Motion Effects are a powerful set of controls for adding beautiful transitions and animations to your design.
Elementor Pro allows creating parallax, animations and other Motion Effects from the Elementor editor.
Motion Effects browser compatibility
| Chrome | Firefox | Safari | Opera | Edge | Internet Explorer |
|---|---|---|---|---|---|
| Supported | Supported | Supported | Supported | Supported (laggy response) | Not Supported |
Follow these steps to create Motion Effects:
- Login to WP admin.
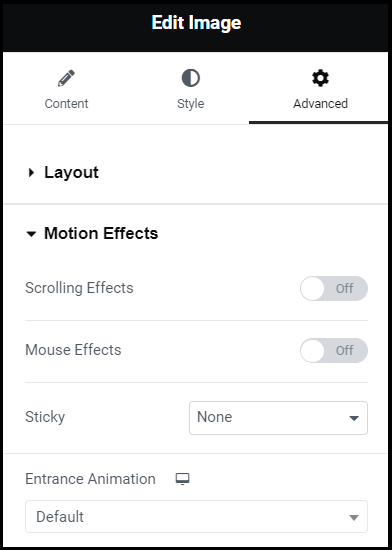
- Edit the image where you want to apply motion effect. The Edit Image panel shows on the left. For information on creating and editing images, see Add Images.
- Click Advance > Motion Effects.

- You can set the following:
- Scrolling Effects
- Mouse Effects
- Sticky (For details, see Create A Sticky Header)
