Table of Contents
To make your e-commerce store stand out and to truly create a unique experience for your customers, you need to be able to customize your product page. On top of that, the ability to customize your product page visually is paramount to keeping a single style throughout your online shop.
So, do you want to customize your WooCommerce product pages? Well, you’re in luck!
Elementor makes it that much easier to visually drag & drop different elements of your single product pages, customizing the design however you like.
In the past, these sorts of WooCommerce design tutorials involved dozens of lines of code.
Luckily, those days are over – thanks to Elementor WooCommerce Builder.
Now, you get full control over your design and product page layout with the power of Elementor Pro. No need to incorporate actions or hooks, or delve into the various PHP files. Every design customization is done on the front end, right from the Elementorpage builder.
Table of Contents
The Default WooCommerce Product Template
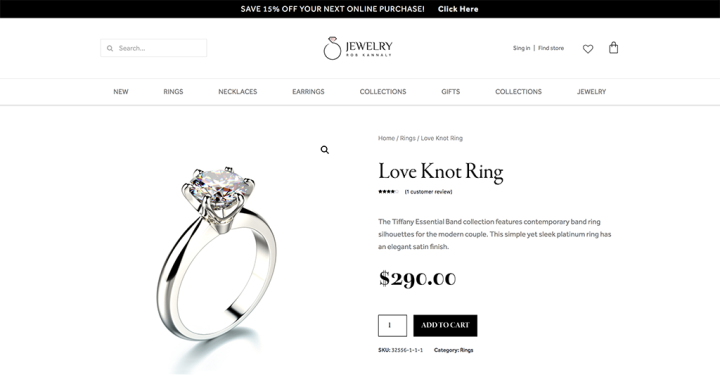
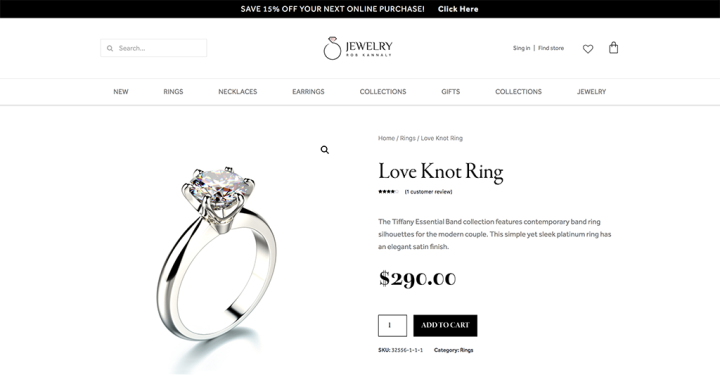
The basic WooCommerce product page looks like this:

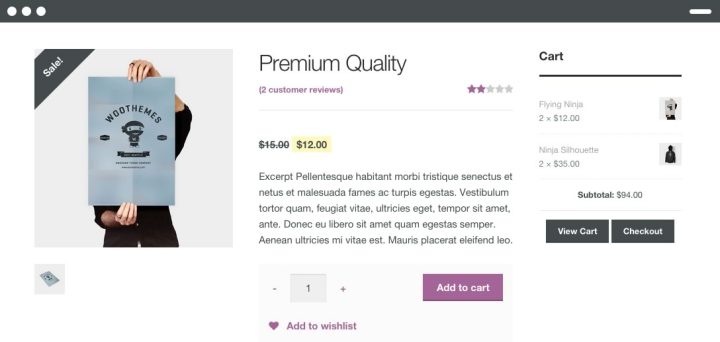
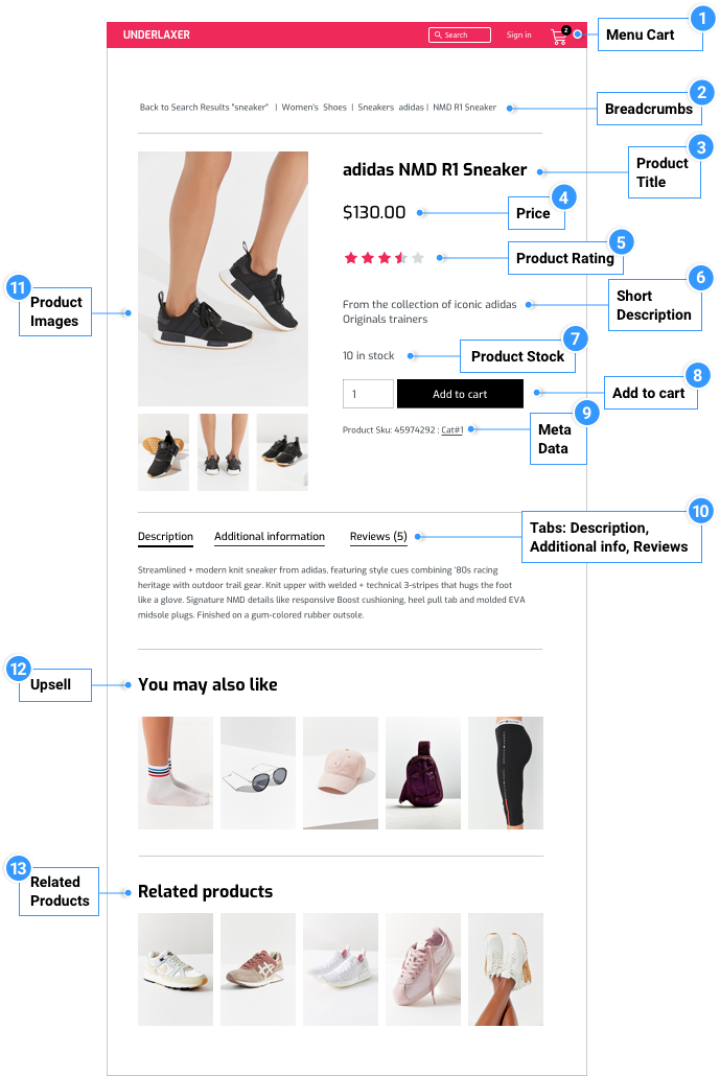
With Elementor, you can play around with the layout of the product page template however you like. In this guide, you will learn to create this product page design:

