Sumário
Seu site WordPress está lento? Não se preocupe! Este guia mostrará 26 maneiras de acelerar seu site WordPress. Cobriremos tudo, desde a escolha da hospedagem certa até a otimização de suas imagens e código. Prepare-se para transformar seu site em uma potência de carregamento rápido que mantém os visitantes felizes e bem classificado nos resultados de busca.
Entendendo a Velocidade & Desempenho do Site
O que é Velocidade de Página e Por Que Isso Importa?
A velocidade do seu site é o quão rapidamente ele carrega e fica disponível para os visitantes. É como a primeira impressão que sua loja causa em um cliente. Um site lento pode afastar as pessoas, assim como uma vitrine bagunçada.
Mas a velocidade da página afeta mais do que as primeiras impressões—ela molda toda a experiência do usuário. Um site rápido mantém os visitantes engajados, os incentiva a visualizar mais páginas e aumenta as chances de fazer vendas ou obter leads.
Como Sites Lentos Afetam a Experiência do Usuário, Taxas de Rejeição e SEO
Pense na última vez que você visitou um site lento. Você esperou ele carregar ou saiu? Estudos mostram que:
- Quase metade dos usuários da web, aproximadamente 47%, esperam que os sites carreguem em até dois segundos.
- A maioria das pessoas (cerca de 40%) tende a sair de um site se ele demorar mais de três segundos para carregar.
Essa impaciência torna as pessoas mais propensas a rejeitar, o que significa que elas deixam seu site após visualizar apenas uma página. Altas taxas de rejeição mostram uma experiência de usuário ruim, mas também prejudicam seus rankings nos motores de busca.
O Google há muito tempo diz que a velocidade da página é importante para o ranking dos sites. Eles querem mostrar aos usuários os melhores resultados de busca, que incluem sites que carregam rapidamente e funcionam sem problemas. Se o seu site for rápido, os clientes em potencial podem encontrá-lo online mais facilmente. No competitivo mundo online de hoje, ignorar a velocidade da página pode prejudicar seriamente seu sucesso.
Por que a Velocidade da Página Importa
A velocidade da página é mais do que um termo técnico sofisticado. Ela afeta diretamente a felicidade do usuário, a visibilidade nos motores de busca e seu sucesso online. Vamos conversar sobre por que a velocidade da página deve estar no topo da sua lista de tarefas.

Experiência do Usuário
Os usuários da internet de hoje querem que os sites carreguem instantaneamente. Mesmo alguns segundos de atraso podem frustrar os visitantes e fazê-los deixar seu site por um mais rápido. Pesquisas mostram que:
- Você sabia que levar apenas um segundo a mais para carregar uma página pode causar:
- 11% menos visualizações de página
- 16% menos satisfação do cliente
Sites lentos também fazem as pessoas pensarem menos da sua marca, o que pode prejudicar sua credibilidade e confiabilidade. Tornar seu site rápido é fundamental para criar uma experiência positiva que mantém os visitantes voltando.
Otimização para Motores de Busca (SEO)
Os algoritmos do Google mudam frequentemente, mas eles sempre se concentram em proporcionar a melhor experiência aos usuários. A velocidade da página é uma grande parte dessa experiência. O Google disse claramente que a velocidade da página afeta os rankings, o que significa que sites mais rápidos têm mais chances de aparecer mais alto nos resultados de busca. Isso faz sentido – os usuários são mais propensos a clicar e interagir com sites que carregam rapidamente, o que proporciona uma melhor experiência de busca.
A velocidade da página também afeta indiretamente outros fatores de ranking:
- Se o seu site não carregar rapidamente, as pessoas podem não ficar, e o Google pode pensar que seu conteúdo não vale o tempo delas.
- Um site rápido incentiva os visitantes a visualizar várias páginas, aumentando o tempo que eles passam no seu site e diminuindo as taxas de rejeição. Ambos são bons sinais para SEO.
Ao tornar seu site mais rápido, você melhora a experiência do usuário, suas chances de classificar mais alto nos resultados de busca e sua capacidade de atrair mais tráfego orgânico.
Taxas de Conversão
Além da experiência do usuário e do SEO, a velocidade da página afeta diretamente seu resultado final. Você sabe como todo mundo sempre fala sobre a rapidez com que um site deve carregar? Bem, há uma conexão real entre a rapidez da sua página e quantas pessoas realmente fazem algo nela, como comprar algo ou se inscrever em algo.
Mesmo um pequeno aumento na velocidade de carregamento da sua página pode fazer uma grande diferença em fazer com que as pessoas façam o que você quer que elas façam no seu site. Por exemplo, Walmart viu um aumento de 2% nas conversões para cada melhoria de 1 segundo no tempo de carregamento da página.
Para lojas online, onde muitas pessoas abandonam seus carrinhos, a velocidade da página é ainda mais importante. Um processo de checkout lento pode frustrar os clientes e fazê-los desistir de suas compras. Ao tornar seu site mais rápido, você pode criar uma experiência de compra mais suave, aumentar as compras concluídas e aumentar sua receita geral.
Core Web Vitals: Padrões de Desempenho do Google
O Google, sempre focado na experiência do usuário, introduziu Core Web Vitals – métricas chave que medem os aspectos mais importantes do desempenho de carregamento de páginas da web.
Essas métricas servem como um guia, ajudando os proprietários de sites a criar experiências rápidas, visualmente estáveis e interativas. Entender e otimizar para os Core Web Vitals é crucial para alcançar excelentes pontuações de velocidade de página e proporcionar ótimas experiências aos usuários.
