Certain image optimization plugins support returning WebP or AVIF image formats when a less efficient format is requested from the server, as long as the visitor’s browser supports these formats. If you are using a different format, such as jpg, these plugins should substitute the correct format. While this can be done on the fly, it’s much more efficient if it’s done at the server level.
The Elementor Host feature, Enable media fallback, lets your website conduct these conversions at the server level, making your site more efficient.
This feature supports the following plugins:
Warning
Media fallback does not convert or optimize images, that is done by plugins themselves. This feature simply supports the functionality of these image optimization plugins.
Enable media fallback
To enable media fallback:
- Navigate to your My Elementor dashboard.
- Click the website card of the site you want to edit.

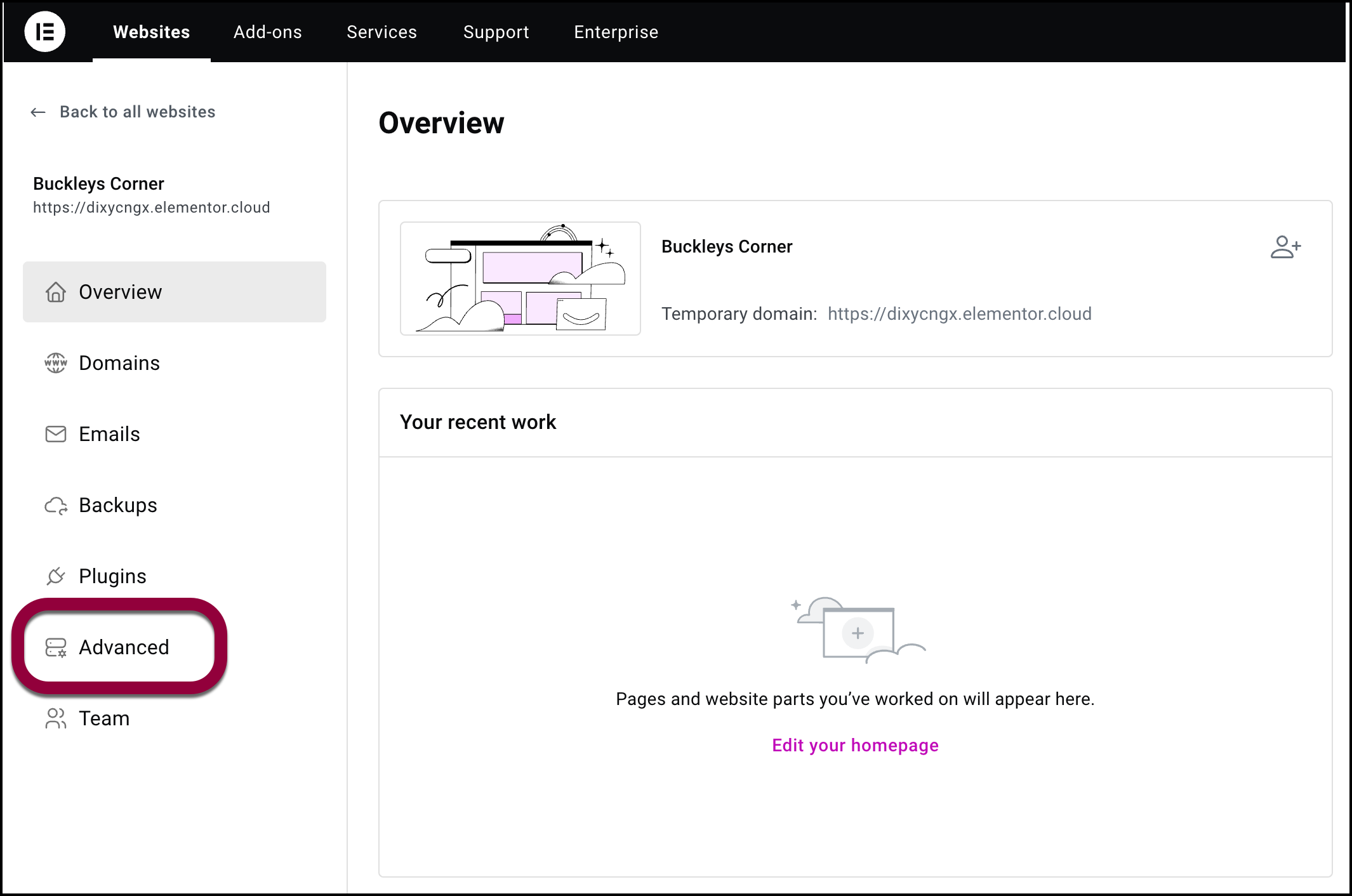
- In the panel, click Advanced.

