Why use Elementor with ACF
Advanced Custom Fields (ACF) brings limitless possibilities for adding extra data to WordPress content by creating custom fields. Elementor allows you to dynamically insert the ACF custom field data directly into your Elementor designs with all the styling options you’ve come to expect from Elementor.
Note: Elementor officially supports ACF 5 and up.
How To Add ACF To a Single Post Template
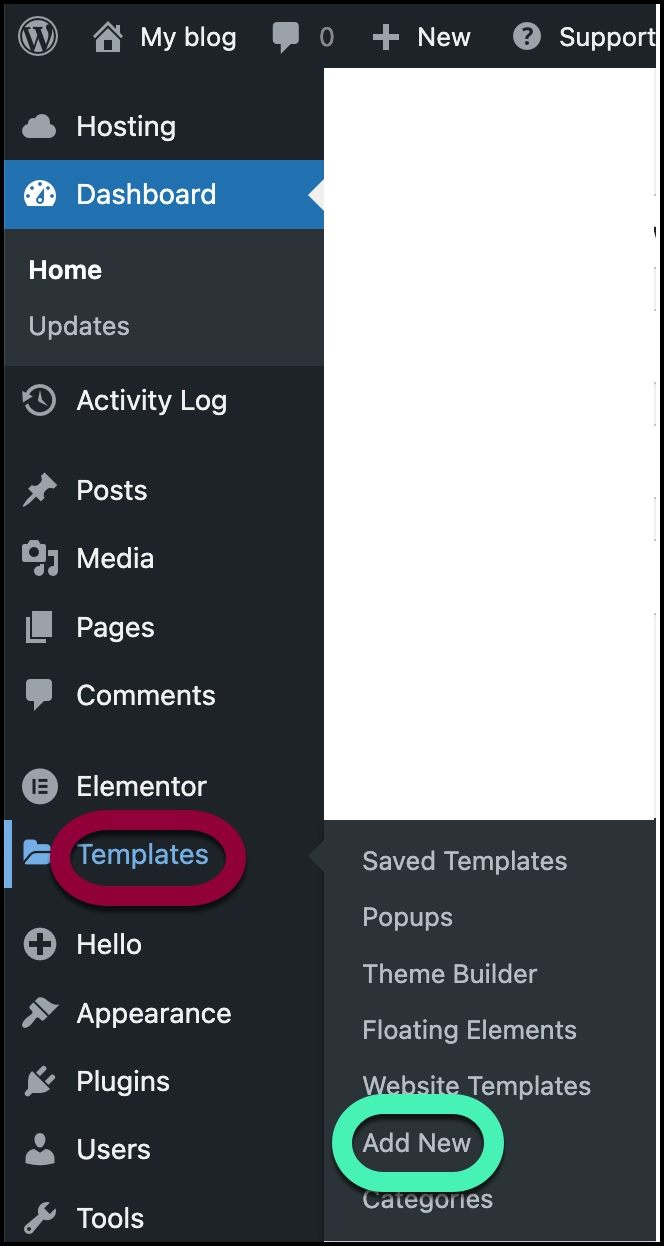
- Go to WP Admin and navigate to Templates>Add New.

