You can customize the color of the links in your site using:
- Site Settings – This will change the color of the links throughout your site
- CSS code – This will change the color of the links in an individual element
These two methods are not mutually exclusive – You can use Site Settings to change your site’s link color to purple while using code to change the color of the links in a Text Editor widget to red.

Change the link color using Site Settings
Changing the link color using Site Settings will change all the link colors throughout your site.
To choose a link color:
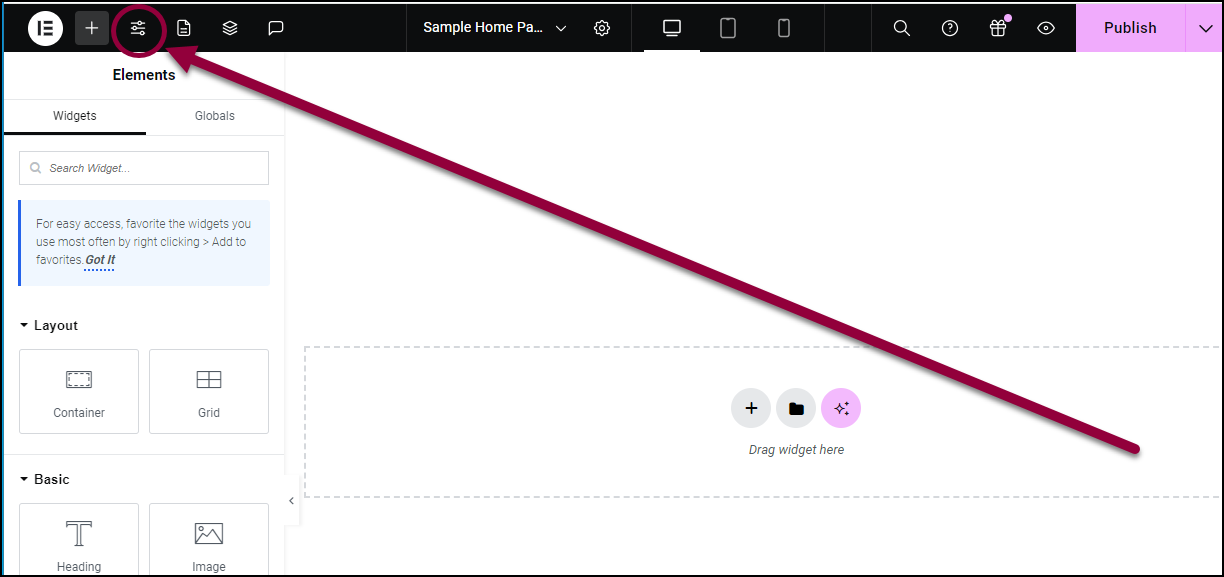
- From the top bar in the Elementor Editor, click the Site Settings icon.

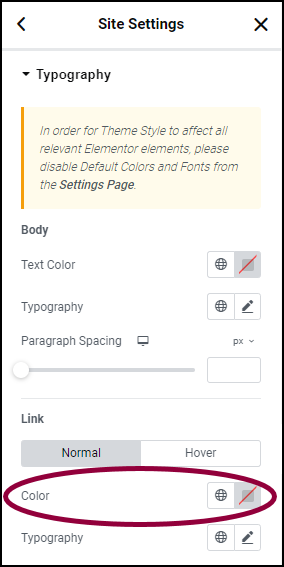
The Site Settings options appear in the panel.
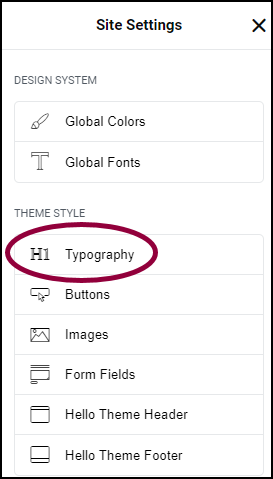
- In the panel, click Typography.

