Inhaltsverzeichnis
Jeder Webdesigner kann Ihnen sagen, dass die Auswahl von Schriftarten ein wesentlicher Aspekt des Webdesigns ist. Egal, ob Sie einen professionellen, lustigen oder minimalistischen Ton vermitteln möchten, Schriftarten ermöglichen es Ihnen, die Stimme Ihrer Marke zu etablieren und Ihre Inhalte zu betonen. Deshalb stellt Elementor sicher, dass Sie nie Kompromisse beim Design für blitzschnelle Leistung eingehen müssen. Im Rahmen unserer laufenden Serie zur Leistungsoptimierung haben wir vier fantastische Elementor-Funktionen zusammengestellt, die Ihnen helfen, die Ladezeiten Ihrer Website für Ihre Besucher zu verkürzen.
Ressourcenhinweise
Elementor hilft Browsern, Google Fonts schneller zu liefern, indem es Preconnect-Ressourcenhinweise verwendet, die automatisch in den Code Ihrer Website eingefügt werden. Dies informiert den Browser im Voraus, dass Ihre Website beabsichtigt, die Schriftart zu laden, sodass sie bereit ist, wenn der Besucher sie ansieht. Durch die Verwendung von Ressourcenhinweisen wird die Leistung Ihrer Website und der Lighthouse-Score verbessert.
Inline-Schriftart-Icons
Elementor bietet auch die Möglichkeit, die Leistung zu verbessern, indem Font Awesome-Icons und e-Icons inline aktiviert werden. Das Format des Inline-Icons ist ein SVG, das sind vektorbasierten Bilder, die mit der Engine des Browsers gerendert werden. SVG-Icons sind leichter und verursachen weniger Ladezeit. Das liegt daran, dass sie die Serveranfragen nicht erhöhen, was sich nachteilig auf die Leistung Ihrer Website auswirken könnte.
Google Fonts austauschen
Verbessern Sie das Benutzererlebnis und zeigen Sie die Inhalte Ihrer Website ohne Verzögerung an, indem Sie „Font display swap“ verwenden. Einige Schriftarten sind schwerer als andere und verursachen eine Verzögerung der Ladezeit Ihrer Website. Sie können den Schriftartentausch aktivieren, um Text mit einer leichteren, schneller ladenden Systemschriftart anzuzeigen, während die gewünschte Schriftart geladen wird.
Gehen Sie zu Elementor > Einstellungen > Erweitert-Tab und ändern Sie die Google Fonts Ladeoption auf eine der Optionen. Wählen Sie im Dropdown-Menü „Swap“ aus.
[PRO] Verbessern Sie die Leistung Ihrer Website mit benutzerdefinierten Schriftarten
Upgraden Sie zu Elementor Pro für noch mehr Leistungsoptimierungstools. Eine der Pro-Funktionen, die Ihnen helfen, Geschwindigkeit und Benutzererfahrung zu verbessern, ist die Möglichkeit, benutzerdefinierte Schriftarten auf Ihrer Website zu hosten, anstatt Google Fonts zu verwenden. Das Hochladen benutzerdefinierter Schriftarten auf Ihre eigene Website beschleunigt die Ladezeiten und ist DSGVO-konformer.
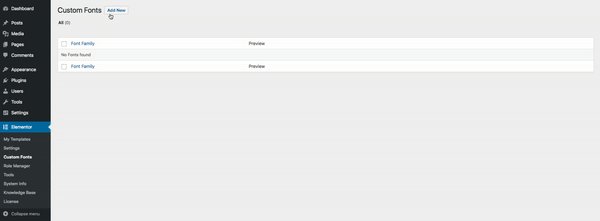
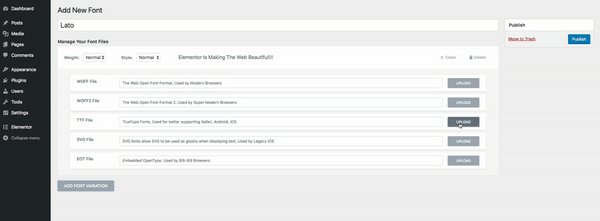
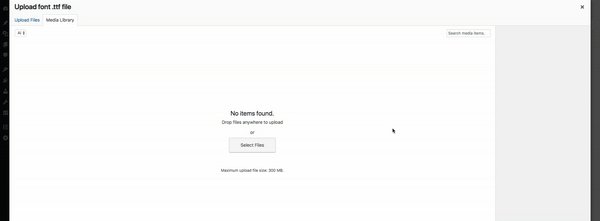
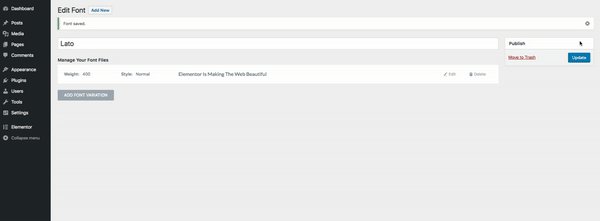
Elementor unterstützt eine Vielzahl von Schriftformaten, einschließlich WOFF, WOFF 2.0, TTF, SVG und EOT. Um die Leistung zu verbessern, indem Sie benutzerdefinierte Schriftarten hochladen und Google Fonts deaktivieren, navigieren Sie zum WordPress-Dashboard, wählen Sie Elementor und dann Benutzerdefinierte Schriftarten.

Optimieren Sie die Leistung Ihrer Website mit Typografie-Einstellungen
Elementor bietet mehrere Typografie-Funktionen, die darauf ausgelegt sind, die Leistung Ihrer Website zu optimieren und das Benutzererlebnis zu verbessern. Dazu gehören die Verwendung von Preconnect-Ressourcenhinweisen für eine schnellere Bereitstellung von Google Fonts, das Aktivieren von Inline Font Awesome-Icons und e-Icons, die Option, Google Fonts gegen schneller ladende Systemschriftarten auszutauschen, und die Möglichkeit, benutzerdefinierte Schriftarten auf Ihrer Website zu hosten. Durch die Nutzung dieser Funktionen können Sie die Ladezeiten Ihrer Website erheblich reduzieren und gleichzeitig Ihre gewünschte Ästhetik und Markenstimme beibehalten.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.