Add the widget

Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the WooCommerce Archive Description widget?
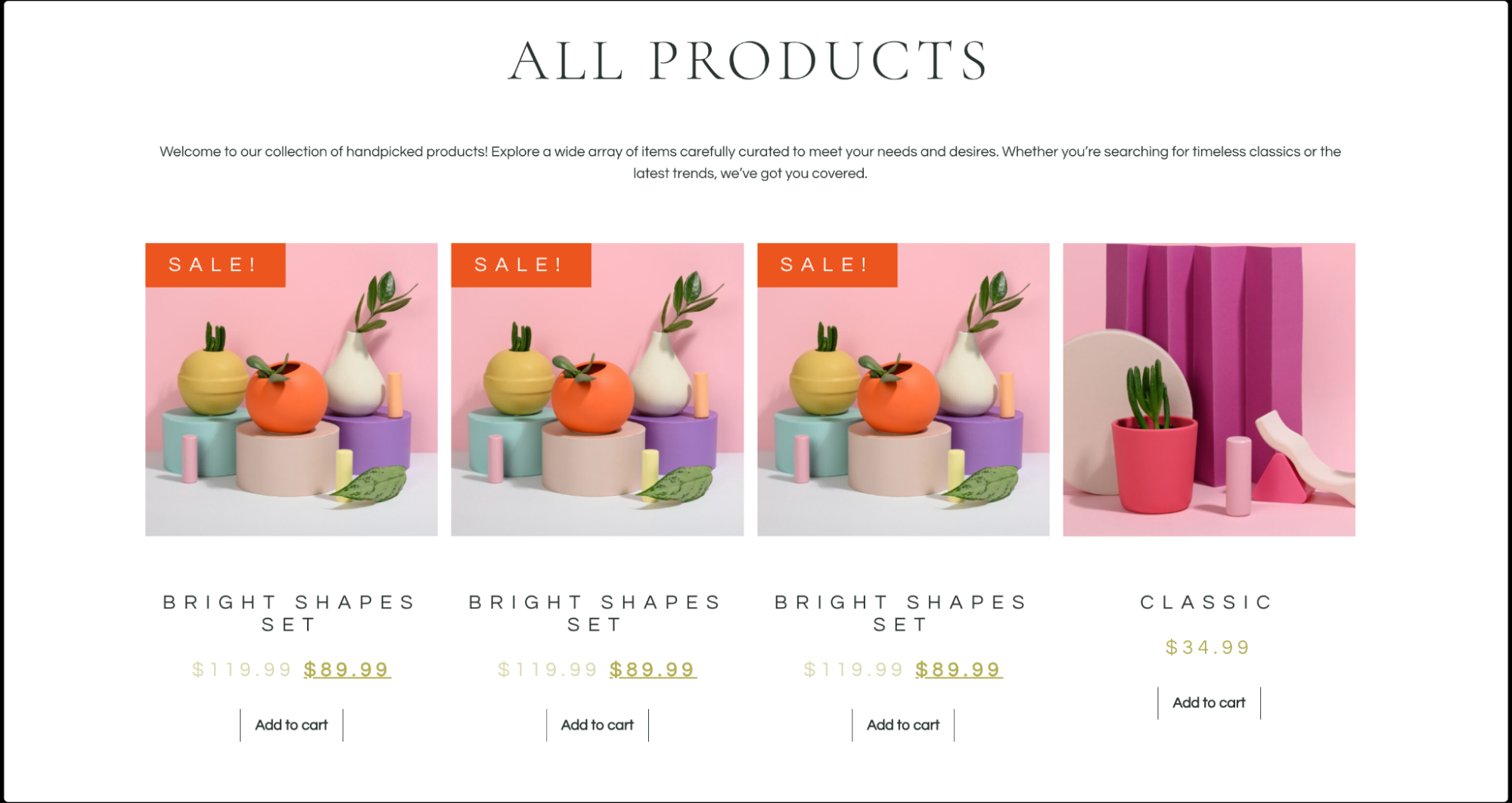
The WooCommerce Archive Description widget lets you display a description or any other information related to your WooCommerce product archive pages. These archive pages typically showcase multiple products in a grid or list format, and the widget allows you to add some context or details about the products being displayed.
