Micro-Interactions
Micro-interactions are those subtle yet impactful animations or responses to user actions that breathe life into a website and enhance engagement. Think of buttons transforming when hovered over, tooltips appearing on colorful links, or visuals that gently fade into view. These elements add personality and interactivity to your site while ensuring the user experience feels intuitive and human.
This trend reflects our desire for instant feedback and gratification in a digital world. When users see a relevant response to their actions—whether it’s submitting a form or navigating a menu—it creates a sense of acknowledgment and enjoyment.
How to Use Elementor for Micro-Interactions: With Elementor, you can easily incorporate micro-interactions:
- Add Entrance Animations and Motion Effects to elements.
- Utilize Hover Effects and Styling Transformations to make widgets interactive.
- Integrate Lottie Animations and Animated Headlines for playful, responsive designs.
- Employ the Hotspot Widget to create interactive tooltips.

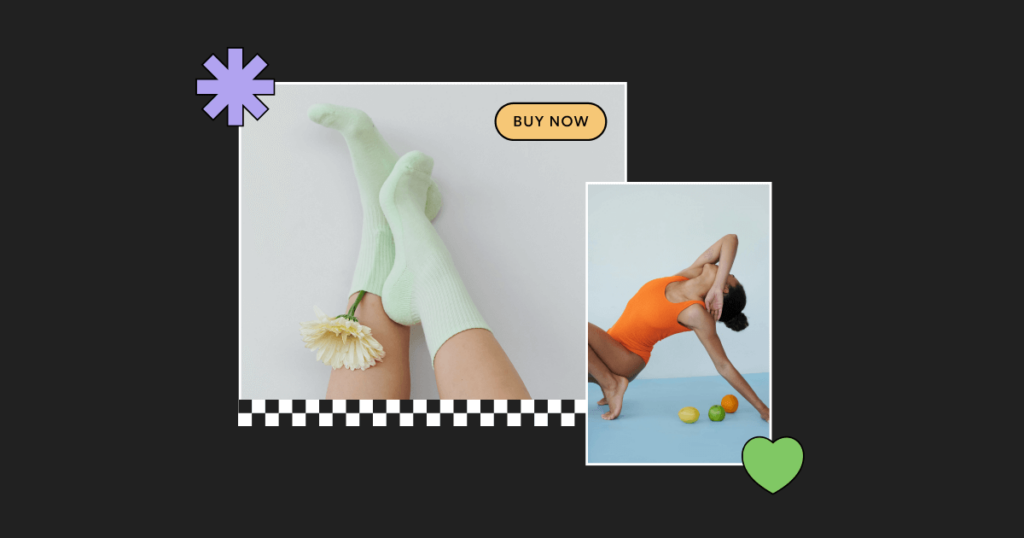
Retro Style
Retro style will always remain on the list of design trends, but what is considered retro evolves over time. As we move further away from the early digital eras, each decade’s unique visual language redefines what feels nostalgic and iconic.
Retro style usually reflects the soul of a one particular era with bold colors, pixel art, glitch effects, and neon accents paired with handcrafted elements like illustrations and handwritten fonts. When these visuals are blended with modern web capabilities, we can achieve a great visual experience.
Retro style websites and visuals tap into the collective longing for the aesthetics and vibes of 80’s, 90’s, and early 2000’s. It’s also a reaction to overly polished designs, offering something raw, playful, and relatable.
How to Use Elementor for Retro Style:
- Experiment with Custom Typography Controls for bold and quirky fonts where you can use variable fonts that allow you to play with their width and weight.
- Apply Background Overlays and Gradients to craft retro-inspired palettes.
- Use CSS Filters to create glitch effects or vintage vibes.

Interactive 3D Elements
Interactive 3D elements add depth and realism, transforming websites into immersive experiences. Whether it’s a product preview on an e-commerce site or dynamic storytelling on a landing page, 3D designs captivate users and keep them engaged.
This trend is driven by advancements in technology and the popularity of AR/VR-like experiences, where digital products blend into our daily lives more naturally and consumers’ affinity for hyper-realistic digital experiences. Tools like no-code platforms and AI integrations make 3D creation more accessible to web designers than ever before.
How to Use Elementor for 3D Elements:
- Leverage the Elementor AI Image Generator to create 3D visuals and animations.
- Enhance these elements with Mouse Effects, 3D Tilt and Transform Tools for added realism.