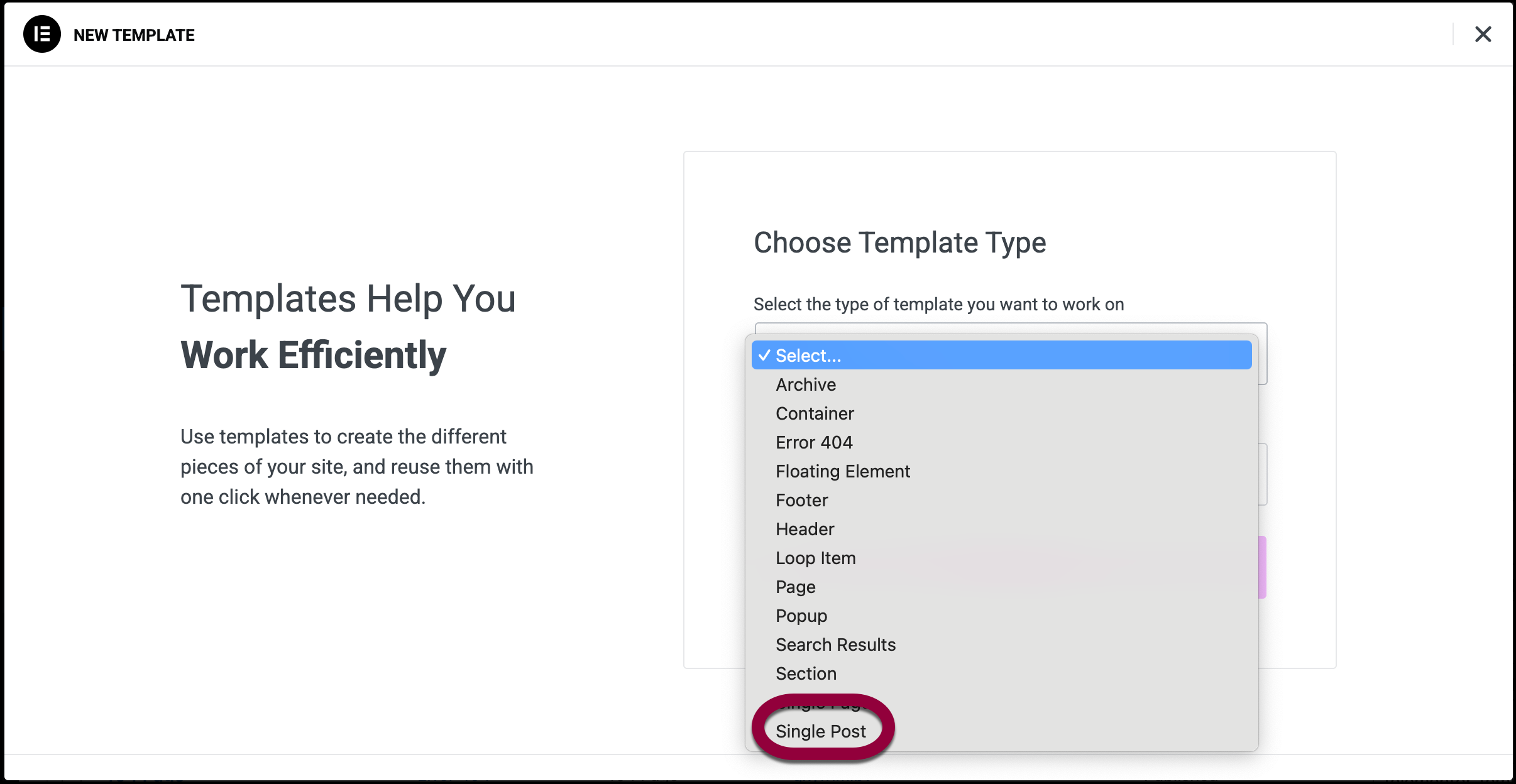
- Select Single Post from the dropdown menu.