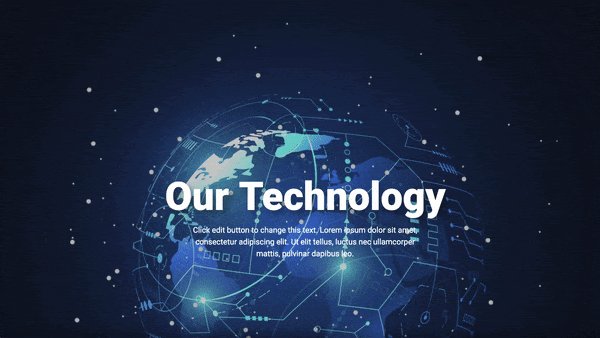
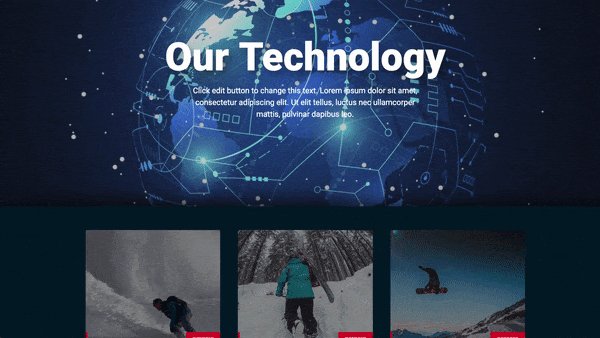
- Entrance Animation – Choose the desired animation. This animates widgets, containers, sections, and columns. Animated items gradually transition into the page in an animated sequence once the user scrolls to them.
- Click Publish.
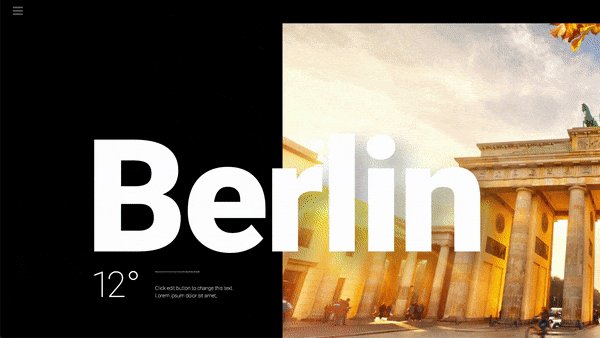
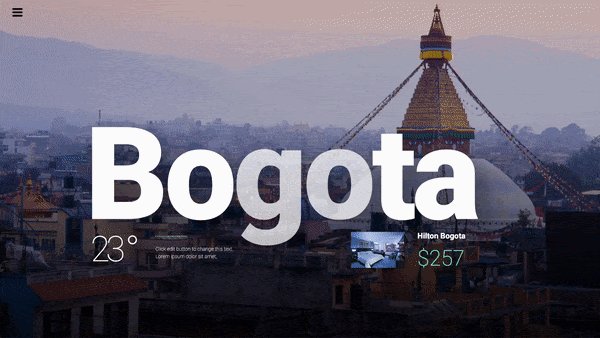
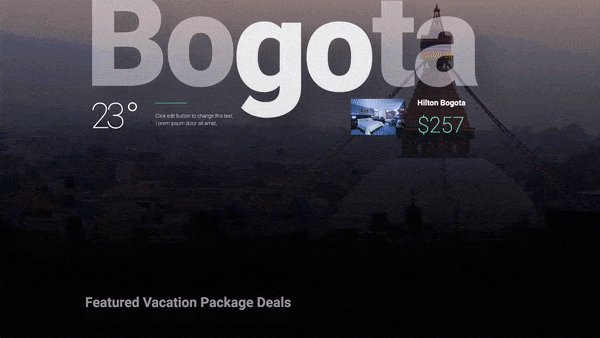
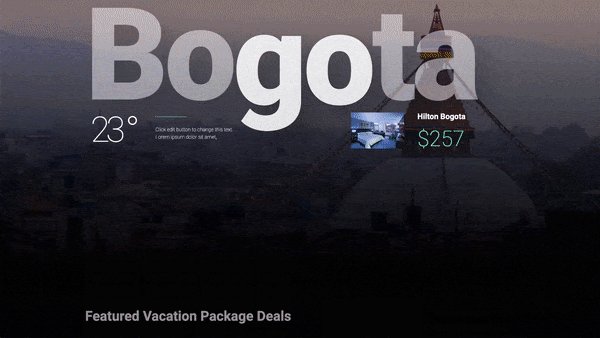
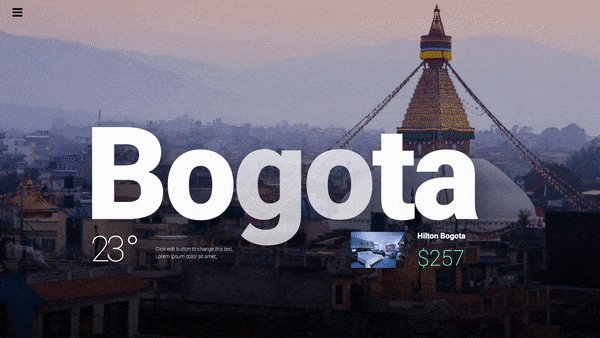
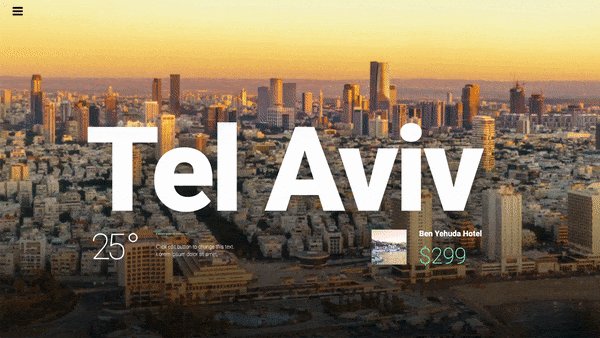
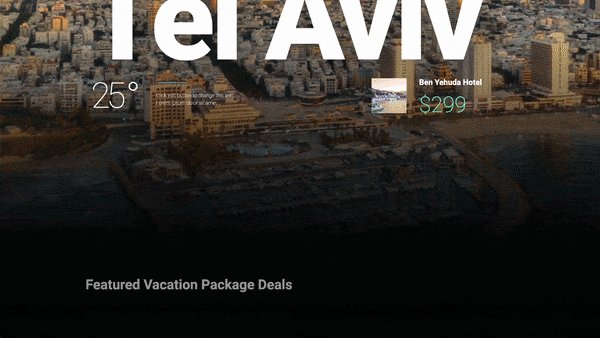
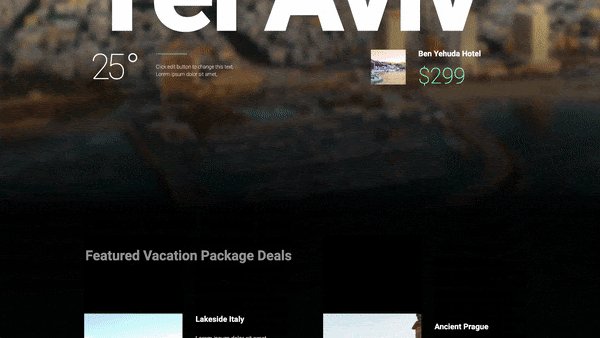
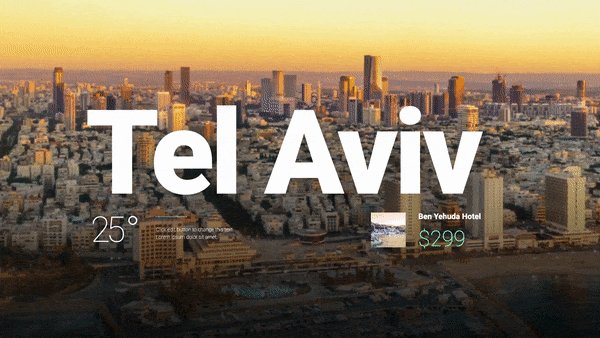
Scrolling Effects
Use Scrolling Effects to create amazing animations and interactions when the user scrolls through the page.