As Três Métricas dos Core Web Vitals Que Você Deve Conhecer
No mundo do desempenho web, há algumas métricas-chave que você precisa conhecer. Essas métricas são conhecidas como Core Web Vitals, e elas medem o quão bem seu site está performando para seus usuários. Neste artigo, vamos dar uma olhada mais de perto nas três métricas dos Core Web Vitals e o que você pode fazer para melhorá-las.
Os Core Web Vitals são como os três mosqueteiros da experiência do usuário, cada um focando em um aspecto diferente de como os usuários interagem com um site:
- Largest Contentful Paint (LCP): Esta métrica interessante nos diz quanto tempo leva para o maior pedaço de conteúdo na sua página aparecer na tela. Pense nisso como o momento em que o conteúdo principal da sua página aparece, dando aos usuários uma primeira impressão significativa.
- First Input Delay (FID): O FID mede quão responsiva sua página é à interação do usuário. Ele rastreia o tempo desde que um usuário interage pela primeira vez com sua página (por exemplo, clicando em um botão ou link) até que o navegador possa responder a essa interação. Um FID baixo garante que seu site pareça rápido e responsivo.
- Cumulative Layout Shift (CLS): O CLS monitora quão estável sua página parece enquanto carrega e rastreia o quanto os elementos se movem inesperadamente durante o carregamento. Se o CLS for alto, pode ser realmente irritante para os usuários. Os elementos na página vão pular, dificultando que eles façam o que precisam fazer.
| Speed Index (em segundos) | Codificação por cores |
|---|---|
| 0–3.4 | Verde (rápido) |
| 3.4–5.8 | Laranja (moderado) |
| Acima de 5.8 | Vermelho (lento) |
Otimização do Largest Contentful Paint (LCP) para Carregamento Rápido de Conteúdo
O Largest Contentful Paint (LCP) é tudo sobre causar uma boa primeira impressão nos seus visitantes. Ele mede quanto tempo leva para o elemento de conteúdo mais proeminente na sua página carregar e se tornar visível. Isso pode ser uma imagem principal, um grande bloco de texto ou um vídeo no topo da sua página.
Uma boa pontuação de LCP garante que os usuários não fiquem olhando para uma tela em branco por muito tempo, dando-lhes algo substancial para interagir rapidamente. Almeje um LCP dentro dos primeiros 2,5 segundos de carregamento da página. Para alcançar isso:
- Otimize suas imagens
- Priorize conteúdo importante acima da dobra
- Minimize recursos que bloqueiam a renderização e atrasam o carregamento de elementos-chave
Garantindo uma Experiência de Usuário Responsiva com o First Input Delay (FID)
O First Input Delay (FID) foca em quão interativo seu site é. Ele determina quanto tempo leva para seu navegador reagir quando alguém faz algo pela primeira vez na sua página, como clicar em um botão ou link. Um FID baixo significa que seu site parece responsivo e rápido, permitindo que os usuários naveguem e interajam com seu conteúdo de forma suave.
Uma boa pontuação de FID é crucial para criar uma experiência de usuário positiva, especialmente em páginas que requerem entrada do usuário, como formulários ou elementos interativos. Almeje um FID de menos de 100 milissegundos para garantir uma experiência suave e responsiva. Para melhorar seu FID:
- Minimize o impacto de scripts de terceiros
- Otimize seu código JavaScript
- Reduza a complexidade das interações da sua página
Minimizando a Instabilidade Visual com o Cumulative Layout Shift (CLS)
Imagine tentar ler um artigo, apenas para ver o texto pular de repente enquanto imagens e outros elementos carregam. Essa é a frustração causada pelo Cumulative Layout Shift (CLS).
Essa métrica mede quão estável sua página é visualmente durante o processo de carregamento. Um CLS alto indica que os elementos estão se movendo inesperadamente, o que pode interromper a experiência do usuário e levar a cliques acidentais ou outras ações não intencionais.
Almeje uma pontuação de CLS de menos de 0,1 para garantir uma experiência visualmente estável. Para alcançar isso:
- Evite inserir novo conteúdo acima do conteúdo existente durante o carregamento
- Especifique dimensões para imagens e vídeos
- Use placeholders ou animações para reservar espaço para elementos que carregam de forma assíncrona
Se você quer um site que seja rápido, estável e reaja como um campeão, você precisa prestar atenção a esses Core Web Vitals. Eles são como os ingredientes secretos que fazem seu site ser um sucesso tanto para os usuários quanto para os motores de busca.
Medindo a Velocidade do Site: Ferramentas e Métricas
Antes de começar a tornar seu site mais rápido, é importante saber quão rápido ele é agora. Existem muitas ferramentas e maneiras de verificar a velocidade do seu site. Vamos dar uma olhada em algumas ferramentas-chave e o que elas medem.
