Table of Contents
One of the essential elements of your website, whether it’s a blog or a corporate site, is the Call-To-Action Box. We also call it a Promotion Box.
A Promo Box is an essential element for your web page since it is one of the most useful tools to attract new readers to your blog, new clients for your service, or new consumers for your product. In other words, the goal of a Promo Box is to raise conversions.
Let’s review the primary purposes of a Promotion Box. Hubspot published an excellent article about CTA types that people need to include in their website. These types include:

Lead Generation
The process of attracting a person who showed interest in an article, a service, or a product, and converting him/her into a new consumer or client.

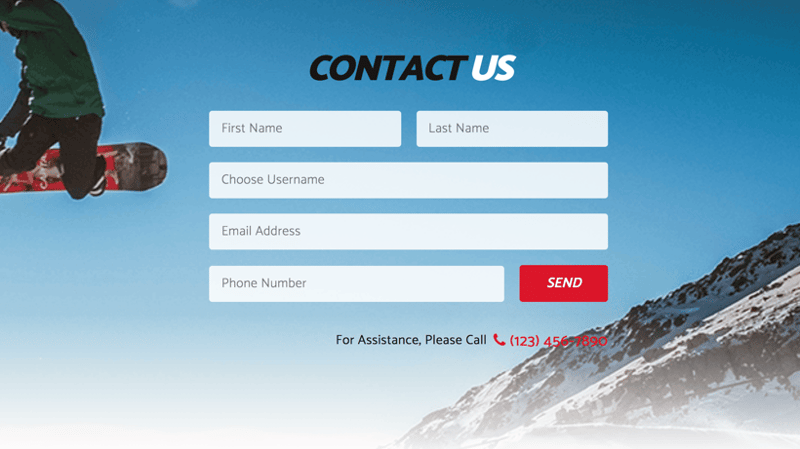
Form Submission
Filling out a registration form with personal details (Email, Name, Phone Number, etc.), and clicking on a button to submit the information would be the next step. This way the potential customer (Lead) gives their consent to receive, for example, a monthly newsletter from your company, or even a phone call from your salesperson.

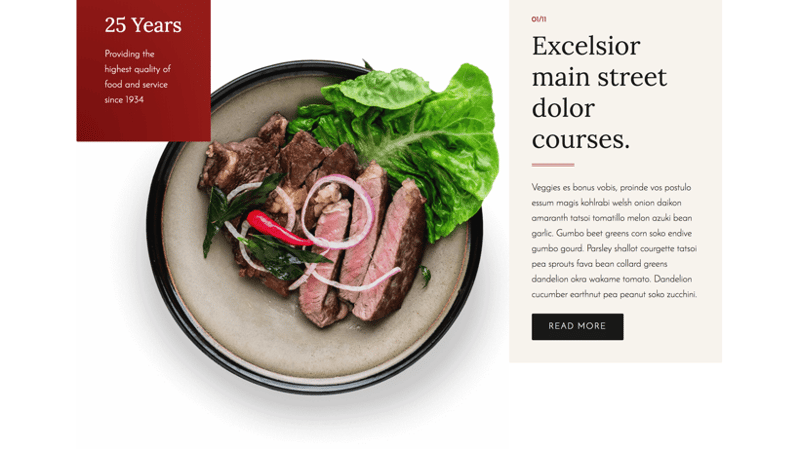
CTA with “Read More” Button
The button appearing after an opening paragraph or a headline of an article, draws the reader to click on it and read the entire article on another page. These content teasers are an excellent tool to make your readers stay longer on your site and consume more content.

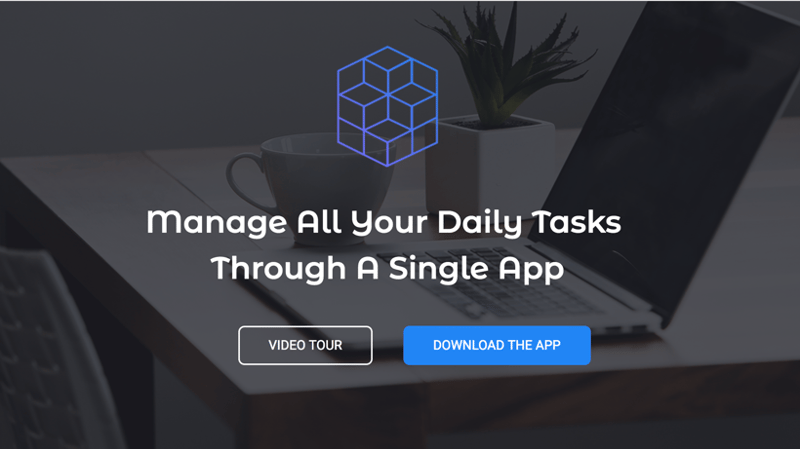
Product or Service Discovery
Attracting the attention of your potential customer to your product or service can be done efficiently by placing a CTA button with an engaging message and a fitting design.

Social Sharing
Using a Social Sharing button (Elementor’s Social Icons Widget) is an efficient way to encourage your visitors to share a piece of content with their friends, and grow your website’s exposure.

Lead Nurturing
This is a CTA tool used to convince the unconvinced. You can attract potential leads who aren’t yet persuaded by enticing them with another offer, like product demos, or free trials.

Closing the Sale
A direct and sales-oriented approach, where the message to the potential customer is immediate (“Buy Now”). This type of CTA would be the last stage of your marketing funnel, following the Lead Generation and Lead Nurturing.

Event Promotion
Using an event promotion CTA is a useful tool to raise awareness or even help drive ticket sales. You can be flexible with the placement of this CTA and put it on your homepage, login page, or your website menu.
step by step Guide
Create the Call-To-Action Box With Elementor
The rule of thumb in creating a successful Promotion Box is using captivating Call-to-Action triggers. Create appealing and engaging messages, which lead readers to click the button or fill out the form. An effective design that will make the Promotion Box noticeable is also a crucial factor.
Here’s how to create the right Promotion Box for a blog page using Elementor, step-by-step:
01.
Go to Elementor>My Templates and choose a Single Post. If you don’t have a template yet, click on Add New. In the video tutorial, we use a pre-designed template.
02.
Scroll down to the area located below the text section, and above the comments section. This is usually the best place for a Promo Box, as it is noticeable and most visitors won’t miss it. Go ahead and add a new section. Design the section’s background, padding and more.
03.
Formulate a catchy Call-to-Action text, which will draw attention to your site, convincing visitors to fill out the form, or click on the button. Be sure to add a Tagline too, to strengthen your message.
04.
Add a Form Widget below the Tagline. Select the fields that you want to appear in the Promo Box. In our example we need just the Email field (it’s a newsletter subscription), so we deleted the other fields. Now it’s time to design the form.
05.
Once you finish designing the Promo Box, click on Update or Publish. In the Display Conditions Popup, select ‘All Posts’ and click Publish. This way the new Promotion Box will appear in all of your posts.
06.
Go back to your website and scroll down to make sure the Promotion Box looks like you want it to.
To Sum It Up
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