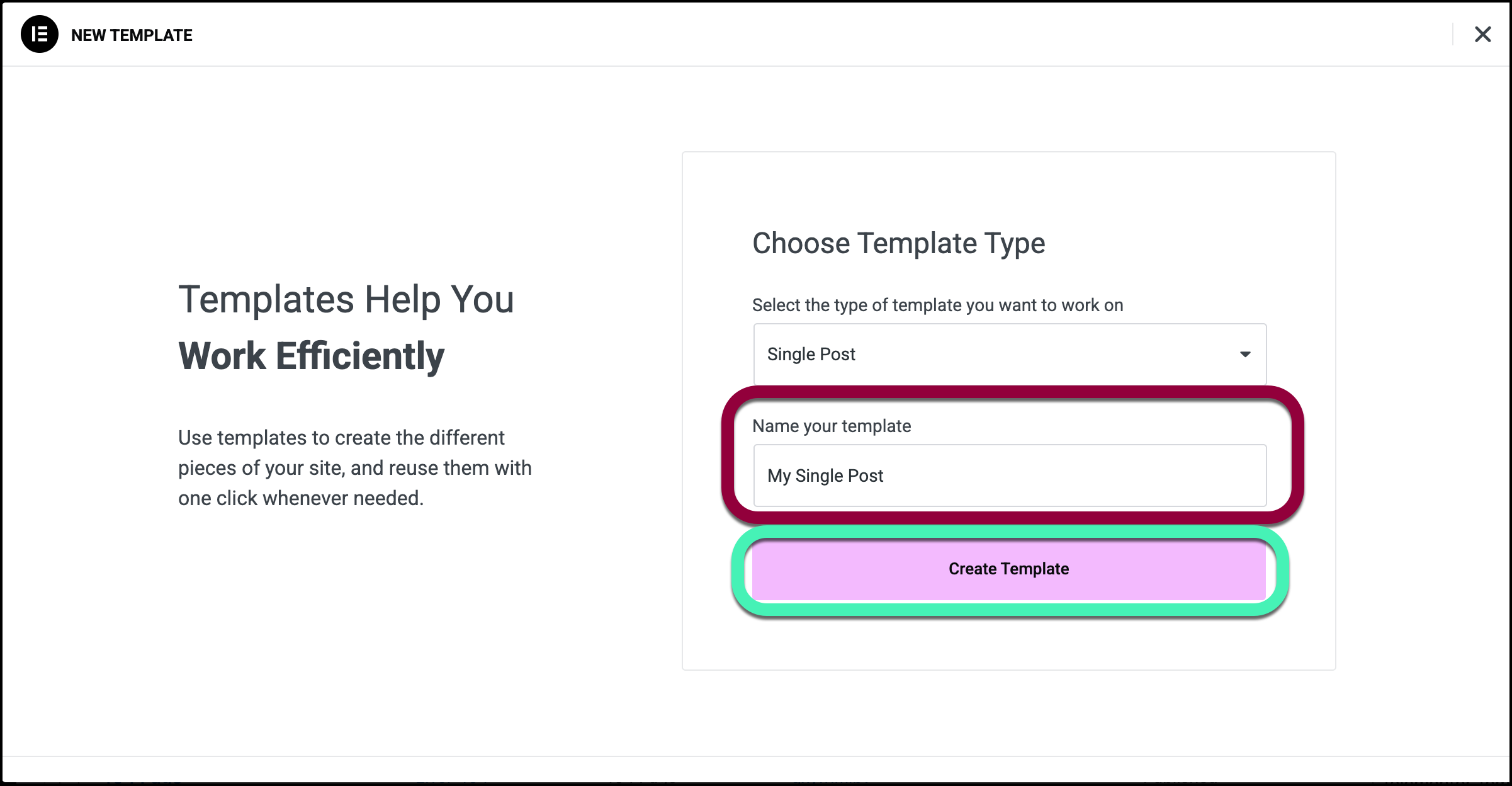
- Name the template and click Create template.

