The Export Kit function will save you time by allowing you to export your entire Elementor content or selected content from one website and import it into another using the Import Kit function.

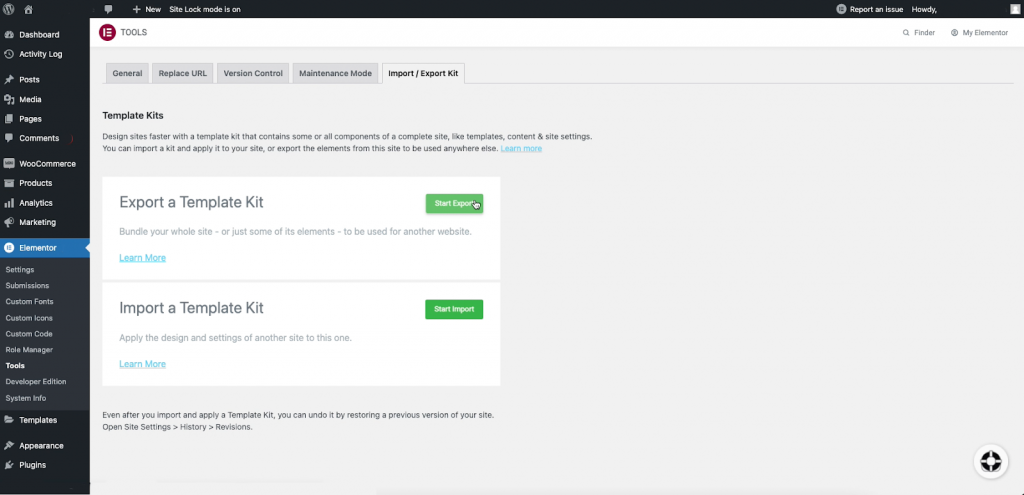
To use this feature, go to Elementor > Tools from the WordPress dashboard.

Export Options
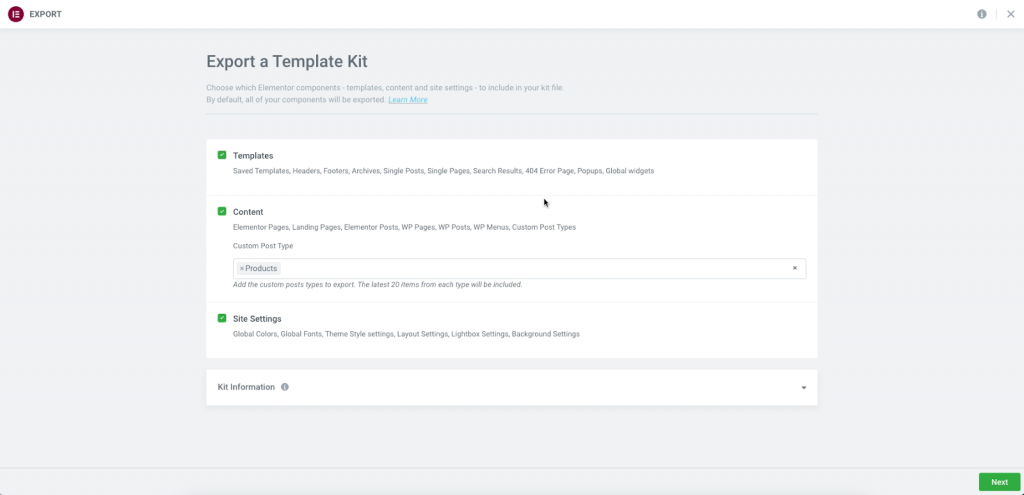
Choose which Elementor components – pages, custom post types, site settings, headers, etc. – to include in your Export file. By default, all of your components will be checked for export.