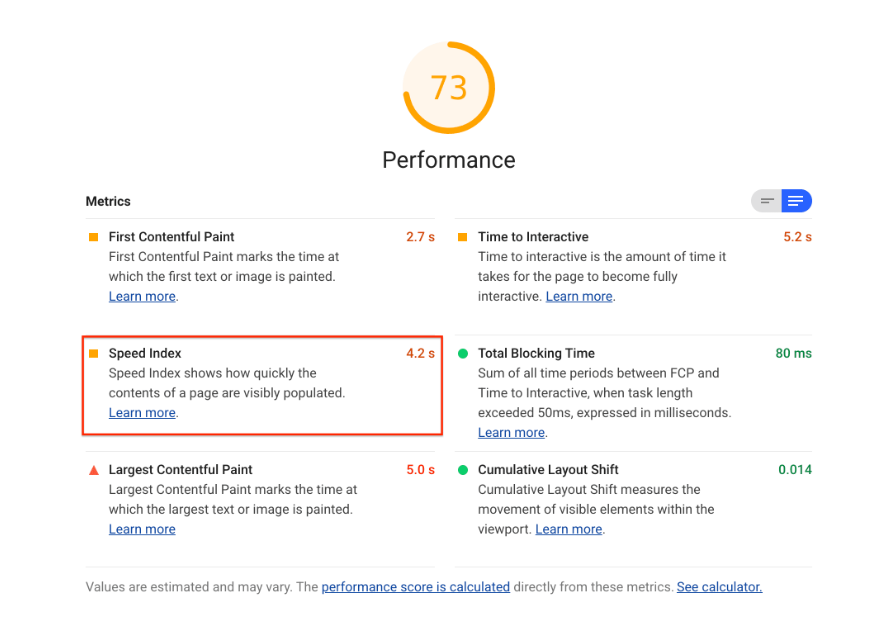
1. Google PageSpeed Insights
Esta ferramenta gratuita do Google verifica o quão bem seu site funciona em telefones e computadores. Ela dá uma pontuação e diz como melhorar seu site. Ela também analisa os Core Web Vitals do seu site, que são as principais medidas de velocidade do Google.
2. GTmetrix
O GTmetrix é outra ferramenta popular. Ele fornece informações detalhadas sobre como seu site carrega, incluindo:
- Gráficos mostrando o processo de carregamento
- Notas para diferentes partes do desempenho do seu site
- Conselhos específicos sobre como corrigir problemas
3. WebPageTest
Esta ferramenta avançada permite testar a velocidade do seu site a partir de diferentes locais ao redor do mundo. Ela também pode testar como seu site funciona em diferentes conexões de internet e navegadores. O WebPageTest fornece muitos dados e imagens para ajudar a identificar o que está desacelerando seu site.
Dica: Use todas essas ferramentas juntas para obter uma visão completa da velocidade do seu site. Cada ferramenta fornece informações e conselhos diferentes, o que ajuda a tomar melhores decisões sobre como acelerar seu site.
Medidas Chave a Observar
Além dos Core Web Vitals, há outras coisas importantes a serem medidas ao verificar a velocidade do seu site:
1. Tempo de Carregamento
Este é o tempo que leva para sua página inteira carregar. Embora seja bom ter um tempo de carregamento geral rápido, é igualmente importante garantir que as primeiras partes da sua página apareçam rapidamente.
2. Tempo até o Primeiro Byte (TTFB)
O TTFB mede quanto tempo leva para o seu navegador web obter o primeiro bit de dados do servidor. Ele mostra quão rápido seu servidor responde e quão boa é sua hospedagem. Um TTFB rápido ajuda sua página a começar a carregar rapidamente.
3. First Contentful Paint (FCP)
O FCP (First Contentful Paint) informa quanto tempo leva para a primeira parte do seu site (como uma imagem ou algumas palavras) aparecer na tela. Ele permite que os usuários saibam que a página está carregando e prepara o cenário para o restante do conteúdo.
4. Índice de Velocidade
Isso mede quão rapidamente o conteúdo da sua página se torna visível. Um Índice de Velocidade mais baixo significa que o conteúdo aparece mais rápido, fazendo com que a página pareça carregar de forma mais suave.
5. Tempo Total de Bloqueio (TBT)
O TBT mede quanto tempo sua página fica travada e não pode responder à entrada do usuário. Isso pode acontecer devido a coisas como a execução de JavaScript ou a renderização da página. Um TBT baixo mantém sua página responsiva mesmo enquanto está carregando.
6. Tempo até Interativo (TTI)
O TTI é uma maneira de medir quanto tempo leva para sua página estar totalmente pronta para as pessoas começarem a usá-la. Isso significa que todas as partes estão carregadas e a página responde às ações do usuário. É importante entender quão rapidamente os usuários podem começar a usar seu conteúdo.
Ponto Chave: Verifique essas medidas regularmente para acompanhar o desempenho do seu site. Isso ajudará a encontrar problemas e a tomar decisões inteligentes sobre como acelerar seu site WordPress.
Escolhendo o Provedor de Hospedagem Certo
A empresa que hospeda seu site WordPress tem um grande impacto em seu funcionamento. É semelhante ao motor de um carro—um bom motor proporciona uma viagem suave, enquanto um fraco leva a uma jornada acidentada. Vamos ver por que escolher o provedor de hospedagem certo é importante e o que você deve considerar ao escolher um.
Por Que Sua Escolha de Hospedagem é Importante
Pense no seu provedor de hospedagem como o lugar onde os arquivos e dados do seu site vivem. Quando você acessa um site, seu navegador solicita ao servidor do site os arquivos que compõem o site. O servidor então envia o que é necessário para exibir a página. A rapidez e a eficiência com que seu servidor faz esse trabalho afetam diretamente a velocidade de carregamento do seu site.
Uma boa configuração de hospedagem com equipamentos fortes pode lidar com muitos visitantes e entregar conteúdo rapidamente, mesmo quando está ocupado. Por outro lado, um servidor lento ou sobrecarregado pode tornar seu site lento, causar tempo de espera ou até mesmo travar. É como tentar dirigir em uma estrada movimentada em um carro que continua parando – você certamente enfrentará atrasos e frustrações.