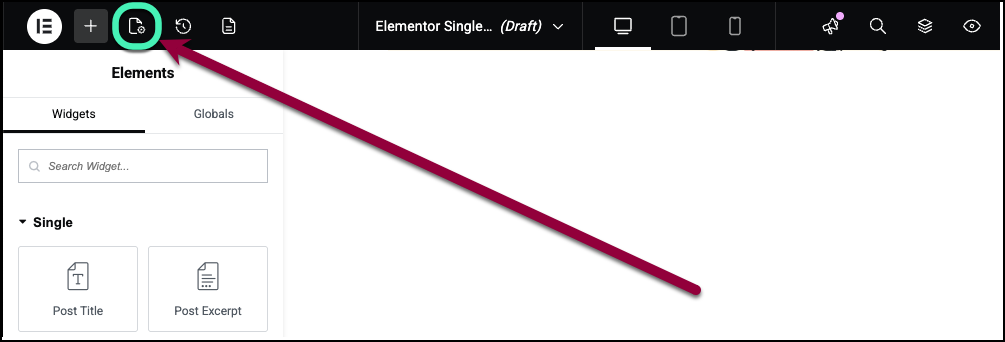
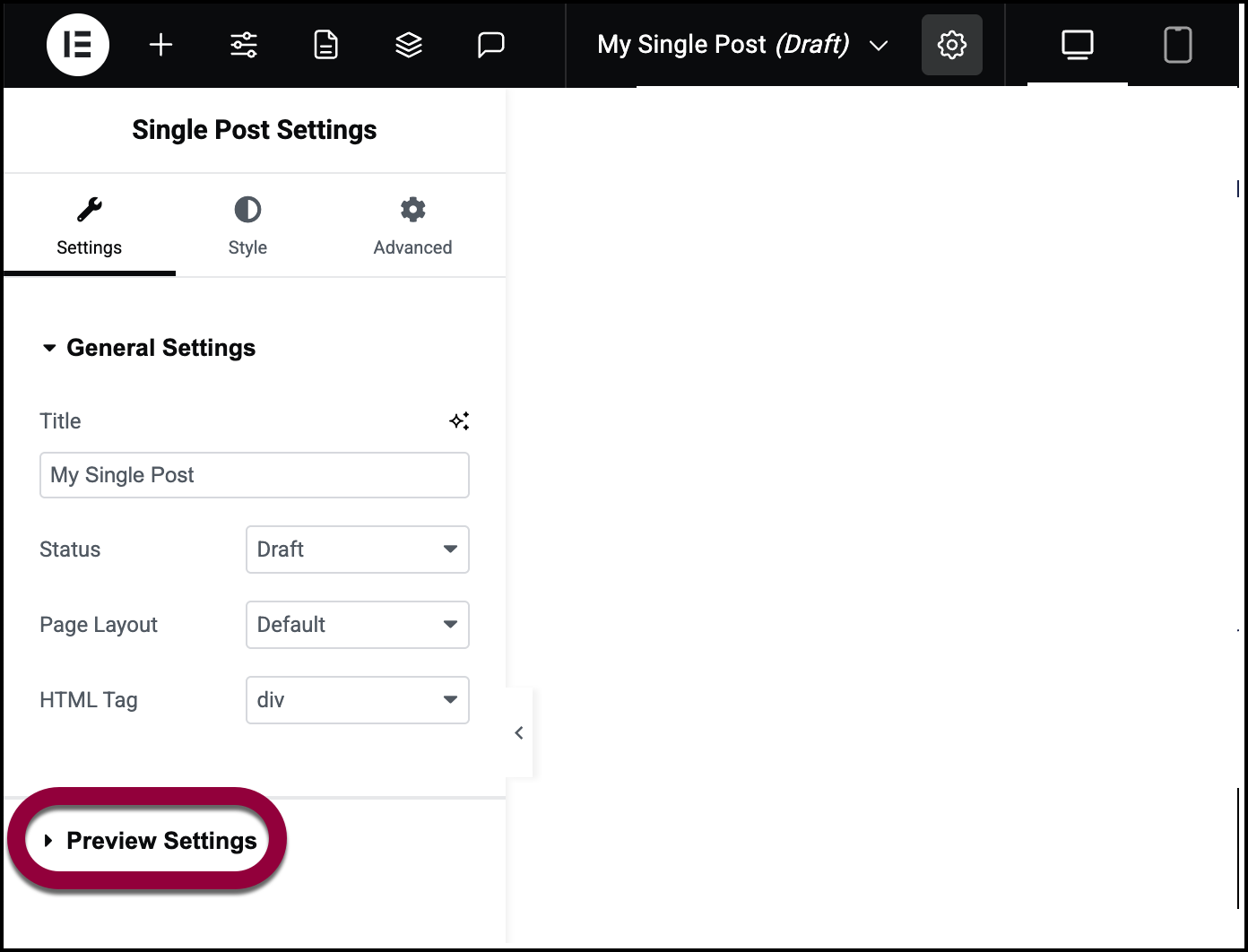
You can design your single post template. - In the top bar, click the Page Settings icon.

