
What is a container?
Elementor’s containers help you manage your web page components and overall layout.
Three ways to create containers
There are three ways to create a container:
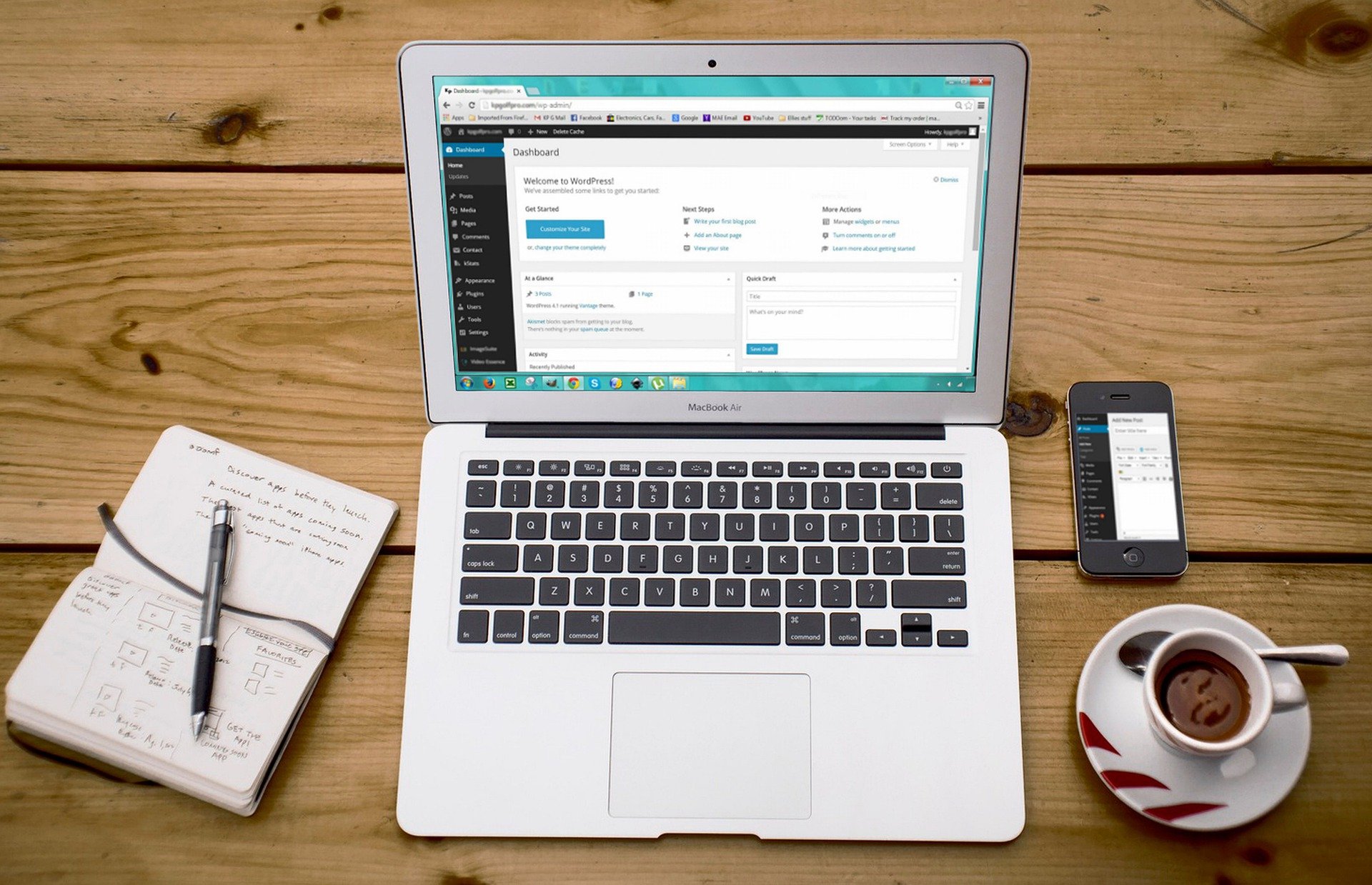
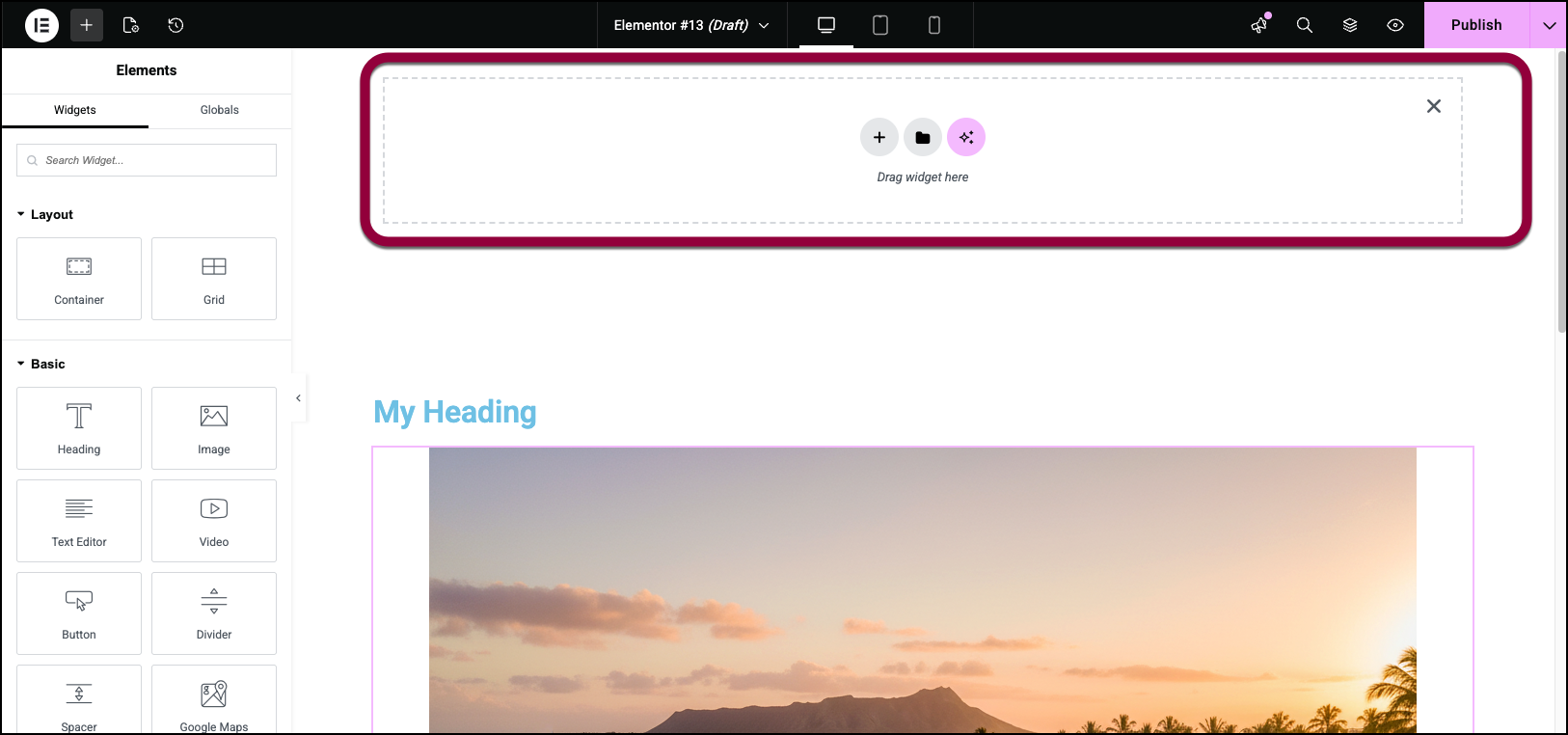
From the canvas
- Click the plus sign on the canvas.

