen zeigen, dass:
- Wussten Sie, dass eine zusätzliche Sekunde Ladezeit dazu führen kann:
- 11% weniger Seitenaufrufe
- 16% geringere Kundenzufriedenheit
Langsame Websites lassen die Menschen auch schlechter über Ihre Marke denken, was Ihre Glaubwürdigkeit und Vertrauenswürdigkeit beeinträchtigen kann. Ihre Website schnell zu machen, ist der Schlüssel zu einer positiven Erfahrung, die Besucher immer wieder zurückkommen lässt.
Suchmaschinenoptimierung (SEO)
Googles Algorithmen ändern sich oft, aber sie konzentrieren sich immer darauf, den Nutzern die beste Erfahrung zu bieten. Die Seitengeschwindigkeit ist ein großer Teil dieser Erfahrung. Google hat klar gesagt, dass die Seitengeschwindigkeit die Rankings beeinflusst, was bedeutet, dass schnellere Websites eher höher in den Suchergebnissen erscheinen. Das macht Sinn – Nutzer klicken eher auf und interagieren mit Websites, die schnell laden, was zu einer besseren Sucherfahrung führt.
Die Seitengeschwindigkeit beeinflusst auch indirekt andere Rankingfaktoren:
- Wenn Ihre Website nicht schnell lädt, bleiben die Leute möglicherweise nicht, und Google könnte denken, dass Ihr Inhalt ihre Zeit nicht wert ist.
- Eine schnelle Website ermutigt Besucher, mehrere Seiten anzusehen, was die Zeit erhöht, die sie auf Ihrer Seite verbringen, und die Absprungraten senkt. Beides sind gute Zeichen für SEO.
Durch die Beschleunigung Ihrer Website verbessern Sie die Benutzererfahrung, Ihre Chancen, höher in den Suchergebnissen zu ranken, und Ihre Fähigkeit, mehr organischen Traffic anzuziehen.
Konversionsraten
Über die Benutzererfahrung und SEO hinaus beinflusst die Seitengeschwindigkeit direkt Ihr Endergebnis. Sie wissen, wie jeder immer darüber spricht, wie schnell eine Website laden sollte? Nun, es gibt eine echte Verbindung zwischen der Geschwindigkeit Ihrer Seite und der Anzahl der Menschen, die tatsächlich etwas auf ihr tun, wie etwas kaufen oder sich für etwas anmelden.
Schon eine kleine Verbesserung der Ladegeschwindigkeit Ihrer Seite kann einen großen Unterschied darin machen, wie viele Menschen das tun, was Sie auf Ihrer Website wollen. Zum Beispiel sah Walmart eine 2%ige Steigerung der Konversionen für jede 1-Sekunden-Verbesserung der Ladezeit.
Für Online-Shops, bei denen viele Menschen ihre Warenkörbe verlassen, ist die Seitengeschwindigkeit noch wichtiger. Ein langsamer Checkout-Prozess kann Kunden frustrieren und dazu bringen, ihre Einkäufe aufzugeben. Durch die Beschleunigung Ihrer Website können Sie ein reibungsloseres Einkaufserlebnis schaffen, mehr abgeschlossene Käufe erzielen und Ihren Gesamtumsatz steigern.
Core Web Vitals: Googles Leistungsbenchmarks
Google, das sich immer auf die Benutzererfahrung konzentriert, hat Core Web Vitals eingeführt – wichtige Kennzahlen, die die wichtigsten Aspekte der Ladeleistung von Webseiten messen.
Diese Metriken dienen als Leitfaden und helfen Website-Besitzern, schnelle, visuell stabile und interaktive Erlebnisse zu schaffen. Das Verständnis und die Optimierung der Core Web Vitals ist entscheidend, um hervorragende Seitenladegeschwindigkeiten zu erreichen und großartige Benutzererfahrungen zu bieten.
Die drei Core Web Vitals Metriken, die Sie kennen sollten
In der Welt der Web-Performance gibt es einige wichtige Metriken, die Sie kennen sollten. Diese Metriken sind als Core Web Vitals bekannt und messen, wie gut Ihre Website für Ihre Benutzer funktioniert. In diesem Artikel werfen wir einen genaueren Blick auf die drei Core Web Vitals Metriken und was Sie tun können, um sie zu verbessern.
Core Web Vitals sind wie die drei Musketiere der Benutzererfahrung, wobei jeder sich auf einen anderen Aspekt der Interaktion der Benutzer mit einer Website konzentriert:
- Largest Contentful Paint (LCP): Diese coole Metrik zeigt uns, wie lange es dauert, bis das größte Inhaltselement auf Ihrer Webseite auf dem Bildschirm erscheint. Denken Sie daran als den Moment, in dem der Hauptinhalt Ihrer Seite erscheint und den Benutzern einen bedeutungsvollen ersten Eindruck vermittelt.
- First Input Delay (FID): FID misst, wie reaktionsschnell Ihre Seite auf Benutzerinteraktionen reagiert. Es verfolgt die Zeit von dem Moment, in dem ein Benutzer erstmals mit Ihrer Seite interagiert (z.B. durch Klicken auf einen Button oder Link), bis der Browser auf diese Interaktion reagieren kann. Ein niedriger FID sorgt dafür, dass sich Ihre Seite schnell und reaktionsschnell anfühlt.
- Cumulative Layout Shift (CLS): CLS überwacht, wie stabil Ihre Seite während des Ladens aussieht und verfolgt, wie stark sich die Elemente während des Ladens unerwartet verschieben. Wenn der CLS hoch ist, kann das für Benutzer wirklich ärgerlich sein. Dinge auf der Seite springen herum, was es schwierig macht, das zu tun, was sie tun müssen.
| Speed Index (in Sekunden) | Farbkodierung |
|---|---|
| 0–3.4 | Grün (schnell) |
| 3.4–5.8 | Orange (moderat) |
| Über 5.8 | Rot (langsam) |
Optimierung des Largest Contentful Paint (LCP) für schnelles Laden von Inhalten
Largest Contentful Paint (LCP) dreht sich darum, einen guten ersten Eindruck bei Ihren Besuchern zu hinterlassen. Es misst, wie lange es dauert, bis das prominenteste Inhaltselement auf Ihrer Seite geladen und sichtbar wird. Dies könnte ein Hauptbild, ein großer Textblock oder ein Video am oberen Rand Ihrer Seite sein.