- In the panel, open the Preview Settings section.

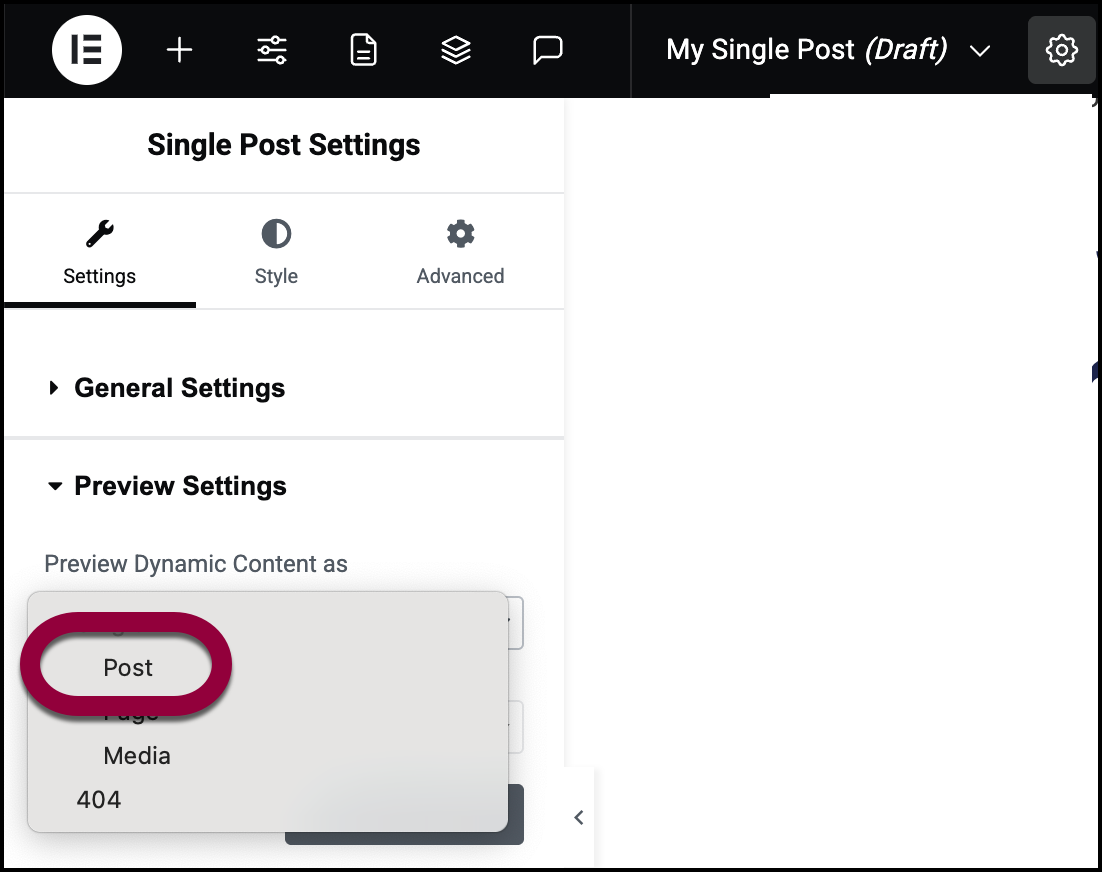
- Under Preview Dynamic Content select the post type you wish to preview. In this case we’ll choose Post.

