Inhaltsverzeichnis
Verbessern Sie Ihre Designfähigkeiten und genießen Sie neue Möglichkeiten, Ihre Website mit Elementor 3.13 zu gestalten, damit Sie einzigartige Designs erzielen können, die Ihre Website-Besucher fesseln. Diese Version enthält eine neue Layout-Option in Containern – CSS Grid, eine großartige Möglichkeit, anspruchsvolle und leichte Website-Layouts zu entwerfen und gleichzeitig ein hohes Maß an Konsistenz zu bewahren. Darüber hinaus führt dieses Update weitere Styling-Optionen im Menü-Widget ein und fügt der neuen Top-Bar neue Funktionen hinzu.

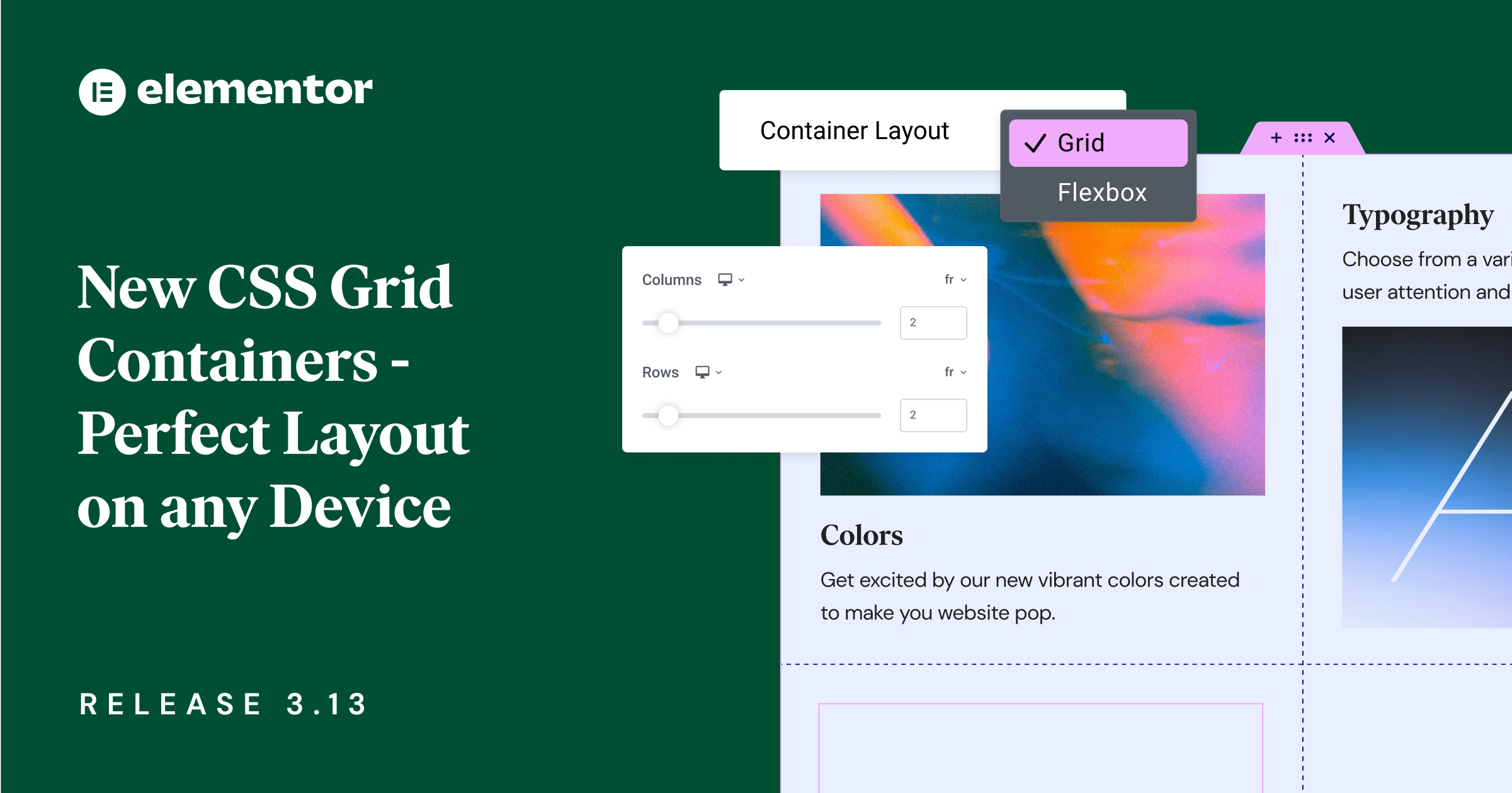
Neu – CSS Grid Container – Entwerfen Sie leichte, responsive und professionelle Layouts
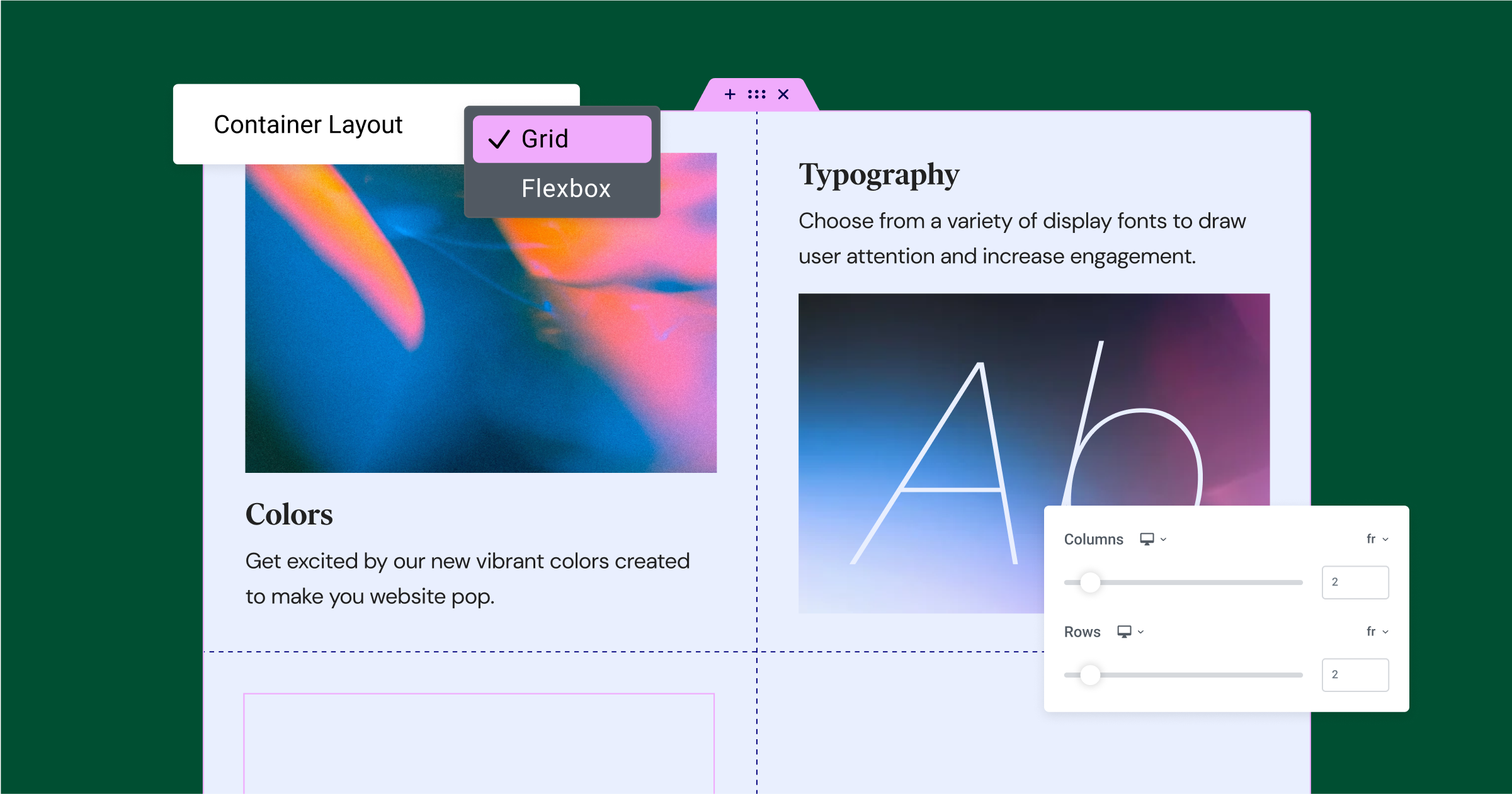
Jetzt, wenn Sie einen Container hinzufügen, können Sie zwischen Flexbox- oder Grid-Containern wählen. Die Verwendung von Grid-Containern ist ideal für gitterartige Layouts, hilft Ihnen, die Ausrichtung der Elemente im Container beizubehalten, und reduziert die Lernkurve, die mit dem Übergang vom Abschnitt-Spalten-Layout zum Container-Layout verbunden ist.