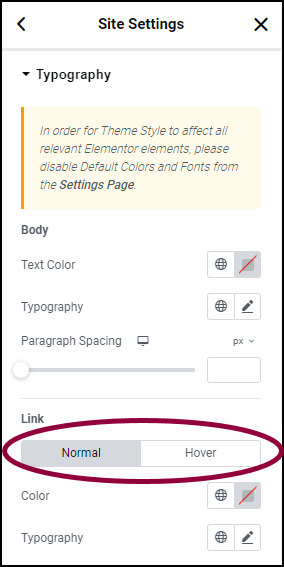
- Click Normal to set a default color for the link or click Hover to select the color of the link when a user mouses over it.

- In the Link section, select a color. For more details, see Choose a color.
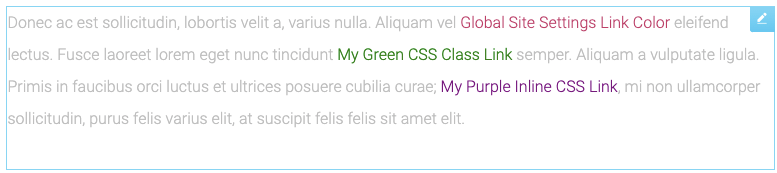
The links throughout your site will appear in the chosen color(s)
Change the link color of an element
You can use code to set the link color of an individual element. This will override the color chosen in Site Settings. The color can be set:
- Directly into the element with HTML
- With custom CSS
Set a link color with HTML
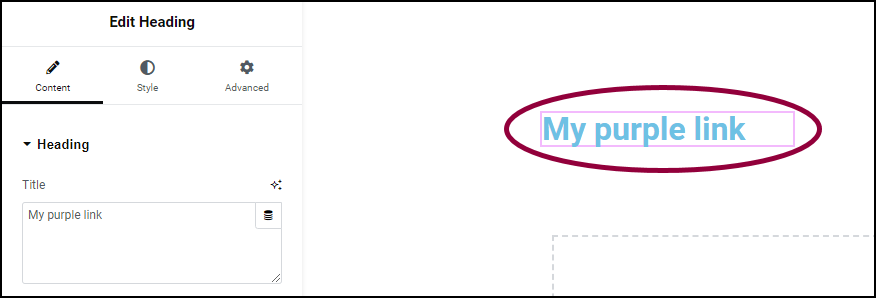
- Click the element whose link color you want to change.

