Create a popup at the end of an article to show users related articles.
You’ll learn how to create a popup that:
- Is full-width
- Encourages the visitor to stick around after reading an article.
- Provides a better user experience for your visitors
Design The Popup and Its Content
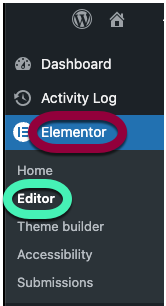
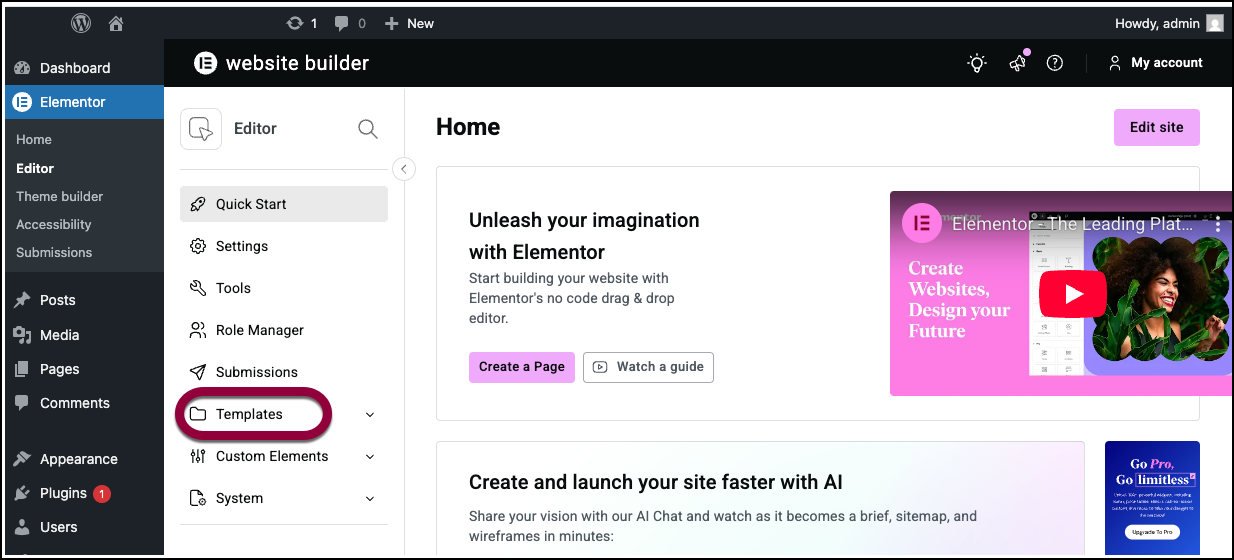
- From WP Admin, navigate to Elementor>Editor.

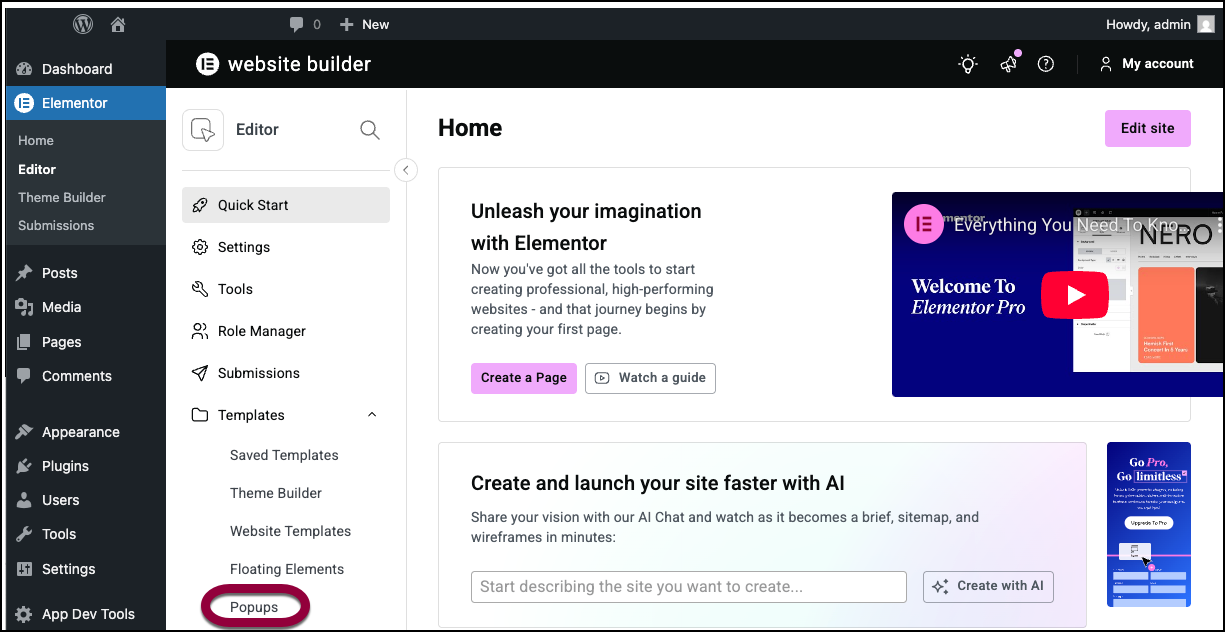
- In the left panel, open the Templates field.

- Click Popups.

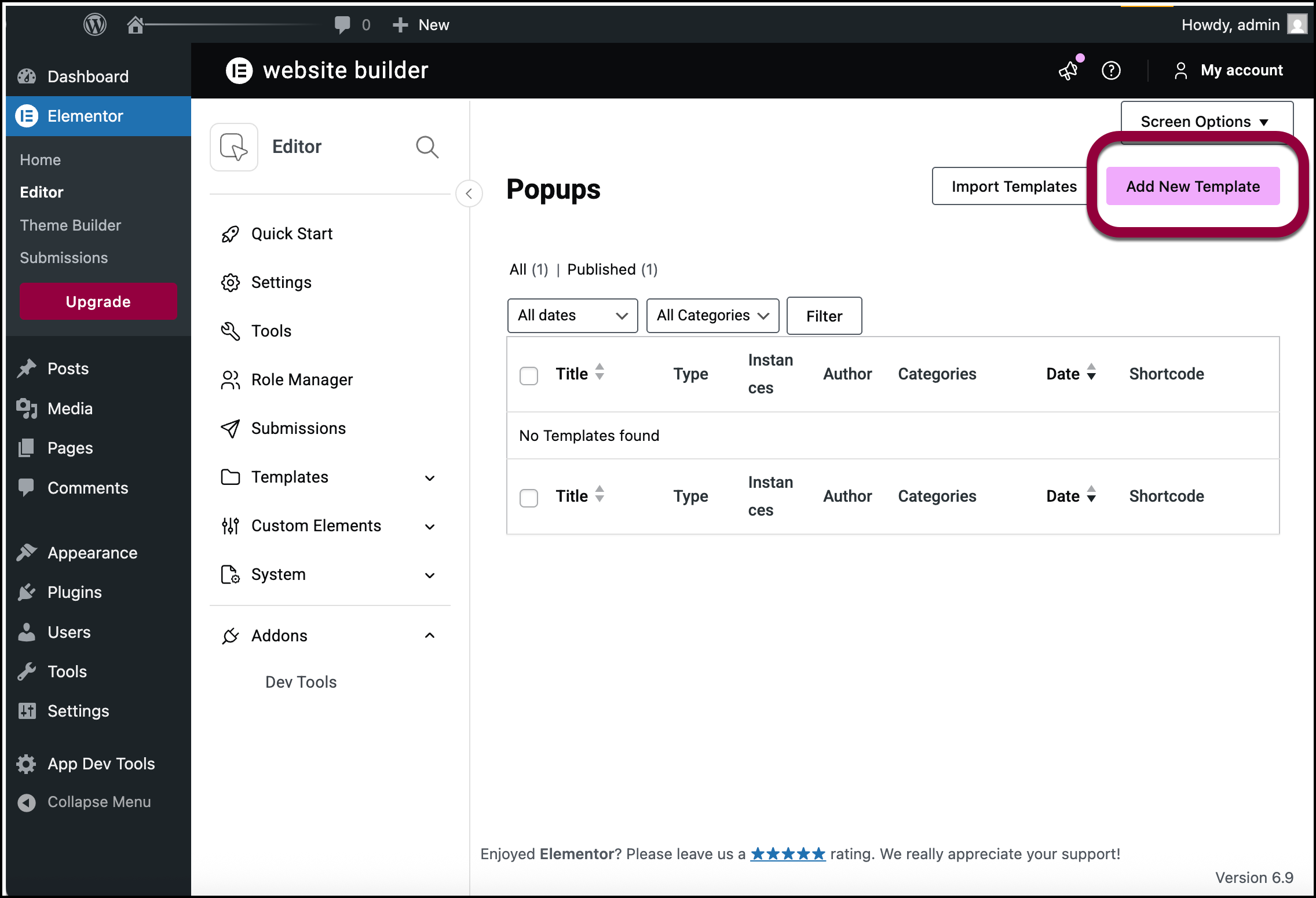
- Click Add new template.

- Choose a pre-designed Popup template or close the Library overlay and design your Popup from scratch. For this example, we’ll design our own.
