Inhaltsverzeichnis
Über den Autor: Alina Khazanova, Produktdesignerin @ Elementor
Alina ist Produktdesignerin bei Elementor.
Ihre Leidenschaft ist es, den Nutzern ein wertvolles und zufriedenstellendes Produkterlebnis zu bieten.
Die Einhaltung der Prinzipien des Webdesigns kann über den Erfolg Ihrer Website entscheiden.
Es ist der Unterschied zwischen Nutzern, die Ihre Homepage fast sofort wieder verlassen, und solchen, die Ihre Dienstleistungen und Produkte erkunden und schließlich konvertieren.
Design ist keineswegs eine exakte Wissenschaft.
Es gibt jedoch viele nützliche Prinzipien und Faustregeln, die Ihre Projekte sowohl in Bezug auf Benutzerfreundlichkeit als auch Ästhetik verbessern können, wenn Sie eine professionelle Website erstellen möchten.
In diesem Artikel erklären wir, was Designprinzipien sind und warum Sie sie kennen sollten.
Wir werden auch einige der beliebtesten und effektivsten Richtlinien besprechen, die Sie befolgen sollten. Lassen Sie uns anfangen!
Inhaltsverzeichnis
Was sind Webdesign-Prinzipien?
Designprinzipien basieren auf Beiträgen von Fachleuten aus so unterschiedlichen Branchen wie Psychologie und Verhaltenswissenschaften, Physik, Ergonomie und mehr.
Im Allgemeinen sind diese Prinzipien flexible Gesetze, die Designer dazu anleiten, effektive Endprodukte zu erstellen.
Sie beeinflussen, welche Elemente ausgewählt oder verworfen werden und wie diese Merkmale organisiert sind.
Designprinzipien erleichtern es, eine ästhetisch ansprechende und effiziente Benutzererfahrung (UX) und Benutzeroberfläche (UI) zu schaffen.
Ihre korrekte Implementierung fördert Konversionen.
Zum Beispiel steigerte Pipedrive die Anmeldungen um 300 Prozent, nachdem sie eine wichtige Best Practice – Einfachheit – umgesetzt hatten.
Die Einbeziehung von Designprinzipien in Ihre Projekte wird die Benutzerfreundlichkeit Ihrer Websites verbessern, beeinflussen, wie sie wahrgenommen werden, und Ihnen letztendlich ermöglichen, die besten Entscheidungen sowohl für Ihre Benutzer als auch für Ihr Webdesign-Geschäft zu treffen.
20 Wichtige Prinzipien des effektiven Webdesigns
Es gibt viele Definitionen von Designprinzipien online, und verschiedene Designer und andere Fachleute werden sie je nach ihren Bedürfnissen interpretieren.
Es gibt jedoch einige Best Practices, die unabhängig vom Kontext gelten.
Im Folgenden sind einige der beliebtesten Webdesign-Prinzipien aufgeführt, wie sie von Wissenschaftlern und Usability-Experten vorgeschlagen werden.
Die 10 Gesetze der Benutzererfahrung (UX)
Die UX-Gesetze sind eine Sammlung von Designprinzipien von Jon Yablonski – Senior Product Designer bei General Motors – aus seinem Buch „Laws of UX: Using Psychology to Design Better Products & Services“.
Dies sind solide Richtlinien, die jeder Designer berücksichtigen sollte.
Hier sind einige der wichtigsten Prinzipien, die Yablonski auflistet:
1. Machen Sie die Hauptaktionsziele leicht erreichbar (Fitts’ Gesetz)
Fitts’ Gesetz stammt aus der Arbeit des Psychologen Paul Fitts, der das menschliche Motorsystem untersuchte.
Dieses Gesetz besagt, dass die Entfernung und Größe eines Zielelements direkt die Zeit beeinflusst, die ein Benutzer benötigt, um zu diesem zu navigieren und damit zu interagieren.
Das bedeutet, dass Sie Ihre Hauptaktionsziele leicht erreichbar machen sollten.
Darüber hinaus sollte bei mehreren Zielen genügend Platz zwischen ihnen sein.