The element options appear in the panel.
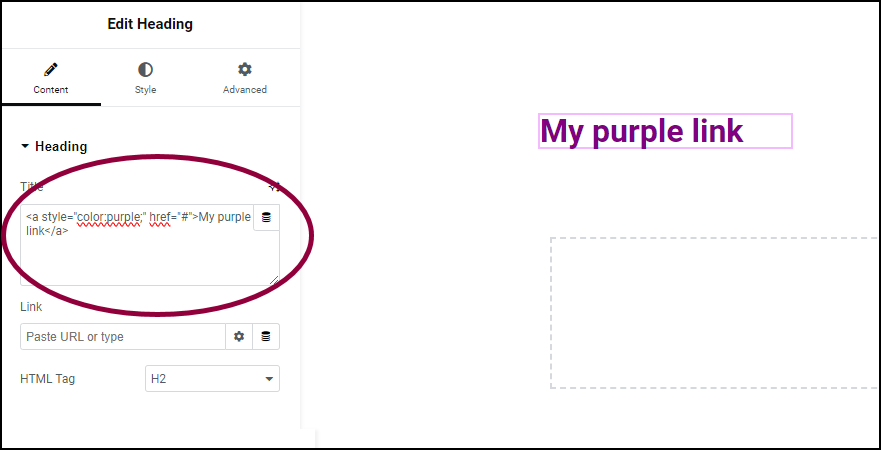
- In the text box, enter the HTML code below:
<a style="color:purple;" href="#">My purple link</a>
Note
- Substitute purple with the color you want to use
- Substitute # with the URL of the page you want to link to.
- Substitute #My purple link with the text you want to appear.
Warning
You must use straight quotation marks and not curly ones. Sometimes when cutting and pasting the straight quotation marks become curly and you may have to manually enter the quotation marks.
Set a link color with custom CSS
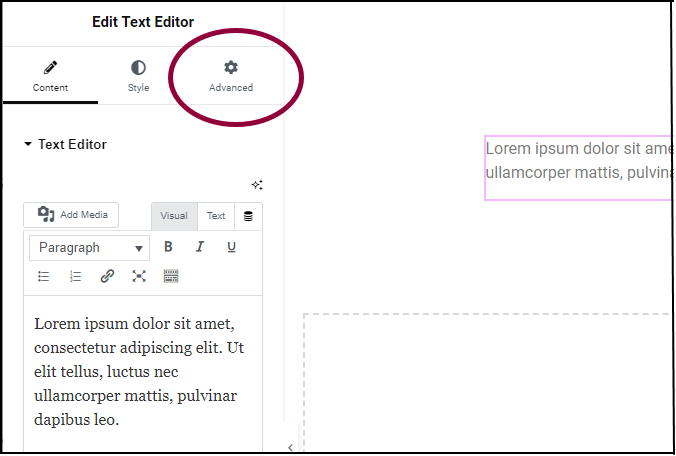
- Click the element whose link color you want to change.

The element options appear in the panel.
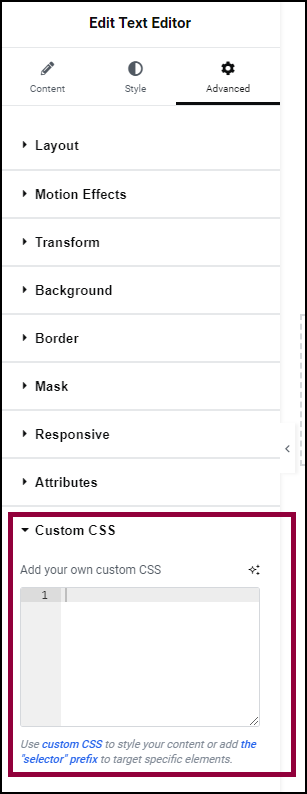
- Click the Advanced tab.

- In the panel, scroll down and expand the Custom CSS section.