Mit Grid-Containern können Sie die Anzahl der Zeilen und Spalten wählen, die Sie für Ihr Raster zusammenstellen möchten, den Abstand zwischen Ihren Spalten und Zeilen mit der Gaps-Steuerung bestimmen und wählen, ob der Auto-Flow basierend auf Spalte oder Zeile verlaufen soll. Sie können auch Inhalte und Elemente rechtfertigen und ausrichten, ähnlich wie bei einem Flexbox-Container.
Jede Zelle im Raster kann ein Element aufnehmen, das wie gewohnt gestylt und bearbeitet werden kann. Um ein höheres Maß an Raffinesse zu erreichen, können Sie einen Flexbox-Container in die Zelle eines Rasters platzieren und so viele Elemente wie gewünscht innerhalb des Flexbox-Containers platzieren.
Um das Container-Raster zu verwenden, stellen Sie sicher, dass Sie die Flexbox-Container- und die Grid-Container-Funktionen im WordPress-Dashboard → Elementor → Einstellungen → Funktionen aktivieren.

[Pro] Neue Styling-Fähigkeiten im Menü-Widget
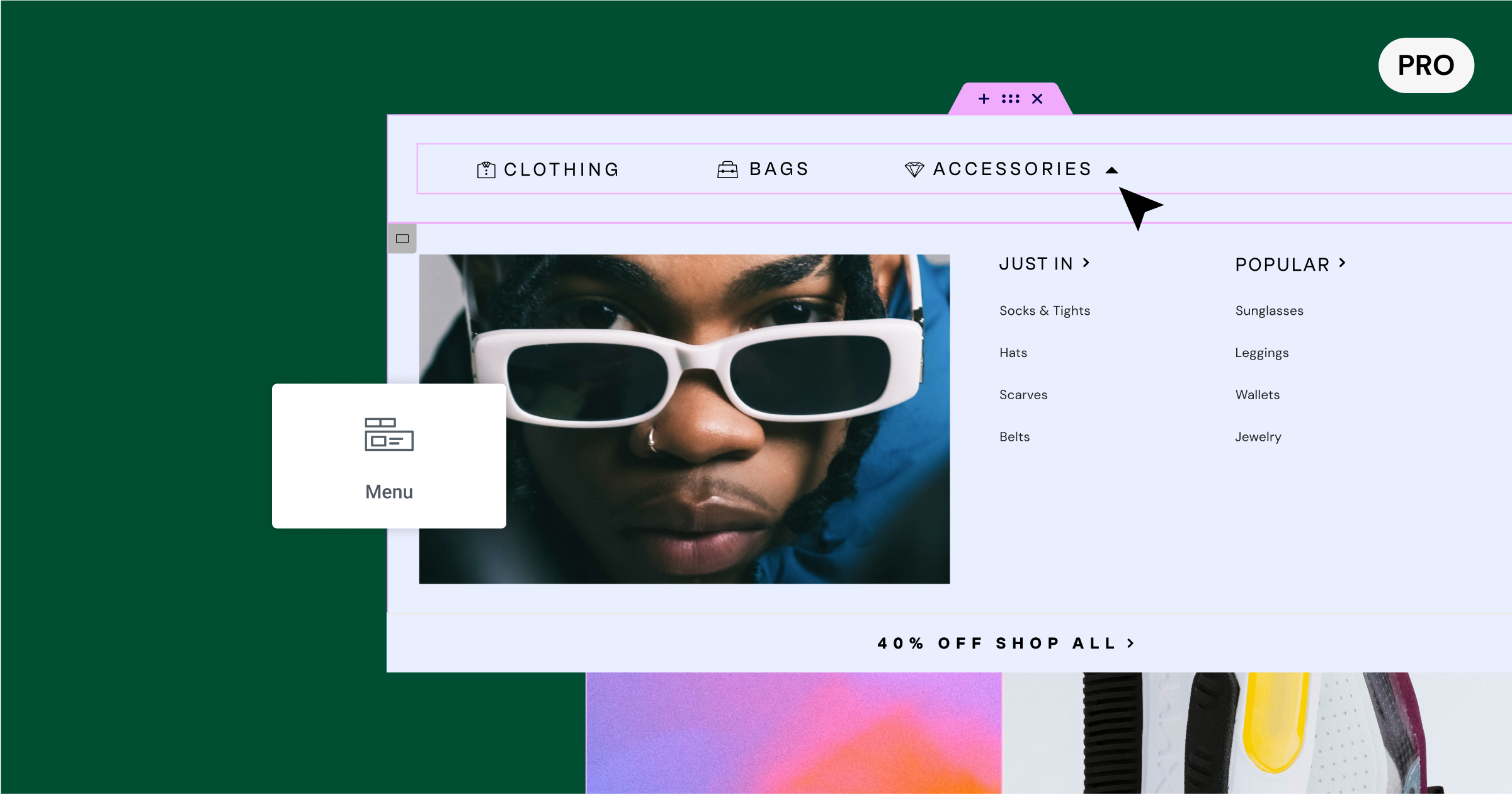
In der vorherigen Version führte Elementor ein neues Menü-Widget ein, mit dem Sie einfache, einstufige Menüs und anspruchsvolle Dropdown-Inhaltsmenüs mit verschachtelbaren Inhalten erstellen können. Dieses Widget ist ein Game-Changer für die Website-Erstellung und ermöglicht es Ihnen, schöne und funktionale Menüs für Ihre Websites zu entwerfen.