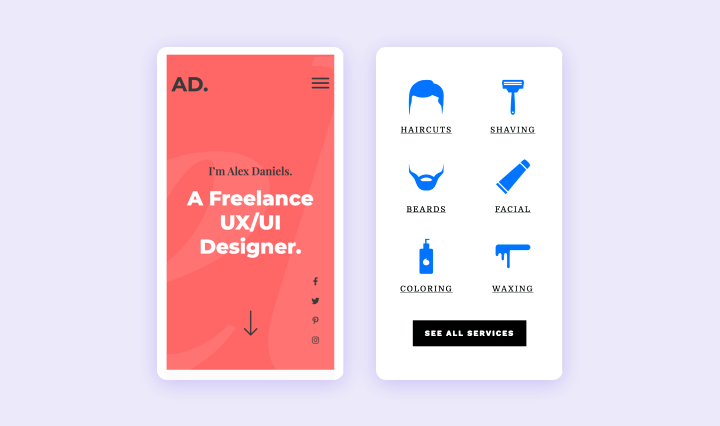
Zum Beispiel müssen bei der Gestaltung für mobile Geräte klickbare Symbole groß genug sein, um darauf zu tippen:

Der zusätzliche Abstand zwischen den Schaltflächen stellt sicher, dass Benutzer nicht versehentlich auf das falsche Symbol klicken.
Als Regel sollte der minimale klickbare Bereich für mobile Designs 40 x 40 Pixel betragen.
2. Halten Sie die Auswahlmöglichkeiten der Benutzer auf ein Minimum (Hick’s Gesetz)
Wenn Sie jemals von der Anzahl der Auswahlmöglichkeiten so überwältigt waren, dass Sie Schwierigkeiten hatten, sich zwischen ihnen zu entscheiden, verstehen Sie, wie zu viele Optionen für Benutzer lähmend sein können.
Das ist Hick’s Gesetz in Kürze.
Je mehr Auswahlmöglichkeiten verfügbar sind und je komplexer jede von ihnen ist, desto mehr Zeit benötigen Benutzer, um eine Entscheidung zu treffen.
Hick’s Gesetz, auch das Hick-Hyman-Gesetz, ist nach William Edmund Hick und Ray Hyman benannt, zwei Psychologen, die den Zusammenhang zwischen der Anzahl der einem Individuum präsentierten Reize und seiner Reaktionszeit untersuchten.
Dieses Prinzip bedeutet effektiv, dass Sie Unordnung entfernen und Ihren Benutzern nur die wichtigsten Optionen anzeigen möchten, die sie benötigen.
Zum Beispiel bieten die meisten Websites eine klare Wahl zwischen „Speichern“ oder „Abbrechen“ und „Ja“ oder „Nein“ bei der Bestätigung einer Aktion:

Ebenso kann dieses Gesetz auch auf die Straffung Ihres Navigationsmenüs, die Anzeige von Produkten oder Dienstleistungen und andere Website-Designelemente angewendet werden.
3. Platzieren Sie verwandte Elemente in gemeinsamen Bereichen (Gesetz der gemeinsamen Region)
Das Gesetz der gemeinsamen Region, eines von mehreren Gesetzen aus der Schule der Gestaltpsychologie, besagt einfach, dass, wenn Elemente auf einer Seite eng zusammen gruppiert sind, sie als miteinander verbunden wahrgenommen werden.
Sie können dies mit Rahmen, Hintergründen oder Abständen erreichen.
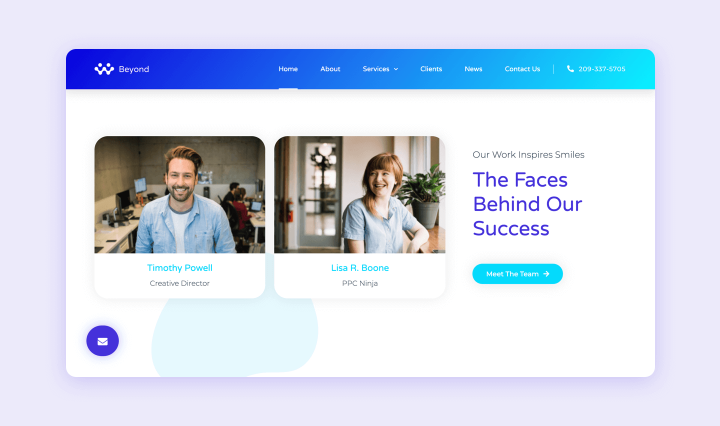
Zum Beispiel werden Navigationslinks in der Regel zusammen platziert, um ein Menü zu bilden:

Dieses Prinzip dreht sich um Komposition und Abstände, und Sie sollten es weise nutzen.