Ein guter LCP-Wert stellt sicher, dass Benutzer nicht zu lange auf einen leeren Bildschirm starren und schnell etwas Substanzielles zum Interagieren haben. Zielen Sie auf einen LCP innerhalb der ersten 2,5 Sekunden nach dem Laden der Seite. Um dies zu erreichen:
- Optimieren Sie Ihre Bilder
- Priorisieren Sie wichtige Inhalte oberhalb der Falte
- Minimieren Sie Ressourcen, die das Rendern blockieren und das Laden wichtiger Elemente verzögern
Sicherstellung einer reaktionsschnellen Benutzererfahrung mit First Input Delay (FID)
First Input Delay (FID) konzentriert sich darauf, wie interaktiv Ihre Seite ist. Es ermittelt, wie viel Zeit vergeht, bis Ihr Browser reagiert, wenn jemand erstmals etwas auf Ihrer Seite tut, wie z.B. auf einen Button oder Link klickt. Ein niedriger FID bedeutet, dass sich Ihre Website reaktionsschnell und schnell anfühlt, sodass Benutzer Ihre Inhalte reibungslos navigieren und interagieren können.
Ein guter FID-Wert ist entscheidend für die Schaffung einer positiven Benutzererfahrung, insbesondere auf Seiten, die Benutzereingaben erfordern, wie Formulare oder interaktive Elemente. Zielen Sie auf einen FID von unter 100 Millisekunden, um eine reibungslose und reaktionsschnelle Erfahrung zu gewährleisten. Um Ihren FID zu verbessern:
- Minimieren Sie die Auswirkungen von Drittanbieter-Skripten
- Optimieren Sie Ihren JavaScript-Code
- Reduzieren Sie die Komplexität der Interaktionen Ihrer Seite
Minimierung der visuellen Instabilität mit Cumulative Layout Shift (CLS)
Stellen Sie sich vor, Sie versuchen, einen Artikel zu lesen, nur um festzustellen, dass der Text plötzlich herumspringt, während Bilder und andere Elemente geladen werden. Das ist die Frustration, die durch Cumulative Layout Shift (CLS) verursacht wird.
Diese Metrik misst, wie stabil Ihre Seite während des Ladevorgangs visuell ist. Ein hoher CLS zeigt an, dass sich Elemente unerwartet verschieben, was die Benutzererfahrung stören und zu versehentlichen Klicks oder anderen unbeabsichtigten Aktionen führen kann.
Zielen Sie auf einen CLS-Wert von weniger als 0,1, um eine visuell stabile Erfahrung zu gewährleisten. Um dies zu erreichen:
- Vermeiden Sie das Einfügen neuer Inhalte über bestehende Inhalte während des Ladens
- Geben Sie Dimensionen für Bilder und Videos an
- Verwenden Sie Platzhalter oder Animationen, um Platz für Elemente zu reservieren, die asynchron geladen werden
Wenn Sie eine Website möchten, die schnell, stabil und reaktionsschnell ist, müssen Sie auf diese Core Web Vitals achten. Sie sind wie die geheimen Zutaten, die Ihre Website sowohl bei Benutzern als auch bei Suchmaschinen beliebt machen.
Messung der Website-Geschwindigkeit: Tools und Metriken
Bevor Sie beginnen, Ihre Website schneller zu machen, ist es wichtig zu wissen, wie schnell sie derzeit ist. Es gibt viele Tools und Möglichkeiten, die Geschwindigkeit Ihrer Website zu überprüfen. Lassen Sie uns einige wichtige Tools und deren Messwerte betrachten.
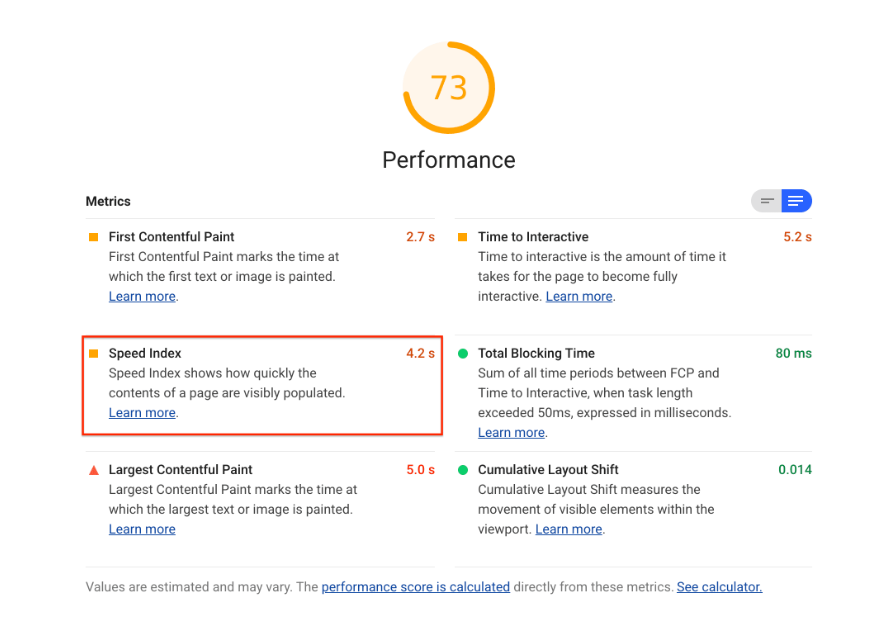
1. Google PageSpeed Insights
Dieses kostenlose Tool von Google überprüft, wie gut Ihre Website auf Handys und Computern funktioniert. Es gibt Ihnen eine Bewertung und sagt Ihnen, wie Sie Ihre Seite verbessern können. Es betrachtet auch die Core Web Vitals Ihrer Seite, die die wichtigsten Geschwindigkeitsmessungen von Google sind.
2. GTmetrix
GTmetrix ist ein weiteres beliebtes Tool. Es gibt Ihnen detaillierte Informationen darüber, wie Ihre Website geladen wird, einschließlich:
- Diagramme, die den Ladeprozess zeigen
- Bewertungen für verschiedene Teile der Leistung Ihrer Seite
- Spezifische Ratschläge zur Behebung von Problemen
3. WebPageTest
Dieses fortschrittliche Tool ermöglicht es Ihnen, die Geschwindigkeit Ihrer Website von verschiedenen Standorten auf der ganzen Welt zu testen. Es kann auch testen, wie Ihre Seite auf verschiedenen Internetverbindungen und Webbrowsern funktioniert. WebPageTest liefert viele Daten und Bilder, die Ihnen helfen, herauszufinden, was Ihre Seite verlangsamt.
Tipp: Verwenden Sie all diese Tools zusammen, um ein vollständiges Bild der Geschwindigkeit Ihrer Website zu erhalten. Jedes Tool liefert Ihnen unterschiedliche Informationen und Ratschläge, die Ihnen helfen, bessere Entscheidungen zur Beschleunigung Ihrer Seite zu treffen.
