Inhaltsverzeichnis
Eine der ersten Handlungen von Besuchern beim Erreichen einer Website ist die Beurteilung ihres Designs – wirkt es professionell? Konsistent? Handelt es sich um eine vertrauenswürdige Marke? Dies macht es für Sie als Web-Entwickler unerlässlich, jedem Designdetail auf Ihrer Website Aufmerksamkeit zu schenken, um sicherzustellen, dass Ihre Besucher die bestmögliche Erfahrung machen. Ein durchdachtes Design und eine intuitive Benutzerfreundlichkeit tragen maßgeblich dazu bei, das Nutzerengagement und das Vertrauen zu erhöhen und sie zu loyalen Besuchern zu machen, die immer wieder zurückkehren. Elementor Pro 3.7 enthält Aktualisierungen, die Ihnen helfen werden, Websites zu erstellen, die sich aus den richtigen Gründen abheben.
Neues Stripe Button Widget — Eine weitere Möglichkeit, Artikel auf Ihrer Website zu verkaufen

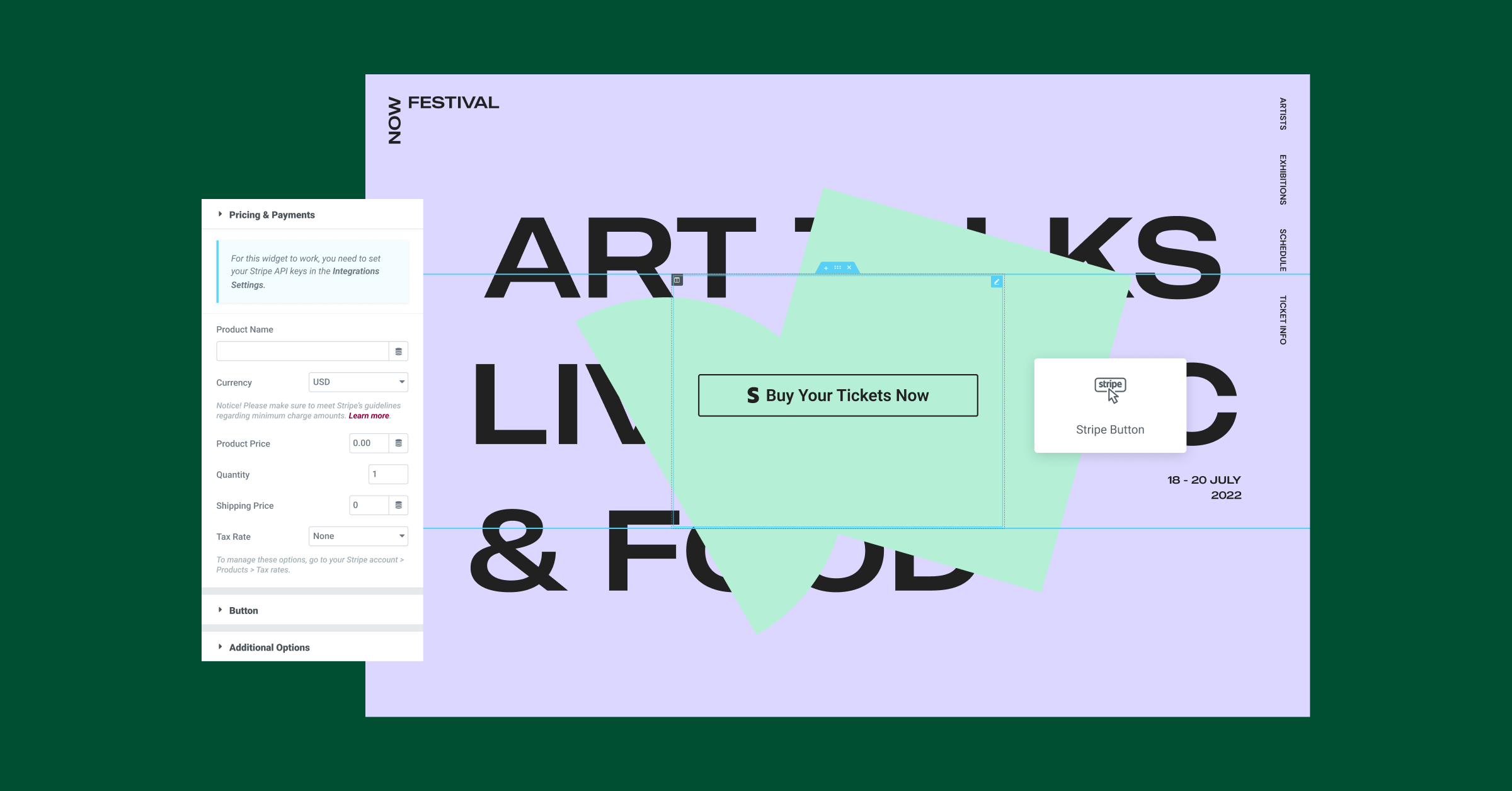
Der Online-Verkauf erfordert nicht immer die Einrichtung eines kompletten WooCommerce-Shops, insbesondere wenn Sie nur einige wenige Artikel zu verkaufen haben. Mit dem neuen Stripe Button Widget können Sie Ihre Elementor-Website mit Ihrem Stripe-Konto integrieren, einzelne oder mehrere Artikel verkaufen und Zahlungen nahtlos über Stripe abwickeln, ohne einen vollständigen Online-Shop erstellen zu müssen.