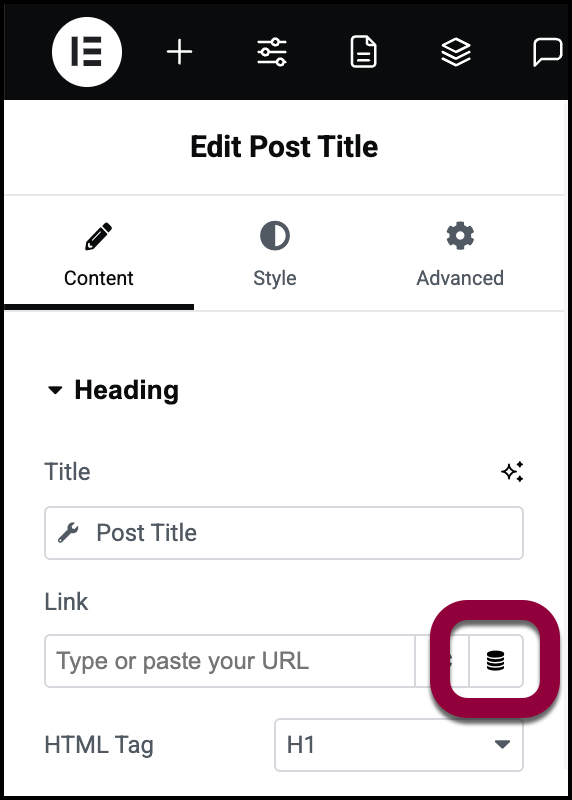
- Select a widget that makes use of dynamic content. In this case, we’ll select the Post Title widget.
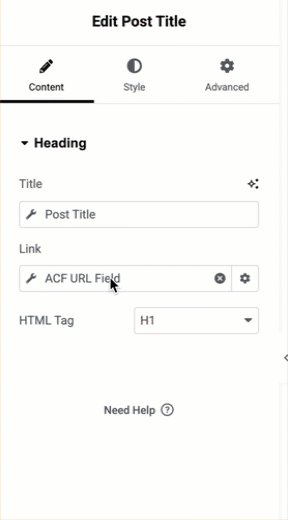
- In the panel, click on the Dynamic icon


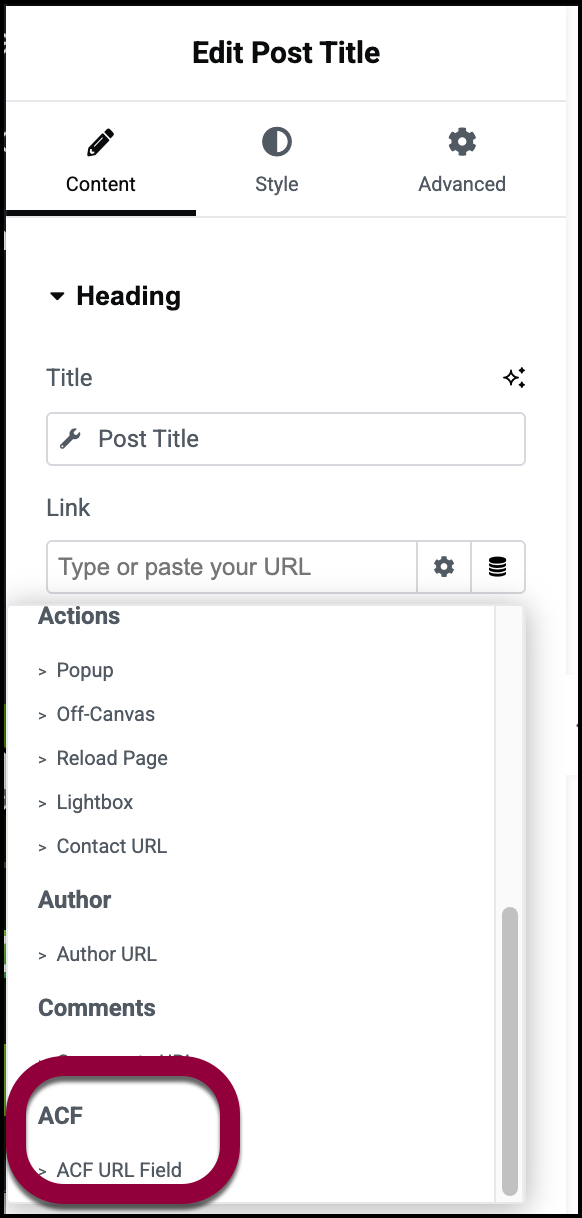
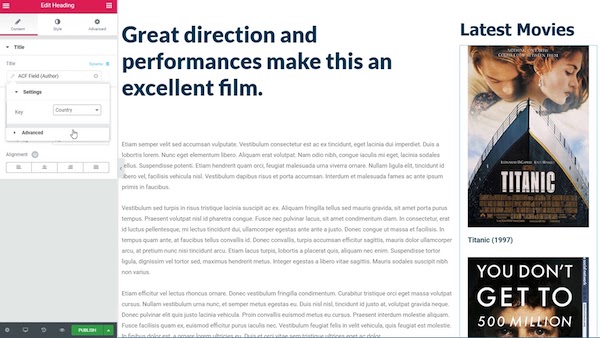
- Choose ACF Field from the dropdown menu.