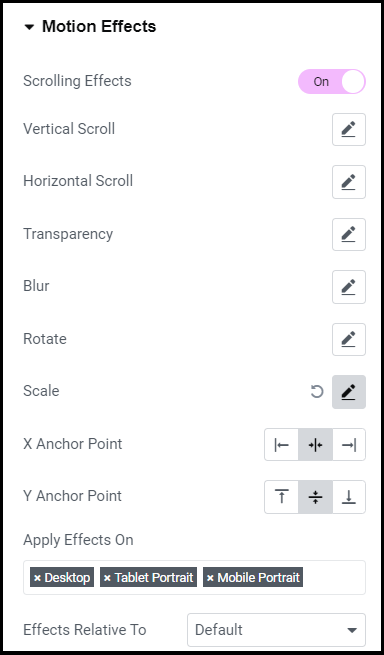
Here’s a list of the scrolling effects:
| Scrolling effects | Description | Example |
|---|---|---|
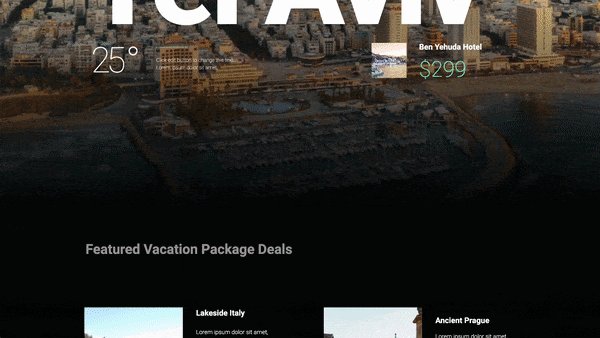
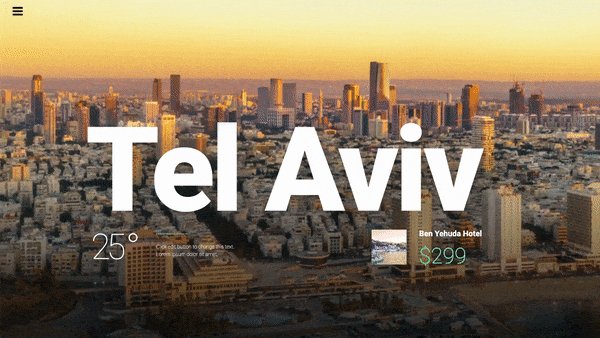
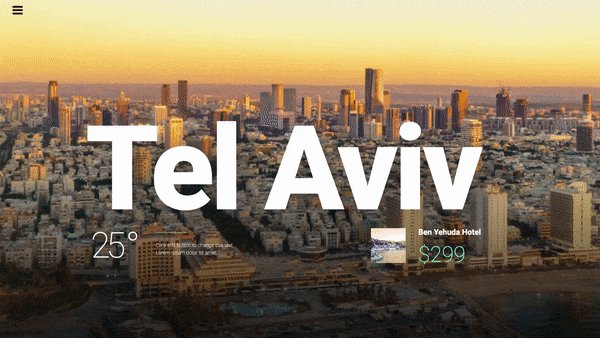
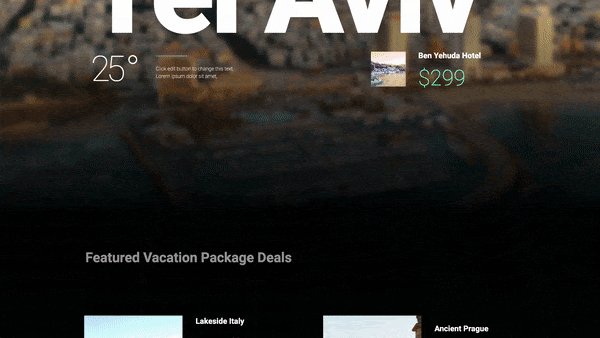
| Vertical Scroll | Makes the element move at a different speed than the page while scrolling, in the direction and speed of your choosing. | Parallax effect. |
| Horizontal Scroll | When the visitor scrolls up and down, the element moves right and left accordingly. | A section with clouds that moves to the right when the visitor scrolls down. |
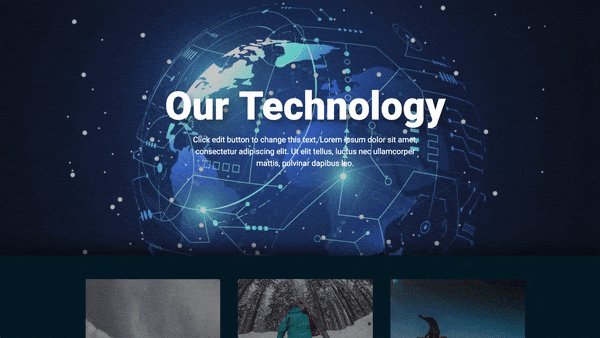
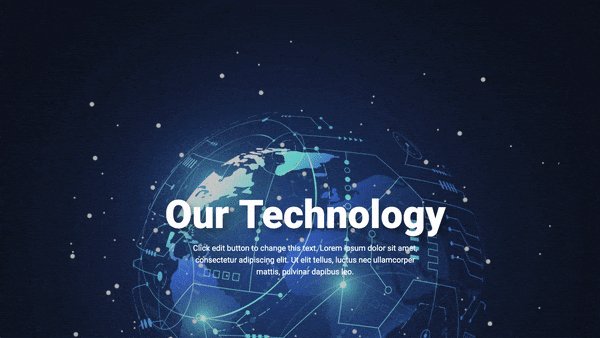
| Transparency | Gradually makes elements more transparent or more visible in correlation to the visitor’s scroll. | Titles appear and then dissolve in accordance with the scroll. |
| Blur | This setting is similar to Transparency. Here, instead of going transparent the element gets blurred. | Background images get proper focus when the user scrolls down. |
| Rotate | The element rotates as you scroll. | See the rotation of the stars. |
| Scale | The elements grow and shrink according to scroll. | A background that grows while scrolling. |
| X Anchor Point Y Anchor Point | Determine the axis around which the element scales or rotates. • If you set orientation left-top, the rotation will happen around the left-top point of the element. • If you set orientation center-center, the rotation will rotate around its center, like a wheel. This setting is relevant only to the following motions: • Rotate • Scale | NA |