Templates: Exports saved templates and Theme Builder Templates, such as: headers, footers, single posts, etc. This will also export Global display conditions such as “Entire Site”, “All Singular”, “All Posts”… specific conditions will not transfer.
Content: This option exports all Pages and Landing Pages that have been created with Elementor. WordPress menus, pages, posts, Custom Post Type content created by additional plugins such as WooCommerce and CPTUI plugins will also be exported if selected.
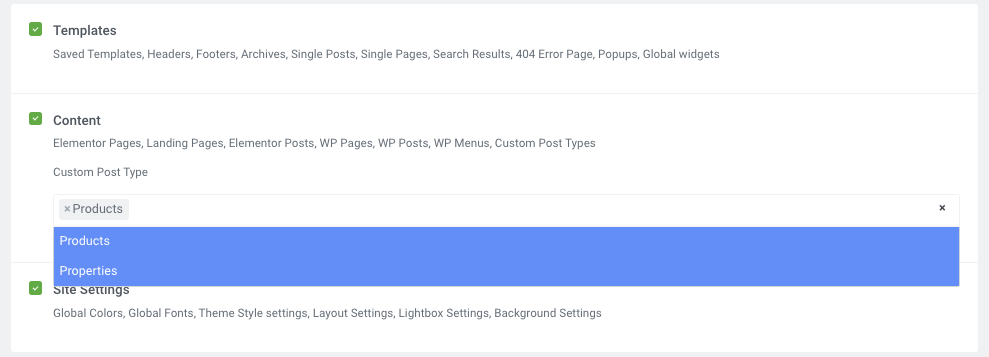
If you have Custom Post Types, you may select/deselect these in the field. Click the X to delete items if you do not wish to export these to the new site.

At this time the number of pages, posts, and CPT’s to be exported is limited to 20 items per post type.
Site Settings: This exports the Global Site Settings. Global Colors, Global Fonts, Theme Style settings, Layout Settings, Lightbox Settings, Background Settings will be saved and exported.
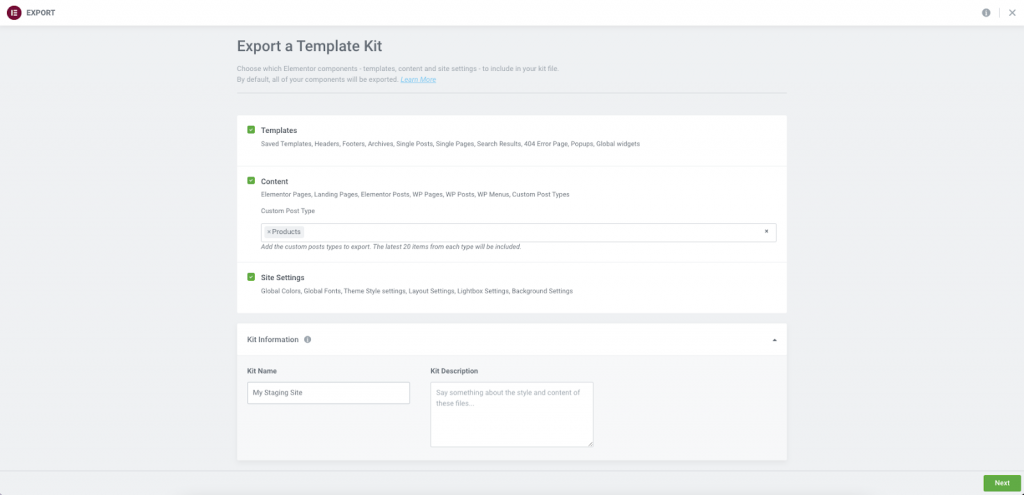
Kit Information
In this section, you may give your Export Kit a name, and custom description for later use and organization.
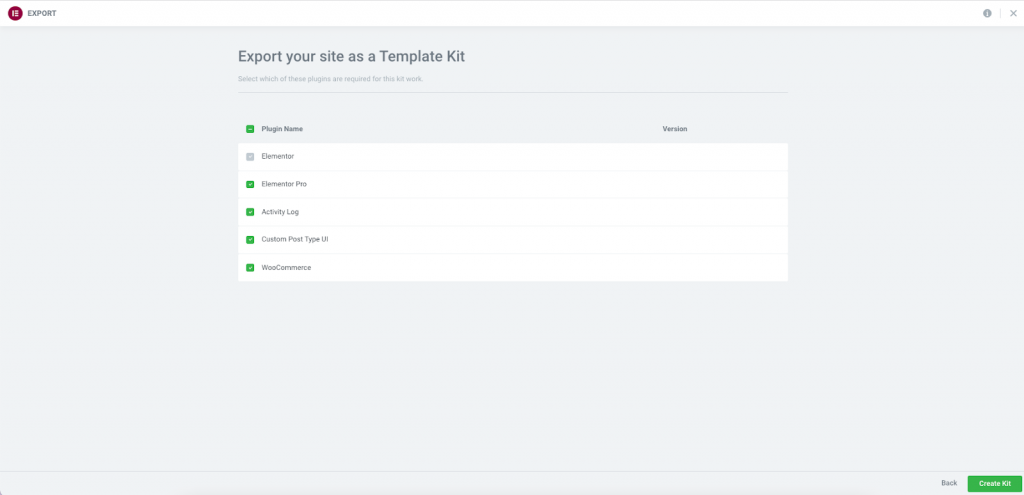
Choose Plugins to Export