Common use case
Sarah is creating an online store to sell her collection of handmade pottery items. They are using WooCommerce to manage their products and Elementor to design their website. Sarah wants to ensure that when customers browse through the collection of mugs, bowls, and vases, they can appreciate the artistry behind each piece.
To accomplish this, Sarah decides to use the WooCommerce Archive Description widget. They add a description, inviting visitors to explore the unique pottery collection.
Now, when customers visit Sarah’s product archive pages, they not only see the stunning pottery but also feel a personal connection to the artist.

Additional use cases
- Highlighting seasonal promotions and discounts.
- Showcasing product care tips and instructions.
- Sharing behind-the-scenes glimpses of the production process.
- Promoting upcoming events or workshops related to the products.
- Encouraging social media engagement and sharing.
Add a WooCommerce Archive Description widget: Step-by-step
- Add the WooCommerce Archive Description widget to the canvas. For details, see Add elements to a page.ImportantThis widget is a REQUIRED element on the WooCommerce Product Archive template. If this widget is not added to the WooCommerce Product Archive template, the Elementor editor will not load. For more information, see Create a WooCommerce product archive template.
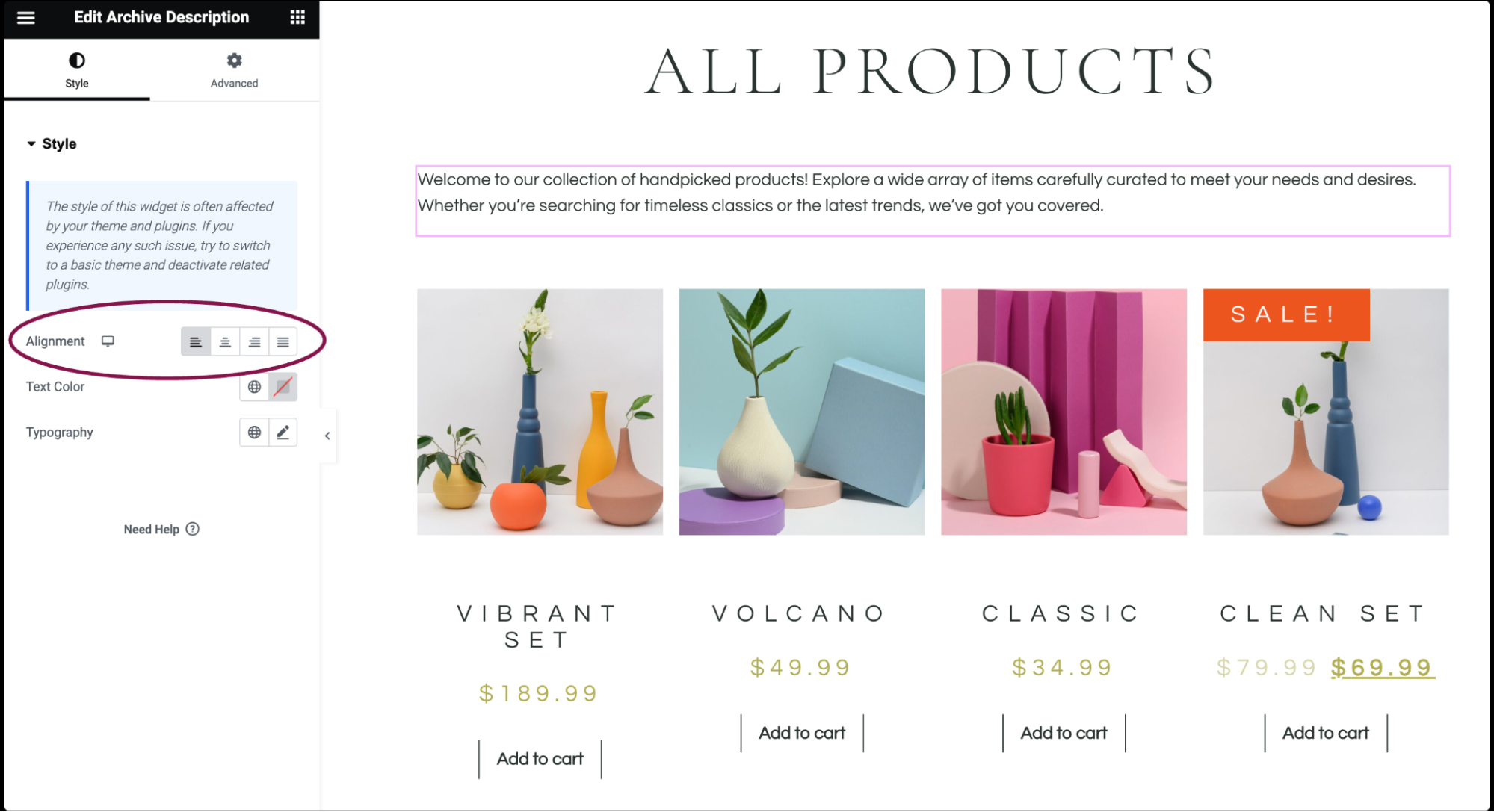
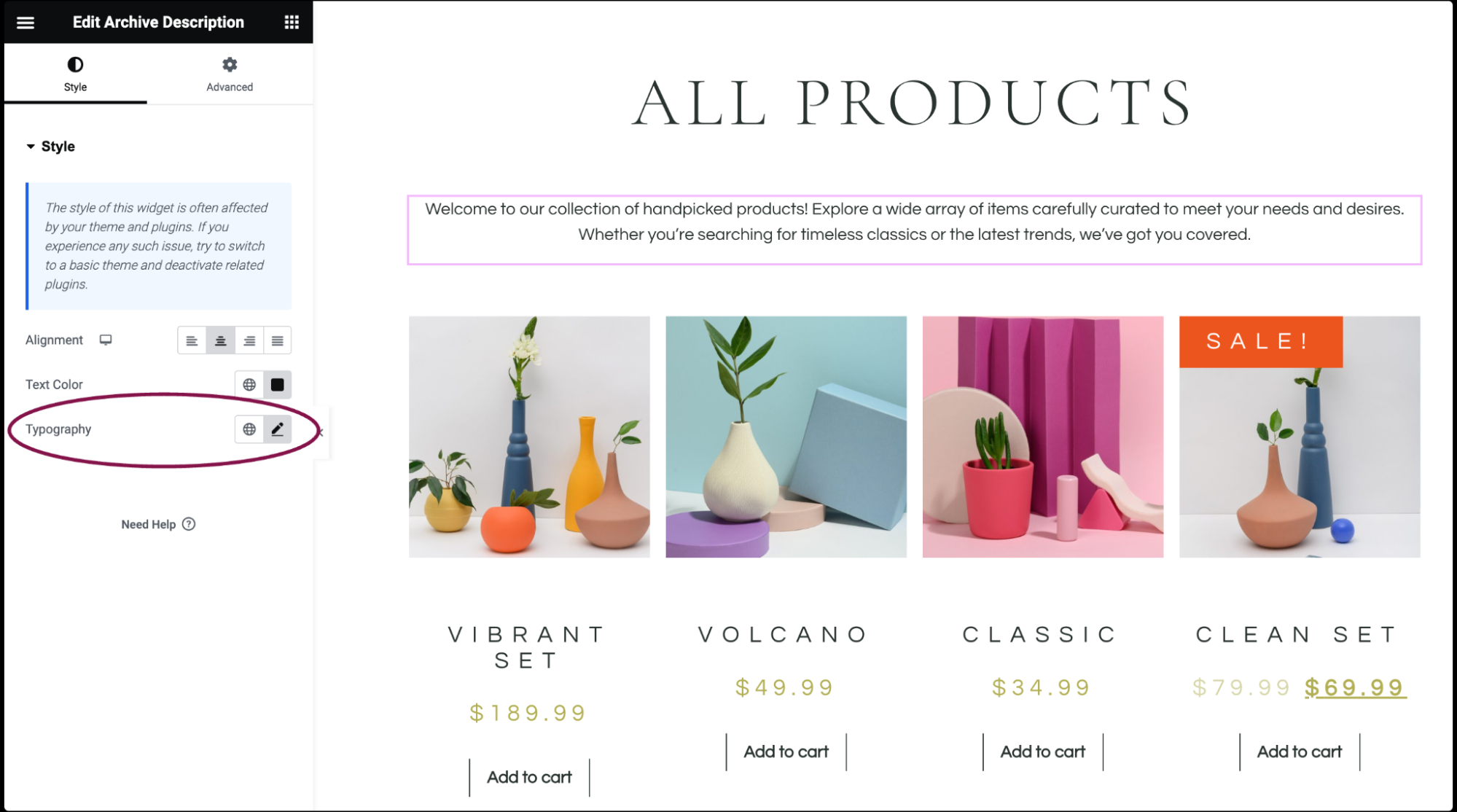
- Under the Style tab, in the Alignment field, set the text alignment to the left, centered, right, or justified.