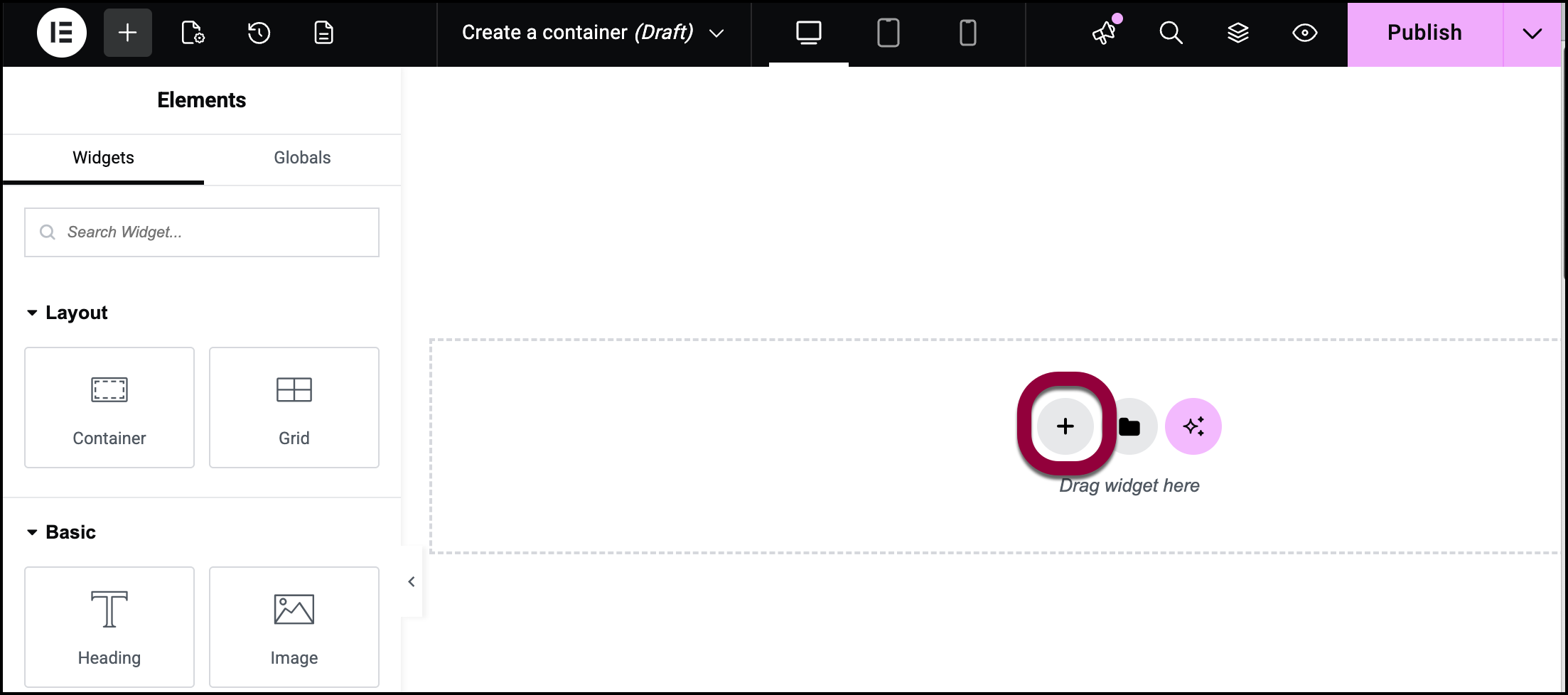
- Select Flexbox. If you prefer to use a more symmetrical grid container, see Create a grid container.

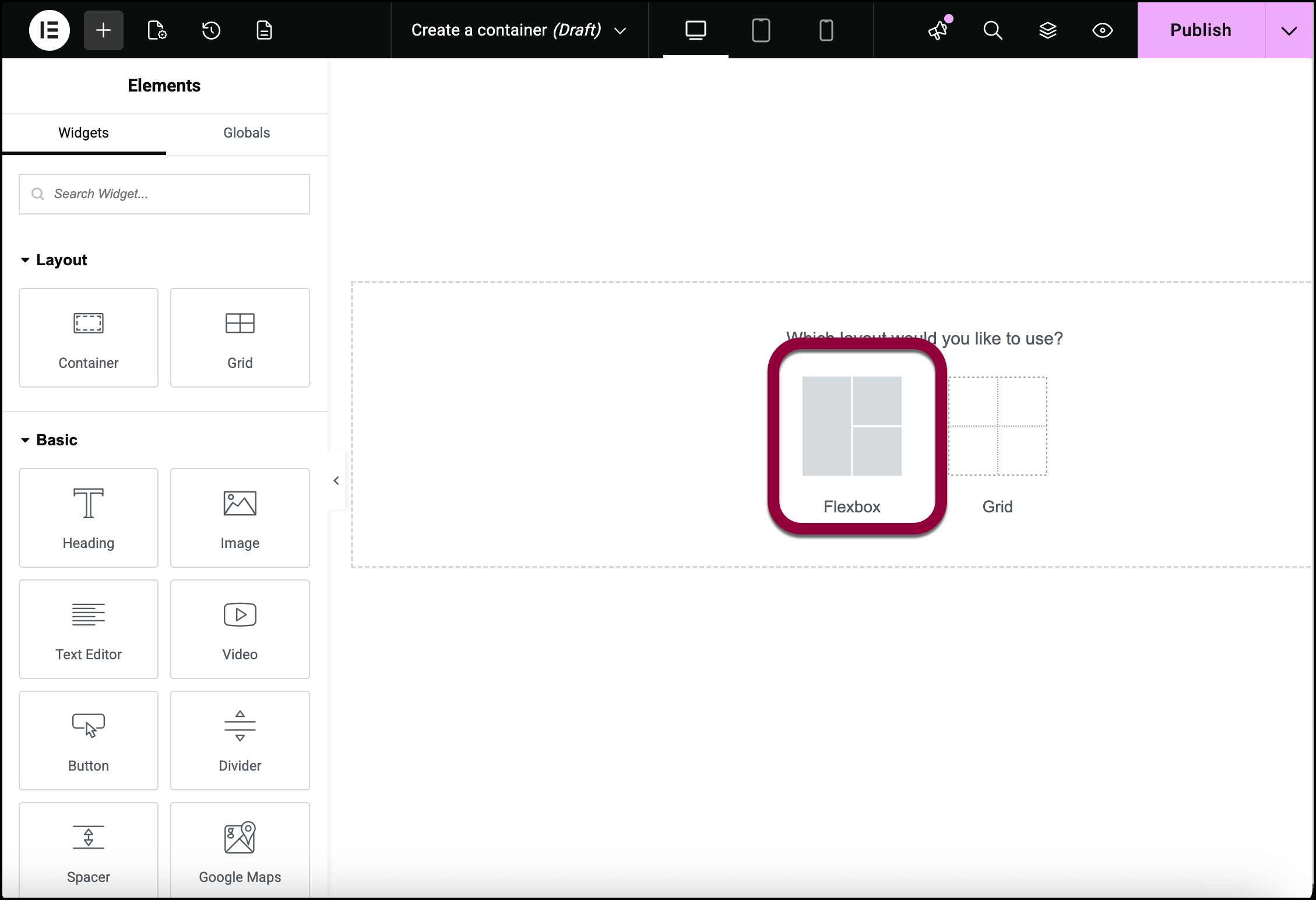
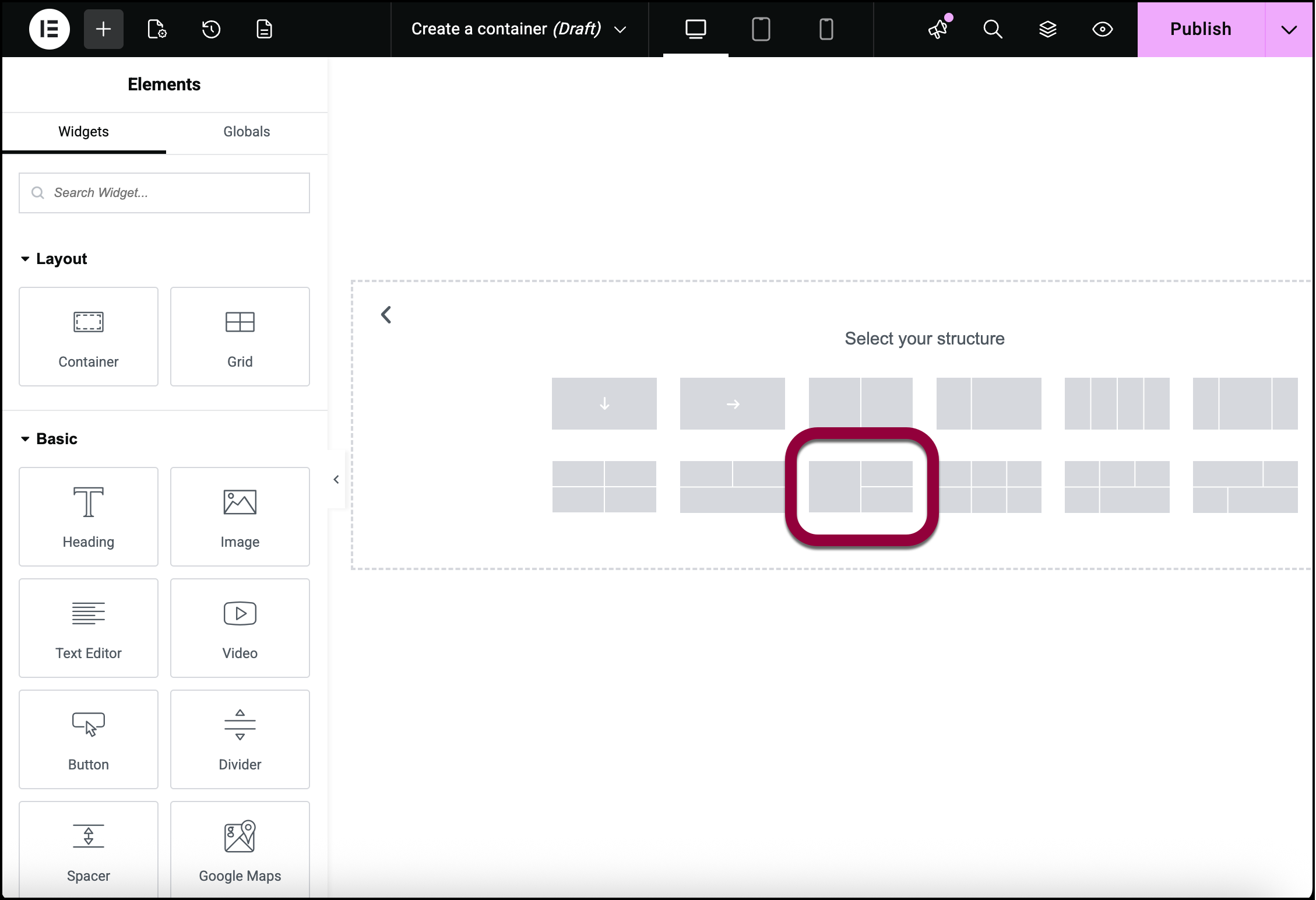
A selection of layouts appears.
Select the layout that best suits your design. For this example, we’ll select a layout with three child containers, appropriate for a Hero section.
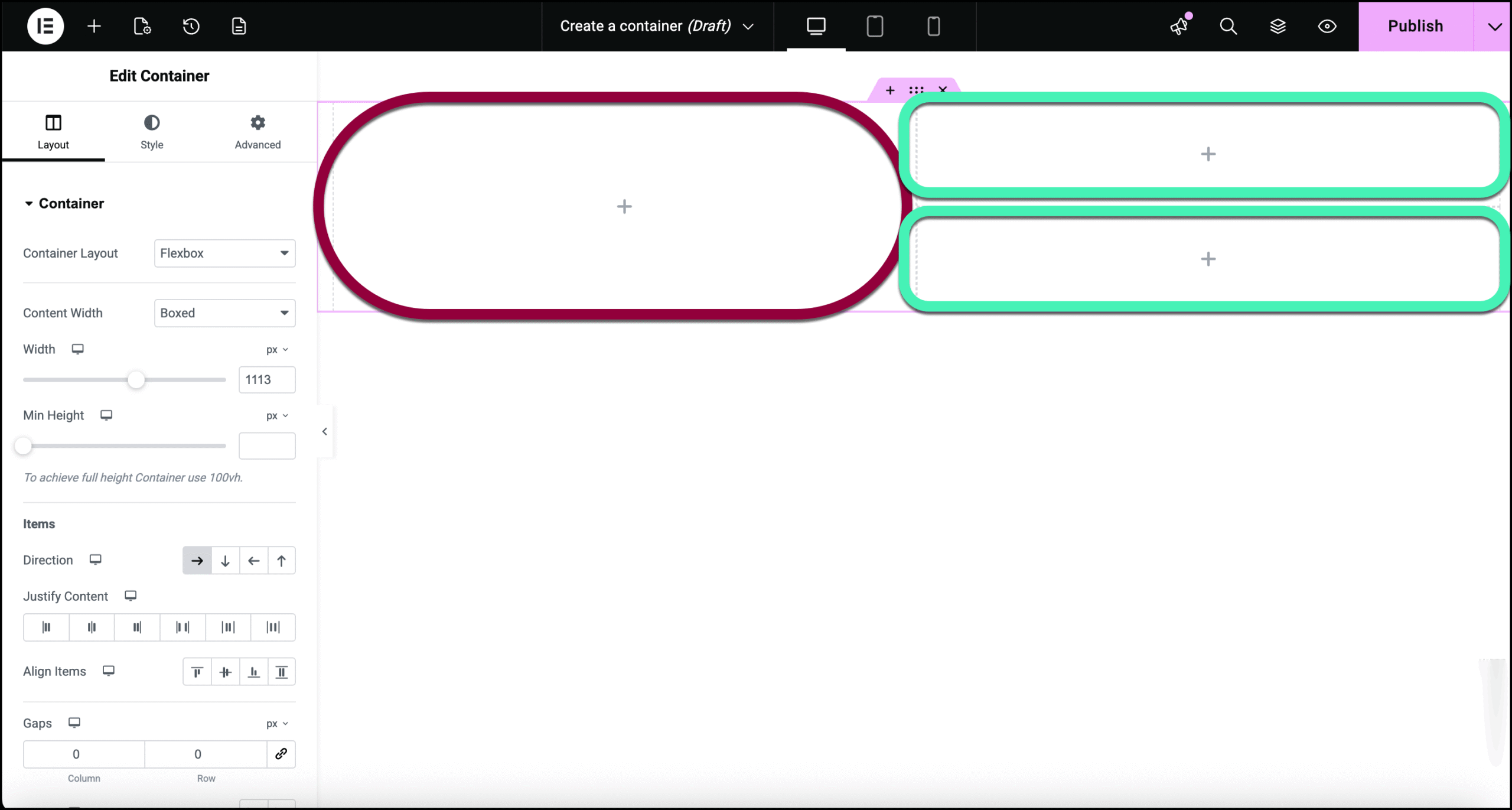
You now have a parent container with three child containers. You can start designing the section by adding elements to the containers.