Scrapbooking
Scrapbook-style websites are a creative blend of imperfection, authenticity and curation. They feature layered designs with scanned textures, washi tapes like banners, stickers, doodles, and asymmetrical layouts that feel personal and unique.
This trend resonates with brands that want to reflect a DIY, hand crafted or moodboard aesthetics in a digital-first world, where everything is based on templates. It’s a response to minimalist, overly polished designs, offering a playful and artistic alternative.
How to Use Elementor for Scrapbooking:
- Apply Transform Features to create asymmetrical layouts and effects.
- Use widgets like Hotspot, Text Path, and Flipbox to enhance interactivity.
- Design page-turning effects with the Nested Carousel Widget.

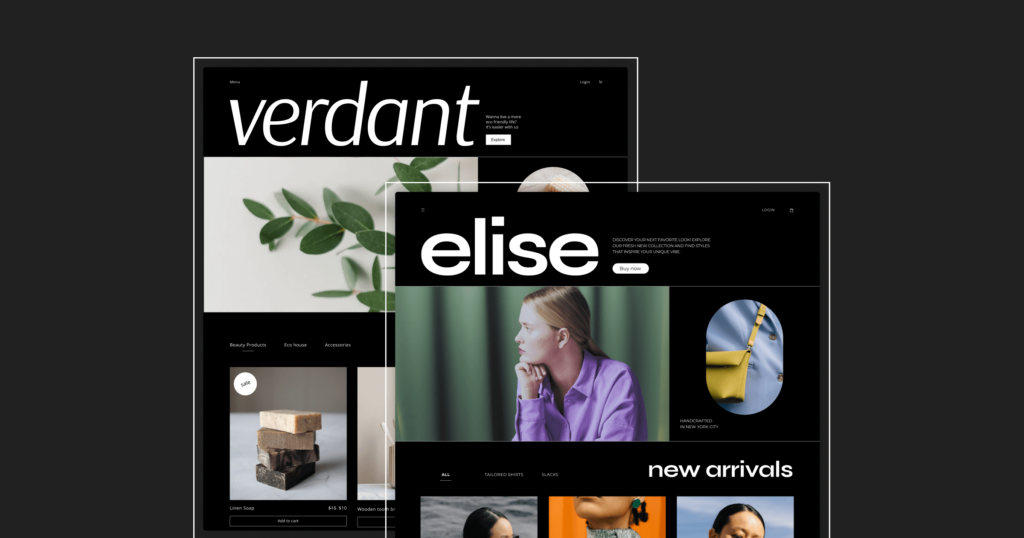
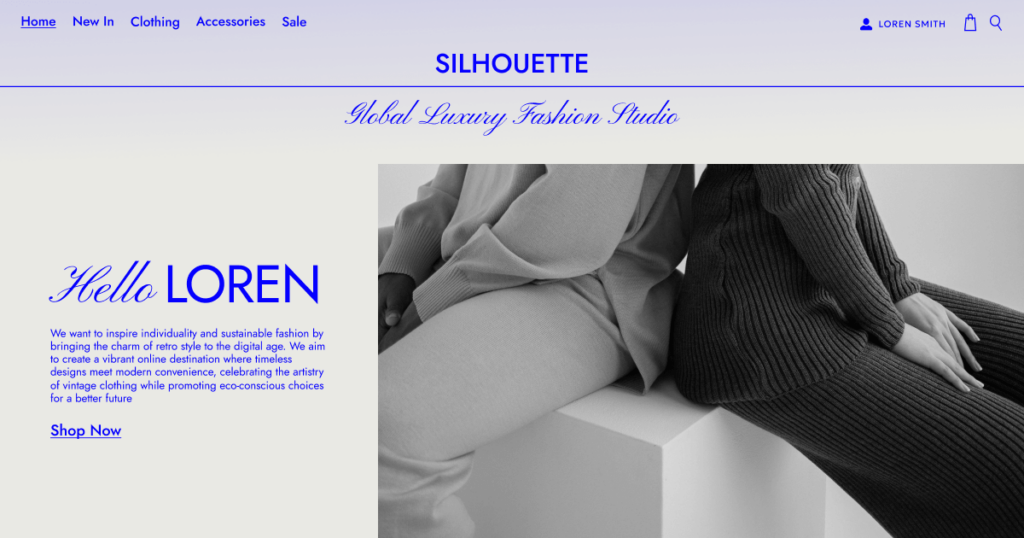
Bold Minimalism
Bold minimalism combines clean layouts with striking typography, creating designs that are simple yet impactful. With plenty of white space and subtle color accents, the focus is on content clarity and visual appeal.
There is a growing demand for simplicity and efficiency, yet still crave striking visual appeal. Users want easy-to-navigate designs that don’t sacrifice creativity.
How to Use Elementor for Bold Minimalism:
- Utilize Typography Controls and Custom Variable Fonts to create standout text designs.
- Maintain design consistency with Global Styles.
- Use Spacing and Layout Tools to craft clean, minimalist layouts.

