Issue
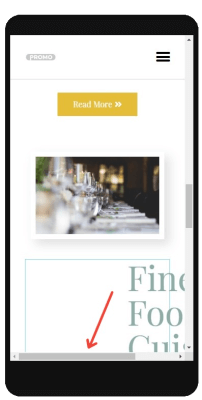
A horizontal scroll bar appears on mobile devices.

Possible cause
The horizontal scroll bar occurs due to an element which creates overflow.
Solution
Determine overflowed containers
You need to determine which section has overflowed.
By using Javascript
Follow these steps:
- Open the page showing a horizontal scrollbar in your browser.
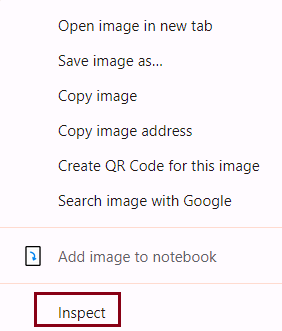
- Right click on the page and choose Inspect. (or press Ctrl+Shift+I, on the keyboard)

- You may already have this open to view the page on other device widths (Ctrl+Shift+M once Inspect is open)
- Click on the Console tab.
- Paste the following code and hit Enter. This will highlight the elements causing the overflow in a red box.
(function (d) {var w = d.documentElement.offsetWidth,t = d.createTreeWalker(d.body,NodeFilter.SHOW_ELEMENT),b;while (t.nextNode()) {b = t.currentNode.getBoundingClientRect();if (b.right > w || b.left < 0) {t.currentNode.style.setProperty('outline', '1pxdotted red', 'important');console.log(t.currentNode);}};}(document)); - Scroll up and down the page to find the elements highlighted in red.
- Edit your page with elementor and adjust those elements to fix.
For further information, refer to the following articles:
- Find Overflow Element in Elementor Causing Horizontal Scroll | My Custom Software
- Easily Remove Elementor Horizontal Scroll on Mobile Devices
- Overflow Issues In CSS — Smashing Magazine
By deleting sections manually
Follow these steps:
- Open the page that has issues.
- Click Edit with Elementor.
- From the top-right, click Publish > Save as Template. The page gets saved as a template.
- Go back to the WordPress Dashboard.
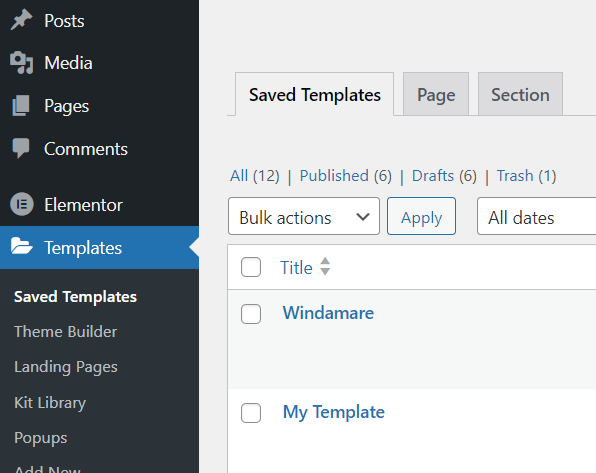
- Go to Templates > Saved Templates.

- Click Edit for the template you just saved.

- Click X to delete each Container, one by one.
Note: You can restore the deleted content from the History panel.
- Test on mobile after each deletion whether the horizontal scroll bar disappears. When it disappears, you’ve found the problematic section.
Fix the overflowed containers
Follow these steps:
- Go to the page that is showing the horizontal scrollbar on mobile.
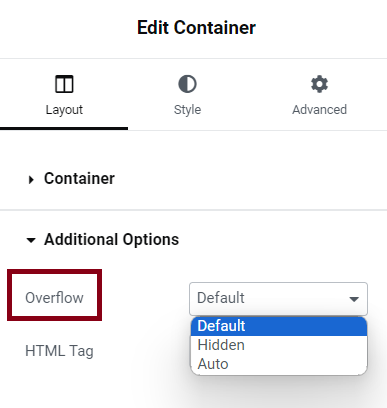
- Edit Container that has overflowed.
- Under Layout > Additional Options, set Overflow to Hidden.