Wichtige Kennzahlen, die Sie im Auge behalten sollten
Neben den Core Web Vitals gibt es weitere wichtige Dinge, die Sie messen sollten, wenn Sie die Geschwindigkeit Ihrer Website überprüfen:
1. Ladezeit
Dies ist die Zeit, die benötigt wird, um Ihre gesamte Seite zu laden. Während es gut ist, eine schnelle Gesamtladezeit zu haben, ist es genauso wichtig sicherzustellen, dass die ersten Teile Ihrer Seite schnell angezeigt werden.
2. Time to First Byte (TTFB)
TTFB misst, wie lange es dauert, bis Ihr Webbrowser das erste Datenbit vom Server erhält. Es zeigt, wie schnell Ihr Server reagiert und wie gut Ihr Hosting ist. Ein schnelles TTFB hilft Ihrer Seite, schnell mit dem Laden zu beginnen.
3. First Contentful Paint (FCP)
FCP (First Contentful Paint) zeigt Ihnen, wie lange es dauert, bis der erste Teil Ihrer Website (wie ein Bild oder einige Wörter) auf Ihrem Bildschirm erscheint. Es lässt Benutzer wissen, dass die Seite lädt und bereitet den Weg für den Rest des Inhalts.
4. Speed Index
Dies misst, wie schnell der Inhalt auf Ihrer Seite sichtbar wird. Ein niedrigerer Speed Index bedeutet, dass der Inhalt schneller erscheint, was die Seite flüssiger laden lässt.
5. Total Blocking Time (TBT)
TBT misst, wie lange Ihre Seite blockiert ist und nicht auf Benutzereingaben reagieren kann. Dies kann durch Dinge wie das Ausführen von JavaScript oder das Rendern der Seite passieren. Ein niedriger TBT hält Ihre Seite auch während des Ladens reaktionsfähig.
6. Time to Interactive (TTI)
TTI ist eine Möglichkeit zu messen, wie lange es dauert, bis Ihre Seite vollständig bereit ist, von Benutzern verwendet zu werden. Dies bedeutet, dass alle Teile geladen sind und die Seite auf Benutzeraktionen reagiert. Es ist wichtig zu verstehen, wie schnell Benutzer mit der Nutzung Ihres Inhalts beginnen können.
Wichtiger Punkt: Überprüfen Sie diese Kennzahlen regelmäßig, um zu verfolgen, wie gut Ihre Seite funktioniert. Dies hilft Ihnen, Probleme zu finden und kluge Entscheidungen zur Beschleunigung Ihrer WordPress-Website zu treffen.
Den richtigen Hosting-Anbieter wählen
Das Unternehmen, das Ihre WordPress-Website hostet, hat einen großen Einfluss darauf, wie sie funktioniert. Es ist ähnlich wie der Motor eines Autos – ein guter Motor sorgt für eine reibungslose Fahrt, während ein schwacher zu einer holprigen Reise führt. Sehen wir uns an, warum die Wahl des richtigen Hosting-Anbieters wichtig ist und worauf Sie bei der Auswahl achten sollten.
Warum Ihre Hosting-Wahl wichtig ist
Betrachten Sie Ihren Hosting-Anbieter als den Ort, an dem die Dateien und Daten Ihrer Website gespeichert sind. Wenn Sie eine Website besuchen, fragt Ihr Browser den Server der Website nach den Dateien, die die Seite ausmachen. Der Server sendet dann zurück, was benötigt wird, um die Seite anzuzeigen. Wie schnell und gut Ihr Server diese Aufgabe erledigt, wirkt sich direkt darauf aus, wie schnell Ihre Website lädt.
Ein gutes Hosting-Setup mit starker Ausrüstung kann viele Besucher bewältigen und Inhalte schnell liefern, selbst wenn es viel los ist. Andererseits kann ein langsamer oder überlasteter Server Ihre Seite träge machen, zu Zeitüberschreitungen führen oder sogar abstürzen. Es ist wie der Versuch, auf einer belebten Straße in einem Auto zu fahren, das ständig stehen bleibt – Sie werden zwangsläufig auf Verzögerungen und Frustrationen stoßen.

Die Wahl des richtigen Hosting-Anbieters legt den Grundstein für eine schnelle Website und eine gute Erfahrung für Ihre Besucher.
Arten von Hosting
Wenn Sie nach einem Hosting-Anbieter suchen, werden Sie verschiedene Typen sehen. Jeder hat seine eigenen Vor- und Nachteile. Hier ist ein kurzer Überblick über die gängigsten Optionen:
1. Shared Hosting
- Was es ist: Ihre Website teilt sich einen Server mit vielen anderen Websites.
- Gut für: Kleine Websites mit wenigen Besuchern.
- Achtung: Wenn andere Seiten auf dem Server viel Verkehr haben, kann dies Ihre Seite verlangsamen.
2. VPS-Hosting
- Was es ist: VPS steht für Virtual Private Server. Ihre Website erhält ihren eigenen Teil eines Servers.
- Gut für: Websites mit einer moderaten Anzahl von Besuchern.
- Vorteil: Stabiler als Shared Hosting.
3. Dediziertes Hosting
- Was es ist: Ihre Website erhält einen ganzen Server für sich allein.
- Gut für: Große Websites mit vielen Besuchern.
- Hinweis: Es ist die teuerste Option, bietet aber die beste Leistung.
4. Cloud-Hosting
- Was es ist: Ihre Website nutzt ein Netzwerk verbundener Server.
- Gut für: Websites, die manchmal viele Besucher haben und manchmal nicht.
- Vorteil: Kann plötzliche Besucheranstiege leicht bewältigen.
5. Managed WordPress Hosting
- Was es ist: Hosting, das speziell für WordPress-Websites entwickelt wurde.
- Gut für: Menschen, die möchten, dass ihr Hosting WordPress-spezifische Aufgaben übernimmt.
- Vorteile: Beinhaltet oft automatische Updates, Backups und Sicherheitsfunktionen.
Jede Art von Hosting passt zu unterschiedlichen Bedürfnissen und Budgets. Denken Sie darüber nach, wie viele Besucher Ihre Seite hat, welche Ressourcen sie benötigt und wie viel technisches Know-how Sie haben, bevor Sie sich entscheiden.
Wichtige Dinge, auf die Sie bei einem Hosting-Anbieter achten sollten
Wenn Sie Hosting-Anbieter überprüfen, sollten Sie diese Schlüsselfaktoren im Auge behalten:
1. Serverleistung
Wählen Sie Anbieter mit schnellen Servern und der neuesten Technik, wie Solid-State-Laufwerken (SSDs). Dies hilft, die Dateien und Daten Ihrer Website schnell zu laden.