Escolher o provedor de hospedagem certo define o cenário para um site rápido e uma boa experiência para seus visitantes.
Tipos de Hospedagem
Quando você está procurando um provedor de hospedagem, verá vários tipos diferentes. Cada um tem seus próprios pontos positivos e negativos. Aqui está uma visão rápida das opções mais comuns:
1. Hospedagem Compartilhada
- O que é: Seu site compartilha um servidor com muitos outros sites.
- Bom para: Sites pequenos com poucos visitantes.
- Atenção: Se outros sites no servidor ficarem ocupados, isso pode desacelerar seu site.
2. Hospedagem VPS
- O que é: VPS significa Servidor Virtual Privado. Seu site obtém sua própria parte de um servidor.
- Bom para: Sites com um número moderado de visitantes.
- Benefício: Mais estável do que a hospedagem compartilhada.
3. Hospedagem Dedicada
- O que é: Seu site obtém um servidor inteiro para si.
- Bom para: Sites grandes com muitos visitantes.
- Nota: É a opção mais cara, mas oferece o melhor desempenho.
4. Hospedagem em Nuvem
- O que é: Seu site usa uma rede de servidores conectados.
- Bom para: Sites que às vezes recebem muitos visitantes e às vezes não.
- Benefício: Pode lidar facilmente com aumentos repentinos de visitantes.
5. Hospedagem WordPress Gerenciada
- O que é: Hospedagem projetada apenas para sites WordPress.
- Bom para: Pessoas que querem que sua hospedagem cuide de tarefas específicas do WordPress.
- Benefícios: Muitas vezes inclui atualizações automáticas, backups e recursos de segurança.
Cada tipo de hospedagem atende a diferentes necessidades e orçamentos. Pense em quantos visitantes seu site recebe, quais recursos ele precisa e quanto conhecimento técnico você tem antes de decidir.
Coisas Importantes a Procurar em um Provedor de Hospedagem
Quando você estiver verificando provedores de hospedagem, mantenha esses fatores chave em mente:
1. Desempenho do Servidor
Escolha provedores com servidores rápidos e a tecnologia mais recente, como unidades de estado sólido (SSDs). Isso ajudará os arquivos e dados do seu site a carregarem rapidamente.
2. Tempo de Atividade
Seu site precisa estar funcionando o tempo todo. Escolha um provedor que prometa pelo menos 99,9% de tempo de atividade. Se o seu site estiver fora do ar, você pode perder visitantes, dinheiro e classificações nos motores de busca.
3. Segurança
Manter seu site e seus dados seguros é super importante. Escolha um provedor de hospedagem que ofereça recursos de segurança robustos, incluindo:
- Firewalls
- Varredura de malware
- Backups regulares
4. Suporte
Quando você tiver problemas técnicos, precisa de ajuda rápida. Procure provedores que ofereçam support 24 horas por dia, sete dias por semana, através de opções como:
- Chat ao vivo
- Telefone
5. Escalabilidade
À medida que seu site cresce, ele vai precisar de mais recursos para funcionar sem problemas. Escolha um provedor que permita atualizar seu plano facilmente conforme o tráfego e as necessidades aumentam.
Lembre-se: O melhor provedor de hospedagem para você depende do que você precisa e de quanto pode gastar. Pesquise diferentes provedores, compare o que eles oferecem e seus preços, e leia avaliações de outros usuários. Não hesite em fazer perguntas às equipes de support antes de decidir.
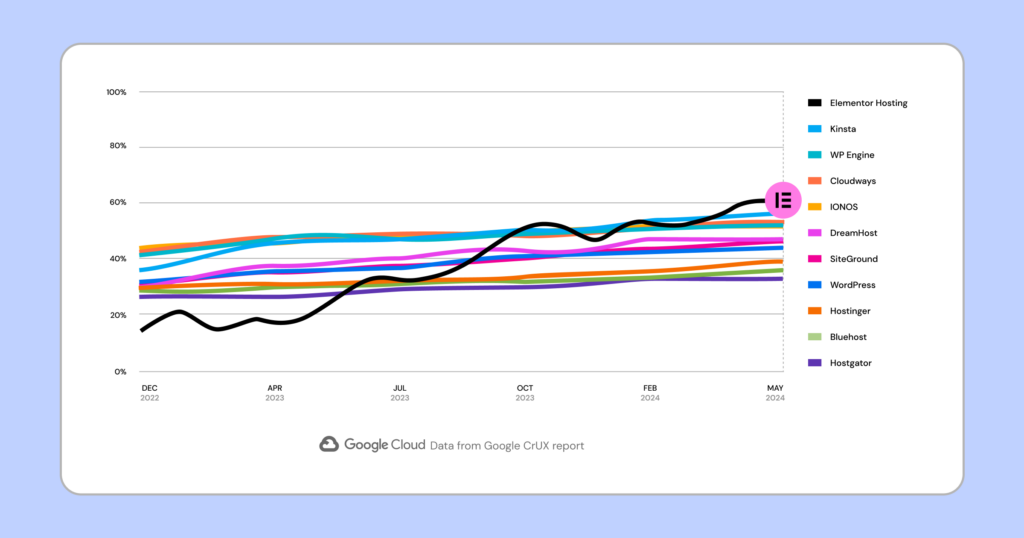
Se você está procurando uma hospedagem que funcione bem com WordPress e foque na velocidade, vale a pena considerar a Hospedagem WordPress da Elementor. Ela é construída na Plataforma Google Cloud, conhecida por ser rápida e capaz de lidar com muitos visitantes.