Um das Stripe Button Widget an das Erscheinungsbild Ihrer Website anzupassen, ziehen Sie das Widget auf eine beliebige Seite und passen Sie dessen Stil und Inhalt nach Ihren Wünschen an. Sie können auch die Fehlermeldung von Stripe anpassen, indem Sie den Schalter für benutzerdefinierte Fehlermeldungen im Stilreiter aktivieren und die gewünschte Meldung einfügen. Sobald der Käufer auf den Stripe Button klickt, wird er zur Abwicklung seines Kaufs auf die Checkout-Seite von Stripe weitergeleitet.
Obwohl die Transaktion in Stripe verarbeitet wird, können Sie das Markenbewusstsein nach einem erfolgreichen Kauf weiter steigern, indem Sie Kunden auf eine in Elementor erstellte individuelle Dankesseite weiterleiten. Um nach Abschluss des Kaufs auf eine bestimmte Seite weiterzuleiten, wählen Sie eine Seite aus der Liste aus oder fügen Sie die entsprechende URL in den zusätzlichen Optionen des Stripe Button Widgets ein (beim Einfügen einer URL sollten Sie http:// oder https:// in die URL einschließen, damit die Weiterleitung funktioniert).
Kontinuierlich erweiterte WooCommerce-Funktionen

Um Ihnen die weitere Anpassung Ihrer Website und die Erstellung konsistenter Designs zu ermöglichen, haben wir Verbesserungen an bestehenden Funktionen vorgenommen, wie unten beschrieben.
Gestalten Sie elegante Online-Shops mit neuen WooCommerce-Funktionen und Verbesserungen
Elementor erweitert und verbessert kontinuierlich die WooCommerce-Funktionen und ermöglicht Ihnen so die effiziente Gestaltung einzigartiger Online-Shops.
WooCommerce Transaktionswidgets
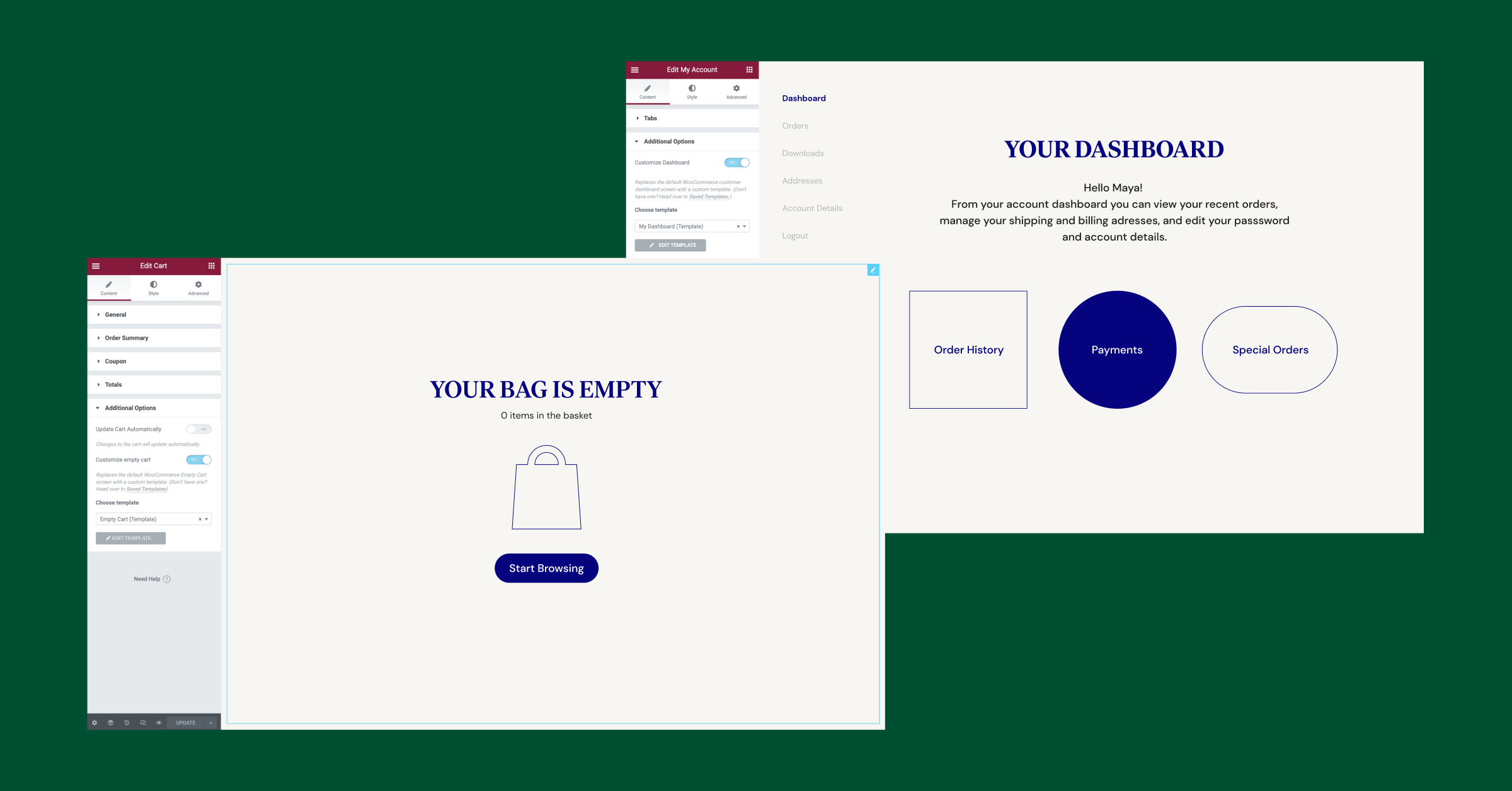