Ein weiteres Beispiel: Auf der Startseite eines Blogs, auf der Vorschauen chronologisch angezeigt werden, sollten der Titel, die Beschreibung und das Bild jedes Beitrags visuell zusammengefasst werden.
4. Verwenden Sie vertraute Szenarien und Logik (Jakob’s Gesetz)
Jakob’s Gesetz, geprägt von Jakob Nielsen, einem Mitbegründer der Nielsen Norman Group, befürwortet die Verwendung vertrauter Szenarien und Logik in der UI-Entwicklung.
Ihre Benutzer erwarten und bevorzugen im Allgemeinen, dass Ihre Website genauso funktioniert wie andere, die ihnen bereits vertraut sind.
Wir alle entwickeln mentale Modelle rund um Konventionen, die Websites betreffen.
Dies ermöglicht es Ihren Benutzern, sich auf das zu konzentrieren, was sie erreichen möchten, anstatt sich in einer unbekannten Benutzeroberfläche zurechtzufinden.
Das bedeutet, dass Sie bei dem bleiben sollten, was sie bereits kennen, und sie nicht mit unbekannten Szenarien überfordern sollten.
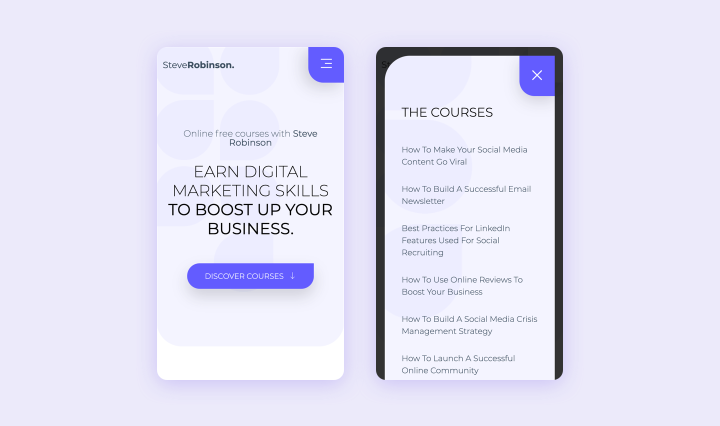
Ein „Burger“-Symbol öffnet zum Beispiel normalerweise eine Art Menü:

Wenn Sie dieses Symbol in Ihrem Design verwenden, sollte es sich so verhalten, wie Ihre Benutzer es erwarten.
5. Verwenden Sie einfache Strukturen und vermeiden Sie komplexe Formen (Gesetz der Prägnanz)
Im Jahr 1910 beobachtete der Psychologe Max Wertheimer eine Reihe von Lichtern, die an einem Bahnübergang an- und ausgingen.
Obwohl es so aussah, als ob ein einzelnes Licht zwischen den Glühbirnen um das Marquee herum wanderte, war es in Wirklichkeit eine Reihe von Glühbirnen, die an- und ausgingen.
Diese Beobachtung bildete die Grundlage für eine Reihe von Prinzipien darüber, wie wir Objekte visuell wahrnehmen.
Eines davon ist das Gesetz der Prägnanz, das empfiehlt, einfache Strukturen zu verwenden und komplexe Formen zu vermeiden.
Ihre Benutzer werden Ihr Design mit dem geringsten kognitiven Aufwand interpretieren.
Komplexe Bilder werden in ihren einfachsten Formen wahrgenommen.
Die Reduzierung der kognitiven Überlastung sollte ein wichtiger Teil Ihrer Designziele sein.
Sie können dieses Prinzip anwenden, indem Sie Elemente in relevante Blöcke, Spalten und Abschnitte gruppieren und ausrichten, anstatt sie über die gesamte Seite zu verteilen:

Einfache Strukturen und Elemente erleichtern die Interpretation.
6. Platzieren Sie gruppierte Elemente nahe beieinander (Gesetz der Nähe)
Das Gesetz der Nähe, ein weiteres Prinzip der Gestaltpsychologie, besagt, dass Elemente, die sich nahe beieinander befinden, als Gruppe wahrgenommen werden.
Dies reduziert auch die kognitive Überlastung für Ihre Benutzer, da sie Informationen leichter verstehen können.