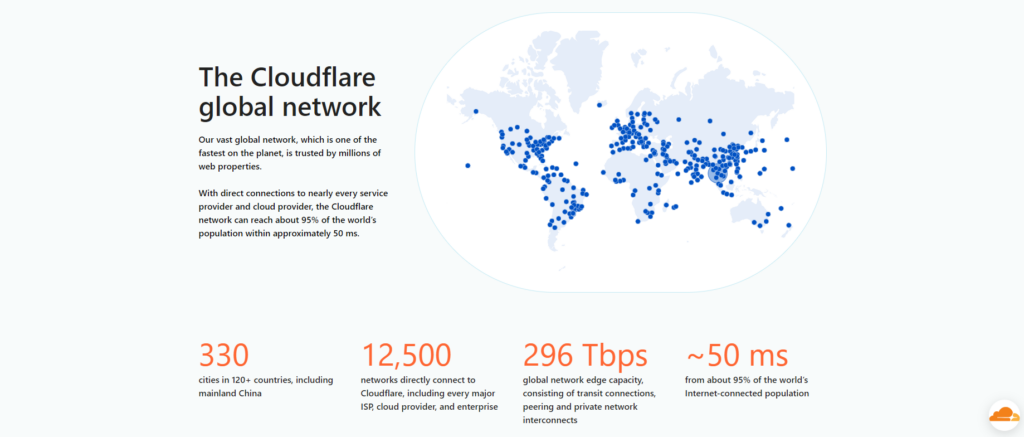
A Hospedagem Elementor também usa o Cloudflare Enterprise CDN, que possui mais de 310 locais em todo o mundo. Isso significa que seu conteúdo é entregue rapidamente aos seus visitantes, não importa onde eles estejam.
Ela também possui recursos de segurança robustos, incluindo:
- SSL Premium
- Firewalls de alto nível
- Detecção de ameaças em tempo real
Com seu foco em velocidade, segurança e operação suave com o Elementor Pro, a Hospedagem WordPress da Elementor pode ser uma boa escolha se você quiser que seu site WordPress funcione muito rápido.
Escolhendo um Tema Rápido & Usando Redes de Distribuição de Conteúdo (CDNs)
Um tema atraente pode chamar sua atenção, mas pode deixar seu site lento. Vamos ver como escolher um tema rápido e usar Redes de Distribuição de Conteúdo (CDNs) para acelerar ainda mais seu site.
Como os Temas Afetam a Velocidade da Página
Seu tema WordPress é como o plano para a aparência e funcionalidade do seu site. Mas nem todos os temas são igualmente rápidos. Alguns temas têm muitos recursos e scripts que parecem bons, mas podem deixar seu site lento para carregar.
Um tema lento pode causar:
- Código desorganizado
- Muitas solicitações ao servidor
- Recursos que bloqueiam o carregamento da página
Imagine isso: é como tentar correr uma corrida usando botas pesadas e desajeitadas. Você pode parecer estiloso, mas vai se mover a passos de tartaruga. Escolher um tema leve e rápido é fundamental para ter um site rápido e funcionando sem problemas.

O Que Torna um Tema Rápido?
Quando você estiver escolhendo um tema, procure por essas características que ajudam a torná-lo rápido:
- Código Leve: O tema deve ter um código limpo e simples, sem coisas extras.
- Não Muita Coisa: Evite temas que incluam muitos plugins ou recursos que você não precisa. Eles podem deixar seu site lento.
- CSS e JavaScript Bem Feitos: Os arquivos de estilo (CSS) e interativos (JavaScript) do tema devem ser organizados e rápidos para carregar.
- Funciona em Todos os Dispositivos: Certifique-se de que o tema fica bom em telefones, tablets e computadores.