- Once selected, click again on ACF Field.

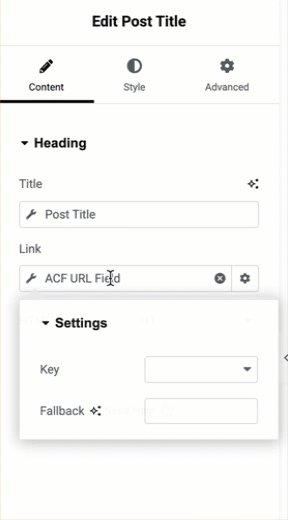
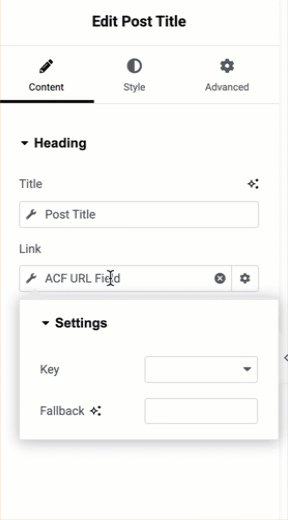
- In Settings>Key, select the custom field you want to display.
- The options in the Advanced tab are optional. Options include:
Before: Text to automatically appear before the custom field data
Fallback: Text to display if custom field has no data
After: Text to automatically appear after the custom field data - Style the custom field widget as you would normally, using the widget’s Style tab.
Custom ACF fields we support:
Note: Any ACF fields not included in this list, such as repeater fields, are not supported at this time.
Text:
‘text’,
‘textarea’,
‘number’,
‘email’,
‘password’,
‘wysiwyg’,
‘select’,
‘checkbox’,
‘radio’,
‘true_false’,
Pro
‘oembed’,
‘google_map’,
‘date_picker’,
‘time_picker’,
‘color_picker’
‘date’
‘date_time_picker’
URL:
‘email’,
‘image’,
‘text,
‘file’,
‘page_link’,
‘post_object’,
‘relationship’,
‘taxonomy’,
‘Url’
Image:
‘image’
‘gallery’
Examples of use
Movie Review Website
A movie review website might use ACF to set up several custom fields, including Director, Year, Genre, Rating, etc. ACF makes it easy to add this data to each movie review, while Elementor brings the magic needed to beautifully display the data on the front end.

Watch a video tutorial showing an example of creating a movie review website with ACF and Elementor.
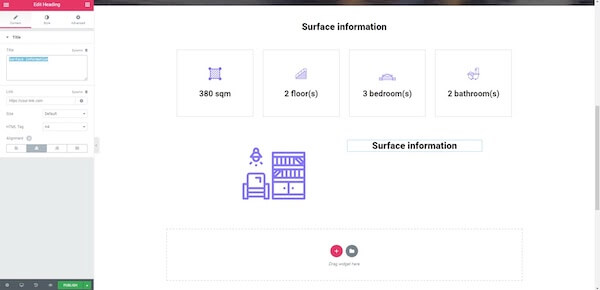
Real Estate Listings
Real estate websites commonly need to use custom fields to allow them to display real estate listings, which must display data such as Number of Bedrooms, Number of Baths, Size of Home, and Price. With Elementor’s integration with ACF, this data can be stylishly displayed on each listing, with no coding required.

Watch a step-by-step tutorial to learn how to create a dynamic real estate site using ACF and Elementor.