Elementor Pro 3.13 führt zwei neue Funktionen ein, die jetzt im Menü-Widget verfügbar sind:
- Icons im Menü auf oberster Ebene – Diese neue Styling-Fähigkeit ermöglicht es Ihnen, das Design Ihrer Menüs zu verbessern, indem Sie auffällige Icons hinzufügen, die die Aufmerksamkeit der Besucher auf sich ziehen. Mit einer Vielzahl von Icons zur Auswahl in der Icon-Bibliothek oder der Möglichkeit, beliebige SVG hochzuladen, können Sie Ihre Menüs an den Stil Ihrer Website anpassen und hervorheben.
Aktiver Zustand für Ankerlinks – Zeigen Sie den Website-Besuchern an, welchen Teil der Seite sie gescrollt oder angeklickt haben, wenn Ihr Menü Ankerlinks enthält. Auf diese Weise können Sie das Besuchererlebnis verbessern, indem Sie ihnen helfen, sich auf Ihrer Website zu orientieren.

Top-Bar-Verbesserungen – Elementor’s UI-Überarbeitung fortgesetzt
In Elementor 3.12 haben wir mit der schrittweisen Einführung der bevorstehenden Änderungen an der Elementor-Oberfläche begonnen. Diese Änderungen sind in React geschrieben, was die Leistung verbessert und zukünftiges Produktwachstum und Skalierung ermöglicht. Darüber hinaus fördern diese Änderungen die besten Praktiken von Elementor, was zu einer besseren und optimierteren Benutzererfahrung führt.
