In the following example, a section was imported from the kit library that uses the traditional Elementor section. A container will then be used to replicate the same result. A basic comparison between the two can then be established.
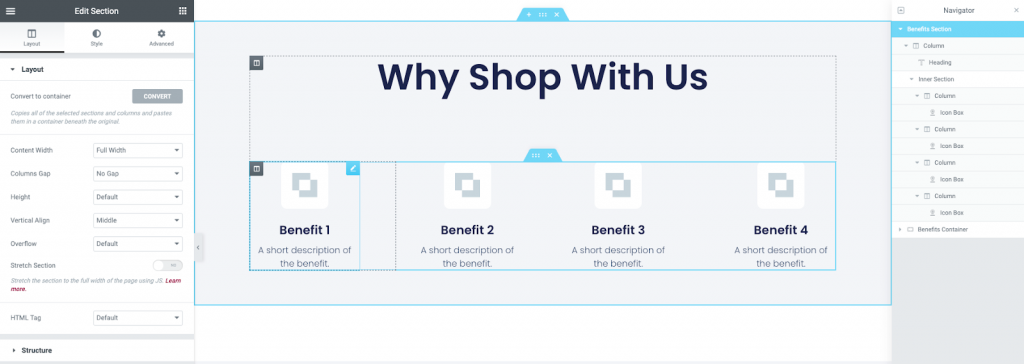
Traditional method using Section / Columns / Inner Sections

The above example shows a section with five elements using the traditional method. A heading widget is placed above an inner-section with four columns. An icon box widget is then placed in each column of the inner-section and adjusted with padding. This achieves the desired result.
The disadvantage of using this method is that it produces a lot of div elements in the DOM. With performance being a key ranking factor of search results, developers need a better method to help reduce these.
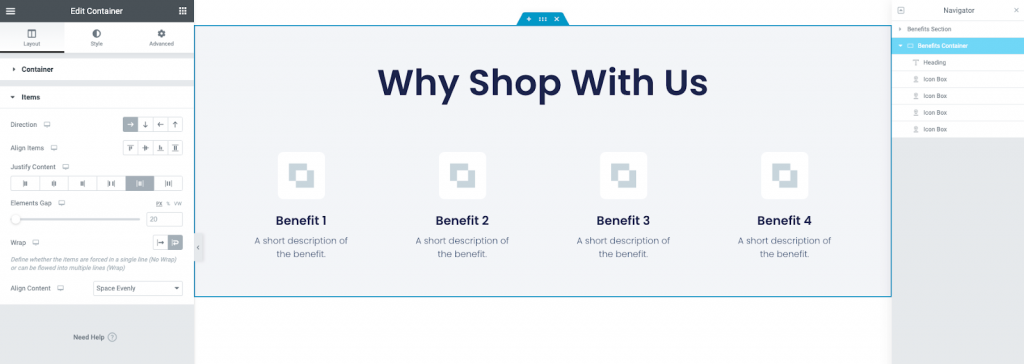
Using containers to achieve the same result

The above example achieves the same visual results on the page however, this time a container is used for the five elements. As you can already see, the amount of elements in the Structure window has been reduced. Learn more about creating this benefits/services section.
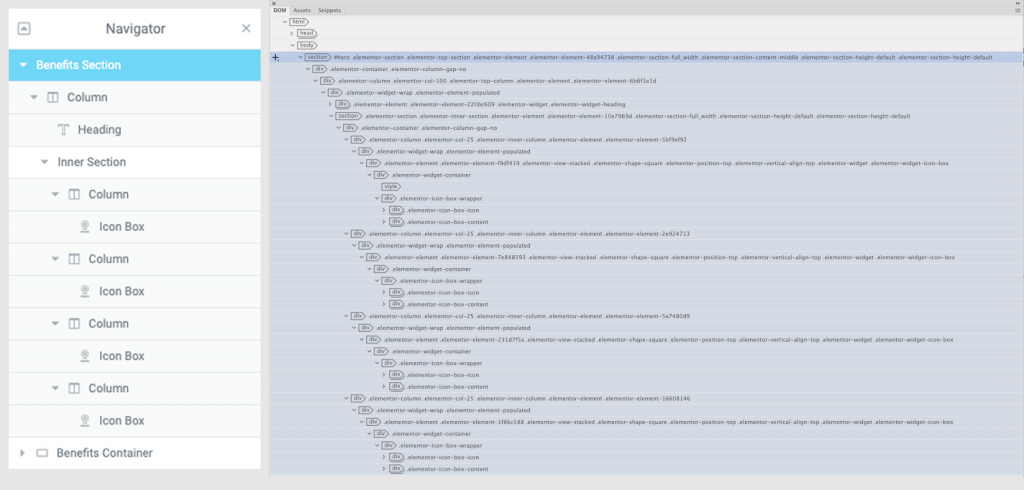
A closer look
This is a closer look at the DOM of the traditional section. As you can see, quite a large number of nested div elements are created by these five elements in the section.

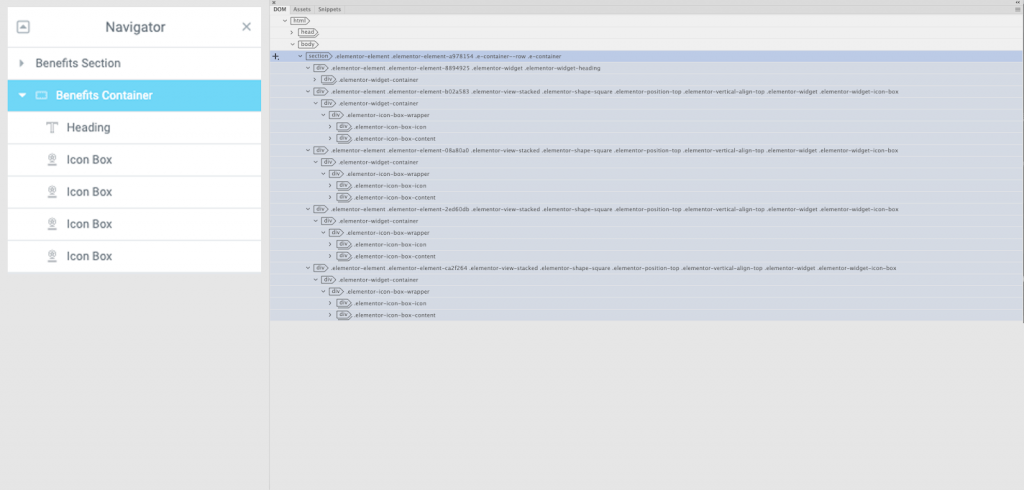
This is a closer look at the DOM of the container. By using flexbox to control the layout and widths of the child elements, the number of div elements has been reduced. This will result in a much better page performance.

Results
This is a result of the above comparison for sections and containers. For this we will only be comparing the output of the HTML. The reduction of CSS is not compared at this time.
| DOM | Div Elements | Lines Of Code |
|---|---|---|
| Section | 37 | 105 |
| Container | 23 | 76 |
| Total Reduction | 14 | 29 |
Next steps
Now that you’re an expert on improving performance with containers, let’s take a look at one of the container’s exciting new features – that fact that you can make them clickable.
To get the most out of Elementor, check out the Elementor Academy for helpful learning resources. If you come across any issues or need help, please contact our Support Center.