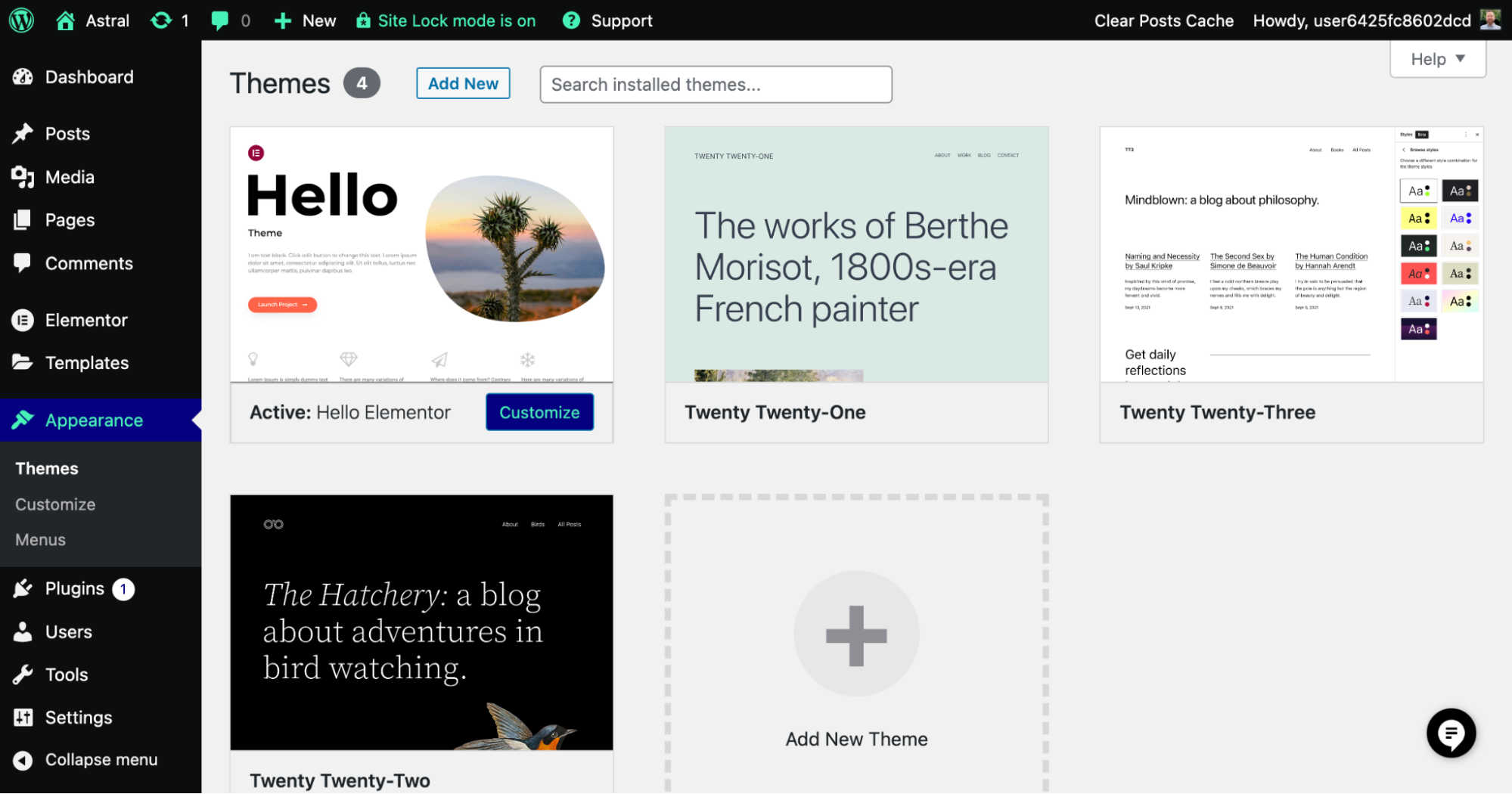
Alguns Temas Rápidos Populares
Se você quer começar com um site rápido, experimente esses temas rápidos:
- Hello, Tema da Elementor: Um tema básico e leve, projetado explicitamente para funcionar perfeitamente com o Elementor. Sua base de código mínima garante desempenho e flexibilidade ótimos, tornando-o uma excelente escolha para usuários que priorizam velocidade e personalização com o Elementor.
- GeneratePress: Conhecido por seu código limpo e design simples. Você pode personalizá-lo bastante, e ele funciona bem com construtores de páginas como o Elementor.
- Astra: Outro tema leve e rápido. Ele carrega rapidamente, e você pode personalizar muitas coisas. É bom para diferentes tipos de sites, desde blogs até lojas online.
- Neve: Este tema foca na velocidade e simplicidade. É fácil de usar e ótimo para iniciantes.
Estes são apenas alguns exemplos. Quando você escolher um tema, considere as necessidades do seu site, como você quer que ele pareça e se ele funciona com outras ferramentas que você planeja usar.
Usando CDNs para Tornar Seu Site Mais Rápido em Qualquer Lugar
Os visitantes do seu site podem vir de qualquer lugar do mundo. As Redes de Distribuição de Conteúdo, ou CDNs, ajudam seu conteúdo a chegar rapidamente até eles, não importa onde estejam.
Uma CDN (Rede de Distribuição de Conteúdo) é como um monte de servidores espalhados por diferentes locais. Quando alguém visita seu site, a CDN é como um carteiro super-rápido que pega seu conteúdo do servidor mais próximo deles e o entrega rapidamente. Esse truque acelera o tempo de carregamento do seu site, especialmente para pessoas que moram longe do seu servidor principal.

Como Funcionam as CDNs: Armazenando Conteúdo Mais Perto dos Usuários
As CDNs armazenam cópias do conteúdo do seu site (como imagens e arquivos de estilo) em muitos servidores ao redor do mundo. Quando alguém quer ver seu site, a CDN os direciona para o servidor mais próximo, o que significa que os dados não precisam viajar tão longe.
Essa proximidade faz com que seu site carregue mais rápido. As CDNs também fazem outros truques para acelerar as coisas:
- Elas podem tornar os arquivos menores
- Elas podem fazer as imagens carregarem mais rápido
- Elas podem fazer as partes mais importantes do seu site carregarem primeiro
Escolhendo a CDN Certa: O Que Procurar
Existem muitas empresas de CDN para escolher. Aqui está o que considerar ao escolher uma:
- Servidores em Todo Lugar: Escolha uma CDN com servidores em muitos lugares para alcançar todos os seus visitantes rapidamente.
- Funciona Bem: Verifique a velocidade da CDN e se ela permanece ativa e funcionando o tempo todo.
- Mantém Seu Site Seguro: As CDNs também podem proteger seu site contra ataques. Escolha uma com bons recursos de segurança.
- Fácil de Usar: Procure uma CDN que seja fácil de configurar com o WordPress e simples de gerenciar.
- Preço: As CDNs têm preços diferentes. Algumas são gratuitas com recursos básicos, enquanto outras custam dinheiro, mas fazem mais. Escolha uma que se encaixe no que você precisa e pode pagar.