Die Anwendung dieses Prinzips dreht sich darum, den Abstand weise zu nutzen.
Die Elemente, die eine Gruppe bilden, sollten näher beieinander liegen als die Elemente verschiedener Gruppen.
In vielen Website-Headern sind Menülinks gruppiert, während Calls-to-Action (CTAs) an einer Seite ausgerichtet oder irgendwie von den Navigationselementen getrennt sind:

Dies ist eine perfekte Illustration des Gesetzes der Nähe.
Da Menülinks und CTAs unterschiedliche Funktionen haben, sind sie visuell getrennt.
7. Verwenden Sie Ähnlichkeit, um Elemente zu Gruppen zu vereinen (Gesetz der Ähnlichkeit)
Ein weiteres Gestaltgesetz, das Gesetz der Ähnlichkeit, besagt, dass ähnliche Objekte als verwandt wahrgenommen werden, unabhängig davon, wie viel Trennung zwischen ihnen besteht.
Dies ist die Grundlage für das Styling von Funktionssätzen mit ähnlichen Farbschemata, Symbolen und Texten:

Sie sollten dieses Prinzip weise nutzen, um zusammenhängende Inhalte durch ähnliche und konsistente Gestaltung zu Gruppen zu vereinen.
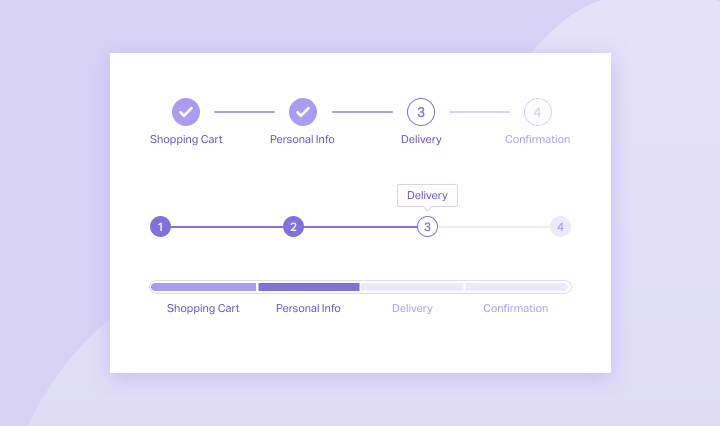
8. Verbinden Sie Designelemente, um ihre Beziehung zueinander zu zeigen (Gesetz der einheitlichen Verbundenheit)
Das Gesetz der einheitlichen Verbundenheit, ebenfalls aus der Gestaltpsychologie, besagt, dass Elemente, die visuell verbunden sind, als stärker miteinander verwandt wahrgenommen werden als Elemente, die überhaupt nicht verbunden sind.
Eine Anwendung dieses Gesetzes ist die Verwendung eines Fortschrittsanzeigers in Ihren Onboarding- oder Checkout-Prozessen:

Dies schafft eine visuelle Verbindung, die zeigt, dass alle Schritte Teile desselben Prozesses sind.
9. Teilen Sie Inhalte in kleine Abschnitte (Miller’s Gesetz)
Millers Gesetz ist nach dem kognitiven Psychologen George Miller benannt, der behauptete, dass eine durchschnittliche Person nur fünf bis neun Informationseinheiten in ihrem Arbeitsgedächtnis behalten kann.
Dieses Prinzip schlägt vor, Inhalte in Abschnitte zu unterteilen.
Zum Beispiel werden Kreditkartennummern normalerweise in Vierergruppen unterteilt, um den Menschen zu helfen, sie zu verarbeiten.
Dieses Gesetz unterstreicht die Bedeutung einer ordnungsgemäßen Designplanung.
Je größer und funktionsreicher eine Anwendung wird, desto schwieriger wird sie zu bedienen.
Sie sollten Ihre Benutzeroberfläche mit diesem Gedanken im Hinterkopf planen, damit sie neue Funktionen aufnehmen kann, während sie weiterhin einfach zu bedienen bleibt.
Eine weitere Möglichkeit, diese Regel anzuwenden, besteht darin, die Menge an Inhalten zu begrenzen, die Ihr Benutzer zu einem bestimmten Zeitpunkt wahrnehmen muss.
Teilen Sie Inhalte in Abschnitte auf, anstatt alles in einem Block zu zeigen:

Berücksichtigen Sie außerdem die beliebtesten Bildschirmgrößen und steuern Sie, wie viele Elemente die Benutzer auf einen Blick sehen.