- In the Popup Settings, under Layout, change the Width to 100vw, so it will display across 100% of the viewport width.
- Next, set the Layout > Horizontal Position to Center, and the Layout > Vertical Position to Bottom.
- Click the Add New Section icon
 to add a new section with 4 columns.
to add a new section with 4 columns. - Edit each column, setting the first column’s width to 55%, and each of the other columns to 15%.
- Add a Heading widget and a Text Editor widget to the first column.
- Add an Image widget to each of the other columns.
- Enter the link URL for each of the Image widgets, with each pointing to the relevant article.
- Add image effects. For one image, go to the Normal tab’s Style > CSS Filters and change the Saturation to 0. Then, under the Hover tab, go to Style > CSS Filters and make sure the Saturation is still at 100.
- Right-click the image widget, and choose Copy.
- Right-click each of the other image widgets, and choose Paste Style.
- Click the cog icon
 to open the Popup Settings panel. Go to Entrance Animation and choose Slide In Up.
to open the Popup Settings panel. Go to Entrance Animation and choose Slide In Up. - Set the Overlay to Hide.
Set The Publish Options
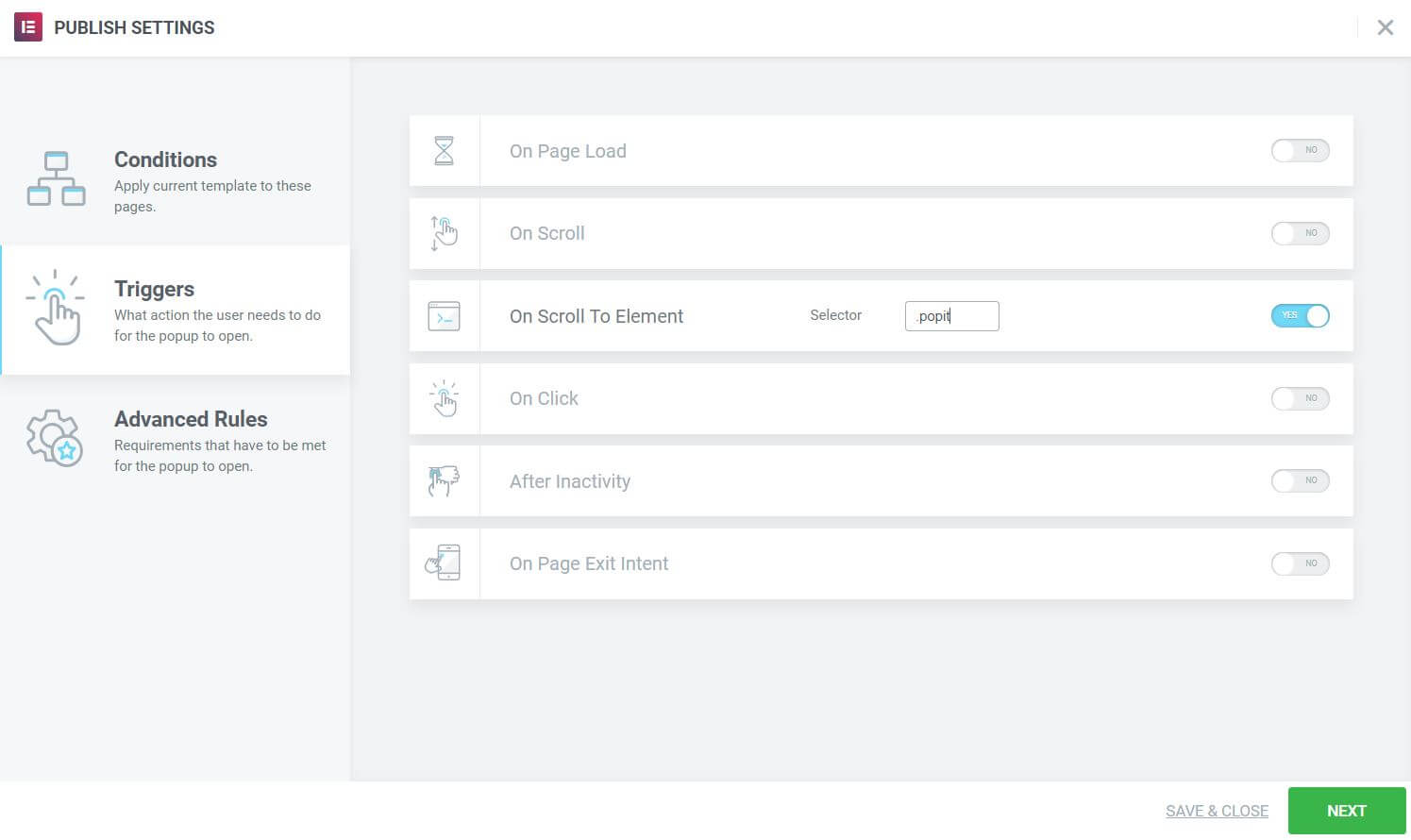
- Add a new Condition such as Include > Singular > All Pages > Pagename
- Add a new Trigger. Set On Scroll to Element to Yes and enter a CSS class name of your choice in the Selector field.