Pensando nessas coisas, você pode escolher uma CDN que ajude seu site a carregar rápido para todos.
Tornando Seu Site WordPress Mais Rápido: Truques de Cache, Imagem e Código
Para tornar seu site WordPress super rápido, você precisa usar cache e otimizar suas imagens e código. Vamos detalhar esses truques importantes.
O Que é Cache e Por Que é Importante
O cache é como criar atalhos para os dados do seu site. Quando alguém visita seu site, o navegador deles solicita arquivos do seu servidor. Sem cache, o servidor teria que criar esses arquivos do zero cada vez, o que leva tempo e faz seu servidor trabalhar mais.
O cache armazena cópias desses arquivos em um lugar especial. Dessa forma, quando alguém pede a mesma coisa novamente, o servidor pode fornecer a cópia armazenada muito mais rápido. É como manter coisas que você usa com frequência na sua mesa em vez de ter que procurá-las toda vez.
Diferentes Tipos de Cache
Existem três tipos principais de cache:
- Cache do Lado do Servidor: Isso acontece no seu servidor web. Ele cria cópias prontas para uso das suas páginas e as armazena. Quando alguém visita seu site, o servidor pode mostrar rapidamente essa página pré-fabricada.
- Cache do Lado do Cliente: Isso usa o próprio navegador do visitante para armazenar partes do seu site. Quando eles voltam, o navegador deles pode usar essas partes armazenadas em vez de pedir novamente ao seu servidor.
- Cache de Objetos armazena os resultados das buscas no banco de dados. O WordPress tem um banco de dados que armazena todas as informações sobre seu site. O cache de objetos lembra os resultados dessas buscas, para que o WordPress não precise continuar perguntando ao banco de dados as mesmas perguntas.
Tornando Suas Imagens Menores e Mais Rápidas
As imagens muitas vezes tornam suas páginas web grandes e lentas para carregar. Mas você precisa de boas imagens para fazer seu site parecer bonito. O truque é tornar suas imagens menores sem torná-las feias.

Aqui está como você pode fazer isso:
- Escolha o Tipo de Imagem Certo:
- Use JPEG para fotos
- Use PNG para logotipos e gráficos simples
- Tente WebP ou AVIF para tamanhos de arquivo ainda menores (mas verifique se os navegadores dos seus usuários podem exibir esses formatos)
- Torne as Imagens Menores: Use ferramentas para reduzir o tamanho dos arquivos de imagem sem perder qualidade.
- Redimensione as Imagens: Não use imagens maiores do que você precisa. Se você está mostrando uma miniatura pequena, não use um arquivo de imagem enorme.
Limpando Seu Código
O código do seu site é como seu projeto. Código limpo e organizado faz seu site funcionar mais rápido, enquanto código bagunçado o torna mais lento.
Aqui estão algumas maneiras de limpar seu código:
- Minificação: Isso remove espaços extras e comentários do seu código, tornando os arquivos de código menores e mais rápidos de carregar.
- Compressão GZIP: Isso comprime seus arquivos para torná-los ainda menores antes de enviá-los aos visitantes. É como embalar suas roupas a vácuo para uma viagem.
Cuidando do Seu Banco de Dados
Seu banco de dados WordPress é onde todas as informações do seu site vivem. Um banco de dados organizado ajuda seu site a funcionar sem problemas. Aqui está como mantê-lo limpo:
- Remova Coisas Antigas: Exclua coisas que você não precisa mais, como rascunhos antigos ou comentários de spam.
- Organize Suas Tabelas: Isso é como organizar seu arquivo. Ajuda o WordPress a encontrar informações mais rapidamente.
- Conserte Partes Quebradas: Às vezes, partes do seu banco de dados podem ficar bagunçadas. Ferramentas podem ajudá-lo a consertar essas partes quebradas.
Plugins Úteis para Sites WordPress Mais Rápidos
Você não precisa fazer todo esse trabalho manualmente. Existem ferramentas chamadas plugins que podem ajudar:
- Autoptimize: Este plugin limpa seu código e o torna menor.
- WP Super Cache: Este plugin faz o cache que mencionamos anteriormente.
- WP-Optimize: Este plugin limpa seu banco de dados e também pode reduzir o tamanho das suas imagens.
Lembre-se de testar esses plugins antes de usá-los no seu site ao vivo. Às vezes, eles precisam funcionar melhor com outras partes do seu site.
Usando essas dicas, você pode deixar seu site WordPress muito mais rápido. Isso fará seus visitantes mais felizes e ajudará seu site a aparecer melhor nos resultados de busca.
Aumente o Desempenho do Seu Site WordPress: Dicas Fáceis para Chegar Lá
Discutimos cache, otimização de imagens e correção do seu código e banco de dados. Agora, vamos examinar outras dicas para deixar seu site WordPress ainda mais rápido.
1. Carregamento Preguiçoso: Fazendo as Páginas Carregarem Mais Rápido
Carregamento preguiçoso é uma dica interessante. Ele faz suas páginas carregarem mais rápido ao esperar para carregar imagens e vídeos até que estejam prestes a ser vistos. Em vez de carregar tudo de uma vez, o que pode deixar sua página lenta, o carregamento preguiçoso foca em mostrar o conteúdo que você pode ver imediatamente.
Isso faz seu site parecer mais rápido porque os usuários veem o conteúdo aparecer rapidamente, mesmo que algumas coisas ainda estejam carregando em segundo plano. É muito útil para páginas com muitas imagens ou vídeos.