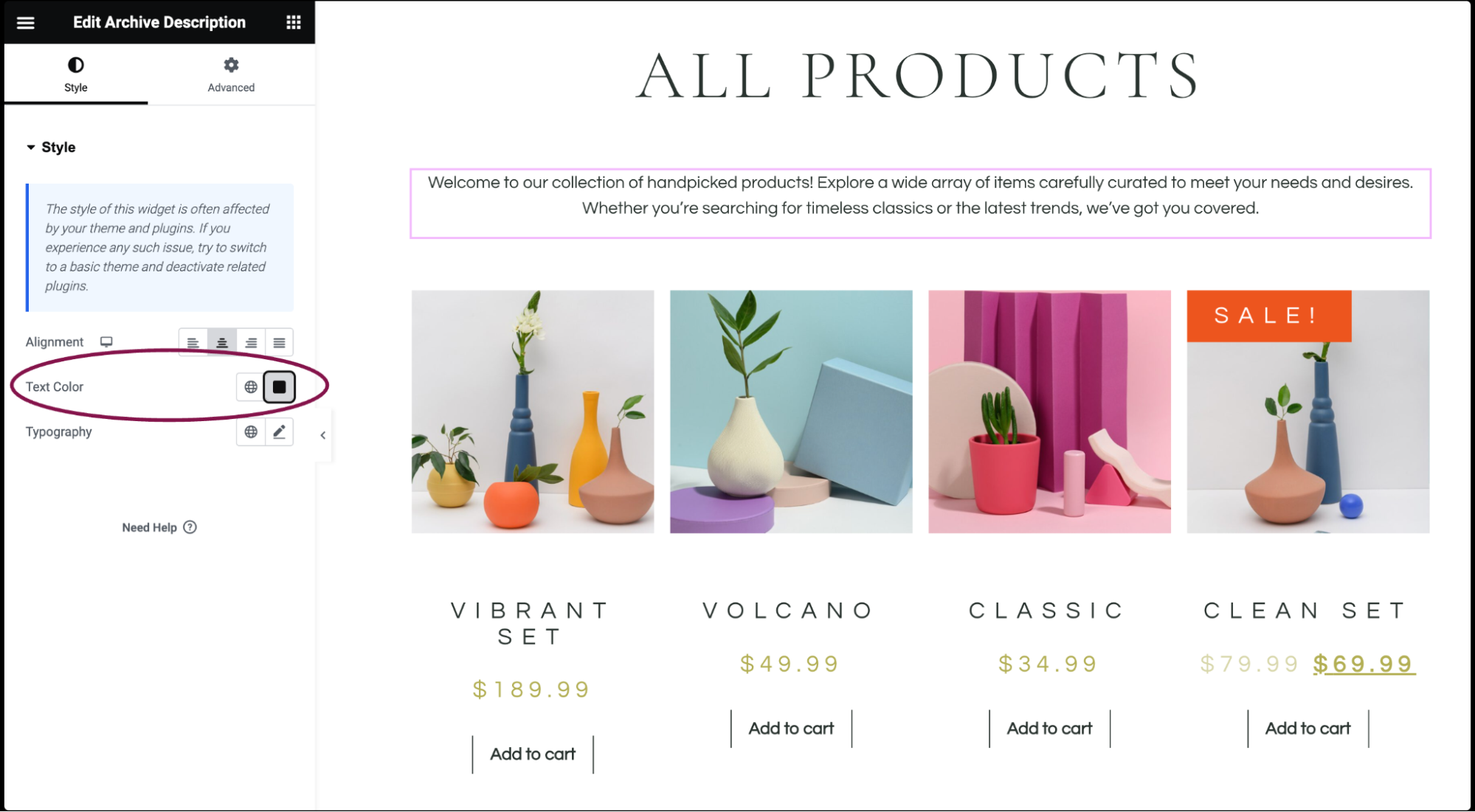
- In the Text Color field, choose the color of the content’s text.