Because you’ll be using Elementor’s single product template, once you finish creating the template you’ll be able to apply it across your products, as well as for specific categories or other conditions.
How to Customize the WooCommerce Product Page
In this tutorial, the focus is on customizing the product page, so we’ll skip the basic WooCommerce setup and how to add new products . Check out our WooCommerce Tutorial if you need help with that.
After the setup, you should have WooCommerce installed, and a few related products added to your site.
You should also have Elementor & Elementor Pro installed, in order to get the visual design capabilities.
Note! If you don’t have WooCommerce activated, you will not be able to access Elementor’s product templates.
Step 1: Create the Single Product Template

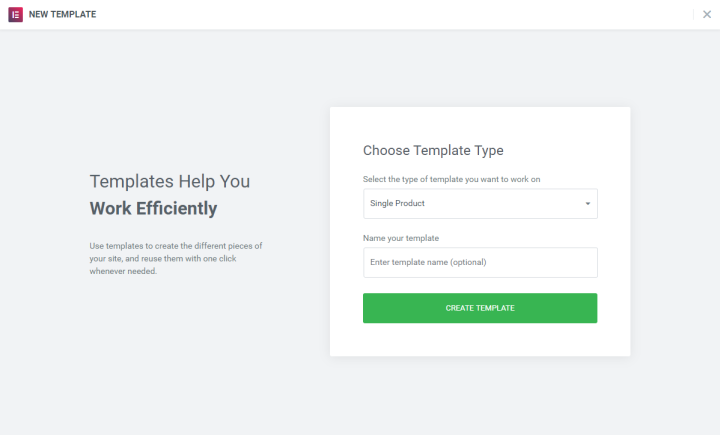
To start designing the single product template in Elementor, we will follow a similar procedure as creating the regular single template.
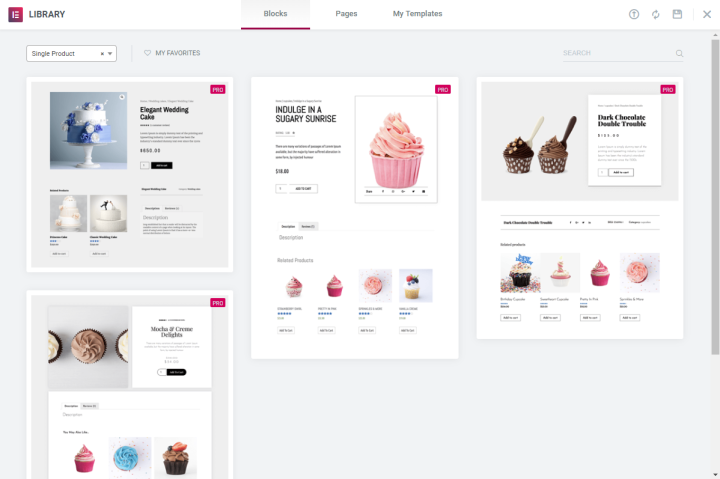
Step 2: Choose a Pre-Designed Product Page Template, or build one from scratch

The easiest way to get started is to use one of the pre-designed product page templates, and customize it to fit your site. There are several different styles of product pages to choose from.
Before you start adding widgets, you can make sure you are working on a full width product page, by switching to a full-width template (learn how to do that here).
Using Elementor, you have total customization control over the layout and style of the product page.
The other option is to build it from scratch. In the editing panel, you can see the special widgets for the product.
Step 3: Add the Product Widgets that will make up your page