- Erstellen Sie ansprechende Templates für den leeren Zustand des Warenkorbs und für den Dashboard-Tab auf der Mein-Konto-Seite, um ein Markenerlebnis zu ermöglichen, anstatt die Standardanzeigen von WooCommerce zu zeigen. Dazu erstellen Sie ein individuelles Template für jede dieser Seiten und wählen das entsprechende Template aus dem Template-Dropdown in den Warenkorb- und Mein-Konto-Widgets aus.
- Bestimmen Sie, wo das Gutscheincode-Feld angezeigt werden soll, wenn es in Ihren WooCommerce-Einstellungen aktiviert ist: Warenkorbseite, Kassenseite oder beides.
WooCommerce Produkt-Widgets
- Verbessern Sie Ihren Designworkflow mit drei neuen Abfragen im Produkte-Widget – Verwandte Produkte und Upsells, die zuvor als separate Widgets existierten, sowie Cross-Sells – eine neue Abfrageoption.
Auf diese Weise müssen Sie das Erscheinungsbild Ihres Produktarchivs, der verwandten Produkte oder der Upsells nicht separat gestalten, sondern können stattdessen das Produkte-Widget verwenden, um all diese Komponenten zu gestalten und die Abfrage entsprechend Ihrer geschäftlichen Anforderungen anzupassen.
* Sie können die Widgets für verwandte Produkte und Upsells weiterhin nutzen, falls Sie dies wünschen. - Gestalten Sie konsistente Produktkarten mit zwei neuen Steuerungselementen, die es Ihnen ermöglichen, die ‚In den Warenkorb‘-Schaltfläche am unteren Rand der Produktkarte auszurichten und den Abstand zwischen der ‚In den Warenkorb‘-Schaltfläche und dem ‚Warenkorb anzeigen‘-Link zu kontrollieren, der erscheint, nachdem ein Artikel dem Warenkorb hinzugefügt wurde.