Seien Sie kritisch gegenüber Ihrem Design.
Wenn Sie denken, dass es in einem Abschnitt zu viele Inhalte gibt, verschieben Sie sie in einen anderen und trennen Sie die Elemente logisch.
10. Betonen Sie die ersten und letzten Elemente in einer Serie (Serieller Positionseffekt)
Dieses Gesetz wurde von dem deutschen Psychologen Hermann Ebbinghaus geprägt, der experimentelle Methoden zur Messung des Gedächtnisses entwickelte.
Es besagt, dass Benutzer sich die ersten und letzten Elemente in einer Serie am besten merken.
Sie können diese Tendenz nutzen, um die wichtigsten Bereiche Ihrer Webseiten hervorzuheben.

Zum Beispiel sind wichtige Inhalte wie CTAs, Formulare oder Kaufoptionen am effektivsten oben oder unten auf der Seite.
Die 10 Usability-„Gebote“ von Jakob Nielsen
Jakob Nielsen — der Mitbegründer der Nielsen Norman Group, die wir bereits kurz erwähnt haben — erfand mehrere Usability-Methoden, einschließlich der zehn heuristischen Evaluationsprinzipien, die wir gleich besprechen werden.
Die Nielsen Norman Group ist eine renommierte UX-Forschungs- und Beratungsfirma, die das Feld des Web- und Softwaredesigns erheblich beeinflusst hat.
Nielsen entwickelte diese Usability-Prinzipien ursprünglich 1990, überarbeitete sie jedoch für maximale Klarheit basierend auf der Analyse von 249 Usability-Problemen.
Bitte beachten Sie, dass es sich nicht um Gesetze oder spezifische Richtlinien handelt, sondern um allgemeine Faustregeln.
Aus diesem Grund werden sie als „Heuristiken“ bezeichnet.
1. Halten Sie Ihre Benutzer mit angemessenem Feedback informiert
Benutzer müssen Ihrer Marke vertrauen und sich bei der Nutzung Ihrer Anwendung sicher fühlen.
Das bedeutet, dass Ihre Website kontinuierlich kommunizieren muss, was passiert, und ihnen mitteilen muss, ob ihre Interaktionen erfolgreich sind.
Zum Beispiel wird ein E-Commerce-Shop den Benutzern mitteilen, dass sie einen Artikel in ihren Warenkorb gelegt oder für später gespeichert haben.
Feedback kann Farbänderungen, Fortschrittsanzeigen, Benachrichtigungen und Warnungen verwenden, um den Benutzer visuell zu informieren.
2. Informationen sollten in einer logischen Reihenfolge angezeigt und vertraute Ausdrücke und Konzepte verwendet werden
Benutzer sollten kein Wörterbuch zu Rate ziehen müssen, um die Begriffe auf Ihrer Website zu verstehen.
Sie sollten sich an Konventionen halten.
Verwenden Sie Wörter, die den Benutzern in Ihrem Interface-Text bereits vertraut sind.
Zum Beispiel haben die Begriffe „Rückgängig“ und „Wiederholen“ in Anwendungs-UIs ziemlich universelle Bedeutungen.
Wenn Sie sie in unbekannte Begriffe wie „Umkehren“ und „Wiederaufnehmen“ ändern, wird dies für die Benutzer verwirrend sein.
3. Ermöglichen Sie Kontrolle und Freiheit in der Art und Weise, wie Benutzer mit Ihrer Website interagieren
Benutzer machen oft Fehler und benötigen eine Möglichkeit, Aktionen rückgängig zu machen oder zu wiederholen, wie zum Beispiel durch die Verwendung von Schaltflächen, die wir bereits erwähnt haben.
Ebenso könnten Sie in Erwägung ziehen, eine Bearbeiten-Option dort anzubieten, wo es relevant ist.
Zum Beispiel ist diese Funktion oft nützlich, um Änderungen an Kommentaren und Nachrichten in sozialen Medien-Apps vorzunehmen.
Mit solchen verfügbaren Funktionen fühlen sich Benutzer mehr in Kontrolle und sind weniger angespannt, wenn Fehler passieren.
4. Folgen Sie Konventionen und Standards
Das Einhalten von Standards mag dem zweiten Prinzip ähnlich erscheinen und kann als Erweiterung davon betrachtet werden.
