What Is a Personal Website?
Interested in promoting yourself? Want to stand out when applying for jobs? Well then, a personal website, or, as otherwise known, a one-page portfolio, or an online portfolio, is what you need. Usually, it takes the form of one page with all the necessary information but sometimes, it can be enhanced by submenus.
The purpose of a personal website is to talk about you. Think of a more sophisticated and a much fancier CV. This sort of website is good for anybody who is trying to promote themselves.
How to Create a Personal Website in WordPress
Before you can start making that stunning personal website, you should have the necessary tools ready, including a WordPress account and a connected hosting service.
Personal Website Builder
Before you begin your journey of self-promotion, we highly recommend that you choose a personal website builder like Elementor which will improve your website-creating experience with an easy, intuitive and feature reach platform.
Personal Website Templates
Another way to make your life easier when creating a personal website is by choosing and using a personal website template. There are many available free personal website templates, as well as premium ones out there.
The Structure of a Personal Website

A personal website focuses on the person — i.e. you. It involves a combination of text (the information about you, your skills, etc.) and design (primarily a picture of you, and other supplementary images) and it mostly follows this structure:
Homepage
The homepage is where all the action is at. Think of it as an expanded, eye-catching and interactive CV. With this in mind, use every section on the page as a separate section of the CV (like education, work experience and achievements).
You can choose any number of sections, but we recommend that you at least have the following ones:
- The first section of the page — your name and picture.
- The next section — a small “about paragraph”.
- Next, you’ll have a portfolio of our work, if applicable.
- The next sections could include anything from experience, skills, awards, etc.
You will have to make the information clear and preferably offer testimonials. Don’t forget to add call to action buttons to gather new subscribers, sell your product or be contacted by potential clients.
While the above is the “classic” structure of a personal website, there are some variations that you should consider.
A Portfolio Page
Sometimes the space on the one-page website is not enough to show all your work, so it might be a good idea to add another page and link to it in the navigational bar of the homepage. The portfolio page can take the form of a gallery, or large images with text next to them.
A Blog Page
For some professions, this could be more applicable than others. We do, however, recommend that everyone tries to implement this page. The blog page is a great way to generate traffic and awareness, and through these — new clients. Write about your project, your industry and anything that relates to you or the things you love to do.
Recommended Widgets and Features

There are many interesting widgets with which you could enhance your personal website.
The Slider Widget
The slider widget is especially great if you have images to show. Instead of using an image gallery, which could take up space, you could use a slider widget in one fixed position and show numerous images.
The Popup Builder
Popups are great when you need to accentuate something. They immediately draw the attention of the user and can be an excellent call to action source.
The Flipbox Widget
This widget is an excellent method to break the monotonous experience of simple text by adding interactivity.
The Progress Bar Widget
The progress bar could be especially interesting for those who put their skills in percentage form. By implementing this method, you are sure to add some motion to your website, and again, break the monotonous experience of reading a CV.
The Counter Widget
Like the Progress Bar widget, the counter widget adds motion and action to your website. You can use it on statistics and make sure that they don’t seem boring.
Social Icons Widget
Social presence is necessary for self-promotion, and as such, it’s a great idea to link your to your social media accounts from your website, and the best way to do it is by adding social icons.
Personal Website Content

The primary content of personal websites is information about you, your skills and your works. You should use assertive language, highlight your achievements and make sure that the content is easy to read in which case a bullet-point structure, or the use of grids could be especially helpful.
In addition, should you decide to add a blog page, make sure to optimize it in terms of SEO so that you hit all those required keywords. Write about anything related to your profession, go outside the box, write with passion.
Mobile Responsiveness

Mobile responsiveness is important to almost any website now and is no different when it comes to a personal website. It’s great if you put long hours into the design of your website, but if you don’t optimize it to fit mobile and tablet screens then you are in danger of having your website design getting ruined and all those long hours going down the drain.
Tips for Building a Personal Website

We’ve covered the basics of building a personal website, but we have some additional tips that could benefit you and make your personal website stand out.
Use animations to improve your website
Take advantage of widgets like the progress bar, the counter widget, the animated headers and others to add some life to your website so that it doesn’t look like a simple, digital CV.
Use power words
Since you are trying to promote yourself, it’s important to use power-words that show confidence and assertiveness.
Use clear navigation
It’s easy to go overboard with the design and lose track of user navigation. Make sure that you remember your final goal — showcasing your skills and your work and getting new customers. Your design should aim to navigate your user to this conclusion through clear, relevant sections.
In addition, should you have other pages, navigation to them from the homepage should be clear and easy to find.
Use images to break the text
Make sure to make your paragraphs short and to the point and make sure that you use images to break long text so that the users don’t get bored or lose focus.
Make contacting you easy
You have created a great website, with nice images, the perfect color scheme, and animations, but if you don’t have a way to contact you, or if that information is difficult to reach, then this site has no purpose. Make sure that contacting you is easy. Put a phone number or an email at the top, use a form field or even popups. Be creative.
Personal Website FAQ
Can I upload a PDF file?
Some professions may require uploading samples of their work in a PDF format. You can easily do this with Elementor.
Can I sell products?
Sure you can, you just need to add an online store through an ecommerce platform.
What slug names should I use?
The slug is part of SEO and as such should contain keywords like “product”, “about”, “blog” etc.
What domain name should I use?
We recommend that you use your name, and if possible, your profession.
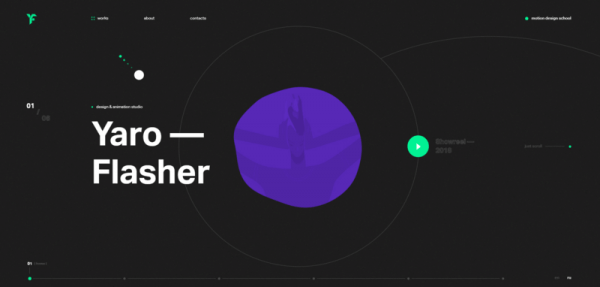
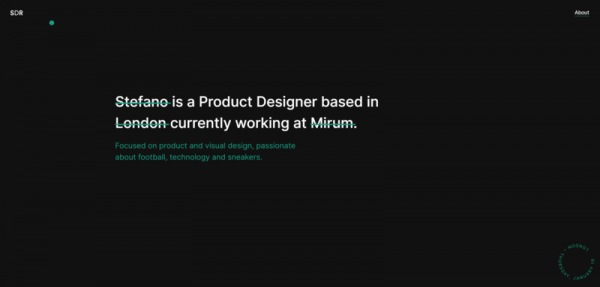
Personal Website Examples
Here are some great examples of beautifully crafted personal websites. Look at them, and maybe you’ll get some creative ideas.


How to Create a Personal Site
The personal website or as it is otherwise known, a one-page website, or an online portfolio, is a great way to let the world know about you and your work. Think of it as a much more advanced CV where you show your skills and creativity.
Unlike other website designs that require a more restrained approach to design like a lawyer website or a construction website, the personal website gives freedom of design. Don’t be afraid to be creative, use bright colors, animation, and different shapes in your design. This is your opportunity to show the world your creativity, and the inner you.