Now, it’s time to build the elements that will make up your product page. For the full list of product widgets, head over to our documentation on the subject. For this tutorial, you will use the following Elementor widgets and no other plugins:
- Product Title widget
- Woo Breadcrumbs widget
- Product image widget
- Product rating widget
- Short description widget
- Product price widget
- Add to cart widget
- Product meta widget
- Product data tabs
- Product related
- Upsells widget
As you can see in the video, you have complete freedom to play around with the layout and move elements around.
You can use any other widget to make your product page more effective and engaging. Share buttons, call to action widgets, featured image, drop down menus… Even custom fields can be added to the template using the dynamic content feature.
Optimize Product Page Speed with Image Compression
Speed is everything in eCommerce—customers expect a smooth, fast shopping experience. One of the easiest ways to improve your WooCommerce product page performance is by optimizing images. Using an image optimizer plugin, you can compress high-resolution product images without sacrificing quality, which can significantly reduce load times. Not only does this enhance user experience, but it also boosts SEO rankings and conversion rates.
Step 4: Preview the Product Page With Another Product

To make sure your product template has the right design, it is advised that you preview it with several different products.
Click on the eye icon on the bottom left panel, then settings. Under Preview Settings, choose the specific product you want to display. Now, apply and review to see how it looks like.
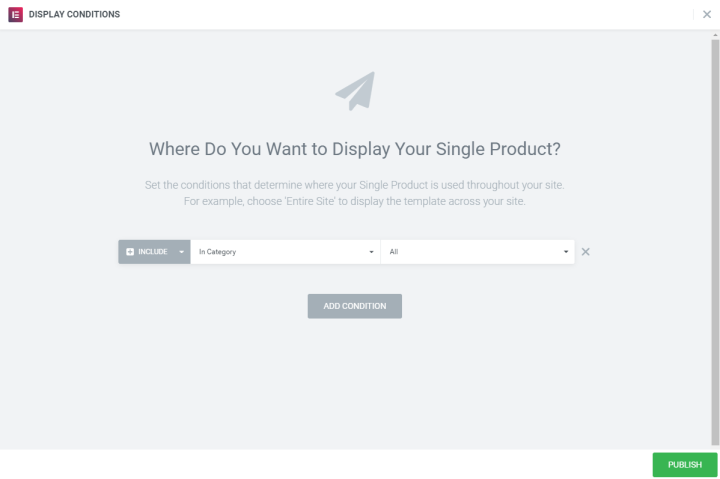
Step 5: Set the Conditions

This is the stage in which you set the conditions that determine where your product template will appear. By default, the template will affect all the product pages on your site. You can also select a specific category of products.
Click on Publish – and your single product is live!
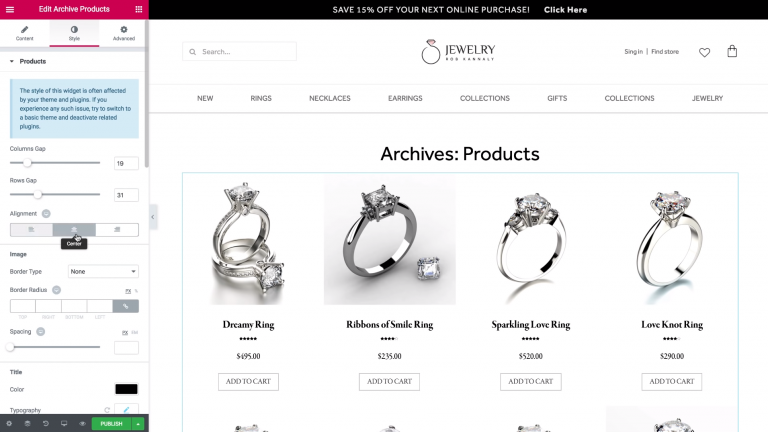
Bonus: Customize Your Product Shop Page

To complete the task, design a catalog page of products that will affect all the products on the site or by a category. So first, go back to Elementor > My Templates, and create a product archive template .
Then, select an existing template, or create one.
Add the Archive Products widget and the Archive Title, and customize their design.
In order to adapt it to the design you already did on your single product template, use the copy style functionality that works between pages. Go back to the product page, and right-click Copy. Back in the archive product, right-click Paste Style.
In the Archive Products settings, Under Query > Sources, choose Latest Products. Then under Product Category, choose rings. This way, only the ring category will appear.
Slide on Pagination if you have a long list of products for the category.
In the style tab, you can design the distance between the columns and the rows. Adjust the colors, fonts and more.
Before publishing, choose the conditions to determine where the archive will appear, same as you did for the single product template.
Hit publish, and your archive page is live.
Conclusion
Elementor’s WooCommerce Builder gives you the design flexibility to create and fine-tune your product pages visually. This saves you time, and considerably reduces the time it takes to go from an idea you have, to a live and fully-functional online WooCommerce store.
You will discover many other free WooCommerce templates in Envato Elements, offering over 2,000 different templates, many of which are related to e-commerce sites. Additionally, there are numerous WooCommerce themes that you can look at like the ones we mention in this article (and be sure to check this examples of WooCommerce websites for inspiration, too).
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