| Apply Effects On | Choose where you want to apply the effects on – Desktop, Tablet or Mobile. | NA |
| Effects Relative To | Determines the base for the calculation of scrolling effects and works with the Viewport scale set inside each effect. |
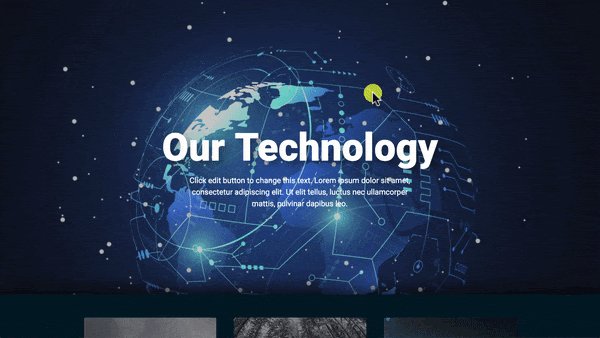
Mouse Effects
Note
Mouse effects will only affect desktop devices.

| Mouse effects | Description | Example |
|---|---|---|
| Mouse Track | Create a sense of depth by making elements move in relation to the visitor’s mouse movement. | Stars move with mouse movement. |
| 3D Tilt | Tilts the element according to the movement of the cursor. | Image titles in the direction of cursor movement. |
Exceptions
Reduced motion property
Elementor respects the “reduced motion property” preference that a user may set. If a user has set any of the following, then motion effects is disabled for that user:
- Mac: “System Preferences > Accessibility > Display” and check/un-check the box for “Reduce motion”
- iOS: “Settings > General > Accessibility” and turn on/off “Reduce Motion”
- Windows 10: “Settings > Ease of Access > Display > Simplify and personalise Windows”
jQuery and element animations
You might encounter animation or element display issues in Safari due to an outdated jQuery version used by WordPress.
- Viewing “Mouse Track” effects in Safari can sometimes trigger a jQuery error.
- This error can cause elements to disappear, like missing carousel arrows.
- You may also see a “maximum call stack size exceeded” error message.
Following are the options to resolve this issue:
- Disable entrance animations for widgets with motion effects.
- Remove mouse effects from areas that combine scrolling and mouse effects.