* Hinweis: Diese Steuerungselemente wurden auch zu den Widgets für verwandte Produkte und Upsells hinzugefügt, und Optionen zur Schaltflächenausrichtung wurden ebenfalls zu den Checkout- und Warenkorb-Widgets hinzugefügt.
Aktualisierung bestehender Funktionen für erweiterte Möglichkeiten der Websitenanpassung
Nutzen Sie dynamische Inhalte überall, wo Sie möchten

Elementor Pro 3.7 führt über 100 neue dynamische Tag-Felder in 24 Widgets ein, um Ihre Möglichkeiten bei der Erstellung inhaltsreicher Websites weiter auszubauen. Diese neuen dynamischen Tag-Felder ermöglichen es Ihnen, Inhalte auf personalisierte Weise für Ihre Websitebesucher anzuzeigen, die gestalterische Kreativität für ein ansprechenderes Benutzererlebnis zu steigern und Ihren Arbeitsablauf zu verbessern.
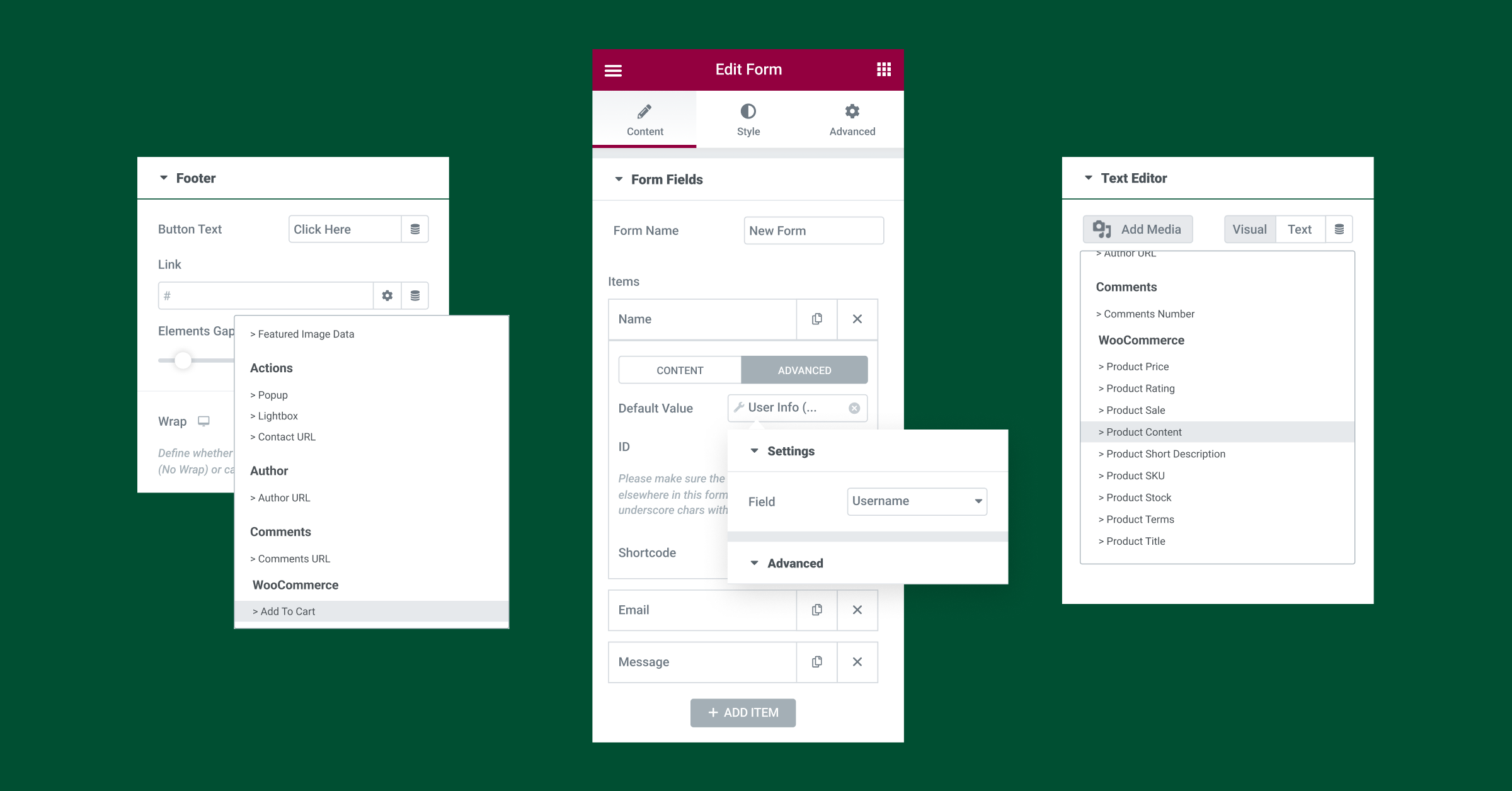
Nachfolgend finden Sie drei Beispiele, wie Sie die neuen Dynamic Content-Funktionen nutzen können:
Formulare – Verbessern Sie das Erlebnis registrierter Besucher, indem Sie dynamische Tags Feldern in Ihrem Formular zuweisen, um Kundendaten wie Name, Nachname und E-Mail-Adresse unter anderem dynamisch zu befüllen.