Implementieren Sie Navigationsstrukturen, die den Benutzern vertraut sind.
Sie sollten es leicht finden, Ihre Benutzeroberfläche zu verstehen und auf die Elemente zuzugreifen, mit denen sie auf Ihrer Seite interagieren müssen.
Ein Bericht über die Benutzerfreundlichkeit der Terminologie des Einkaufswagens veranschaulicht dies.
Das Design verwendete den Begriff „Einkaufsschlitten“, um sich abzuheben.
Jedoch verstanden 50 Prozent der Benutzer nicht, was es bedeutete.
Die andere Hälfte schloss auf seine Bedeutung nur, weil es an der Stelle war, an der sich normalerweise ein Einkaufswagen auf einer Website befindet.
5. Vermeiden Sie Fehler, wann immer Sie können, und warnen Sie Benutzer, bevor sie irreversible Aktionen ausführen
Es ist klug, aussagekräftige Fehlermeldungen anzuzeigen, damit klar ist, wie man Probleme beheben kann und was sie verursacht hat.
Es ist jedoch noch effektiver, fehleranfällige Situationen zu vermeiden oder Benutzer ausdrücklich über bekannte Konsequenzen der Aktionen zu informieren, die sie ausführen möchten.
Zum Beispiel ist das Löschen eines Benutzerkontos oft irreversibel.
Die meisten Anwendungen heben diese Einstellung in Rot hervor, damit sie auffällt.
Eine „Sind Sie sicher, dass Sie dies tun möchten?“ Nachricht wird normalerweise angezeigt, wenn Benutzer auf die Löschen-Schaltfläche klicken.
6. Halten Sie wichtige Informationen sichtbar
Benutzer sollten sich keine Informationen von einem Schritt eines Prozesses — wie einem Checkout oder einer technischen Einrichtung — zum nächsten merken müssen.
Sie möchten, dass Ihre Benutzer erkennen, anstatt sich zu erinnern, Informationen.
Ein E-Commerce-Shop kann diese Heuristik anwenden, indem er eine Liste der zuletzt angesehenen Artikel bereitstellt, sodass Benutzer sich nicht die Namen der Produkte merken müssen, die sie noch nicht gekauft haben.
7. Erstellen Sie Systeme, die sowohl für Anfänger als auch für Experten komfortabel sind
Sie möchten Ihre Website für neue Besucher einfach gestalten, aber auch für diejenigen, die mit dem System vertrauter sind und möglicherweise Beschleuniger für häufige Aktionen benötigen.
Tastenkombinationen, die Sie bereitstellen oder den Benutzern die Möglichkeit geben, zu erstellen und zu bearbeiten, sind ein Beispiel dafür.
8. Machen Sie Ihre Designs sowohl ästhetisch ansprechend als auch einfach
Sie möchten Ihre Benutzeroberfläche übersichtlich halten, anstatt Ihre Benutzer mit zu vielen Optionen zu überfordern.
Unnötige Elemente konkurrieren um Platz und verringern die Sichtbarkeit wichtigerer Funktionen.
9. Stellen Sie Fehlermeldungen bereit, die leicht zu verstehen sind
Klare, verständliche Fehlermeldungen erleichtern es, die Ursachen von Problemen zu identifizieren und schnell mögliche Lösungen zu finden.
Sie sollten Ihre Meldungen direkt, höflich (nicht den Benutzer beschuldigend) und konstruktiv gestalten und Ratschläge geben, wie das Problem behoben werden kann.
10. Stellen Sie durchsuchbare Hilfedokumente bereit
Es kann manchmal notwendig sein, dass Benutzer zusätzliche Hilfsinformationen nachschlagen.
Ihre Dokumentation sollte leicht durchsuchbar sein, damit sie schnell relevante Inhalte für ihre Situationen finden und ihre Probleme lösen können.
Wie man Website-Design-Prinzipien in Ihren Projekten anwendet
Das Lernen über so viele Prinzipien und Richtlinien kann überwältigend wirken.
Hier sind einige Tipps, wie Sie sie anwenden können:
1. Bleiben Sie mit Best Practices vertraut
Sie sollten weiterhin lernen und sich über Best Practices im UX-Design informieren.
Lernen Sie von bestehenden Lösungen im Web.
