Resources
If you’ve ever wondered how millions of websites publish new articles, add products, or update homepages every day without a team of developers...
- Itamar Haim
- Created:
-
You have probably heard stories of people buying a domain name for $10 and selling it for tens of thousands. It sounds like...
- Itamar Haim
- Created:
-
A slow website is more than just an annoyance. In 2026, it’s a business killer. Your visitors expect a fast, seamless experience. A...
- Itamar Haim
- Created:
-
If you think of your WordPress website as a house, the wp-content/uploads folder is its digital filing cabinet. It’s the single location where...
- Itamar Haim
- Created:
-
In the world of web design, a button is more than just a decorative element. It's a signpost, a prompt, and often the...
- Itamar Haim
- Created:
-
Launching a new website feels like a finish line. In reality, it’s the starting line. Your website is not a static brochure. It...
- Itamar Haim
- Created:
-
Have you ever wondered how websites transform from a plain text layout into visually stunning, interactive experiences? The secret lies in CSS, short...
- Itamar Haim
- Created:
-
Setting up an online store in 2026 is an incredible opportunity. The tools for building a beautiful, functional eCommerce site have never been...
- Itamar Haim
- Created:
-
You’ve done it. You’ve found the perfect name for your new business. It’s short, memorable, and perfectly captures your brand. You rush to...
- Itamar Haim
- Created:
-
When you browse the web, you're constantly having a conversation. Your browser (the client) asks a server for a resource, like a webpage,...
- Itamar Haim
- Created:
-
A consignment store is a retail business model that thrives on a simple, powerful partnership. Instead of buying inventory outright, the store (the...
- Itamar Haim
- Created:
-
As a professional who has built and launched hundreds of websites, I can tell you a hard truth: a great website on bad...
- Itamar Haim
- Created:
-
Let's be honest: in the world of web creation, we love our acronyms. We talk about SEO, CSS, HTML, and PHP. But there's...
- Itamar Haim
- Created:
-
Choosing a web host is the first major decision you'll make in your web creation journey. Think of it this way: if your...
- Itamar Haim
- Created:
-
Choosing a domain name is the first real step you take in building your online presence. It's the digital "front door" to your...
- Itamar Haim
- Created:
-
As a website creator, you live and breathe design. You've likely spent countless hours perfecting layouts in the Elementor editor, choosing the perfect...
- Itamar Haim
- Created:
-
In today's real estate market, your first showing isn't at an open house. It's on a search engine results page. Digital curb appeal...
- Itamar Haim
- Created:
-
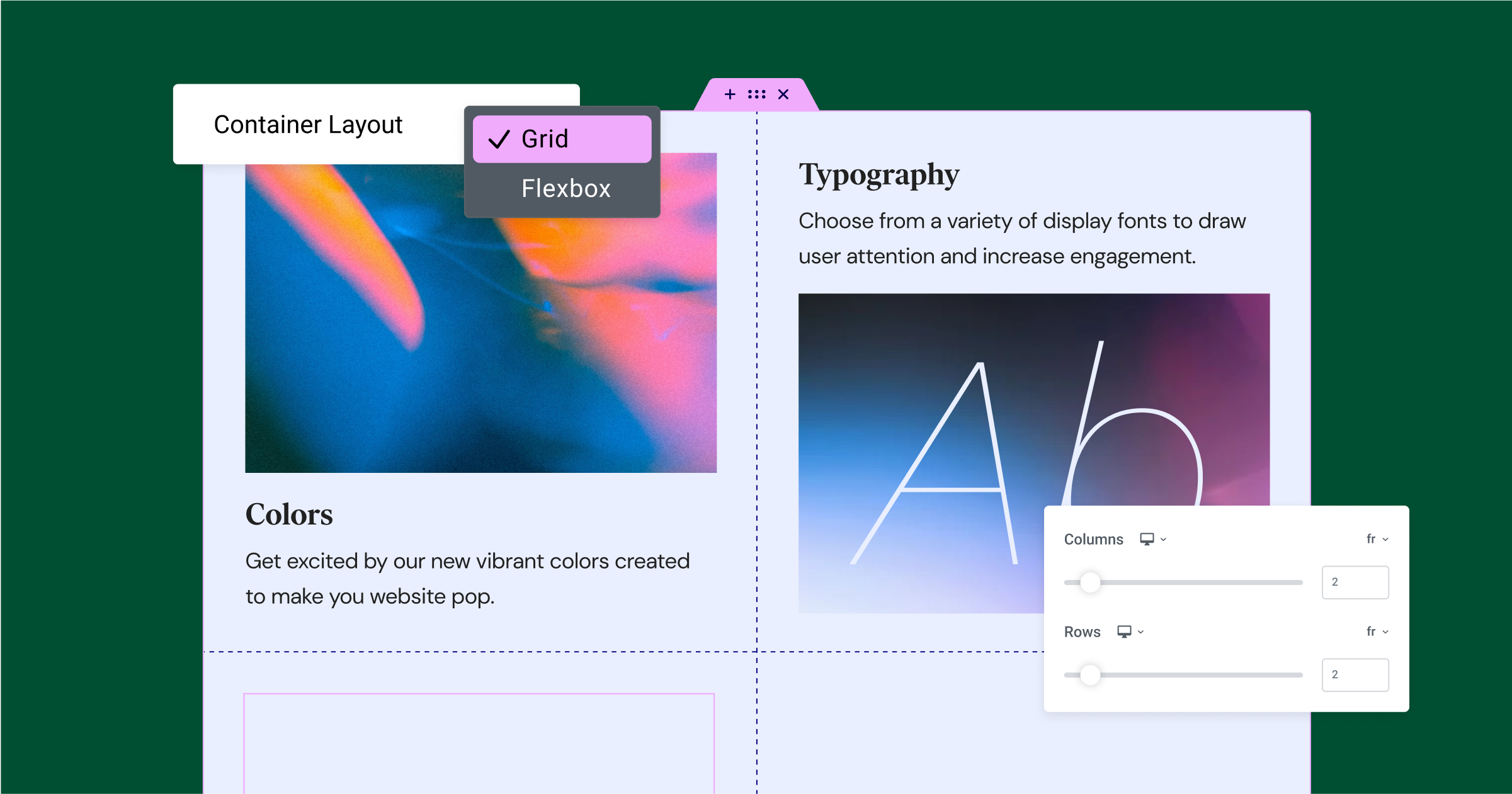
Creating a website in 2026 means building more than just a digital brochure. You need to deliver an experience. The digital landscape evolves...
- Itamar Haim
- Created:
-
You have probably seen it. You fill out a contact form, hit "submit," and instead of a 'Thank You' message, you get a...
- Itamar Haim
- Created:
-
You've done the creative work. You've spent hours crafting a beautiful, pixel-perfect website, maybe using a powerful tool like Elementor to get the...
- Itamar Haim
- Created:
-
Got a domain name you think might be a hidden gem? Or perhaps you've stumbled upon the perfect name for your next project...
- Itamar Haim
- Created:
-
In the digital world, your social media handle is your name, your handshake, and your business card all rolled into one. It’s often...
- Itamar Haim
- Created:
-
As web creators, we are, by nature, visual. We obsess over pixel-perfect layouts, responsive design, and the seamless user experience we can craft...
- Itamar Haim
- Created:
-
Choosing the right database is one of the most foundational decisions you will make for any new project. It is the architectural bedrock...
- Itamar Haim
- Created:
-