2. Betriebszeit
Ihre Website muss jederzeit verfügbar sein. Wählen Sie einen Anbieter, der mindestens 99,9% Betriebszeit garantiert. Wenn Ihre Website offline ist, können Sie Besucher, Geld und Suchmaschinen-Rankings verlieren.
3. Sicherheit
Die Sicherheit Ihrer Website und ihrer Daten ist äußerst wichtig. Wählen Sie einen Hosting-Anbieter, der starke Sicherheitsfunktionen bietet, einschließlich:
- Firewalls
- Malware-Scans
- Regelmäßige Backups
4. Support
Wenn Sie technische Probleme haben, benötigen Sie schnelle Hilfe. Suchen Sie nach Anbietern, die support rund um die Uhr an sieben Tagen in der Woche über Optionen wie:
- Live-Chat
- Telefon
5. Skalierbarkeit
Wenn Ihre Website wächst, benötigt sie mehr Ressourcen, um reibungslos zu funktionieren. Wählen Sie einen Anbieter, der es Ihnen ermöglicht, Ihren Plan einfach zu erweitern, wenn Ihr Traffic und Ihre Anforderungen steigen.
Denken Sie daran: Der beste Hosting-Anbieter für Sie hängt von Ihren Bedürfnissen und Ihrem Budget ab. Recherchieren Sie verschiedene Anbieter, vergleichen Sie deren Angebote und Preise und lesen Sie Bewertungen von anderen Nutzern. Scheuen Sie sich nicht, deren support-Teams vor Ihrer Entscheidung zu fragen.
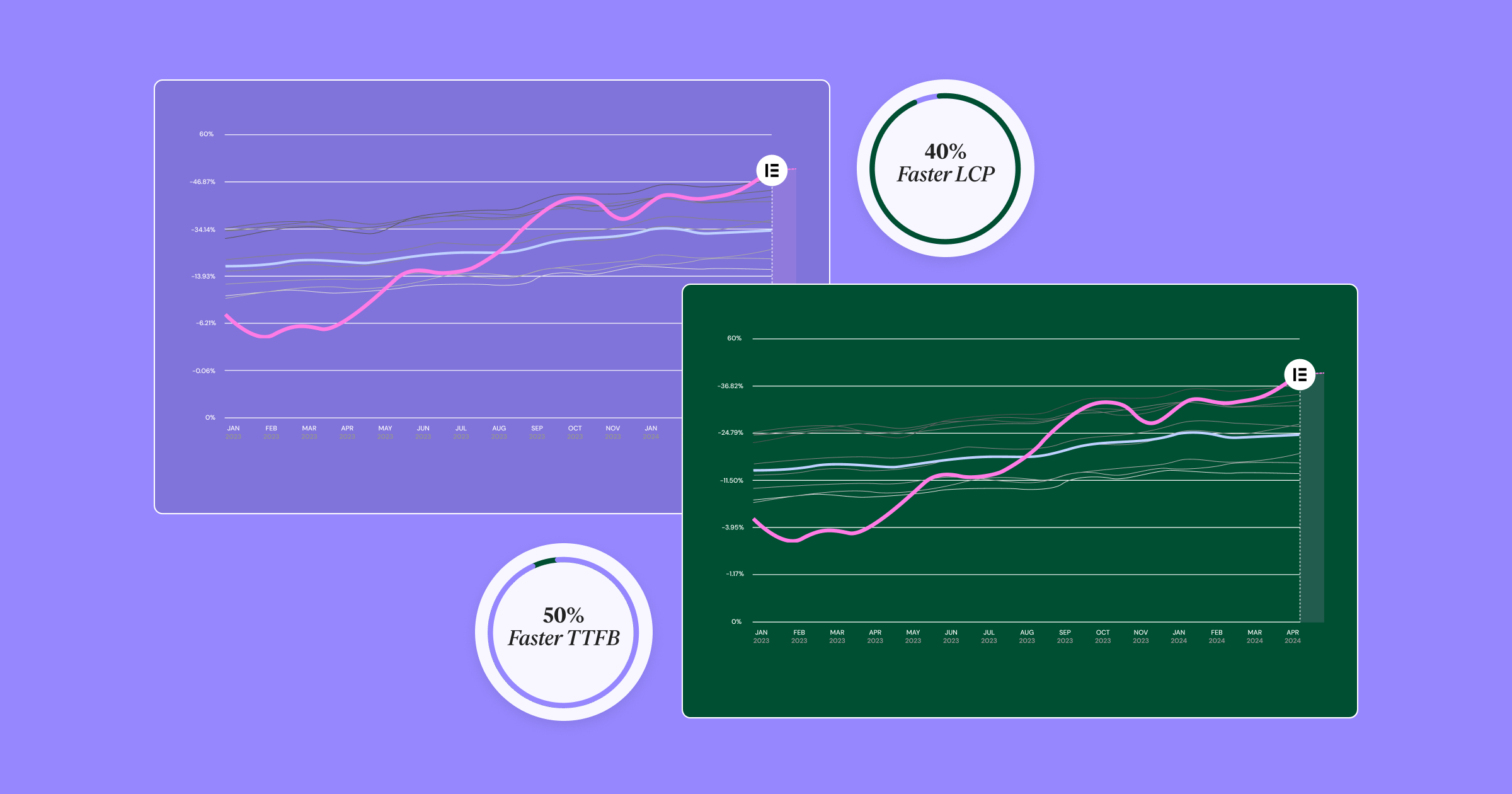
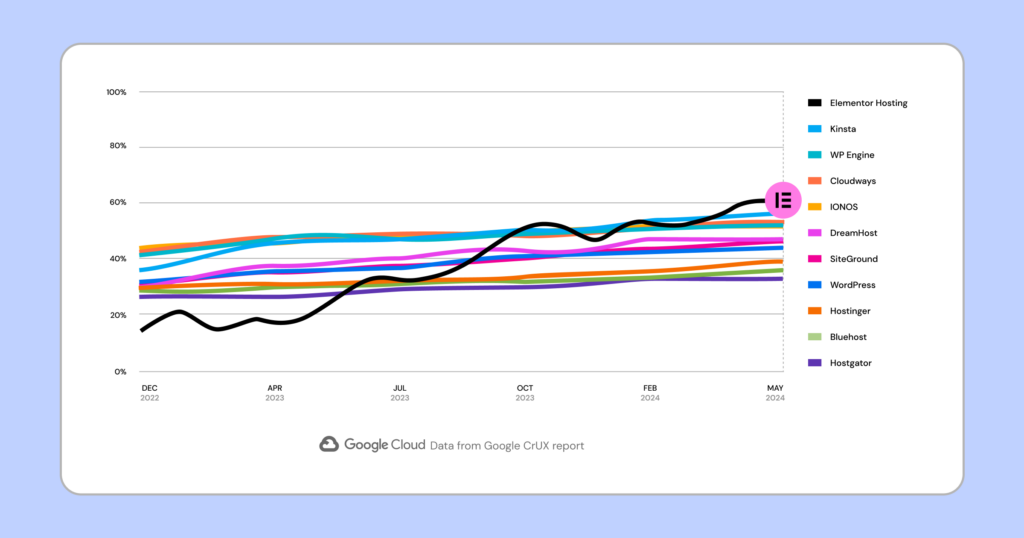
Wenn Sie nach einem Hosting suchen, das gut mit WordPress funktioniert und auf Geschwindigkeit fokussiert ist, ist Elementor’s WordPress Hosting eine Überlegung wert. Es basiert auf der Google Cloud Platform, die für ihre Geschwindigkeit und ihre Fähigkeit, viele Besucher zu bewältigen, bekannt ist.