In den Warenkorb legen – Erhöhen Sie die Designflexibilität und erstellen Sie zusätzliche ‚In den Warenkorb legen‘-Abläufe von jeder Seite aus, indem Sie Schaltflächen oder Links verwenden und ihnen den neuen WooCommerce ‚In den Warenkorb legen‘-Tag zuweisen.
Produktinhalt – Beschleunigen Sie Ihren Arbeitsablauf, indem Sie Inhaltsfelder dynamisch mit Produktinhalten aus WooCommerce befüllen, indem Sie den neuen dynamischen ‚Produktinhalt‘-Tag verwenden, anstelle des dedizierten ‚Produktinhalt‘-Widgets.
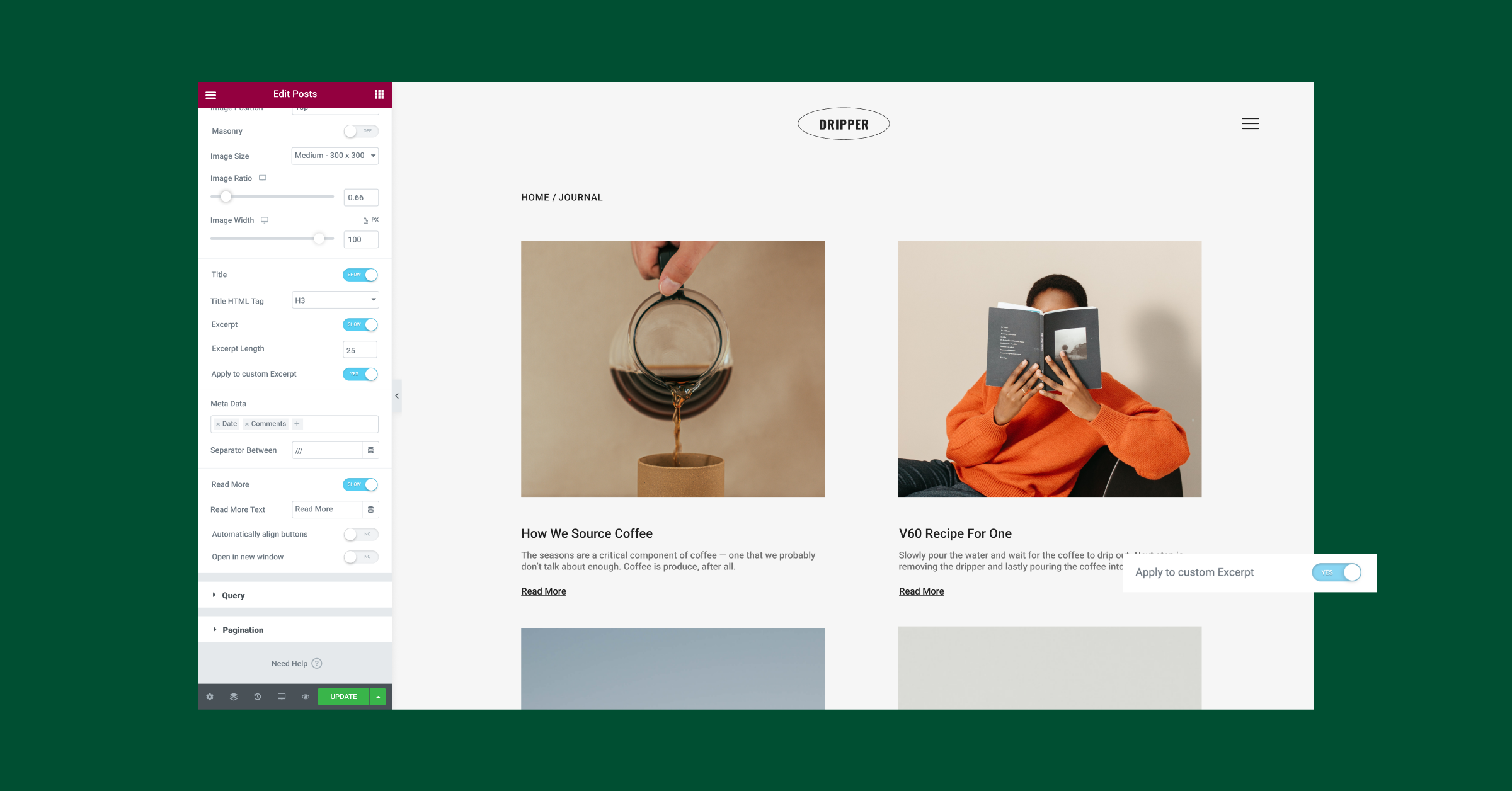
Nutzen Sie neue Steuerelemente, um das Erscheinungsbild Ihrer Beiträge zu vereinheitlichen

Bei der Gestaltung Ihrer Beiträge und Archivbeiträge ist es unerlässlich, dass das visuelle Erscheinungsbild auf allen Seiten konsistent ist, um das Vertrauen Ihrer Besucher zu stärken und ein positives Erlebnis mit Ihrer Marke zu ermöglichen.