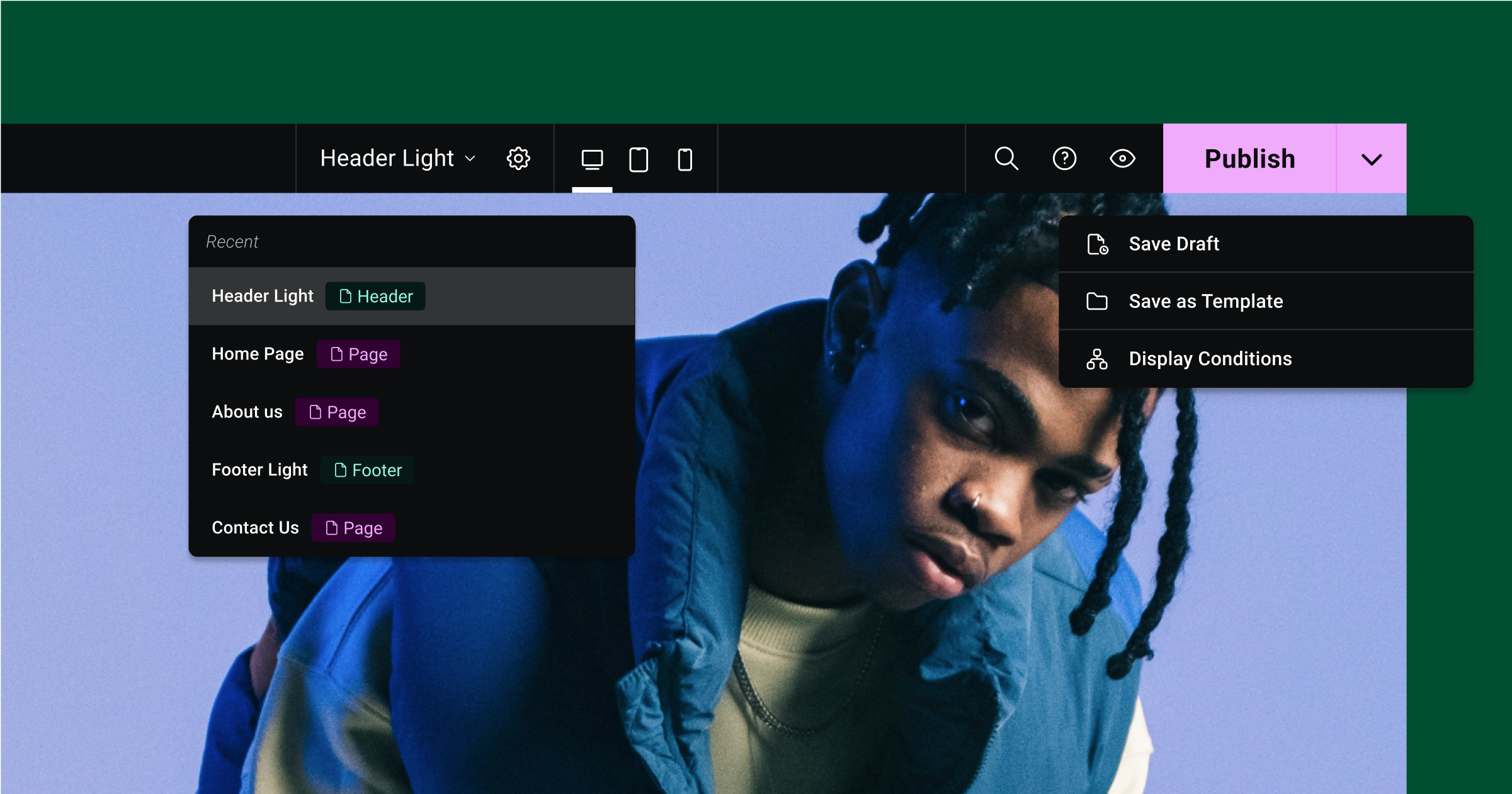
Eine der größten Änderungen ist die neue Top-Bar, die als Experiment eingeführt wurde und die Sie auf der Elementor-Feature-Seite in WordPress aktivieren können (Elementor → Einstellungen → Funktionen → Editor-Top-Bar). In dieser Version enthält die Top-Bar zwei Updates:
- Speicheroptionen im Veröffentlichungsbutton – obwohl dies keine neue Funktion ist, war diese Funktion in der ersten Version der Top-Bar nicht verfügbar. Jetzt haben Sie Zugriff auf alle Speicheroptionen, die im Editor verfügbar sind – Als Entwurf speichern, Als Vorlage speichern und Anzeigebedingungen (falls zutreffend). Dies bedeutet auch, dass die Top-Bar jetzt alle Funktionen enthält, die zuvor in der alten Benutzeroberfläche des Editors verfügbar waren.