AI-Generated Images and Videos
AI-generated visuals are transforming web design, offering tailored, unique content in seconds. These tools are invaluable for improving the workflow of designers to create and edit the visuals they envision in seconds. AI allows web designers to create unique and innovative brand experiences and to adapt the content to specific audiences and contexts.
There is still a lot of discussion about whether AI will replace designers one day…
It’s important to point out that designers stand out from the crowd with their unique taste and ability to curate the right visual or art piece for a particular theme or project. And they develop an incredible ability for self expression while staying true to a main theme on big projects throughout their careers. Therefore their output will always be different and remarkable.
This trend reflects the cultural embrace of automation and customization, enabling designers to work more efficiently while still maintaining creative control.
How to Use Elementor for AI-Generated Content:
- Employ the AI Image Generator to create and edit visuals.
- Optimize assets using Elementor’s Image Optimizer for seamless integration.
- Experiment with AI tools to generate new sections or manipulate images.

Dark Theme
Dark themes have evolved into customizable, user-friendly designs that reduce eye strain and offer a sleek aesthetic. These high-contrast layouts are particularly suited for evening browsing, as internet’s peak hours are between 4PM to 10PM which are evening hours for the majority of the world. The tendency to dark themes is a reflection of companies’ approach to user preferences for comfort and control.
How to Use Elementor for Dark Themes:
- Use Global Colors and the Theme Builder to create a dark color palette and create an overall theme experience.
- Add advanced customization with Custom Code to fine-tune the dark theme experience.

Hyperpersonalized Interfaces
Hyperpersonalized interfaces adapt content and layouts to each user, creating deeper connections and enhancing usability. From tailored recommendations to dynamic interactions, personalization ensures users feel seen and valued.
This trend mirrors developments in industries like streaming, where curated experiences have become the norm. It’s particularly impactful for e-commerce and content-rich websites.
How to Use Elementor for Personalization:
- Integrate Dynamic Content to display user-specific information.
- Leverage Display Conditions to sections or particular web elements to create custom layouts or offer custom promotions.
- Use Advanced Popups to deliver tailored messages and offers at the appropriate time.

Accessibility
Accessibility is not just a trend but a necessity, ensuring websites are usable for all, including those with disabilities. High contrast, keyboard navigation, and ARIA labels are just a few of the elements that make a site accessible.
This reflects a cultural shift toward inclusion and compliance with regulations like the European Accessibility Act, set to take effect in 2025.
There are accessibility checkers available where web creators can find out if their website is accessible and compliant. Also online contrast checker tools help web creators set up a perfect color palette that balances the aesthetics with accessibility.
How to Use Elementor for Accessibility:
- Set proper HTML tags to your copy by keeping the page hierarchy in mind.
- Always write an Alternative Text and Description for your images
- Add ARIA Labels through attributes especially to buttons with icons that have a function.
- Check color schemes with external Color Contrast Checkers.
- Use Responsive Design Tools to ensure compatibility with assistive technologies.
- Read and learn more on how to make websites accessible

Sustainable Web Design
Sustainable web design focuses on reducing environmental impact through leaner code, optimized images, and energy-efficient hosting. This trend aligns with increasing consumer demand for eco-conscious brands and ethical best practices.
How to Use Elementor for Sustainability:
Elementor is committed to sustainable development and maintenance of our product and services range.
- Build efficient layouts with the Elementor Theme Builder and reusable designs as WordPress has a robust sustainability program.
- Use the Image Optimizer to reduce asset sizes.
- Choose green hosting providers to minimize your carbon footprint. Elementor Hosting is built primarily on top of Google Cloud and Cloudflare, both of which are committed to sustainability.
Conclusion
The web design trends and best practices for 2025 highlight a blend of creativity, technology, and cultural awareness. From micro-interactions to sustainable design, these trends offer endless opportunities to craft engaging, inclusive, and forward-thinking websites. With Elementor, you have the tools to bring these trends to life and stay ahead of the curve in terms of modern web design.
Which trend will you incorporate into your next project? Let us know in the comments below!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.