Um das visuelle Erscheinungsbild Ihrer Beiträge zu vereinheitlichen, enthält diese Version auch zwei neue Steuerelemente in den Widgets für Beiträge und Archivbeiträge:
- Ausrichtung der ‚Weiterlesen‘-Schaltfläche am unteren Rand.
- Ein ‚Auf benutzerdefinierten Auszug anwenden‘-Umschalter, um die Begrenzung der Auszugslänge auf Inhalte anzuwenden, die aus dem Auszugsfeld in WordPress gezogen werden.
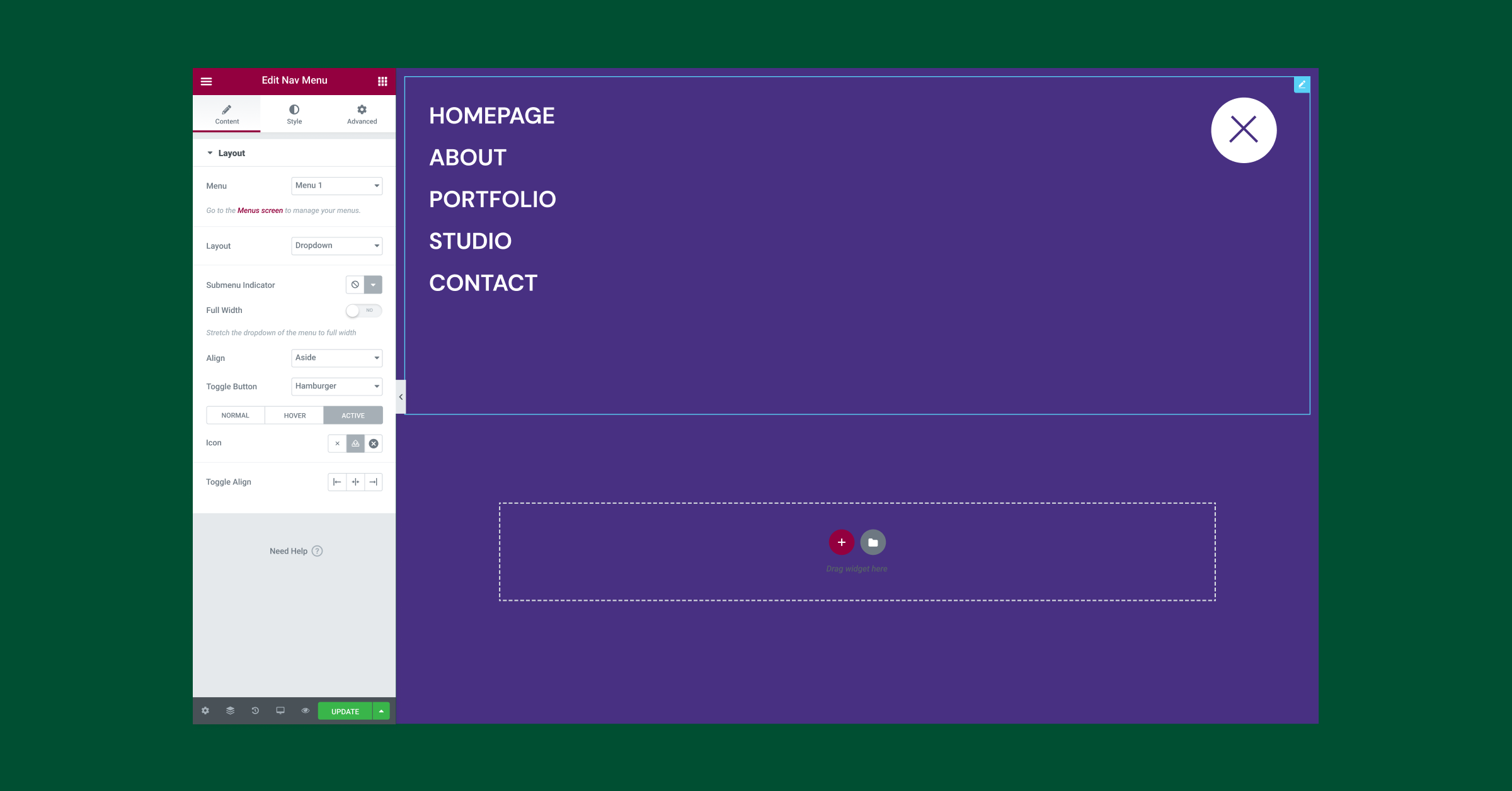
Wählen Sie benutzerdefinierte Icons im Navigationsmenü-Widget

Um das Design Ihrer Website weiter anzupassen, können Sie im Navigationsmenü-Widget ein benutzerdefiniertes Icon für den normalen und aktiven Zustand des Dropdown-Layouts wählen. Um das Symbol der Umschaltfläche anzupassen, laden Sie ein benutzerdefiniertes SVG hoch oder wählen Sie ein Icon aus der Bibliothek.