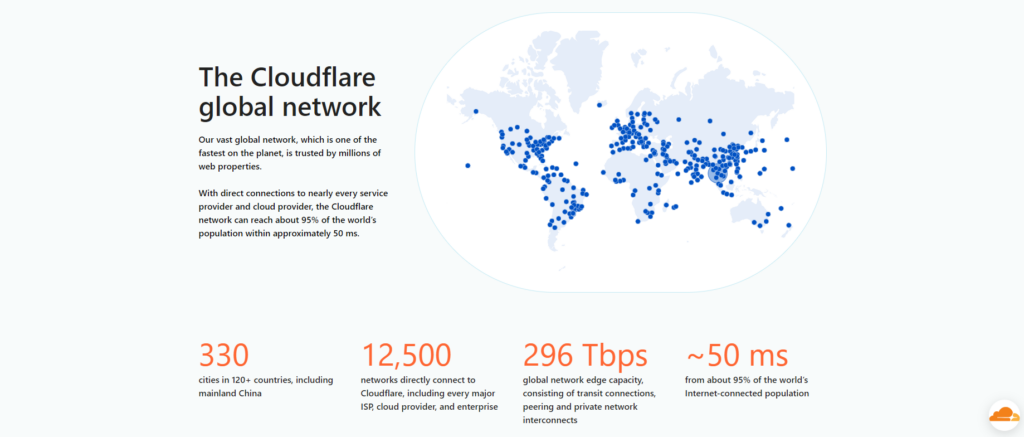
Elementor Hosting nutzt auch Cloudflare Enterprise CDN, das über 310 Standorte weltweit hat. Das bedeutet, dass Ihre Inhalte schnell an Ihre Besucher geliefert werden, egal wo sie sich befinden.
Es bietet auch starke Sicherheitsfunktionen, einschließlich:
- Premium SSL
- Hochwertige Firewalls
- Echtzeit-Bedrohungserkennung
Mit seinem Fokus auf Geschwindigkeit, Sicherheit und reibungsloser Integration mit Elementor Pro könnte Elementor’s WordPress Hosting eine gute Wahl sein, wenn Sie Ihre WordPress-Website wirklich schnell machen möchten.
Ein schnelles Theme auswählen & Content Delivery Networks (CDNs) verwenden
Ein ansprechendes Theme mag ins Auge fallen, aber es kann Ihre Website verlangsamen. Schauen wir uns an, wie man ein schnelles Theme auswählt und Content Delivery Networks (CDNs) verwendet, um Ihre Website noch schneller zu machen.
Wie Themes die Seitengeschwindigkeit beeinflussen
Ihr WordPress-Theme ist wie der Bauplan für das Aussehen und die Funktionalität Ihrer Website. Aber nicht alle Themes sind gleich schnell. Einige Themes haben viele Funktionen und Skripte, die gut aussehen, aber Ihre Website langsam laden lassen.
Ein langsames Theme kann verursachen:
- Unordentlicher Code
- Zu viele Anfragen an den Server
- Ressourcen, die das Laden der Seite blockieren
Stellen Sie sich vor: Es ist wie ein Rennen in klobigen, schweren Stiefeln zu laufen. Sie sehen vielleicht stilvoll aus, aber Sie werden sich im Schneckentempo bewegen. Ein leichtes, schnelles Theme auszuwählen, ist der Schlüssel zu einer schnellen, reibungslos laufenden Website.

Was macht ein Theme schnell?
Wenn Sie ein Theme auswählen, achten Sie auf diese Dinge, die es schnell machen:
- Leichter Code: Das Theme sollte sauberen, einfachen Code ohne überflüssige Elemente haben.
- Nicht zu viele Funktionen: Vermeiden Sie Themes, die viele Plugins oder Funktionen enthalten, die Sie nicht benötigen. Diese können Ihre Website verlangsamen.
- Gut gemachtes CSS und JavaScript: Die Stil- (CSS) und interaktiven (JavaScript) Dateien des Themes sollten ordentlich und schnell zu laden sein.
- Funktioniert auf allen Geräten: Stellen Sie sicher, dass das Theme auf Handys, Tablets und Computern gut aussieht.