- In the Typography field, set the typography options for the content’s text. Learn more about Typography.
 NoteThe style of this widget is often affected by your theme and plugins. If you experience any such issue, try to switch to a basic theme and deactivate related plugins or adjust the styling within your theme’s settings.
NoteThe style of this widget is often affected by your theme and plugins. If you experience any such issue, try to switch to a basic theme and deactivate related plugins or adjust the styling within your theme’s settings.
Settings for the WooCommerce Archive Description Widget
You can customize your widgets using style and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
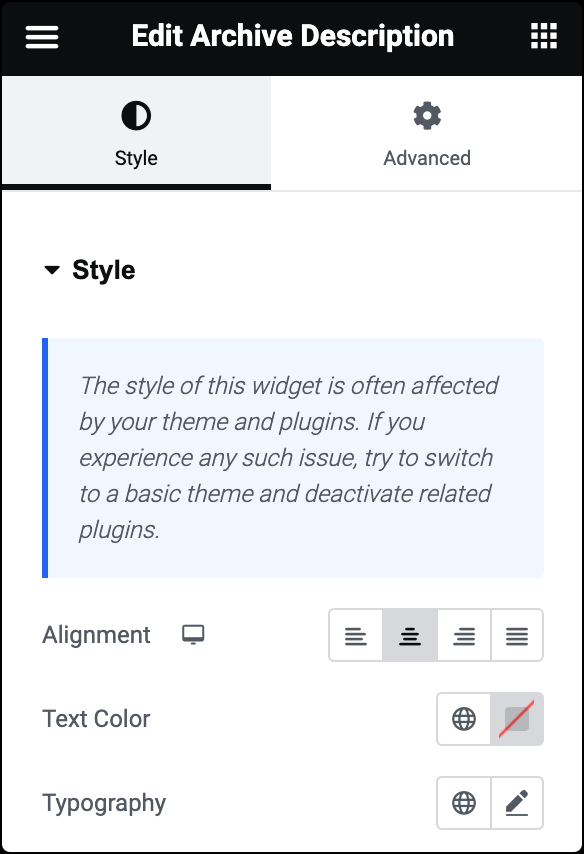
Style tab

Alignment
Align the content left, centered, right, or justified.
Text Color
Choose the color of the content’s text.
Typography
Set the typography options for the content’s text. Learn more about Typography.
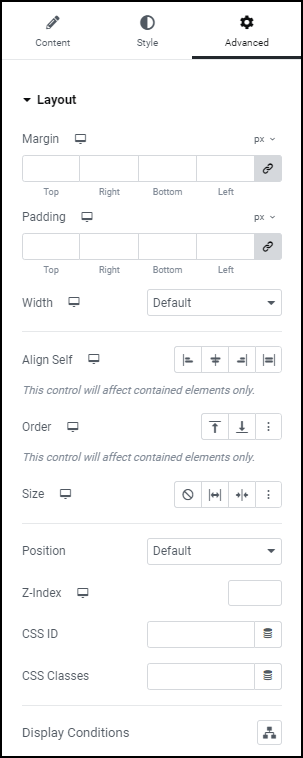
Advanced tab
The Advanced tab provides options to control widget position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.