- Seitennavigation – eine neue Funktion, die Ihren Workflow optimiert und den Übergang zwischen verschiedenen Seiten und Themenbereichen reibungsloser macht. Durch Klicken auf die Seitenanzeige in der Mitte der Top-Bar wird ein Dropdown-Menü geöffnet, das die fünf zuletzt bearbeiteten Seiten / Beiträge / Themenbereiche enthält und es Ihnen ermöglicht, mit einem einzigen Klick zu einem von ihnen zu wechseln, ohne zum WordPress-Dashboard zurückkehren zu müssen.

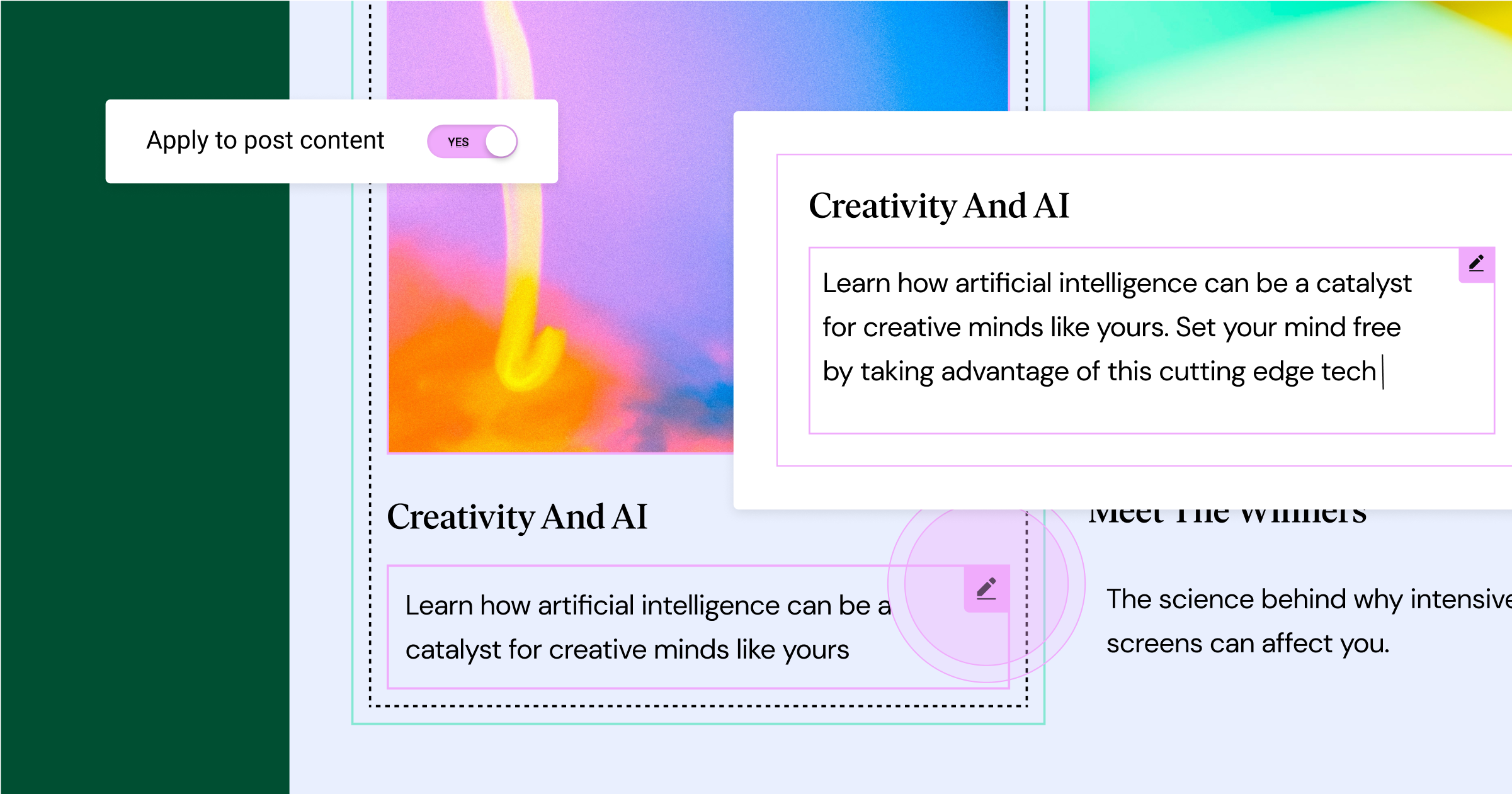
[Pro] Dynamisch Ihren Post-Auszugs mit dem Inhalt Ihres Beitrags füllen
Bisher bedeutete die Verwendung des Post-Auszugs-Widgets oder des dynamischen Tags in WordPress, dass der Inhalt automatisch aus dem benutzerdefinierten Auszug, den Sie manuell in WordPress eingefügt haben, übernommen wurde. Mit Elementor 3.13 haben Sie jedoch jetzt die Möglichkeit zu wählen, ob der Inhalt automatisch aus den ersten Zeichen Ihres Beitrags oder aus dem benutzerdefinierten Auszug in WordPress übernommen werden soll. Dieses Update löst eine der wichtigsten Anfragen seit der Einführung des Loop-Builders und insbesondere seit der Möglichkeit, das Post-Auszugs-Widget in Ihrem Loop-Element hinzuzufügen.