Einige beliebte schnelle Themes
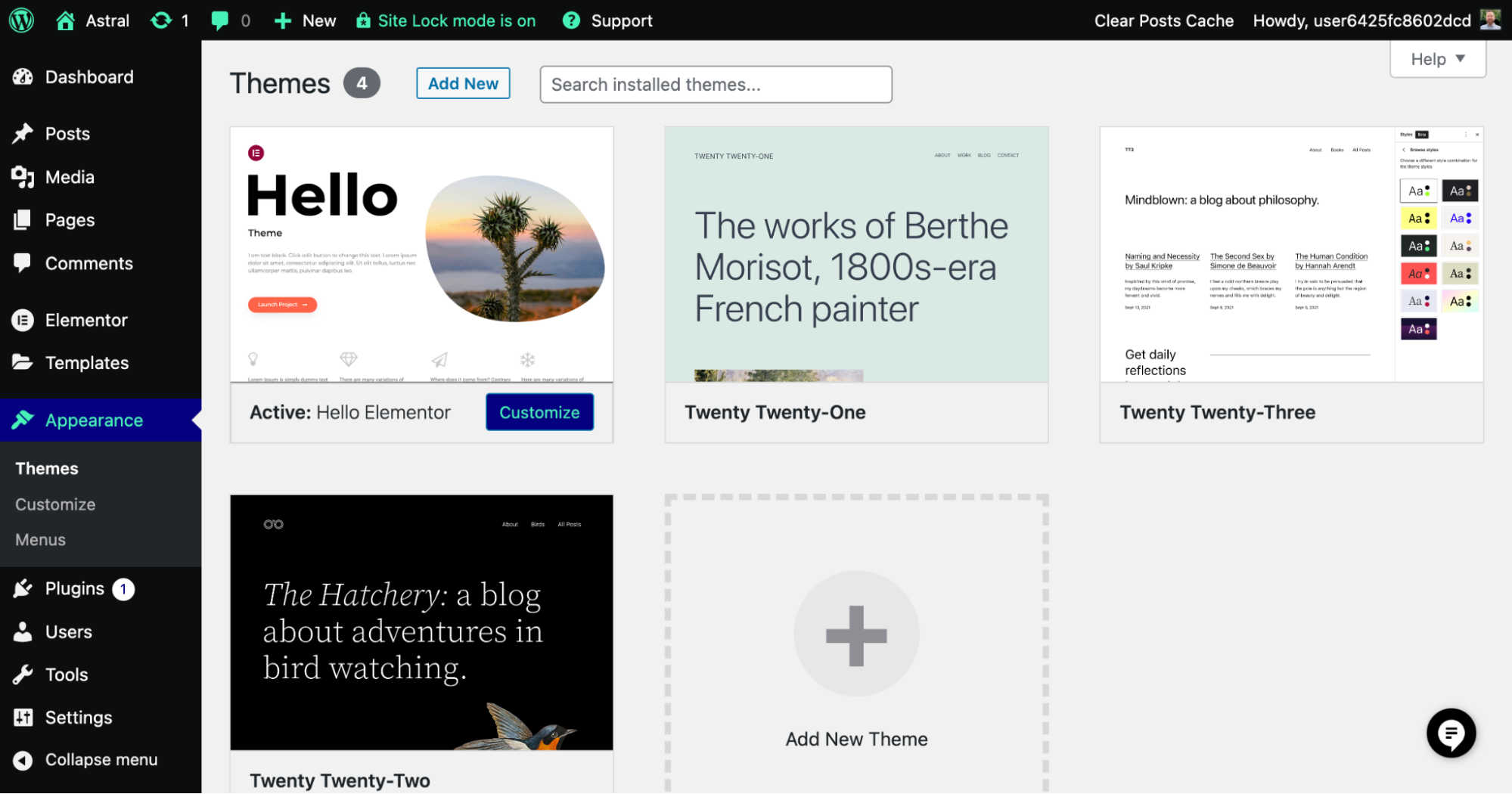
Wenn Sie mit einer schnellen Website beginnen möchten, probieren Sie diese schnellen Themes aus:
- Hello, Theme von Elementor: Ein minimalistisches, leichtes Theme, das speziell dafür entwickelt wurde, nahtlos mit Elementor zu arbeiten. Sein minimaler Code sorgt für optimale Leistung und Flexibilität, was es zu einer ausgezeichneten Wahl für Benutzer macht, die Geschwindigkeit und Anpassungsfähigkeit mit Elementor priorisieren.
- GeneratePress: Bekannt für sauberen Code und einfaches Design. Sie können es stark anpassen, und es funktioniert gut mit Page Buildern wie Elementor.
- Astra: Ein weiteres leichtes, schnelles Theme. Es lädt schnell, und Sie können viele Dinge anpassen. Es ist gut für verschiedene Arten von Websites, von Blogs bis zu Online-Shops.
- Neve: Dieses Theme konzentriert sich auf Geschwindigkeit und Einfachheit. Es ist einfach zu bedienen und ideal für Anfänger.
Dies sind nur einige Beispiele. Wenn Sie ein Theme auswählen, berücksichtigen Sie die Bedürfnisse Ihrer Website, wie Sie sie aussehen lassen möchten und ob es mit anderen Tools funktioniert, die Sie verwenden möchten.
CDNs verwenden, um Ihre Website überall schneller zu machen
Ihre Website-Besucher können von überall auf der Welt kommen. Content Delivery Networks, oder CDNs, helfen dabei, Ihre Inhalte schnell zu ihnen zu bringen, egal wo sie sich befinden.
Ein CDN (Content Delivery Network) ist wie eine Gruppe von Servern, die über verschiedene Standorte verteilt sind. Wenn jemand Ihre Website besucht, ist das CDN wie ein superschneller Postbote, der Ihre Inhalte vom nächstgelegenen Server abholt und blitzschnell liefert. Dieser Trick beschleunigt die Ladezeit Ihrer Website, besonders für Leute, die weit von Ihrem Hauptserver entfernt wohnen.

Wie CDNs funktionieren: Inhalte näher bei den Benutzern speichern
CDNs speichern Kopien der Inhalte Ihrer Website (wie Bilder und Stildateien) auf vielen Servern weltweit. Wenn jemand Ihre Website besuchen möchte, leitet das CDN ihn zum nächstgelegenen Server weiter, was bedeutet, dass die Daten nicht so weit reisen müssen.
Diese Nähe lässt Ihre Seite schneller laden. CDNs nutzen auch andere Tricks, um die Geschwindigkeit zu erhöhen:
- Sie können Dateien kleiner machen
- Sie können Bilder schneller laden
- Sie können die wichtigsten Teile Ihrer Website zuerst laden
Die richtige CDN-Auswahl: Worauf Sie achten sollten
Es gibt viele CDN-Unternehmen zur Auswahl. Hier ist, woran Sie denken sollten, wenn Sie eines auswählen:
- Server überall: Wählen Sie ein CDN mit Servern an vielen Orten, um alle Ihre Besucher schnell zu erreichen.
- Funktioniert gut: Überprüfen Sie, wie schnell das CDN ist und ob es ständig verfügbar ist.
- Hält Ihre Website sicher: CDNs können Ihre Website auch vor Angriffen schützen. Wählen Sie eines mit guten Sicherheitsfunktionen.
- Einfach zu bedienen: Suchen Sie nach einem CDN, das einfach mit WordPress einzurichten und zu verwalten ist.
- Preis: CDNs haben unterschiedliche Preise. Einige sind kostenlos mit grundlegenden Funktionen, während andere Geld kosten, aber mehr leisten. Wählen Sie eines, das Ihren Bedürfnissen und Ihrem Budget entspricht.
Indem Sie diese Dinge berücksichtigen, können Sie ein CDN auswählen, das Ihre Website für alle schnell lädt.
Ihre WordPress-Website schneller machen: Caching-, Bild- und Code-Tricks
Um Ihre WordPress-Website super schnell zu machen, müssen Sie Caching verwenden und Ihre Bilder und Ihren Code optimieren. Lassen Sie uns diese wichtigen Tricks aufschlüsseln.