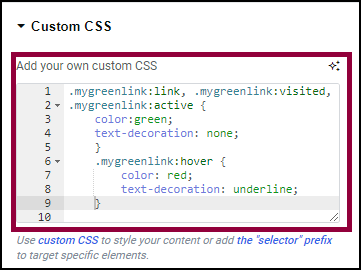
- Enter custom code in the text box to change the link color. See the code example below.
.mygreenlink:link, .mygreenlink:visited,.mygreenlink:active {
color:green;
text-decoration: none;}
.mygreenlink:hover {
color: red;
text-decoration: underline;}NoteThis creates a CSS class called mygreenlink. It is defined as a link and will apply to the link when it is active and when a visitor has already clicked the link. It includes a hover state that applies when a visitor mouses over the link. The hover state will turn the link red and underline it.
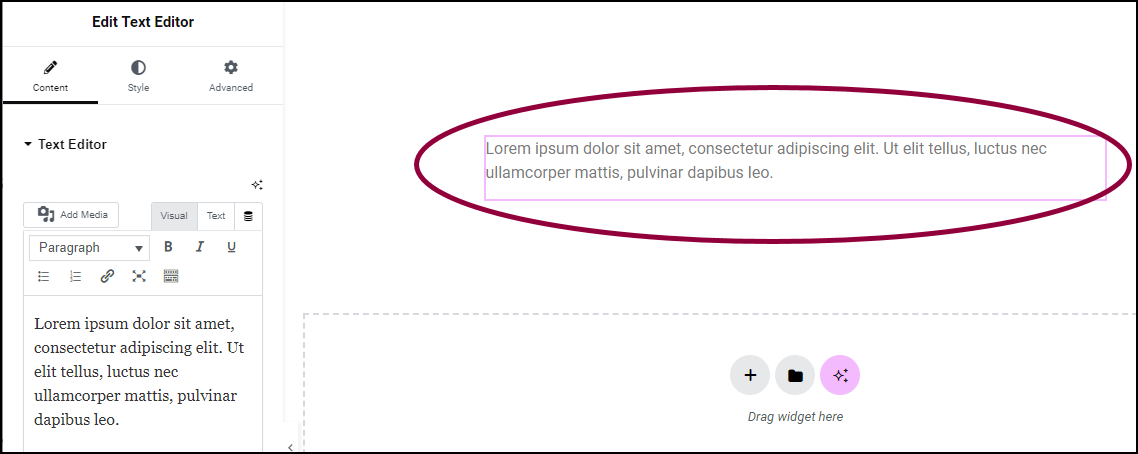
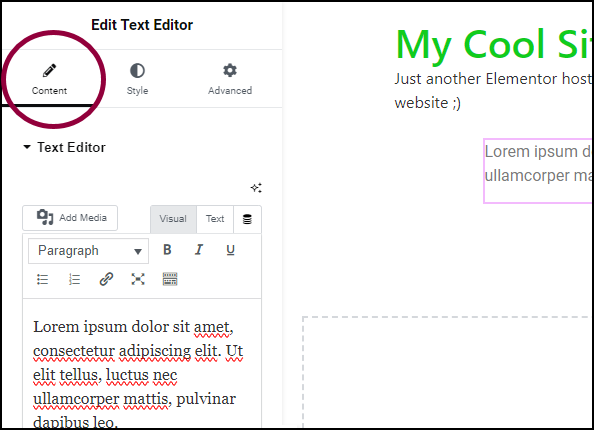
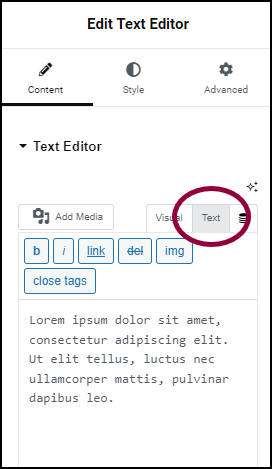
- Click the Content tab.

- In the content area, click the Text tab.

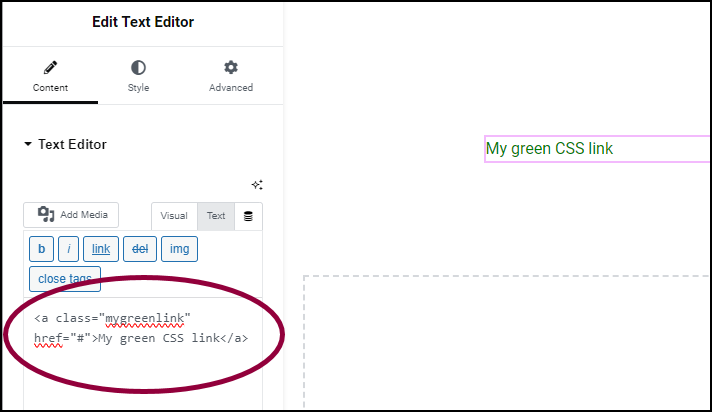
- Enter the code in the text box to tigger to the CSS snippet. See the code example below:
<a class="mygreenlink" href="#">My green CSS link</a>
Note
- Substitute # with the URL of the page you want to link to.
- Substitute #My green CSS link with the text you want to appear.
Important
The link will now appear as defined in the CSS snippet. For more information about CSS selectors in Elementor, see CSS selectors in Elementor.