You may now choose the plugins that you wish to export to your new website. The Importer will prompt you and ask if you wish to install these plugins on your new location if they are not already installed there.
Note: Only plugins that are available in the WP repository can be imported. Paid pro plugins from third parties will not be installed.
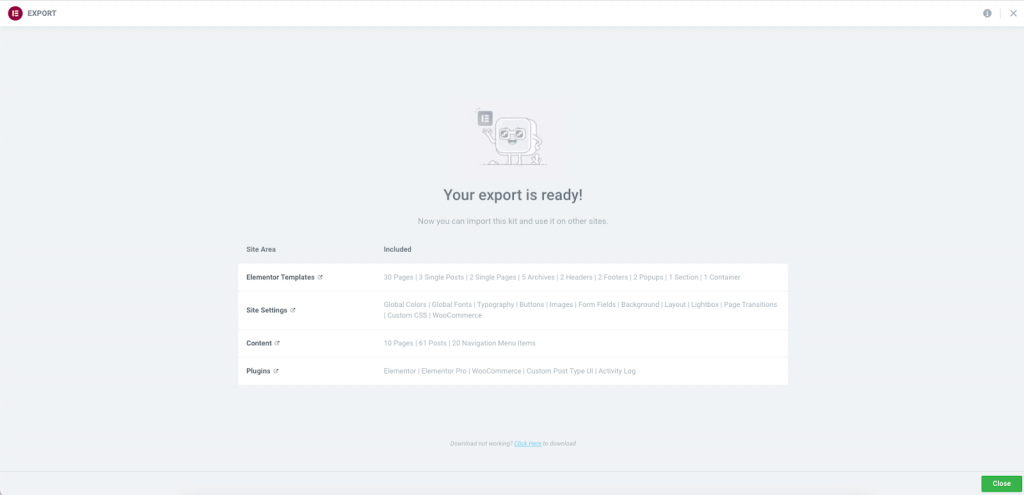
Export The File
After selecting your options, click the green Create Kit button in the lower corner of your screen. This will bundle the files and automatically start exporting via a .ZIP file saved to your local computer. You will then be prompted to return to the dashboard in the lower corner of your screen.

Tip: If you develop your website locally using Local by Flywheel, Xampp, or other server solutions, you must allow inbound traffic to your web server. The importer must be able to reach the source files in order to grab images and other dependencies.This is done by enabling the Live Link (Local by Flywheel), or by Port Forwarding on others. Refer to your server documentation. If unable to do so, you will need to manually replace the missing dependencies on the new website.