- Click the cog icon
 to open the Popup Settings panel.
to open the Popup Settings panel. - Edit the page where you wish the popup to appear. Once there, edit the element that will trigger the Popup when the user scrolls to it.
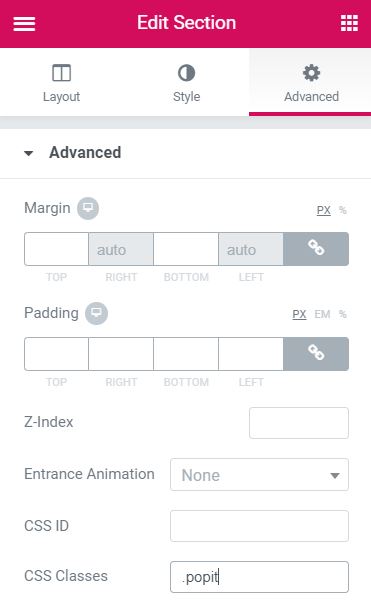
- Go to the element’s Advanced > CSS Classes and enter the same CSS class name as you entered into the Trigger above.


All done. Now visit the live page, scroll down to the end of the article, and see your Related Articles Popup in action.
Keep visitors engaged with an exit-intent popup. Elementor Premium Services offers expert help designing and implementing the perfect popup.