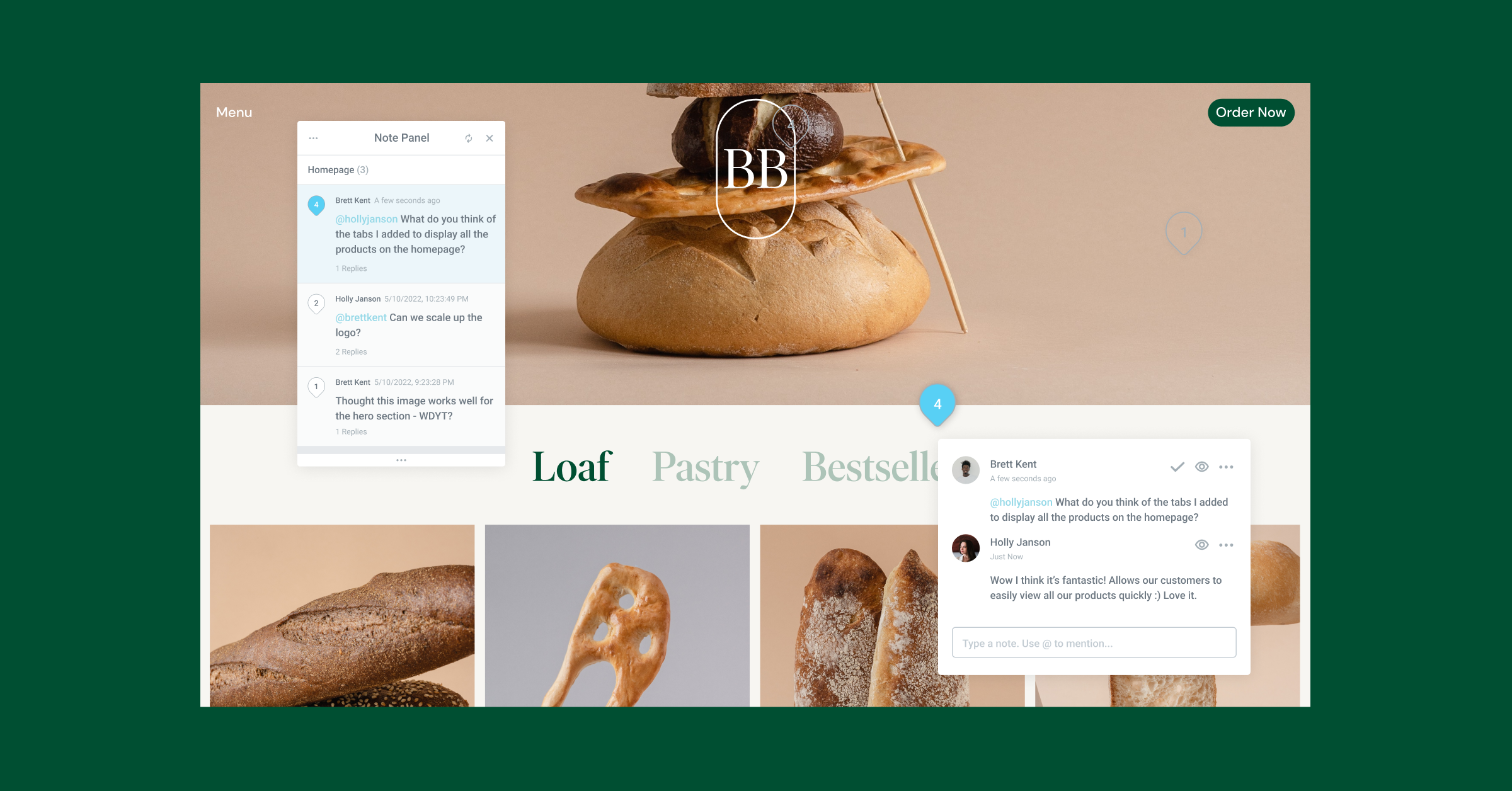
Entdecken Sie Notizen — Arbeiten Sie direkt in Elementor kollaborativ mit Kunden und Kollegen

Verbessern Sie die Zusammenarbeit und kommunizieren Sie effektiv mit Ihren Kunden und Kollegen, indem Sie Notizen an jedes Elementor-Element anheften, überall im Editor oder im Frontend. Zuvor wäre die Sammlung von Feedback und die Zusammenarbeit eine Herausforderung gewesen – mit der Notwendigkeit, mehrere Kommunikationskanäle zu nutzen oder zahlreiche Besprechungen anzusetzen. Mit Notizen wird die kollaborative Arbeit direkt in Elementor integriert.
Passen Sie mehr von Ihren Websites an und arbeiten Sie kollaborativ und effektiv
Beim Aufbau Ihrer Websites ist es wichtig zu berücksichtigen, wie Ihre Besucher Ihr Design wahrnehmen und welche Erfahrungen sie machen, während sie es durchsuchen. Durch die Anpassung und Personalisierung von mehr Teilen Ihrer Website und unter Berücksichtigung aller verschiedenen Seiten, auf die Ihr Besucher stoßen könnte, können Sie das Engagement Ihrer Besucher erhöhen und Ihr Markenbewusstsein steigern.
Probieren Sie die neuen Funktionen aus, die in Elementor Pro 3.7 enthalten sind, und entdecken Sie, wie sie es Ihnen ermöglichen, ein stärker personalisiertes und angepasstes Website-Design zu erreichen. Wir würden gerne in den Kommentaren unten erfahren, wie Sie planen, diese Aktualisierungen in Ihre Websites einzubauen.
Schließen Sie sich uns am Donnerstag, den 19. Mai um 11:00 Uhr EDT an, um einen Überblick über Elementor Pro 3.7 zu erhalten. Sehen Sie einige nützliche Beispiele für Ihre Projekte und stellen Sie Ihre Fragen LIVE im Studio!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.