Was ist Caching und warum ist es wichtig
Caching ist wie das Erstellen von Abkürzungen für die Daten Ihrer Website. Wenn jemand Ihre Seite besucht, fordert sein Browser Dateien von Ihrem Server an. Ohne Caching müsste der Server diese Dateien jedes Mal von Grund auf neu erstellen, was Zeit kostet und Ihren Server stärker belastet.
Caching speichert Kopien dieser Dateien an einem speziellen Ort. Auf diese Weise kann der Server, wenn jemand erneut dasselbe anfordert, die gespeicherte Kopie viel schneller bereitstellen. Es ist, als würde man Dinge, die man oft benutzt, auf dem Schreibtisch behalten, anstatt sie jedes Mal suchen zu müssen.
Verschiedene Arten von Caching
Es gibt drei Hauptarten von Caching:
- Serverseitiges Caching: Dies geschieht auf Ihrem Webserver. Es erstellt gebrauchsfertige Kopien Ihrer Seiten und speichert sie. Wenn jemand Ihre Website besucht, kann der Server ihm schnell diese vorgefertigte Seite anzeigen.
- Clientseitiges Caching: Dies nutzt den eigenen Browser des Besuchers, um Teile Ihrer Website zu speichern. Wenn er zurückkommt, kann sein Browser diese gespeicherten Teile verwenden, anstatt Ihren Server erneut danach zu fragen.
- Objekt-Caching speichert die Ergebnisse von Datenbankabfragen. WordPress hat eine Datenbank, die alle Informationen über Ihre Website speichert. Objekt-Caching merkt sich die Ergebnisse dieser Abfragen, sodass WordPress die Datenbank nicht immer wieder dieselben Fragen stellen muss.
Ihre Bilder kleiner und schneller machen
Bilder machen Ihre Webseiten oft groß und langsam beim Laden. Aber Sie brauchen gute Bilder, damit Ihre Seite gut aussieht. Der Trick besteht darin, Ihre Bilder kleiner zu machen, ohne dass sie schlecht aussehen.

So können Sie das tun:
- Wählen Sie den richtigen Bildtyp:
- Verwenden Sie JPEG für Fotos
- Verwenden Sie PNG für Logos und einfache Grafiken
- Versuchen Sie WebP oder AVIF für noch kleinere Dateigrößen (aber prüfen Sie, ob die Browser Ihrer Benutzer diese anzeigen können)
- Bilder kleiner machen: Verwenden Sie Werkzeuge, um Ihre Bilddateien zu verkleinern, ohne an Qualität zu verlieren.
- Bilder skalieren: Verwenden Sie keine größeren Bilder als nötig. Wenn Sie ein kleines Thumbnail anzeigen, verwenden Sie keine riesige Bilddatei.
Ihren Code aufräumen
Der Code Ihrer Website ist wie ihr Bauplan. Sauberer, ordentlicher Code lässt Ihre Seite schneller laufen, während unordentlicher Code sie verlangsamt.
Hier sind einige Möglichkeiten, Ihren Code aufzuräumen:
- Minifizierung: Dies entfernt zusätzliche Leerzeichen und Kommentare aus Ihrem Code, wodurch Ihre Code-Dateien kleiner und schneller zu laden sind.
- GZIP-Komprimierung: Dies komprimiert Ihre Dateien, um sie vor dem Senden an die Besucher noch kleiner zu machen. Es ist wie das Vakuumverpacken Ihrer Kleidung für eine Reise.
Sich um Ihre Datenbank kümmern
Ihre WordPress-Datenbank ist der Ort, an dem alle Informationen Ihrer Website gespeichert sind. Eine aufgeräumte Datenbank hilft Ihrer Website, reibungslos zu laufen. So halten Sie sie sauber:
- Alte Sachen entfernen: Löschen Sie Dinge, die Sie nicht mehr brauchen, wie alte Entwürfe oder Spam-Kommentare.
- Ihre Tabellen organisieren: Das ist wie das Aufräumen Ihres Aktenschranks. Es hilft WordPress, Informationen schneller zu finden.
- Defekte Teile reparieren: Manchmal, können Teile Ihrer Datenbank beschädigt werden. Werkzeuge können Ihnen helfen, diese defekten Teile zu reparieren.
Nützliche Plugins für schnellere WordPress-Websites
Sie müssen diese Arbeit nicht von Hand erledigen. Es gibt Werkzeuge, sogenannte Plugins, die Ihnen helfen können:
- Autoptimize: Dieses Plugin räumt Ihren Code auf und macht ihn kleiner.
- WP Super Cache: Dieses Plugin übernimmt das Caching, über das wir zuvor gesprochen haben.
- WP-Optimize: Dieses Plugin räumt Ihre Datenbank auf und kann auch Ihre Bilder verkleinern.
Denken Sie daran, diese Plugins zu testen, bevor Sie sie auf Ihrer Live-Website verwenden. Manchmal müssen sie besser mit anderen Teilen Ihrer Website zusammenarbeiten.
Mit diesen Tricks können Sie Ihre WordPress-Seite viel schneller machen. Das wird Ihre Besucher glücklicher machen und Ihrer Seite helfen, besser in den Suchergebnissen aufzutauchen.
Steigern Sie die Leistung Ihrer WordPress-Website: Einfache Tricks, um dorthin zu gelangen
Wir haben über Caching, Bildoptimierung und das Beheben Ihres Codes und Ihrer Datenbank gesprochen. Nun wollen wir einige weitere Tricks untersuchen, um Ihre WordPress-Seite noch schneller zu machen.
1. Lazy Loading: Seiten schneller laden lassen
Lazy Loading ist ein cleverer Trick. Es lässt Ihre Seiten schneller laden, indem es Bilder und Videos erst lädt, wenn sie kurz davor sind, sichtbar zu werden. Anstatt alles auf einmal zu laden, was Ihre Seite verlangsamen kann, konzentriert sich Lazy Loading darauf, den sofort sichtbaren Inhalt anzuzeigen.
Dies lässt Ihre Seite schneller erscheinen, da Benutzer den Inhalt schnell sehen, auch wenn einige Dinge noch im Hintergrund geladen werden. Es ist besonders hilfreich für Seiten mit vielen Bildern oder Videos.
Sie können Lazy Loading auf zwei Arten verwenden:
- Verwenden Sie ein Plugin: Probieren Sie Plugins wie „Lazy Load by WP Rocket“ oder „a3 Lazy Load“. Diese Plugins richten Lazy Loading für Ihre Bilder und Videos automatisch ein.
- Machen Sie es selbst: Wenn Sie gerne mit Code basteln, können Sie loading=“lazy“ zu Ihren Bild- und iframe-Tags hinzufügen. Dies sagt dem Browser, dass er sich entspannen und das Laden dieser Dinge aufschieben soll, bis sie tatsächlich benötigt werden.