Você pode usar o carregamento preguiçoso de duas maneiras:
- Use um Plugin: Experimente plugins como “Lazy Load by WP Rocket” ou “a3 Lazy Load”. Esses plugins configuram automaticamente o carregamento preguiçoso para suas imagens e vídeos.
- Faça Você Mesmo: Se você gosta de mexer com código, pode adicionar loading=”lazy” às suas tags de imagem e iframe. Isso diz ao navegador para esperar e segurar o carregamento dessas coisas até que sejam realmente necessárias.
Lembre-se, enquanto o carregamento preguiçoso é ótimo para a maioria do conteúdo, certifique-se de que as coisas importantes no topo da sua página carreguem rapidamente.
2. Gerencie Seus Plugins
Plugins são ótimos para adicionar recursos ao seu site, mas apenas alguns podem deixá-lo lento. É como adicionar peso extra a um carro – quanto mais você adiciona, mais lento ele fica.
Aqui está como gerenciar seus plugins:
- Escolha Sabiamente: Escolha plugins que sejam bem feitos e regularmente atualizados.
- Limpeza: Remova plugins que você não está usando.
- Verifique Problemas: Às vezes, um plugin pode estar deixando seu site lento. Tente desligar plugins um por um para ver se seu site fica mais rápido.
Dicas Extras para um Site Super Rápido
Aqui estão algumas dicas mais avançadas para acelerar seu site:
1. Lide com Scripts Externos
Scripts externos (como botões de mídia social ou ferramentas de rastreamento) podem deixar seu site lento. Aqui está como lidar com eles:
- Use Menos Scripts: Use apenas os que você realmente precisa.
- Carregue de Forma Inteligente: Use async ou defer no seu código para carregar scripts de uma maneira que não deixe sua página lenta.
- Hospede-os Você Mesmo: Se puder, mantenha scripts importantes no seu próprio servidor.
- Use um Gerenciador de Scripts: Esta ferramenta ajuda você a controlar quando e como os scripts são carregados.
2. Corrija Recursos de Bloqueio de Renderização
Alguns arquivos (como CSS ou JavaScript) podem impedir que sua página apareça até que estejam totalmente carregados. Isso pode fazer seu site parecer lento. Aqui está como corrigir isso:
- Faça Arquivos Menores: Reduza o tamanho dos seus arquivos CSS e JavaScript.
- Carregue de Forma Inteligente: Use async ou defer para carregar scripts sem deixar sua página lenta.
- Use CSS Crítico: Coloque o CSS mais importante diretamente no seu HTML. Isso ajuda as partes importantes da sua página a aparecerem mais rápido.
3. Verifique Regularmente a Velocidade do Seu Site
Use ferramentas como Google PageSpeed Insights ou GTmetrix para verificar a velocidade do seu site. Isso ajudará você a identificar e corrigir problemas rapidamente.
Usando Elementor para Criar Sites Mais Rápidos

Elementor é uma ferramenta para construir sites WordPress. Ela é projetada para ajudar você a criar sites que são bonitos e carregam rápido. Aqui está como usá-la bem:
- Não Exagere: Evite usar muitos efeitos ou animações sofisticadas, pois podem deixar seu site lento.
- Use Ferramentas Integradas: O Elementor tem ferramentas para reduzir o tamanho das imagens e usar carregamento preguiçoso. Use essas ferramentas para manter seu site rápido.
- Design Inteligente: Considere como suas escolhas de design afetam a velocidade. Às vezes, um design mais simples é mais rápido.
Hospedagem Elementor

O Elementor também oferece hospedagem para sites WordPress. Ele é configurado para fazer sites construídos com Elementor rodarem rápido. Usa bons servidores e tem recursos integrados para acelerar seu site.
Essas dicas e ferramentas práticas darão um grande impulso de velocidade ao seu site WordPress. Prepare-se para experimentar tempos de carregamento super rápidos! Isso fará seus visitantes mais felizes e ajudará seu site a aparecer melhor nos resultados de busca.
Conclusão & Próximos Passos
Exploramos as complexidades da otimização de velocidade de páginas WordPress, explorando uma infinidade de técnicas e estratégias para melhorar o desempenho do seu site. Lembre-se de que um site que carrega rapidamente não é apenas uma questão técnica—é como um tapete mágico para uma melhor experiência do usuário, mais visibilidade nos motores de busca e um aumento nas conversões.
Se você seguir as dicas e truques deste guia, estará no caminho certo para construir um site WordPress que parece incrível e carrega como um raio. Lembre-se, fazer seu site carregar mais rápido é uma jornada sem fim. Portanto, fique de olho em como ele está se saindo, mude seus planos conforme as coisas mudam e continue melhorando suas estratégias para garantir que seu site permaneça à frente do jogo.
Capacitando Usuários para Criar Sites de Alto Desempenho com Elementor
Seja você um desenvolvedor experiente ou um criador de sites iniciante, o Elementor oferece uma plataforma poderosa para construir e otimizar seu site WordPress para velocidade e desempenho. O design amigável e a plataforma rica em recursos do Elementor tornam fácil criar sites impressionantes que deixam seu público cativado e voltando para mais.
Então, dê o próximo passo. Explore as capacidades do Elementor, experimente as dicas que você aprendeu e libere todo o potencial do seu site WordPress. Lembre-se, um site rápido não é apenas um luxo; é uma necessidade no mundo digital de hoje. Priorize a velocidade e veja seu sucesso online decolar.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.