Beginnen Sie Ihre Projekte mit einer Recherche- oder Inspirationsphase, in der Sie mehr über die Bedürfnisse Ihrer Benutzer erfahren und qualitativ hochwertige Referenzen sammeln, von denen Sie lernen können.
2. Wählen Sie die Prinzipien, die Sie verwenden, weise aus
Da jedes Projekt ein Einzelfall ist und von verschiedenen Designprinzipien profitieren wird.
Sie müssen priorisieren, welche Ihnen am meisten für jede Website, die Sie erstellen, helfen können.
Beachten Sie die Hauptfunktionalität der Website, ihre primären Benutzerflüsse und ihre entsprechenden Geschäftsziele.
3. Testen und verbessern Sie regelmäßig Ihre Designs
Sie müssen Ihre Website so oft wie möglich mit echten Zielbenutzern testen.
Wenn Sie dazu nicht in der Lage sind, können Sie Hilfe von Kollegen, Kunden und sogar Ihren Mitdesignern einholen und testen, um relevante Rückmeldungen zur Benutzerfreundlichkeit Ihrer Website zu sammeln.
In diesem Stadium suchen Sie nicht nach Perfektion.
Nichts ist von Anfang an perfekt, also haben Sie keine Angst, Ihr Design gemäß den Rückmeldungen aus Nutzungsdaten zu verfeinern und zu verbessern.
4. Übung
Mit der Übung werden Sie beginnen, Designprinzipien fast unbewusst anzuwenden.
Je mehr Sie mit Usability-Prinzipien im Hinterkopf gestalten, desto einfacher wird es für Sie, schnell effektive Lösungen zu generieren und Probleme zu vermeiden.
5. Entwickeln Sie Ihren einzigartigen Stil – aber erst, nachdem Sie die Grundlagen verstanden haben
Regeln sind dazu da, Prozesse zu erleichtern, aber sie sollen nicht blind befolgt werden.
Sie können jedoch oft nur dann erfolgreich Regeln brechen, wenn Sie ihren Zweck vollständig verstehen.
Diese Designprinzipien bilden ein Kernwerkzeug und ein grundlegendes Wissen, mit dem Sie experimentieren und Ihren eigenen einzigartigen Stil entwickeln können.
Sobald Sie sie gemeistert haben, können Sie durch absichtliches Brechen außergewöhnlich erfolgreiche Designlösungen erstellen.
6. Verwenden Sie den Elementor-Editor
Unser Elementor-Editor basiert auf Designprinzipien und Logik.
Durch die Nutzung unserer Design-Funktion und umfassenden Sammlung von Widgets können Sie die Inhaltsstruktur Ihrer Website besser organisieren und sicherstellen, dass Sie ein benutzerfreundliches digitales Produkt erstellen.
Zum Beispiel helfen Ihnen die Abschnitte und Spalten von Elementor, Inhalte logisch zu gruppieren.
Widgets bieten eine einfache Möglichkeit, Inhalte zu segmentieren, indem sie die Prinzipien der Ähnlichkeit und visuellen Verbindungen anwenden, um die Wahrnehmung Ihrer Benutzer zu erleichtern.
Insgesamt beseitigt Elementor die Mühe, Inhalte von Grund auf zu organisieren.
Mit unseren Widgets und der Vorlagenbibliothek haben Sie zahlreiche Lösungen, um Designprinzipien auf die bestmögliche Weise umzusetzen.
Zusammenfassung
Um professionelle, benutzerfreundliche Websites zu erstellen, müssen Sie mit grundlegenden Designprinzipien vertraut sein und diese weise in Ihrer Arbeit anwenden.
Dies wird Ihnen helfen, Ihre Designs zu verbessern, indem sie ansprechender, benutzerfreundlicher und vor allem profitabler werden.
Wir haben in diesem Beitrag viel abgedeckt, einschließlich zehn UX-Gesetzen, die von Jon Yablonski zusammengestellt wurden, und zehn Usability-Prinzipien, die von Jakob Nielsen entwickelt wurden.
Zusätzlich haben wir mehrere Möglichkeiten geteilt, wie Sie diese Best Practices in Ihrer Arbeit umsetzen können, einschließlich der Nutzung unseres Elementor-Editors.
Haben Sie Fragen zur Anwendung von Designprinzipien in Ihrer Arbeit?
Lassen Sie es uns im Kommentarbereich unten wissen!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.