Denken Sie daran, dass Lazy Loading zwar für die meisten Inhalte großartig ist, aber sicherstellen Sie, dass die wichtigen Dinge oben auf Ihrer Seite schnell geladen werden.
2. Verwalten Sie Ihre Plugins
Plugins sind großartig, um Ihrer Seite Funktionen hinzuzufügen, aber nur wenige können sie verlangsamen. Es ist wie zusätzliches Gewicht zu einem Auto hinzuzufügen – je mehr Sie hinzufügen, desto langsamer wird es.
So verwalten Sie Ihre Plugins:
- Wählen Sie weise: Wählen Sie Plugins, die gut gemacht und regelmäßig aktualisiert werden.
- Bereinigen Sie: Entfernen Sie Plugins, die Sie nicht verwenden.
- Überprüfen Sie auf Probleme: Manchmal kann ein Plugin Ihre Seite verlangsamen. Versuchen Sie, Plugins nacheinander auszuschalten, um zu sehen, ob Ihre Seite schneller wird.
Zusätzliche Tipps für eine super schnelle Seite
Hier sind einige fortgeschrittene Tipps, um Ihre Seite zu beschleunigen:
1. Umgang mit externen Skripten
Externe Skripte (wie Social-Media-Buttons oder Tracking-Tools) können Ihre Seite verlangsamen. So gehen Sie damit um:
- Verwenden Sie weniger Skripte: Verwenden Sie nur die, die Sie wirklich benötigen.
- Laden Sie sie intelligent: Verwenden Sie async oder defer in Ihrem Code, um Skripte so zu laden, dass Ihre Seite nicht verlangsamt wird.
- Hosten Sie sie selbst: Wenn Sie können, halten Sie wichtige Skripte auf Ihrem eigenen Server.
- Verwenden Sie einen Skript-Manager: Dieses Tool hilft Ihnen zu kontrollieren, wann und wie Skripte geladen werden.
2. Beheben Sie render-blockierende Ressourcen
Einige Dateien (wie CSS oder JavaScript) können verhindern, dass Ihre Seite angezeigt wird, bis sie vollständig geladen sind. Dies kann Ihre Seite langsam erscheinen lassen. So beheben Sie das:
- Machen Sie Dateien kleiner: Verkleinern Sie Ihre CSS- und JavaScript-Dateien.
- Laden Sie sie intelligent: Verwenden Sie async oder defer, um Skripte zu laden, ohne Ihre Seite zu verlangsamen.
- Verwenden Sie kritisches CSS: Platzieren Sie das wichtigste CSS direkt in Ihrem HTML. Dies hilft, dass die wichtigen Teile Ihrer Seite schneller angezeigt werden.
3. Überprüfen Sie regelmäßig die Geschwindigkeit Ihrer Seite
Verwenden Sie Tools wie Google PageSpeed Insights oder GTmetrix, um die Geschwindigkeit Ihrer Seite zu überprüfen. Dies hilft Ihnen, Probleme schnell zu erkennen und zu beheben.
Mit Elementor schnellere Websites erstellen

Elementor ist ein Tool zum Erstellen von WordPress-Seiten. Es ist darauf ausgelegt, Ihnen zu helfen, Seiten zu erstellen, die gut aussehen und schnell laden. So nutzen Sie es richtig:
- Übertreiben Sie es nicht: Vermeiden Sie die Verwendung von zu vielen ausgefallenen Effekten oder Animationen, da diese Ihre Seite verlangsamen können.
- Verwenden Sie integrierte Tools: Elementor hat Tools, um Bilder zu verkleinern und Lazy Loading zu verwenden. Nutzen Sie diese, um Ihre Seite schnell zu halten.
- Intelligentes Design: Überlegen Sie, wie sich Ihre Designentscheidungen auf die Geschwindigkeit auswirken. Manchmal ist ein einfacheres Design schneller.
Elementor Hosting

Elementor bietet auch Hosting für WordPress-Seiten an. Es ist so eingerichtet, dass Seiten, die mit Elementor erstellt wurden, schnell laufen. Es verwendet gute Server und hat eingebaute Funktionen, um Ihre Seite zu beschleunigen.
Diese praktischen Tipps und Tools werden Ihrer WordPress-Seite einen ernsthaften Geschwindigkeitsschub geben. Machen Sie sich bereit für blitzschnelle Ladezeiten! Das wird Ihre Besucher glücklicher machen und Ihrer Seite helfen, besser in den Suchergebnissen aufzutauchen.
Fazit & Nächste Schritte
Wir haben die Feinheiten der WordPress-Seitengeschwindigkeitsoptimierung untersucht und eine Vielzahl von Techniken und Strategien zur Verbesserung der Leistung Ihrer Website erkundet. Denken Sie daran, dass eine schnell ladende Website nicht nur eine technische Sache ist – es ist wie eine magische Teppichfahrt zu einer besseren Benutzererfahrung, mehr Sichtbarkeit in Suchmaschinen und einer Steigerung der Konversionen.
Wenn Sie die Tipps und Tricks in diesem Leitfaden befolgen, sind Sie auf dem richtigen Weg, eine WordPress-Seite zu erstellen, die atemberaubend aussieht und blitzschnell lädt. Denken Sie daran, dass das Beschleunigen Ihrer Website eine nie endende Reise ist. Behalten Sie also im Auge, wie es läuft, passen Sie Ihre Pläne an, wenn sich die Dinge ändern, und verbessern Sie Ihre Strategien kontinuierlich, um sicherzustellen, dass Ihre Website der Konkurrenz voraus bleibt.
Benutzer befähigen, leistungsstarke Websites mit Elementor zu erstellen
Egal, ob Sie ein erfahrener Entwickler oder ein aufstrebender Website-Ersteller sind, Elementor bietet eine leistungsstarke Plattform, um Ihre WordPress-Website für Geschwindigkeit und Leistung zu erstellen und zu optimieren. Elementors benutzerfreundliches Design und funktionsreiche Plattform machen es einfach, atemberaubende Websites zu erstellen, die Ihr Publikum fesseln und immer wieder zurückkommen lassen.
Also, machen Sie den nächsten Schritt. Erkunden Sie die Möglichkeiten von Elementor, experimentieren Sie mit den Tipps, die Sie gelernt haben, und entfesseln Sie das volle Potenzial Ihrer WordPress-Website. Denken Sie daran, eine schnelle Website ist kein Luxus; sie ist eine Notwendigkeit in der heutigen digitalen Welt. Machen Sie Geschwindigkeit zur Priorität und sehen Sie, wie Ihr Online-Erfolg in die Höhe schnellt.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.