Drag and drop a container element
From the panel, drag a container element to the canvas. This creates a single container layout. You can add child containers by dragging and dropping container elements inside the parent.
Drag and drop a widget
Drag the container from the widget panel onto the “+” sign in the canvas.
After you’ve created your container, you can start building your page by dragging widgets inside. You can even drag a container inside another container to create a nested container. Creating nested containers is especially useful if you need to group certain widgets together. That said, the best approach is to build a page with as few containers as possible.
Create a container above an existing container
In order to add a container above and existing container, you must first create a space for the new container.
To add space above and existing container:
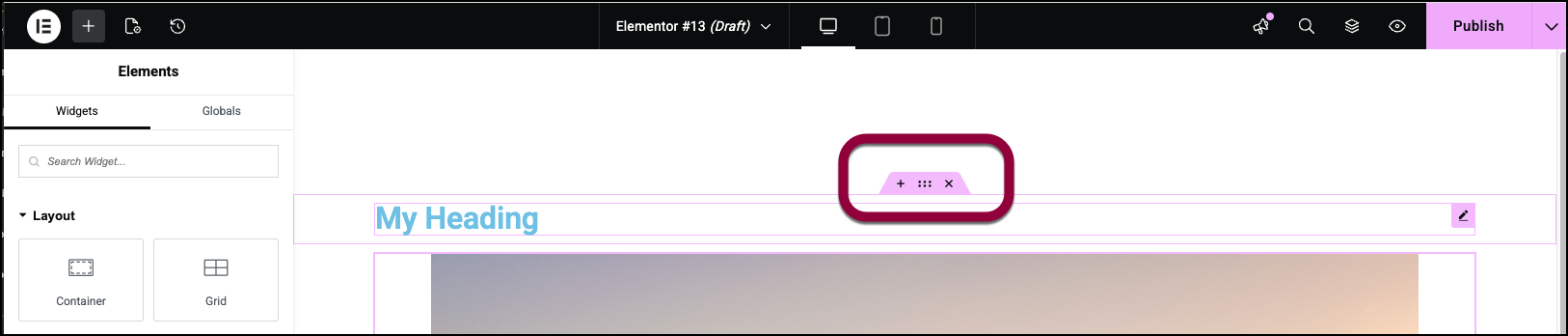
- Hover over the existing container until you see a tab appear above the container.

- Click the “plus” sign in the tab.

Space for a new container is created above the existing container.
Final thoughts
With Flexbox Containers you can streamline your web design workflows by creating templates and managing items effectively. Now that you know how to create containers, check out the basics of how containers work.
To get the most out of Elementor, check out the Elementor Academy for helpful learning resources. If you come across any issues or need help, please contact our Support Center.