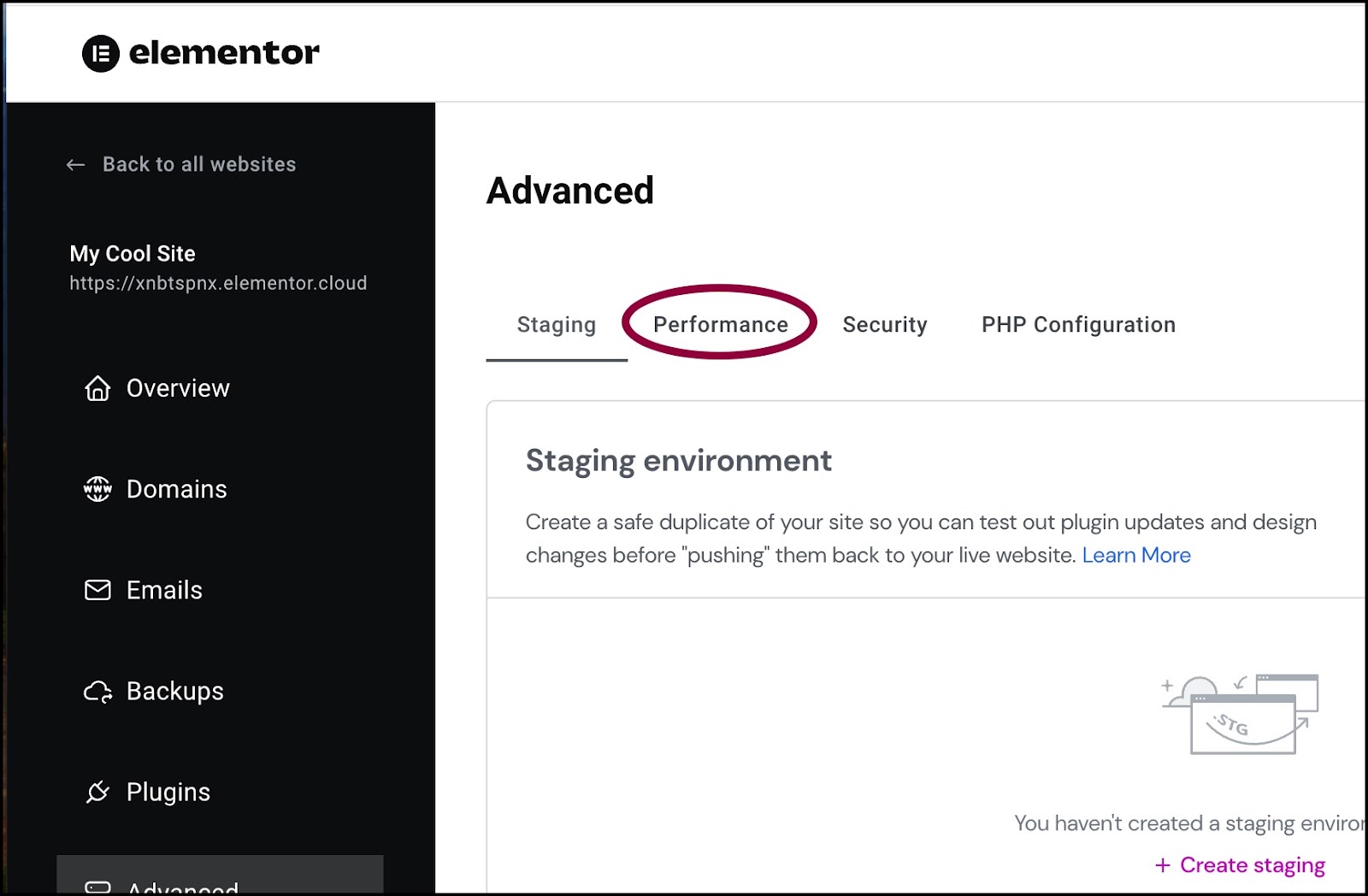
- In the right pane, click the Performance tab.