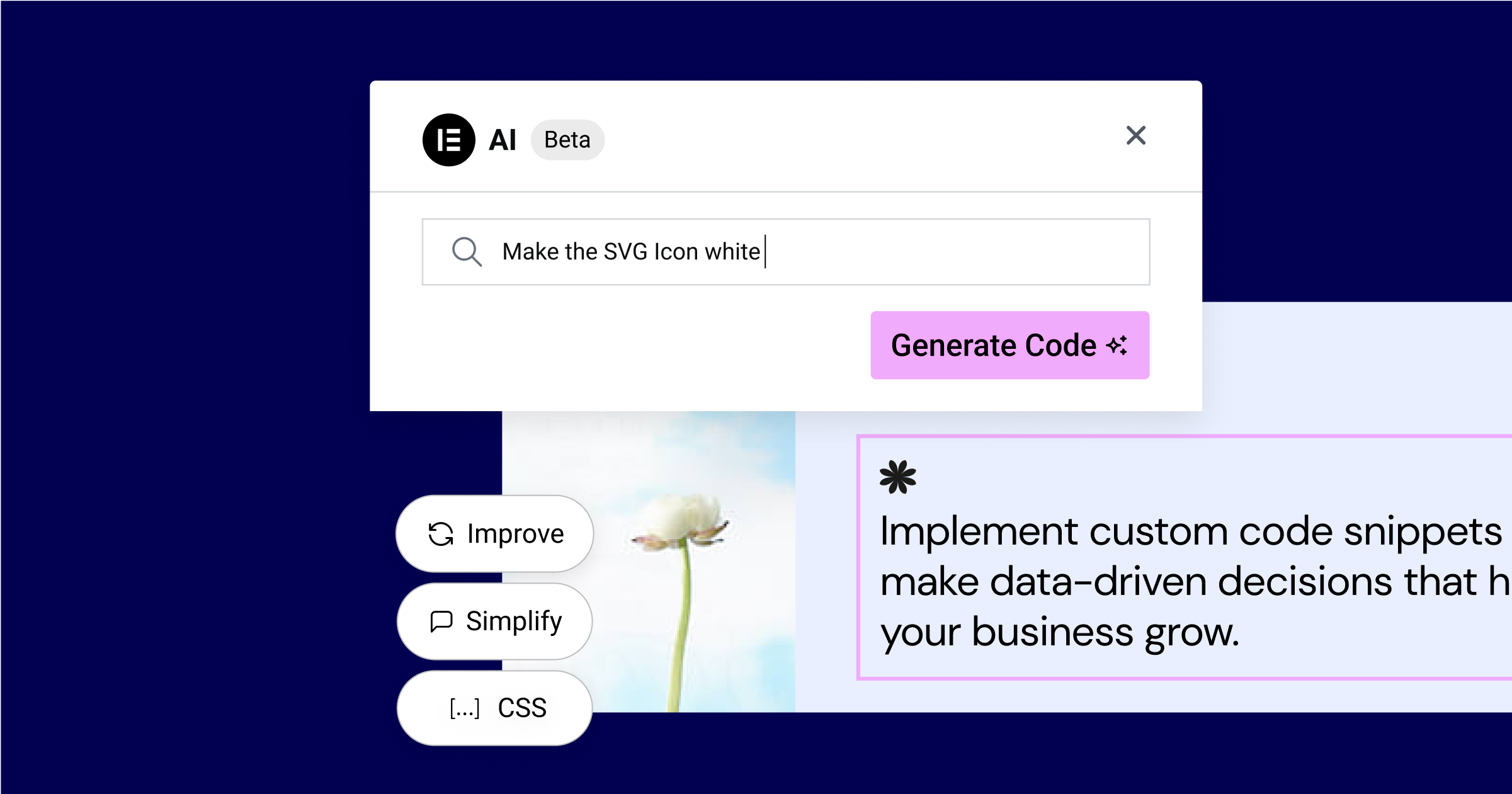
Neu: Nutzen Sie Elementor AI, perfekt auf Elementor zugeschnitten
Elementor 3.13 enthält auch Elementor AI, das nativ im Editor integriert ist und die Art und Weise, wie Sie Websites erstellen, verändern wird. Diese Version führt die erste Phase von Elementor AI ein, die es Ihnen ermöglicht, Texte und Code mit der Kraft der KI zu erstellen. Sie können es verwenden, um Inhalte von Grund auf neu zu erstellen, vorhandene Inhalte auf Ihrer Website zu verbessern, sie auf jede Website zu übersetzen und mehr. Zusätzlich können Sie Elementor AI verwenden, um Code für benutzerdefiniertes CSS oder benutzerdefinierten Code (erfordert Elementor Pro oder Hosting) oder HTML-Snippets zu schreiben. Sie können mehr darüber lesen, was Sie mit Elementor AI tun können hier.

Leistungsverbesserungen
In früheren Versionen konzentrierten sich Leistungsverbesserungen auf die am häufigsten verwendeten Widgets auf den Hauptseiten. Mit Elementor 3.13 wurde der Fokus auf Widgets verlagert, die hauptsächlich auf Unterseiten verwendet werden, auf denen Besucher oft die meiste Zeit verbringen.
Die Widgets Autorenbox, Post-Info und Preisliste zeigen Bilder und Benutzerprofilbilder an, diese Bilder haben jetzt ein Lazy Load angewendet. Diese Änderung sollte die anfängliche Ladezeit Ihrer Unterseiten verbessern.
Darüber hinaus sollte der Header, da er oberhalb des Faltbereichs erscheint, immer sofort beim Laden der Seite geladen werden. Daher wurde Lazy Load von Headern entfernt, um die Besuchererfahrung beim Verwenden des Lazy Load Background Images-Experiments zu verbessern.

