Any web designer can tell you that choosing fonts is a significant aspect of website design. Whether you want to convey a professional, fun, or minimalist tone, fonts allow you to establish your brand’s voice and emphasize your content. This is why Elementor ensures that you never have to compromise on design for lightning-fast performance. As part of our ongoing series of performance optimization, we have compiled four fantastic Elementor features that will help you reduce your website’s loading times for your visitors.
Resource Hints
Elementor helps browsers deliver Google Fonts faster by using preconnect resource hints, which are automatically added to your site’s code. This informs the browser in advance that your site intends to load the font, allowing it to be ready by the time the visitor views it. As a result, using resource hints improves your site’s performance and Lighthouse score.
Inline Font Icons
Elementor also provides the ability to improve performance by enabling Font Awesome icons and e-icons inline. The inline icon’s format is a SVG, which are vector-based images rendered using the browser’s engine. SVG icons are lighter and cause less loading time. That’s because they don’t increase server requests, which could have an adverse effect on your site’s performance.
Swap Google Fonts
Enhance your user experience and display your site’s content without delay using “Font display swap”. Some fonts are heavier than others, causing a delay in your site’s loading time. You can enable font swap to display text using a lighter, faster-loading system font while the desired font is loading.
Go to Elementor > Settings > Advanced tab and change the Google Fonts Load to one of the options. From the dropdown menu, select “Swap”.
[PRO] Improve Your Site’s Performance With Custom Fonts
Upgrade to Elementor Pro for even more performance optimization tools. One of the Pro features that empower you to enhance speed and user experience is the ability to host custom fonts on your website instead of using Google Fonts. Uploading custom fonts to your own site speeds up loading times and is more GDPR compliant.
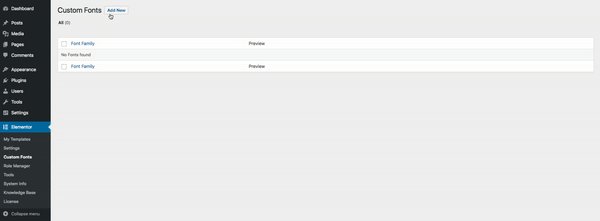
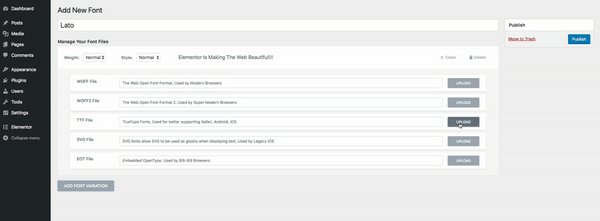
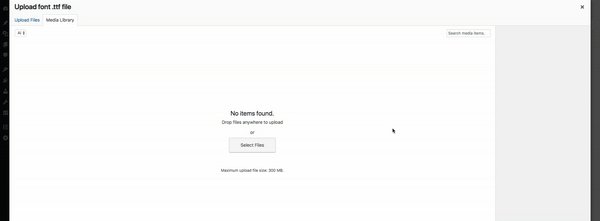
Elementor supports a variety of font formats, including WOFF, WOFF 2.0, TTF, SVG, and EOT. To improve performance by uploading custom fonts and disabling Google Fonts, navigate to the WordPress dashboard, select Elementor, and then choose Custom Fonts.

Optimize Your Site’s Performance with Typography Settings
Elementor offers several typography features designed to optimize your website’s performance and enhance user experience. These include the use of preconnect resource hints for faster delivery of Google Fonts, enabling inline Font Awesome icons and e-icons, the option to swap Google Fonts with faster-loading system fonts, and the ability to host custom fonts on your website. By utilizing these features, you can significantly reduce your website’s loading times while maintaining your desired aesthetic and brand voice.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.