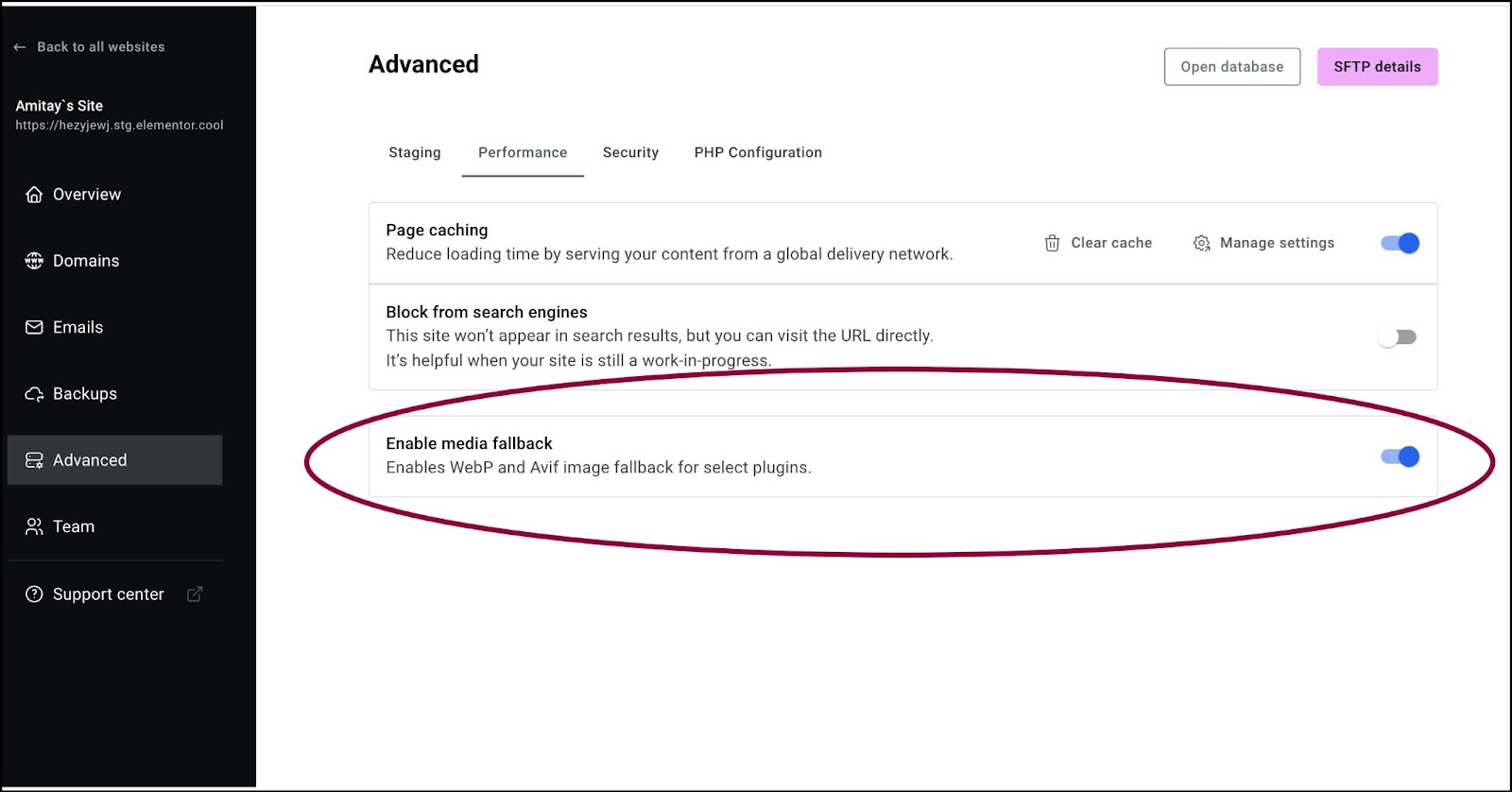
- Toggle Enable media fallback to on.

Media fallback is now enabled.
You can disable media fallback by toggling the switch to off.