Zugänglichkeitsverbesserungen
Elementor 3.13 ist voll von Anpassungen und Fehlerbehebungen, die die Zugänglichkeit Ihrer Website sowie des Editors verbessern. In dieser Version haben wir uns auf die Tastaturnavigation konzentriert, zusätzliche ARIA-Tags implementiert, bestehende ARIA-Konformitätsprobleme behoben und semantisches Markup angewendet.
Sie können mehr über diese Verbesserungen der Zugänglichkeit im Entwickler-Blog lesen.
Genießen Sie mehr Styling- und Designoptionen für hochgradig gebrandete und ansprechende Website-Erlebnisse
Erhöhen Sie das Design Ihrer Website und erschließen Sie neue Styling-Möglichkeiten zur Anpassung Ihrer Website mit Elementor 3.13. Mit CSS-Grid-Containern können Sie nahtlos leichte, flexible, gitterartige Layouts erstellen, und mit den neuen Styling-Fähigkeiten im Menü-Widget können Sie unverwechselbare Designs erstellen, die Ihre Website-Besucher fesseln und engagieren.
Diese Version enthält auch neue Funktionen im Top-Bar-Feature, was bedeutet, dass alle zuvor im Editor verfügbaren Funktionen jetzt beim Verwenden des Top-Bar-Experiments verfügbar sind.
Elementor 3.13 enthält auch eine kostenlose Testversion von Elementor AI, die die Art und Weise, wie Sie Websites erstellen, verändern wird, indem sie Ihnen ermöglicht, sofort originelle Texte zu erstellen, vorhandene Texte zu verbessern und Code zu schreiben, um Ihre Website und ihr Design zu verbessern.
Probieren Sie die neuen Funktionen in Elementor 3.13 aus und lassen Sie uns unten in den Kommentaren wissen, was Sie davon halten.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.